Fundamentos do Litmus Builder: Conheça nosso Email Builder
Publicados: 2021-06-05Conhecer qualquer novo aplicativo de software pode ser uma tarefa árdua. Mesmo a interface mais bem pensada e bem projetada pode ser opressora para iniciantes, tornando o processo de introdução um pouco desafiador.
O Litmus Builder permite que você crie e teste rapidamente os clientes de e-mail que mais importam para o seu público, e use fragmentos de código HTML e CSS reutilizáveis e modelos pré-testados para reduzir erros e manter a consistência da marca. É uma solução ideal para indivíduos e equipes que buscam aumentar drasticamente sua produtividade em todo o processo de produção de e-mail. Ele está repleto de recursos e ferramentas para melhorar seu fluxo de trabalho e queremos ter certeza de que você está confortável com todos eles.
Com isso em mente, estamos lançando uma série de quatro partes sobre os fundamentos do uso do Litmus Builder. Na Parte I (que você está lendo agora), discutiremos a criação de novos documentos, a configuração de preferências e a interface do Builder. A Parte II e a Parte III se concentrarão na codificação, teste e melhoria dos fluxos de trabalho da equipe usando o Builder. A Parte IV trata das melhores práticas para a criação de emails HTML no Builder.
Vamos começar e ver como o Litmus Builder pode ajudá-lo em seu próprio email marketing.
Iniciando um novo documento
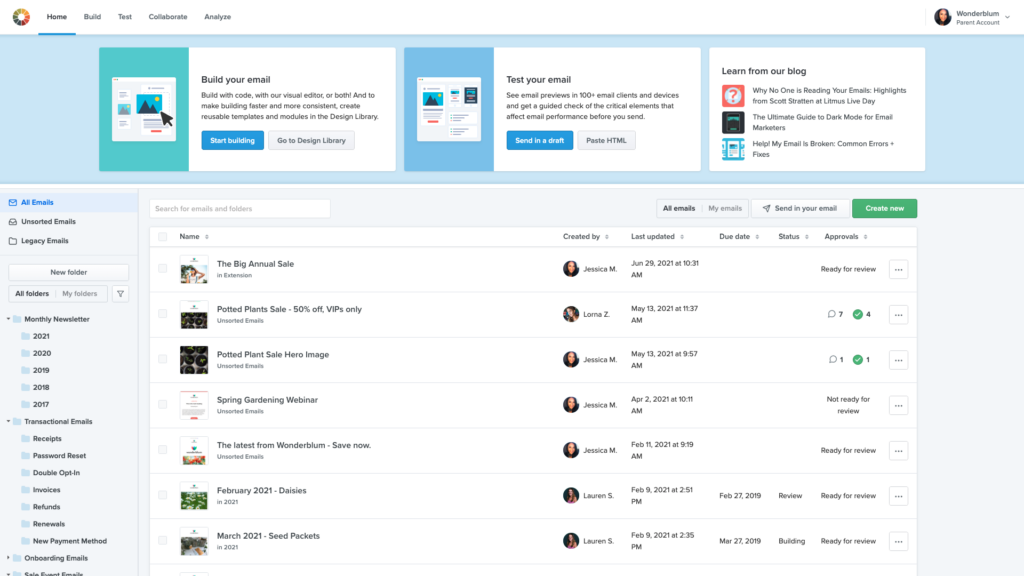
Ao fazer login no Litmus pela primeira vez, você verá seu painel, onde encontrará todos os seus e-mails atuais no Litmus - e terá a opção de criar um novo e-mail. O painel inicial é semelhante a este:

Você pode encontrar seu e-mail usando a barra de pesquisa ou as pastas do lado esquerdo. Se você criou o e-mail originalmente, clique em “Meus e-mails” para restringir sua pesquisa.

Existem algumas maneiras de iniciar um novo e-mail no Builder, incluindo importar código ou copiar e colar HTML.
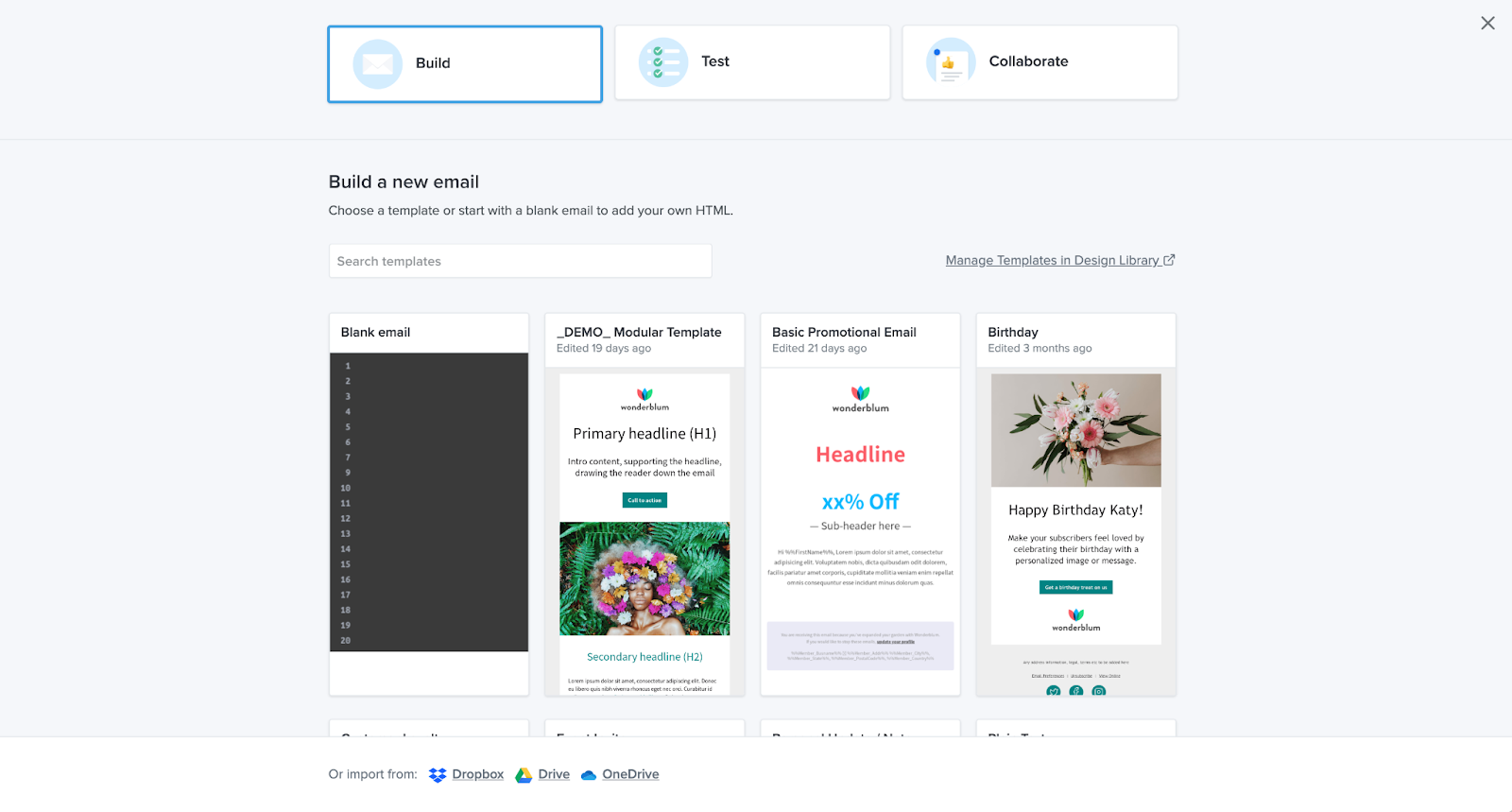
Para começar, clique no botão verde Criar novo . Defina um nome de projeto para identificá-lo facilmente e, em seguida, selecione Construir. Nessa tela, você pode:
- Comece com um e-mail em branco para adicionar seu próprio HTML.
- Escolha um modelo para editar com seu conteúdo.
- Importe HTML de uma solução de compartilhamento em nuvem.
Você também pode enviar por e-mail uma campanha existente para o Builder.
Na tela inicial, navegue até o botão Enviar rascunho no menu deslizante. Na tela seguinte, você verá seu endereço de e-mail Litmus. Envie seu e-mail do seu provedor de serviços de e-mail (ESP) para este endereço de teste.
Depois de recebido, você encontrará o e-mail na tela inicial do Litmus. Você pode salvar esse endereço de e-mail e enviá-lo a qualquer momento que quiser criar um novo projeto Builder - sem ter que copiar e colar o código manualmente.
Ao ver seu e-mail, passe o mouse sobre o nome do e-mail e selecione Builder para abri-lo e começar a trabalhar!
Construtor de navegação
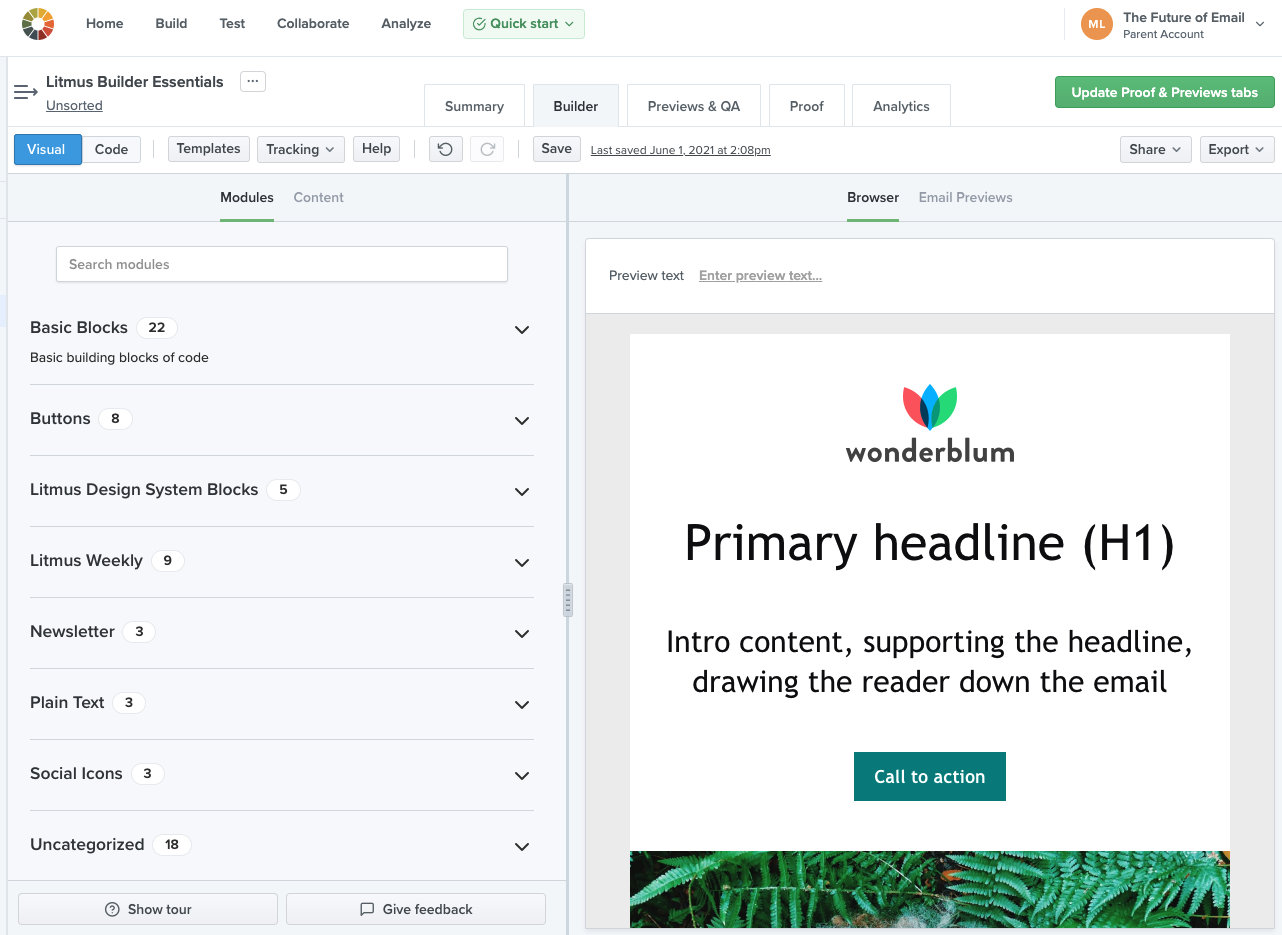
Litmus Builder contém uma série de ferramentas poderosas para acelerar o desenvolvimento, teste e compartilhamento de e-mail. Digamos que você criou seu projeto a partir de um modelo. Aqui está o que você verá:

O Editor Visual permite que você aproveite modelos e módulos de código para criar facilmente seu e-mail. Essa ferramenta é perfeita para membros da equipe que podem não ter grandes habilidades de codificação.
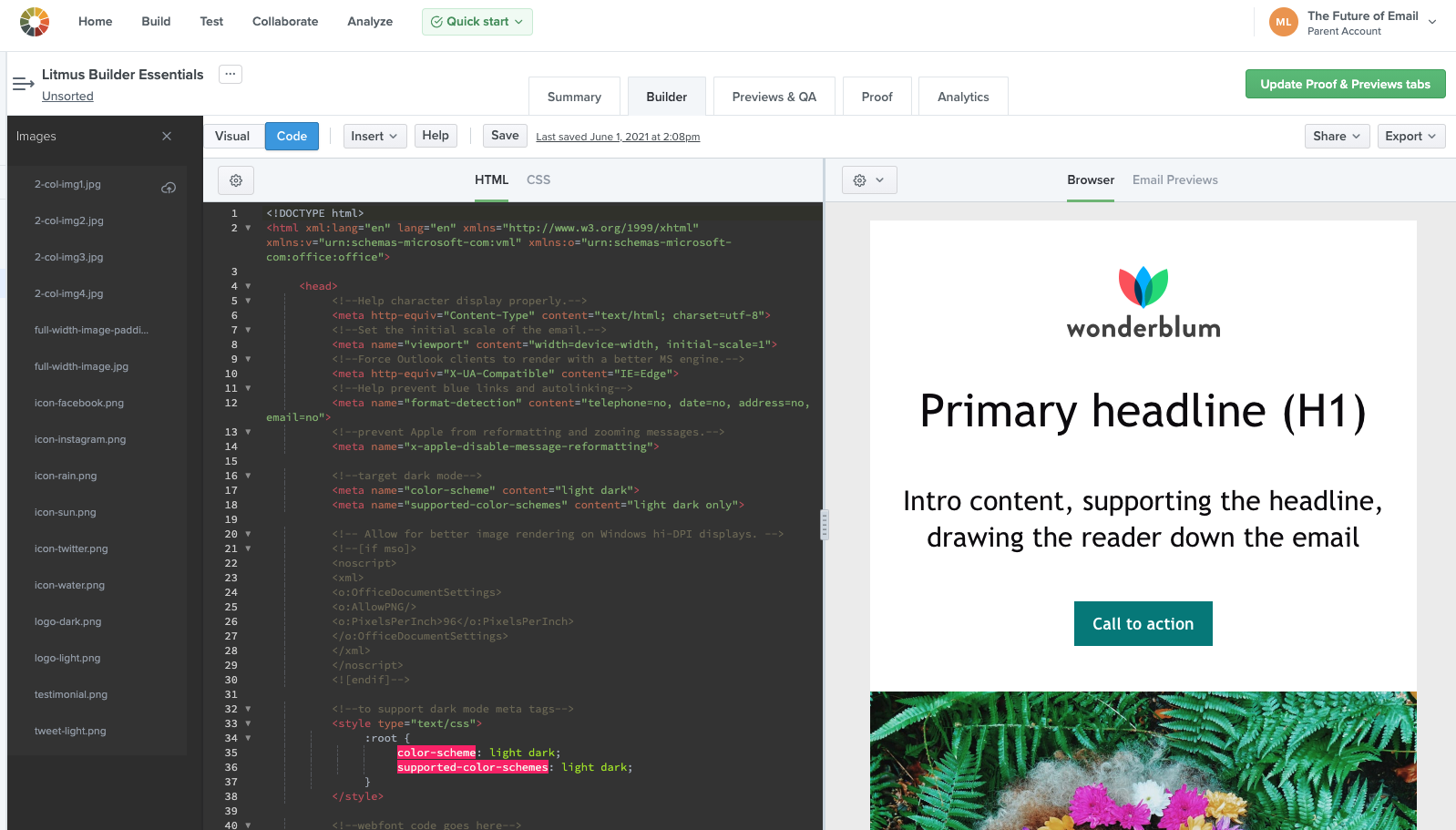
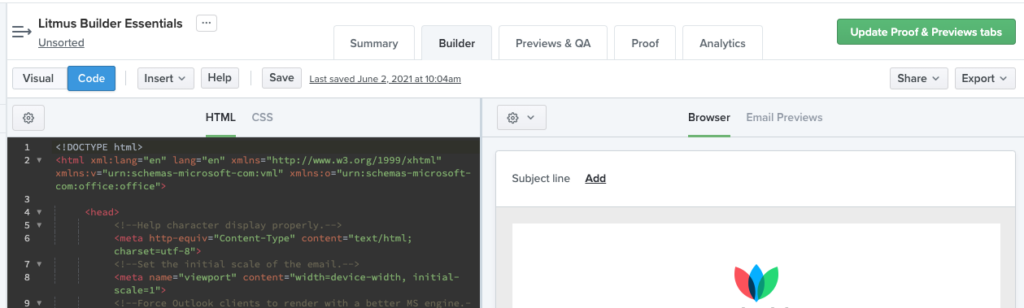
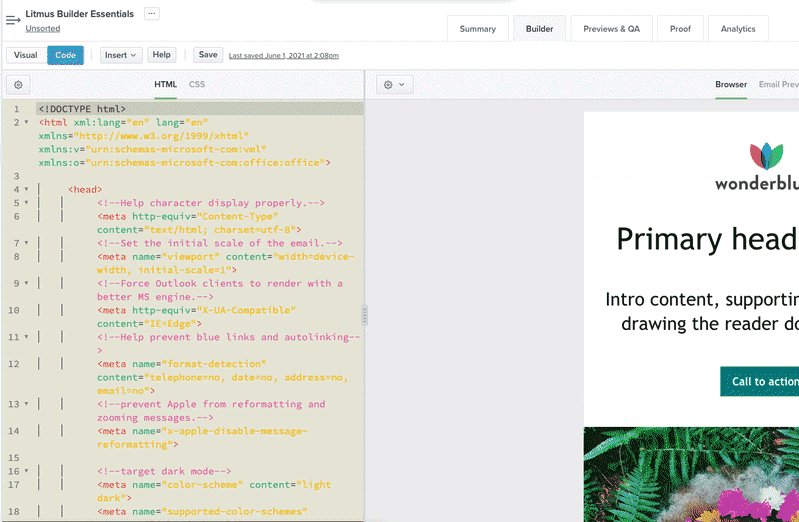
Mude para a visualização do código e você verá o seguinte:

O editor de código à esquerda é onde você escreve HTML e CSS para um e-mail. Possui vários recursos integrados para tornar o desenvolvimento o mais fácil possível. Veremos isso em detalhes no próximo post.
O painel de visualização à direita permite que você tenha visualizações de seu e-mail em mais de 100 clientes de e-mail diferentes, veja as alterações em tempo real enquanto você codifica, navegue em seu código usando a visualização em grade e alterne imagens entre ligado e desligado.
Você também verá uma barra de menus e barras de ferramentas acima do editor e do painel de visualização. Enquanto vamos aprofundar essas barras de ferramentas na próxima postagem, vamos nos familiarizar com as diferentes opções na barra de menu.
A barra de menu
A barra de menus é onde você pode acessar as configurações específicas do Builder, bem como realizar certas ações no seu e-mail aberto e no projeto do Builder. Aqui está tudo o que você pode fazer usando a barra de menu:

Visual e Código permitem alternar entre as interfaces visual e do editor de código.
Na visualização de código , você verá Insert , que oferece várias opções:
A opção Parcial abre a Biblioteca de Parciais, que é onde você pode criar, salvar e atualizar parciais de código que podem ser puxados para qualquer campanha (disponível apenas no editor de código). Os parciais são dinâmicos, portanto, se você atualizar um parcial, essas alterações serão propagadas para qualquer e-mail que o use. Isso é perfeito para coisas que não mudam com frequência e são reutilizadas em campanhas de e-mail, como cabeçalhos e rodapés.
A opção Snippet abre a Biblioteca de Snippets, onde você pode criar, salvar e atualizar snippets de código que podem ser usados em qualquer campanha. Ao contrário dos parciais, os snippets colam o código diretamente no seu e-mail, para que você possa personalizá-los por campanha. Os snippets são ótimos para coisas como botões, seções de conteúdo e até estilos CSS.
A opção Imagem permite fazer upload de conteúdo de imagem para incluir em seu e-mail.
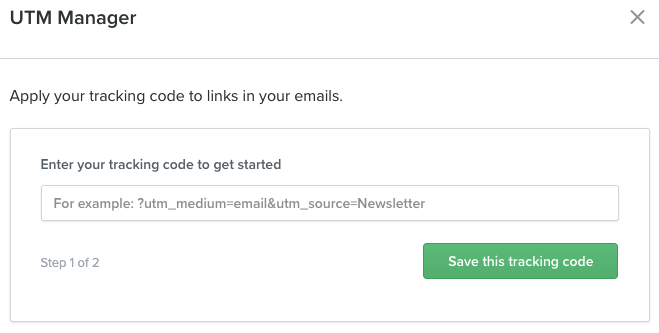
Códigos UTM abre uma tela simples que permite que você aplique de forma rápida e fácil um código de rastreamento ao link em seu e-mail.

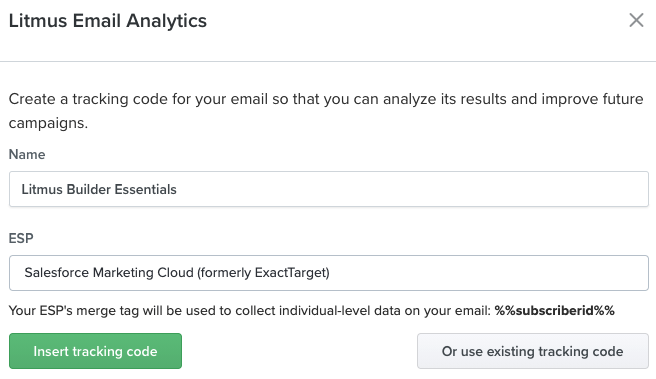
A opção Litmus Tracking abre um pop-up que ajuda você a inserir seu código de rastreamento Litmus Email Analytics - que lhe dá uma visão de quais clientes de email e dispositivos seus assinantes estão usando, onde no mundo seus emails estão sendo lidos, tempo de leitura de email e outras métricas de engajamento. O Email Analytics está disponível apenas nos planos Plus e Enterprise.

A opção Substituir modelo abre a Galeria de modelos, que oferece mais de 60 modelos de e-mail criados profissionalmente para usar como ponto de partida para sua campanha.
Movendo ao longo do nosso menu:
O botão Ajuda abre a documentação de ajuda do Builder em uma nova guia, onde você pode encontrar perguntas frequentes sobre nosso poderoso editor de código de e-mail.
O botão Salvar permite que você salve seu e-mail e progresso.
Onde você vir Último salvo com um carimbo de data e hora, clicar nesse link o levará a um histórico de alterações em seu e-mail, permitindo que você veja a evolução de sua campanha de e-mail em um relance e reverta para uma versão anterior no caso algo deu errado.
Compartilhar permite criar um link compartilhável e / ou enviar um e-mail de teste. Abordaremos isso com mais detalhes em uma postagem posterior em nossa série Litmus Builder Essentials: Como as equipes podem usar nosso Email Builder.

Clique em Exportar para copiar ou baixar facilmente seu HTML ou sincronizar seu e-mail para um ESP compatível. Uma vez conectado, seu e-mail ficará automaticamente atualizado em seu ESP toda vez que você salvar no Litmus.
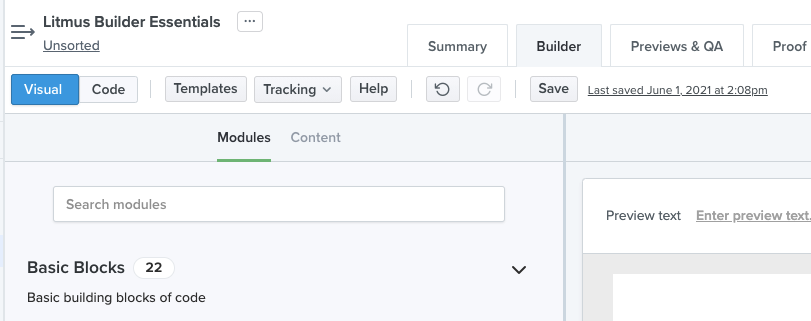
Na visualização Visual , você verá as coisas de maneira um pouco diferente ...

Os modelos agem da mesma forma que Substituir modelo e você usa o rastreamento para inserir seu código UTM e o código Litmus Email Analytics. Para inserir fragmentos e imagens, você os adicionará do painel Módulos. Parciais não estão disponíveis no Editor Visual. Você ainda tem as funções Ajuda , Salvar e Último salvamento . No entanto, agora você também obtém uma seta circular no sentido anti-horário para desfazer sua última etapa, bem como uma seta circular no sentido horário para refazer o que você acabou de rebobinar.
Agora vamos para o lado direito do seu menu, que é o mesmo para as visualizações Visual e Código:

O botão Compartilhar oferece a opção de compartilhar um link público para o seu e-mail ou enviar um e-mail de teste.
Por fim, o botão Exportar permite que você sincronize seu e-mail do Builder para o ESP, copie o HTML do seu e-mail ou baixe o HTML para armazenar para referência futura.
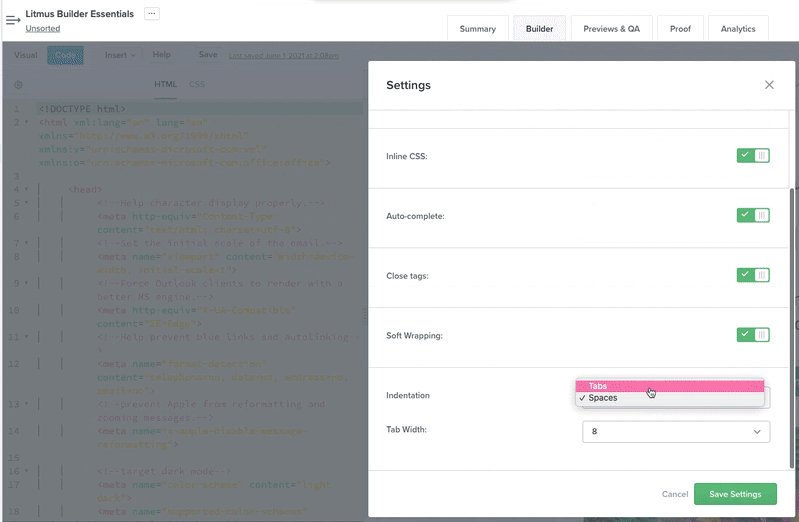
Configurando preferências do Builder

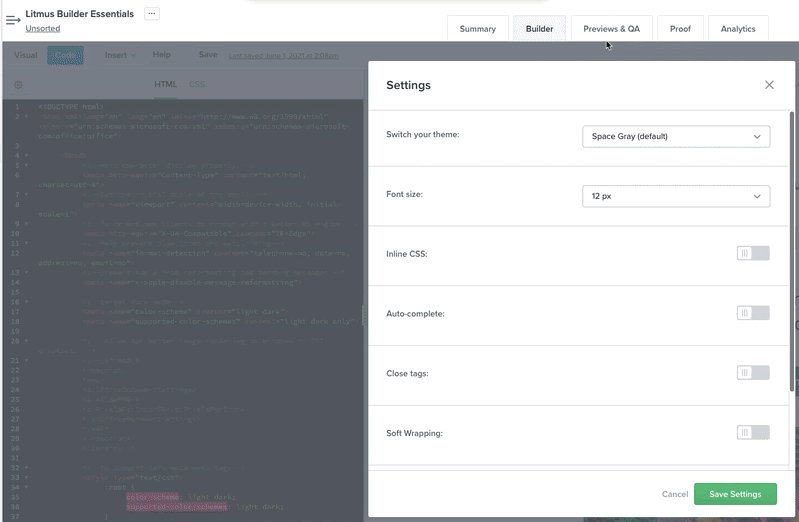
Na visualização do editor de código, você verá um ícone de engrenagem acima do painel do editor de código. Selecionar o ícone de engrenagem permite acessar o painel Configurações . O painel Configurações é onde você pode personalizar o editor de código do Builder de acordo com suas preferências, bem como aproveitar algumas das ferramentas poderosas que o Builder tem a oferecer.

O Builder é fornecido com vários esquemas de cores diferentes que podem ser aplicados ao editor de código. Usando a lista suspensa Alternar seu tema , você pode escolher o esquema de cores que melhor se adapta ao seu estilo de codificação preferido. Há uma variedade de temas claros e escuros disponíveis, com o clássico Space Grey sendo o padrão.
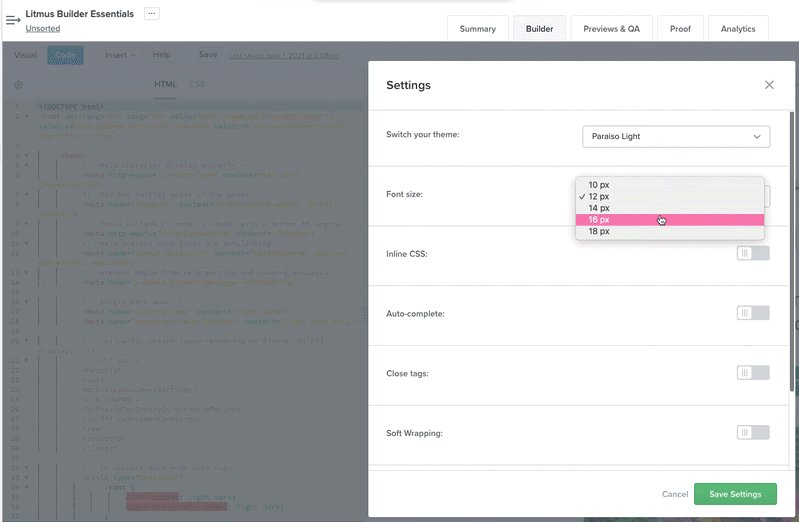
A lista suspensa Tamanho da fonte permite que você escolha um tamanho de fonte confortável para o editor de texto. Embora o tamanho padrão de 12 px funcione para a maioria das pessoas, você pode escolher um tamanho de fonte maior (ou menor) para facilitar a leitura do texto ao criar suas campanhas de e-mail.
Os outros seis botões permitem ativar e desativar recursos específicos do Builder.
CSS embutido permite separar seu HTML e CSS (o que pode tornar o desenvolvimento mais fácil) e compilá-lo automaticamente. Veremos como isso funciona no próximo artigo da série Litmus Builder Essentials.
O preenchimento automático adiciona a capacidade de visualizar uma lista de opções para elementos HTML comuns durante a codificação. Você pode percorrer a lista e selecionar um elemento, que é adicionado ao seu código.
A opção Fechar tags permite o fechamento automático de quaisquer tags HTML abertas dentro do seu documento, garantindo que nenhuma tag aberta desonestos afete a renderização de sua campanha de e-mail.
A quebra automática ajuda a melhorar a legibilidade do seu código, enquanto as opções Recuo e Largura da guia permitem que você personalize o editor para escolher um lado no antigo debate entre guias e espaços.
As configurações do Builder são específicas da conta, o que é perfeito para equipes. Diferentes membros da equipe podem salvar suas próprias preferências pessoais, sem medo de ignorar as definidas por outros.
Compartilhando e-mails no Builder
O Litmus Builder oferece uma série de maneiras de compartilhar suas campanhas de e-mail, seja para um colega para revisão, sua própria conta de e-mail para teste ou seu ESP para um envio final. Todas as opções para compartilhar seu e-mail podem ser encontradas no canto superior direito do Builder.
Ao clicar no botão Compartilhar, você tem duas opções para selecionar: Obter link compartilhável ou Enviar um e-mail de teste.

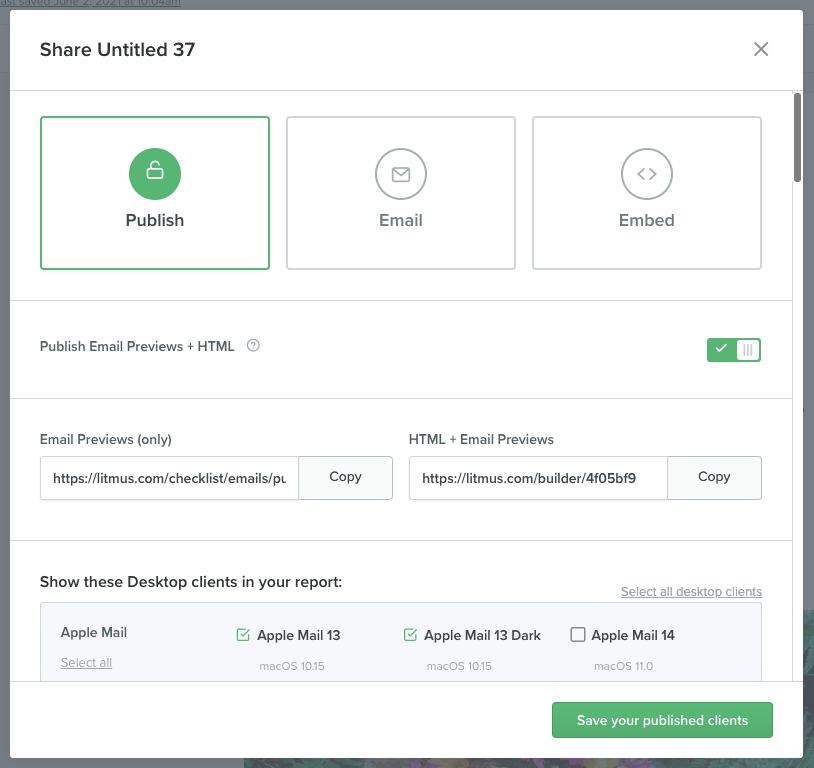
A opção Obter link compartilhável abre uma caixa de diálogo para você compartilhar seu e-mail de três maneiras:
- Publish , que gera URLs que você pode usar para compartilhar visualizações de email - com ou sem o HTML de sua campanha. Você pode até selecionar quais clientes de e-mail mostrar na página publicada.
- E-mail , que permite enviar uma cópia da campanha por e-mail, dando acesso rápido a visualizações em sua própria caixa de entrada. Você pode selecionar quais usuários Litmus irão recebê-lo.
- Embed , que fornece o código para incorporar o documento Builder diretamente em uma página da web.
A opção Enviar um e-mail de teste simplesmente fornece acesso rápido à caixa de diálogo E - mail mencionada acima.
Há também um botão Exportar com três opções: Sincronizar com ESP, Copiar HTML ou Baixar HTML.
Com a opção Sincronizar com ESP , sincronize rapidamente seu e-mail com qualquer ESP conectado (ou adicione um novo para se conectar, se ainda não o tiver feito). Atualmente, oferecemos vários ESPs populares com os quais sincronizar, incluindo Salesforce Marketing Cloud, Mailchimp, Campaign Monitor, Acoustic Campaign, Marketo, HubSpot, Pardot e Eloqua.
ESP Sync irá enviar seu HTML e imagens para o ESP, escrevendo caminhos de imagem corretamente no processo, oferecendo a você a rota mais rápida possível do Builder até o envio final.
No botão Exportar, você também pode Copiar HTML, que abrirá um pop-up com o HTML compilado, no qual você pode clicar uma vez para copiar instantaneamente para a área de transferência. Há um botão para baixar o HTML compilado em um arquivo zip, que é o mesmo que clicar em Baixar HTML no menu Exportar.
Comece com Litmus Builder hoje
Agora que você está confortável com a interface do Litmus Builder, por que não dar uma volta? Ele foi desenvolvido especificamente para marketing por e-mail e capacita qualquer pessoa - independentemente das habilidades de codificação - para criar e-mails da marca e sem erros rapidamente.
Já é um cliente Litmus? Vá direto ao ponto. Caso contrário, experimente Litmus gratuitamente e veja por si mesmo como o Builder pode tornar sua vida de e-mail mais fácil.
 | Litmus Builder é mais do que apenas criar e-mails Crie e faça testes de controle de qualidade rapidamente nos clientes de e-mail que mais importam para o seu público e aproveite os módulos e modelos de e-mail reutilizáveis para reduzir erros e manter a consistência da marca. Veja todas as vantagens → |
Saiba mais em nossa série Litmus Builder Essentials
- Você está aqui: Fundamentos do Litmus Builder, Parte I: Conheça nosso Construtor de Email
- Litmus Builder Essentials, Part II: Create in Our Email Builder
- Fundamentos do Litmus Builder, Parte III: Como as equipes podem usar o Litmus Builder
- Litmus Builder Essentials, Parte IV: Melhores Práticas para Criar Modelos de Email HTML no Builder
