Dicas locais de SEO que sua empresa precisa fazer agora
Publicados: 2020-04-14O SEO local sempre foi um desafio para as pequenas empresas. À medida que a indústria de marketing na Internet cresce, mais pequenas e médias empresas procuram agências de otimização de mecanismos de pesquisa (SEO) para melhorar sua exposição online.
A crescente necessidade de SEO no mercado de negócios local destacou questões como agências que prometem demais e entregam de menos e novas estratégias de black hat entrando em ação.
É uma triste realidade que, para a maioria dos proprietários de pequenas empresas, a indústria de marketing de mecanismo de busca se transformou em uma de poucos ou nenhum resultado e uma alta rotatividade de clientes.
“É uma pena que as empresas confiem nessas agências para fornecer um serviço que nunca é entregue”, disse Brodey Sheppard, do sitecenter. “Leva de seis a 12 meses até que um cliente pego de surpresa perceba que foi vítima.”
Felizmente, porém, o que 90% das agências oferecem pode ser feito por qualquer empresário sozinho, com pouca ou nenhuma experiência.
Essas estratégias DIY provaram fornecer resultados rápidos e eficazes e é improvável que sua concorrência as esteja utilizando ainda. Mais importante, você pode aumentar seu tráfego em até 30-40% em uma semana.
Marcação de Esquema
Apresentando o fabuloso schema.org, uma mina de ouro absoluta para empresas locais que buscam obter aquele pequeno impulso extra nas classificações. Essencialmente, o esquema é projetado para ajudar no entendimento da internet.
Projetado para ajudar a “estruturar dados” em um formato de fácil leitura, no qual os mecanismos de pesquisa podem identificar rapidamente o conteúdo de uma página.
Tecnicamente, isso é "código", mas não deixe que isso o assuste, esse pequeno código fácil de modificar é adicionado rapidamente a qualquer site e oferece resultados irreais instantaneamente .
Para facilitar sua vida, adicionei até amostras que você pode modificar facilmente para o seu negócio. Se for muito difícil, adicionarei alguns recursos no final para que você possa gerar um código semelhante usando um formulário.
Embora haja muitos esquemas disponíveis suportados pelo Google, relatamos o aumento mais significativo usando o seguinte:
- Negócio local
- Perguntas frequentes
- produtos
Abordarei cada um individualmente e mostrarei como combiná-los e, finalmente, testá-los antes de publicar.
1. Negócio local
LocalBusiness Schema é um negócio físico ou filial de uma organização. Tecnicamente, se você é uma loja de varejo tradicional ou uma empresa baseada em serviços, este é o esquema para você. A LocalBusiness é categorizada em tipos de negócios ainda mais específicos, como encanador, eletricista e florista. Aqui está uma lista completa dos tipos de LocalBusiness .
Vou usar a estrutura de florista em meu exemplo, se você não conseguir encontrar seu setor específico na lista, escolha um que corresponda a ele ou jogue pelo seguro e o LocalBusiness original.
<tipo de script=”aplicativo/ld+json”>
{
“@contexto”: “https://schema.org”,
“@type”: “Florista”,
“nome”: “Lugar Stacies”,
"endereço": {
“@tipo”: “Endereço Postal”,
“streetAddress”: “123 Fake Street”,
“addressLocality”: “Nova York”,
“endereçoRegião”: “NY”,
“código postal”: “212”
},
“imagem”: “https://exemplo/imagem.jpg”,
“email”: “[email protegido]”,
“telefone”: “123 456 464”,
“url”: “https://example.com/”,
“pagamentoAceito”: [ “dinheiro”, “cartão de crédito”, “fatura” ],
“Horário de abertura”: “Seg, Ter, We, Qui, Sex 09:00-17:00”,
“openingHoursSpecification”: [ {
“@type”: “OpeningHoursSpecification”,
"dia da semana": [
"Segunda-feira",
"Terça-feira",
"Quarta-feira",
"Quinta-feira",
"Sexta-feira"
],
“abre”: “09:00”,
“fecha”: “17:00”
} ],
“geográfico”: {
“@type”: “GeoCoordenadas”,
“latitude”: “40.712775”,
“longitude”: “-74.005973”
},
“faixa de preço”:”$$”
}
</script>
Onde eu tenho a palavra “Florista” ao lado de @tipo, você simplesmente substitui pelo tipo de indústria que mais se aproxima. O resto é simples. Atualize o nome, endereço, e-mail, site e imagem, bem como o horário de funcionamento no formato acima.
A latitude e a longitude podem ser difíceis de encontrar. Então aqui está uma ferramenta para isso .
O priceRange é simples, uma escala de 1 a 5, de acessível sendo $, a caro sendo $$$$$.
2. Perguntas frequentes
O esquema de FAQ é muito mais fácil, é uma pergunta e uma resposta. Você pode encontrar um exemplo de código aqui se o nosso não fornecer informações suficientes.
{
“@contexto”: “https://schema.org”,
“@type”: “FAQPage”,
“mainEntity”: [{
“@tipo”: “Pergunta”,
“nome”: “Quanto tempo duram as flores ao sol?”,
“Resposta aceita”: {
“@tipo”: “Resposta”,
“texto”: “Isso depende muito de vários fatores, desde a raça até a quantidade de água que a flor foi projetada para ter.”
}
}, {
“@tipo”: “Pergunta”,
“nome”: “O que é um buquê”,
“Resposta aceita”: {
“@tipo”: “Resposta”,
“texto”: “Um buquê de flores é uma palavra chique para um ramo de flores.”
}
}
]
}
As principais coisas a serem observadas aqui são ser genéricos, não se anunciar ou torná-lo promocional. Se fizer isso, o esquema não será exibido. Se você o mantiver genérico, obterá mais cliques e eles acabarão em seu site com todas as suas informações na ponta dos dedos. É importante observar que esse esquema deve ser exclusivo para cada página e não deve ser adicionado a todas as páginas.
Recomendamos fazer de quatro a oito perguntas e respostas sobre o seu setor.
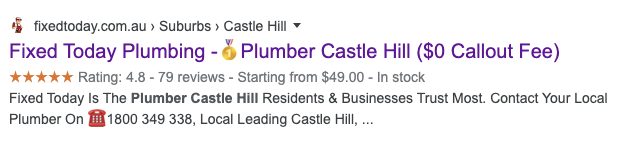
Veja o esquema em ação:
3. Produto
O esquema do produto pode não fazer sentido para o seu negócio, mas o usaremos a partir de fevereiro de 2020. É a única maneira de obter a classificação por estrelas em seus resultados orgânicos.
É assim que o esquema do produto se parece se configurado corretamente:

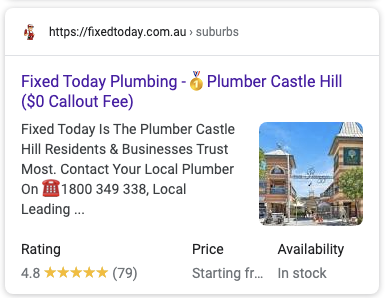
Fica ainda melhor no celular:

O espaço adicional obtido com a adição desse esquema é de enorme valor. Quanto mais espaço você conseguir obter em um resultado de pesquisa, melhor será sua taxa de cliques.
O esquema é mais ou menos assim:
{
“@type”:”Produto”,
“url”:”https://fixedtoday.com.au/suburbs/castle-hill#Product”,
“nome”: “Encanamento de Castle Hill”,
“description”:”Corrigido hoje é o encanador Castle Hill que os residentes e empresas mais confiam. Entre em contato com o encanador local em 1800 349 338, Local Leading Castle Hill, 2154 Plumbers.”,
“categoria”:”Encanamento”,
“image”:”https://fixedtoday.com.au/templates/fixed-today/assets/images/suburbs/castle-hill.jpg”,
"marca":{
“@type”:”Coisa”,
“name”:”Encanamento Consertado Hoje”
},
“avaliação agregada”:{
“@type”:”AggregateRating”,
“ratingValue”:”4.8″,
“reviewCount”:”79″,
“pior Avaliação”:”1″,
“melhor avaliação”:”5″
},
"ofertas":{
“@type”:”Oferta Agregada”,
“url”:”https://fixedtoday.com.au/suburbs/castle-hill”,
“preçoCurrency”:”AUD”,
“preço”:”A partir de US$ 49″,
“baixoPreço”:”49″,
“preço válido até”:”2022-12-31″,
“disponibilidade”:”https://schema.org/InStock”,
"vendedor":{
“@type”:”Organização”,

“name”:”Encanamento Consertado Hoje”
}
}
}
Esse é o esquema exato visto nas capturas de tela. Isso lançará avisos no teste. No entanto, esses são avisos que não devem ser confundidos com erros. Esses avisos são completamente bons.
Observação importante: o preço pode ser apenas números, um símbolo de moeda é formatação incorreta. Certifique-se de que seus URLs e avaliações sejam precisos. Não falsifique suas classificações, use avaliações reais ou poderá enfrentar uma ação manual.
Dica profissional : para exibir a imagem no celular, certifique-se de que a imagem seja vista acima da dobra após um ou dois parágrafos de texto e verifique se a imagem é 16:9, 4:3 ou 1:1 — você pode calcular isso aqui . Também é importante adicionar um link para ele no esquema.
Combinando vários esquemas em uma página
Você estará se exibindo para as agências locais de SEO tentando competir contra você com esta joia.
Se estiver usando vários esquemas em uma única página, é importante não usar um <script type=”application/ld+json”> para cada um. Eles podem ser combinados usando um gráfico. Para que este código funcione, é aconselhável colocá-lo dentro do <head> do seu código. Se você estiver usando o WordPress, basta adicioná-lo ao conteúdo da página e funcionará também.
Você precisará agrupar o código nesta tag:
<script type=”application/ld+json”></script>
Para combinar, você faria o seguinte:
<tipo de script=”aplicativo/ld+json”>
{
“@contexto”: “https://schema.org”,
"@gráfico": [
{
“@type”: “Florista”,
…
…
}, {
“@type”: “FAQPage”,
…
…
}, {
“@type”:”Produto”,
…
…
}
]
}
</script>
Observe que o último esquema não termina em vírgula e o @context não é repetido para cada um, pois está incluído acima do gráfico.
Teste e solução de problemas
Testar seu esquema é fácil. Basta ir aqui e colar seu código no editor e clicar em testar. Não poderia ser mais fácil, mas os erros gerados podem ser menos úteis. Mais ou menos, identifica onde está o problema, não o que é.
Para ajudá-lo a identificar o porquê, dê uma olhada abaixo.
Se você estiver enfrentando problemas com seus testes, os problemas mais comuns são:
- Você usou aspas duplas em seu texto — Se precisar usar aspas duplas, corte-as primeiro. Veja: É assim que eu \"cortaria\" as aspas duplas. Isso o torna utilizável.
- A última instância de algo tem uma vírgula — Observe a última instância do item no código, se tiver uma vírgula. Provavelmente irá lançar um erro.
- Você esqueceu de atualizar um valor do trecho de código fornecido, resultando em dados incorretos.
Aumente os termos de pesquisa de marca
Não há dúvida de que o Google e o Bing adoram marcas. O trabalho dos motores de busca é mostrar o melhor resultado para a consulta feita, se você conseguir responder a consulta da melhor maneira possível, você acabará por obter a primeira posição.
Quando uma marca é pesquisada com frequência e na maioria das vezes responde à intenção do usuário, isso aumenta a autoridade de confiança dessa marca. Isso é então repassado para todas as páginas internas do site e afeta as classificações de palavras-chave.
Este método é extremamente poderoso, mas muito mais difícil de alcançar.
Os métodos que descobrimos que funcionam muito bem são veicular anúncios de TV ou rádio e, em vez de dizer às pessoas para irem ao nosso site, nossa frase de chamariz é “Google _____ nós hoje”. Acredite ou não, os anúncios de TV e rádio não estão mortos; eles ainda desempenham um papel enorme no marketing e geram resultados impressionantes.
Isso pode ser implementado em sua estratégia de mídia social. Peça a seus clientes que deixem uma avaliação simplesmente pesquisando o nome da sua empresa no Google e clicando em 'deixar uma avaliação'. Você terá uma taxa de desistência um pouco maior, resultando em menos avaliações, mas obterá a consulta de pesquisa de marca.
Desempenho do site
O desempenho aumentado e otimizado do site não é uma ideia nova; houve um grande esforço dos mecanismos de pesquisa para incentivar os desenvolvedores a procurar maneiras de fornecer melhor desempenho. O Google liderou muitos desenvolvimentos nesse espaço, desde o projeto AMP até as otimizações de velocidade da página principal e, mais recentemente, a introdução do webp .
O Sitecenter começou a implementar melhorias de desempenho nos sites de todos os clientes e notou uma correlação direta entre desempenho e classificação. Quanto mais rápido conseguíssemos obter conteúdo em um site, melhor seria nossa classificação. Isso nos levou a reestruturar nosso processo de desenvolvimento e encontrar novas maneiras de reduzir o tempo de carregamento da página.
Embora a maioria delas seja muito técnica, a maioria das ações cruciais pode ser facilmente concluída. As três causas mais significativas para sites de carregamento lento são imagens, cache e scripts não otimizados.
Otimizar imagens
Otimizar imagens é fácil, basta usar uma das ferramentas abaixo:
- TinyPNG
- Kraken.io
Carregue suas imagens, baixe a versão otimizada e use-as em seu site. Nossa preferência é kraken.io simplesmente porque podemos baixar todos os arquivos e pastas, carregá-los como um ZIP e baixá-los dentro de sua estrutura correta, prontos para serem carregados para substituir arquivos antigos. No entanto, o TinyPNG parece fazer um trabalho melhor de otimização.
Usar um CDN
CDN é a abreviação de rede de entrega de conteúdo, simplificando, servirá suas imagens, css, js e fontes de um servidor mais próximo de onde quer que seu tráfego esteja sendo visualizado, economizando tempo na entrega.
Os CDNs também oferecem cache, que permite ao navegador armazenar uma versão localizada do seu site para carregar outras páginas com mais rapidez e eficiência.
Utilizamos dois serviços para isso:
- Cloudflare
- kit de imagens
O Cloudflare é ótimo, é gratuito e oferece ótima segurança, SSL e ajuda a otimizar ativos dinamicamente. Isso inclui CSS, JS e HTML para fornecer arquivos de tamanho menor. O Imagekit também é gratuito e útil para otimizar imagens dinamicamente, exibindo-as no formato webp e permitindo reduzi-las. Ambos são fáceis de instalar e oferecem suporte ao cliente de classe mundial para ajudá-lo a começar.
Otimizar scripts
A Cloudflare faz um ótimo trabalho ao compactar seus arquivos, mas não os otimiza. A otimização é a combinação de vários scripts compatíveis em um, reduzindo por sua vez as solicitações Http exigidas pelo navegador. Embora isso exija um know-how de desenvolvedores, se você estiver usando o WordPress, há muitos plug-ins que podem ajudar a otimizar seus scripts. Considere plugins como WP Rocket, Autooptimse e WP Cache.
Dicas Extras
- Reduza o preenchimento acima da dobra e o espaço desperdiçado – ao reduzir o preenchimento e o espaço em branco, você pode posicionar conteúdo importante acima da dobra. Isso ajuda no tempo de permanência e os mecanismos de pesquisa mostram sinais positivos ao fazer isso.
- Remova links internos otimizados demais para a página inicial – se você estiver usando links internos em páginas e blogs que vinculam uma palavra-chave primária à sua página inicial, remova todos eles. Eles parecem spam e não agregam valor ao usuário, impactando negativamente seus rankings.
- Marque geograficamente suas imagens para sua área local - depois de otimizar as imagens, carregue-as em geoimage.app e marque um local para a imagem. Isso adiciona um pequeno trecho de código à imagem, enviando sinais locais.
- Atualize artigos e páginas antigas – se você tem um blog ou muitas páginas, passe por cada página e faça pequenos ajustes. Verifique a ortografia e adicione um parágrafo ou dois para mostrar o conteúdo como novo e atualizado.
- Use emojis em seu título e descrição. Dois que notamos que funcionam bem são: ️️ Isso aumenta sua CTR, o que, em última análise, ajuda na classificação.
Espero que este artigo tenha ajudado você a entender melhor como implementar o SEO. Essas dicas de SEO local simples, porém eficazes, comprovadamente aumentam sua posição e oferecem uma vantagem sobre a concorrência em qualquer setor.
