Como adicionar um botão de download animado no WordPress
Publicados: 2020-06-24Você deve ter notado recentemente que as animações da interface do usuário estão ganhando muita popularidade no domínio do design da web. Os criadores da Web têm muitas opções para adicionar animações aos sites que constroem. Pessoalmente, nosso favorito hoje em dia é usar animações Lottie, embora métodos alternativos, como criar animações SVG ou animações vetoriais usando o After Effects, também sejam ótimos.
Em termos de valor agregado para o visitante do site ou usuário da interface, as animações são um grande amigo da experiência do usuário. Como a experiência do usuário prospera em microinterações empolgantes e chamando a atenção do usuário de uma forma sutil e elegante, as animações bem elaboradas mudam o jogo quando se trata de criar uma interface amigável.
Se restringirmos nossa discussão um passo adiante, um dos casos de uso mais eficazes para design de animação são os botões animados. Os botões de call-to-action costumam ser um dos elementos de design mais importantes em uma página e, se animá-los aumenta sua capacidade de clicar, é definitivamente algo que queremos buscar.
Neste post, vamos mergulhar em como usar o widget Lottie para criar um botão animado em seu site Elementor.
1. Comece a usar o widget Lottie

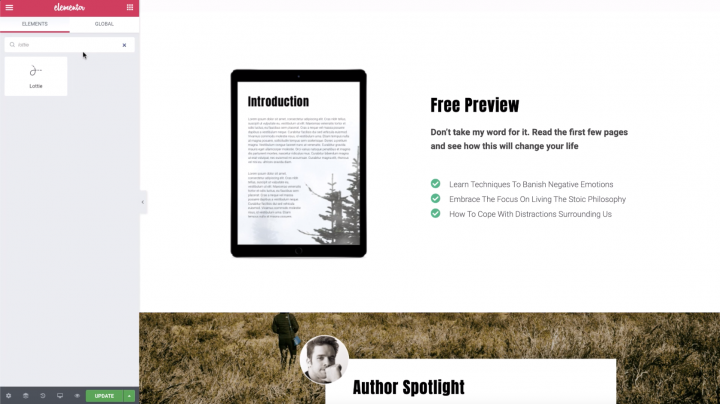
A primeira coisa que você fará é pesquisar por 'Lottie' e arrastá-lo para onde quiser na página.
Vamos escolher a fonte. Você tem duas opções para fazer isso, ambas na guia Conteúdo do widget:
- Use um URL externo simplesmente copiando um link online do Lottie Animation e colando-o no campo
- Defina a fonte como Arquivo de mídia e carregue suas próprias animações Lottie *
* Nesta postagem, passaremos pelo processo de upload de um arquivo Lottie.
2. Escolha o seu botão Lottie

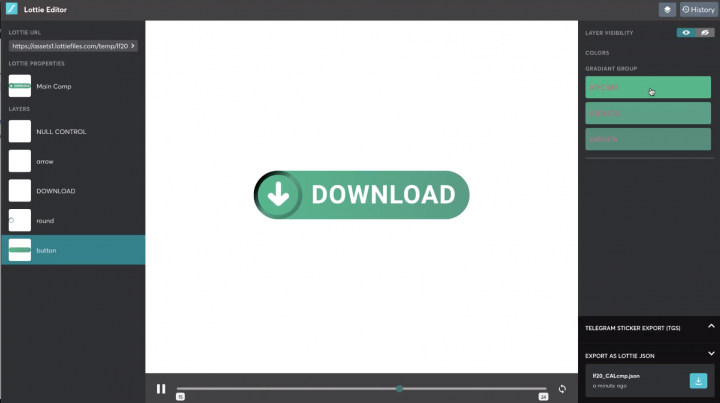
A primeira coisa que nos certificamos de fazer é escolher um botão da biblioteca LottieFiles de que você goste e, se desejar, personalize o botão no Editor Lottie.
Depois de personalizar o botão, você fará o download como um arquivo Lottie JSON.
3. Envie seu arquivo Lottie JSON

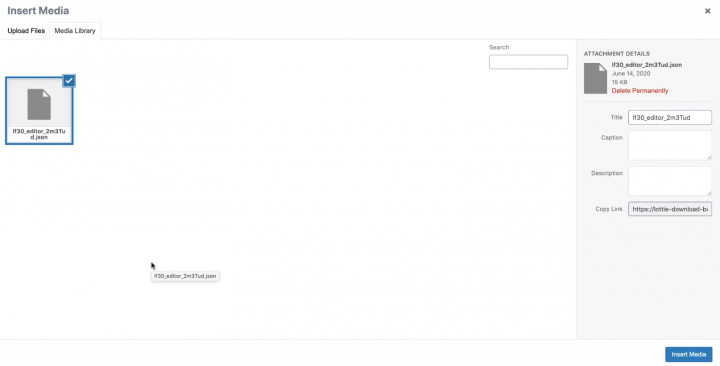
Em seguida, de volta ao widget Lottie, clique no ícone de mídia para fazer upload do arquivo JSON Lottie.
Basta arrastá-lo para fazer o upload e, em seguida, inseri-lo em sua página.
Uma vez inserido, você pode escolher seu alinhamento e transformá-lo em um botão real, definindo seu link para URL personalizado. Este link fará o download automático do seu e-book gratuito quando o botão for clicado. Nós chegaremos nisso em breve.
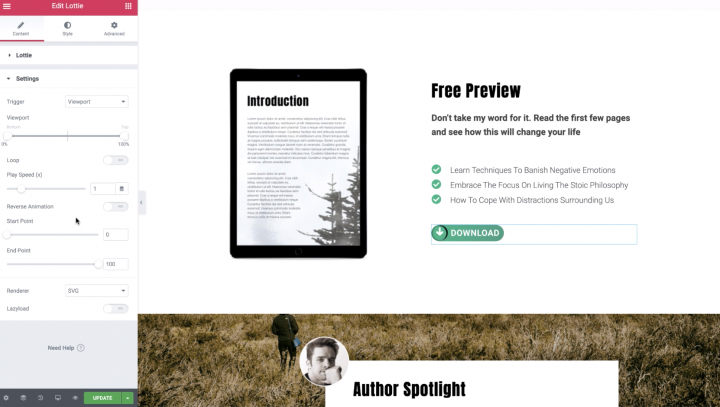
3. Escolha suas preferências de animação

Vamos primeiro garantir que a animação seja reproduzida de acordo com nossa preferência.
Defina o gatilho para “On Click”, para que a animação comece a ser reproduzida ao clicar no botão Lottie. Além disso, configure-o para loop, para que continue tocando.
Para que ele pare ao mesmo tempo que o download for concluído, defina-o para fazer um loop apenas 3 vezes. Desta forma, o visualizador tem tempo suficiente para desfrutar da animação lúdica, enquanto baixa o ebook gratuito.
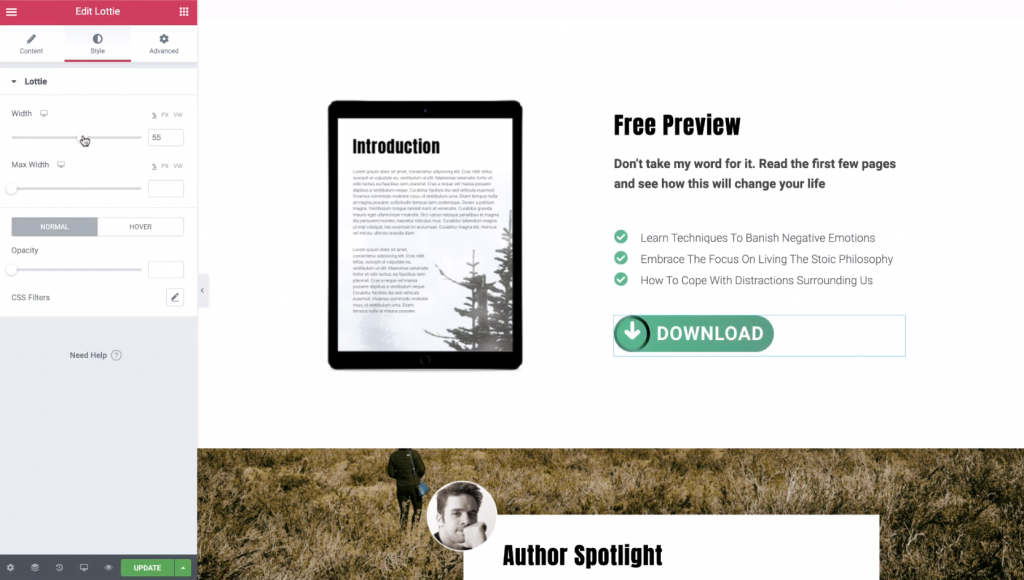
4. Estilize seu botão

Em seguida, você irá para a guia Estilo, onde poderá ajustar o tamanho do botão, junto com suas opções de estilo usuais. Aumente a largura do botão para que ele se encaixe perfeitamente na página e se pareça com um botão real.
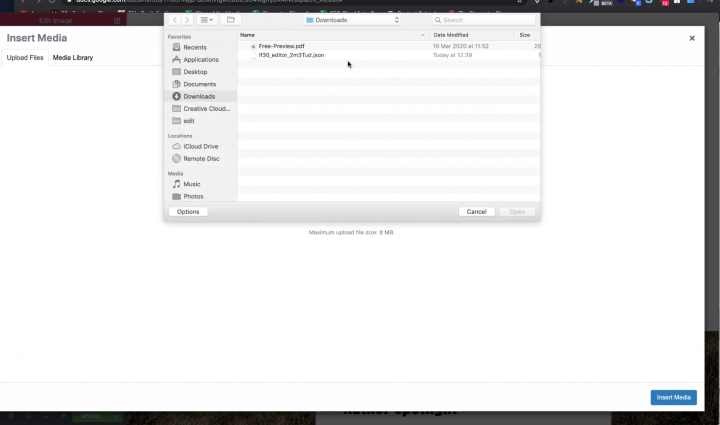
6. Carregue seu arquivo de e-book

É hora de fazer o upload do e-book para nossa biblioteca de mídia. Você pode clicar em qualquer imagem para acessá-la.
Vá para fazer upload de arquivos e selecione o e-book a ser carregado, copie o link do e-book dos detalhes do anexo e feche a Biblioteca de mídia. Usaremos esse link em nossa etapa final, para garantir que o botão baixe automaticamente o e-book gratuito.
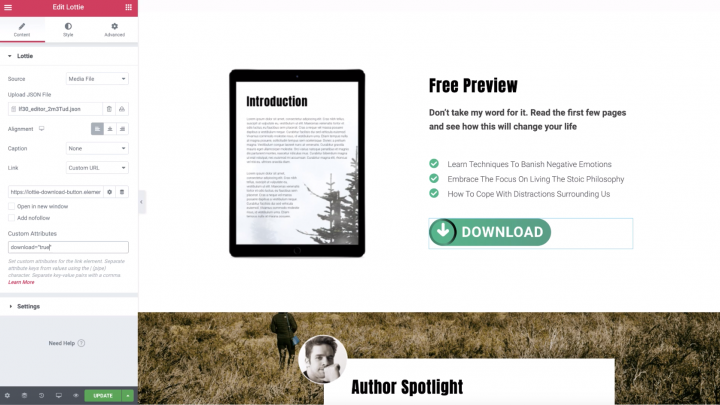
7. Crie seu link de download direto
Por último, de volta ao widget Lottie, é hora de colar o link do e-book no campo de URL personalizado e transformá-lo em um link de download direto.
Para fazer isso, clique em “Opções de Link” e adicione este atributo personalizado: download = “true”.

Aproveite a sua animação
Parabéns, você oficialmente sabe como usar o Lottie Widget como um botão e configurá-lo para reproduzir uma animação e baixar um e-book gratuito ao mesmo tempo.
Depois de adicionar suas animações Lottie ao seu site, seu site e, especialmente, seus botões, agradecerão apenas. E mais do que isso, eles vão recompensá-lo com ótimos resultados de engajamento do usuário.
Você quer ver outros tutoriais de Lottie?
