10 dicas e ideias para tornar seu conteúdo mais compatível com dispositivos móveis
Publicados: 2022-07-05Hoje em dia, tornar seu site e conteúdo compatíveis com dispositivos móveis é, ou pelo menos deveria ser, uma prioridade para todos que desejam construir uma forte presença digital. O oposto pode fazer com que você perca tráfego, perca oportunidades de negócios, comprometa sua vantagem competitiva e até prejudique sua reputação online.
A razão para isso é que 61,39% de todo o tráfego global é de dispositivos móveis.
As pessoas fazem pesquisas rápidas em movimento para encontrar empresas próximas, navegar na Internet nos intervalos, verificar o trabalho enquanto aguardam compromissos ou fazer compras enquanto relaxam em casa. E embora diferentes demografias possam preferir diferentes plataformas e espaços online para sair, praticamente todo mundo está no celular.
Isso geralmente é suficiente para convencer as empresas a adotarem um design responsivo ou outra abordagem móvel . No entanto, o material técnico não é tudo o que existe para a otimização móvel. Tornar seu conteúdo compatível com dispositivos móveis é um esforço totalmente diferente que muitas vezes é negligenciado pelas empresas.
Além disso, as pessoas consomem conteúdo no celular de maneira diferente do que no desktop. E se sua página não for otimizada para ser facilmente digerível em uma tela de celular, pode se tornar um desafio reter a atenção do usuário.
Mas não se preocupe!
Neste artigo, fornecemos 10 maneiras de tornar seu conteúdo mais compatível com dispositivos móveis.
Vamos ao que interessa!
1. Reduza os anúncios intersticiais e pop-ups
Se anúncios intersticiais e pop- ups não forem implementados com cautela, eles podem ser muito frustrantes para os usuários, independentemente do dispositivo. No entanto, o fato é que eles podem arruinar completamente a experiência do usuário em uma tela pequena.
Enquanto no desktop, o usuário pode facilmente fechar a janela pop-up e continuar quase sem perceber, no celular pode bloquear completamente o conteúdo e impedir que o usuário se envolva com a página. Quando isso acontece, é muito provável que a pessoa vá embora e, se continuar acontecendo , ela definitivamente não voltará.
Por exemplo, imagine-se percorrendo um artigo interessante e chegando a um anúncio que cobre toda a sua tela. Você tenta continuar rolando, mas não consegue sair do espaço do anúncio e acessar o restante do conteúdo – de repente, tudo o que você pode fazer é mover o conteúdo do anúncio para cima e para baixo ou clicar nele. Você vai ficar nessa página, lutando com o anúncio, ou sair imediatamente?
Sim, foi o que pensamos.
Para encurtar a história, preste atenção extra na escolha dos layouts de site adequados para anúncios que renderizam bem em dispositivos móveis. O objetivo é que seu conteúdo mobile permaneça acessível independente das circunstâncias e, sempre que um anúncio ou outra mensagem aparecer, o usuário tenha uma saída fácil.

2. Deixe muito espaço em branco
Deixar espaço suficiente para respirar, também conhecido como espaço em branco, em sua página torna mais fácil para o usuário ler e interagir com o conteúdo sem ficar sobrecarregado e/ou confuso. Muitas palavras preenchendo a tela do seu dispositivo podem ser intimidantes para a maioria.
Quando uma página está cheia de texto, as palavras podem começar a se confundir e pode tornar-se difícil ler e/ou entender as informações.
Interagir com essas páginas pode ser especialmente desafiador para usuários com deficiência visual e pessoas com distúrbios de leitura, como dislexia.
Ao fornecer espaço suficiente para respirar, você garante que todos possam ler seu conteúdo sem nenhum esforço.
Além disso, o tamanho da tela varia entre diferentes dispositivos. Mesmo que as margens nas laterais sejam pequenas, o espaço em branco garantirá que o texto não fique muito justo.
Você pode fornecer mais espaço em branco:
- Escrevendo parágrafos curtos
- Usando marcadores e numeração
- Inserindo imagens e vídeos no texto
- Usando um monte de H2s e H3s
3. Estruture seu conteúdo com H2s, H3s e marcadores
Estruturar seu conteúdo com H2s, H3s e marcadores é uma das maneiras de garantir que haja espaço em branco suficiente em sua página.
No entanto, há mais do que isso.
Como os subtítulos são formatados de maneira diferente do restante do texto, eles facilitam para os usuários seguir e navegar pelo conteúdo móvel.
Além disso, esses tipos de elementos estruturais dividem o texto em partes digeríveis que são mais fáceis de ler e entender. Isso evita que o usuário se sinta em seis e setes ao rolar pela sua página e torna mais fácil para eles continuarem.
Simplificando, uma estrutura de conteúdo robusta oferece uma melhor experiência ao usuário. Subtítulos e marcadores tornam o significado mais fácil de entender por humanos e robôs. É por isso que é crucial não apenas para o cliente, mas também para seus esforços de SEO.
Dessa forma, pode ajudar seu conteúdo a ter uma classificação melhor .
Ao tornar seu conteúdo compatível com dispositivos móveis, você está acertando dois coelhos com uma cajadada só.
4. Divida o texto em parágrafos curtos
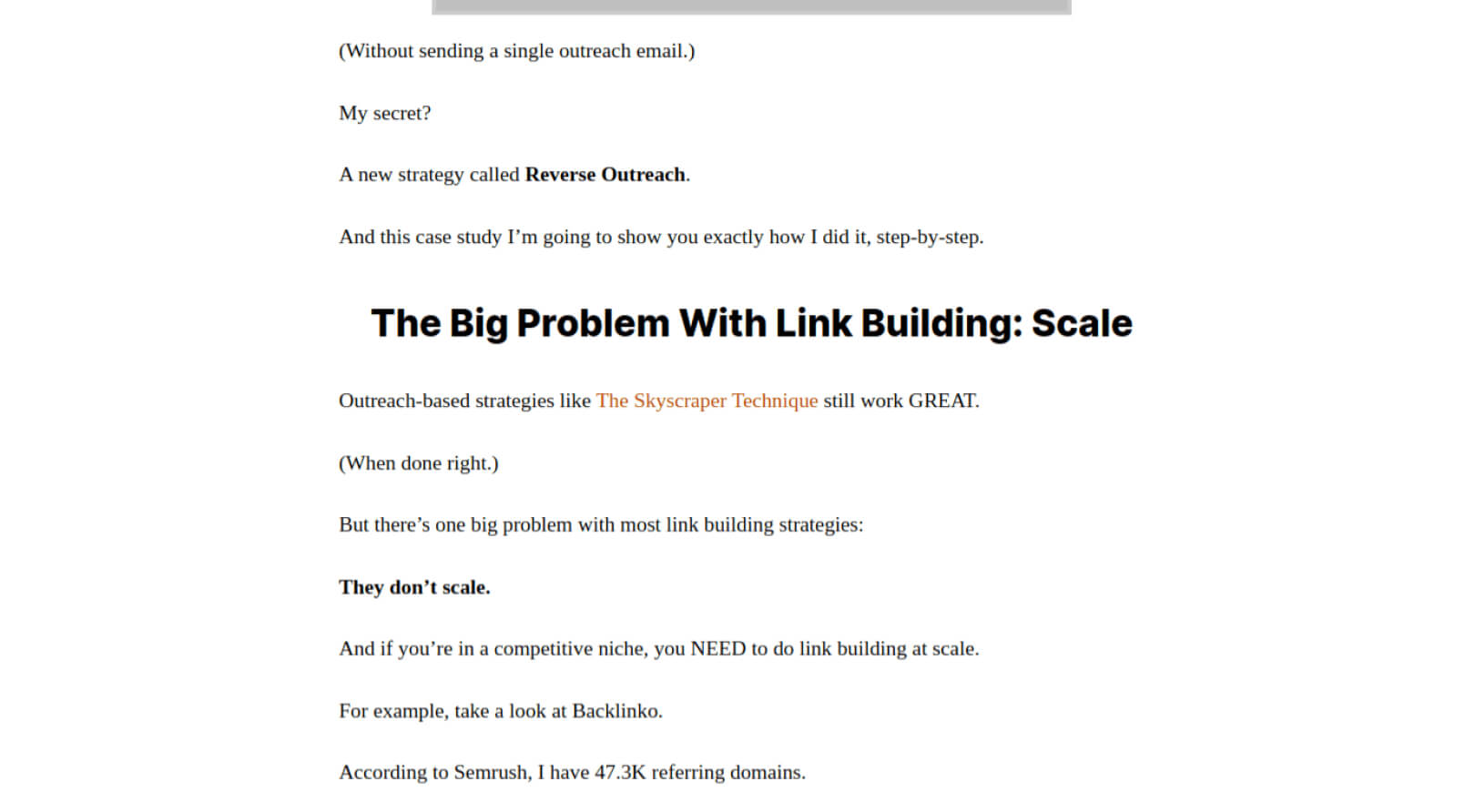
Para ser honesto, se você é novo na escrita de conteúdo digital, é muito provável que parágrafos curtos pareçam estranhos e estranhos para você. Especialmente quando você está escrevendo texto em um arquivo doc e revisando-o na área de trabalho.

Fonte
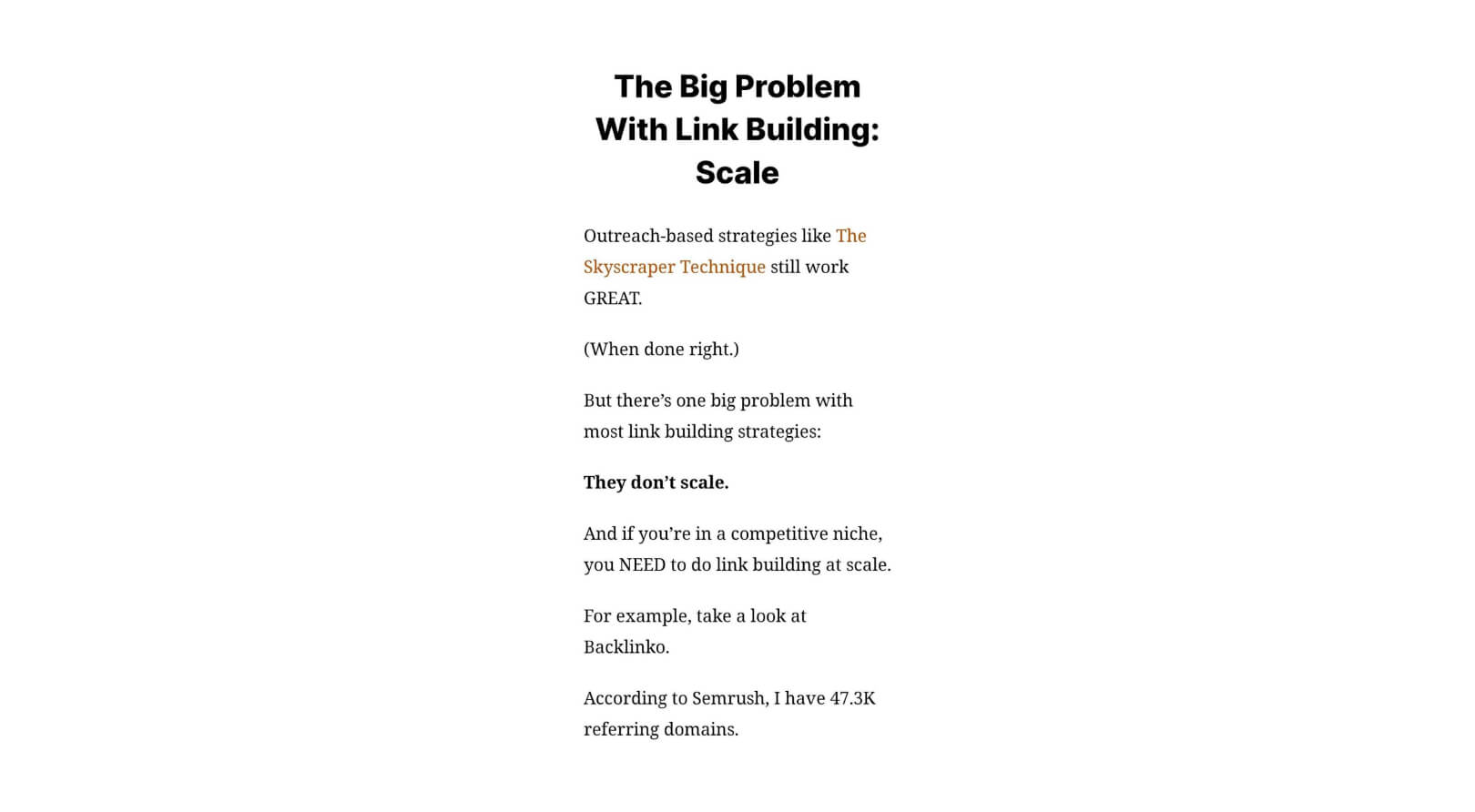
No entanto, quando você analisa o mesmo conteúdo em uma tela de celular, tudo faz sentido, não é?

Fonte
Parágrafos longos podem parecer bons na área de trabalho – como em um livro, por exemplo. Mas na pequena tela de um dispositivo móvel, eles são espremidos no quadro estreito do dispositivo e, como resultado, formam grandes blocos de texto aparentemente infinito.
Ao rolar por eles, é fácil para o usuário se perder e ficar confuso. Isso pode levá-los a reler a mesma seção várias vezes, ficar frustrados e, finalmente, afastá-los.

Para evitar isso, escreva parágrafos curtos que se limitem a três ou quatro frases e, de preferência, não ultrapassem cinco linhas. E lembre-se, um parágrafo pode até consistir em uma única frase.
Assim como este.
Essa abordagem não apenas torna seu conteúdo mais legível em dispositivos móveis, mas também pode ajudá-lo a enfatizar o significado de suas declarações.
5. Use frases simples
Frases longas e complexas são ótimas. Eles permitem que você expresse pensamentos e ideias complicadas e transmita sua mensagem em profundidade. No entanto, eles podem ser bastante difíceis de seguir em uma tela pequena.
Imagine uma frase que ocupe metade da tela. Ou um que cobre toda a tela.
Você acha que poderia ler tão facilmente e permanecer no caminho certo? Provavelmente não. Ou pelo menos não para a maioria das pessoas.
É melhor fornecer frases curtas que sejam fáceis de digerir e permitam uma experiência de usuário perfeita.
6. Evite linguagem complexa
Até agora, você provavelmente já percebeu que a simplicidade é a chave para tornar seu conteúdo mais amigável para dispositivos móveis. Isso inclui linguagem e vocabulário também.
Palavras longas e complicadas, bem como terminologia complexa, são mais difíceis de ler, especialmente em uma tela de celular. Os usuários, na maioria das vezes, percorrem a página e provavelmente não terão tempo ou paciência para se concentrar em cada letra.
Para satisfazer suas necessidades, o conteúdo precisa ser fácil de consumir, mesmo sem atenção total.
Quanto mais complicada e/ou raramente usada for uma palavra, mais provável é que o usuário precise voltar e lê-la novamente para ter certeza de que a entendeu corretamente.
Isso cria uma experiência de usuário desagradável, interrompe o fluxo do texto e pode criar confusão.
Claro, você não deve sacrificar o vocabulário em nome da legibilidade. Simplificar o texto ao máximo, potencialmente cria problemas (como repetição) e pode até torná-lo menos agradável de ler.
No entanto, abstenha-se de usar palavras complexas apenas por causa disso, a menos que forneçam valor adicional à informação e sejam completamente necessárias.

7. Mantenha-o conciso
Em suma, não complique demais as coisas.
É verdade que usuários e robôs adoram conteúdo de formato longo . No entanto, o volume deve vir de valor, não de tagarelice e bobagem. Se você estiver adicionando coisas apenas para aumentar a contagem de palavras, não faça isso. Em vez disso, considere falar sobre um subtema relevante que agregue mais substância e valor.
Claro, isso não significa que você tem que tirar todas as partes interessantes que tornam sua escrita única. Eles têm seu próprio valor, pois tornam o conteúdo e sua marca mais memoráveis, prendem o leitor e facilitam a experiência de leitura.
Dito isso, não exagere com os comentários espirituosos, histórias paralelas, flashbacks, etc., pois você pode acabar testando a paciência do seu leitor.
Ler um artigo no celular é desafiador o suficiente para a capacidade de atenção de uma pessoa comum . Se você quiser mantê-los engajados, você precisa ir direto ao ponto.
8. Use legendas ocultas em vídeos

Não é segredo que, no celular, as pessoas tendem a assistir a vídeos sem o som ligado.
Na verdade, 85% dos vídeos do Facebook são vistos sem som. E não são apenas as mídias sociais que mostram essa tendência – pesquisas mostram que quando estão em seus telefones, mas 69% das pessoas também assistem a vídeos no mudo quando estão em público, e 25% seguem a tendência mesmo no conforto de suas próprias casas.
Para acomodar suas necessidades e preferências, você precisa garantir que os vídeos que você apresenta em seu conteúdo sejam compatíveis com o mudo. A melhor maneira de fazer isso é adicionando legendas ocultas .
Isso não apenas aumentará o engajamento do seu conteúdo de vídeo no celular, mas também o tornará mais acessível para pessoas com deficiência visual e auditiva.
9. Verifique a aparência do seu conteúdo no celular antes de publicar
É uma boa regra verificar como seu conteúdo é renderizado no celular antes de publicá-lo. Dessa forma, você garantirá que tudo pareça ótimo e seja fácil de ler, folhear, interagir e assim por diante.
Além disso, ao fazer isso, você também pode melhorar a qualidade de suas páginas. Uma perspectiva diferente pode trazer à tona quaisquer erros de digitação, frases ou parágrafos muito longos, títulos de aparência estranha ou outros erros que você pode não ter notado na área de trabalho.
Existem até ferramentas que permitem alterar o conteúdo móvel de uma seleção de páginas do seu site WordPress – legal, certo?
10. Verifique suas páginas nas ferramentas do Google
No Google Analytics, você pode analisar o desempenho de suas páginas em dispositivos móveis e desktops.
Coloque os dois relatórios lado a lado e analise-os para ver como eles se comparam . Se uma página for ótima no desktop, mas tiver dificuldades para ser exibida no celular, pode haver alguns problemas que você precisa resolver.
Ao identificar as páginas de baixo desempenho, revise a aparência do conteúdo em diferentes dispositivos de tela menor e peça às pessoas em sua organização (ou por que não a uma amostra de clientes, se você puder pagar) para fazer o mesmo.
As informações que você obtém ajudarão você a melhorar seu conteúdo compatível com dispositivos móveis e garantir uma experiência de usuário agradável.
Resultado final
Hoje em dia, as pessoas passam mais tempo navegando na internet em seus telefones do que nunca. Isso torna vital que seu conteúdo seja compatível com dispositivos móveis.
Há muitos passos que você pode dar nessa direção, no entanto, o que todos eles têm em comum é a simplicidade.
Os usuários de dispositivos móveis desejam que todas as páginas que encontram sejam rápidas e fáceis de digerir, pois geralmente consomem conteúdo em trânsito ou em multitarefas e desejam que sua experiência seja a mais perfeita possível.
Quanto melhor for o seu conteúdo móvel em fornecê-lo, maior será a chance de reter a atenção do cliente além dos limites de sua atenção.
