Um guia para iniciantes para projetar aplicativos mínimos
Publicados: 2019-11-06“ A perfeição é alcançada, não quando não há mais nada a acrescentar, mas quando não há mais nada para tirar. ”
- Antoine de Saint-Exupéry
Houve um tempo em que adicionar muitos elementos ao aplicativo móvel era uma norma. Mas, com o tempo, o comportamento do usuário mudou.
Depois de conhecer todas as diferenças entre os designs de interface do usuário do aplicativo Android e iOS, os usuários agora começaram a se inclinar para interações e elementos mínimos; esperando interagir com coisas limitadas enquanto desfruta do mesmo nível de serviços.
Essa necessidade alterada , por sua vez, tornou imperativo que os designers de aplicativos e as agências de design de UI UX incorporassem o conceito de design de aplicativo mínimo e criassem designs atraentes com elementos limitados.
Neste artigo, falaremos sobre o tão falado conceito de design começando com a definição simplificada do que é minimalismo.
O que é o Minimalismo?
O minimalismo no design de aplicativos, conforme descrito no nome, é descrito como um processo que opera no princípio "menos é mais". Aqui, os elementos menos possíveis são adicionados ao design do seu aplicativo, de modo que ele forme a forma mais atômica do aplicativo. Ou seja, você não pode alcançar a funcionalidade principal do aplicativo ao remover elementos ainda mais.
O conceito ganhou um grande impulso no mundo do design de UI/UX devido ao número de benefícios que oferece.
Como deve ser o design mínimo de interface do usuário?
O design minimalista do aplicativo UX de interface do usuário móvel e da Web deve ser breve, claro e consistente. A comunicação dos segmentos do programa deve ser direcionada para a solução do problema do cliente, seja por mensagens de texto, compras online ou qualquer outra coisa que infere conveniência ao usuário.
Geralmente, o minimalismo capacita os profissionais de UI/UX a rastrear um método legítimo para dizer mais com menos meios. Para alcançar esse resultado, você precisa seguir certos princípios de design de interface do usuário minimalistas. Eles são diretos, simples e consistentes.
Benefícios do Design Mínimo no Processo de Design de Aplicativos
Entrega uma mensagem polida
Quando vários elementos são adicionados a uma tela, é provável que confunda os usuários e dificulte a compreensão do valor central que você deseja entregar. Mas, por outro lado, o minimalismo, quando adicionado à interface do aplicativo móvel, torna quase impossível que os usuários não consigam entender qual mensagem você deseja entregar.
Carregamento rápido de telas de aplicativos
Naturalmente, quando componentes desnecessários são eliminados, uma aplicação acaba sendo mais rápida. Isso traz a vantagem de instâncias mínimas a zero de falhas de aplicativos. Quando o desempenho de um aplicativo é aprimorado, a experiência melhora, eventualmente ampliando o prazo de usabilidade dos aplicativos nos dispositivos do consumidor.
Facilita o processo de navegação
Outra razão pela qual o design minimalista da web e do aplicativo móvel está se tornando viral é que ele aprimora a navegação do aplicativo.
Os usuários interagem com menos elementos em uma tela. Assim, há menos chances de encontrar um caminho de navegação alternativo e se distrair.
Requer menos manutenção
Como o tempo, o esforço e o custo necessários para a manutenção do aplicativo variam de acordo com o número. de elementos disponíveis na tela, o valor é reduzido no caso de design UX minimalista.
Aumenta o valor da marca
Por último, mas não menos importante, um design de aplicativo minimalista ajuda as marcas a aumentar a aderência de seus aplicativos. Por meio do conceito de design, os usuários podem manter a interface por muito tempo e, o tempo todo, seu interesse continua aumentando.
Chamada para ação concisa
Por conta da técnica do plano moderado, qualquer acentuação será marcante. A concisão e simplicidade da interface permitem que você leve a atenção do usuário para o que você realmente precisa que ele veja.
Precisa que seus usuários utilizem seu aplicativo por qualquer motivo? Ou você precisa deles para se inscrever no seu vídeo principal? Qualquer que seja sua atividade, sua chamada se projetaria deliciosamente no aplicativo.
Conhecendo os benefícios de usar o design de interface do usuário mínimo, tenho certeza de que você gostaria de começar a implementá-lo no design do seu aplicativo.
Mas espere!
Antes de pedir à sua empresa de design e desenvolvimento de aplicativos móveis contratada para seguir a abordagem de Design Mínimo, será útil obter uma vantagem inicial analisando como diferentes aplicativos estão aproveitando as vantagens dela.
Aplicativos populares usando o conceito de design mínimo
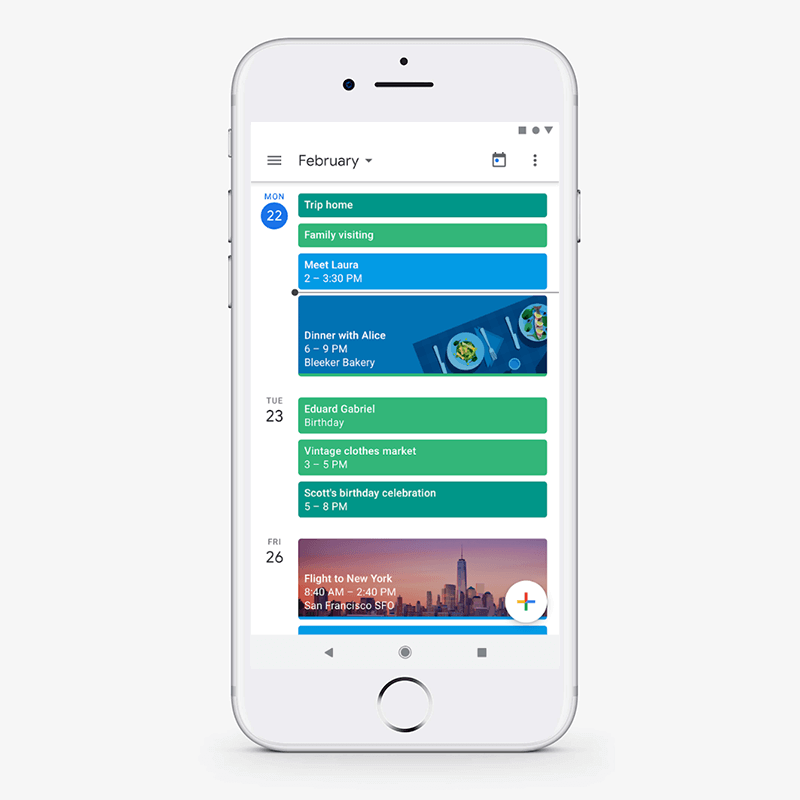
calendário do Google

O calendário do Google usa o layout de grade para mostrar todas as informações em um estilo simplificado e organizado. Além disso, um esquema de cores análogo é escolhido para dar uma aparência fresca e positiva à interface.

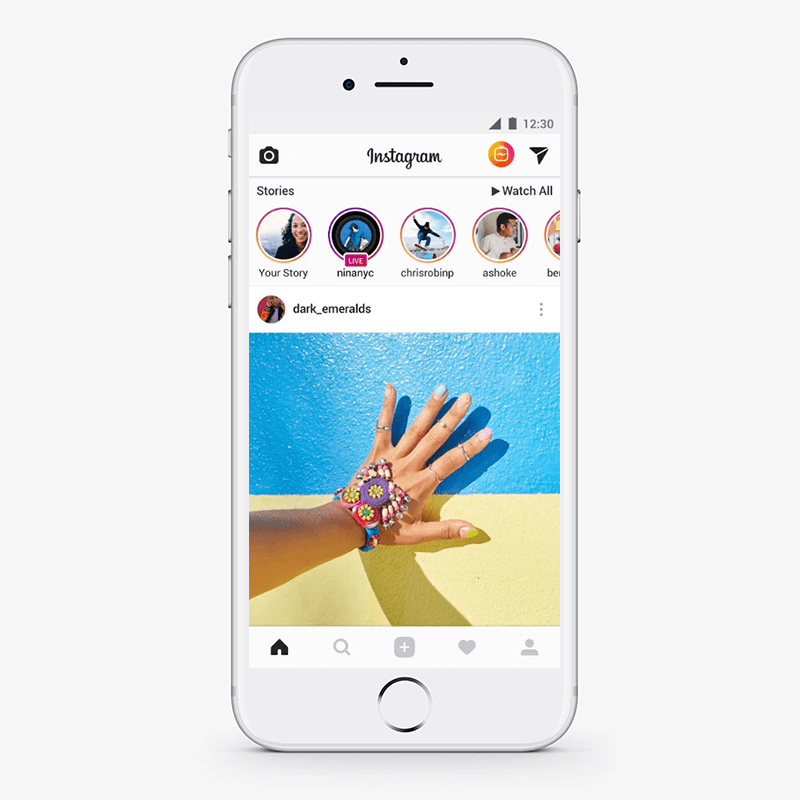
O Instagram adota o conceito de espaço em branco e adicionou a forma mais simples de ícones para dar uma sensação agradável à base de usuários alvo.
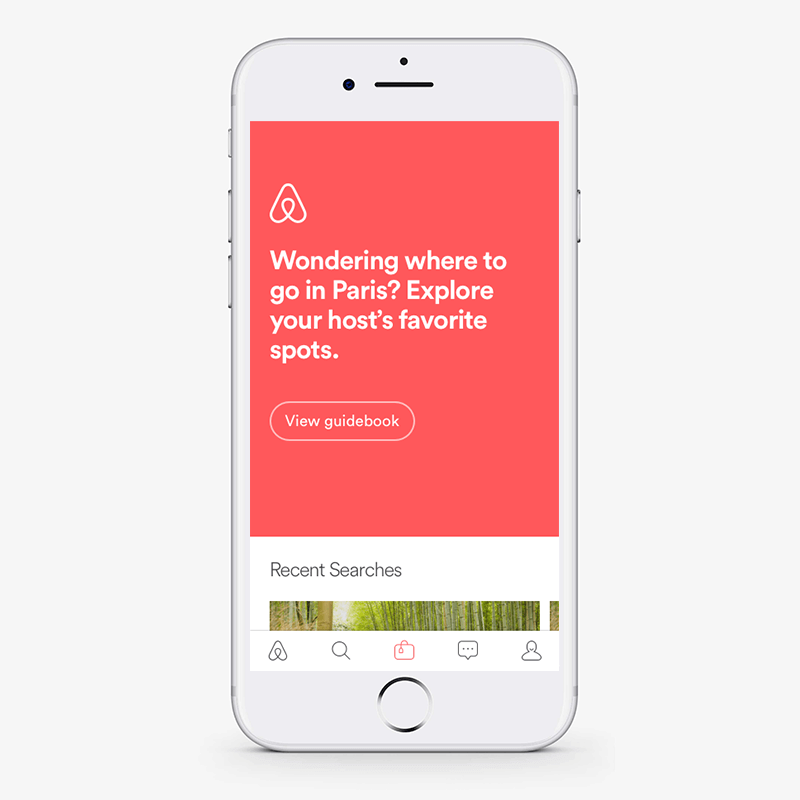
Airbnb

No Airbnb, uma única tipografia está sendo usada para tornar a interface do aplicativo menos confusa. Além disso, os ícones são usados de forma inteligente para definir um propósito.
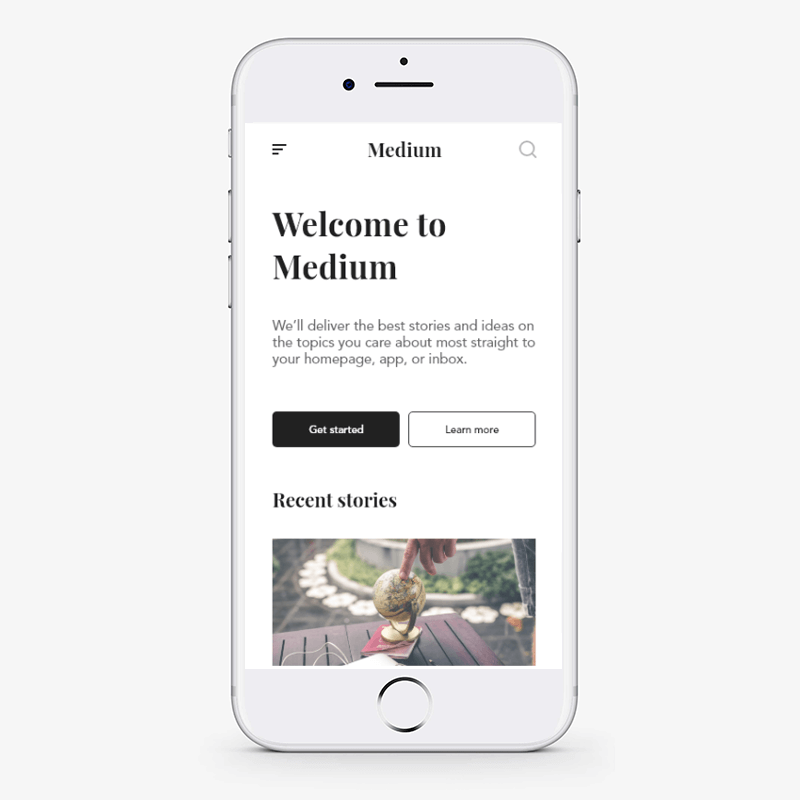
Médio

A tipografia, fotos e todos os elementos são usados em formato de grade no aplicativo Medium.
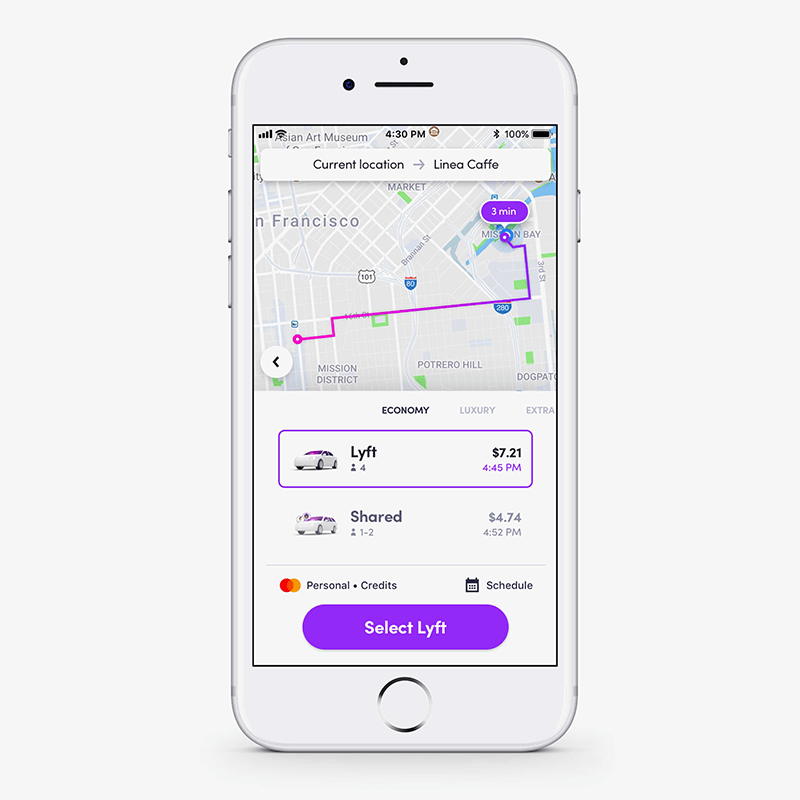
Lyft

O Lyft é um bom exemplo de como adicionar um esquema de cores análogo ao seu plano de design de aplicativo para obter os melhores resultados sem investir muito em termos de custo de design de aplicativo .
Com isso coberto, vamos nos aprofundar nos detalhes técnicos do design Minimal - começando com os principais recursos do conceito de design Minimalism para ficar de olho.
Características do design mínimo de aplicativos
1. Simplicidade
Um design de aplicativo mínimo usa elementos menos complicados, o que dá uma aparência simples e limpa ao aplicativo.
2. Clareza
Não apenas parece simples, mas também simplifica o processo de compreensão da finalidade principal do aplicativo.
3. Funcionalidade de cada elemento
Cada elemento na tela do aplicativo executa alguma ação, e não apenas torna o aplicativo atraente.
4. Hierarquia visual expressiva
Os elementos no caso de design de aplicativo mínimo são colocados de forma que mostrem uma estrutura hierárquica visual.
5. Maior proporção de atenção para proporções e composição
O design de UI/UX é criado levando em consideração a proporção áurea .
Embora essas sejam as características que um aplicativo projetado por meio de uma abordagem de design mínimo mostra, vamos nos voltar para os elementos que ele compõe.
Elementos de design minimalista a serem observados durante o desenvolvimento de aplicativos
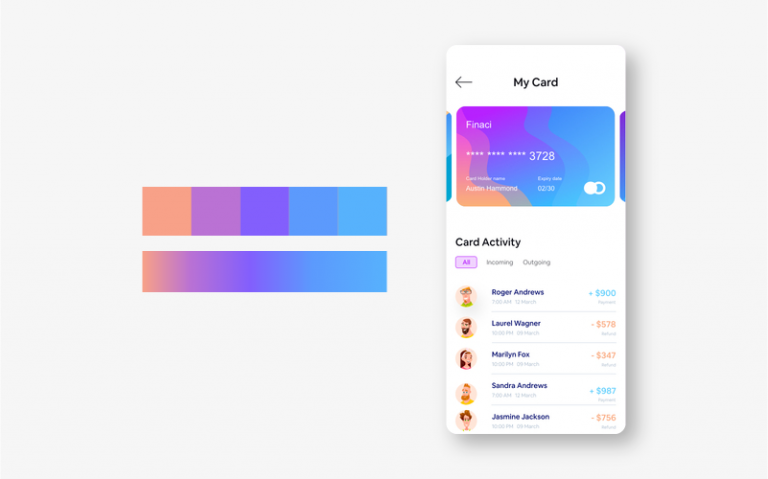
Esquema de cores
Um dos elementos primitivos do design minimalista é o esquema de cores.
O tipo e a quantidade de cores que você escolhe para a interface do seu aplicativo deixa um grande impacto na base de usuários alvo, na frente emocional. Se o seu aplicativo tiver muito negrito ou muitas cores no mesmo lugar, o aplicativo pode parecer confuso e confuso. Enquanto, por outro lado, cores calmas ou uma única cor na interface podem fazer o aplicativo parecer chato e afetar a taxa de retenção do usuário .
Nesse cenário, as duas maneiras de criar uma interface de aplicativo envolvente são: -
- Use Esquema de Cores Monocromáticas – Várias cores são criadas alterando o brilho do matiz e a saturação da mesma cor; tornando mais fácil para os olhos.
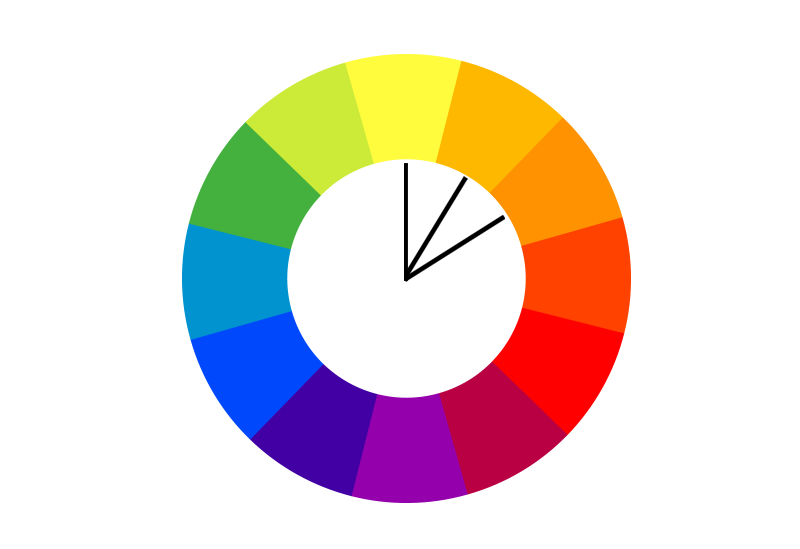
- Optar pelo esquema de cores análogas – Três cores adjacentes na roda de cores são usadas para criar diferentes aspectos do aplicativo.

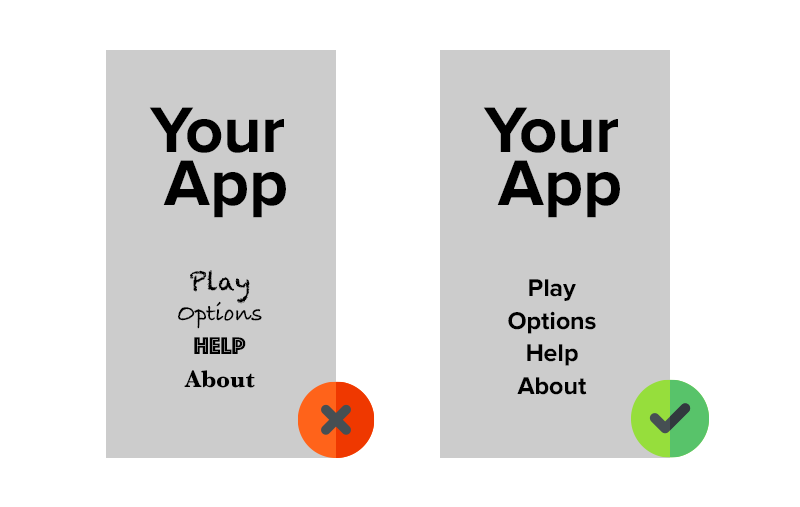
Tipografia
Outro elemento que dá um aspecto diferente aos designs minimalistas é a Tipografia. Definido como a técnica de representação de palavras escritas, melhora a comunicação entre os usuários e a interface do aplicativo.
Se escolhido com sabedoria, pode trazer mais olhos para a tela do seu aplicativo. Enquanto, por outro lado, pode dar uma sensação desorganizada e negativa aos usuários, especialmente ao usar várias fontes de tipografia.
Nesse cenário, é necessário ter conhecimento das melhores ferramentas de tipografia , bem como a ideia de quantas tipografias se deve considerar para construir um visual sofisticado.
Espaço em branco
Ao falar sobre a implementação do design minimalista no mundo dos aplicativos, outro elemento que designers e desenvolvedores precisam focar é o espaço em branco. Considerado como o espaço entre as linhas de texto, dá uma impressão clara e organizada à interface do aplicativo; fazendo com que os usuários se sintam positivos sobre a interação com a página.
Ícones
A iconografia é uma linguagem visual usada para abordar a funcionalidade e o conteúdo. Um bom ícone é simples, com componentes visuais fáceis de identificar e compreender. Como os símbolos de barra são preenchidos como navegação para diferentes seções do aplicativo, é essencial indicar qual seção está ativa destacando o ícone.
Aprimoramento
O aprimoramento é mais um elemento da ferramenta de design de interface do usuário do aplicativo móvel que cria um design minimalista no mundo do aplicativo móvel. Isso significa que a maneira como você foca mais em uma imagem ou texto específico enquanto vários estão presentes na página.
Agora, sobre o que significa exatamente o design mínimo no aplicativo e quais e como os aplicativos o estão introduzindo no design do aplicativo, vamos analisar algumas dicas e práticas que você pode considerar para criar interfaces minimalistas do seu aplicativo.
Práticas recomendadas para criar design mínimo para seu aplicativo sem esforço
Ir para o design plano
Seguir o Flat Design no design do seu aplicativo é o principal método para introduzir o design mínimo em seu aplicativo.
Um design plano, ao contrário de outros estilos de design, se concentra no uso de elementos 2D limitados e evita sombras, texturas ou gradientes. Isso torna mais fácil para as imagens projetadas e outros elementos visuais parecerem limpos, ocupar menos espaço e aprimorar a usabilidade na interface.

Faça um layout de grade
Outro fator que todo designer de aplicativo UI/UX deve considerar ao criar designs mínimos de interface do usuário do aplicativo é o layout da grade.


O layout não apenas adiciona conveniência à interface do aplicativo, mas também destaca os elementos visuais. Ele também atende designers com facilidade de manter a mesma sensação em toda a página no caso de design responsivo.
Remover elementos extras
Uma das melhores práticas para o design minimalista é garantir que nenhum elemento desnecessário seja adicionado à tela. Ou seja, apenas esses elementos são apresentados a uma tela que serve a um propósito lá.
Agora, na hora de decidir quais elementos manter no design e quais remover, aqui estão as duas dicas para ficar de olho:-
- Não adicione imagens a menos que elas ajudem a tornar sua mensagem clara para outras pessoas.
- Use palavras simples e limitadas para se comunicar, de modo que informações significativas sejam veiculadas ao público.
Não simplifique demais os elementos de design
A simplicidade leva ao minimalismo. No entanto, isso não significa que você precisa simplificar demais o design do seu aplicativo.
Isso ocorre porque uma interface de usuário simplificada demais pode dificultar a compreensão do objetivo do seu aplicativo pelos usuários. Além disso, pode interromper o fluxo de navegação, o que pode resultar em menor engajamento do aplicativo e taxa de retenção.
Portanto, é uma obrigação para os designers de UI/UX garantir que eles mantenham um equilíbrio entre simplicidade e minimalismo ao projetar seu aplicativo móvel.
Empregar espaço negativo
O espaço negativo, ou seja, o espaço em branco criado devido à remoção de elementos extras da interface, é a espinha dorsal do design minimalista.
Esse elemento, quando empregado de forma inteligente, desempenha um papel crucial na prevenção de distrações, aumentando o engajamento e entregando a mensagem certa aos clientes. No entanto, isso só é possível quando você se concentra nos seguintes requisitos: -
- Conteúdo para estar no lado esquerdo.
- Foco na hierarquia de elementos.
- Interação simplificada, sem comprometer a informação.
- Variações no espaço negativo mantidas para diferentes resoluções.
Escolha os ícones certos
Os ícones, quando empregados com sabedoria, ajudam os designers a reduzir a necessidade de conteúdo, aprimorar a aparência visual do aplicativo e aumentar a acessibilidade.

Portanto, projetar os ícones de aplicativos certos e implementá-los nos lugares certos no design do seu aplicativo também é uma maneira eficaz de obter lucros maiores.
Escreva conteúdo nítido
Como já compartilhado no ponteiro 'Espaço negativo', escrever uma cópia de texto simples e sucinta melhora as métricas do aplicativo. Uma extensão disso seria expressar seus pensamentos com palavras limitadas, mas significativas e cativantes.
Escolha uma tipografia em negrito
A tipografia no design da interface do usuário , assim como os ícones e outros elementos visuais, também ajuda a aproveitar o minimalismo no design do aplicativo. Especialmente na forma de tipografia em negrito.
A tipografia em negrito muda a atenção dos usuários para as palavras focadas e ajuda a criar uma experiência visual de alta qualidade. Portanto, não se esqueça de apresentá-los ao seu plano de design do aplicativo .
Abrace a ideia de contraste
O uso de elementos de contraste ajuda os designers a criar uma hierarquia visual e chamar a atenção para elementos de design específicos. Portanto, é novamente uma boa prática investir seu tempo e esforço na construção de uma interface de contraste.
Ao falar sobre abraçar o poder do contraste, é bom introduzir fundos pretos, brancos ou escuros com tipografia e imagens brilhantes e coloridas. É importante observar aqui que, se você está pensando em incorporar o tema de design do modo escuro, as regras de contraste seriam totalmente diferentes.
Use cores limitadas
Usar muitas cores na mesma tela do aplicativo causa um impacto negativo nos usuários. Portanto, para garantir que seu design transmita uma vibração positiva e envolva um público mais amplo, use cores limitadas. A melhor maneira é usar diferentes tons da mesma cor.

Da mesma forma, usar cores brilhantes ao lado de tons suaves e complementares, tipografia simples e animações menos complicadas também podem ajudá-lo a alcançar o minimalismo no design do aplicativo .
Concentre-se na navegação concisa e intuitiva
Quando se trata de trabalhar no elemento de navegação, muitos designers geralmente recorrem a técnicas como ocultar alguma parte da navegação. Isso pode ajudar a manter o design mínimo, mas reduz a capacidade de descoberta dos elementos do menu. Isso deixa os usuários confusos em algum ponto de sua jornada e não conseguem experimentar o tipo de experiência do usuário que você deseja oferecer após o processo de revisão do ux .
Portanto, é necessário seguir a filosofia “medir três vezes, cortar uma vez” ao projetar a navegação do seu aplicativo.
Abrace a animação funcional
Outro fator a ser observado ao garantir um design mínimo no aplicativo é abraçar a ideia de animação funcional.
Esse elemento de design de movimento é adicionado à interface do usuário como parte de qualquer funcionalidade. E está focado em melhorar a capacidade de descoberta e entregar um propósito significativo, sem pedir mais espaço.
Siga as diretrizes de design do sistema operacional
Tanto a Apple quanto o Google estabeleceram regras sobre o tipo de design que um aplicativo padrão deve ter. Considerar essas diretrizes de design ao introduzir o minimalismo em seu aplicativo também pode ser uma maneira eficaz de garantir uma taxa de sucesso mais alta.
Abandone algumas regras
Por último, mas não menos importante, dobrar algumas regras do design minimalista também é uma boa prática. Isso ocorre porque quando você quebra algumas regras, você tem a liberdade de experimentar seu design e adicionar criatividade a ele, ajudando a atrair mais atenção para a página do seu aplicativo.
10 dicas de UX de interface do usuário rápidas e acionáveis para design de aplicativos para dispositivos móveis
Efeitos de desfoque
O efeito blur surge como uma resposta lógica para uma interface de usuário de design de produto mínimo, permitindo uma medida específica de jogo com as camadas e hierarquia da interface. O desfoque simplifica a criação de camadas de dados na interface do usuário. Isso também oferece aos designers minimalistas a chance ideal de explorar diferentes soluções de sobreposição.
Um aplicativo, um tipo de letra

Mais tipos de letra raramente trazem uma melhor experiência do cliente. Na verdade, misturar várias fontes diferentes pode fazer com que seu aplicativo pareça fragmentado. Diminuir a quantidade de estilos de fonte em uma tela pode revelar o poder da tipografia. Uma das dicas de design de aplicativos móveis é que, ao projetar um aplicativo, considere como você pode tornar a tipografia incrível, brincando com peso, estilo e tamanho.
Plano de fundo simples
Às vezes, os web designers criam temas de fundo complexos, como aqueles que incluem fotos de fotos. No entanto, os provedores de serviços de design de aplicativos móveis há muito abandonaram esse treinamento em favor da simplicidade e da monotonicidade. Fundos muito claros em espaços restritos confundem o caminho para explorar o aplicativo e retardam o estágio de carregamento, o que não é aceitável.
Navegação simples
Não há padrões intrincados de recursos, páginas ou funcionalidades, mas apenas organiza convenientemente as experiências. Assim, através disso, os clientes poderão explorar de um módulo para o próximo com perfeição e concluir as coisas mais rapidamente do que fariam de outra forma.
Limpar a IU
É aconselhável manter o melhor design de interface do usuário do aplicativo livre de bagunça. Clareza é um atributo significativo de um design móvel. Uma quantidade excessiva de componentes de design, como botões, texto, imagens, etc., pode tornar qualquer aplicativo móvel complicado e incapaz de utilizar. Mantenha-o básico e mínimo, ou então você não poderá transmitir a mensagem ao usuário de maneira clara e concisa.
Acessibilidade
Com as organizações tomando medidas para tornar os produtos acessíveis a todos, os designers mínimos precisam ter simpatia e fornecer experiências diferentes para vários indivíduos por meio de um plano móvel semelhante. Um item bem planejado deve ser acessível a diversos usuários, como usuários com baixa visão, qualquer tipo de deficiência visual, deficiência motora e auditiva. Com recursos abrangentes de design de aplicativo, pessoas com deficiência podem explorar e interagir com seu produto.
Zona do polegar
A cada novo lançamento móvel, o tamanho da tela se expandiu, segurar o gadget com uma mão e navegar no aplicativo está ficando problemático. Assim, o design do aplicativo móvel não deve ser esteticamente planejado, mas também deve se concentrar no movimento dos dedos e do polegar.
Lembre-se de todas as zonas quando o design do aplicativo móvel estiver sendo feito. Mais largo o telefone, mais difícil para o usuário segurar o telefone com uma mão e tocar nos alvos se estiverem fora da zona de alcance.
Definir expectativas
Várias associações com uma página da Web ou aplicativo têm resultados: clicar em um botão pode significar gastar dinheiro, apagar um site ou fazer um comentário de desaprovação. Além disso, ao clicar em um botão, há ramificações, além de ansiedade.
Portanto, certifique-se de informar aos usuários o que acontecerá depois que eles clicarem nesse botão antes de fazê-lo. Você pode fazer isso através de um bom plano de design.
Sem detalhes extras
Todos os componentes do design minimalista desempenham funções específicas: uma circunstância em que cada detalhe da interface do usuário atende a uma necessidade específica. Isso implica que você pode descartar com segurança segmentos de aplicativos sem compromissos diretos. Eles são desnecessários.
Isso também se aplica ao conteúdo, ou seja, diminuir a quantidade de palavras utilizadas e comunicar o mais breve possível.
Interface de aplicativo intuitiva
Toda a questão se resume ao último ponto importante que é a criação de uma interface fácil de usar.
Eventualmente, ninguém precisa se sentir chato e idiota, e a usabilidade não planejada forneceria ao usuário impressões simplesmente indesejadas. Dessa forma, a interface do seu aplicativo deve ser intuitiva, funcionando em todos os dispositivos de maneira coerente e comparável. Além disso, alcançar a capacidade de resposta no planejamento de aplicativos mínimos não é tão difícil.
Conclusão
O design mínimo de aplicativos tem sido uma abordagem popular há alguns anos e provavelmente também será uma das tendências de UI/UX . Portanto, é aconselhável para todos que desejam entrar no domínio UX/UI ou estão tendo seu aplicativo projetado para focar nesse conceito e elevar as chances de sucesso. Algo para o qual você pode consultar as regras e práticas compartilhadas neste artigo. Ou simplesmente, conecte-se com nossa empresa de design de UI/UX nos EUA.
