Os melhores exemplos mínimos de design de site e interface de usuário - e mais, por que eles são eficazes
Publicados: 2018-07-20
Tem havido muita conversa sobre o minimalismo na IU e o poder que ela tem de atrair a atenção do usuário. Portanto, você deve entrar no movimento e retirar do seu site todos os elementos desnecessários?
Acontece que você deveria.
Um estudo mostrou que a complexidade visual pode afetar a percepção do usuário de um site dentro de 50 milissegundos de exposição , tornando mais difícil para eles navegar e interagir com os elementos do site.
Mas não confunda minimalismo com simplicidade. Um site mínimo pode ser um ecossistema complexo, mas sua interface é limpa, clara e concisa. O esquema de cores é simples, o layout facilita a exploração do site e tudo é projetado tendo em mente a experiência do usuário.
O design minimalista da web não trata apenas de deixar seu site ou aplicativo bonito. Trata-se de ajudar o usuário a navegar por suas plataformas da maneira mais eficiente possível. É a combinação perfeita de forma e função.
"Menos é mais."
Tenha certeza, todos nós ouvimos esta frase exata mais vezes do que podemos contar quando o design moderno é o assunto da conversa. E, ao que parece, o minimalismo é realmente o caminho a percorrer. Mas, todos devemos ter em mente que, embora pareça fácil criar e gerenciar uma abordagem minimalista para design e IU em geral, o caminho para chegar lá é acidentado e geralmente complicado.
Agora, você deve ter pensado, “criar uma IU minimalista é fácil ... você apenas exclui tudo o que não precisa”.
Mas cara, você estaria errado! Tente imaginar assim: Você tem um produto e / ou serviço e deseja obter o máximo de informações para seus (potenciais) clientes. Mas, há um problema. Você absolutamente não pode usar qualquer tipo de comunicação complexa.
Não parece mais tão fácil, não é?

Então, como você cria um design minimalista?
Bem, aí está a diferença entre um bom e um grande designer. Construir um site ou aplicativo mínimo perfeito para obter apenas a quantidade de informações requer paciência, experiência e pesquisa. Existem algumas maneiras de criar sua IU perfeita para uma UX perfeita, mas as duas táticas principais são:
- Construindo
- Construindo para baixo
O primeiro requer mais experiência e é muito mais difícil do que o último. Construir significa basicamente começar do zero e criar apenas os elementos necessários ao seu site. Isso acarreta riscos potenciais, mesmo para os veteranos do design, porque sempre há elementos que podem ser perdidos. É por isso que construir para baixo é sempre preferível.
Construir para baixo (ou deslizar) é definitivamente o caminho mais longo ao criar um site (especialmente um minimalista). Essencialmente, você obtém todos os elementos possíveis em uma grande combinação. Depois disso, você começa a examinar os elementos desnecessários e, passo a passo, obterá apenas os recursos, funções e informações mais importantes. E depois dessa filtragem, a experiência visual é aprimorada pela simplificação.
Agora, vamos examinar alguns exemplos de interfaces de usuário da web lindamente projetadas, explorar por que são boas (ou ruins) e determinar o que podemos aprender com elas.
Estes 10 exemplos impressionantes de design minimalista definem tendências modernas

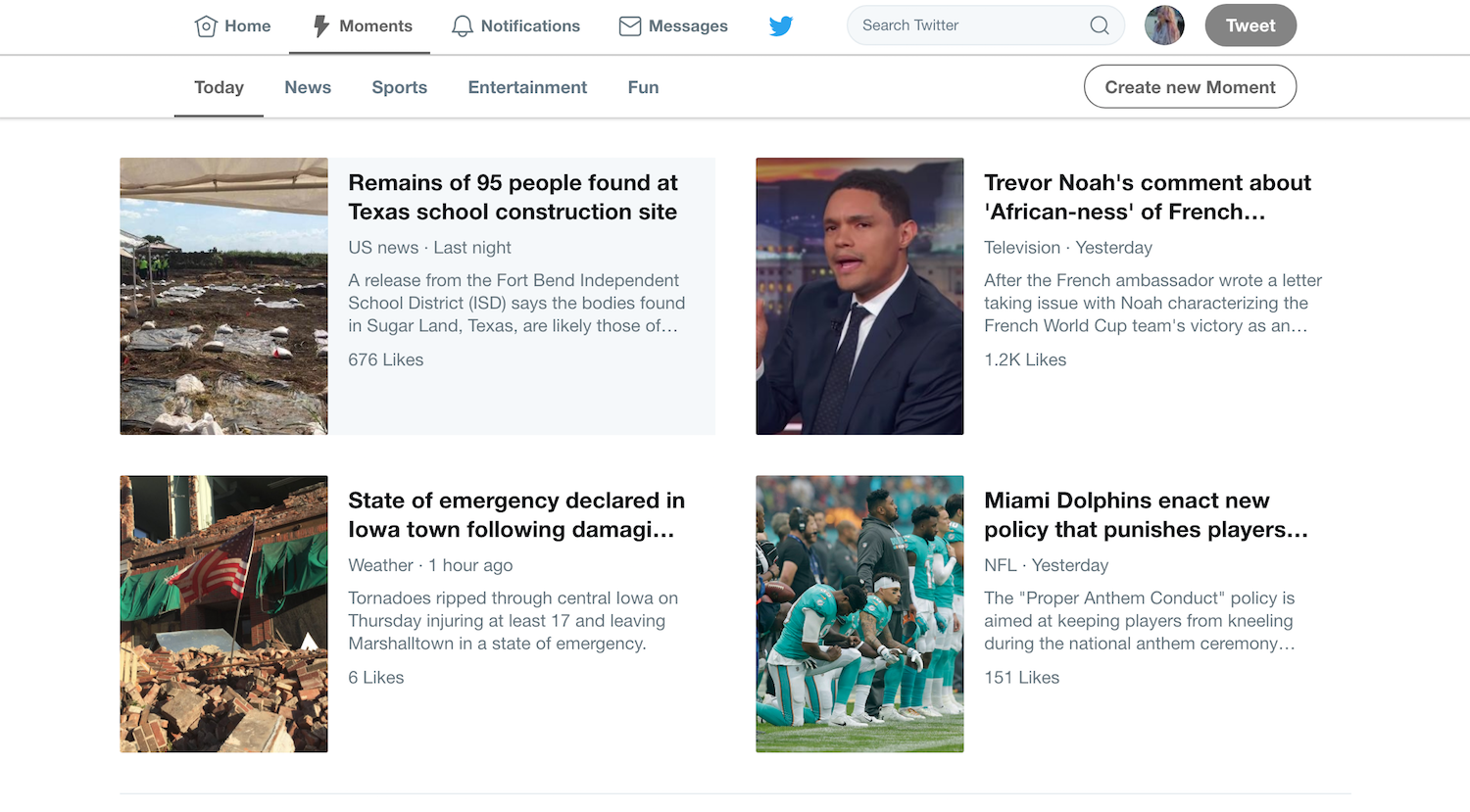
1. Twitter
Logo de cara, temos o pássaro infame do Twitter. Não podemos deixar de mencionar este símbolo inteligente por causa de sua simplicidade e elegância.
Quando essa rede social se tornou amplamente utilizada, o design era simples, mas meio desajeitado. O logotipo tinha a palavra “Twitter” nele, e o logotipo do pássaro era praticamente obsoleto naquela época. Logo depois, as coisas começaram a mudar. A IU ficou cada vez mais simples. E não vamos esquecer a restrição de 140 caracteres (agora o dobro do tamanho) para transmitir sua mensagem.
Todo o design estava tentando ser simples e mínimo, mas estava errando o alvo. Este sistema cheirava ao tipo de minimalismo “seja eficiente e faça rápido”. Mas, com as atualizações recentes, esse design realmente incorpora o minimalismo criativo.
Agora, há mais coisas que podemos aprender com este serviço. Por exemplo, a decisão de transformar o ícone "favorito" de uma estrela em um coração é um ótimo exemplo de simplificação útil. Sendo que o usuário precisa gastar menos tempo possível para descobrir o site, a mudança do ícone de coração foi o ideal. A ligeira mudança para um símbolo mais reconhecido permitiu aos usuários navegar com mais eficiência.
Além disso, a lista elegante de tweets de amigos e marcas combinados com imagens inteligentes e uma interface limpa criam um design que atrai você com elegância e sofisticação.
Essa interface é inatamente intuitiva e foi construída com os consumidores em mente, e a infusão de elementos minimalistas como espaço em branco em sua seção inicial e a bela organização das manchetes em sua seção de descoberta trazem o círculo completo de design minimalista.

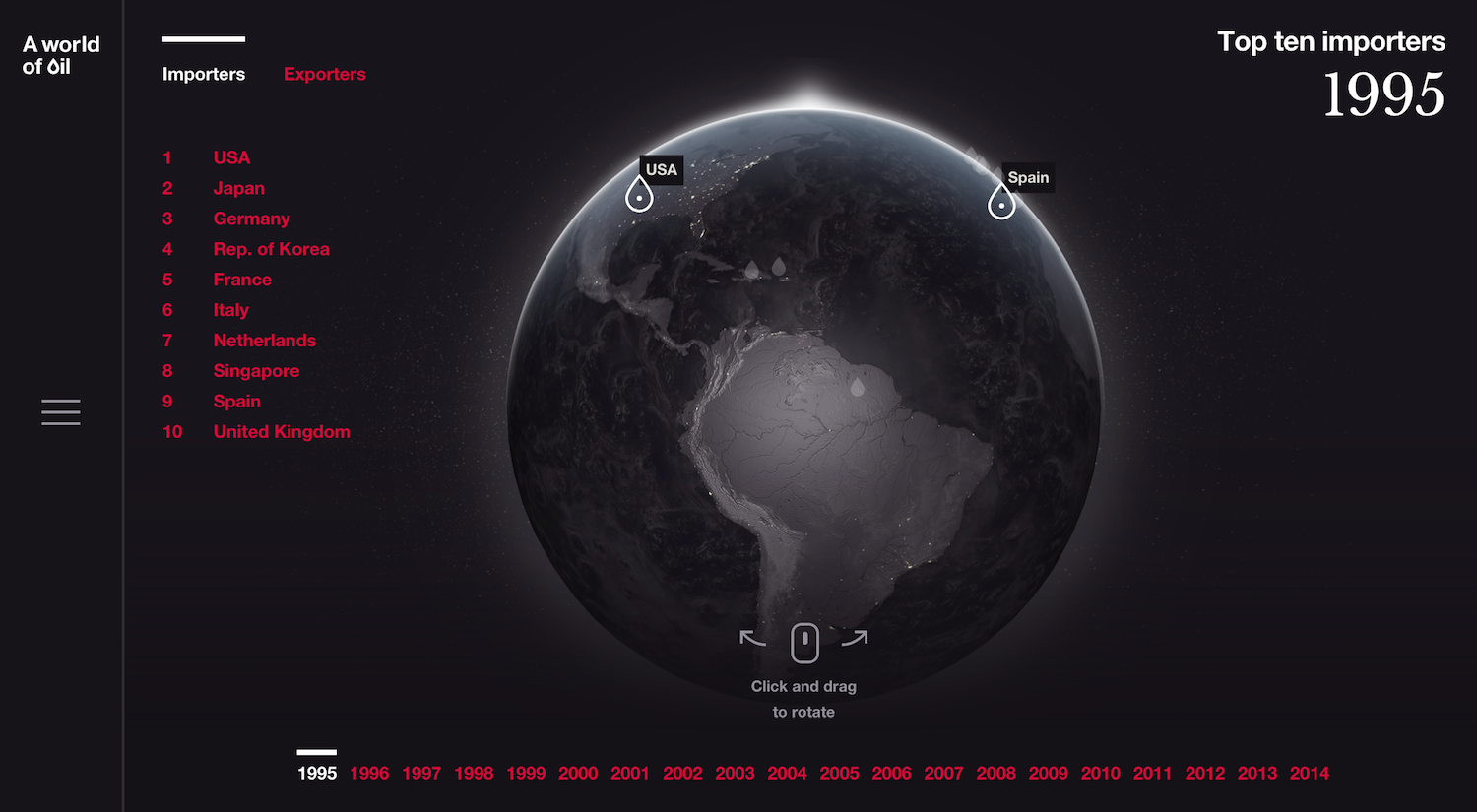
2. O Mapa Global do Petróleo (por GSM Londres)
Agora, para um tópico um pouco mais relacionado a negócios - um exemplo um tanto estranho de IU, relacionado às importações e exportações de petróleo bruto. Este site é bastante único e fornece um bom exemplo de aprendizado de minimalismo excepcional.
Ao acessar o site, você é saudado com óleo fluindo e uma curta mensagem de texto. Além dessas opções, existe o botão explorar. A primeira impressão que você tem nesta página inicial é a seriedade, com um impulso para a modernidade. Mas a seguir vem a parte realmente importante.
Depois de clicar no botão explorar, você não será bem-vindo por linhas e caixas de texto explicando o que é o mapa que você está vendo. Não, você obtém um globo para explorar e clicar, com filtros colocados na lateral, para maiores descobertas.
Neste exemplo, não vemos apenas um exemplo de uma primeira impressão realmente forte, mas vemos a importância do acompanhamento. Ao criar uma interface de usuário mínima, lembre-se de que todos os aspectos do seu site precisam se unir perfeitamente. Dessa forma, você imprime o efeito importante e responsável em seu serviço e / ou produto, e esse é o resultado ideal.

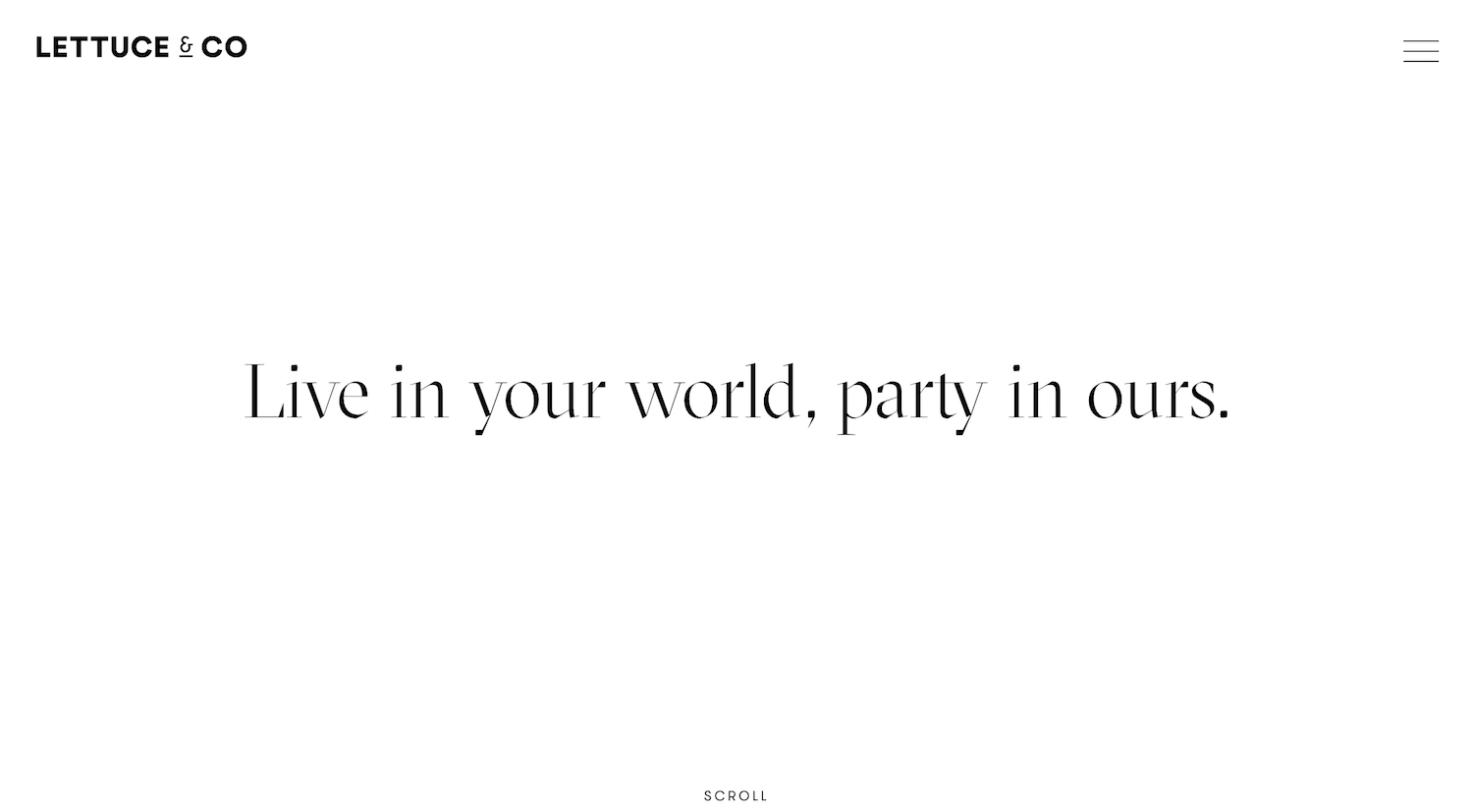
3. Lettuce & Co.
Estamos lentamente chegando ao negócio real (não que os exemplos anteriores não tenham sido bons). Esta empresa de planejamento de eventos atinge o verdadeiro doce suave do minimalismo. Se você pensar sobre isso, fazer design de interiores ou qualquer outro trabalho altamente visual exige que sua representação online seja precisa. E podemos ver pelo exemplo da Lettuce que esta vibração profissional pode ser absolutamente transmitida aos seus empreendimentos online.
Um elemento altamente relevante do minimalismo é perfeitamente utilizado aqui. Se você ainda não adivinhou, é a sempre tão importante habilidade do espaço em branco. Sim, tanto quanto os elementos que você coloca no seu site são importantes, os elementos que você NÃO PODE importam. Essa é a beleza, a bênção e a maldição do minimalismo.
O espaço em branco fornece uma espécie de espaço para respirar, um ponto aberto para o usuário ficar de pé e observar o que você tem a oferecer. No menu móvel animado deste site, podemos constatar que a falta de promoções e descontos especiais é o que nos faz ficar. Parece quase contra-intuitivo, mas, no entanto, nos mostra que eles significam um negócio sério quando se trata de estética.
Sempre tenha em mente quem é o seu público-alvo e como você pode transmitir o máximo de informações possível sem assustá-lo no processo.

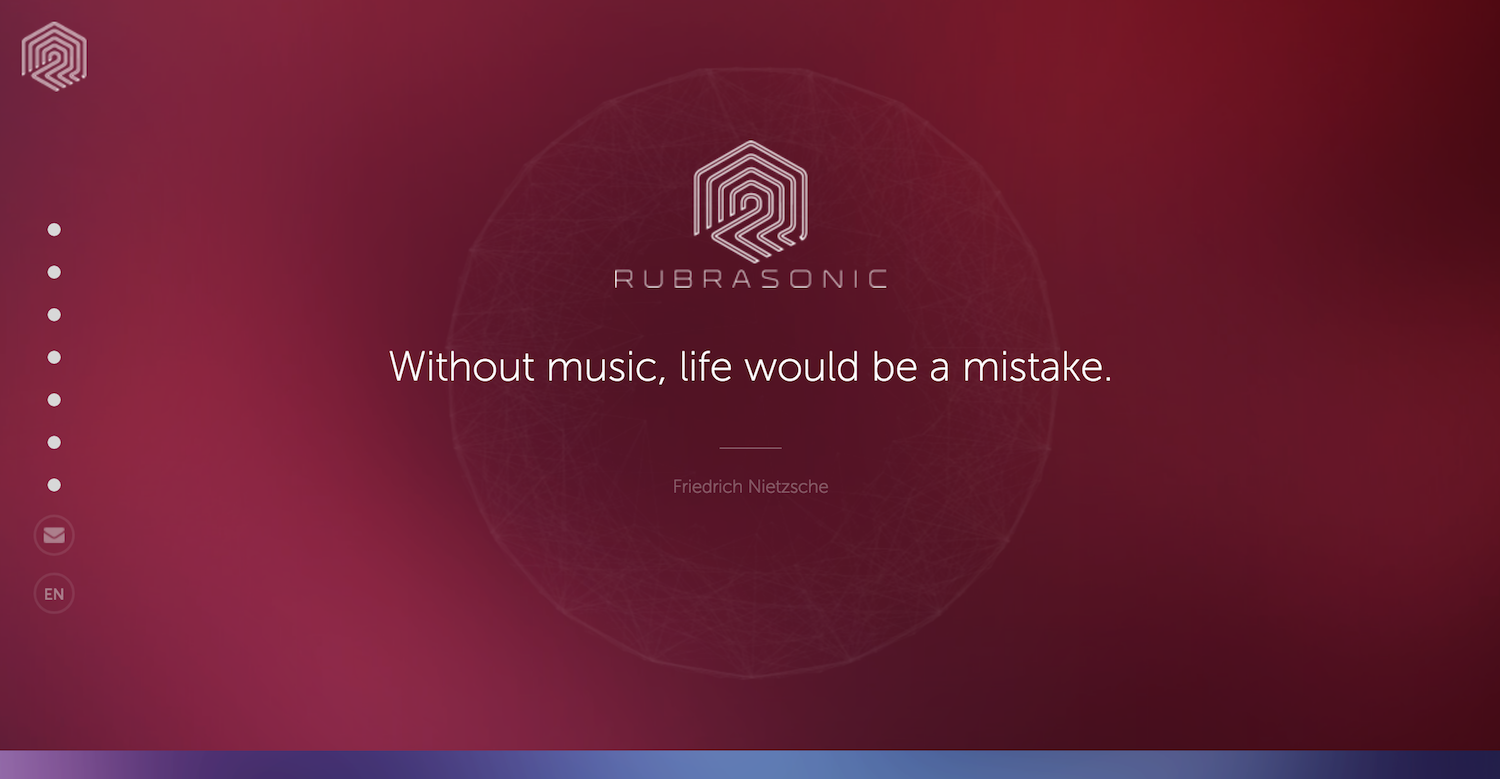
4. Rubrasonic
É hora de arranhar a superfície de outros sentidos além de nossos olhos. Esta empresa fornecedora de música de fundo incorporou o áudio como parte de seu design minimalista. Com seu logotipo geométrico mínimo cumprimentando você no centro da página, não há muito que você possa fazer. Isso até você perceber que pairar sobre as bolhas na parte inferior da tela cria uma melodia.
Logo após a melodia, você pode rolar para baixo, ouvindo a melodia que você mesmo colocou em movimento. Esta utilização do som para vender seus serviços de áudio é engenhosa porque mostra a importância da música como parte essencial de um ambiente bem desenvolvido.
O site tem uma rotação de várias citações sobre o som feitas por figuras históricas famosas. A captura engenhosa que o designer colocou aqui está escondida à vista de todos. O site é meio chato antes de você começar a tocar a música movendo o mouse, provando assim que a música de fundo tem o poder de mudar o clima em um piscar de olhos.
Embora o som seja a maior arma desta IU em particular, a Rubrasonic cometeu um pequeno erro. Eles usaram uma paleta de cores pesada, o que é meio difícil para os olhos. A combinação de efeitos de áudio e vídeo ainda está em questão, mas nunca devemos esquecer o papel que as cores desempenham no design, especialmente no design minimalista. A importância do equilíbrio nunca pode ser suficientemente enfatizada.
As cores causam impacto. Aprenda como alavancá-lo e atrair seus consumidores neste estudo de caso da DesignRush sobre psicologia da cor!

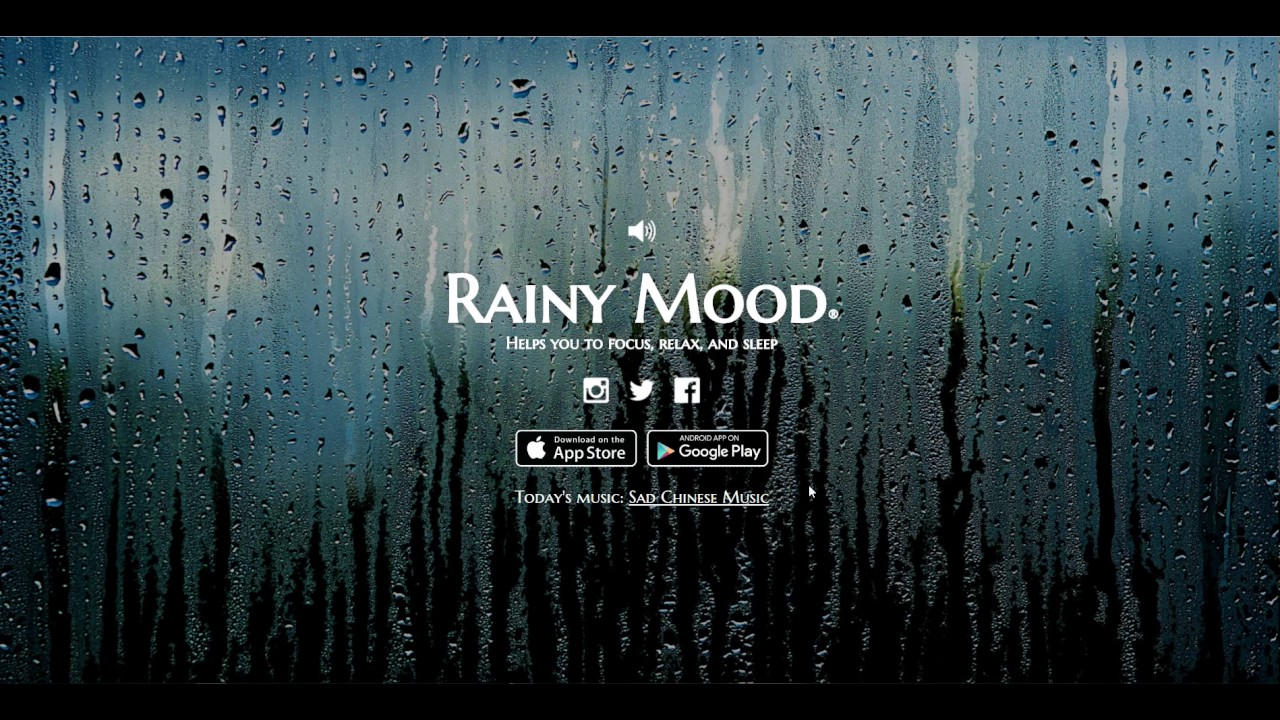
5. Clima chuvoso
Falando em som, aqueles de vocês que gostam de ASMR e outras músicas atmosféricas certamente estão familiarizados com este site extremamente minimalista. Rainy Mood é um site de uma página que oferece apenas algumas opções, mas faz isso com muita graça.
O poder deste site está em seu design solitário. O único objetivo do site é reproduzir ruído branco e chuvoso, proporcionando uma sensação relaxante e meditativa. Com uma única imagem de fundo representando uma vista de janela de um campo gramado, com água espirrada por toda parte, os sons da chuva se encaixam perfeitamente. O resto das imagens inclui um botão de controle de volume e links de mídia social projetados como pequenos ícones brancos mínimos.

A partir do exemplo de Rainy Mood, podemos aprender que uma única fotografia pode ser explorada tanto que cobre todo o site. Além disso, recentemente eles incorporaram um recurso de “música do dia” que é um sistema de recomendação que dá sugestões de músicas que vão bem com o som da chuva.
Embora este site não venda um produto nem um serviço, oferece um ambiente relaxante com a sua simplicidade. Explorando o fato de que somos bombardeados com marketing ultra-pesado todos os dias em cada esquina, agora reside o domínio do design minimalista.

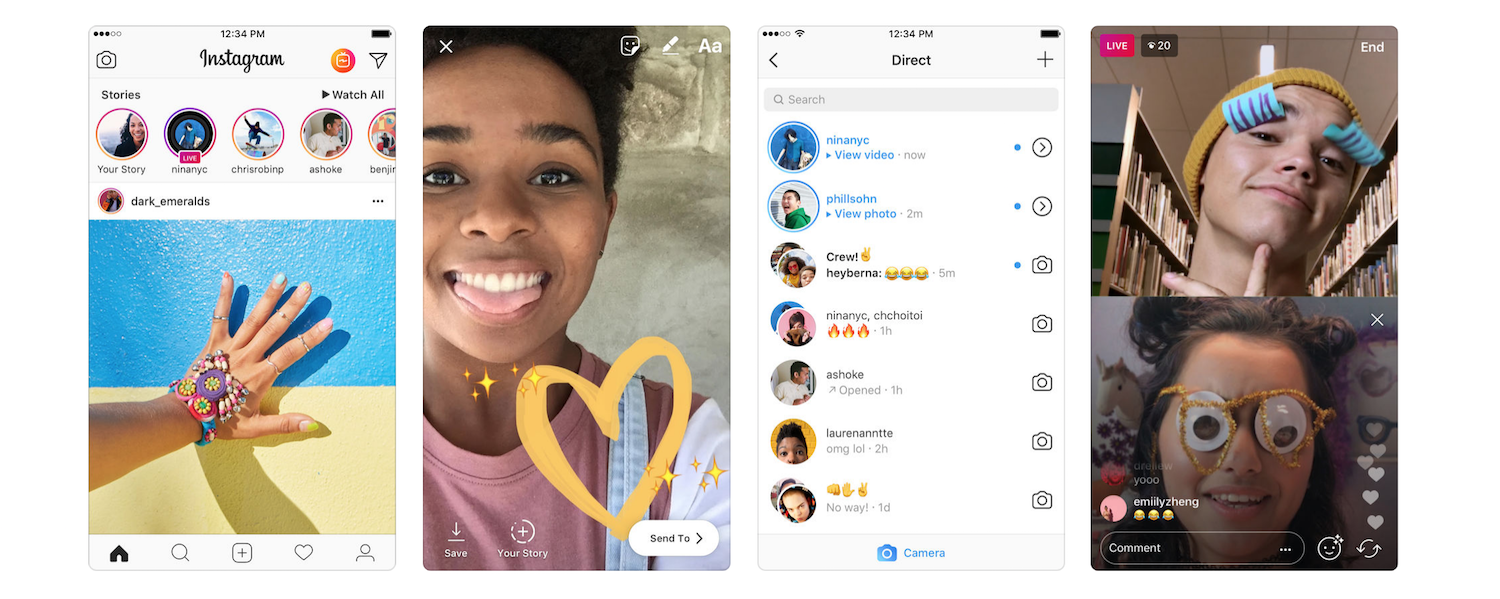
6. Instagram
É hora de mudar do áudio para o visual puro agora. Não podemos falar de design minimalista sem falar no Instagram, um design tão raro e rico ao mesmo tempo. Em primeiro lugar, é importante fazer uma distinção entre o site e a iteração do aplicativo móvel dessa plataforma de compartilhamento de fotos.
Para ser totalmente honesto, embora seja funcional, percebe-se que o site dá uma vibração um pouco incompleta. Quando a expressão minimalista chega a exalar tal vibe, é necessário reconsiderar.
Mas não vamos esquecer, o Instagram foi feito e é usado principalmente por usuários móveis, e a interface do usuário do aplicativo é quase perfeita. Rolar, clicar e tocar são as únicas opções de movimento. E o único conteúdo que você pode ver é dos próprios usuários - o site não oferece nenhum elemento adicional para você escolher. Podemos observar isso e aprender que adicionar muitas opções pode sufocar o tráfego da web, e o Instagram contornou esse obstáculo com facilidade.
Estamos todos mais ou menos familiarizados com esta plataforma e seu propósito, mas é importante olhar para ela de uma perspectiva de design e compará-la com outras mídias do mesmo ramo. O Twitter, como mencionado, é um dos melhores sites minimalistas e o Instagram está quebrando o molde do design de rede social padrão. E ambos fazem isso sem perder credibilidade ou sem faltar no departamento de funcionalidade.

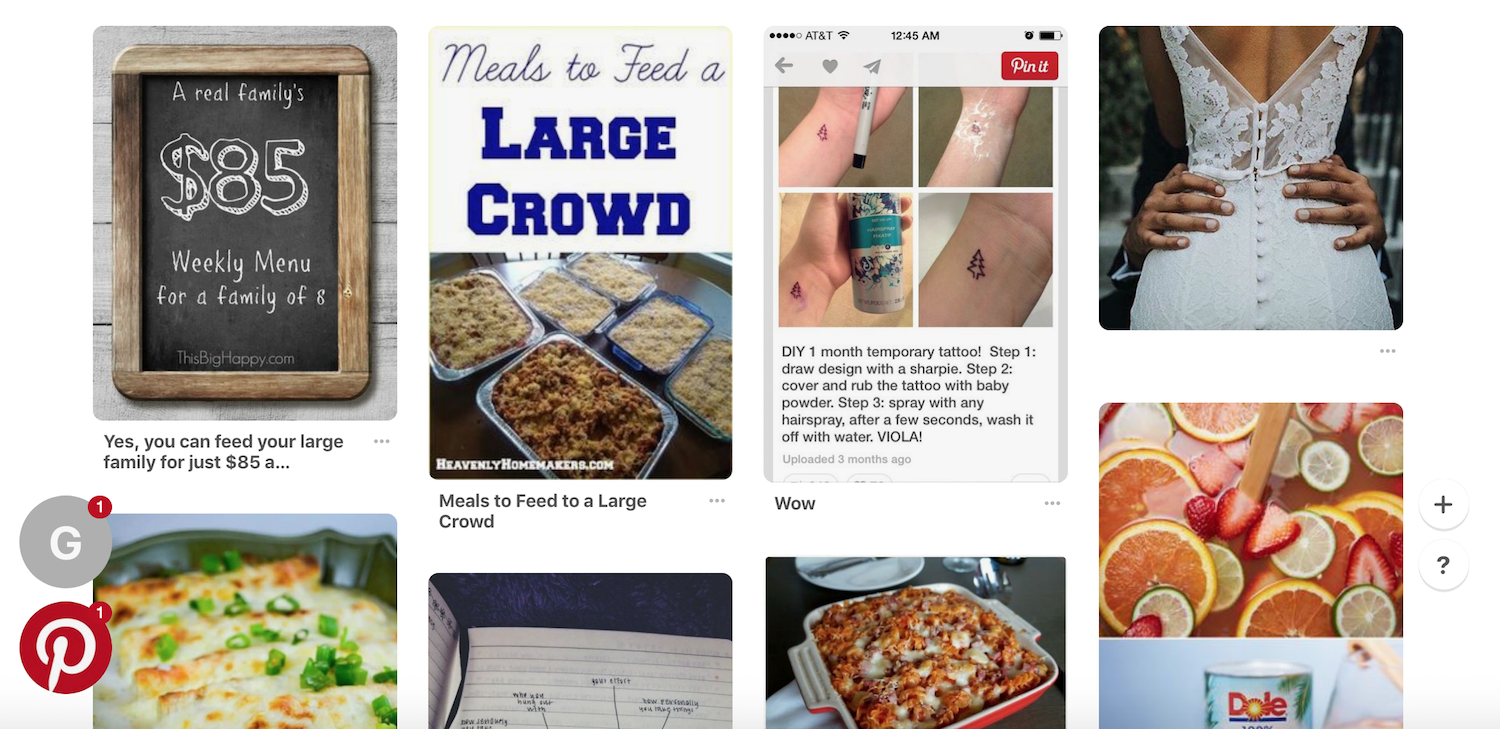
7. Pinterest
Falando em sites cuidadosamente projetados e baseados em comunidades, não podemos continuar sem mencionar o Pinterest. O Pinterest revolucionou não apenas a forma como procuramos ideias e inspiração, mas, o que é mais importante, revolucionou a forma como fazemos a curadoria de conteúdo online.
Com uma estrutura que consiste apenas em imagens, com um enfoque minimalista e pouco texto conectado para bagunçar a tela, o Pinterest acerta quando o assunto é o fluxo do próprio site. Com poucas ou nenhuma opção adicional além do pacote social padrão - colocar um alfinete no conteúdo que você deseja salvar para mais tarde ou como parte de uma coleção é onde ele está.
O Pinterest é um site no qual você pode passar horas sem sentir que isso o pressiona ou cansa.
Tudo isso graças ao sistema de scroll que desenvolveu a atmosfera de “contra-intrusão”, ao não jogar links e sugestões a cada minuto. Mesmo que o Pinterest tenha um banco de dados ENORME à disposição dos usuários, ele ainda tem a mesma aparência e a mesma sensação que se você estivesse navegando entre apenas algumas imagens principais.
Do ponto de vista do design, o layout simples, sem texto na tela, traz um toque descontraído e moderno a um site de tráfego intenso.

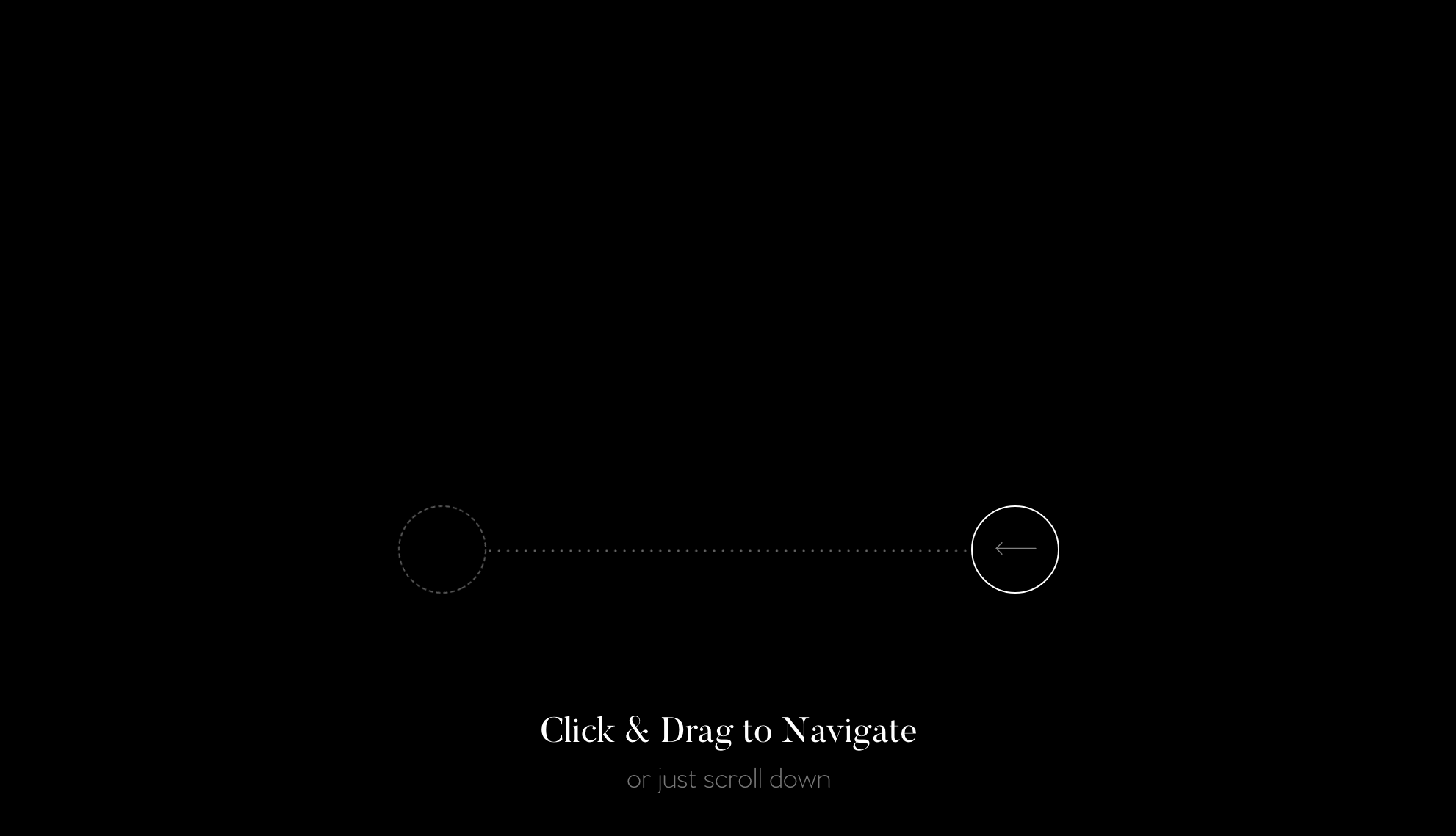
8. Por que exploramos
É hora de fugir das redes sociais, curtir e compartilhar. Neste exemplo maravilhoso, podemos ver como o minimalismo é usado para fins narrativos. Esta bela ferramenta de narração de histórias vem na forma de uma aventura de texto de rolagem da esquerda para a direita.
Com muito espaço em branco habilmente usado, o visitante deste site mínimo não se cansa, e o site tem uma imagem da seção do dia para mantê-la atualizada e dar-lhe valor de replay.
No caso de sites de estilo mínimo da esquerda para a direita, podemos ver que a rolagem pode ser usada instintivamente para representar uma ordem cronológica e / ou qualquer hierarquia imaginada.
Mesmo que este site em particular tenha modelos 3D, eles são combinados suavemente com o fundo preto, o que deixa espaço vazio suficiente para nos dar a sensação de um asteróide no universo. Ao longo de toda a viagem, o ambiente mínimo mantém o visitante calmo e focado nas informações fornecidas. E para aumentar a barra um pouco mais, existem clicáveis sutis ao redor dos asteróides para informações extras.
Como alguns dos sites mencionados acima fizeram, este site nos ensina que mais é menos, na verdade. Isso nos mostra que mesmo sites educacionais "não tão convencionais" podem ser feitos com bom gosto e no estilo minimalista.
Obtenha sua correção de design rapidamente. Inscreva-se para o DesignRush Daily Dose!

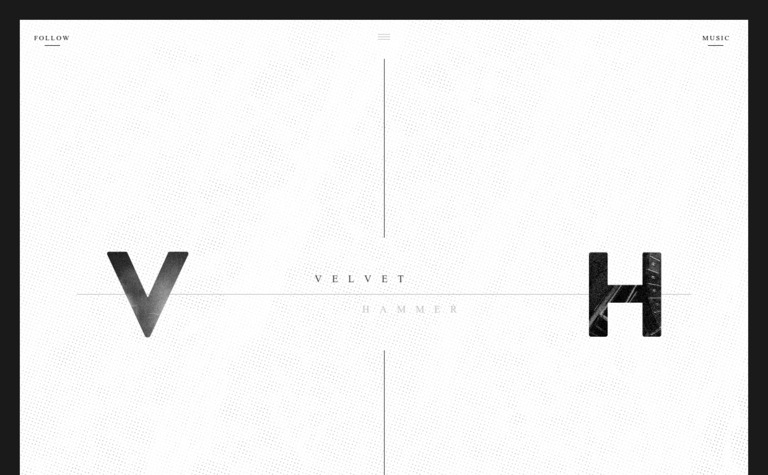
9. Martelo de veludo
Um site bem elaborado pode ser a melhor propaganda que existe para o seu negócio. A Velvet Hammer, uma produção musical e agência de relações públicas, percebeu isso e colocou em prática perfeitamente.
O site é quase monocromático, mantendo as cores na faixa do preto, branco e cinza. Ao abrir o site, você é bombardeado com uma montagem rápida de fotos de clientes da empresa atuando sem qualquer explicação. Logo, o logotipo da empresa aparece, e a tipografia lindamente desenhada segue. Reduzidas ao tamanho de um ícone, todas as bandas com as quais o Velvet Hammer trabalhou são exibidas com seus logotipos.
Com a textura por trás do texto e os gradientes de fundo ficando mais cinza com o pergaminho, a atenção dos visitantes permanece focada mesmo que não haja texto para ler.
Um menu com mais opções (mas não muitas) é cuidadosamente colocado na parte superior. É um pouco confuso, mas limpo. E quando você terminar de rolar, o site ficará preto com mais opções aparecendo.
O espaço em branco aqui é usado lindamente e a página em si parece sofisticada e luxuosa.

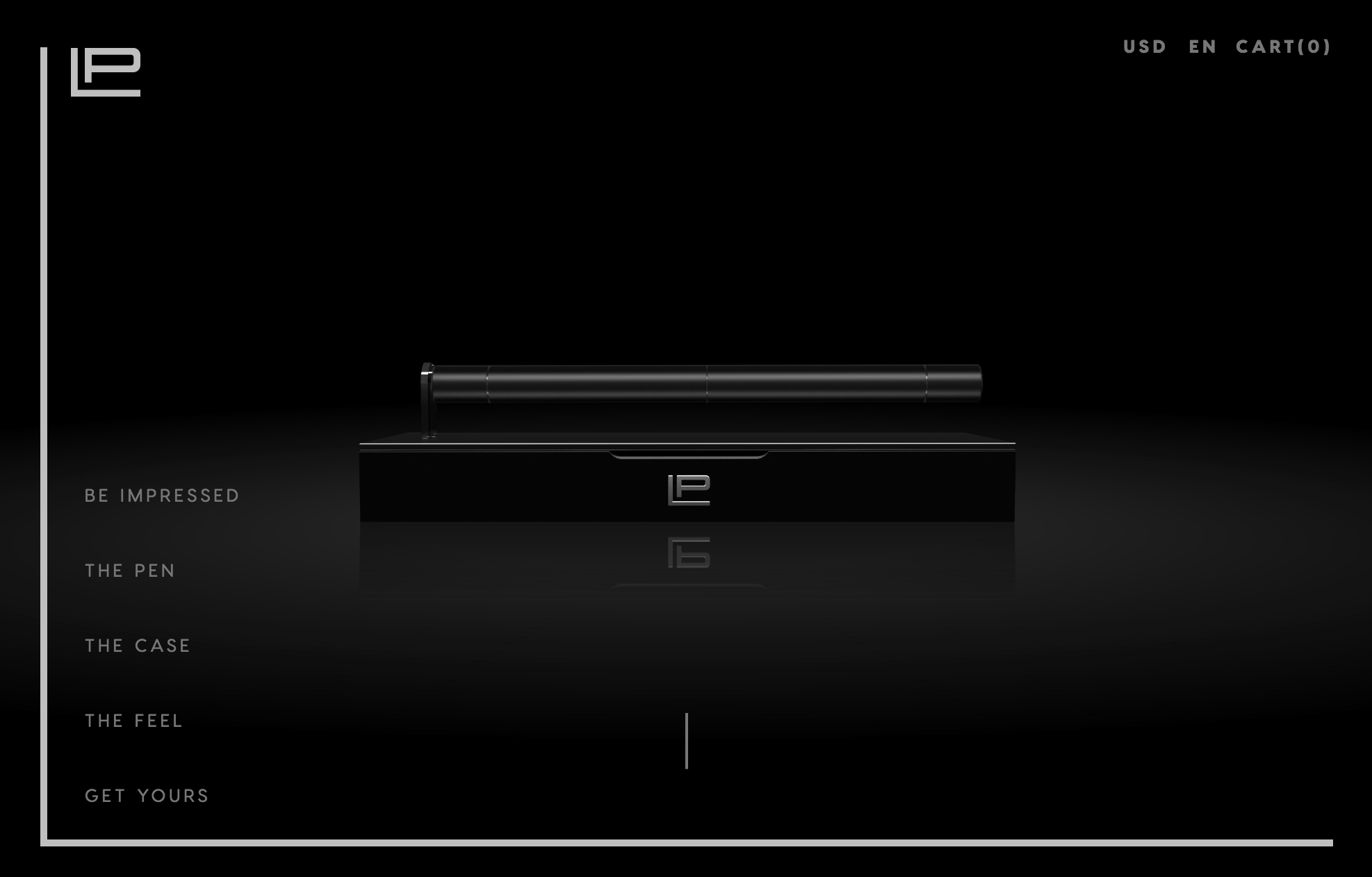
10. Caneta Levit
Ao longo de toda esta análise, observamos serviços gratuitos e pagos, baseados na comunidade e centrados no solo. Agora, é hora de ver como o minimalismo pode ser utilizado para anunciar um produto.
Acredite ou não, este é um site de caneta - luxuoso para ser mais preciso. É uma ferramenta multifuncional, com muitas opções. Com a cor preta do site, os designers deram um toque sério, enquanto as animações que acompanham o usuário o deixam bastante moderno, até futurista. Conforme você rola para baixo no site, a caneta é dissecada e todo o sistema dentro dela é facilmente explicado.
O uso do espaço em branco é feito de forma organizada e organizada. Este design anuncia esta caneta como uma espécie de equipamento de ficção científica. Tudo é dissecado na frente de seus olhos, e até mesmo as pessoas que não entendem de tecnologia entendem todo o conceito instantaneamente.
Isso nos mostra que abordagens de marketing agressivas definitivamente não são a única maneira de vender. Um item comum, com design e elementos de site extraordinários, torna-se ele próprio extraordinário.
Os designs de sites minimalistas vêm em todos os formatos e tamanhos
E aí vamos nós - uma lista completa de sites mínimos para aprender. Alguns são mais conhecidos do que outros, mas cada um nos dá uma ou duas lições valiosas para extrairmos. Para sua sorte, resumimos tudo em dicas e truques acionáveis:
Menos é mais ... mas quanto mais?
O minimalismo geralmente está sempre presente em algum grau. Ultimamente, com a expansão da rede social de anunciantes, o minimalismo é mais desejável porque fornece um estilo de marketing menos ousado. Ao procurar um estilo minimalista adequado para seu empreendimento, lembre-se de que você ainda precisa transmitir todas as informações necessárias ao cliente em potencial. A interface do usuário precisa falar por você, portanto, mantenha-a simples, concisa e de bom gosto.
As cores podem ser complicadas
Esta é uma área delicada do minimalismo. A regra geral é usar o mínimo de cores possível, mas não se restrinja ao preto e branco. Usar uma pequena quantidade de cor aqui e ali pode ajudá-lo a realmente enfatizar o ponto principal que você está transmitindo. No entanto, o código de cores de links externos ou outras partes do site pode ser utilizado como uma ferramenta de navegação.
O som está evoluindo
Sim, som. Hoje em dia, todos nós temos computadores poderosos o suficiente, domésticos ou de bolso, com nós mesmos. Então, sim, o som é uma ferramenta válida para ser usada em uma plataforma. Mantenha-o o mais instrumental possível e peça a um especialista para combinar o som com o tópico do seu site. Ultimamente, isso parece ter um grande impacto com a tecnologia cada vez mais avançada.
Não corte apenas para cortar
Este é um dos erros mais comuns no mundo do design. As pessoas querem tornar seus sites mais eficazes, então eliminam muitas coisas, apenas para ficar com metade das informações necessárias.
O objetivo de um design minimalista é colocar toda a atenção e foco no único item que você está apresentando. Tente pensar no minimalismo como um holofote sutil, mas eficaz, e não como maquiagem.
Aí está - o estudo de sites bem executados, em setores que vão do e-commerce comercial ao educacional e de publicidade. Como você já deve ter concluído, a imagem é tudo e a publicidade é fundamental.
Em um mundo onde a maioria se anuncia através de canais bastante barulhentos, confusos e caóticos, considere o caminho mais calmo. A agressividade passiva do design minimal é frequentemente mais alta do que as vozes normais.
Explore ótimas agências para dar ao seu site uma vantagem nas listagens de agências de desenvolvimento e design da Web da DesignRush !
