4 erros fatais no gerenciamento de imagens de e-mail
Publicados: 2017-10-17Neste artigo
Os e-mails são como icebergs : muitas vezes nos concentramos nos aspectos mais visíveis deles - como CTAs, assunto, qualidade da cópia - enquanto nos esquecemos de otimizar muitos outros que não são imediatamente visíveis para o usuário final . Mas, infelizmente, isso pode realmente fazer a diferença entre uma mensagem básica e uma profissional.
Hoje examinaremos alguns erros que você pode encontrar ao gerenciar suas imagens de e-mail. Na verdade, muitas vezes você concentra toda a sua atenção na representação gráfica da imagem : horas de trabalho dos artistas ou designers, seguidas de um único clique para fazer o upload na plataforma de Email Marketing.
Ainda assim, para obter um desempenho ideal, ter imagens esteticamente bonitas com boa resolução não é suficiente . Deve haver pelo menos duas etapas adicionais:
- Um briefing preciso ao departamento gráfico, para que na criação de imagens para emails tenham que ter em consideração as especificações e requisitos do canal de email
- Ações de pós-carregamento na plataforma (como a inclusão de textos alternativos, que discutiremos em breve), para minimizar a possibilidade de falha ou exibição incorreta da imagem
Vejamos então os 4 erros mais comuns cometidos no gerenciamento de imagens de e-mail. O pedido é completamente aleatório.
1. As imagens são muito pesadas
Todo mundo gosta de mergulhar em uma imagem bonita, especialmente se bem definida. Ainda assim, devemos sempre ter em mente o meio que estamos usando. Suponha que o cliente de e-mail não bloqueie imagens com antecedência: podemos então supor que normalmente, a menos que sejam enviadas como um anexo junto com a comunicação, as imagens são baixadas apenas na abertura do e-mail .
Assim que o e-mail é aberto no cliente ou navegador, ele inicia uma solicitação ao servidor onde você tem as imagens armazenadas para serem baixadas e exibidas. Obviamente, isso significa que a largura de banda da conexão é ocupada pelos dados do cliente / servidor de troca.
Agora, a largura de banda não é infinita. Você pode ver definitivamente como é importante que o peso do arquivo não impeça que as imagens sejam baixadas e exibidas facilmente .
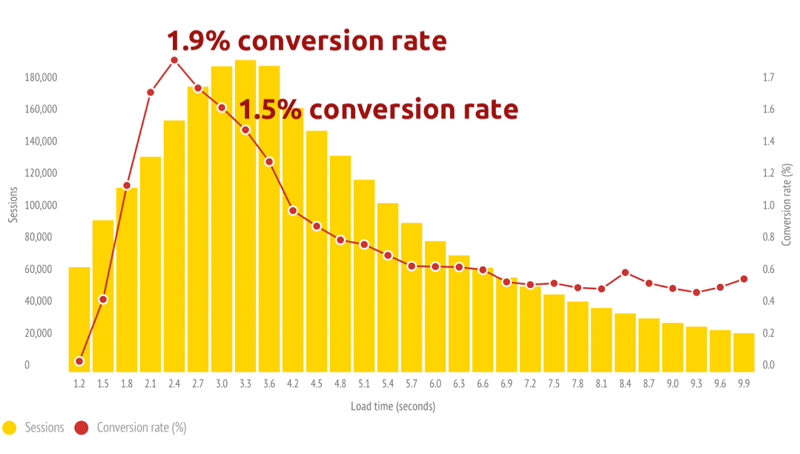
No lado móvel, uma imagem com peso de 1 MB é baixada em cerca de 0,3 segundos. Pense no tempo que você normalmente está disposto a esperar para abrir uma página da web: de acordo com Kinsta, 74% dos usuários abandonam páginas que não carregam em 5 segundos , enquanto os dados aqui abaixo por Soasta mostram como a taxa de conversão começa queda bem antes de 2 segundos.

A partir desses dados limitados, fica claro o quão importante é não prolongar indevidamente o tempo de carregamento e processar as imagens corretamente para que sejam leves o suficiente para serem baixadas rapidamente , ao mesmo tempo protegendo a resolução para evitar o efeito granulado .
Aqui estão nossas recomendações para garantir o equilíbrio certo entre peso leve e boa resolução:
- Mantenha um peso máximo de cerca de 50 KB
- Certifique-se de que a resolução da imagem é 72 dpi
- Salve imagens em JPG, GIF ou PNG .
2. As imagens são muito grandes ou muito pequenas
É uma prática muito tentadora. Se você tem imagens ou fotos tiradas para - digamos - uma campanha publicitária ou para o seu site , por que não deveria usá-las também para as suas campanhas de e-mail?
Claro vá em frente. Mas lembre-se que sem os devidos cuidados, o tamanho (altura e largura) dessas imagens não será o ideal ou funcional para a mensagem.
Vamos entrar em mais detalhes. A tag HTML img permite definir a altura e a largura de uma imagem. Por exemplo, a linha de código a seguir especifica que a altura da imagem será de 123 pixels e largura de 456 pixels.
<img src = ”[ImagePath]” altura = ”123 ″ largura =” 456 ″>
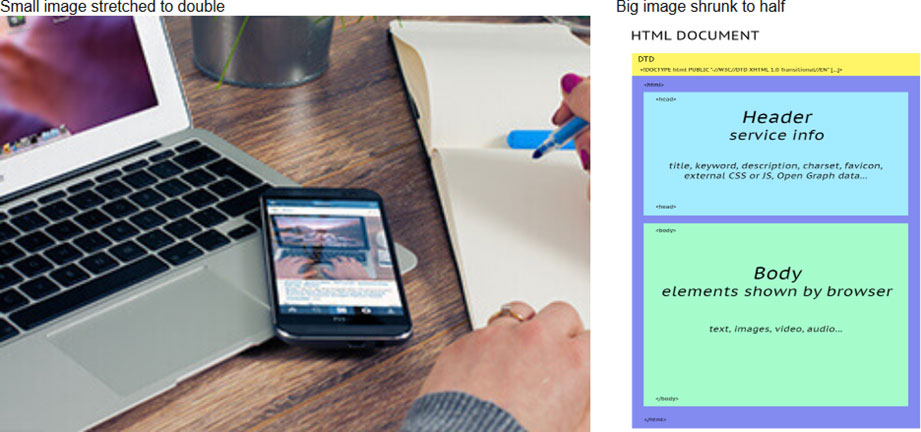
Depois de definir um ou ambos os parâmetros, independentemente do tamanho real, o navegador mostrará a imagem com a largura e altura especificadas . Isso significa que se a imagem no servidor tiver um tamanho menor do que o definido na tag, ela será ampliada e, se for maior, será reduzida.
Portanto, se você usar uma imagem com dimensões não otimizadas para e-mail , dois resultados possíveis podem resultar, de qualquer forma com resultados ruins:
- Imagem maior do que o necessário : maior peso e largura de banda desperdiçada, com o retrocesso no caso do trecho 1
- Imagem menor do que o necessário : ampliação forçada, perda de qualidade e efeito granulado

Retina ou tela normal?
Uma discussão separada trata das telas Retina introduzidas pela Apple em 2010. A tecnologia retinal depende de uma densidade de pixels mais alta por unidade de área, pela qual, de acordo com Cupertino, o olho humano perceberia os pixels individuais. A imagem seria então mais homogênea e a visualização mais agradável e menos cansativa .
Como a densidade de pixels por tela Retina é aproximadamente o dobro da de uma tela normal , para evitar um efeito granulado, você precisará dobrar o tamanho das imagens . Por exemplo, se a imagem no e-mail tem dimensões 250 × 145 px (ou seja, <img height = ”250 ″ largura =” 145 ″), você precisa usar uma imagem de 500 × 290 px.
Nossas dicas
- Corte as imagens no tamanho para e-mail
- Salve todas as imagens na mesma pasta, para que você tenha a mesma fonte e mais controle ao editar
- Não defina o tamanho das imagens, mantenha-as fluidas dentro do quadro em que estão localizadas, permitindo que a estrutura de comunicação “dê forma” à imagem
3. GIFs animados não são otimizados
Adicionar uma animação (como um GIF) à sua comunicação definitivamente dá muito destaque à mensagem: é uma forma extremamente eficaz de chamar a atenção , especialmente se o design gráfico for criado com cuidado e original.

Inserir GIFs animados em e-mails é fácil, mas você precisa prestar um pouco mais de atenção do que suas imagens estáticas típicas.
Descubra como inserir GIFs animados em e-mails>
Um pouco de história: GIFs, abreviação de Graphics Interchange Format , nasceram em 1987 . A ideia básica era definir um conjunto padrão de cores a serem incluídas junto com os dados que compõem a imagem para que, durante a compactação, você evite a perda da qualidade da imagem.
Desde 1989, o formato recebeu duas inovações importantes: transparência e, acima de tudo, imagens múltiplas que abriram caminho para as animações .
Desde então, designers de todo o mundo despertaram sua imaginação, criando GIFs históricos que inundam a web . Até o momento, o estado de saúde do GIF é excelente : estamos pensando não apenas em quantas maneiras eles são incluídos em e-mails todos os dias, mas também na fortuna de sites como o giphy.com.

Como em todas as coisas, também neste caso, no entanto, você deve prestar atenção à mídia que está usando. Em primeiro lugar, devemos considerar que o peso de um GIF animado em KB aumenta rapidamente em função tanto do número de quadros na animação quanto com base no tamanho. Portanto, desde o início é uma boa ideia pensar cuidadosamente sobre o tipo de animação que você fará.
Em segundo lugar, você deve considerar que alguns clientes não exibem nenhuma animação . Um dos principais clientes (Outlook 2007-2013) mostra apenas o primeiro quadro - como mostra o exemplo a seguir.

Nossas dicas
- Preste atenção ao peso total da imagem (e lembre-se do que foi dito na seção 1!)
- Não use mais de uma animação por e-mail
- Não use muitos frames: um GIF não é um vídeo!
- Evite animações excessivamente complexas que podem comprometer toda a montagem
- Certifique-se de que o primeiro quadro dá uma ideia completa da comunicação, em qualquer caso, certifique-se de que nunca está vazio
- Aproveite , por exemplo, a técnica de cinematografia para reduzir o peso geral da animação
4. Faltam textos alternativos
Emails criados sem imagens são cada vez mais raros nos dias de hoje. Porém, tenha em mente que alguns clientes de e-mail, por padrão, não exibem imagens , e por motivos diversos, alguns usuários preferem desabilitá-las: nesses casos, se o e-mail não tiver formas alternativas de comunicar a mensagem, a comunicação é irremediavelmente comprometido .
Portanto, vamos ver como resolver esse problema crítico de forma eficaz, aproveitando o HTML, usando as propriedades alt e title da tag <img> .
Especificamente:
- o título permite a exibição de conteúdo quando o ponteiro do mouse é posicionado sobre a área da imagem
- alt define o texto a ser exibido em caso de falha no carregamento da imagem (Alt Text)
Por isso, acaba por ser muito importante adicionar sempre estas duas propriedades às imagens que considera estratégicas (como o logótipo da marca, o visual, o produto, etc.), atribuindo-lhes valores com uma descrição do que contém a imagem.
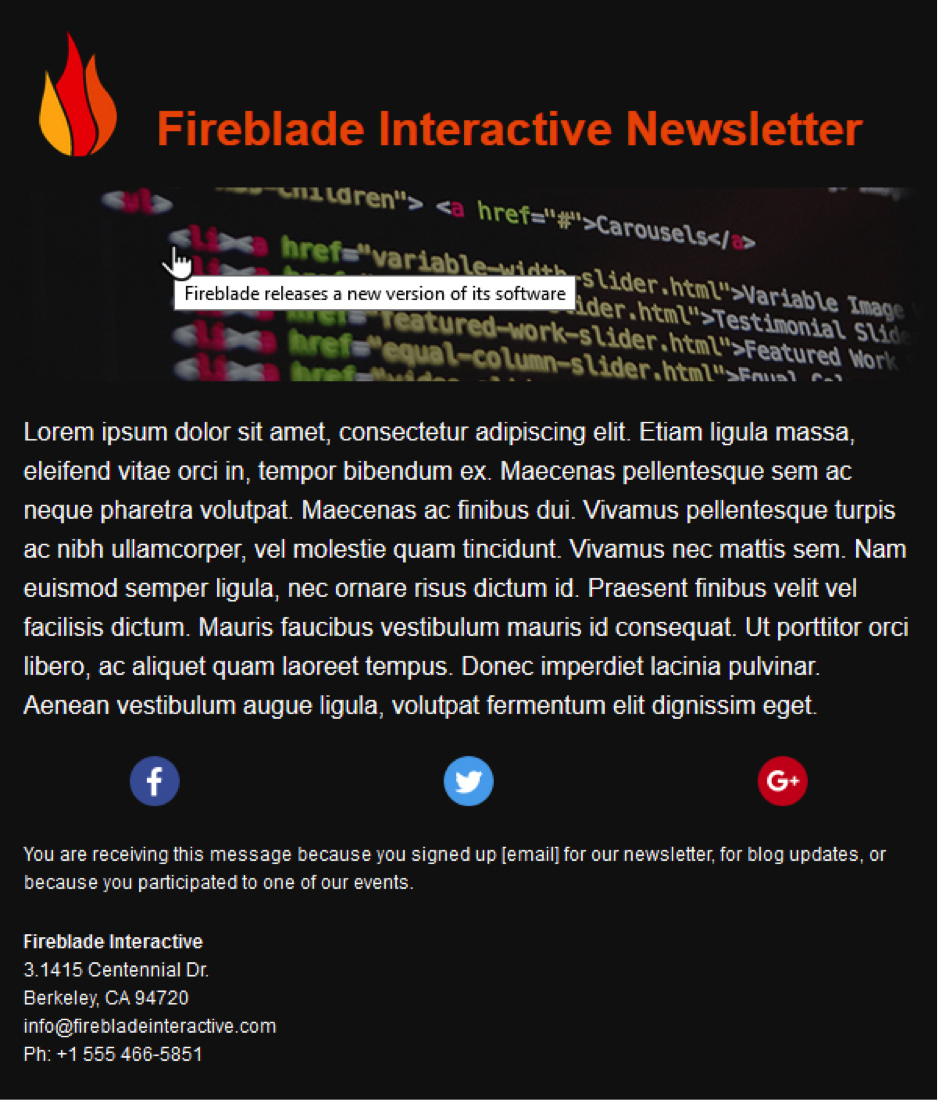
Atributo de título
Vejamos como funciona o atributo título : você pode ver na figura que apareceu uma janelinha embaixo do cursor com o texto inserido no código. Portanto, podemos aproveitar esta parte para adicionar informações adicionais que complementariam o que está presente na imagem.

Atributo Alt
Vamos agora analisar o comportamento do atributo alt , onde certamente há mais espaço para ação.
A captura de tela abaixo mostra como o boletim informativo seria exibido para um cliente de e-mail que exclui o upload de imagens . Você pode ver os links clássicos em azul e roxo que mostram, respectivamente, a presença de um link e de um link visitado anteriormente.

Obviamente quem faz e-mail marketing não se contenta com isso: ok, aparece um texto com um link quando a imagem não é mostrada, mas com certeza essa visão é visualmente desagradável , muito difícil de ler.
Você pode melhorar esta situação? Aí vem o CSS para o resgatar . Aplicando o estilo inline à imagem como se fosse um texto, podemos definir não apenas a cor (observe o bloco de mídia social), mas também o tamanho, a fonte e o sublinhado.

Vamos ver o código completo. Observe que além dos atributos alt e título , a imagem tem um estilo embutido que define o tamanho (16px), o tipo de fonte (Helvetica, Arial, ...) e a cor do texto (#ffffff) quando a imagem não é carregado.

Dessa forma, mesmo que as imagens não apareçam corretamente, pelo menos você não terá uma perda total de informações . Aplicando essa técnica, ainda obtemos informações por meio de um texto bem formatado e, além disso, ela destaca a existência de um link clicável para acessar.
Nossas dicas
- Certifique-se de que as imagens mais importantes sempre tenham valores para os atributos alt e title;
- Evite exceder o texto inserido, pode ser muito longo e criar várias páginas na comunicação (para alt) ou ser difícil de usar (para título);
- Certifique-se de que a cor alternativa do texto seja facilmente legível em termos de tamanho e cor, especialmente quando você tem um fundo colorido;
- De preferência , deixe o sublinhado para o texto alternativo com um link para que sua função na comunicação seja facilmente reconhecível.
Qual é a sua experiência com imagens em e-mail? Deixe-nos saber na seção de comentários abaixo!

