Impacto do Google Material Design no design de aplicativos para dispositivos móveis [Guia completo]
Publicados: 2019-02-06Nos próximos oito minutos, você lerá sobre como o Material Design impacta as empresas de design de aplicativos móveis em todo o mundo. Você lerá os princípios orientadores nos quais os padrões do Google Material Design se baseiam e como incorporar o Material Design em seu aplicativo para dispositivos móveis.
Vamos continuar com a Jornada de Design chamada Material Design.
UI e UX são os dois elementos de aplicativos móveis que decidem o presente e o futuro não apenas do aplicativo, mas também da empresa de design de aplicativos móveis que o projetou e desenvolveu.
Todas as dicas comprovadas para aprimorar a interface do usuário do aplicativo móvel se concentram em um elemento – Design de aplicativo móvel.
A maneira como seu aplicativo é projetado é o que afeta a emoção da experiência que os usuários estão enfrentando ao operar dentro do seu aplicativo Android.
As demandas de um usuário de aplicativo moderno – aplicativos que se parecem com seus elementos da vida real – embora pareçam fáceis de entender, podem representar um desafio quando convertidos em design.
Agora, quando se trata da criação e inclusão de elementos de design interativos que dão a sensação do mundo material, o Google, com seu Material Design, deu aos desenvolvedores de aplicativos móveis a ajuda necessária.
O mundo do design que antes era governado pela planicidade minimalista foi agora substituído pelos elementos de materiais interativos minimalistas com a introdução do Material Designs.
Agora que entendemos o que é o design de material do Google , vamos nos aprofundar na interface do usuário do Google Material Design e suas dicas e truques
Aqui estão os princípios do Google Material Design

Os aplicativos de design de material são guiados pelos três princípios mostrados na imagem acima. Os princípios que são jurados por todas as principais empresas de design de aplicativos Android em todo o mundo.
O material é a metáfora
O princípio imaginativo é baseado no estudo do material e como eles parecem diferentes na quantidade variada de luz e como eles parecem quando empilhados um sobre o outro.
O princípio é apoiado por atributos como arestas, sombras, dimensões, etc.
Negrito, Intencional, Gráfico

Espaço em branco intencional no design, uso de um conjunto de cores em negrito e ainda em sincronia e gráficos que se ajustam de tela a tela, ao mesmo tempo em que atendem a seu propósito direto, é o que define o segundo maior indicador nos princípios de design de material do Google .
O movimento oferece significado

A animação no Material Design é aquela que não interfere nos demais elementos do design, nem parece forçada. Eles surgem como resultado das ações primárias do usuário e seguem suas deixas.
Embora estes sejam os três principais princípios orientadores do Material Design, existem outros dois princípios que definem o padrão de projeto globalmente aceito – Fundação Flexível e Plataforma Cruzada.
Base Flexível

O Material Design vem com a vantagem da base de código personalizada que permite que os designers de interface do usuário de aplicativos móveis adicionem seus elementos de marca ao design.
Multiplataforma

O Material Design ajuda a manter uma interface de usuário semelhante nas diferentes plataformas, o que ajuda a usar componentes compartilhados em todas – Android, Flutter, iOS e Web.
Então, aqui estão os 5 princípios orientadores do Material Design para aplicativos Android. Para acelerar sua abordagem para entender esses princípios, é hora de analisar como você pode aplicá-los no design da interface do usuário do seu aplicativo móvel.
Como dominar o Google Material Design em seu aplicativo Android?

Supondo que você tenha lido os recursos oficiais de design de material lançados pelo Google como sua Bíblia, vamos começar a aplicar essas diretrizes de design de material Android em seu aplicativo para dispositivos móveis.
Abaixo estão as dicas que ajudariam você a criar um aplicativo móvel do Google Material Design e emergir como a estrela do design de sua empresa de design de aplicativo móvel seguindo as diretrizes do Android ux .
1. Use sombras para mostrar hierarquia

Arestas, superfícies e sombras realistas contam como a principal ferramenta das diretrizes de interface do usuário do Google . Use sombras para mostrar a hierarquia dos elementos de design para mostrar qual elemento vem em quê.
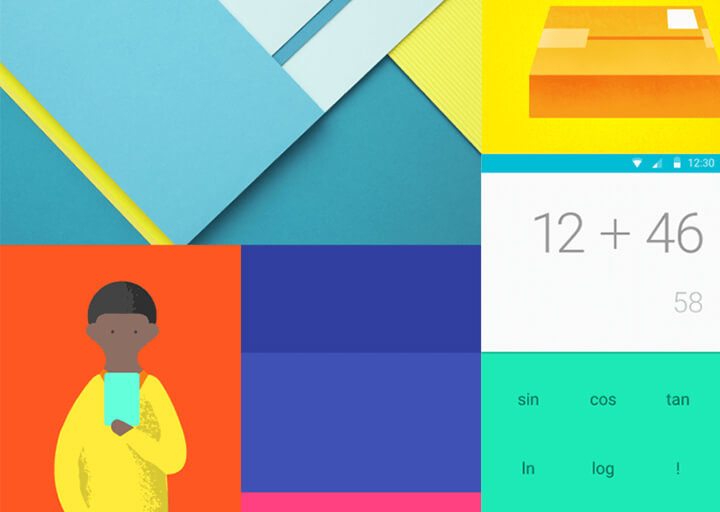
2. Cores fortes

Intencional, Gráfico e Negrito é o mantra da implementação do novo design de material do Google quando se trata de desenvolvimento de UI/UX móvel. O uso de cores fortes torna as coisas interativas e divertidas para os usuários, ao mesmo tempo em que torna o aplicativo agradável de usar.
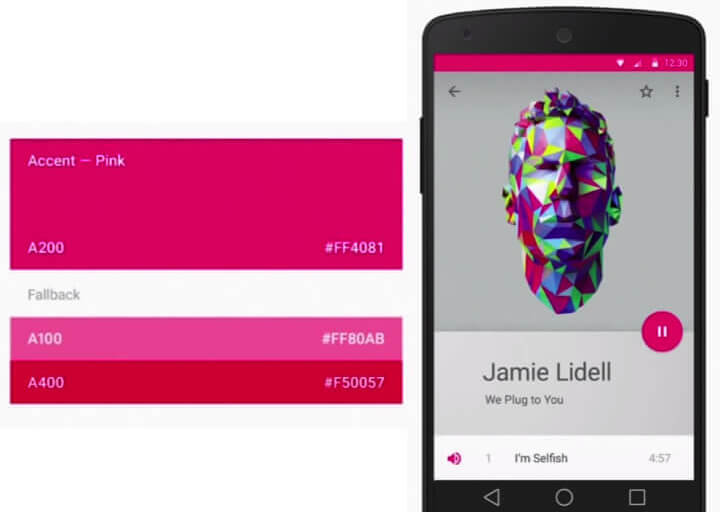
3. Uso de cores primárias e de destaque

Os documentos do Google Material pedem aos designers de aplicativos para dispositivos móveis que usem três tons da cor primária e um da cor de destaque.

O conjunto principal de cores seria usado para fontes, caixas e planos de fundo, etc., enquanto a cor de destaque pode ser preenchida para mostrar o elemento principal da tela do seu aplicativo móvel.
4. Extraia Cores das Imagens
O Google constantemente nos incentiva, designers de aplicativos móveis, a extrair a cor das imagens e usá-las como sua paleta de cores ao desenvolver um design baseado em imagem.
5. Incorporar Movimento

O Google aposta no uso de movimento em um design de interface de usuário. Isso nos faz entender como as coisas se movem no aplicativo e como os usuários devem interagir com o aplicativo.
6. Faça tudo flutuar
Se houver um Material Design App USP visível, são os elementos de design flutuantes. O botão do seu aplicativo ou a barra de CTA devem aparecer como se estivessem flutuando na tela e não deitados na tela.
7. Escolha do ícone

Os ícones, quando escolhidos corretamente, aprimoram a usabilidade e o design do aplicativo. Agora, a interface do Material Design oferece a você a opção de vários ícones que se enquadram em dois critérios principais - Ícones de produtos e ícones do sistema.
8. Torne o aplicativo tipograficamente correto

Se você está apenas começando com a ideia de desenvolver um aplicativo Android Material Design, o que recomendamos é que você fique com os estilos de tipografia Roboto e Noto.
9. Incorpore responsividade em seu design

Um dos principais princípios orientadores em que o Material prospera é a consistência. E o mesmo deve estar visível no design do seu aplicativo móvel.
Cada um dos seus elementos de design deve funcionar da mesma forma em todos os dispositivos com os quais o usuário interage.
Embora essas 9 inclusões ajudem você com seus aplicativos atuais, os padrões de design estão todos definidos para serem redefinidos novamente com a nova versão do Material Design sendo preparada no workshop do laboratório criativo do Google.
E agora, é hora de analisar os diferentes aplicativos reformulados (ou reformulados) usando o Material Design do Google.
Melhores aplicativos que renovaram seu design com diretrizes de design de materiais
1. Google Agenda
O Google Agenda é o principal aplicativo que recebeu mudanças realmente impressionantes ao longo dos anos com a implementação das diretrizes de design de materiais do Google. O aplicativo possui amplos toques úteis, como gráficos e mapas que são apresentados aos eventos automaticamente e um sistema simples de auto-sugestão que facilita a adição de um novo compromisso.
2. Gmail
Graças ao Material Design, os e-mails no Google Gmail são categorizados em uma interface estilo cartão. Além disso, um menu deslizante completamente novo é adicionado à interface, juntamente com um botão flutuante para criar uma nova mensagem, lembrete ou executar qualquer outra ação.
3. Levantar
Lyft é outro aplicativo que emprega o poder do Material Design. O aplicativo apresenta vários controles e um mapa exibindo as informações necessárias seguindo os princípios de design de materiais do Google sem tornar a interface do usuário irritante.
4. BuzzFeed
Outro aplicativo móvel que deixou sua marca entre os aplicativos do Google Material Design é o BuzzFeed.
O aplicativo era popular anteriormente por seu conteúdo de entretenimento altamente envolvente. Mas agora, também é conhecido por definir um padrão de como um aplicativo da Web de design de material do Google deve aparecer.
5. Mapas do Google
Por último, mas não menos importante, o Google Maps é outro aplicativo que está mostrando uma grande diferença que abraça o design de materiais. De acordo com as notícias recentes, o novo design do Google Maps inclui ícones redondos e coloridos na seção de pesquisa e um fundo branco, que estava disponível anteriormente nas cores preto e cinza claro, respectivamente.

Aqui está o que vem a seguir para o Material Design –
O que vem a seguir para o Android Material Design?
Depois de mudar o padrão mundial de design com as diretrizes do Google ux , o Google mais uma vez trouxe uma mudança em sua estrutura com o Material Design 2.0.
A segunda geração do Material Design, que será lançada para o mundo em poucos dias, dará adeus à interface retangular e seguirá com o design de interface de usuário móvel com bordas arredondadas .
Com suas novas diretrizes de ux do Android , o Google planeja dar uma repaginada em todos os seus produtos cruciais, como Gmail, Pesquisa do Google, Google Maps, etc.
O objetivo do Material Design 2.0 – The Material Design Successor – é aumentar a eficiência, a legibilidade e eliminar a desordem – fornecendo assim a implementação mais limpa de uma interface do usuário, até o momento.
Nota Final
Então, aqui estava, o guia para Android Material Design não apenas para os designers de aplicativos Android, mas também para a empresa de desenvolvimento de aplicativos para Android, que acaba de entrar no mundo dos designs de aplicativos para Android.
Agora, se você é um designer ou uma empresa que deseja dominar os milhões de corações do Android, para preparar seu aplicativo para entrar na lista dos melhores aplicativos de design de material do Google , consulte nossa equipe de Mobile UI/UX Designer, hoje.