Como criar wireframes para um aplicativo móvel - guia passo a passo
Publicados: 2021-08-09Wireframes desempenham um papel essencial em qualquer projeto, especialmente em um projeto de design de aplicativo móvel. Os wireframes são como um meio-termo entre os primeiros protótipos interativos e os esboços de baixa fidelidade. Para dispositivos móveis, o processo real de wireframing varia drasticamente.
Diferentes designers fazem wireframing, e sua tradução atinge o design de alta fidelidade de várias maneiras. Ao mesmo tempo, algumas marcas preferem codificar diretamente dos esboços. O processo de design típico inclui as etapas abaixo:
Esboço (nível conceitual) → Wireframe (nível de componente) → Mock / Protótipo (nível de Estilos / nível de Interações) → Código
Devemos manter o controle de que o design do produto é um processo de várias etapas e, portanto, devemos evitar a execução de wireframes na primeira etapa do processo. Antes de criar wireframes, você precisa dedicar tempo suficiente à pesquisa do usuário. Durante o wireframing, os dados quantitativos e qualitativos da pesquisa servirão de referência.
Então, se você está procurando entender melhor os wireframes, como eles se tornam adequados ao processo de design e como criá-los, nós criamos um guia para você. Aqui você conhecerá instruções passo a passo que o ajudarão a começar. Além disso, facilitará a criação rápida de conceitos de design.
Etapas para criar wireframes em um aplicativo móvel
Vamos agora começar com as etapas de criação de wireframes de ideias de aplicativos móveis. Vamos dividir as etapas em duas: antes de criar wireframes e wireframing.
Antes de criar wireframes
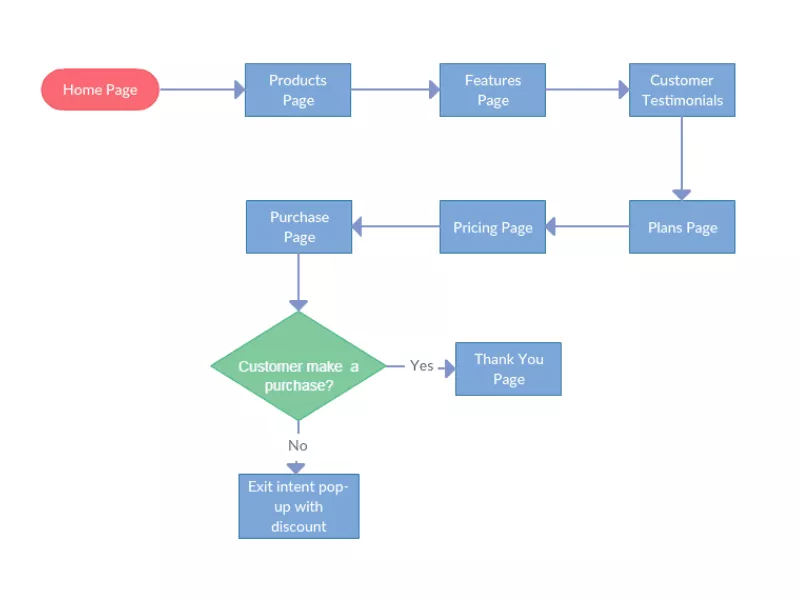
1. Mapeie um fluxo de usuário de destino
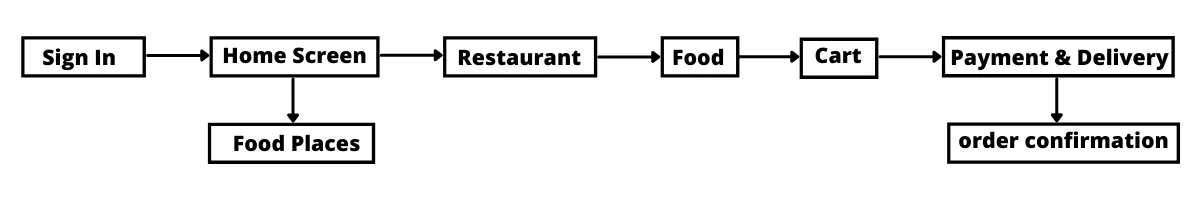
Antes de iniciar o wireframe, você deve saber quantas telas precisa projetar e como os usuários irão interagir com elas. Um fluxo de usuário tangível facilitará sua compreensão.
Fluxo do usuário É uma sequência de etapas que os usuários seguem para atingir um objetivo específico. O objetivo do usuário é a base do fluxo do usuário. Para atingir um alvo específico, um usuário pode tentar alguns caminhos distintos. É por isso que os fluxos de usuários podem não ser diretos. Os fluxos de usuário irão ajudá-lo a entender quais wireframes você terá que criar e como eles devem ser vinculados.
Usando objetos básicos, como setas e caixas, você pode visualizar os fluxos. Você pode criar fluxos de usuário em uma ferramenta digital ou no papel.

2. Esboce a parte central do fluxo do usuário
A seguir, após definir o fluxo do usuário, você precisa visualizá-lo. Para isso, seria fácil usar uma ferramenta de prototipagem digital, mas não é bom fazer isso. O objetivo principal desta etapa é permitir que você explore várias direções de design. Em muitos casos, o esboço é feito melhor usando uma ferramenta de esboço digital, ou o desempenho no papel funciona melhor.
Os esboços permitem que você crie conceitos rápidos que você pode compartilhar com outras pessoas, obter feedback e iterar sobre eles. Ao desenhar, você deve pensar da perspectiva do usuário e pensar sobre o objetivo do usuário. Para cada tela que você projeta, você deve perguntar:
- Qual é o propósito de cada página?
- Como cada página ajuda uma empresa / usuário a atingir seus objetivos?
O que é wireframing?
Os esboços que você criar se tornarão a base para seus wireframes. Quando se trata de wireframing, tente criar wireframes de mid-fidelity. Esses wireframes são funcionais durante a discussão com outros designers e desenvolvedores.
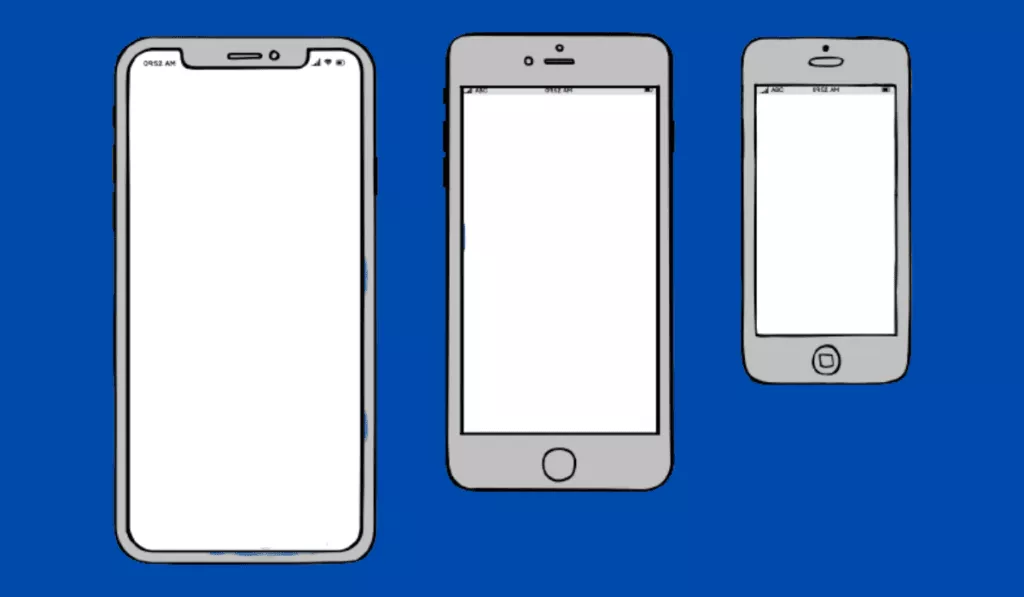
1. Defina um quadro móvel
Ao usar um retângulo simples para enquadrar o design do seu celular, é melhor escolher a estrutura com as dimensões de um dispositivo real para o qual você projeta.
Em primeiro lugar, o quadro parecerá uma restrição natural que não permitirá que você coloque muitos elementos na tela.
Em segundo lugar, uma moldura criará uma ilusão em um design real.
Você terá uma ampla gama de dispositivos para os quais gostaria de criar wireframes. Porém, é aconselhável começar com um dispositivo com tela de tamanho médio.

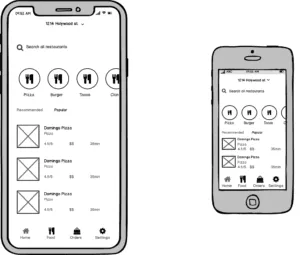
2. Determine o layout com caixas
Nos estágios iniciais de wireframing, seu destino deve criar uma hierarquia visual transparente, definir o layout e a estrutura. Nesta etapa, você não precisa direcionar o conteúdo. Você deve pensar em como apresentá-lo. Portanto, você deve planejar o layout no qual deseja que seus usuários processem as informações e comecem a desenhar as caixas na tela.
Seu principal objetivo deve ser definir a ordem das informações que você precisa apresentar aos usuários. Não se esqueça de que os usuários escaneiam as telas do telefone e as páginas da web de cima para baixo e da esquerda para a direita (um padrão em forma de F funciona melhor para telas de celulares e desktops).

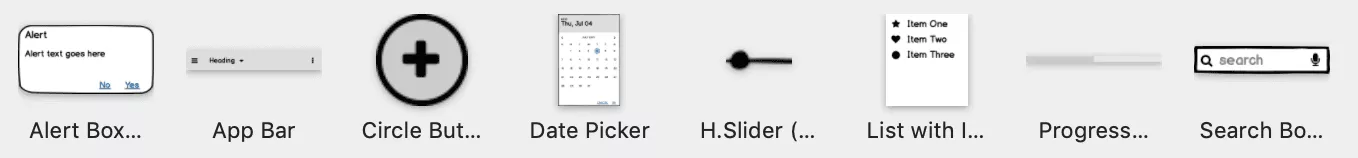
3. Use padrões de design
Uma das propriedades essenciais de um bom design de UX é a familiaridade. Quando as pessoas testemunham elementos familiares da interface do usuário em um novo produto, elas podem depender de sua experiência anterior com este produto.
O Android e o iOS têm padrões de design nativos que facilitam a criação de uma experiência familiar para os designers. Os padrões de design atuam como blocos de conteúdo reutilizáveis que você pode usar para resolver problemas comuns, como navegação global. Navegação móvel de nível superior, Botão de ação flutuante (FAB), gaveta lateral e barra de guia inferior são usados principalmente. Se você precisa projetar caminhos de navegação simples, pode usar esses padrões em seu aplicativo móvel de e-commerce.


Leia também: Escolha uma pilha de tecnologia para desenvolvimento de aplicativos
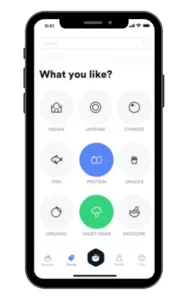
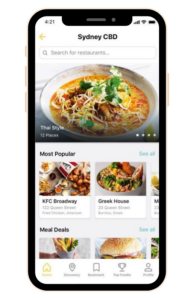
4. Traga a cópia real
Depois que sua hierarquia visual o deixar satisfeito, você pode começar a substituir o texto fictício e os espaços reservados pelo conteúdo real. Você deve evitar texto fictício neste estágio, pois ele falha em comunicar como a página ajuda os usuários a cumprirem seus objetivos. Além disso, vários elementos visuais que criamos dependem do conteúdo que temos em nossos produtos. Ao começar a anexar o conteúdo real, você saberá que alguns elementos da IU não são essenciais para o seu produto.
Ao preencher seus wireframes com detalhes precisos, você testemunhará que o layout não está funcionando corretamente. Você deve iterar e surgir com uma maneira melhor de apresentar as informações de que precisa para se comunicar nesse caso.
Depois disso, você precisa testar se a página flui para os usuários ou não. Algum conteúdo em sua página pode ser inútil. Neste momento, você pode reorganizar o conteúdo da sua página e melhorar a aparência da composição.

5. Garanta que seu conteúdo seja perfeitamente dimensionado
Se o design que você cria parece impressionante em uma tela de telefone de tamanho médio, não é como se ele fosse ficar melhor em outros modelos. Embora seja bom começar com uma tela de tamanho médio durante o wireframe, também é essencial verificar como o conteúdo aparece em tamanhos de tela distintos e ajustá-lo se necessário.

6. Conecte as páginas coletivamente para criar um fluxo
É possível transferir seu design como um conjunto de telas separadas. Mas seria melhor criar um fluxo. Os fluxos de UX facilitam sua equipe a entender as informações dos cenários de interação. Dessa forma, eles comunicarão como os usuários provavelmente interagirão com um produto.

7. Teste suas decisões de design
A etapa final do wireframing é o teste. O teste inclui interação do usuário; é por isso que este texto geralmente é usado no contexto dos protótipos. Podemos realizar testes simples para um fluxo que criamos a partir de wireframes. Podemos usar esta lista de verificação de teste de aplicativos móveis e também criar protótipos clicáveis simples vinculando wireframes. O objetivo desse teste é verificar se as telas funcionam juntas ou não.

Leia também: Como lançar um aplicativo móvel em 2021
Conclusão
O principal objetivo do wireframing é conhecer o contorno do conteúdo e criar uma base sólida para as próximas etapas do processo de design. Wireframes bem elaborados para desenvolvimento de aplicativos móveis tornam a interação e o design visual mais fáceis.
Portanto, ao projetar wireframing, dê tempo suficiente para experimentar diferentes processos e ferramentas. Dessa forma, ele o ajudará a encontrar seu estilo de wireframe de aplicativo.

