Design que prioriza os dispositivos móveis: por que é importante, elementos-chave e 5 melhores exemplos
Publicados: 2020-10-02
A pesquisa sugere que haverá mais de 3,8 bilhões de usuários de dispositivos móveis em todo o mundo até 2021.
Além disso, 61% dos usuários que pesquisam no celular têm maior probabilidade de entrar em contato com uma empresa local se tiverem um site otimizado para celular.
Ambos os números mostram que um número crescente de pessoas está usando dispositivos móveis para encontrar o conteúdo e pesquisar produtos / serviços, o que aponta para a necessidade crescente de sites mobile-friendly e mobile-first.
Neste artigo, aprenderemos quais são os principais elementos de um design que prioriza os dispositivos móveis.
Também abordaremos:
- Por que o design que prioriza os dispositivos móveis é importante para as empresas
- A diferença entre design móvel e responsivo
- Os cinco exemplos mais marcantes de design da web voltado para dispositivos móveis de sucesso
Vamos lá!
Índice
- O que é design que prioriza os dispositivos móveis e por que é importante?
- Qual é a diferença entre design da Web voltado para dispositivos móveis e responsivo?
- 5 elementos-chave do design da web que prioriza os dispositivos móveis
- 5 melhores exemplos de site para dispositivos móveis
- Conclusões no primeiro design para dispositivos móveis
O que é design que prioriza os dispositivos móveis e por que é importante?
O design da web que prioriza o celular é um processo que começa nas menores telas móveis com o objetivo de criar a melhor experiência do usuário para as pessoas que visitam sites por meio de smartphones.
O design da web que prioriza o celular é, em sua essência, tudo sobre simplicidade e minimalismo.
Ao construir um site com smartphones e tablets em mente, os web designers e desenvolvedores podem ajudar a alcançar uma experiência perfeita para os visitantes.
O raciocínio por trás do design mobile-first é que designers de sites, proprietários e outros tomadores de decisão devem escolher apenas os elementos mais importantes para apresentar aos usuários.
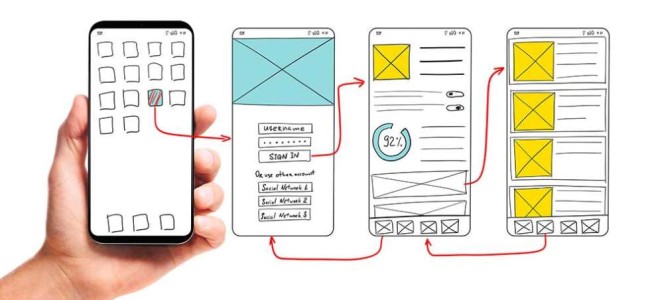
Eles fazem isso esboçando primeiro como o layout de um site deve ser exibido nas telas de dispositivos móveis, antes de adaptá-lo a telas maiores de desktop.
É mais fácil progredir de um esboço e funcionalidade mais simples para soluções de desktop mais complexas.
O algoritmo do Google favorece sites compatíveis com dispositivos móveis e, ao fornecer uma boa experiência do usuário no dispositivo móvel, sua empresa aumenta a capacidade de descoberta.
Além disso, as páginas da web otimizadas para smartphones comprovadamente aumentam as taxas de conversão e geram mais leads.
Mas essas não são as únicas vantagens de ter um site que prioriza os dispositivos móveis.
Os sites mobile-first também podem:
- Fornece melhor experiência do usuário em dispositivos portáteis
- Use os recursos integrados do telefone
- Economize o dinheiro que você gastaria construindo soluções mais caras, como aplicativos
- Ajude os usuários a se concentrarem no conteúdo principal
- Aumente o alcance e a visibilidade
- Fornece fácil navegação
Qual é a diferença entre design da Web voltado para dispositivos móveis e responsivo?
Em suma, o design responsivo da web está adaptando sites de desktop às telas de dispositivos móveis - o que é o oposto direto do processo de design que prioriza os dispositivos móveis.
O design responsivo começa na área de trabalho e diminui para telas menores. O conteúdo, a navegação e o layout diminuem para caber nas telas do celular, mas permanecem voltados para sites de desktop “clássicos”.
O design mobile-first é mais semelhante a projetar um aplicativo móvel e ajustar o layout para dispositivos de desktop, enquanto mantém as características de uma ótima experiência do usuário, como velocidades de download rápidas e conteúdo simplificado para envolver o público.
O design responsivo da Web ajuda o conteúdo do site a se ajustar às telas de diferentes dispositivos automaticamente e de uma maneira que os usuários possam ler com facilidade.
O método mobile-first considera as necessidades dos usuários móveis primeiro, surge da extremidade móvel mais restritiva e trabalha para expandir recursos para o desktop.
Sites responsivos têm suas próprias vantagens, como:
- O desenvolvimento e a manutenção são bastante econômicos
- Seu design é um bom fator de SEO
- É ótimo para sites com conteúdo e muitas informações
- É mais fácil de realizar para frases de chamariz complexas

5 elementos-chave do design da web que prioriza os dispositivos móveis
57% dos usuários da Internet dizem que não recomendam uma empresa com um site mal projetado no celular.
Para evitar esse cenário, sua empresa deve seguir estas etapas perenes que garantem que seu site mobile-first seja de primeira linha.
1. Coloque seus usuários na vanguarda do seu projeto
A primeira coisa a fazer antes mesmo do processo de criação de um site para celular começar é pesquisar e identificar os pontos fracos dos visitantes.
Um site que prioriza o celular deve ajudar seus visitantes a concluir uma tarefa ou resolver um problema de forma rápida e eficiente, da maneira mais conveniente para eles.
A segunda etapa importante é determinar quais fluxos e jornadas de usuários devem ser implementados em seu site mobile-first.
Tente considerar diferentes cenários de comportamento do usuário em cada página do site e ajuste a jornada do usuário de acordo.
Para tornar seu site mais amigável e intuitivo, pense nas possíveis interações entre um usuário e a interface de um site e identifique os pontos problemáticos de seus usuários:
- Examinando os sites mobile-first que já existem e aprendendo como eles melhoraram
- Analisando sua concorrência e descobrindo quais soluções otimizadas para celular eles não oferecem
- Perguntar diretamente aos visitantes sobre os problemas que eles estão enfrentando com o seu site para celular por meio de pesquisas
2. Estabeleça a hierarquia visual de seu conteúdo
Ao criar conteúdo para um site que prioriza dispositivos móveis, você deve tornar esse conteúdo conciso e direto ao ponto, tanto quanto possível.
Forneça aos seus usuários o conteúdo que eles procuram e elimine a confusão, a desordem e qualquer outra coisa que possa distrair ou sobrecarregar o usuário ou dificultar a leitura da essência do conteúdo.
Como os sites para celular vêm com certas restrições de tamanho de tela, você deve apresentar o conteúdo ao seu público de uma forma que respeite a hierarquia visual de acordo com a importância do conteúdo.
Isso torna mais fácil discernir quais elementos são mais importantes e merecem ser colocados em primeiro lugar.
A otimização do conteúdo melhora o desempenho do site e facilita a experiência do usuário. Com relação ao conteúdo que prioriza o celular e sua hierarquia, sempre pense nestes termos:
- Mantenha seus títulos no topo e a visualização do artigo acima da dobra para que os leitores possam ver e entender o conteúdo imediatamente
- Otimize tamanhos de imagens e vídeos para um desempenho perfeito em dispositivos móveis
- Concentre-se apenas em apresentar conteúdo relevante, que seus usuários possam verificar rapidamente
- Mantenha o conteúdo conciso e sucinto e forneça o máximo de informações possível com o mínimo de palavras
- Divida a cópia longa em vários parágrafos de uma frase que podem ser percorridos rapidamente
3. Mantenha seu site simples
O design simples e minimalista está na moda no web design por uma razão: melhora a clareza do conteúdo e concentra a atenção dos usuários no que é mais importante.
Na prática, isso significa que, ao construir um site que prioriza o celular, você deve manter os elementos de que realmente precisa e perder o resto.
Tente não sobrecarregar seus usuários com elementos supérfluos que eles podem achar irritantes e perturbadores, como pop-ups e anúncios. Inclua apenas os elementos pelos quais eles vieram ao seu site.
Ao procurar simplificar seu website voltado para dispositivos móveis, considere tomar estas medidas:
- Reduza o número de links em seu menu de navegação
- Use uma tipografia simples e não a torne muito pequena para telas de dispositivos móveis
- Use bordas largas e linhas limpas
- Use o menor número possível de páginas em seu site
- Integre um recurso útil de mecanismo de pesquisa
- Use o espaço em branco para tornar o layout menos confuso e mais legível
- Use duas colunas de conteúdo no máximo

4. Faça CTAs e outros elementos móveis consistentes e ousados
Linhas limpas, cores brilhantes e elementos tipográficos fazem maravilhas para sites projetados com smartphones em mente.
Combiná-los todos em um botão de call-to-action eficaz e enérgico é um imperativo que prioriza os dispositivos móveis.
Não ter CTAs tão ousados pode resultar na perda de leads e conversões valiosos. Sempre que possível, use esses CTAs visualmente impactantes em vez de links que podem ser muito difíceis de tocar em telas de dispositivos móveis.
90% das pessoas sairão de um site se o conteúdo ou layout não for atraente e as empresas que estão focadas em design superam outras no Índice S&P em 219%.
Isso implica que não são apenas os CTAs que precisam ser marcantes. Outros elementos gráficos que priorizam o dispositivo móvel que aprimoram a experiência do usuário e os conduzem pelo funil de vendas também devem ser atraentes. Esses incluem:
- Botões de navegação fáceis de ler que armazenam conteúdo adicional no menu de hambúrguer na parte superior
- Esquemas de cores contrastantes e tons vivos
- Formas geométricas e padrões abstratos
- Roladores paralaxe e planos de fundo de imagem ou vídeo
- Um toque de personalização com ilustrações desenhadas à mão
- Tipografia forte
5. Trabalhe na velocidade de carregamento do seu site
A pesquisa mostra que os visitantes sairão de um site se demorar mais de três segundos para carregar totalmente.

Além disso, se eles experimentam um desempenho insatisfatório do site, 79% dos compradores têm menos probabilidade de comprar de um site novamente.
A velocidade de carregamento do site é importante para o sucesso de um site - tanto como fator de classificação do mecanismo de pesquisa quanto como elemento de experiência do usuário.
Em dispositivos móveis, a velocidade de carregamento é tão importante, senão ainda mais importante. É por isso que remover os elementos desnecessários de sites que priorizam os dispositivos móveis funciona a esse favor.
Alguns outros protocolos de velocidade que você deve seguir incluem:
- Comprima suas imagens para que elas “percam peso”, mas nada de sua qualidade, salvando-as para a web e reduzindo seu tamanho
- Use o “carregamento lento”, que carrega os elementos do site separadamente e em sequência para que pelo menos algumas partes do seu site fiquem visíveis para os usuários imediatamente
- Mude para o protocolo HTTPS seguro que, além de ser seguro, é mais rápido e contribui para um melhor SEO
Use um CDN que carregue o conteúdo do site de um cache mais próximo do usuário
5 melhores exemplos de site para dispositivos móveis
Vamos agora dar uma olhada em alguns sites mobile-first que preenchem os critérios de um ótimo design mobile e vão além nesse aspecto, estabelecendo padrões para todos os outros.
1. Festa de Francofonia

Este site da indústria de eventos promove atualizações de conteúdo e implementa técnicas de notificação. Ele usa o protocolo HTTPS (ele redireciona o tráfego HTTP para ele), o que aumenta muito sua velocidade.
Ele também minimiza CSS, HTML e JavaScript e usa compactação de arquivo para desempenho móvel ideal.
Em termos de experiência do usuário, o uso de tamanhos de fonte legíveis, contrastes de cores e priorização de conteúdo visível fazem com que este site atenda às necessidades dos usuários de dispositivos portáteis.
Elementos principais para dispositivos móveis :
- Desenho geométrico
- Um cardápio bem simples
Tempo de carregamento rápido - Animação personalizada
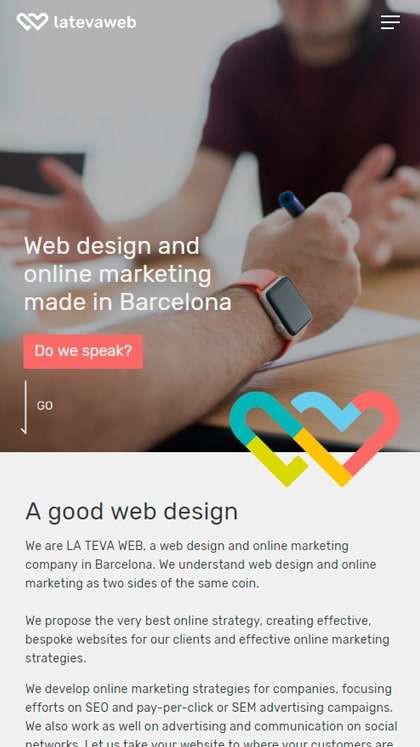
2. La Teva Web

A agência de web design La Teva Web tem um site mobile-first que verifica a maioria das caixas com as melhores práticas de PWA, uma vez que evita o cache de aplicativos e a solicitação de permissão de geolocalização no carregamento da página.
Muito amigável, este site tem conteúdo que é dimensionado corretamente para a janela de visualização e os pontos de toque adequados. Para melhorar o desempenho, o site usa JPEGs progressivos.
Elementos principais para dispositivos móveis :
- Navegação intuitiva
- Formulário de contato curto
- Conteúdo rolável
- Tipografia otimizada para celular
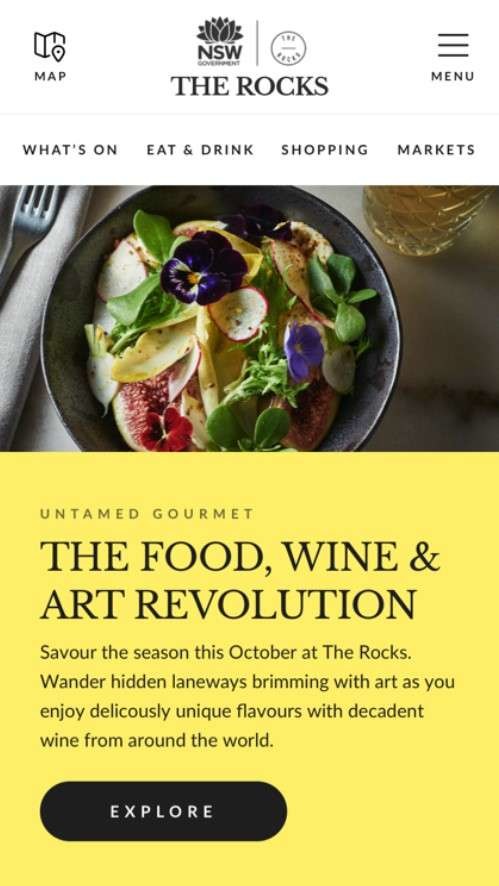
3. The Rocks

O site Eat & Drink The Rocks é um portal rico em conteúdo, cuja natureza informativa se traduz em um ambiente que prioriza os dispositivos móveis, com imagens de qualidade e blocos de texto essenciais que apresentam artigos de blog.
Grandes CTAs complementam esses bits de conteúdo, pois links menores seriam muito inconvenientes para usar.
Para uma usabilidade ainda melhor, o logotipo da marca está vinculado a uma homepage, a seção ativa é destacada nos menus de navegação e todos os erros que os usuários podem cometer nos formulários são destacados imediatamente, juntamente com as instruções fornecidas para o preenchimento correto.
Elementos principais para dispositivos móveis :
- Menu simplificado com apenas alguns itens
- Grandes imagens
- Breve introdução ao conteúdo
- CTAs em negrito
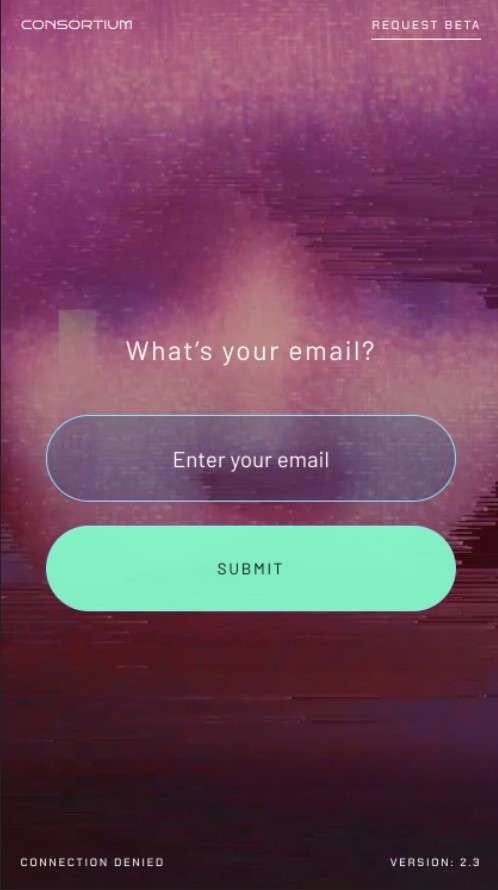
4. Inventure (Age of Pythia)

O site com aparência futurista é uma experiência 100% compatível com dispositivos móveis, com CTAs excelentes, tamanhos de fonte legíveis, contraste de cores satisfatório e conteúdo com tamanho adequado para telas de dispositivos móveis.
Seguro e de carregamento rápido, o site usa o protocolo HTTPS, que também aumenta a acessibilidade e a visibilidade nos mecanismos de busca.
O design exclusivo usa animações de fundo e rolagem paralaxe que não afetam os tempos de carregamento do site.
Elementos principais para dispositivos móveis :
- Velocidade de carregamento da página
- Imagens comprimidas
- Rolagem paralaxe
- O mínimo de conteúdo escrito
5. Agência Internacional de Energia

Neste site mobile-first, elementos como perfil do usuário, pesquisa e menu são cuidadosamente colocados na parte superior junto com o logotipo da marca, abrindo e apresentando suas habilidades com um único toque.
Como este site tem muitos artigos de blog, a usabilidade é aprimorada com um layout de coluna única que convida os usuários a rolar para baixo para obter mais conteúdo.
Os visitantes recebem uma grande manchete contra uma fotografia de alta qualidade e um link de CTA que abre o conteúdo.
Elementos principais para dispositivos móveis :
- Menu de hambúrguer com conteúdo adicional de fácil acesso
- Imagens de alta qualidade bem compactadas para a velocidade do site
- Títulos grandes com introduções de uma frase
- Layout de uma coluna
Conclusões no primeiro design para dispositivos móveis
85% dos adultos acham que o site para celular de uma empresa deve ser tão bom ou melhor do que seu site para computador.
O objetivo do design da web que prioriza o celular é fornecer uma experiência completa ao usuário móvel por meio de
- Menos exemplar
- Interface de usuário semelhante a um aplicativo
- Fontes grandes
- CTAs visíveis
- Velocidades de download mais rápidas
- Vídeo otimizado e material de imagem
Com o avanço da tecnologia móvel, os smartphones e seus navegadores começarão a usar recursos como câmera, detecção de voz e feedback tátil com mais destaque.
Isso colocará a abordagem mobile-first no assento do motorista para fornecer a experiência do usuário ideal e, as empresas que a utilizam, à frente de seus concorrentes na condução de tráfego valioso e geração de leads.
