3 maneiras de otimizar páginas de destino para celular
Publicados: 2017-04-13Neste artigo
Construir páginas de destino móveis eficazes não é uma tarefa simples. Aqui estão três maneiras de garantir que seus esforços sejam recompensados por conversões e sucesso.
Sabemos que em uma página de destino, cada elemento deve ser calibrado com precisão e aperfeiçoado para garantir um objetivo: que o usuário execute a ação que você deseja. Seja assinando a newsletter, agendando uma consulta, baixando um eBook ou qualquer outra ação, a landing page tem pouco espaço e pouco tempo para levar o usuário direto ao seu objetivo: a conversão.
Esta não é uma tarefa simples. E é ainda mais desafiador em dispositivos móveis, onde tudo é reduzido a um mínimo de espaço na tela: legibilidade, a capacidade de atenção do leitor, muitas vezes até mesmo a bateria e a força da conexão.

Landing pages: um grande aliado para SMS
As mensagens de texto têm um potencial enorme (sobre o qual também falamos neste post), mas também algumas limitações indiscutíveis. Duas das principais restrições são o limite de 160 caracteres (expansível para 480 com MailUp) e gráficos padrão. O objetivo é envolver o destinatário e incentivá-lo a buscar o conteúdo. Como dar continuidade a essas duas etapas? Colocar o link para uma página de destino no SMS usando um URL encurtado.
Esta é a melhor forma de desbloquear todo o potencial do SMS: fornecer uma página de suporte visualmente mais agradável, estilisticamente mais sintonizada com a identidade da marca e com um conteúdo mais rico. Tudo isso para impulsionar as conversões. Onde? Em dispositivos móveis, é claro. Posteriormente na postagem, veremos como construir uma página de destino para SMS na prática.
Saiba mais sobre as páginas de destino para SMS>
Por que trazer as páginas de destino para celular com perfeição?
Otimizar as páginas de destino para celular é uma tarefa necessária, mas também complexa e delicada. Os dados dizem tudo.
O tráfego viaja no celular ...
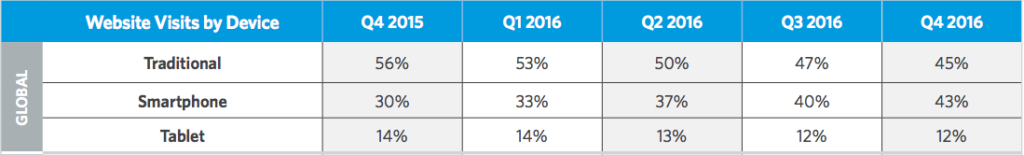
Os dados globais registrados pelo Monetate Ecommerce Quarterly Report Q4 2016 mostram que, em doze meses, a proporção de visitas a sites de comércio eletrônico a partir de desktops caiu 11%, enquanto a de smartphones aumentou 13% (embora ligeiramente para tablets, onde a exibição de landing pages está se aproximando de desktops). Essas tendências não mostram sinais de reversão e não podemos esperar nada além de uma lacuna cada vez maior entre o desempenho desses dispositivos.

... e ainda assim, as conversões não estão acompanhando
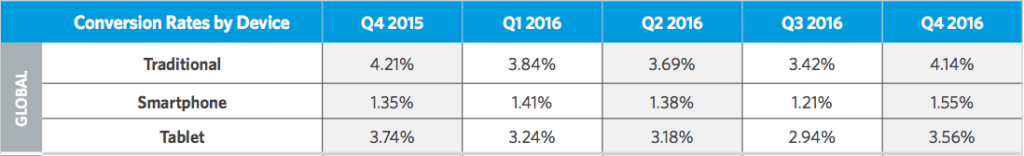
O tráfego móvel está ganhando terreno em relação ao desktop, mas as taxas de conversão parecem não acompanhar essa tendência. As conversões de smartphones (novamente de acordo com Monetate Ecommerce Quarterly Report Q4 2016) ainda são mais baixas do que em sites de desktop e tablets (os fatos apontam para um mini-crescimento).

O problema não se limita apenas ao comércio eletrônico (onde esse problema é particularmente agudo), mas também se aplica a vários tipos de negócios. Existem várias razões para isso, mas elas se resumem a um amplo macro-problema: uma experiência móvel que ainda está longe de ser satisfatória .
Não é suficiente ter um site responsivo - embora esta seja obviamente a primeira etapa crítica. Para melhorar o desempenho, precisamos repensar nosso conteúdo e layout especificamente para uso móvel: a chamada abordagem “ móvel primeiro ”. Todos nós temos a experiência de fatores que nos levam a abandonar um site ao abri-lo em nosso smartphone:
- A página não carrega
- Legibilidade difícil
- Não encontrando as informações de que preciso imediatamente
- Uso dificultado por pop-ups, sobreposição de texto (como isenções de responsabilidade de cookies volumosos), rich media que ocupa a tela inteira e outros conteúdos intrusivos e indesejados
- Muitos pergaminhos me separam da frase de chamariz ou solução potencial para o meu problema
E assim por diante. Elementos que podem funcionar bem em desktops, como caixas pop-up para assinaturas de boletins informativos (uma prática frequentemente recomendada), podem sair pela culatra em dispositivos móveis. Tudo isso deve receber atenção especial.
Objetivo final: remover todas as barreiras possíveis na experiência do usuário. Em uma palavra, tente ser o mais sem atrito possível .
O que otimizar em páginas de destino para celular
1. Velocidade de carregamento
Uma página que demora para carregar é um dos piores objetivos que uma marca pode marcar. Como consumidores, todos nós sabemos o quão pouco é preciso perder a paciência e fechar a janela do navegador. Essa percepção da experiência se traduz em números com os dados Kinsta: 74% dos usuários deixam sites que não carregam em 5 segundos .

[twitter_quote text = ”74% dos usuários deixam sites que não carregam em 5 segundos” text_twitter = ”74% dos usuários deixam sites que não carregam em 5 segundos” image_twitter = ”https://blog.mailup.com/wp -content / uploads / twitter_icon.png ”subtitle =” ”imagem =” ”]
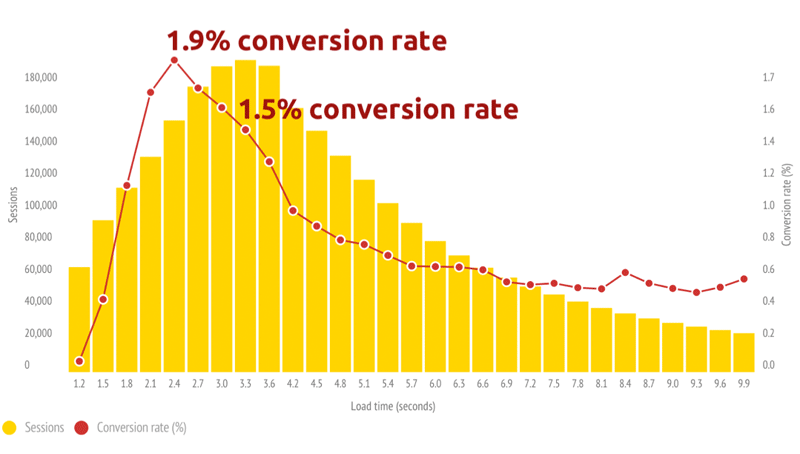
E isso não é tudo. Esses dados SOASTA mostram a correlação entre a velocidade de carregamento da página e a taxa de conversão: o desempenho começa a cair antes mesmo de 3 segundos. Esta é mais uma prova de como é importante fazer com que as páginas de destino carreguem de forma rápida e eficiente em menos de 3-4 segundos . Um segundo extra pode fazer a diferença (para pior).

O ideal é que as páginas de destino sejam mantidas abaixo de 20 KB. Existem várias maneiras de reduzir o tamanho das páginas e, assim, aumentar sua velocidade de carregamento:
- Otimize suas imagens controlando o tamanho, por exemplo, usando TinyPNG
- Reduza os arquivos HTML e CSS usando sistemas de compressão como Gzip
- Minimize os arquivos CSS e JS usando ferramentas como CSS Minifier
- Otimize a resposta do servidor aos dados, escolhendo quais arquivos compactar e quais excluir.
Existem também várias ferramentas para testar o peso e a velocidade de upload de suas páginas de destino, incluindo:
- Google PageSpeed Insights
- WebPageTest
- GTmetrix
- Mobitest
- mobiReady
2. Conteúdo rápido e claro que vai direto ao ponto
Vamos esclarecer dois pontos, antes de tudo:
- Em dispositivos móveis, o usuário deve encontrar o que procura na hora. Se eles não entenderem o que você faz ou o que vende, eles fecharão a página.
- O espaço na tela do smartphone é pequeno. Então você tem que usar bem.
O conteúdo a ser incluído em uma página de destino para um dispositivo móvel deve ser considerado em duas direções paralelas:
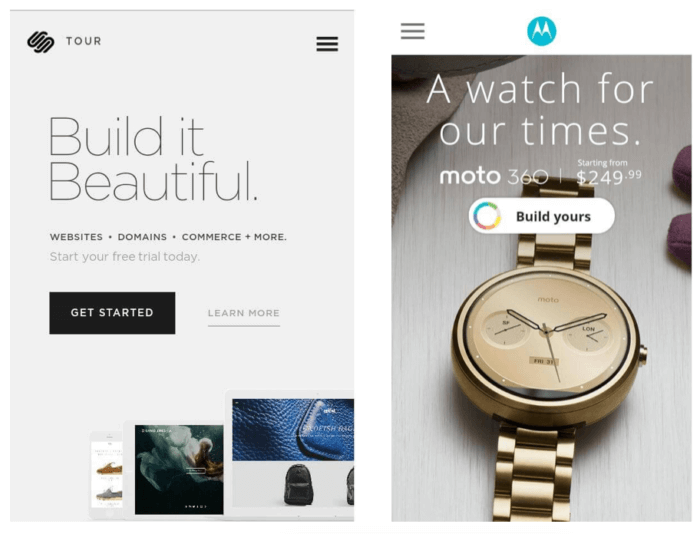
- Qualidade : é importante trabalhar com cópias extremamente eficazes, claras e atraentes. Com um simples olhar, você deve ser capaz de convencer o usuário a confiar em você e clicar no botão CTA. Isso se aplica ao título e ao apelo à ação.
- Quantidade : a missão é criar uma mensagem que seja fácil de ler (fonte médio-grande) e que caiba no pouco espaço disponível (um rolo).

Preste atenção também a quaisquer erros no redimensionamento responsivo. Por exemplo, um fundo fotográfico pode afetar a legibilidade do texto em dispositivos móveis se a cópia for movida sobre uma parte da imagem com cores muito claras ou muito ocupada.
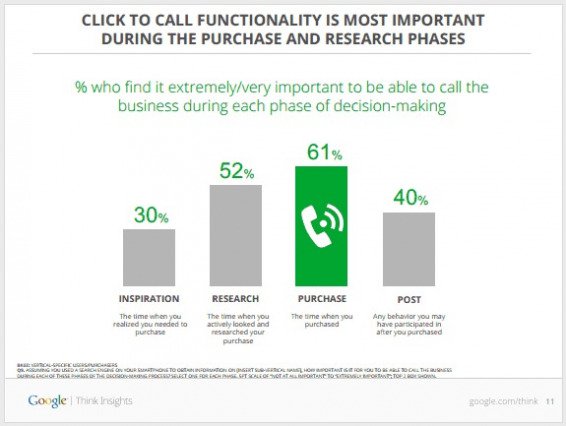
3. Botão clique para ligar
O comportamento dos usuários em dispositivos móveis é caracterizado pelos chamados “micromomentos”. O usuário agora usa a Internet para fins específicos: deseja respostas e orientações precisas para necessidades imediatas. Marcas que saibam se encontrar e ajudar neste micro-momento serão escolhidas pelo usuário. Caso contrário, a janela de interação potencial será fechada.
Os dados do Google nos dizem que os recursos click-to-call - ou seja, a capacidade de iniciar uma chamada telefônica clicando na frase de chamariz - estão ganhando cada vez mais espaço. Se o objetivo da landing page é vender um produto ou marcar um encontro, um botão que permite ligar para a marca fará a diferença em termos de experiência do usuário. Torne a página de destino realmente útil.

Um exemplo prático: são 13h, estou trabalhando na casa de um cliente e quero almoçar. Procuro um restaurante no meu smartphone. Qual das dezenas de resultados de SERP terá meu negócio? O local que além de mostrar lindas fotos e delinear o cardápio, tem um botão em sua landing page para telefonar e reservar mesa. Ou um botão para abrir a rota no Google Maps. Quanto mais simples e útil for a experiência do usuário, maior será o número de conversões.

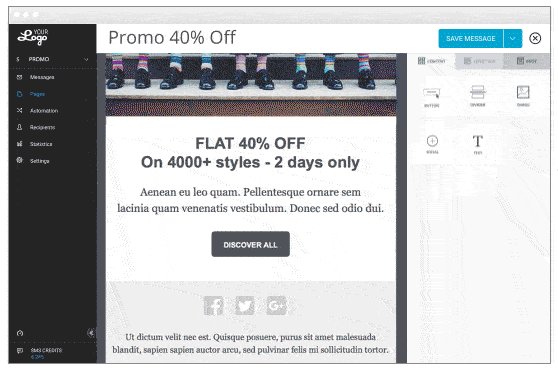
Como criar páginas de destino prontas para celular
O editor de arrastar e soltar integrado do MailUp torna-o super fácil de criar, com operações simples de arrastar e soltar, páginas de destino otimizadas para celular que incluem todos os detalhes sobre produtos, serviços, eventos, competições, regulamentos e muito mais.
Ao projetar uma boa experiência do usuário, a aparência e o comportamento são essenciais, assim como a capacidade de garantir a continuidade e uniformidade no layout e ao mover-se entre diferentes canais e pontos de contato. O editor MailUp permite um alto grau de personalização da página de destino para alinhar seus gráficos com outros canais e tornar sua marca reconhecível: do plano de fundo à chamada para ação, você pode decidir cada elemento de design.
Depois de criar a página de destino, lembre-se sempre de encurtar o URL com o recurso de encurtamento para economizar caracteres e ter mais espaço para seu texto.
Saiba mais sobre a página de destino para celular>
