Como empilhar colunas em e-mails responsivos
Publicados: 2021-10-04Entããão, vou namorar comigo um pouco aqui, mas fique comigo.
Na época em que os smartphones começaram a se tornar algo com que os profissionais de marketing por e-mail tinham que lidar, a solução comum que vi em todos eram os e-mails de uma única coluna. O que faz sentido, já que nem muitos clientes de e-mail móveis suportavam consultas de mídia. A escolha mais fácil foi evitar o problema por completo, mantendo designs de coluna única no desktop que podem ser redimensionados facilmente para dispositivos móveis.
Porém, com mais suporte para consulta de mídia atualmente, você pode criar designs mais interessantes que aproveitem a codificação responsiva para que o design do seu e-mail responda ao tamanho da tela em que seus assinantes estão visualizando.
Vou te guiar por:
- Ordem de empilhamento normal vs. reversa
- 2 maneiras de codificar conteúdo que se acumula
- Quando você não deve empilhar conteúdo para celular
Por que você deve empilhar colunas no celular
Os dispositivos móveis oferecem uma tela de visualização muito limitada e o design ideal para dispositivos móveis é uma coluna. Mas não queremos nos limitar a designs de coluna única em desktops, onde temos muito espaço. Insira consultas de mídia para permitir que você empilhe conteúdo no celular para garantir que seu conteúdo seja otimizado para a tela menor.
| Área de Trabalho | Móvel |
|---|---|
 | |
| Fonte: Emails realmente bons |
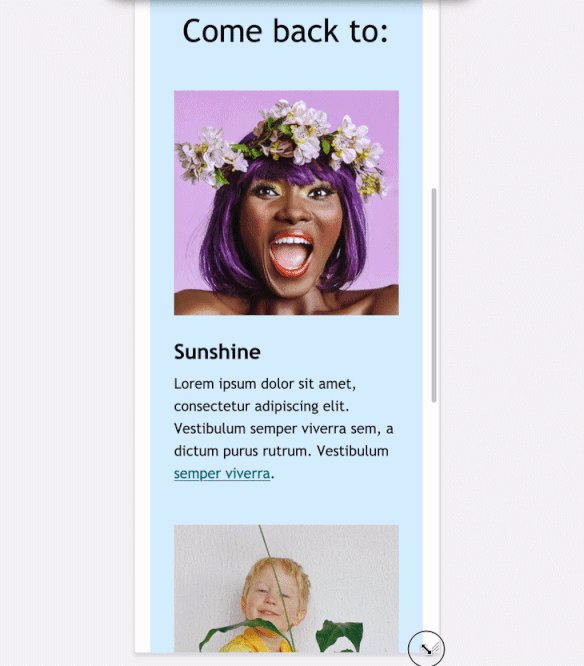
Manter o conteúdo do e-mail no mesmo layout da área de trabalho resulta em textos e imagens muito pequenos ou conteúdo comprimido em dispositivos móveis. Não é uma boa experiência do usuário, pois seus assinantes provavelmente terão dificuldade em ler seu conteúdo, como este e-mail tão grande quanto a tela de alguns telefones celulares:

Faça um favor aos seus assinantes e certifique-se de que seus e-mails tenham a melhor aparência em todos os ambientes de leitura.
Métodos de empilhamento para design de e-mail
Quando você deseja empilhar colunas uma sobre a outra, há duas maneiras diferentes de empilhar o conteúdo: com a coluna esquerda no topo (empilhamento normal) ou a coluna direita no topo (empilhamento reverso).
Empilhamento normal
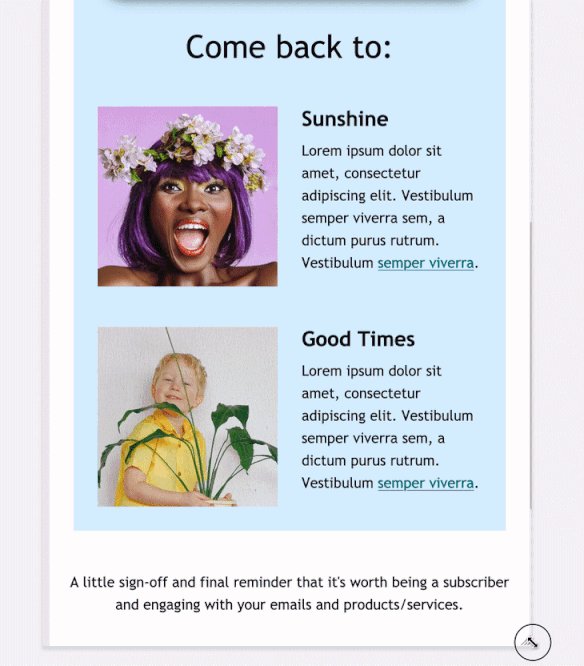
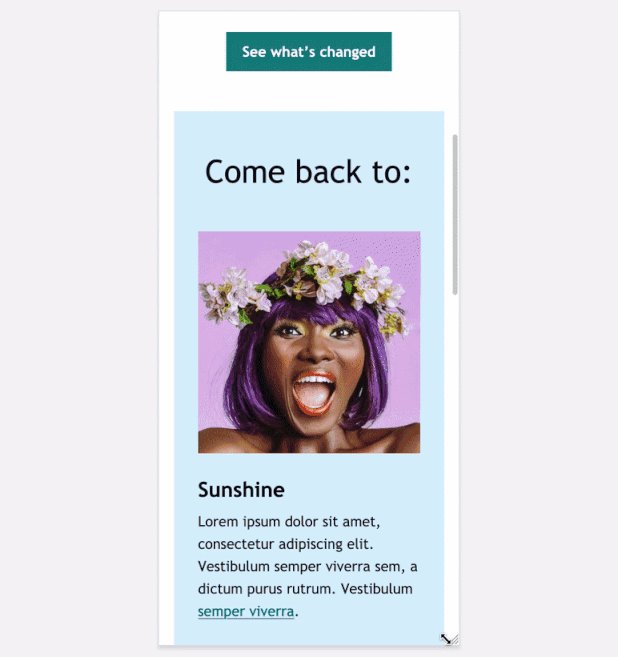
O empilhamento normal é a forma mais comum de empilhamento. Ele pega o conteúdo da coluna da esquerda e o empilha sobre o conteúdo da coluna da direita, assim:

Empilhamento reverso
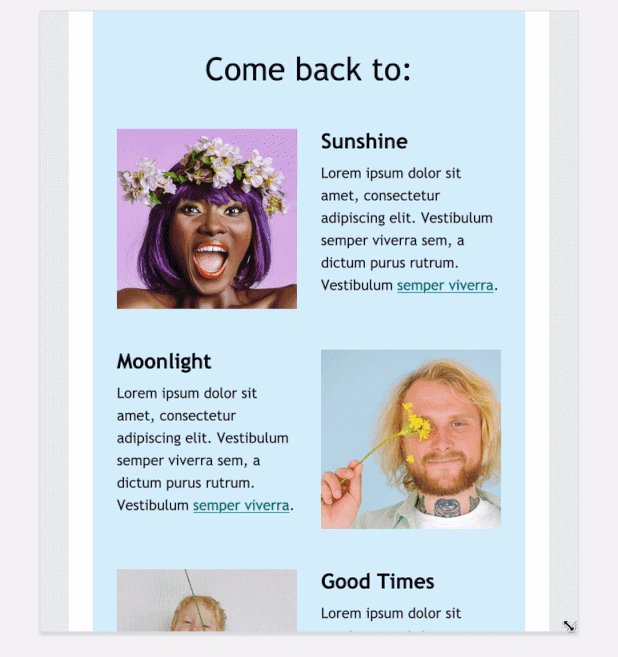
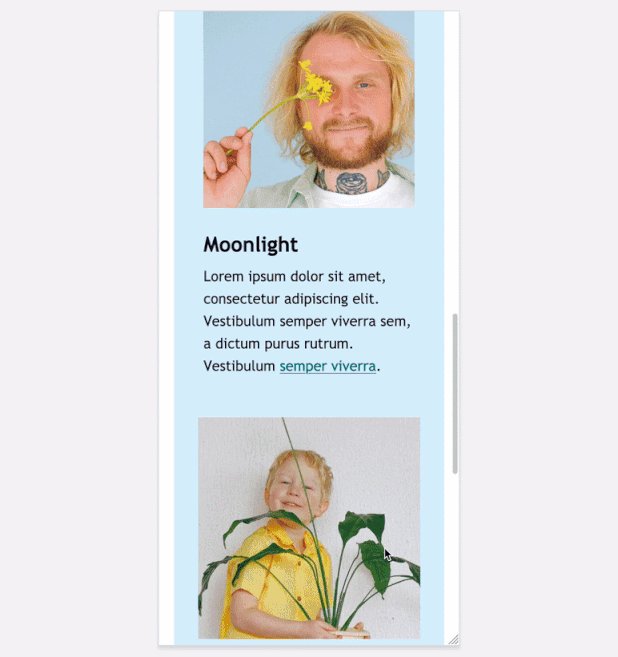
Empilhamento reverso é quando o conteúdo da coluna da esquerda é empilhado sob o conteúdo da coluna da direita. É mais comumente usado para a linha do meio se você tiver um padrão Z no desktop, mas deseja que todas as linhas tenham a mesma aparência no celular. Neste exemplo, a primeira e a última linhas são de empilhamento normal, mas a segunda linha é uma coluna de empilhamento reverso:

2 maneiras de codificar colunas empilhadas em dispositivos móveis
Existem algumas maneiras diferentes de empilhar colunas de código. Vou orientá-lo no uso de consultas de mídia CSS e, em seguida, um método de codificação híbrido. Teste-os e veja o que funciona melhor para você.
Usando consultas de mídia CSS
Você pode criar duas colunas simplesmente criando uma tabela de duas colunas e, em seguida, usando classes para empilhar as colunas.
O CSS ficaria assim: