Web Design modular: como essa técnica de desenvolvimento cria sites profissionais escalonáveis
Publicados: 2018-12-05O processo tradicional de desenvolvimento de sites geralmente tenta resolver os problemas do site atual de uma empresa.
Talvez o site tenha conteúdo desatualizado ou links quebrados, precise de uma aparência atualizada, não tenha os recursos e funcionalidades mais recentes ou não esteja mais gerando o tipo certo de leads para o seu negócio.
Durante a construção do design de um site, as páginas são desenvolvidas de forma independente com base no conteúdo que está lá e isoladamente de outras páginas do site.
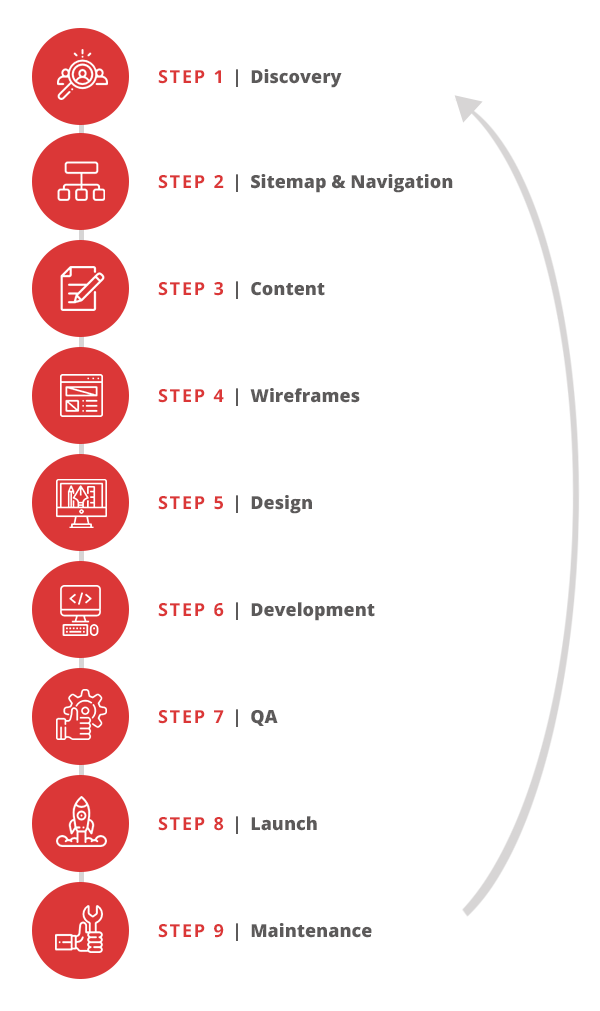
O processo tradicional de desenvolvimento de sites geralmente se parece com isso.

Então, o que há de errado com o processo tradicional de desenvolvimento da Web?
O problema com essa abordagem é que leva de 3 a 6 meses para lançar um site. Além disso, pode custar de US $ 15 a US $ 50 mil (ou mais), com uma parte substancial paga antecipadamente.
Uma mudança de design aparentemente inócua pode fazer com que todo o lançamento seja executado em atraso e acima do orçamento, e não há garantia sobre os resultados de desempenho do seu novo site.
Além do mais, usando o processo de design da web tradicional, você normalmente terá que redesenhar o site novamente a cada 2-3 anos, conforme o conteúdo e a tecnologia se deterioram e o ciclo se repete.
Pronto para criar seu próprio site profissional? Visite o perfil da agência The Creative Momentum para saber mais sobre suas taxas, portfólio, liderança e muito mais.
Web Design Modular: Uma Abordagem Alternativa
Uma forma mais moderna de abordar o desenvolvimento de sites, no entanto, usa um conceito chamado design modular (ou design atômico, como às vezes é conhecido).
O design modular revolucionou a forma como os sites são construídos. O processo envolve a criação de um sistema flexível de componentes autônomos e reutilizáveis, em oposição a uma coleção estática de páginas.
O sistema de componentes é essencialmente uma biblioteca de módulos que podem ser misturados e combinados, e usados e reaproveitados para acomodar novo conteúdo conforme necessário.
Pense nos módulos como blocos de construção que podem ser organizados para se encaixar em um padrão de grade retangular em uma página da web. Por exemplo, você pode ter módulos para navegação, imagens de herói, blocos de conteúdo, galerias de fotos, etc.
A maneira como você organiza os módulos para criar novas páginas é inteiramente sua.
Mas, conforme as necessidades de seu conteúdo evoluem, você pode adaptar os módulos existentes em sua biblioteca ou construir outros completamente novos, conforme necessário.
Você pode apostar que ESTAS empresas de web design com sede em Miami são bem versadas em web design modular. Veja por si mesmo!
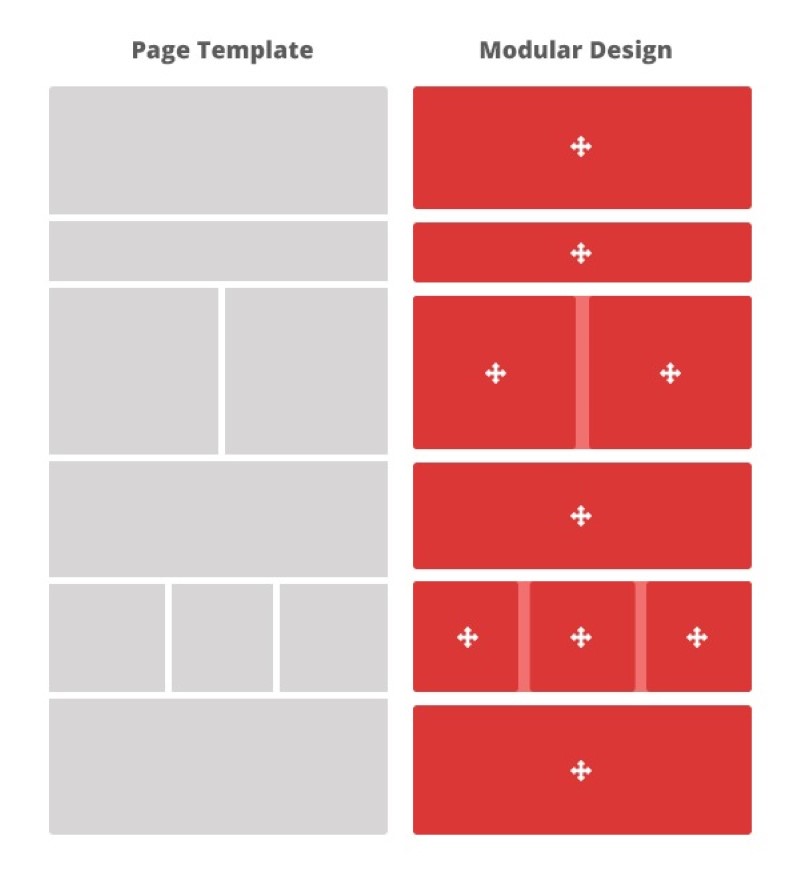
O design modular não é um modelo
O design modular não é um conjunto de modelos.
Os modelos de página, por sua própria natureza, são rígidos em design e difíceis de personalizar. Você não pode mover facilmente partes de um modelo.
O design modular divide os modelos em partes que podem ser facilmente movidas ou adicionadas e removidas conforme necessário.

Os benefícios do design modular
Potencial de crescimento
O mundo se move rapidamente e com ele surgem novas oportunidades.
Em termos de seu site, isso pode significar novo conteúdo, novos formatos de conteúdo ou tecnologia totalmente nova.
A beleza do design modular é que ele está pronto para o futuro. Isso dá ao seu site a flexibilidade de crescer e evoluir com o tempo.
Você pode adicionar novas tecnologias e recursos sem ter que fazer uma reformulação completa do seu site
Novas páginas podem ser lançadas rapidamente
O desenvolvimento de sites usando um sistema modular permite que você inicie mais rapidamente e adicione novas páginas e conteúdo ao longo do tempo.
É relativamente fácil criar novos módulos e não requer um ciclo completo de design, desenvolvimento, controle de qualidade e muito mais para iniciá-los.
O design modular é fácil de manter e corrigir
Uma das maiores vantagens do design modular é que você não precisa de um desenvolvedor para adicionar novo conteúdo. As equipes de marketing podem criar novas páginas usando a biblioteca de módulos sem nunca ter que envolver um desenvolvedor ou tocar em uma linha de código.

Edições de design simples, como estilos de título, por exemplo, que seriam demorados para alterar retroativamente usando abordagens de design tradicionais, podem ser facilmente cascateadas para todos os elementos maiores usando uma abordagem modular.
E quando se trata de manutenção, é fácil girar, testar e fazer ajustes rápidos em tempo real.
Este é um dos principais benefícios desse tipo de filosofia de design. Em vez de criar conteúdo com o qual você acha que seu público-alvo se engajará, você pode ajustar sua estratégia de conteúdo com base em dados reais e preferências de seu público-alvo.
É menos caro construir e manter
Depois de desenvolver os componentes reutilizáveis, você nunca mais terá que fazer um redesenho completo novamente. Em vez disso, você fará melhorias contínuas menores em seu site.
Ao minimizar a quantidade de trabalho de desenvolvimento de back-end necessário para fazer alterações em seu site, você economizará dinheiro a longo prazo, sem sacrificar os resultados de alta qualidade.
Essa economia pode então ser investida em novos conteúdos e caminhos de conversão, otimizando ainda mais o seu site.
Para obter mais informações do setor, inscreva-se no boletim informativo DesignRush Daily Dose!
Os desafios do design modular
Antecipar requisitos futuros
Com o design modular, há uma consideração mais inicial porque você precisa antecipar em uma escala maior.
Você não está apenas construindo páginas com base no conteúdo que possui; você tem que antecipar qualquer tipo de conteúdo que poderia vir pelo cano.
Os módulos devem ser genéricos o suficiente para acomodar essas solicitações futuras e devem ser flexíveis.
Organização é a Chave
Com um sistema modular, as convenções de organização, rotulagem e nomenclatura são fundamentais para o seu sucesso. Quando você está trabalhando com tantas peças individuais, um sistema de design bem organizado permite que você passe perfeitamente do design e desenvolvimento ao marketing.
Quem se beneficia mais com o design modular?
Quanto maior for o seu site, melhor o design modular pode funcionar para você.
O design modular significa que mesmo as maiores organizações podem desenvolver novas páginas tão rapidamente quanto as startups. Oferece repetibilidade em uma escala maior.
Ele também cria uma UX e uma IU mais simplificadas e consistentes. Todos os componentes de sua marca são integrados aos módulos para que cada nova peça se encaixe na aparência do site.

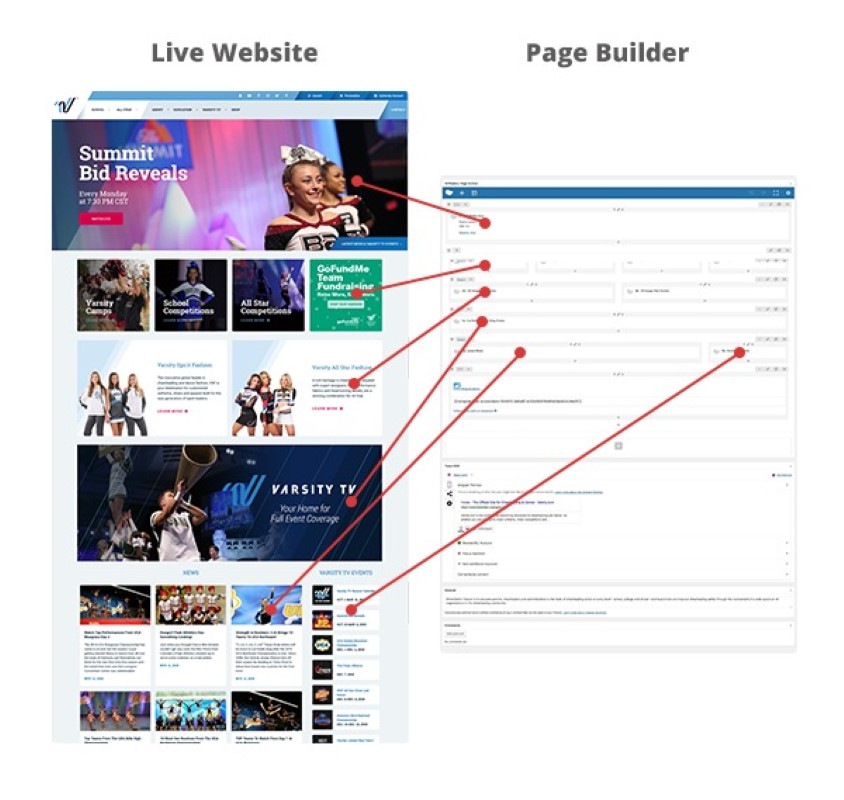
Varsity Spirit: um ótimo exemplo de design modular da Web
Varsity Spirit encarregou The Creative Momentum de implementar um design modular em seu novo site.
Como uma das principais organizações e marcas do país no espaço das equipes de torcida e dança, suas necessidades de conteúdo eram muito diferentes de departamento para departamento.
Conseguimos construir um site amigável com toda uma caixa de ferramentas de módulos que podem ser reaproveitados sem a necessidade de envolver os desenvolvedores.
Como resultado, sua equipe de marketing pode gerar novas páginas em um dia e fazer alterações para atender às necessidades individuais de cada departamento.
Se essa abordagem moderna para o desenvolvimento de sites parecer interessante ou se você tiver dúvidas sobre como o design modular da web pode funcionar para você, nossos especialistas em desenvolvimento da web ficarão felizes em discutir suas necessidades . TCM tem experiência no desenvolvimento de sites modulares e no fornecimento do treinamento de que você precisa para começar a trabalhar rapidamente.
Este artigo foi publicado originalmente no The Creative Momentum.
