Monday Masterclass: os erros mais comuns que os usuários cometem com o Elementor
Publicados: 2019-09-10A Elementor sempre foi líder em termos de experiência do usuário e facilidade de uso. No entanto, embora nosso objetivo seja tornar as coisas simples, sempre haverá uma curva de aprendizado. Para ajudá-lo a começar com força, decidimos listar os erros mais comuns que as pessoas cometem no Elementor e as soluções para esses erros.
Se você perceber que cometeu alguns desses erros, não se culpe por isso. Dominar qualquer ferramenta ou tarefa significa que sempre há um pouco mais para aprender. A ideia é manter a mente aberta se você pretende aprimorar suas habilidades. Vamos repassar esses erros comuns e suas soluções, para que você possa levar suas habilidades Elementor para o próximo nível.
Erro nº 1 - Usar um tema incompatível

Vamos começar com o primeiro erro comum no Elementor: usar um tema incompatível.
Elementor é um plugin universal. Ele é projetado para cumprir os padrões de codificação do WordPress, tornando assim qualquer tema que siga o Codex do WordPress compatível com o Elementor. Isso não significa, entretanto, que todos os temas que funcionam com o WordPress seguem os padrões de codificação, nem significa que todos criam temas com o Elementor em mente. Por causa disso, de vez em quando, ouviremos de usuários que têm problemas para editar suas páginas.
Aqui estão alguns problemas comuns que se originam do uso de um tema incompatível:
- Não ter uma página de largura inteira
- Dificuldade em remover espaço abaixo do cabeçalho
- Não sendo capaz de alterar fontes ou cores
Solução: mude seu tema
Existem várias soluções para evitar esse erro:
O mais simples é mudar o seu tema para algo semelhante que seja compatível. O melhor lugar para encontrar temas compatíveis com WordPress é em seu repositório. Melhor ainda, use temas que funcionem bem com o Elementor, como Astra e OceanWP.
Outra forma de resolver isso é entrar em contato com nossa equipe de suporte sobre o tema problemático e pedir que corrijam o bug. Como alternativa, com um pouco de conhecimento de código, faça você mesmo investigando profundamente o código e tornando-o compatível com suas necessidades.
Talvez a melhor solução seja usar o tema Hello e o construtor de tema Elementor , da mesma forma que fizemos em uma Masterclass anterior, para personalizar tudo para funcionar e aparecer exatamente como você precisa.
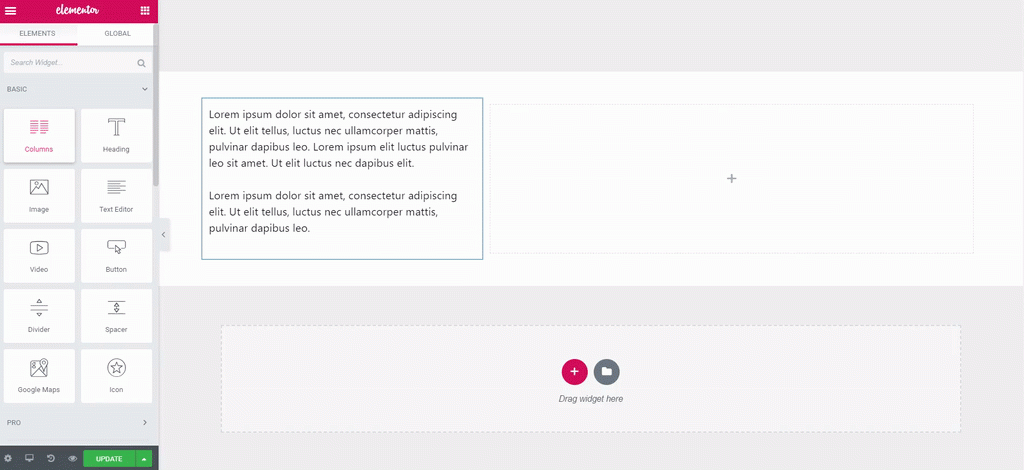
Erro nº 2 - Usando Widgets de Colunas e Espaçadores para Posicionar Elementos

O próximo erro comum que encontramos é usar colunas e widgets espaçadores para posicionar elementos. Encontramos muitos usuários que posicionam e alinham seus elementos usando colunas extras e o widget espaçador desde o primeiro dia. Isso não é apenas desnecessário, mas também prejudicial para a sua página.
Cada vez que você adiciona uma coluna à sua página, você adiciona uma marcação ao seu código HTML, que atua como o esqueleto da sua página. Todas as marcações extras são adicionadas, dando aos sistemas mais trabalho a fazer, o que acaba alterando a balança quando se trata do tempo de carregamento de sua página. Além disso, o uso de elementos de 'conteúdo' vazios para organizar o layout dá aos mecanismos de pesquisa a impressão errada, resultando em uma classificação mais baixa para o seu site.
Solução: Use Preenchimento e Margem
Cada elemento e widget no Elementor tem parâmetros de margem, preenchimento e Z-index. Muitos até possuem opções adicionais de alinhamento e posicionamento nas guias Conteúdo do widget e Estilo. Ao usar essas opções, o Elementor garante que você esteja usando apenas dados mínimos para o seu código. Além disso, manter esses dados no código CSS elimina ainda mais a necessidade de adicionar ao código de marcação. Isso também permite que você copie / cole o espaçamento ao usar a opção Colar estilo.
Apenas um lembrete rápido: o valor da margem define o espaço fora do quadro do widget, enquanto o valor de preenchimento define o espaço dentro do quadro, entre o quadro e o elemento.
Acostume-se a usar preenchimento e margens. Afinal, é para isso que foram projetados.
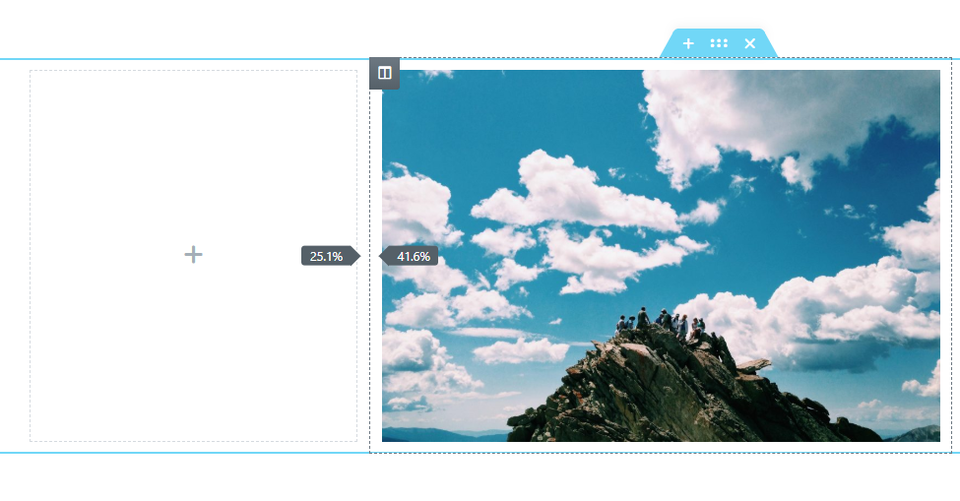
Erro # 3 - Uso incorreto do widget da seção interna

Já que estamos falando sobre colunas, é hora de mencionar outro erro comum de coluna:
O uso incorreto de um widget Inner-Section ou o que alguns usuários chamam de widget de coluna.
Como você sabe, a melhor maneira de adicionar uma nova seção é clicar em Adicionar nova seção. Infelizmente, em vez de atribuir um número de colunas para uma seção, alguns usuários adquiriram o hábito de arrastar um widget Inner-Section.
Solução: use colunas regulares
Ao configurar uma seção, a prática recomendada é usar o botão Adicionar Nova Seção e, em seguida, selecionar o número de colunas que deseja. Isso não apenas mantém tudo bom e uniforme em toda a sua seção, mas permite que você tenha algumas coisas independentes, como planos de fundo e primeiros planos animados, enquanto mantém a marcação leve.
O widget Inner-Section foi projetado para permitir que os usuários criem uma distinção dentro de uma seção um tanto uniforme. Se tudo o que você deseja fazer é adicionar uma coluna à sua seção, apenas clique com o botão direito do mouse no identificador da coluna e adicione uma nova coluna.

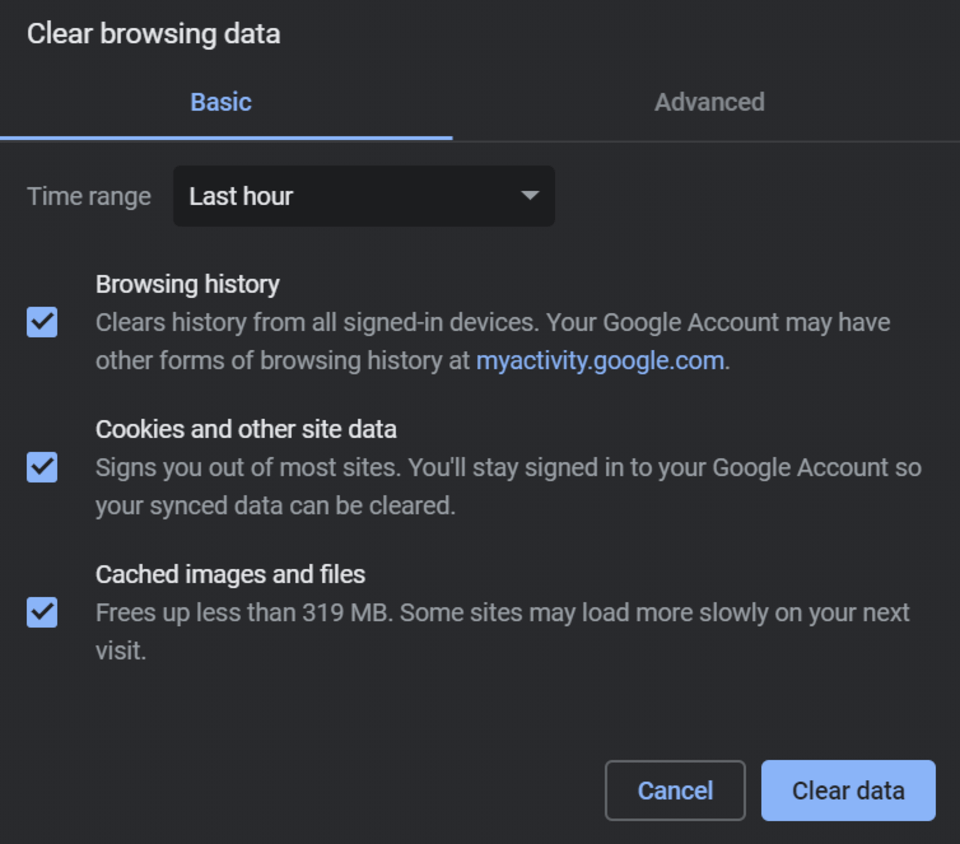
Erro # 4 - Editar sem desativar ou limpar o cache

Outro erro comum é criar seu site sem desabilitar ou limpar o cache primeiro. Os sites estão continuamente passando por alterações e atualizações. É algo que consideramos um dado adquirido. Descobrimos que, com muita frequência, os usuários passam horas fazendo alterações em seus sites no back-end, apenas para descobrir que isso não faz absolutamente nenhuma diferença para o site no front-end, onde ele está ativo.
O cache de nossos sites é projetado para residir no front-end e retribuir as solicitações de conteúdo que vêm de pessoas que visitam seu site. Um cache contém dados de conteúdo que têm demanda popular e ajuda a reduzir o tempo de download. Mais comumente, temos o cache do navegador, mas também temos um plug-in de cache e um cache de site no servidor do host.
A menos que avisemos ao sistema que estamos fazendo alterações, esses caches continuarão a enviar o conteúdo que definimos em primeiro lugar.
Solução: limpar o cache
Aqui estão alguns métodos que podem ajudá-lo a evitar esse erro:
Atualizar a página no navegador limpará o cache do navegador. Você pode fazer isso pressionando Command + R no Mac ou Control F5 em um PC.
Você também pode acessar as configurações do navegador e encontrar a opção de exclusão de cache.
Outra maneira de fazer isso é adicionar um ponto de interrogação após o URL na linha de endereço, seguido por alguns rabiscos. Isso força o navegador a pesquisar essas informações. Ao fazer isso, ele recarrega uma nova versão da página.
Alguns usuários usam plug-ins de cache como WP Rocket ou WP Fastest Cache, que realizam o cache de dados fora do navegador para ajudar a carregar a página mais rápido.
Aqui, sugerimos que você desative o plug-in de cache no painel do WordPress antes de começar a editar ou fazer alterações em seu site. Se você se esqueceu de fazer isso, use as opções nas configurações do plugin para limpar o cache
Ocasionalmente, o armazenamento em cache no servidor de hospedagem precisa ser atualizado. Podemos verificar que isso está causando problemas se a página não for recarregada após clicar em atualizar no editor Elementor.
Nesse caso, no painel do WordPress, vá para Elementor> Ferramentas> e na guia Geral, clique no botão Gerar CSS novamente e, em seguida, Salvar. Você pode encontrar mais opções para problemas como este, em nossa documentação.
Erro # 5 - Usar imagens de tamanho incorreto
O próximo erro comum é usar imagens de tamanho errado. Não faltam usuários que fazem upload de imagens que são muito pequenas ou muito grandes para o local alocado na página. Em seguida, ajuste as configurações do widget de imagem para forçar o ajuste da imagem. Isso também é verdadeiro para usuários que fazem upload de imagens de tamanhos variados para coisas como galerias de imagens ou carrosséis e descobrem que têm a mesma dificuldade. Os leitores regulares saberão e, sem dúvida, concordarão que o planejamento é a chave para trabalhar corretamente e economizar tempo no processo.
Solução: Otimizando Dimensões e Tamanho da Imagem
Planejar os tamanhos e dimensões de cada foto e preparar nossas imagens com antecedência, usando ferramentas de design como Sketch ou Photoshop, ou mesmo sites online como Pixlr, vai economizar muito tempo e aborrecimento.
Enquanto você trabalha nas dimensões da imagem, você também pode trabalhar no tamanho do arquivo. Imagens de alta resolução que reduzem o tempo de carregamento da página certamente resultarão em um grande número de visitantes saindo de seu site. Você pode usar ferramentas como o Optimole para reduzir automaticamente o tamanho da imagem ou usar serviços externos como o Tiny PNG.
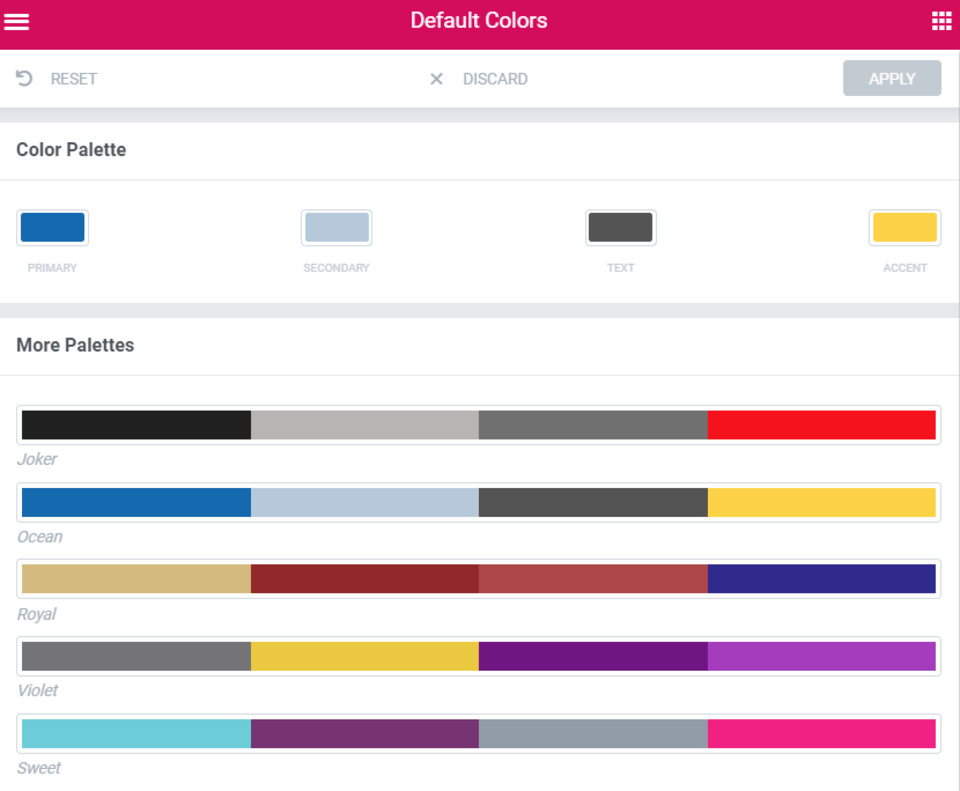
Erro # 6 - Não definir cores padrão

Vamos para o próximo erro: não definir as cores padrão. Existem muitas opções no Elementor projetadas precisamente para tornar a vida dos usuários mais fácil. Definir as cores padrão do design, mais uma vez, economizará muito tempo, além de garantir que o esquema de cores permaneça consistente em todo o site.
Solução: Escolha nossas cores com antecedência
A melhor prática seria fazer isso no início da construção de nossa página, uma vez que você tenha sua primeira página em branco aberta no Elementor. No menu, escolha as cores padrão da paleta e aplique-as. Na verdade, cobrimos essa configuração na masterclass anterior.
Conclusão
Esta lista não cobre todos os erros que os usuários cometem. Há muitos outros que poderíamos ter mencionado, por exemplo - colar texto no editor de texto, o que inclui estilo embutido, em vez de limpar o texto. Ultrapassar esses 6 erros, no entanto, fará com que você comece com o pé direito e o ajudará a entender e utilizar melhor o Elementor.
Você ficaria surpreso em como o uso adequado do Elementor mostrará imediatamente uma tremenda melhoria nos sites que você produz.
Se você acha que perdemos algum erro comum que deveria ser mencionado ou se você se deparou com alguns erros comuns que você ou seus clientes costumam cometer ao usar o Elementor, compartilhe-os conosco nos comentários abaixo.
