Native vs Progressive Web Apps (PWAs): Quem está ganhando?
Publicados: 2018-05-29Ano após ano, o número de usuários móveis vem crescendo significativamente. De fato, de acordo com Statista , até 2020 o número de usuários de smartphones em todo o mundo chegará a 2,87 bilhões. Atualmente, as pessoas passam mais tempo navegando na internet em seus telefones celulares. Os usuários consomem 2x a quantidade de conteúdo em seus smartphones quando comparados ao desktop.
Os proprietários de sites devem estar animados com essa perspectiva, pois o potencial de alcançar usuários de dispositivos móveis está aumentando cada vez mais.
Existem algumas maneiras de criar uma presença móvel e permitir que seus usuários acessem seu conteúdo em seus dispositivos móveis.
Claro, existe o web design responsivo, que permite que os usuários interajam por meio de um site.
Em seguida, vêm os aplicativos nativos, que os usuários podem baixar em uma loja de aplicativos ou na Google Play Store.
Nos últimos anos, o interesse por uma nova forma de aplicativo – Progressive Web Apps (PWA) tem crescido muito. Ele combina os recursos de um aplicativo nativo com a acessibilidade de um site.
Muitos sites de comércio eletrônico não são projetados para dispositivos móveis, portanto, é menos provável que os consumidores baixem um aplicativo nativo apenas para fazer uma compra. As empresas de comércio eletrônico precisam de uma loja digital que seja o melhor dos dois mundos.
E é exatamente aí que os aplicativos da Web progressivos entram em cena. É quase como adotar uma abordagem intermediária entre sites móveis e aplicativos móveis.
Como os aplicativos móveis têm sido a escolha padrão há pelo menos cerca de uma década, a questão que permanece é que o PWA é o futuro. Neste artigo, abordaremos todas as informações possíveis sobre aplicativos da Web progressivos versus aplicativos nativos .
O que são PWAs
Um aplicativo da Web progressivo é um site que funciona como um aplicativo nativo. A principal diferença entre aplicativos da Web progressivos e aplicativos nativos é que um aplicativo Web progressivo é executado em um navegador, portanto, não há necessidade de baixá-lo de uma loja de aplicativos.
Os PWAs podem armazenar dados no cache do dispositivo de um usuário, graças aos service workers. Isso permite que os usuários estejam sempre atualizados, independentemente da conectividade com a Internet. O Twitter, por exemplo, fornece um aplicativo da web progressivo, mas também possui aplicativos móveis nativos para iOS e Android.
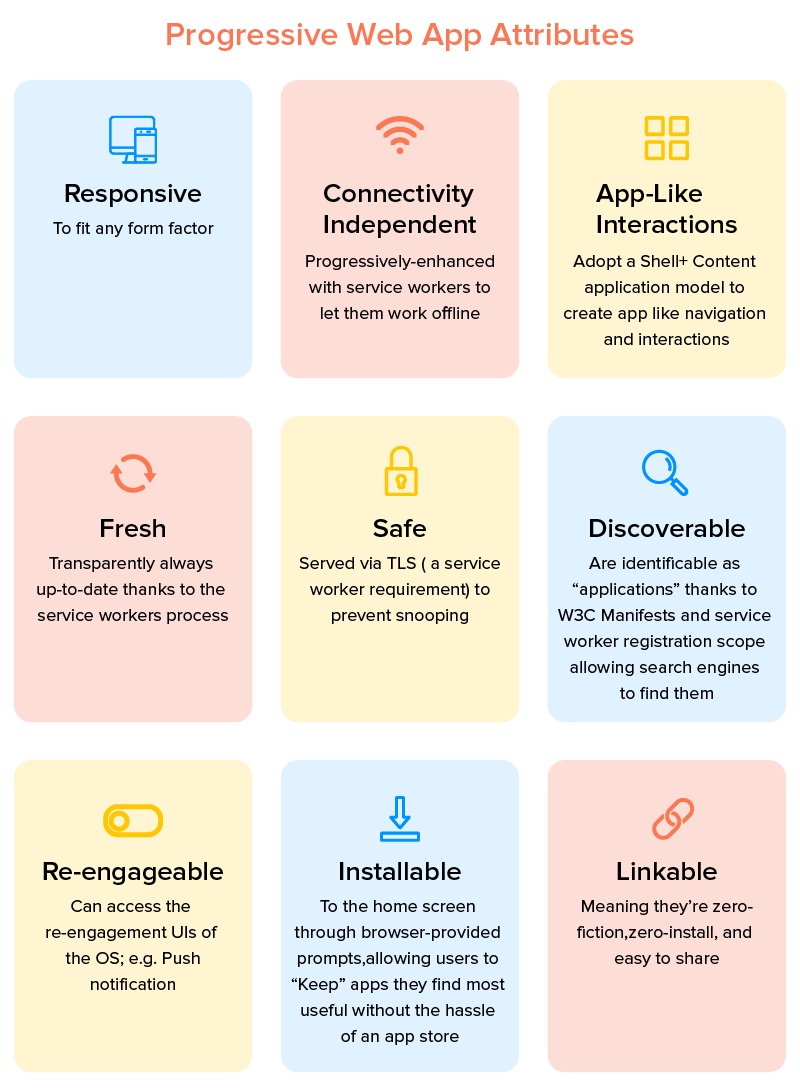
Os PWAs destinam-se a remover uma variedade de problemas que vão desde redes fracas até restrição de dados ou total falta de conectividade. O Google descreve os PWAs como experiências da Web que são:
Confiável :
Carrega imediatamente e nunca mostra que um site está inativo, mesmo em termos de rede incertos.
Rápido:
Responde rapidamente às interações do usuário sem rolagem irregular e animações suaves e sedosas.
Noivando:
Parece um aplicativo normal, com uma experiência de usuário intuitiva.

O PWA é um site móvel ultra-otimizado que os usuários podem acessar a partir de seus navegadores – Chrome, Firefox, Safari ou qualquer outro, e atualizar seu conteúdo à medida que navegam.
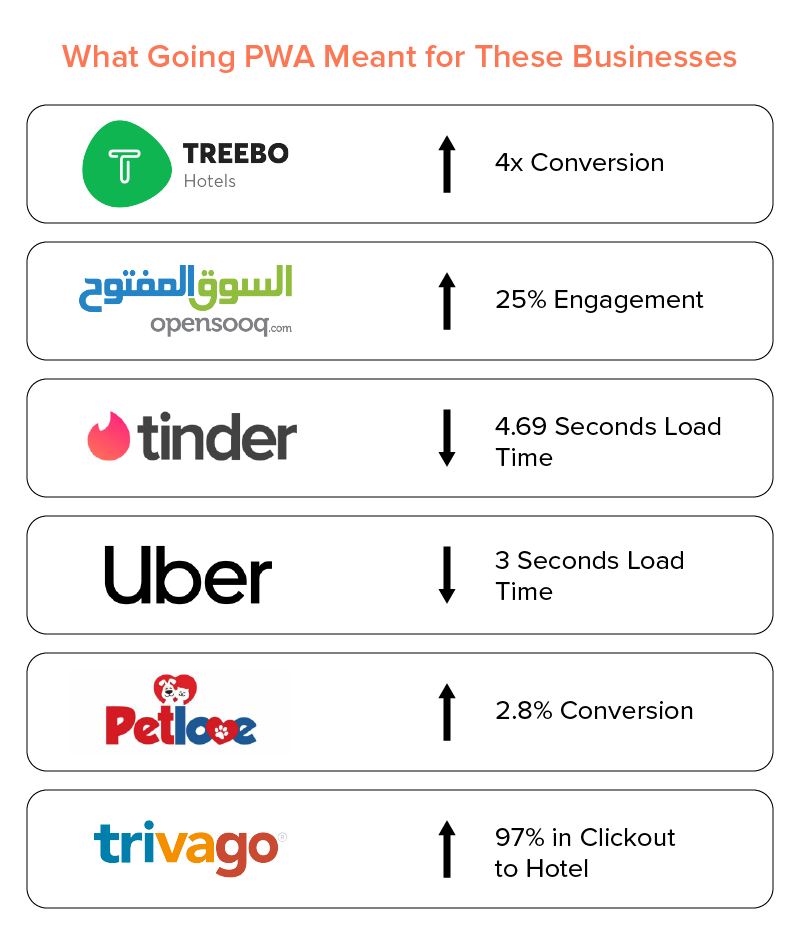
Os PWAs têm recebido seu quinhão de interesse das empresas desde que foram lançados, e muito mais desde que marcas como Twitter, NASA, Lyft, Medium, Flipkart e Starbucks estão associadas à plataforma. Os recursos com os quais os PWAs vêm carregados o tornaram ideal para empresas que desejam obter visibilidade em massa a um custo muito baixo e esforço de desenvolvimento.
Desde que muitas empresas estenderam seu portfólio de aplicativos, do que antes era restrito a aplicativos móveis nativos para agora PWAs, cada um deles testemunhou uma mudança notável em seus números de receita:

Validando as várias vantagens que as empresas têm a ganhar estendendo-se aos PWAs, o ReactJS documentou o suporte do Progressive Web App Development usando sua estrutura. Uma pilha de tecnologia que é popularizada como React PWA junto com o React, ele vem com a oportunidade de adicionar recursos de próximo nível ao aplicativo móvel.
React PWA é o novo serviço para o qual o React se expandiu. O famoso framework multiplataforma lançou sua nova plataforma chamada Create React App que cria seu projeto como um Progressive Web App por padrão.

O fato de o React agora estar apoiando o PWA é um sinal de quão forte o ecossistema do PWA será nos próximos tempos – algo que indica que pode ser o futuro dos aplicativos móveis .
O que são aplicativos móveis nativos
Um aplicativo nativo é um aplicativo de software criado em uma linguagem de programação específica para uma plataforma de dispositivo específica, seja iOS ou Android.
Os aplicativos nativos para iOS são escritos em Swift ou Objective-C e os aplicativos nativos para Android são escritos em Java.
Eles são projetados especificamente para uma plataforma e podem aproveitar ao máximo todos os recursos do dispositivo, como câmera, GPS, acelerômetro, bússola, lista de contatos e assim por diante.
Vamos discutir em detalhes as vantagens do aplicativo da Web progressivo e do aplicativo nativo . Caso você esteja se perguntando, também pode ajudá-lo a decidir se deve ou não migrar seu site para o aplicativo da Web Progressivo ou investir no desenvolvimento de um.
Com insights abrangentes, ajudaremos você a encerrar o debate entre aplicativos da Web progressivos e nativos .
Benefícios do PWA
1. Acessibilidade
Quando você compara aplicativos nativos com aplicativos da Web , a grande vantagem dos PWAs é sua independência das lojas de aplicativos. Como 25% dos usuários de smartphones desinstalam aplicativos por falta de espaço de armazenamento, essa independência pode ser uma grande vantagem. Os clientes não precisam baixar PWAs e usar espaço. Tudo o que requer é um navegador da web.
2. Compatibilidade Global
Os PWAs funcionam nos recursos do HTML5, que é o que os usuários precisam para acessar a Web em navegadores modernos.
Imagine isso, existem mais de 3,7 bilhões de usuários que acessam a Internet através de seu dispositivo móvel. Agora, mesmo que metade deles abra seus aplicativos Progressive Web , seu negócio terá um lucro muito maior do que o que você alcançará quando se restringir aos 700 milhões de usuários de Android e iOS.
3. Recursos autônomos
Um PWA pode funcionar em modo offline, dando aos usuários acesso à loja online e mantendo-os atualizados.
4. Otimização de SEO
As vantagens do PWA sobre os aplicativos nativos é que os PWAs têm URLs indexados pelo Google, o que implica que os clientes podem encontrar facilmente um aplicativo da Web usando um mecanismo de pesquisa. .
5. Baixo custo de desenvolvimento
Uma das maiores razões pelas quais o PWA é considerado a melhor opção para impulsionar negócios para PMEs é que, como os PWAs são baseados na web, eles não precisam atender aos padrões estabelecidos pelo Android e Apple Play Store e o custo de desenvolvimento é muito inferior aos seus homólogos nativos.
Além disso, como eles visam fornecer uma opção de entrada e saída muito rápida, tecnicamente também, é muito mais econômico criar um aplicativo da Web progressivo usando as principais estruturas de desenvolvimento.
O custo do Progressive Web App Development está em torno de US$ 3.000 a US$ 9.000, enquanto o Native App Development começa com US$ 25.000.
6. Zero interferência de App Stores
Os PWAs são lançados por meio de um link de URL e navegador da Web, não precisa ser carregado na Play Store ou na App Store, o que economiza muito o custo e o tempo de lançamento no mercado.
Essa falta de interferência das App Stores permite que as empresas economizem muito em termos de desenvolvimento e lançamento de aplicativos.
7. Melhor engajamento
Não há dúvida de que os PWAs contribuem para aumentar o envolvimento do cliente. O cache de PWAs e o recurso offline garantem que os usuários possam navegar nas lojas de comércio eletrônico a qualquer momento e não abandonarão o aplicativo da Web devido a longos tempos de carregamento.

Recursos como notificações push e rastreamento de localização permitem que os profissionais de marketing forneçam conteúdo relevante para usuários móveis em qualquer lugar. Esses aspectos tornam os PWAs perfeitos para oferecer experiências aprimoradas ao usuário.
Benefícios dos aplicativos nativos
1. Mais rápido
Tanto a velocidade de carregamento quanto o desempenho de um aplicativo nativo são muito maiores do que os Progressive Web Apps . E por causa de uma velocidade de carregamento rápida, eles não consomem muita bateria ao contrário dos PWAs.
2. Mais seguro
Como eles precisam passar pelos vários padrões estabelecidos pela Apple Store e Play Store, os usuários se sentem mais confiantes ao usar aplicativos nativos em comparação com quando usam um PWA, usando apenas uma url.
3. Maior interconectividade com recursos do dispositivo integrados
Recursos como Câmera, GPS, Wi-Fi tornam a experiência do usuário mais conectada, conveniente e objetiva. E essa conectividade com os recursos principais do dispositivo só é possível com aplicativos nativos e não com PWAs.
Agora, embora aparentemente, o PWA pareça uma opção muito melhor em comparação com o Native, mas ainda existem duas áreas que impedem as empresas de migrarem para o Progressive Web Apps 100% - Velocidade de carregamento rápido e Desempenho mais alto.
As outras razões que impedem as empresas de adaptar os PWAs 100% incluem:
- O tempo de carregamento e execução é menor que o Nativo. Além disso, os PWAs consomem muito mais bateria do que seus equivalentes nativos.
- Recursos do dispositivo como Bluetooth, NFC e Sensor de Proximidade não podem ser acessados pelos aplicativos PWAs.
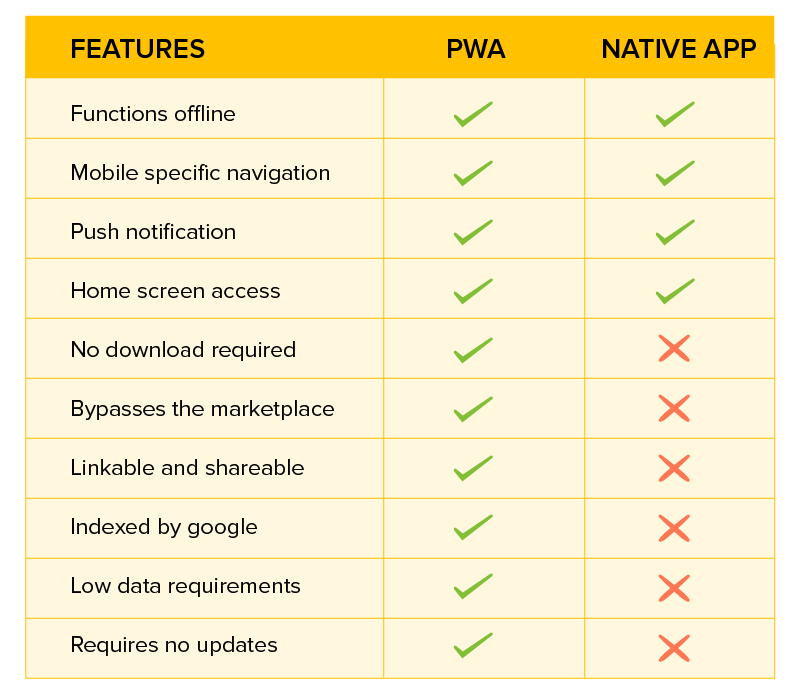
Mencionada abaixo é a principal diferença entre o pwa e o aplicativo nativo:

Existem duas escolas de pensamento muito diferentes quando se trata de escolher entre aplicativos da Web progressivos e aplicativos nativos , e muito disso depende da escolha do tipo de aplicativo. Mas, de fato, existem diferentes casos de uso que apontam para o fato de que não há versus, em vez disso, existem conjuntos de casos individuais em que os PWAs serão mais benéficos para uma empresa e outro conjunto em que os aplicativos móveis nativos seriam mais lucrativos.
Isso nos leva ao nosso próximo e último ponto de discussão –
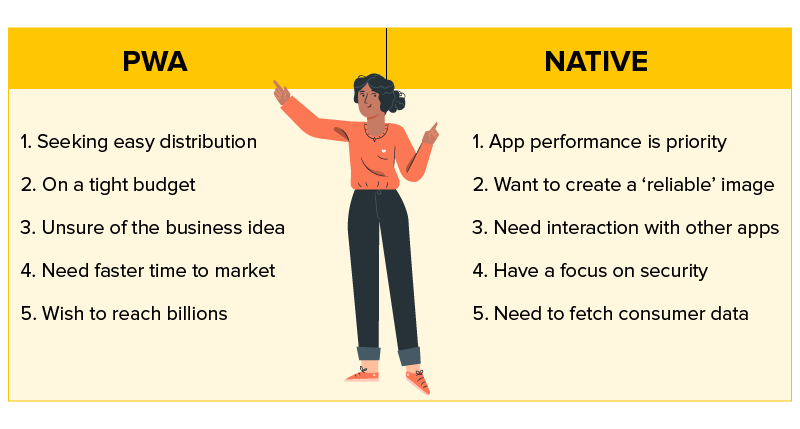
Quando usar um PWA e quando usar um aplicativo nativo

1. Quando você precisa de distribuição fácil
Quando você precisa que seu aplicativo alcance mais pessoas em um período de tempo mais curto, os PWAs são ideais, pois podem ser compartilhados e executados por nada além de um link de URL, removendo as etapas extras do Native, como encontrar seu aplicativo entre centenas de semelhantes e, em seguida, ter os usuários pressionam dois botões extras para compartilhá-lo com os amigos.
2. Quando o orçamento de desenvolvimento de aplicativos é uma restrição
Quando você não tem fundos suficientes para investir em todo o conjunto de processos de desenvolvimento de aplicativos móveis, desde a concepção até a codificação, a implantação e a manutenção, é ideal usar os PWAs. O desenvolvimento progressivo de aplicativos tem um preço muito mais baixo devido às baixas horas de desenvolvimento e requisitos técnicos.
3. Quando o desempenho do aplicativo é mais importante que o custo de desenvolvimento do aplicativo
Se você tem dinheiro para investir no desenvolvimento de aplicativos e o que deseja em troca é alto desempenho e tempo de carregamento mais rápido, deve optar por aplicativos nativos. Como os aplicativos nativos são criados e otimizados para uma plataforma específica, eles oferecem um alto nível de desempenho. Como os dados já estão armazenados em um dispositivo, o aplicativo carrega várias vezes mais rápido.
4. Quando você não tem certeza se deve mudar para o celular
Quando você está se tornando móvel apenas porque seus concorrentes são, ou quando você não tem certeza, se seu público gostaria de interagir por meio de dispositivos móveis e você não deseja fazer nenhum grande investimento em uma fase de incerteza, mantenha os PWAs.

5. Quando o que você procura é credibilidade
Quando você deseja criar uma imagem de credibilidade e de uma marca confiável, opte por aplicativos nativos. Como as avaliações e classificações da loja de aplicativos são muito úteis para criar a imagem de uma marca confiável.
6. Quando seu aplicativo não funciona isoladamente
Se você deseja oferecer uma opção de entrada e saída rápida para seus usuários sem ter que interagir muito com os recursos integrados do dispositivo, escolha os PWAs. Mas se você deseja fornecer a seus usuários um serviço que exija que eles interajam com uma câmera para fazer upload de uma foto ou GPS para encontrar a direção do ponto A ao ponto B, o Native deve ser sua escolha.
No final - Qual é o veredicto? O PWA é melhor que o nativo? As empresas devem seguir o exemplo do Twitter, Medium, Starbucks e dezenas de outros e expandir seu portfólio de aplicativos para aplicativos da Web progressivos ?
Pode haver dois cenários –
- Quando você já tem um aplicativo nativo
Caso você já tenha um aplicativo nativo disponível para download na App Store ou na Google Play Store, mas deseja estender sua base de usuários com um esforço mínimo de desenvolvimento, estenda para o PWA.
- Quando você está desenvolvendo um aplicativo do zero
Quando você está lançando um novo aplicativo e não tem certeza do mercado e de como os usuários reagiriam a ele, em vez de criar um aplicativo nativo completo, vá com o PWA para testar as águas.
Por fim, quando se trata de dispositivos móveis, agora você tem uma série de plataformas para basear seu aplicativo - de React Native e Flutter a Core Android, iOS e PWAs. A direção que você deve tomar deve, em última análise, depender das necessidades e do orçamento do seu negócio.
Perguntas frequentes sobre PWA vs Native App
P. Por que os aplicativos da Web progressivos são melhores que os nativos?
Os PWAs são melhores que os aplicativos nativos porque: -
- Eles oferecem compatibilidade global.
- Eles são fáceis de lançar.
- Eles exigem menor custo de desenvolvimento.
- Eles são otimizados para SEO.
- Eles levam a melhores experiências do usuário, melhor engajamento e podem aumentar as conversões.
P. Os Progressive Web Apps substituirão os aplicativos nativos?
Sim, será no futuro próximo. E a razão por trás disso são os benefícios que vem carregados, como instalação mais fácil, melhor desempenho, sem problemas de atualização, operabilidade offline perfeita e menor custo de desenvolvimento.
P. Quanto custa um aplicativo da web progressivo?
Geralmente, o custo do Progressive Web App Development fica entre US$ 3.000 e US$ 9.000. Mas, o custo real de desenvolvimento de aplicativos móveis depende muito das características e tecnologias envolvidas, tamanho e localização da equipe contratada, complexidade do conceito e outros fatores, por isso é sempre melhor consultar um especialista para conhecer o Progressive web custo de desenvolvimento do aplicativo.
P. Por que os aplicativos nativos são melhores que o PWA?
Embora o PWA use URLs seguros em https, os aplicativos nativos continuam sendo uma maneira mais segura e confiável de acessar informações. O aplicativo nativo funciona melhor do que o Progressive Web App, pois o acesso e a navegação do usuário são mais fáceis, suaves e agradáveis.
P. Os aplicativos da web progressivos funcionam offline
Sim , os aplicativos da web progressivos funcionam offline. Depois de baixar um PWA, você pode consumir conteúdo no aplicativo sem uma conexão com a Internet.
P. O react native é um aplicativo da web progressivo
Sem reagir nativo não é um aplicativo da web progressivo. O React Native é uma estrutura JavaScript para escrever aplicativos móveis reais e de renderização nativa, mas você pode criar um PWA usando o react native.
