5 novos recursos no Elementor que os usuários precisam conhecer e usar
Publicados: 2021-09-06Elementor, a empresa de software aclamada como uma das startups israelenses mais promissoras em 2019, é conhecida por seu construtor de sites, tornando mais fácil para os usuários do WordPress criar sites profissionais. O construtor de sites WordPress já acumulou mais de 5 milhões de instalações ativas. Seu plugin, com alta classificação de 4,7 estrelas, é um dos mais bem avaliados no WordPress.org.
Nos últimos anos, o Elementor passou por mudanças para melhorar suas funções e aprimorar as experiências do usuário. Os novos recursos que Elementor adicionou em 2021 são particularmente notáveis, pois respondem ao que os usuários têm clamado e o que proporcionaria melhorias significativas em como os criadores da web constroem sua presença online.
Aqui estão cinco novos recursos que os usuários do Elementor devem conhecer e usar para aproveitar ao máximo sua presença online. Esses recursos foram adicionados com as duas últimas versões do Elementor, que foram lançadas apenas este ano.
Kits de site completo
Introduzido na versão 3.3 do Elementor, o recurso de kits completos de sites permite que o pacote de um site inteiro em um único kit seja reutilizado várias vezes ao criar sites novos, mas semelhantes.
Uma empresa que abre novas filiais em locais diferentes ou novas linhas de produtos, por exemplo, provavelmente usará os mesmos estilos, fontes, paleta de cores, layouts e outros atributos de página nos sites de suas novas filiais ou produtos. O kit completo do site facilita a reutilização desses atributos continuamente .

Muitos criadores de sites WordPress ficam frustrados com a necessidade de começar do zero toda vez que desejam criar um novo site, mesmo que pretendam usar os mesmos designs, layouts, fontes, cabeçalhos, rodapés, mensagens pop-up, mensagens de erro 404, temas e páginas de destino. Como o nome sugere, um kit de site completo contém tudo o que é necessário para construir um site inteiro . Ele serve como um ponto de partida conveniente para a criação de sites semelhantes ou micro-sites.
Os kits completos de sites da Elementor são projetados para criadores de sites profissionais e novatos na construção de sites, incluindo profissionais de marketing que precisam produzir novos sites para uma campanha rapidamente. Mesmo aqueles cujos sites não foram criados usando o Elementor também podem aproveitar os kits completos do site. Isso ocorre porque o Elementor também fornece uma Biblioteca de Kits (mais sobre isso abaixo).
Biblioteca de kits
Conforme mencionado, a introdução do recurso de kit completo do site na versão 3.3 é complementada pela Biblioteca de Kits Elementor. Ele fornece componentes completos do site e atributos que os criadores da web podem escolher, para que eles não tenham que começar do zero para concluir um projeto com uma pequena rotatividade.

A Biblioteca de Kits ajuda aqueles que não estão acostumados a usar o WordPress a criar sites estáveis e com aparência profissional, fornecendo um processo de construção de site guiado. Este novo recurso pode ser acessado indo para a guia Elementor no painel do WordPress. Ele apresenta mais de 87 kits completos de sites que já têm suas respectivas páginas de conteúdo, partes criadoras de temas, pop-ups e outros componentes.
Elementor diz que esses kits completos de sites prontamente disponíveis foram criados com as últimas tendências de design consideradas. Os diferentes kits completos de sites projetados profissionalmente são agrupados de acordo com diferentes temas, incluindo negócios, alimentos para viagens, eventos, roupas e organizações não governamentais. Com eles, qualquer pessoa deve criar rapidamente um novo site e estabelecer rapidamente uma presença online confiável.
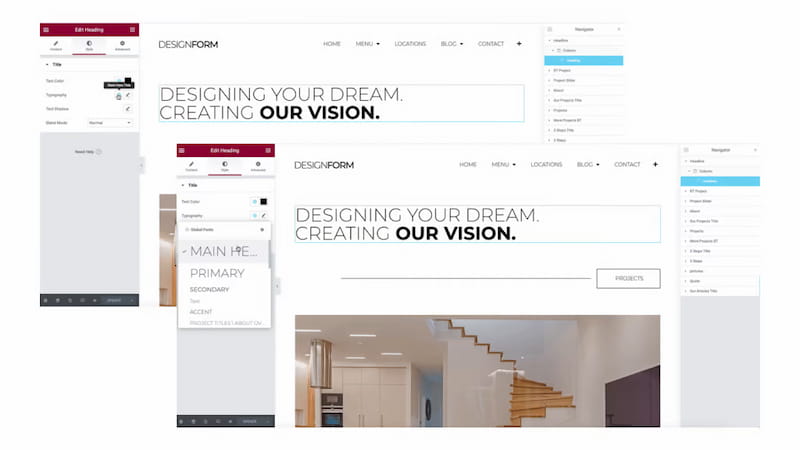
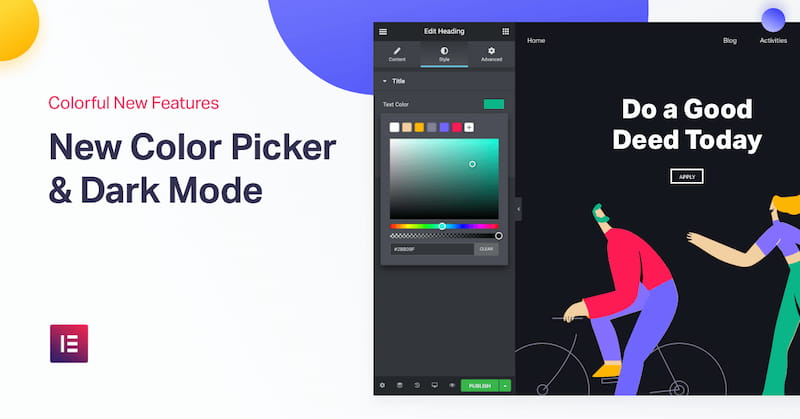
Color Sampler
Outra ferramenta nova e conveniente adicionada ao Elementor com o lançamento da versão 3.3 é o Color Sampler. Facilitando a identificação e o uso de cores de sites ou imagens existentes , este seletor de cores integrado ao Elementor ajuda os criadores da web a criar designs que mantenham a consistência das cores, especialmente quando estão construindo sites baseados em projetos anteriores.

Color Sampler agora é um recurso nativo do Elementor, o que lhe dá a vantagem de ser mais responsivo em comparação com plug-ins ou complementos de terceiros. É muito improvável que crie problemas no Elementor ou seja a causa de vazamentos de memória ou consumo incomum de recursos.
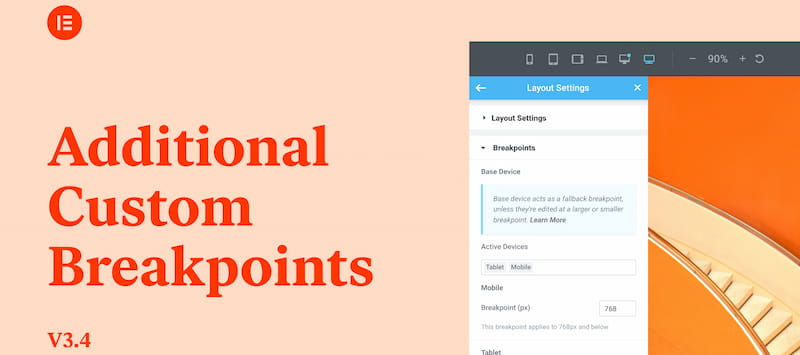
Pontos de Interrupção Personalizados
Facilmente um dos recursos mais solicitados do Elementor, pontos de interrupção personalizados adicionais foram introduzidos com o lançamento do Elementor versão 3.4. A plataforma de construção de sites agora oferece mais pontos de interrupção personalizados para cobrir um total de sete dispositivos. Esses dispositivos são os seguintes: Desktop, Tablet, Tablet Extra, Celular, Mobile Extra, Laptop, Widescreen.


Conforme o CTO e cofundador da Elementor Ariel Klikstein compartilhou em um post em um blog em dezembro de 2020, um grande número de usuários tem pedido pontos de interrupção personalizados adicionais. “Na verdade, cerca de 80% de todos os recursos foram desenvolvidos com base nessas solicitações. Pontos de interrupção personalizados adicionais estão no topo da lista há algum tempo ”, escreveu Klikstein.
Elementor foi originalmente criado para suportar apenas dois pontos de interrupção. Estes são para celular e tablet. Os desenvolvedores estavam cientes do clamor por pontos de interrupção customizados adicionais, mas encontraram desafios, especialmente ao adicionar os novos pontos de interrupção sem quebrar o código e comprometer o desempenho.
O lançamento da versão 3.4 sinaliza a resolução aparente dos desafios mencionados. Este ano, o Elementor está pronto para fornecer aos usuários - nas palavras do Elementor - "janela de visualização perfeita com pixels e design de site e interface totalmente responsivos". O construtor de sites agora torna mais fácil para os criadores da web construir sites otimizados para os diferentes tamanhos de tela e resoluções de diferentes monitores de dispositivos.
Elementor diz que adicionar esses novos pontos de interrupção permite que os web designers quebrem os limites do design, especialmente devido às diferentes resoluções de tela e proporções de diferentes dispositivos. Os novos pontos de interrupção permitem que os criadores selecionem quais pontos de interrupção permanecerão ativos, escolha o valor de cada ponto de interrupção e dimensione as visualizações para cima ou para baixo para corresponder ao que os usuários do site preferem usar.
Elementor emprega uma abordagem em cascata com seus pontos de interrupção com a área de trabalho como configuração de tela padrão. Ele também suporta a configuração de títulos diferentes para cada ponto de interrupção. Além disso, os desenvolvedores do Elementor garantiram que os criadores não tivessem dificuldade em identificar os estilos definidos em outros pontos de interrupção. Eles adicionaram uma nova função na interface do usuário para mostrar os valores herdados em atributos como margem, plano de fundo, preenchimento e imagens.
O Elementor otimizou a adição de novos pontos de interrupção personalizados, reconstruindo o mecanismo de carregamento de controle responsivo . Essa mudança, de acordo com Elementor, resultou em uma melhoria na resposta do servidor em até 23 por cento e uma redução no uso de memória em cerca de 5 por cento. Além disso, as otimizações reduziram o tráfego de dados para o quadro do editor em cerca de 30 por cento.
Os criadores da Web que planejam usar o Elementor na construção de seus sites devem aproveitar ao máximo esses pontos de interrupção personalizados adicionais para obter as melhores experiências de visualização para qualquer dispositivo.
Ícones SVG impressionantes de fontes
Font Awesome é um dos conjuntos de ícones mais populares do mundo. No entanto, alguns criadores de sites evitam isso devido a preocupações com problemas de desempenho e a possibilidade de os ícones não serem suportados. Não há uma boa alternativa se um navegador realmente não tiver suporte para um conjunto de ícones.

O lançamento do Elementor versão 3.4 vem com uma atualização no carregamento do Font Awesome. Anteriormente, sempre que ícones Font Awesome eram carregados, toda a biblioteca era usada por um site. Isso é ineficiente e permite que o site consuma recursos desnecessariamente. Com a mudança para a abordagem SVG, as solicitações são reduzidas, criando melhorias no desempenho para cada KB reduzido.
A versão mais recente do Elementor muda o mecanismo de carregamento de um ícone para SVG . Isso resulta na redução de solicitações e melhorias no tempo de carregamento em toda a linha.
Em última análise, as atualizações no Elementor versão 3.4 beneficiam não apenas os visitantes do site, mas também os criadores do site. O carregamento mais rápido de ícones Font Awesome é vantajoso para desenvolvedores que ficam facilmente frustrados com problemas de capacidade de resposta. Da mesma forma, os visitantes do site apreciam a renderização mais rápida de ícones e o tempo de carregamento da página.
Para deixar claro, os ícones Font Awesome não são o novo recurso ou função estreando no Elementor Core 3.4. O que está sendo apontado aqui é que os criadores da web devem parar de se preocupar com os possíveis problemas que podem surgir com o uso do Font Awesome. O Elementor foi atualizado para garantir que este conjunto de ícones seja compatível com a plataforma e devidamente protegido.
Mais novos recursos e aprimoramentos por vir
Apresentando os kits completos do site, a Biblioteca de Kits, amostrador de cores, pontos de interrupção personalizados adicionais e o novo mecanismo para lidar com ícones SVG Font Awesome apresentam muitos benefícios ou conveniências para os usuários do Elementor. Esses novos recursos e funções notáveis para criadores da web consolidam ainda mais o status do Elementor como uma das melhores opções de construção de sites.
Melhor ainda, o Elementor está configurado para fornecer mais atualizações no futuro. Especificamente, ele planeja agilizar os carregamentos de página adotando o conceito “carregue somente o que você deseja” , reduzindo a dependência de JavaScript e CSS e otimizando JavaScript e CSS internos.
“A Elementor está comprometida em fornecer a melhor plataforma para atender às necessidades de nossos usuários. Como parte desses esforços, as melhorias de desempenho continuam a ser um foco central em cada versão e estamos ansiosos para compartilhar mais isso com nossa comunidade ”, disse Eran Alon, vice-presidente de marketing de produto da Elementor. Para obter mais informações sobre o Elementor, certifique-se de verificar a análise do Elementor.
| AUTOR BIO: Gal Shachar é um designer baseado em Tel Aviv, especializado em UX digital, mídia publicitária e branding. Ele atua no setor desde 2017, seguindo seus estudos no Ruppin College. Desde então, Gal trabalhou com muitas marcas e empresas conhecidas em web design, criação de logotipos, experiência do usuário e campanhas de branding. |
