O Fator X: O que o novo iPhone X está fazendo com o seu design de aplicativo atual?
Publicados: 2017-11-15A tão esperada edição especial do iPhone finalmente começou a chegar aos milhares que fizeram a pré-reserva em setembro de 2017. A espera agora acabou para ambos – os usuários e os desenvolvedores de aplicativos para iPhone, que estavam sentados no canto da cadeira antecipando como seus aplicativos se comportariam no X.
Uma semana antes do lançamento oficial do iPhone X (pronuncia-se dez), a Apple lembrou os desenvolvedores de aplicativos para atualizar seus aplicativos de acordo com o novo design do iPhone.
O dispositivo não é mais retangular. Em vez disso, ele possui uma tela de ponta a ponta, cantos arredondados e um entalhe na parte superior da tela com o sistema de câmera TrueDepth para o Face ID. O icônico botão home também foi substituído por um indicador de home virtual.
Com muitas outras mudanças drásticas no design do dispositivo, a questão é como seu aplicativo ficará agora.
Para todos os desenvolvedores de aplicativos para iPhone que não estão vivendo sob uma rocha, tenho certeza que você deve ter verificado como seu aplicativo está aparecendo no novo dispositivo.
Pelo que entendi, isso é o que você encontrou:
1. Design estendido além da 'Área Segura'
Área segura é o espaço no dispositivo que está sempre visível. É a parte que resta depois que você remove a barra de ferramentas, as barras de guias, a barra de navegação e outras funcionalidades padrão fixas na tela.

Agora, o que está acontecendo com seu aplicativo é que a tela, com seus componentes, está ocupando mais do que o espaço da Área Segura. Isso é cortar ou empurrar alguns elementos atrás das grades.
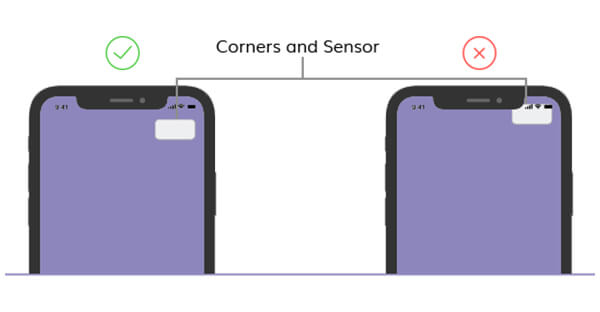
2. O conteúdo está sendo cortado nos cantos
O novo design vem com caixa de sensor e cantos de tela curvos, que está cortando o conteúdo do aplicativo que está nas bordas.
3. Os elementos superiores do seu aplicativo ficam atrás da barra de notificação

Há um espaço abaixo da barra de notificação no iPhone X, que precisa ser mantido em branco. O que está acontecendo agora é que seus elementos de aplicativo superiores estão sendo sobrepostos pelo espaço ou estão mal posicionados.
4. O conteúdo inferior não é facilmente tocável
Seu aplicativo está interferindo no indicador inicial. O que está acontecendo é que quando um usuário está clicando no elemento inferior para realizar uma ação no aplicativo, o espaço do indicador inicial está fazendo o dispositivo agir em vez do aplicativo.
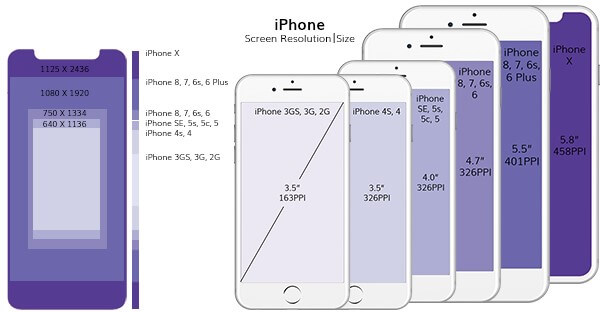
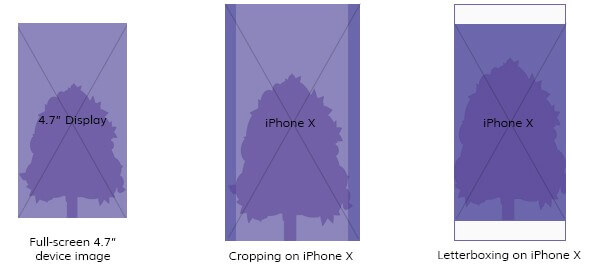
5. Sua tela e imagens parecem esticadas
O iPhone X é 20% mais longo que o iPhone 7 e 8. É provável que sua tela não esteja abaixo do tamanho de 375×812 px. Embora isso seja sobre o tamanho da tela, o motivo pelo qual suas imagens parecem opacas ou pálidas é porque elas não foram projetadas de acordo com a diretriz definida de 5,8” 458 PPI.
Esses são alguns dos problemas de design que seu aplicativo deve estar enfrentando no iPhone X. Nós também enfrentamos.
Então, o que você deve fazer com o design do seu aplicativo para adequá-lo ao iPhone X?
Aqui está o que fizemos para tornar nosso aplicativo iPhone X Ready
Primeiro baixamos a versão mais recente do Xcode 9 e testamos todos os aplicativos que desenvolvemos no Stimulator. Em seguida, encontramos e resolvemos os problemas de interface do usuário no próprio estimulador antes de passar para a verificação em um dispositivo.
Como já tínhamos o Launch Storyboard e o SDK base do nosso projeto foi definido no iOS 11, nosso aplicativo foi executado no modo de exibição em tela cheia. Isso facilitou a verificação de todos os elementos do aplicativo. Garantimos que nenhum dos elementos estivesse sobreposto, mal posicionado, cortado ou dimensionado incorretamente.
Ao fazer isso, enfrentamos alguns problemas que corrigimos usando a margem do layout e guias de área segura para o posicionamento correto.
Em seguida, enfrentamos uma falha de escala. Existem alguns aplicativos de vídeo que desenvolvemos, que exigem que os usuários alternem os modos de tela cheia para ajustar à tela, dimensionando as diferentes opções, enquanto tomamos nota da Área Segura é algo em que tivemos que trabalhar.


Agora, enquanto o AVPlayerViewController lida com isso sozinho, o nosso usa players de vídeo personalizados que foram feitos no AVPlayerLayer. Então, o que fizemos foi selecionar uma configuração de gravidade de vídeo inicial apropriada, que permitia aos usuários alternar aspectos e visualizar vídeos de acordo com sua preferência.
Seguindo o que experimentamos ao preparar nossos aplicativos para iPhone X, fiz uma lista concentrada, com nossa equipe de desenvolvedores, de uma empresa de desenvolvimento de aplicativos para iPhone para outra, de fatores que você também deve considerar, se você atualiza seu aplicativo para iPhone X ou crie um novo.
Um guia rápido para preparar seu aplicativo para iPhone X
Aqui estão algumas dicas que foram compartilhadas por nossos designers que trabalharam na atualização dos aplicativos de nossos clientes, deixando-os prontos para o presente e para milhões de futuros usuários do iPhone X.
Tamanho da tela

A largura do iPhone X é a mesma do iPhone 6, 7 e 8, o dispositivo é 145pt mais alto que eles. Portanto, ao projetar um aplicativo, use o espaço que você usaria para o iPhone 7 – 8 plus e exporte as imagens em @3x para o iPhone X Super Retina Display.
Observe que, se o seu aplicativo para iPhone usar os componentes nativos do iOS, ele se ajustará automaticamente ao novo tamanho da tela. Mas, se você usar layout personalizado, terá que cuidar do tamanho da tela.
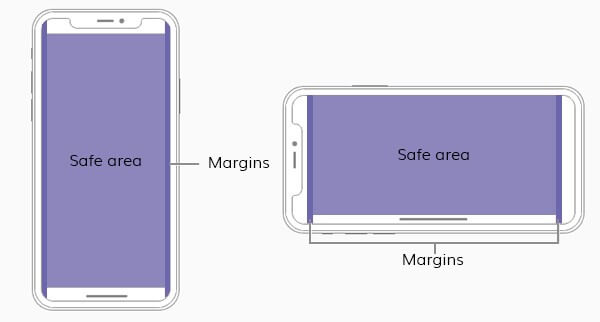
Área segura

Existem espaços designados no iPhone X que você deve anotar ao atualizar seu aplicativo. Concentre-se no centro da tela, deixando margem para os elementos de funcionalidade do próprio dispositivo, como barra de ferramentas, gestos laterais, barra de notificação e indicador inicial.
O uso do Layout automático colocará automaticamente os elementos da interface do usuário do seu aplicativo na área segura.
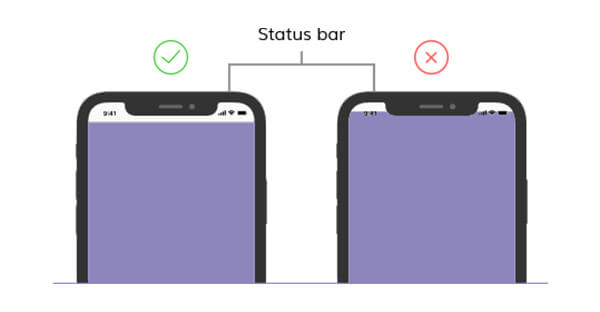
Barra de status
A barra de status do iPhone X tem a forma de um retângulo de corte exclusivo que tem espaço para a câmera frontal e todas as informações necessárias sobre o telefone. Planeje seu design de forma que o espaço da barra de status permaneça intocado.
Ao atualizar a posição da barra de status do aplicativo para dinâmico de fixo, você poderá se adaptar facilmente ao layout do iPhone X.
Canto de exibição arredondado

O iPhone X adorna um canto arredondado da tela na barra de notificação na parte superior. Você deve manter o conteúdo longe dos cantos arredondados. Não fazer isso, resultará em peças sendo cortadas.
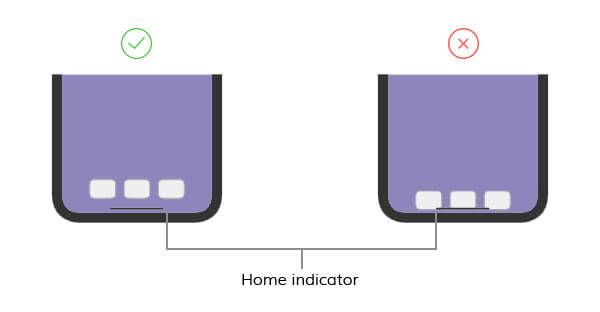
Indicador inicial

Substituindo o botão Home presente em todos os iPhones, o iPhone X vem com uma barra de pílulas que fica no final dos dispositivos e se estende com opções, com o prompt 'Deslize para cima para desbloquear'.
O dispositivo possui várias funções em suas bordas – Central de Notificações, Central de Controle, App Switcher e Tela Inicial. Permaneça na área segura especificada para evitar que o gesto do seu aplicativo seja trocado pelo do dispositivo.
Orientações da tela de teste

Depois de resolver os problemas no modo Retrato, gire o dispositivo na direção Paisagem. Você pode encontrar um conjunto diferente de problemas de interface do usuário no modo Paisagem. Certifique-se de que suas imagens, vídeos e conteúdo sejam dimensionados corretamente para se ajustarem perfeitamente às duas orientações da tela.
Todas as mudanças de design que a Apple trouxe com o iPhone X levarão tempo para serem resolvidas e adotadas. Enquanto isso, espero que este blog tenha ajudado você com a direção que você deve seguir para criar aplicativos incríveis para iPhone.
