Mais de 15 maneiras atemporais de oferecer uma experiência de página estelar na Shopify
Publicados: 2020-08-13A experiência na página é fundamental para seu sucesso a longo prazo como lojista da Shopify. Para fornecer uma ótima experiência de página, você deve:
- Entenda o que é a experiência do usuário e como ela é avaliada
- Entenda a relação entre a experiência do usuário e a experiência da página
- Descubra onde você está (em termos de experiência na página) e identifique oportunidades de melhoria
- Obtenha a experiência para aproveitar ao máximo essas oportunidades
- Encontre as ferramentas certas para facilitar sua vida
- Fique por dentro de todas as alterações relacionadas aos critérios de experiência do usuário e da página do Google
Neste guia, abordaremos essas e outras questões relevantes.
O que você vai aprender
- O que é experiência do usuário e por que é importante?
- Como a experiência da página é avaliada?
- Como identificar oportunidades de melhoria?
- Como fornecer uma experiência de página estelar?
- Dicas avançadas para otimização da experiência da página
- Aprendizado
O que é experiência do usuário e por que é importante?
Por definição, a experiência do usuário é “a experiência geral de uma pessoa usando um produto, como um site ou um aplicativo de computador, especialmente em termos de quão fácil ou agradável é usar” (Fonte: lexico).
A experiência do usuário está intimamente relacionada à experiência da página. Por exemplo, a compatibilidade com dispositivos móveis de uma página, bem como a rapidez com que uma página é carregada, são critérios de experiência do usuário e fatores de classificação. Saiba mais → Avaliando a experiência da página para uma Web melhor, Blog da Central de Pesquisa do Google
Além de ter um impacto em seus rankings, a experiência do usuário pode influenciar as decisões de compra de seus clientes - uma ótima experiência do usuário os atrairá a comprar e uma experiência ruim os afastará. Em outras palavras, a experiência do usuário também afeta seus resultados.
Como a experiência da página é avaliada?
A experiência da página é um conjunto de sinais que medem como os usuários percebem a experiência de interagir com uma página da web além de seu valor puramente informativo.
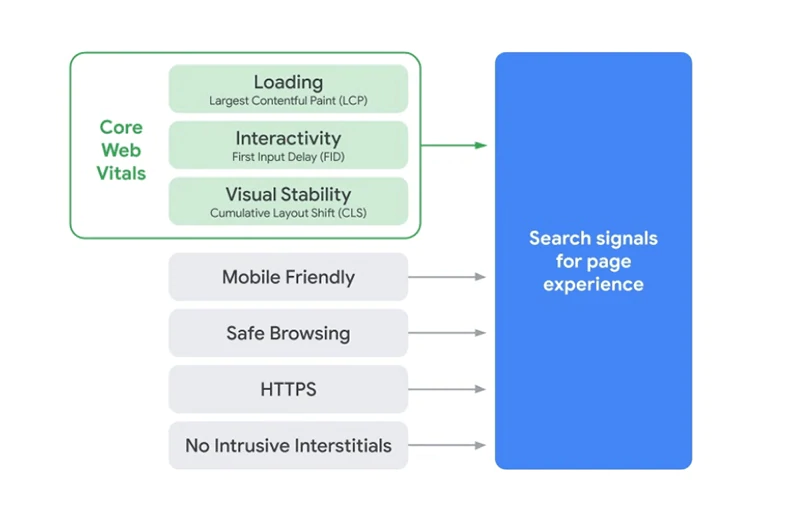
A experiência da página é avaliada com base em vários fatores, como compatibilidade com dispositivos móveis e velocidade da página, além de outros sinais de pesquisa, como navegação segura, HTTPS e nenhum intersticial intrusivo (anúncios pop-up). Saiba mais → Entendendo a experiência da página nos resultados da Pesquisa Google

Fonte: Avaliando a experiência da página para uma web melhor
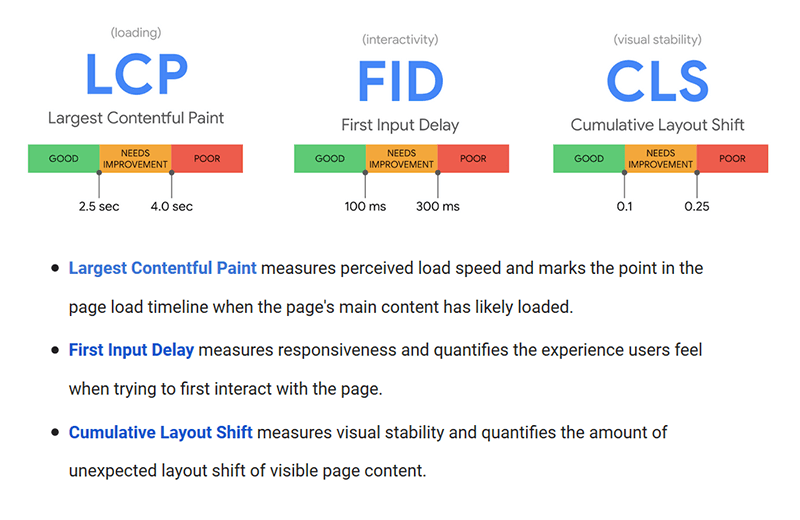
A experiência da página também inclui o Core Web Vitals (introduzido em maio de 2020) - um conjunto de métricas (ou sinais) centradas no usuário, essenciais para todas as experiências na Web: velocidade de carregamento, capacidade de resposta e estabilidade visual.

Fonte: Apresentando Web Vitals: métricas essenciais para um site saudável, Chromium Blog
Por que você deve se preocupar com a experiência da página?
A partir de agosto de 2021, os sinais de experiência na página foram incluídos na classificação da Pesquisa Google.
Como parte desta atualização, também incorporaremos as métricas de experiência da página em nossos critérios de classificação para o recurso Top Stories na Pesquisa em dispositivos móveis e removeremos o requisito de AMP da qualificação para Top Stories. (Fonte: Avaliando a experiência da página para uma web melhor, Blog da Central de Pesquisa do Google)
Além de suas classificações, a experiência da página também afeta a experiência do usuário de seus clientes, suas decisões de compra e sua satisfação geral com sua marca. Portanto, é essencial que você forneça uma experiência de página estelar.

O Google afirmou claramente que fornecer uma ótima experiência na página não substitui a produção de conteúdo de alta qualidade. O Google sempre e sempre procurará recompensar conteúdo realmente incrível. Saiba mais → Atualizações de núcleo amplo do Google para 2020: o melhor guia prático para Shopify
Como identificar oportunidades de melhoria?
Faça uma verificação da realidade. Pergunte a si mesmo: “Onde estou? O que posso melhorar em termos de experiência na página?” Por exemplo:
- Verifique se seu site é compatível com dispositivos móveis
- Verifique se o seu site tem algum problema de segurança e proteja seu site com HTTPS (se você ainda não fez isso)
- Certifique-se de que seu site esteja acessível
- Meça os principais Web Vitals da sua loja: LCP (Maior Pintura de Conteúdo - velocidade de carregamento), FID (Atraso na primeira entrada - capacidade de resposta) e CLS (Mudança de layout cumulativa - estabilidade visual)
Essas tarefas devem ser prioritárias. Depois de riscá-los da sua lista, você pode passar a avaliar outros fatores que podem ter um grande impacto em como seus clientes percebem e interagem com sua loja da Shopify. Para avaliar esses fatores, você precisa responder às seguintes perguntas:
- Você tem uma boa compreensão de seus clientes? Conhecer seus clientes é a chave para resolver seus problemas e atender às suas necessidades. Também é um ponto de partida para escolher a melhor estratégia de branding e marketing, decidir como você apresentará seus produtos, que tipo de conteúdo criará e muito mais.
- Sua página inicial transmite a mensagem certa? Fornece informações suficientes? Parece profissional? Ele carrega direitinho?
- O design do seu site está na marca e é fácil de usar?
- Suas páginas de produtos têm uma boa marca?
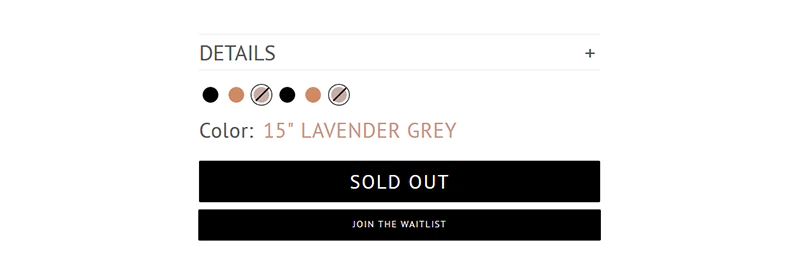
- Você tem páginas de produtos que você não precisa? Por exemplo, você ainda mantém páginas de produtos que não podem mais gerar conversões porque o produto está esgotado? Se você não planeja reabastecer o produto, é melhor excluir a página do produto - isso maximizará seu orçamento de rastreamento e aumentará a velocidade do site. Mas se você planeja vendê-lo novamente, é uma boa prática adicionar um botão “Entrar na lista de espera”. Quer saber como isso parece IRL? SAMARA BAGS encontrou uma solução elegante:

- Você produz conteúdo de alta qualidade? Por exemplo, as descrições dos seus produtos são suficientemente informativas? Eles contêm links para suas páginas de política? O conteúdo aborda questões reais? Parece genuíno? Fornece valor? Descubra o que o Google define como conteúdo de alta qualidade → Atualizações principais do Google 2020, A atualização principal de janeiro de 2020, Produzindo conteúdo de alta qualidade
- Você produz conteúdo visual de alta qualidade? As fotos de seus produtos mostram os melhores recursos de seus produtos? Cada variante de produto tem sua própria foto de produto? Suas páginas de produtos apresentam vídeos de produtos? Seus arquivos visuais são otimizados para SEO (por exemplo, eles são do tamanho certo, têm tags alt descritivas e nomes de arquivos e muito mais)?
- Você escreve CTAs claros e orientados para os benefícios?
- Você tem prova social, exibida com destaque em locais estratégicos em seu site? Por exemplo, suas páginas de produtos apresentam análises de produtos? Você tem um carrossel de depoimentos em sua página inicial?
- Você usa formulários? Se sim, eles são fáceis de usar, ou seja, são fáceis de entender e preencher?
- Seu site contém links quebrados?
Abaixo, vamos dar uma olhada em cada um desses fatores. Vamos mergulhar direto!
Como fornecer uma experiência de página estelar: a melhor estratégia de 15 etapas
- Certifique-se de que sua loja Shopify seja compatível com dispositivos móveis
- Verifique se sua loja Shopify é segura
- Proteja sua loja da Shopify com HTTPS
- Certifique-se de que sua loja Shopify esteja acessível
- Meça os Core Web Vitals da sua loja Shopify
- Conheça seus clientes
- Otimize sua página inicial
- Certifique-se de que seu design esteja na marca e seja fácil de usar
- Certifique-se de que suas páginas de produtos tenham uma boa marca e sejam informativas
- Produza conteúdo de alta qualidade
- Certifique-se de que seu conteúdo visual seja relevante e de alta qualidade
- Escreva CTAs claros e orientados para os benefícios
- Use prova social
- Otimize seus formulários
- Corrija seus backlinks quebrados
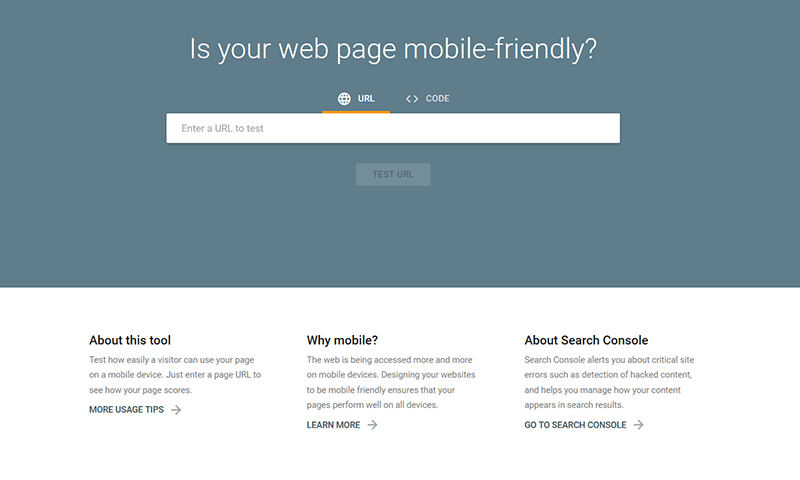
#1. Use o teste de compatibilidade com dispositivos móveis para garantir que sua loja seja compatível com dispositivos móveis
Use o teste de compatibilidade com dispositivos móveis para:
- Teste como seus clientes visualizam e usam sua loja da Shopify em seus dispositivos móveis
- Encontre dicas sobre como criar um site compatível com dispositivos móveis
- Receba alertas sobre erros críticos do site
- Gerencie como seu conteúdo aparece nos resultados de pesquisa

#2. Verifique o relatório de problemas de segurança
Use o Relatório de problemas de segurança para verificar na sua loja da Shopify:
- Conteúdo invadido
- Malware ou software indesejado
- Engenharia social
Saiba mais sobre possíveis problemas de segurança em seu site:
O Relatório de Problemas de Segurança também:
- Mostra exatamente quais páginas da sua loja Shopify foram afetadas
- Fornece uma visão sobre como corrigir os problemas
Fonte: Relatório de problemas de segurança
#3. Proteja sua loja Shopify com HTTPS (Hypertext Transfer Protocol Secure)
A segurança e a privacidade online são importantes para os usuários. Eles também são parte integrante de qualquer boa experiência de página.
HTTPS é um protocolo que garante uma transferência segura de dados entre os dispositivos de seus clientes e sua loja da Shopify. Proteger seu site com HTTPS significa que os dados trocados são criptografados e não podem ser modificados ou corrompidos.
Para proteger seu site com HTTPS, você precisa:
- Use um certificado de segurança, como um certificado SSL. Felizmente, Shopify fornece certificados SSL como parte de sua assinatura. Saiba como ativar seu certificado SSL → SEO na página para Shopify, práticas avançadas de SEO na página para Shopify
- Verifique se as páginas HTTPS podem ser rastreadas e indexadas
- Suporte HSTS
Saiba mais → Proteja seu site com HTTPS
#4. Certifique-se de que sua loja Shopify esteja acessível
O termo acessibilidade é mais frequentemente usado em referência a hardware ou software especializado, ou uma combinação de ambos, projetado para permitir o uso de um computador (A/N: ou um site) por uma pessoa com deficiência ou deficiência. (Fonte: Wikipédia)
Um site é considerado acessível se estiver de acordo com as Diretrizes de Acessibilidade de Conteúdo da Web, ou seja, se as informações nele contidas forem robustas, perceptíveis, compreensíveis e utilizáveis.
Certificar-se de que seu site esteja acessível é importante para oferecer excelentes experiências de compra a todos os seus clientes, além de ter uma classificação alta nas SERPs.

Fonte: Google, Acessibilidade
Para tornar sua loja da Shopify mais acessível:
- Use cores contrastantes para texto e plano de fundo
- Certifique-se de que seu conteúdo seja compreensível
- Formate qualquer conteúdo escrito de uma forma que seja fácil de ler e digitalizar, ou seja, use títulos, subtítulos, marcadores, números, escreva parágrafos curtos, etc.
- Use links âncora para garantir que os usuários possam encontrar o que precisam com facilidade e rapidez
- Evite usar texto âncora ambíguo e genérico, como “Clique aqui”. Em vez disso, escreva um texto âncora descritivo e rico em palavras-chave. Como sempre, evite o excesso de palavras-chave.
- Escreva um texto alternativo descritivo para as imagens que você envia para sua loja da Shopify
- Certifique-se de que seus formulários da web (por exemplo, o formulário de checkout, o formulário de contato, o formulário de inscrição etc.) sejam curtos, claros, intuitivos e fáceis de usar
- Certifique-se de que seu conteúdo seja facilmente acessível em dispositivos móveis
- E mais!
A acessibilidade na Web é um tópico amplo que discutiremos em outro artigo. Por enquanto, se você precisar de mais informações, aqui estão alguns recursos que podem ser úteis:
- Introdução à acessibilidade na web
- Acessibilidade
- Teste a acessibilidade do seu site com a ferramenta de avaliação de acessibilidade da Web WAVE
#5. Avalie os principais Web Vitals da sua loja da Shopify
Medir os Core Web Vitals da sua loja da Shopify lhe dará uma ideia melhor de onde você está (em termos de experiência na página), bem como o que você pode fazer para melhorar.
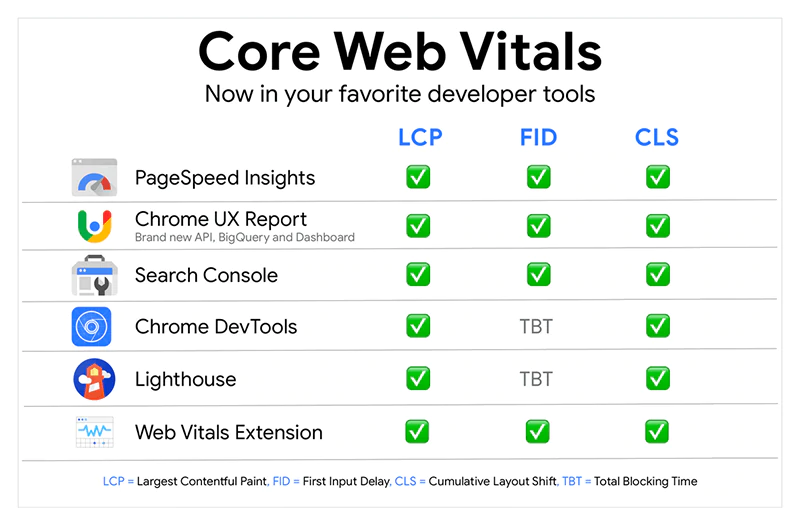
Você pode medir os Core Web Vitals com todas as ferramentas populares de desenvolvedor do Google.

Fonte: Ferramentas para medir o Core Web Vitals
Insights de velocidade da página
Você pode usar o Page Speed Insights para medir a velocidade da página, a capacidade de resposta e a estabilidade visual.
Você também pode usar o Shopify Performance Analyzer (por Ecom Experts) para verificar a velocidade da sua loja Shopify. O Shopify Performance Analyzer analisará todo o seu site e fornecerá uma solução abrangente com uma lista de recomendações personalizadas.
Saiba mais sobre a velocidade da página e por que ela é uma métrica importante:
Em última análise, a velocidade da página é uma métrica importante porque um atraso de um segundo no tempo de carregamento da página gera:
- 11% menos visualizações de página
- Redução de 16% na satisfação do cliente
- 7% de perda em conversões
Fonte: Crazy Egg
Para criar páginas de alta conversão que carregam de forma rápida e adequada em todos os navegadores e dispositivos, você precisa se concentrar na otimização na página. Saiba mais → SEO na página para Shopify: o guia definitivo
Relatório de experiência do usuário do Chrome
Você pode usar o Relatório de experiência do usuário do Chrome (Relatório de experiência do usuário do Chrome) para medir várias métricas de experiência do usuário:
- First Paint (“relata a hora em que o navegador foi renderizado pela primeira vez após a navegação”)
- Primeira pintura de conteúdo (“relata a hora em que o navegador renderizou pela primeira vez qualquer texto, imagem, tela não branca ou SVG”)
- DOMContentLoaded (“relata a hora em que o documento HTML inicial foi completamente carregado e analisado”)
- onload (“disparado quando a página e seus recursos dependentes terminaram de carregar”)
- Atraso da primeira entrada (mede a capacidade de resposta da carga)
- Maior pintura de conteúdo (mede a velocidade de carregamento)
- Mudança de layout cumulativa (mede a estabilidade visual)
- Time to First Byte (indicação da capacidade de resposta do servidor ou outros recursos de rede)
- Permissões de notificação
Console de pesquisa
O Search Console ajuda você a:
- Meça o desempenho da sua loja
- Otimize seu conteúdo com o Search Analytics
- Envie seu sitemap e URLs para rastreamento
- Descubra quais páginas do seu site precisam ser corrigidas
- Entenda melhor como o Google vê suas páginas.
- Monitore, teste e acompanhe suas páginas AMP
- Melhore a usabilidade móvel da sua loja
- Obter fragmentos ricos
- E mais
Dados vitais da Web
O Web Vitals fornece “feedback instantâneo sobre métricas de carregamento, interatividade e mudança de layout”. Captura LCP, CLS e FID. Suas principais características incluem:
- Crachá de ambiente (verifica se a página “passa os limites do Core Web Vitals”)
- Detalhamento detalhado no pop-up (verifica se uma métrica precisa ser alterada ou requer uma ação)
- Sobreposição HUD (Heads up display)
Cada uma dessas ferramentas e extensões lhe dará uma melhor compreensão de onde você está em termos de experiência de página. Além disso, eles ajudarão você a identificar oportunidades de melhoria e, em última análise, proporcionar uma melhor experiência de compra.
#6. A importância de conhecer seus clientes
Compreender as necessidades de seus clientes é a chave para fornecer uma boa experiência de usuário e página. Também é a chave para projetar um site e construir uma marca na qual eles confiem e queiram investir. Entender seus clientes também é a base para produzir o conteúdo certo, contar a história certa, fornecer o tipo e a quantidade certa de informações , abordando os problemas certos e destacando os benefícios de seus produtos de forma a gerar conversões e aumentar a satisfação do cliente.
Aqui estão algumas das maneiras mais eficazes de conhecer seus clientes e tomar decisões e previsões baseadas em dados:
- Examine os relatórios de analistas para o seu setor
- Reúna dados analíticos com ferramentas como Google Analytics e Inspectlet
- Use uma ferramenta como o Crazy Egg para examinar como os clientes interagem com seu site
- Examine as jornadas de seus clientes e analise diferentes pontos de contato
- Identifique os gatilhos do cliente e encontre maneiras de agir sobre eles
- Use as mídias sociais - crie um grupo privado no Facebook para seus clientes, crie sua própria hashtag no Instagram, participe de conversas no Twitter e muito mais
- Reúna o feedback do cliente - conduza pesquisas, execute testes de usabilidade, obtenha feedback instantâneo e muito mais
- Adicione um bate-papo ao vivo à sua loja - isso ajudará você a fornecer um melhor suporte ao cliente, o que inevitavelmente aumentará a satisfação do cliente. Aqui estão alguns aplicativos da Shopify que você pode usar: Live Chat, ChatBot, Cart Saver (4.9), Tidio - Live Chat & Chatbots (4.8), Gorgias - Live chat & Helpdesk (4.7).
- Leia atentamente todas as avaliações e depoimentos - aprenda com eles, veja o que deixa seus clientes felizes, entenda o que os decepciona e identifique oportunidades de melhoria. Certifique-se de responder a todas as avaliações. Observação: preste atenção extra às avaliações negativas - identificar um problema e agir sobre ele é essencial para oferecer boas experiências ao usuário; também ajuda a aumentar a satisfação do cliente e a construir uma base de clientes fiéis. Portanto, se você não tiver tempo para responder pessoalmente a todos os comentários, deve pelo menos responder a todos os negativos.
- Inicie um programa de fidelidade. Aqui estão alguns aplicativos da Shopify que você pode usar: Gift Cards & Loyalty Program (4.8), Yotpo Loyalty & Rewards (4.7), Loyalty, Rewards and Referrals (4.4).
- Crie personas de comprador robustas. Inclua detalhes como idade, localização, idioma, ocupação, histórico financeiro, hábitos de compra, necessidades, interesses, pontos problemáticos, objetivos, estágio da vida e muito mais.
Em última análise, a chave para entender seus clientes é ouvir. Mantenha-se aberto à comunicação, inicie conversas, colete feedback e aprenda com isso. Pense além das interações com um único cliente e concentre-se no quadro geral.
#7. Otimização da página inicial

Veja o que você precisa saber sobre a otimização da página inicial em termos de experiência na página:
- Considere o aspecto estrutural de SEO do processo de otimização: crie uma hierarquia de página de baixa profundidade, navegação intuitiva no site (incluindo navegação secundária, como migalhas de pão) e uma estrutura lógica de URL. Saiba mais → Como criar uma arquitetura de site amigável para SEO?
- Sua página inicial deve ser limpa e fácil de entender.
- Seus CTAs devem ser claros. Por exemplo, seus clientes devem ser capazes de entender o que um botão faz à primeira vista. E se você está gentilmente incentivando-os a se inscrever em seu boletim informativo, certifique-se de que está claro o que eles receberão em troca - "Assine nosso boletim informativo e obtenha um desconto de 15% no seu primeiro pedido" soa muito melhor do que “Fique por dentro” ou “Nunca perca uma venda”.
- Considere a acessibilidade. Por exemplo, se sua página inicial apresentar um vídeo, deve haver botões "Reproduzir" e "Pausar" em destaque (o vídeo não deve ser reproduzido automaticamente quando a página for carregada).
- A página deve carregar rápido e corretamente em todos os dispositivos.
- Certifique-se de que seu controle deslizante de herói não diminua a velocidade de sua página e chame a atenção das pessoas imediatamente. As imagens devem ser otimizadas para SEO. Além disso, preste atenção ao número e tipo de imagens que você escolhe usar. Por exemplo, é melhor usar um ou dois controles deslizantes de herói relevantes e bem pensados (com CTAs claros) em vez de cinco controles deslizantes vagos, três dos quais agregam pouco ou nenhum valor. Aprenda a projetar um carrossel de página inicial fácil de usar → 9 Requisitos de UX para um design de carrossel de página inicial amigável (se você precisar de um)
Simplificando, sua página inicial deve:
- Seja fácil de navegar
- Seja fácil de entender
- Carregue corretamente e rapidamente em todos os principais navegadores
- Tenha um design responsivo
- Seja otimizado para SEO e intenção de pesquisa de navegação
#8. Projeto

Algumas coisas a ter em mente quando se trata de design amigável:
- Menos é mais - mantenha as coisas simples quando se trata de navegação, barras de pesquisa, links, botões, etc. Cada um desses elementos deve ser fácil de usar em diferentes dispositivos. A capacidade de resposta é fundamental.
- Divida grandes blocos de informação em pedaços para lanches (use títulos, marcadores, numeração, etc.).
- Mantenha as coisas consistentes em todas as páginas da sua loja. Em outras palavras, certifique-se de que os botões em sua página inicial sejam os mesmos que os botões em suas páginas de produtos, páginas de categorias, etc; use a mesma fonte em todo o site e muito mais.
- Em vez de usar texto fictício, é melhor usar a cópia real ao projetar seu site. Isso lhe dará uma ideia melhor de como tudo ficará desde o início.
- Sempre considere seus clientes - que tipo de design seria atraente para seu público-alvo? Qual fonte você deve escolher? Como os títulos devem ser projetados? Vídeos e GIFs seriam apropriados? Simplificando, adapte seu design aos seus clientes. Dessa forma, você fornecerá uma melhor experiência ao usuário e atenderá às necessidades de seus clientes de maneira alinhada às suas expectativas. Saiba mais sobre design centrado no usuário → Criando fluxos centrados no usuário no design de comércio eletrônico
- Certifique-se de que o design está na marca.
- Encontre o equilíbrio entre atraente e fácil para os olhos.
Simplificando, funcionalidade, capacidade de resposta e simplicidade são os três pilares do design amigável.

#9. Otimização da página do produto

Ótimas experiências de página de produto permitem que você venda mais, ajude compradores hesitantes a converter, aumente o LTV do cliente, cultive a fidelidade à marca e muito mais. Para fornecer uma experiência excelente na página do produto, você precisa:
- Adicione fotos de produtos de alta qualidade que sejam relevantes e mostrem os melhores recursos do produto. Se adequado, complemente essas fotos com vídeos, GIFs e modelos 3D do produto. Se você tiver os recursos, considere implementar o AR - isso ajudará você a fornecer experiências de compra mais imersivas, cujos benefícios são numerosos. Saiba mais → Shopify AR e VR: a chave para experiências de compra imersivas
- Forneça detalhes suficientes sobre o preço (e, é claro, certifique-se de que o preço esteja imediatamente visível quando um cliente acessar a página)
- Forneça informações úteis sobre os recursos e benefícios do produto (e certifique-se de que as informações sejam compreensíveis por todos os clientes, independentemente de seu nível de conhecimento sobre o produto que você vende)
- Descreva os materiais ou tecidos dos quais o produto é feito (se aplicável)
- Adicione links às suas páginas de política
- Adicione links à sua tabela de tamanhos (se aplicável)
- Certifique-se de que a página tenha uma boa marca. Pense além do seu logotipo e nome da marca. Se possível, fale sobre os valores da sua marca, cadeia de suprimentos, impacto ambiental e muito mais.
- Certifique-se de que todos os elementos da página sejam projetados com a conveniência do cliente em mente - preste atenção em como as informações são apresentadas, onde os botões são colocados, onde o preço é exibido, onde a prova social e o UGC (conteúdo gerado pelo usuário) são exibidos , e mais.
Saber mais:
- Como melhorar a experiência do usuário da sua loja de comércio eletrônico (e pagar menos para vender mais)
- Como otimizar suas páginas de produtos para mais vendas: 11 dicas recomendadas por especialistas
Inspire-se:
- Páginas de produtos: 16 melhores exemplos da categoria e por que eles funcionam
#10. Crie conteúdo de alta qualidade
Em nosso artigo sobre as atualizações principais do Google 2020, falamos sobre o que o Google considera conteúdo de alta qualidade. Saiba mais → A atualização principal de janeiro de 2020. Se você não tiver tempo para ler o artigo inteiro, preste atenção nas seções sobre EAT, páginas de conteúdo fino e conteúdo de alta qualidade.
Também falamos sobre escrever conteúdo aspiracional em nosso guia para as 4 principais táticas de criação de links para e-commerce. Saiba mais → Blogar
Hoje, gostaríamos de abordar várias outras características importantes do conteúdo de alta qualidade. Nomeadamente:
- Vai além do conteúdo escrito e tudo relacionado a ele (da pesquisa à edição e visual).
- Tudo em seu site - cada arquivo, cada imagem, cada palavra em cada CTA, cada formulário e miniatura, etc. - é conteúdo. E cada um desses diferentes tipos de conteúdo deve ser criado com cuidado e habilidade.
- É importante que você otimize seu conteúdo para humanos, mecanismos de pesquisa e intenção de pesquisa. Também é importante otimizar seu comprimento dependendo da finalidade da página - por exemplo, uma página de produto conteria uma quantidade bastante pequena de conteúdo em comparação com uma postagem de blog detalhada. Além disso, diferentes tipos de páginas de produtos podem conter uma quantidade diferente de conteúdo (porque diferentes tipos de produtos exigem diferentes tipos e quantidade de informações).
- Mantenha-se inspirado - veja o que outras marcas fazem (preste atenção extra às marcas que você admira) e aprenda com elas (com o que elas fazem certo, bem como com o que elas fazem de errado). Tome notas. Tente coisas novas. Ajuste conforme necessário.
- Encontre sua própria voz. Leva tempo e prática. Teste diferentes abordagens. Você saberá quando estiver no caminho certo.
- Concentre-se em fornecer soluções e agregar valor à vida de seus clientes - às vezes, isso não significa que você fará uma venda, às vezes significa que você precisará fazer seus clientes rirem.
- Conte histórias e certifique-se de soar genuíno e humano. Você não precisa soar formal 100% do tempo. Se for apropriado (ou seja, se corresponder à identidade da sua marca e for atraente para seu público-alvo), não há problema em contar uma piada ou usar um tom mais informal.
- O objetivo do seu conteúdo é dar vida à sua marca. E esta é uma jornada incrível para embarcar - seja corajoso ao criar, encontre novas maneiras de se inspirar e permanecer humilde. E algo importante para lembrar aqui - lutar pela perfeição é incrível e ajuda você a crescer. Mas dê uma folga - ninguém é perfeito! Fazer o seu melhor, aprender constantemente e expandir seu potencial, é mais do que suficiente.
#11. Conteúdo visual

Em termos de conteúdo visual:
- Certifique-se de enviar apenas imagens de alta qualidade para sua loja da Shopify. Isso também se aplica a outros conteúdos visuais (como vídeos e modelos 3D).
- Certifique-se de que as imagens sejam otimizadas para SEO. Saiba mais → SEO na página para Shopify, Como otimizar suas imagens
- Certifique-se de que as fotos do produto mostrem os melhores recursos do produto e apresentem o produto da melhor forma possível
- Garanta que os vídeos dos produtos contem histórias e agreguem valor à vida de seus clientes. ou seja, que eles resolvam um problema, mostrem aos clientes como eles podem usar seus produtos, forneçam experiência em primeira mão, etc.
- Se seu produto tiver várias variantes e cada variante tiver uma foto do produto, verifique se as variantes e as fotos do produto estão vinculadas corretamente
#12. CTAs

Seus CTAs devem ser:
- Claro
- Conciso
- Direto ao ponto
- sedutor
- Orientado para o benefício
Também:
- Seus CTAs devem se destacar do conteúdo ao redor.
- É melhor que a área ao redor deles seja organizada (para que eles possam chamar a atenção de seus clientes).
- Se adequado, eles podem ocupar a posição central do palco.
- Cada página deve ter um CTA principal - os clientes podem ficar confusos (quanto ao que se espera deles) se uma página tiver mais de um CTA.
#13. Prova social
Vamos falar um pouco sobre UGC (conteúdo gerado pelo usuário):
- UGC é qualquer tipo de conteúdo criado por consumidores. Por exemplo, postagens e comentários em mídias sociais e fóruns de discussão, avaliações e análises de produtos, depoimentos de clientes, feedback e muito mais.
- O UGC melhora a sua presença online e aumenta a visibilidade e a notoriedade da sua marca (o que resulta em mais vendas e oportunidades de crescimento).
- Incentivar o UGC ajuda você a promover uma comunidade de defensores leais da marca (o que aumenta a satisfação do cliente).
- O UGC ajuda você a enviar campanhas de e-mail mais eficazes, reduzindo o custo de marketing e publicidade.
- O UGC ajuda você a entender melhor sua base de clientes e permite prever a demanda do cliente.
- O UGC traz tráfego orgânico para sua loja e ajuda você a adquirir novos clientes.
- O UGC ajuda você a lidar com a relutância dos compradores de maneira mais eficiente.
- Por último, mas não menos importante, o UGC é uma forma poderosa de prova social e a prova social é a força motriz por trás da maioria das compras online.
Adicionar prova social à sua loja Shopify facilita as decisões de compra de seus clientes, aumenta as conversões e cria a confiança do cliente.
Revisões de produtos, depoimentos de clientes e fotos UGC são três das formas mais poderosas de prova social.

Falamos sobre análises de produtos e depoimentos de clientes em nosso guia para otimizar sua loja da Shopify para intenção de pesquisa comercial.
Saiba mais sobre avaliações de produtos e como aproveitá-las ao máximo → Adicione uma página de “Avaliações” à sua loja da Shopify (ou destaque avaliações em lugares estratégicos em seu site)
Aprenda como aproveitar os depoimentos dos clientes → Aproveite os depoimentos dos clientes
Hoje, mostraremos como exibir fotos UGC em seu site da Shopify.
Além de fornecer prova social, exibir fotos UGC em seu site dará contexto a seus clientes, ou seja, uma ideia melhor de como seus produtos podem se encaixar em suas vidas (como podem ser usados, como podem beneficiá-los e muito mais). Respectivamente, facilitará as decisões de compra de seus clientes e reduzirá substancialmente a quantidade de pedidos devolvidos. Há vários aplicativos disponíveis na App Store da Shopify que podem ajudá-lo a exibir fotos UGC em seu site. Hoje, vamos dar uma olhada em dois deles - InstaShow - Instagram Feed e Shoppable Instagram & UGC.
InstaShow - Instagram Feed (4.8) permite:
- Organize e compartilhe imagens de diferentes fontes: contas públicas do Instagram, hashtags, URLs
- Combine as fotos da maneira que quiser, exclua fotos de uma conta ou fonte específica, personalize a galeria para se adequar à personalidade da sua marca e muito mais
Veja o app em ação: Uncommon Green
O Instagram e UGC comprável (4.8) permite que você:
- Transforme as fotos do Instagram de seus clientes em galerias de compras e exiba-as em seu site – página inicial, páginas de produtos, uma página dedicada, etc.
- Transforme fotos compráveis em anúncios do Facebook ou Instagram
- Exiba fotos compráveis em boletins informativos (o aplicativo se integra à maioria das plataformas de e-mail)
- Tenha controle total sobre o conteúdo que você exibe e sua programação de postagem
- Gerencie tudo em movimento (através de um aplicativo para iPhone)
- Acompanhe o desempenho da sua conta do Google Analytics
Veja o aplicativo em ação:
- Jachs New York – Homens e Mulheres
- Estilo livre
- Vendedores ambulantes
Em última análise, o UGC é um recurso estratégico que ajuda você a criar confiança em toda a jornada do cliente. Também ajuda você a eliminar as suposições das compras on-line e a oferecer experiências mais envolventes aos clientes. Portanto, recomendamos fortemente que você incentive e adicione o UGC à sua loja Shopify!
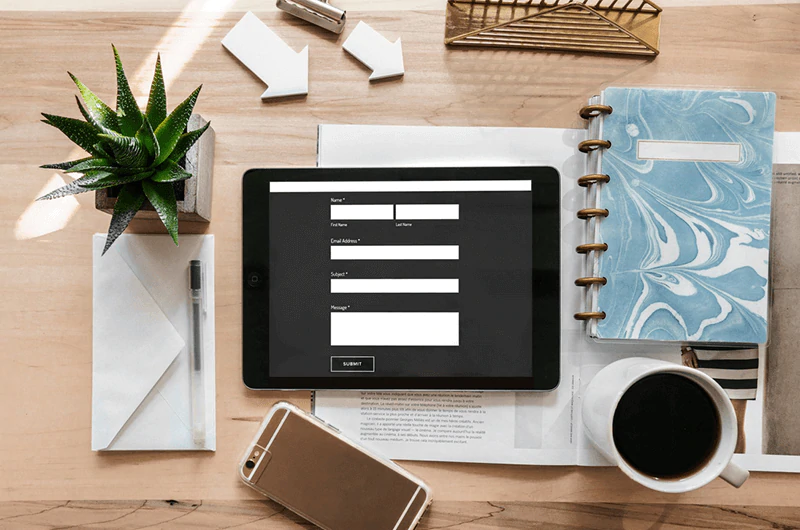
#14. Formulários

Os formulários são parte integrante do funil de conversão. Aqui estão algumas dicas de design de formulário que podem ajudá-lo a criar um formulário com uma interface de usuário intuitiva (interface do usuário):
- Limite o número de campos no formulário. Quanto mais longa for uma forma, mais atrito ela cria. Por exemplo, é melhor se houver um campo “Nome”, em vez de dois: “Primeiro nome” e “Sobrenome”.
- Se o formulário for curto, é melhor que seja exibido em uma única página. Mas para formulários mais longos, a abordagem de várias etapas provou ser mais eficaz. Se você precisar criar um formulário mais longo, certifique-se de agrupar perguntas relacionadas em etapas ou seções.
- Se você usar formulários de várias etapas, é melhor evitar o avanço automático para a próxima etapa. Deve haver um botão no qual os clientes possam clicar por conta própria depois de preencher todos os campos na etapa atual. Certifique-se de exibir uma barra de progresso. Além disso, esteja atento à velocidade de transição.
- Você pode usar lógica condicional para encurtar formulários de várias etapas - nesse caso, cada próxima etapa será exibida com base nas informações fornecidas na etapa anterior.
- Seja qual for a abordagem escolhida (um formulário de página única ou um formulário de várias etapas), certifique-se de marcar claramente os campos obrigatórios (a menos que todos os campos sejam obrigatórios). A melhor prática é usar um asterisco (*).
- Os campos devem ser organizados em ordem - do mais fácil ao mais difícil de preencher. Por exemplo, Nome → Telefone → E-mail → Endereço → Assunto → Mensagem.
- Deve haver uma correlação lógica entre os campos. A ordem das perguntas deve soar e parecer natural.
- O design de coluna única é melhor do que o design de várias colunas.
- Alinhe todos os campos, bem como qualquer texto de acompanhamento, à esquerda - isso é melhor para usabilidade.
- Certifique-se de que o formulário tenha uma boa aparência e funcione corretamente em diferentes dispositivos. Por exemplo, certifique-se de que os campos sejam amplos o suficiente e que a digitação seja tão fácil em dispositivos móveis quanto em computadores desktop.
- Falando em design de formulário compatível com dispositivos móveis, certifique-se de oferecer foco em campo. Você também pode usar alguns recursos nativos de smartphones (por exemplo, geolocalização, seletor de data, etc.) para simplificar o processo.
- O formulário deve ter uma boa aparência e funcionar corretamente em todos os principais navegadores.
- Os clientes devem poder navegar no formulário usando a tecla Tab.
- Comunicar erros. Se um cliente não preencher um campo corretamente, deixe claro por que ele não pode prosseguir e explique o que precisa ser corrigido. Use mensagens de erro positivas - nunca culpe o usuário se um campo não for preenchido corretamente. Em vez disso, tente identificar o motivo pelo qual o usuário ficou confuso e pergunte a si mesmo o que você pode fazer para evitá-lo no futuro. Por exemplo, você deve fornecer informações adicionais ou alterar o nome do campo?
- Use validação de campo de formulário em linha para que você possa identificar erros em tempo real e alertar os usuários imediatamente (ou seja, antes que eles enviem o formulário).
- Se você exigir que os clientes forneçam informações confidenciais, explique por que você precisa delas. Evite massagens legais complicadas.
- Use espaços reservados para facilitar o preenchimento do formulário por seus clientes.
- With the exception of the "Name" field, enable autocorrect and autocomplete.
- If a customer has to choose between several options, radio buttons are better than drop-down menus. Use checkboxes if the customer can choose more than one option. Radio buttons and checkboxes should be displayed in a single column.
- Use predictive search for fields with multiple predefined options.
- Use an engaging and benefit-oriented CTA. The CTA should be the same width as the fields.
- Use icons to make forms more intuitive.
- Don't ask people to confirm their password more than once (in sign-up forms).
- If the form contains a “Sign up to our newsletters” checkbox, it shouldn't be marked by default. Also, it should be visible, but not so prominently displayed that it annoys your customers (unless, of course, we're talking about an email sign-up form).
- Make sure the design is beautiful and minimalistic. Simplicity is key.
- If suitable, display social proof in close proximity to your forms.
- If suitable, display your contact information in close proximity to your forms.
- The action button should be prominently placed.
- Explain what happens after a customer clicks “Submit”/“Sign up”, etc.
Ultimately, a form with good UI is:
- Simples
- Straightforward
- Claro
- Intuitive
- Funcional
- Fácil de usar
- Lindo
- Minimalista
- Contains a benefit-oriented CTA and a prominently placed action button
Inspire-se!
- SAMARA BAGS
- Ina Kess
- By Far
- Vinebox
#15. Broken links
Google uses link quality to determine the authority of a website. Broken backlinks aren't in your favor - they can impact site speed and your rankings.
You can use a robust Shopify app like Smart SEO (4.9, 800+ reviews) to find and manage broken links. Smart SEO will scan your website and then query one of the most powerful APIs in the world to identify all broken backlinks (websites linking to non-existent pages on your Shopify store). Once the scan is complete, you can easily and quickly fix the broken links and make search engines fall in love with your store all over again. Smart SEO has a free plan and three paid plans. Pricing starts from $9.99/month. Learn more → Smart SEO Pricing
Advanced tips for page experience optimization
Before we wrap things up, let's take a closer look at 4 advanced practices for page experience optimization.
Hosting and CDN

Shopify offers:
- Secure hosting included with every plan

- CDN - Shopify was the first ever e-commerce platform to use a CDN (operated by Fastly) - a network of servers scattered around the world that distributes the content delivery load to the closest server to ensure faster site speed.

Minify your code
- Shopify handles SCSS.liquid minification automatically. They also offer whitespace controlling tags.
- You should remove poorly coded HTML, CSS, and JavaScrip. Here's a list of resources that can help. If you're not a skilled developer, you can reach out to a Shopify Expert that can handle the minification process.
Reduce unnecessary Liquid forloops
Forloop means the system has to crawl all products in a category when it's looking for a specific condition. Looping can take a long time if you have a large number of products and a lot of product variants. It can also be an issue in the case of advanced collection filtering and mega-navigation implementations. To solve the problem, you need to review your theme Liquid (theme code) and remove any duplicate tasks and conflicting code.
Take a closer look at the apps you use
Sometimes it is enticing to install a new Shopify app - especially if it is free. It might not be an app that you need - it might be an app that you just want to test.
The issue with having too many apps (that you don't use), is that each app is running in the background. This may hurt your site performance and speed. So, our advice is to take a closer look at the apps you have installed and ask yourself:
- How many of these apps do you actually use?
- Are there apps that essentially serve the same purpose?
- Are there apps you're not happy with (but still haven't removed)?
Aprendizado
“Page experience is a set of signals that measure how users perceive the experience of interacting with a web page beyond its pure information value.”
Providing a great page experience is paramount to your long-term success as a Shopify merchant. To provide a stellar page experience you need to:
- Use the Mobile-Friendly Test to make sure your store is mobile-friendly.
- Use the Security Issues Report to check your Shopify store for hacked content, malware or unwanted software, and social engineering.
- Secure your Shopify store with HTTPS (Hypertext Transfer Protocol Secure).
- Make sure your Shopify store is accessible - a website is considered accessible if the information it contains is robust, as well as perceivable, understandable, and usable.
- Measure your Shopify store's Core Web Vitals with tools like Page Speed Insights, Test My Store Speed, Chrome UX Report, Search Console, Web Vitals, etc.
- Get to know your customers - Understanding your customers' needs is the key to providing good user and page experiences. It is also the key to designing a website and building a brand that they'll trust and want to invest in. Understanding your customers is also the foundation of producing the right content, telling the right story, providing the right type and amount of information, addressing the right issues, and highlighting the benefits of your products in a way that will drive conversions and increase customer satisfaction.
- Optimize your homepage and make sure it is easy to navigate and understand. It should also be optimized for SEO and navigational search intent, as well as have a responsive design and load properly and quickly on all major browsers.
- Make sure your design is on-brand and user-friendly - functionality, responsiveness, and simplicity are the three pillars of user-friendly design.
- Make sure your product pages are well-branded and informative - they should provide enough information about the product (benefits, features, price, etc.), as well as information your customers may need (ie you should add links to your Policy pages, Size guide, Guarantee policy, and more).
- Create high-quality content, ie content that is aspiring, adds value, solves a problem, etc.
- Upload high-quality and relevant product photos that are optimized for SEO and display your products and brand in the best possible light.
- Write clear and benefit-oriented CTAs.
- Use social proof such as product reviews, customer testimonials, and UGC photos to facilitate your customers' buying decisions, boost conversions and build brand loyalty.
- Create simple and clear forms with user-friendly UI.
- Fix all broken backlinks.
Ultimately, improving your site performance and page experience requires continuous effort and takes time. We hope this guide will give you the expertise, as well as the tools and apps, needed to achieve success. If you have further questions, or want to share your experience, just leave a comment!

Food for thought
- Evaluating page experience for a better web, Google Search Central Blog
- Introducing Web Vitals: essential metrics for a healthy site, Chromium Blog
- Analyze and optimize your website with PageSpeed tools
- Improve Your Ecommerce Site Performance & Speed to 2X Conversions
- Web Content Accessibility Guidelines
