O melhor guia para otimização da velocidade da página para Shopify [2022]
Publicados: 2021-08-10A otimização da velocidade da página é parte integrante do SEO técnico. Hoje, mostraremos como definir o que diminui a velocidade da sua loja Shopify e melhorar a velocidade da página da sua loja online.
Visão geral
Parte I: Introdução à otimização da velocidade da página
- O que é a velocidade da página e como ela difere da velocidade do site?
- Por que você deve otimizar a velocidade da página da sua loja da Shopify?
- Fatores que afetam a velocidade da página da sua loja da Shopify
Parte II: Noções básicas de otimização de velocidade de página para Shopify
- Recursos de desempenho integrados na Shopify
- O relatório de velocidade da loja virtual da Shopify
- Ferramentas de solução de problemas
Parte III: Como otimizar a velocidade da página da sua loja Shopify?
- Escolha o tema certo para sua loja Shopify
- Escolha a fonte certa
- Avalie os aplicativos que você instalou
- Simplifique o design da sua página inicial
- Otimize coleções e filtragens
- Minimizar redirecionamentos
- Minimize links quebrados
- Otimize suas imagens
- Otimize seu conteúdo de vídeo
- Implementar AMP
- Evite o tamanho excessivo do DOM
- Remova solicitações HTTP desnecessárias
- Desbloqueie o navegador de scripts de bloqueio de analisador
- Organize seu código de rastreamento com o Google Tag Manager (somente para lojistas do Shopify Plus)
- Otimize seu código
Parte IV: Seção de bônus
- 5+ Apps e ferramentas da Shopify para ajudá-lo a otimizar a velocidade da sua loja online
Parte V: Considerações finais
- Conclusão
- Alimento para o pensamento

O que é a velocidade da página e como ela difere da velocidade do site?
A velocidade da página (ou tempo de carregamento da página) é o tempo que uma página leva para carregar corretamente. O Google recomenda que o tempo de carregamento da página seja inferior a dois segundos. A velocidade do site é uma métrica que representa o desempenho geral do seu site.
Por que você deve otimizar a velocidade da página da sua loja da Shopify?
A velocidade da página da sua loja da Shopify é importante por vários motivos:
- Isso afeta a experiência de compra de seus clientes. Um site mais rápido = uma melhor experiência de compra. Uma melhor experiência de compra = maior envolvimento do usuário, maior satisfação do cliente e menores taxas de abandono de carrinho.
- Isso afeta as decisões de compra de seus clientes.
- Isso afeta sua taxa de conversão.
- As maiores taxas de conversão de comércio eletrônico ocorrem em páginas com tempos de carregamento entre 0 e 2 segundos.
- As taxas de conversão do site caem em média 4,42% a cada segundo adicional de tempo de carregamento (entre os segundos 0-5).
- As taxas de conversão do site caem em média 2,11% a cada segundo adicional de tempo de carregamento (entre os segundos 0-9).
Fonte: HubSpot, 12 estatísticas que mostram como o tempo de carregamento da página afeta a taxa de conversão
- Isso afeta sua taxa de rejeição.
À medida que o tempo de carregamento da página vai de um segundo para 10 segundos, a probabilidade de um visitante do site móvel saltar aumenta 123%. Fonte: Pesquisa Google/SOASTA
- A experiência na página é um sinal de classificação. Portanto, a velocidade da página afeta sua classificação e a capacidade de descoberta da sua loja da Shopify. Fonte: Avaliando a experiência da página para uma web melhor
- A experiência da página afeta a acessibilidade do seu site e seu desempenho geral.
Fatores que afetam a velocidade da página da sua loja da Shopify
Vários fatores afetam a velocidade da página da sua loja da Shopify.
Alguns desses fatores estão além do seu controle. Esses fatores incluem o dispositivo de seus clientes, conexão com a Internet, navegador, localização, etc. A infraestrutura da Shopify (por exemplo, servidores, CDN (Rede de Entrega/Distribuição de Conteúdo), cache do navegador, cache do lado do servidor etc.) também está fora do seu ao controle.
Outros fatores que você pode controlar. Por exemplo:
- O tema da sua loja Shopify
- A fonte que você escolher para sua loja
- Os aplicativos que você instalou
- O design da sua página inicial
- A organização de suas coleções e opções de filtragem
- O número de redirecionamentos e links quebrados em seu site
- Suas imagens e conteúdo de vídeo
- Se você implementou AMP (Accelerated Mobile Pages)
- Tamanho do DOM
- O número de solicitações HTTP
- Scripts de bloqueio de analisador
- Código de rastreamento não organizado
- Código líquido ineficiente ou inútil
- Arquivos JavaScript e CSS não otimizados
Vamos dar uma olhada em cada um dos fatores que você pode controlar na Parte III deste guia - Como otimizar a velocidade da página da sua loja Shopify?
Primeiro, vamos mergulhar no básico da otimização da velocidade da página para Shopify. Discutiremos os recursos de desempenho integrados, o relatório de velocidade da loja virtual da Shopify e as ferramentas que podem ajudá-lo a identificar problemas de velocidade da página.

Recursos de desempenho integrados na Shopify
- Shopify é rápido fora da caixa. Graças à sua infraestrutura baseada em nuvem, Shopify Plus tem um tempo de atividade geral de 99,98%. Comparado ao BigCommerce, as vitrines do Shopify Plus carregam 2,97 vezes mais rápido (fonte: BigCommerce vs. Shopify Plus). Além disso, a nova atualização de infraestrutura da Shopify - Storefront Renderer (SFR) - acelera ainda mais a velocidade do site.
- Shopify hospeda seu site em servidores rápidos, confiáveis e escaláveis com largura de banda ilimitada. Assim, garantindo que seu site tenha um bom desempenho, mesmo em dias de alto tráfego e alta transação. Saiba mais sobre a hospedagem da Shopify → Shopify, hospedagem ilimitada na web, em todo o mundo
- Shopify fornece CDNs duplos de classe mundial com tecnologia Fastly. Um CDN é um grupo de servidores (dispersos em locais estratégicos ao redor do mundo) que distribui a carga de entrega de conteúdo (por exemplo, imagens, arquivos JavaScript ou CSS, etc.) através do servidor localizado mais próximo da localização do visitante. Isso aumenta a velocidade da página da sua loja e ajuda você a oferecer uma melhor experiência de compra.
- Shopify define automaticamente o cache do navegador local para recursos que podem ser armazenados em cache (por exemplo, imagens, pdfs, arquivos JavaScript e CSS etc.). Dessa forma, os recursos podem ser armazenados no navegador dos usuários que visitaram sua loja uma vez. Como resultado, na próxima visita, seu site carregará muito mais rápido.
- Em 2020, o mecanismo de tema (o mecanismo que traduz arquivos theme.liquid em HTML) foi reescrito, o que “representa uma melhoria de 40 a 200% nos tempos de carregamento em lojas ao vivo” (fonte: Shopify, Everything We Announced at Shopify Reunite 2020 , Atuação).
- Shopify está constantemente melhorando seu código e infraestrutura. Assim, no futuro, podemos esperar ainda mais (e melhores!) recursos de desempenho!
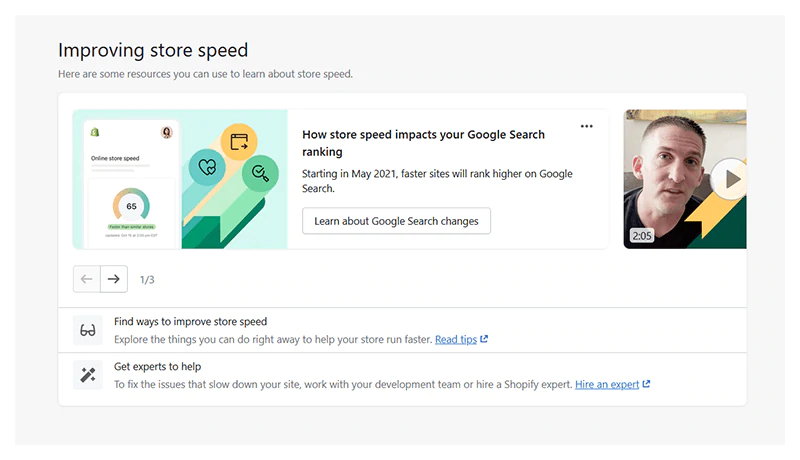
O relatório de velocidade da loja virtual da Shopify
Em julho de 2020, a Shopify apresentou o Relatório de velocidade da loja online (fonte: Log de alterações do desenvolvedor da Shopify, Medir o desempenho da vitrine com o novo relatório de velocidade da loja online).
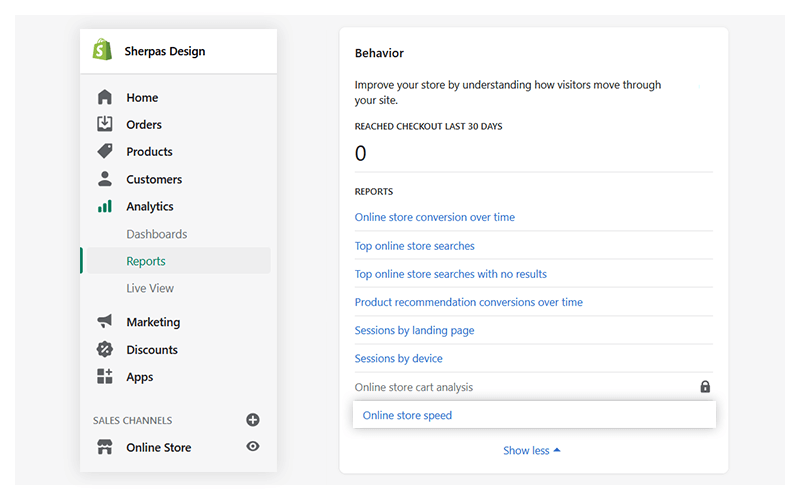
Para acessar o relatório de velocidade da loja online, abra o painel de administração da Shopify > Analytics (menu da barra lateral esquerda) > Relatórios > Comportamento > Mostrar tudo > Velocidade da loja online.

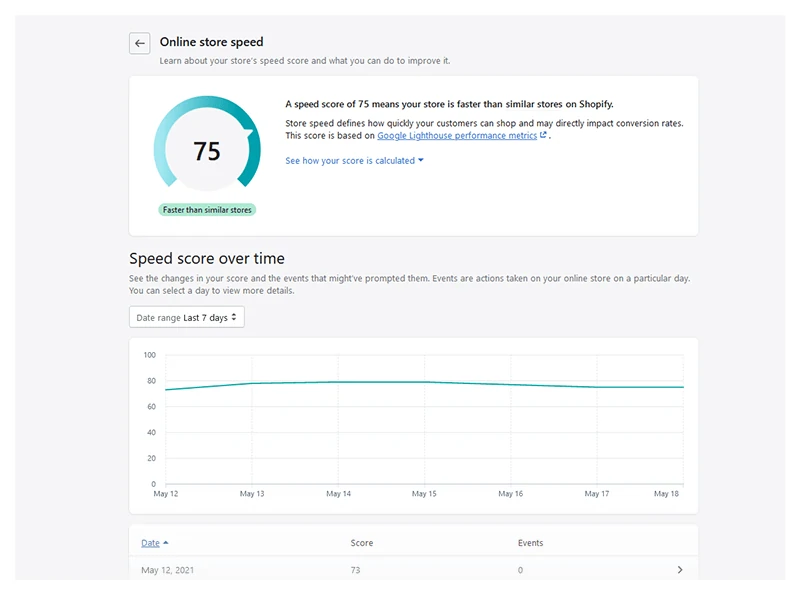
O relatório de velocidade da sua loja online avalia o desempenho do seu site em comparação com as práticas recomendadas, padrões do setor e lojas semelhantes da Shopify.
Ele fornece uma pontuação de velocidade (com base nas métricas de desempenho do Google Lighthouse) e uma classificação de velocidade (que informa se sua loja é mais lenta, mais rápida ou tem a mesma velocidade de lojas semelhantes da Shopify). Além disso, você pode ver como sua pontuação de velocidade mudou ao longo do tempo (nos últimos 7 ou 30 dias).

Além disso, você tem acesso a recursos que podem ajudá-lo a melhorar a velocidade da sua loja.

O que significa a pontuação de velocidade da Shopify?
Sua pontuação de velocidade é um número entre 0 e 100. Ela mede o desempenho da sua loja no ambiente de teste da Shopify, com base nas métricas do Google Lighthouse.
Sua pontuação de velocidade é baseada na média das pontuações de desempenho do Lighthouse para sua página inicial, a página do produto com mais tráfego nos últimos sete dias e a página de coleção com mais tráfego nos últimos sete dias. Como 60% das vendas da Shopify são de dispositivos móveis, o Lighthouse gera relatórios nas versões móveis dessas páginas. É por isso que é essencial que sua loja Shopify seja otimizada para dispositivos móveis. Saiba como otimizar seu site para dispositivos móveis: Usabilidade em dispositivos móveis: mais de 10 maneiras de oferecer uma experiência de compra em dispositivos móveis estelar
Em geral, quanto maior sua pontuação de velocidade, melhor. Por exemplo, uma pontuação acima de 70 significa que sua loja online é percebida como rápida pela grande variedade de clientes que a acessam. Uma pontuação mais baixa pode significar que sua loja online não é tão acessível para clientes que têm dispositivos lentos ou conexão de internet ruim.
Sua pontuação de velocidade é calculada todos os dias e pode mudar com frequência. Por exemplo, otimizar suas imagens ou reduzir seu código pode aumentar sua pontuação (observe que pode levar algum tempo para que as alterações sejam refletidas). Por outro lado, se um concorrente fizer melhorias em sua loja online, sua pontuação poderá diminuir em comparação (mesmo que você não tenha feito nenhuma alteração em sua loja). Observe que quanto maior a sua pontuação, mais difícil é melhorá-la. Claro, é quase impossível atingir uma pontuação de 100.
Eu não tenho uma pontuação de velocidade. Por quê? Se sua loja da Shopify for protegida por senha, o Lighthouse não poderá acessá-la e você não verá uma pontuação de velocidade no relatório de velocidade da sua loja online. Além disso, uma pontuação pode não aparecer se você acabou de remover a senha da sua loja virtual ou se sua loja não teve nenhum tráfego nos últimos sete dias. Saiba mais → Shopify, Relatório de velocidade da loja online, Perguntas frequentes
Importante: Sua pontuação de velocidade não é a mesma que sua classificação de velocidade! Sua classificação de velocidade indica o desempenho do seu site em comparação com lojas semelhantes da Shopify, ou seja, informa se seu site é mais lento, mais rápido ou tem a mesma velocidade de lojas semelhantes. Uma loja semelhante é uma loja que tem aproximadamente o mesmo número de vendas, número e tipos de produtos semelhantes, número semelhante de aplicativos etc.
O que significa a seção "Pontuação de velocidade ao longo do tempo"?
A seção "Pontuação de velocidade ao longo do tempo" consiste em um gráfico (que mostra como sua pontuação de velocidade mudou nos últimos 7 ou 30 dias) e uma tabela (que lista sua pontuação de velocidade em dias diferentes durante o período de tempo selecionado). As pontuações de velocidade são recalculadas todos os dias às 9h UTC.
Observe que a tabela na seção "Pontuação de velocidade ao longo do tempo" contém eventos - instalações ou desinstalações de aplicativos - que ocorreram todos os dias. Essas informações são importantes porque os eventos relacionados ao aplicativo podem afetar diretamente sua pontuação de velocidade. Por exemplo, se você instalar um aplicativo e notar uma queda em sua pontuação de velocidade, poderá avaliar instantaneamente os benefícios do aplicativo em relação ao efeito que ele tem no desempenho de sua loja. Se os benefícios do aplicativo não superarem o impacto na velocidade da sua loja, você deve removê-lo.
Precisa de mais informações sobre o relatório de velocidade da loja online?
Verifique a documentação detalhada da Shopify → Relatório de velocidade da loja online
Ferramentas de solução de problemas
Nesta seção, veremos algumas das melhores ferramentas que podem mostrar o que torna seu site mais lento:
- Informações do Google PageSpeed
- GTmetrix
- Pingdom
- O Shopify Theme Inspector para Chrome
Google PageSpeed Insights (PSI)
O Google PSI é uma ferramenta gratuita que analisa o desempenho de suas páginas da web em computadores e dispositivos móveis. Além disso, fornece dicas práticas sobre como melhorá-los.
O PSI oferece:
- Uma pontuação de desempenho determinada pelo Google Lighthouse. Observe que sua pontuação de desempenho do Google PSI pode ser diferente da pontuação de velocidade no relatório de velocidade da loja virtual da Shopify. Por quê? Embora ambos os relatórios usem as métricas do Google Lighthouse, o relatório de velocidade da loja virtual da Shopify usa o ambiente de teste da Shopify para calcular sua pontuação. Isso significa que seu site é comparado apenas às lojas da Shopify, em vez de uma ampla variedade de sites. Observação: seu objetivo é atingir uma pontuação acima de 90 - isso é o que o Google considera uma boa pontuação de desempenho. Se sua pontuação estiver abaixo de 50, você deve fazer melhorias imediatas.
- Dados de laboratório sobre suas páginas da web - com base em uma carga simulada de uma página com um conjunto fixo de condições; útil para depurar problemas de desempenho. Se disponível, o PSI relata a primeira pintura de conteúdo, a maior pintura de conteúdo, o índice de velocidade, a mudança de layout cumulativa, o tempo para interação e o tempo total de bloqueio. Cada métrica é pontuada e pode ser classificada como Boa, Precisa melhorar e Ruim.
Saiba mais sobre o Google PSI → Sobre o PageSpeed Insights
Para testar a velocidade da sua loja com o Google PSI, abra o Google PageSpeed Insights > Cole o URL da sua loja no campo "Inserir um URL de página da web" > Clique em "Analisar".

GTmetrix
Com o GTmetrix, você pode testar a velocidade da sua loja Shopify em diferentes países, em diferentes navegadores, velocidades de conexão e muito mais. Você obtém relatórios de desempenho detalhados. Por exemplo, você pode acompanhar o desempenho de sua loja ao longo do tempo, configurar alertas e receber notificações quando seu site não apresentar um bom desempenho, ver como sua página é carregada em diferentes dispositivos e muito mais.
Para testar a velocidade da sua loja da Shopify com o GTmetrix, adicione o URL da sua loja (ou o URL de uma página da Web específica) no campo "Inserir URL para analisar"> Clique em "Testar seu site".

Você pode começar a usar o GTmetrix gratuitamente e escolher o plano que atenda às suas necessidades posteriormente.
Pingdom
Pingdom é outra ferramenta que permite testar e analisar a velocidade de carregamento da sua loja Shopify. Ele usa mais de 70 locais de pesquisa globais e oferece tempo de atividade confiável e monitoramento de desempenho do seu site.
Para testar a velocidade da página da sua loja, abra o Pingdom> Insira o URL da sua loja (ou o URL de uma página da Web específica) no campo "URL"> Selecione um local de teste no menu suspenso "Testar de"> Clique em "Iniciar teste".

Você pode misturar e combinar os recursos do Pingdom para atender às suas necessidades de monitoramento e escolher o melhor plano de preços para o seu negócio.
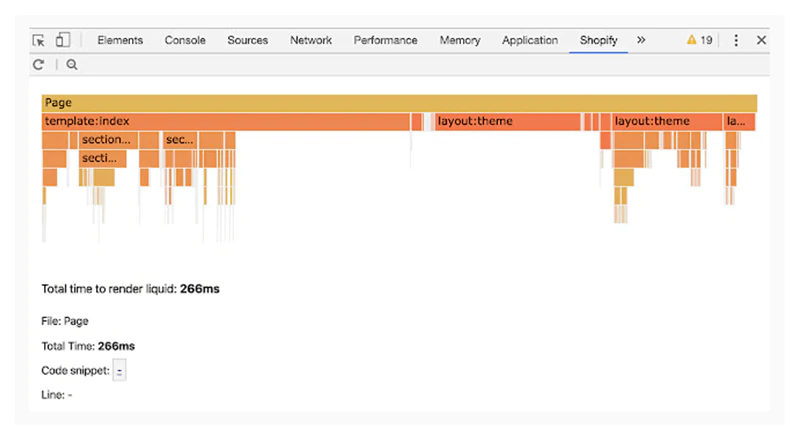
O Shopify Theme Inspector para Chrome
O Shopify Theme Inspector para Chrome identifica alterações em seu theme.liquid que tornam sua loja da Shopify mais lenta. Ele fornece uma visualização dos dados de perfil de renderização do Liquid e ajuda a identificar, priorizar e corrigir as partes mais lentas (até o arquivo e a linha de código exatos) do seu tema.
Ao instalar a extensão, você poderá fazer login com suas credenciais da Shopify e ver um painel “Shopify” no Chrome DevTools.

Saiba mais sobre o Shopify Theme Inspector → Shopify Theme Inspector for Chrome

Importante!
Se você não estiver familiarizado com o Shopify Liquid ou não se sentir à vontade para ler e editar código, é melhor evitar o uso do Shopify Theme Inspector for Chrome. Em vez disso, considere entrar em contato com um especialista da Shopify que pode ajudá-lo a usar a ferramenta e melhorar o desempenho da sua loja da Shopify.


Importante!
Otimizar a velocidade da sua loja da Shopify requer conhecimento técnico - a conclusão de algumas dessas etapas requer uma boa compreensão de HTML, CSS, JavaScript e Shopify Liquid. Se você não tiver esse conhecimento, considere entrar em contato com um especialista da Shopify que pode implementar as alterações para você.
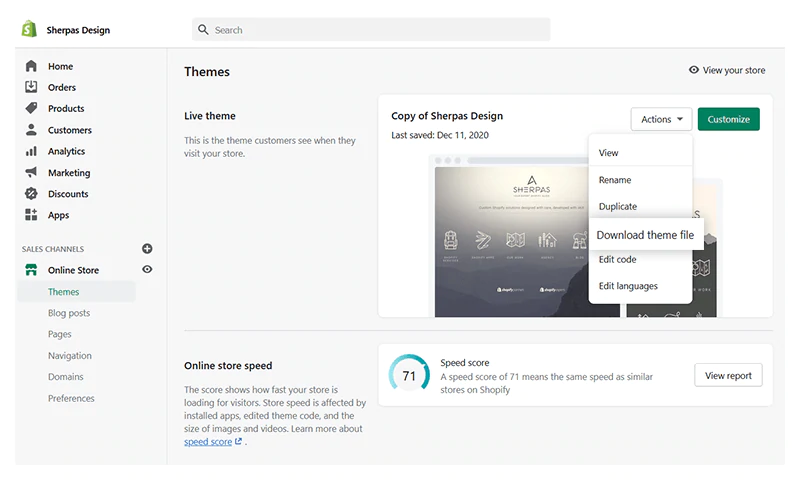
Se você é experiente em tecnologia e vai implementar as mudanças sozinho, certifique-se de fazer backup do seu tema antes de começar. Para fazer backup do seu tema, abra seu Shopify Admin > Loja virtual > Temas > Ações > Baixar arquivo de tema.

Escolha o tema certo para sua loja Shopify
Os temas da Shopify são compostos de código Liquid, HTML, CSS e JavaScript. Tamanhos de arquivos de temas, recursos, fontes etc. afetam a velocidade da sua loja.
Seu tema Shopify deve ser:
- Responsivo. Em 2022, com o tráfego móvel representando 54,86% de todo o tráfego (fonte: statcounter, GlobalStats), isso é autoexplicativo.
- Leve. Escolher um tema rápido e leve lhe dará uma enorme vantagem do ponto de vista do desempenho. De acordo com a GoFishDigital - uma empresa que testou mais de 200 temas Shopify - os temas Shopify com melhor desempenho são Toy, Warm, Light e Outdoors.
- Atualizado. Os temas desatualizados da Shopify podem conter bibliotecas JavaScript desatualizadas que podem afetar negativamente a velocidade da página.

Dicas profissionais
- Para otimizar ainda mais o desempenho do seu tema, desative todos os recursos do tema que você não usa. Saiba mais → Melhorar a velocidade da sua loja online, recursos de tema ou aplicativo
- Antes de escolher um tema para sua loja Shopify (ou alterar seu tema atual), execute sua página de visualização por meio do Google PageSpeed Insights. Isso lhe dará uma ideia melhor do desempenho do tema.
Escolha a fonte certa
Há uma regra prática quando se trata de fontes e otimização da velocidade da página - use uma fonte do sistema. As fontes do sistema são instaladas na maioria dos computadores. Isso significa que sua fonte não precisa ser baixada para o computador de um cliente quando o cliente visita seu site (o que significa que sua página será carregada mais rapidamente).
As fontes do sistema são classificadas como mono, serif ou sans-serif. Cada uma dessas famílias de fontes consiste em fontes diferentes:
- Mono: Consolas, Liberation Mono, Lucida Console, Menlo, Mônaco.
- Serif: Apple Garamond, Baskerville, Droid Serif, Iowan Old Style, Source Serif Pro, Times, Times New Roman.
- Sem serifa: BlinkMacSystemFont, Helvetica Neue, Roboto, Segoe UI, Ubuntu.
Shopify recomenda o uso das seguintes fontes: Courier New, Garamond, Lucide Grande, Monaco, Palatino, Times New Roman e Trebuchet MS.
Claro, você pode optar por usar uma fonte diferente para sua loja Shopify. Você precisa ter em mente que, se a fonte for incomum, pode levar mais tempo para suas páginas carregarem (já que a fonte terá que ser baixada primeiro para os computadores de seus clientes).
Pode haver uma maneira de contornar isso. Por exemplo, se você deseja usar uma fonte incomum ou personalizada, pode carregar a página com uma fonte padrão (para um tempo de carregamento mais rápido) e alternar para a fonte personalizada assim que o navegador do cliente terminar de baixá-la. Isso é possível graças à propriedade font-display: swap. Sua configuração requer edição de código, portanto, você deve estar familiarizado com CSS e Shopify Liquid (ou terceirizar a tarefa para um Shopify Expert).
Avalie os aplicativos que você instalou
Os aplicativos da Shopify são ótimos. Eles podem tornar sua loja mais atraente, ajudar você a oferecer uma experiência de compra melhor, aumentar o envolvimento do usuário, aumentar as vendas etc. Para alterar a funcionalidade ou a aparência da sua loja, os aplicativos adicionam código ao seu tema. Em alguns casos, esse código pode deixar seu site mais lento (especialmente se não estiver formatado corretamente).
Então, para melhorar a velocidade da página da sua loja:
- Percorra os aplicativos que você instalou. Remova todos os aplicativos que você não usa. Remova todo o código residual. Se necessário, entre em contato com o desenvolvedor do aplicativo e solicite ajuda. A remoção de aplicativos desnecessários é uma maneira eficaz de reduzir o número de solicitações HTTP.
- Avalie todos os aplicativos que você usa. Pergunte a si mesmo se vale a pena mantê-los - como eles o ajudam a administrar seus negócios? Se um aplicativo funciona corretamente, mas você não o usa com a frequência que imaginava, avalie os benefícios de mantê-lo - lembre-se de que todos os aplicativos são executados em segundo plano e afetam a velocidade da sua loja.
- Antes de instalar um novo aplicativo, pergunte a si mesmo se você realmente precisa dele. Como sempre, você deve estar atento ao equilíbrio entre recursos e velocidade.
- Monitore regularmente o desempenho de seus aplicativos e seus efeitos no desempenho do seu site. Se você perceber que um aplicativo que você usa deixa seu site mais lento, é melhor avaliá-lo e decidir se vale a pena mantê-lo.
Saiba mais → Shopify, Trabalhar com aplicativos

Simplifique o design da sua página inicial
Para simplificar o design da sua página inicial e reduzir o tempo de carregamento da página:
- Elimine seções desnecessárias. Em vez de postar grandes pedaços de conteúdo, dê aos clientes uma prévia e um link “Ver mais/Leia mais/Saiba mais”. Observação: na Shopify, você não pode adicionar mais de 25 seções à sua página inicial.
- Considere a remoção de widgets e feeds de mídia social. Em vez disso, implemente-os em outros locais estratégicos em seu site (por exemplo, suas páginas de categoria).
- Use uma imagem de herói em vez de um controle deslizante. Embora os controles deslizantes sejam uma ótima maneira de exibir seus produtos e envolver seus clientes com ofertas diferentes, eles podem afetar negativamente a velocidade da sua página. Quanto mais imagens o controle deslizante contém, mais significativo é o impacto. Para evitar esse problema, você pode usar uma única imagem de herói de alta qualidade. Concentre-se em elaborar a oferta perfeita com um CTA claro. Apresentar seus produtos da melhor forma é uma obrigação - sua imagem de herói deve criar uma necessidade e atrair seus clientes a explorar seus produtos. Além disso, você pode alterar frequentemente sua imagem de herói para promover produtos diferentes. Ainda assim, se seu coração estiver em um controle deslizante, certifique-se de seguir as práticas recomendadas de UX, use no máximo três slides e implemente o carregamento lento.
- Aproveite os mapas de calor. Isso ajudará você a entender os padrões de comportamento de seus clientes e otimizar sua página inicial para velocidade, engajamento e conversões. Você pode usar um aplicativo Shopify, como Lucky Orange Heatmaps & Replay (+, mais de 700 avaliações, plano gratuito disponível, $ 10 - $ 50 / mês, teste gratuito de 7 dias).
- Simplifique e melhore a navegação na sua página inicial.
Se necessário, consulte um especialista da Shopify que pode implementar as alterações.
Otimize coleções e filtragens
- A melhor prática é criar coleções menores e mais específicas com menos produtos. A melhor parte é que Shopify já cuidou disso - você não pode adicionar mais de 50 produtos em uma página de coleção.
- Crie apenas filtros relevantes e tente reduzi-los ao mínimo. Quanto mais filtros você tiver, mais tempo levará para carregar a página.
- Use pop-ups com moderação. Os pop-ups são uma ótima maneira de exibir mais detalhes do produto nas páginas da coleção. Isso deve ajudar os clientes a decidir se estão interessados no produto e proporcionar uma melhor experiência de compra. No entanto, pode diminuir significativamente a velocidade do seu site se o pop-up pré-carregar todas as informações que a página do produto contém. Você pode usar uma ferramenta de mapa de calor para definir se seus clientes estão usando o recurso “Visualização rápida” (que aciona os pop-ups). Se eles não usarem tanto quanto você pensou que usariam, remova-o. Se você deseja usar pop-ups (e seus clientes adoram o recurso), pode salvar um conjunto limitado de informações do produto como atributos de dados no item da grade do produto e construir o HTML e o pop-up dinamicamente com JavaScript. Se você não é experiente em tecnologia, considere entrar em contato com um desenvolvedor da Shopify.
Minimizar redirecionamentos
Os redirecionamentos acionam solicitações HTTP adicionais e atrasam as transferências de dados. Para minimizar o número de redirecionamentos em seu site (e seu impacto na velocidade de sua loja):
- Não redirecione páginas para páginas que são redirecionadas.
- Exclua redirecionamentos desnecessários. Saiba mais → Shopify, redirecionamentos de URL, gerencie seus redirecionamentos de URL
Minimize links quebrados
Semelhante aos redirecionamentos, os links quebrados aumentam o número de solicitações HTTP (o que afeta a velocidade da sua loja da Shopify).
Para minimizar links quebrados (e seu impacto no desempenho do seu site e na experiência de compra de seus clientes):
- Use uma ferramenta de auditoria de sites como o Broken Link Checker da Ahrefs para detectar e corrigir links quebrados.
- Crie páginas 404 personalizadas que ajudem os visitantes que acidentalmente inseriram (ou seguiram) um URL incorreto.
Otimize suas imagens
Shopify adiciona automaticamente proteções para evitar que os lojistas sobrecarreguem seus sites com conteúdo visual (imagens e vídeos). Lembre-se de que você não pode ter mais de 50 produtos em uma página de coleção e mais de 25 seções em sua página inicial. Além disso, muitos temas carregam um tamanho de imagem específico com base no tamanho da tela em que a imagem é exibida ou adiam o carregamento de imagens que não estão sendo exibidas na tela no momento. Saiba mais sobre carregamento lento em Shopify → Como o carregamento lento pode otimizar suas imagens de tema da Shopify

Se o seu tema não implementa o carregamento lento por padrão, você pode instalá-lo facilmente:
- Baixe a biblioteca lazysizes.js para a pasta de recursos do seu tema
- Inclua a biblioteca lazysizes.js em sua tag theme.liquid <head>
- Atualize suas tags de imagem - troque o atributo src para data-src
- Adicione a classe de carga lenta (por exemplo, <img data-src="IMAGE_URL" class="lazyload">)
Se você não estiver familiarizado com o Shopify Liquid e não se sentir à vontade para editar o código, entre em contato com um especialista da Shopify que pode implementar as alterações para você.
Para otimizar ainda mais suas imagens na Shopify:
- Reduza seu número
- Compacte-os
- Escreva nomes de arquivos descritivos
- Escreva tags alt descritivas
Reduza o número de imagens na sua loja Shopify
Esta etapa é simples - remova todas as imagens desnecessárias (por exemplo, fotos de produtos semelhantes, imagens de produtos desatualizadas, banners desatualizados etc.) do seu site. Isso agilizará significativamente sua loja, pois cada imagem cria uma solicitação HTTP, ou seja, ao remover imagens desnecessárias, você reduzirá o número de solicitações HTTP desnecessárias.
Além disso, verifique seu código para fontes de imagem vazias (<img src = ' '>). Eles também criam solicitações HTTP, então é melhor removê-los.
Comprima suas imagens
Veja o que você precisa saber sobre tamanhos de imagem na Shopify:
- As imagens do produto e da coleção podem ter qualquer tamanho de até 4472 x 4472 px (ou 20 megapixels).
- Suas imagens de produtos e imagens de coleção devem ter menos de 20 MB (caso contrário, você não poderá enviá-las para sua loja da Shopify). Uma boa regra geral é manter suas imagens abaixo de 70 kb.
- Para imagens de produtos quadrados, um tamanho de 2048 x 2048 px fica melhor.
Fonte: Shopify, tipos de mídia do produto, imagens
Além disso, lembre-se de que os tipos de arquivo afetam o tamanho de suas imagens. De acordo com Shopify, o melhor tipo de arquivo de imagem é PNG (30 kb - 100 kb), seguido por JPEG (aproximadamente 30 kb) e GIF (aproximadamente 35 kb). Outros tipos de arquivo aceitos incluem PSD, TIFF e BMP - observe que esses tipos de arquivo são convertidos em JPEG ou PNG quando você os carrega na Shopify.
Em geral, uma resolução de imagem mais alta significa uma melhor experiência de compra. No entanto, também significa um tamanho maior. Claro, você já sabe que um tamanho maior leva a um aumento no tempo de carregamento da página.
É por isso que você deve compactar suas imagens. Um dos recursos de SEO integrados do Shopify é que ele comprime automaticamente suas imagens. No entanto, você ainda pode usar uma ferramenta de compactação de imagem para obter resultados ainda melhores. Aqui estão algumas das melhores opções:
- O redimensionador de imagens online gratuito da Shopify
- SEO inteligente (mais de 880 avaliações, plano gratuito disponível, US$ 9,99/mês - US$ 29,99/mês, avaliação gratuita de 7 dias)
- O comando “Salvar para a Web” no Photoshop - Observe que você deve reduzir o tamanho da imagem sem comprometer sua qualidade
- Photoshop Express - aplicativo gratuito de edição de imagens da Adobe para smartphones e tablets que oferece todos os recursos básicos de edição de imagens
- Canva - Um editor de fotos online gratuito com recursos avançados (incluindo um redimensionador de imagens)
Escreva nomes de arquivos de imagem descritivos
- Não use nomes de imagem padrão, como IMG1001.jpg - eles são genéricos e não fornecem valor de SEO. Além disso, como o Google não entenderá do que se trata essa imagem, é altamente improvável que ela apareça nos resultados de imagens. Em vez de...
- Crie nomes de arquivo de imagem curtos e descritivos. Inclua palavras-chave. Por exemplo, se a imagem for de uma jaqueta de motociclista de couro preto e a palavra-chave de destino for "Jaqueta de motociclista", o nome do arquivo de imagem deve ser "Jaqueta de motociclista de couro preto.jpg" ou "Jaqueta de motociclista de couro preto. png” (dependendo do tipo de arquivo de imagem).
- Separe as palavras com traços (“-”), não sublinhados (“_”).
- Ao nomear seus arquivos de imagem, pense em como seus clientes procuram produtos semelhantes - quais palavras-chave ou frases-chave eles usam, em que ordem, etc. Você pode usar o recurso de preenchimento automático da Amazon para definir os padrões de pesquisa.
Depois de carregar uma imagem na Shopify, você não pode alterar o nome do arquivo. Se você deseja alterar o nome de um arquivo de imagem, é necessário excluir a imagem da Shopify, renomeá-la e enviá-la novamente. Portanto, a melhor prática é garantir que o nome do arquivo de uma imagem seja otimizado para pesquisa antes de fazer upload da imagem na Shopify.
Escreva tags alt de imagem descritivas
Alt tags (também chamadas de “atributos alt” e “descrições alt”) são atributos HTML aplicados a tags de imagem. A tag alt de uma imagem descreve do que se trata a imagem, ou seja, fornece uma alternativa de texto à imagem.
Alt tags fornecem aos mecanismos de pesquisa informações sobre as imagens às quais são aplicadas, ou seja, ajudam os mecanismos de pesquisa a entender e categorizar seu conteúdo. Além disso, eles ajudam os mecanismos de pesquisa a definir a relevância de uma página da web.
Mas as tags alt são, antes de tudo, um princípio de acessibilidade na web - uma vez que são lidas por leitores de tela, elas tornam seu site mais acessível para clientes com deficiência visual.
É por isso que é importante que você crie alt tags descritivas que implementem palavras-chave relevantes.
Para alterar o texto alternativo de uma imagem de produto (ou adicionar texto alternativo a uma imagem de produto), abra o Painel de administração da Shopify > Produtos > Todos os produtos > Selecione o produto que deseja editar > Passe o mouse sobre a imagem do produto que alt tag você deseja editar > Clique no ícone "ALT" > Edite ou insira seu novo texto alternativo no campo "Texto alternativo da imagem" > Clique em "Salvar"

Fonte da imagem: Shopify
Otimize seu conteúdo de vídeo
- Até 2022, 82% de todo o conteúdo online será conteúdo de vídeo (fonte: Cisco).
- O vídeo gera 1200% mais compartilhamentos do que texto e imagens combinados (G2 Learn Hub). De fato, 92% dos espectadores de vídeos móveis compartilham vídeos com outras pessoas (Social Media Week).
O vídeo está em alta. É lógico que você crie mais conteúdo de vídeo e faça o upload para sua loja Shopify. No entanto, se o conteúdo do vídeo não for incorporado corretamente em seu site, poderá aumentar significativamente o tempo de carregamento da página. Para otimizar seu conteúdo de vídeo:
- Hospede seus vídeos em fontes externas, como YouTube e Vimeo.
- Use incorporações lite - Isso pode reduzir o tamanho de suas páginas da web em quase 1 MB. O código de incorporação padrão do YouTube exige que alguns arquivos sejam baixados antes mesmo de seus clientes reproduzirem o vídeo. Isso pode deixar seu site mais lento. Para evitá-lo, você pode usar incorporações lite. Dessa forma, quando a página é carregada, o site apenas incorpora a imagem em miniatura do vídeo do YouTube, e o próprio vídeo (incluindo todo o código JavaScript) carrega apenas se o cliente clicar em “Reproduzir”. Saiba mais → Incorporações Lite do YouTube - Um método melhor para incorporar vídeos do YouTube em seu site
Implementar AMP
AMP (Accelerated Mobile Pages) é uma estrutura padrão aberta projetada para acelerar a versão móvel do seu site. Saiba mais → Como o projeto AMP do Google está mudando a Web para dispositivos móveis
Você pode usar os seguintes apps da Shopify para gerar páginas AMP para sua loja da Shopify:
- AMP by Shop Sheriff (mais de 520 avaliações, US$ 9/mês - US$ 99/mês, plano gratuito disponível)
- Fire AMP (+, mais de 160 avaliações, US$ 7,99/mês, teste gratuito de 15 dias)
- AMP by Ampify Me (+, mais de 400 avaliações, US$ 9,99/mês - US$ 29,99/mês, plano gratuito disponível)
Evite o tamanho excessivo do DOM
O Document Object Model é uma interface multiplataforma e independente de linguagem que trata um documento XML ou HTML como uma estrutura de árvore em que cada nó é um objeto que representa uma parte do documento. Fonte: Wikipedia, Modelo de Objeto de Documento
Em termos leigos, o tamanho do DOM refere-se à quantidade de código HTML necessária para exibir suas páginas da web. Um tamanho grande de DOM pode tornar seu site mais lento porque afeta a eficiência da rede, o desempenho da carga, o desempenho do tempo de execução e o desempenho da memória.
Para otimizar sua loja e garantir um bom desempenho, o Google recomenda o seguinte:
- As páginas da Web não devem ter mais de 1.500 nós
- As páginas da Web não devem ter mais de 32 níveis aninhados de profundidade
- As páginas da Web não devem ter nós pai com mais de 60 nós filho
Essencialmente, isso significa que você deve tentar simplificar suas páginas da web. Você precisa avaliar quais seções e widgets você precisa e quais são bons de se ter.
Remova solicitações HTTP desnecessárias
Até agora, mencionamos solicitações HTTP (e como você pode minimizá-las) várias vezes.
Para simplificar o processo de remoção de solicitações HTTP desnecessárias, use o Verificador de solicitações HTTP. Essa ferramenta informará quantas solicitações suas páginas da Web fazem para carregar totalmente. Em seguida, você pode usar os insights para implementar algumas alterações e melhorar o desempenho do seu site.
Você pode reduzir solicitações HTTP:
- Compactando suas imagens
- Removendo imagens ou elementos de página desnecessários
- Minimizando redirecionamentos e links quebrados
- Combinando e inlinendo seus arquivos CSS e JavaScript
- Simplificando o design do seu site
- Minimizando o número de botões sociais
Saiba mais → Como fazer menos solicitações HTTP
Desbloqueie o navegador de scripts de bloqueio de analisador
Para exibir uma página, um navegador deve analisar o código HTML da página. Os scripts de bloqueio do analisador podem interromper esse processo - quando um navegador encontra um script desse tipo, ele precisa pausar o processo de análise e executar o script de bloqueio do analisador antes de poder retomar a análise do HTML. Para evitar isso, você pode usar o atributo “defer”. Por exemplo:
- Bloqueio do analisador: <script src="jquery.js"></script>
- Sem bloqueio de analisador: <script src="jquery.js" defer></script>
Organize your tracking code with Google Tag Manager (For Shopify Plus merchants only)
Collecting customer data is essential to your e-commerce success. But tracking code can slow down your Shopify store. That is, of course, if it isn't organized with a TMS (Tag Management System) like Google Tag Manager.
Google Tag Manager is a free tool that helps you manage all your tracking code (and analytics) in one place. Also, it loads JavaScript files asynchronously, which means it doesn't block the rendering of your content.
Note that Google Tag Manager is not available to all Shopify merchants - it's available only to Shopify Plus stores.
To use Google Tag Manager, you must:
- Have access to the checkout.liquid file
- Use Shopify's integration for Google Analytics and Facebook Pixel
- Copy the code snippets that are provided by Google Tag Manager into your theme.liquid and checkout.liquid theme files
Learn how to add Google Tag Manager to your Shopify Plus store → Shopify Help Center, Google Tag Manager
Optimize your code

Important!
The steps described in this section require expert knowledge of Shopify Liquid, HTML, JavaScript, and CSS. If you don't feel comfortable editing code, contact a Shopify Expert who can implement the changes for you.
To optimize your code:
- Run the Shopify Theme Inspector for Chrome and identify inefficient or useless code, ie, the code that is slowing down your Shopify store. Remove this code.
- Merge all CSS stylesheets into one file. In your theme's asset folder, create a new file called application.scss.liquid . Paste the content from all stylesheets into this file. Remove all old stylesheet link tags from your theme.liquid . Add your new main file to your theme.liquid .
- Merge all JavaScript files into one file. In your theme's asset folder, create a new file called application.js.liquid . Paste the content from all JavaScript files into the new file. Remove all old JavaScript from your theme.liquid . Add your new file to your theme.liquid .
- Preload CSS and JavaScript.
- Minify your code, ie, delete all unnecessary white spaces. Important : Don't minify your theme.scss.liquid file - Shopify automatically mifies it. They also offer whitespace controlling tags.
- Remove complex and inefficient Liquid code. You can edit almost all of your Liquid code to improve the render time of your website. Use the Shopify Theme Inspector for Chrome to identify the exact lines of code that are slowing down your website. The Shopify Theme Inspector can also help you identify excessive Liquid loops. Liquid loops make your code slower (especially if you have more products). A looping issue can appear in several cases: advanced collection filtering and mega-navigation implementations, swatches, or paginating collections with thousands of products. To avoid looping issues, review your theme code and ensure you aren't running liquid forloops multiple times looking for the same information.

5+ Shopify apps and tools to help you optimize your online store's speed
Smart SEO
Smart SEO (, 880+ reviews, free plan available, $9.99/month - $29.99/month, 7-day free trial). The app will help you optimize your meta tags and alt tags, fix broken links, remove microdata, and much more.
SEO:Image Optimizer,Page Speed
SEO:Image Optimizer,Page Speed (, 1200+ reviews, free plan available, $29/month) is a Shopify app that will help you optimize your alt tags, preload your pages and optimize image sizes, and more.
Booster: Page Speed Optimizer
Booster: Page Speed Optimizer (, 680+ reviews) is a free Shopify app that will help you make one-click page speed improvements. No coding required.
Page Speed Booster
Page Speed Booster (+, 350+ reviews) is another free Shopify app that will help you boost your page speed to lower your bounce rate and increase your conversion rate. No coding required.
Page speed optimization tools
- Shopyspeed
- SpeedBoostr
- Ranksense

Conclusão
By now, you should know that improving your Shopify store's page speed and performance takes time, but the changes have an almost immediate effect. It may seem daunting at first, but having the right knowledge and resources will help you immensely. Using the right tools is just as essential.
We hope this guide will give you the expertise and confidence to start optimizing your store and implement some of the changes yourself. Of course, if you're not tech-savvy, it's important to request help - contacting a skilled Shopify Expert who can take care of the more technical aspects of page speed optimization (such as code editing) is surely a step in the right direction!
If you have further questions, or need technical assistance, don't hesitate to contact us or leave a comment below!
Food for thought
- Google Search Central Blog
- Chrome Developers, Optimize website speed
- PageFly Academy, How To Optimize Page Speed For Your Shopify Store: Technical Advice From CTOs (2021 Updated)
- Shopify, Online store speed
- Shopify, Online store speed report
- Shopify, Improving your online store speed
- Shopify Plus, Improve Your Ecommerce Site Performance & Speed to 2x Conversions
