Kits de modelo mensais nº 3: o kit do site do portfólio
Publicados: 2019-10-02Um grande portfólio é provavelmente o ativo mais importante de que os profissionais de criação precisam ser classificados se desejam alavancar seus serviços e obter mais clientes.
O foco na criação de um grande portfólio geralmente é negligenciado. Muitos designers dão mais prioridade ao seu trabalho e negligenciam este elemento crucial. Criar um portfólio de sucesso não é uma tarefa fácil. Existem muitas maneiras de exibir trabalhos criativos. O portfólio de um designer de UX não é igual ao de um designer de impressão e merece um estilo diferente.
É por isso que, para o nosso terceiro lançamento de kit de modelo, decidimos entregar um kit de modelo de portfólio glamoroso, um que se encaixará em uma variedade de gostos e permitirá que você mostre seu trabalho da melhor maneira possível (e não perca esses lindos exemplos de portfólios de web design se você precisar de inspiração).
Conheça o kit de modelo de portfólio

Qualquer profissional criativo pode desfrutar deste kit, desde fotógrafos, profissionais de marketing, consultores. Freelancers e empresas podem pegar este kit e torná-lo seu com algumas pequenas personalizações.
Todas as ilustrações, como sempre, foram retiradas de recursos gratuitos. Além das ilustrações, todos os gráficos, maquetes, fundos e outros elementos visuais foram criados por nossa equipe.
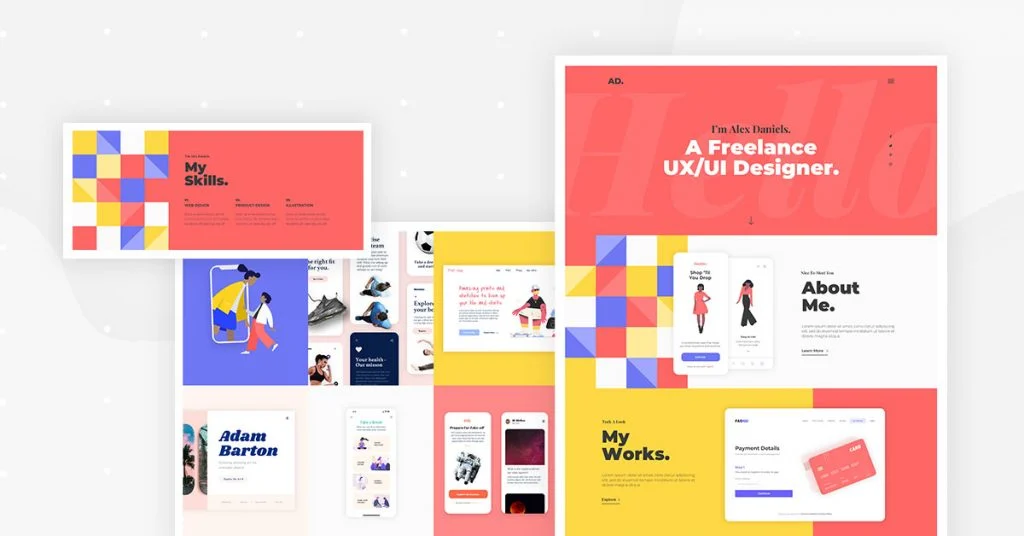
Pagina inicial

Olhando para a página inicial, você pode perceber imediatamente que é um site voltado para designers. Cores fortes e vibrantes, grandes elementos tipográficos no fundo e uma mensagem proeminente definida usando uma fonte sem serifa.
Rolando para baixo, você notará usos inteligentes de nosso recurso de apresentação de slides de plano de fundo lançado recentemente, bem como efeito de movimento, visto na aparência do cartão de crédito.
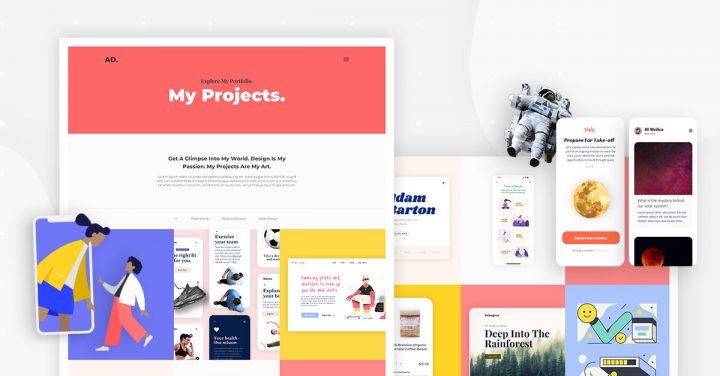
Página de Projetos

A página de projetos é o motivo pelo qual construímos o site em primeiro lugar, certo?
No widget Galeria de portfólio, temos três categorias para filtrar: ilustrações, design de produto e web design.
Projetamos 9 maquetes iniciais para projetos e elaboramos os primeiros 3. Cada um dos três projetos é construído de forma diferente, com a descrição do trabalho aparecendo em vários locais da tela.
BTW, cada um dos modelos individuais pode ser usado com o Theme Builder e conteúdo dinâmico da Elementor, de modo que o mesmo design pode ser aplicado instantaneamente a vários projetos com um clique.
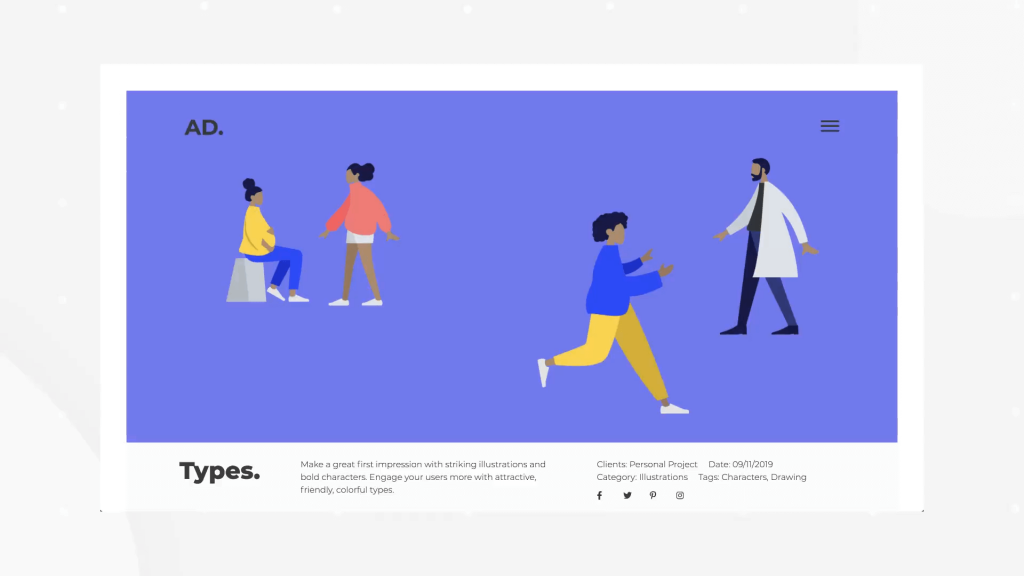
Modelo único # 1: ilustração (tipos)

Adequado a um projeto de ilustração, este modelo concede o máximo de espaço disponível ao material visual. O texto de descrição fica bem na parte inferior da tela como um elemento aderente.
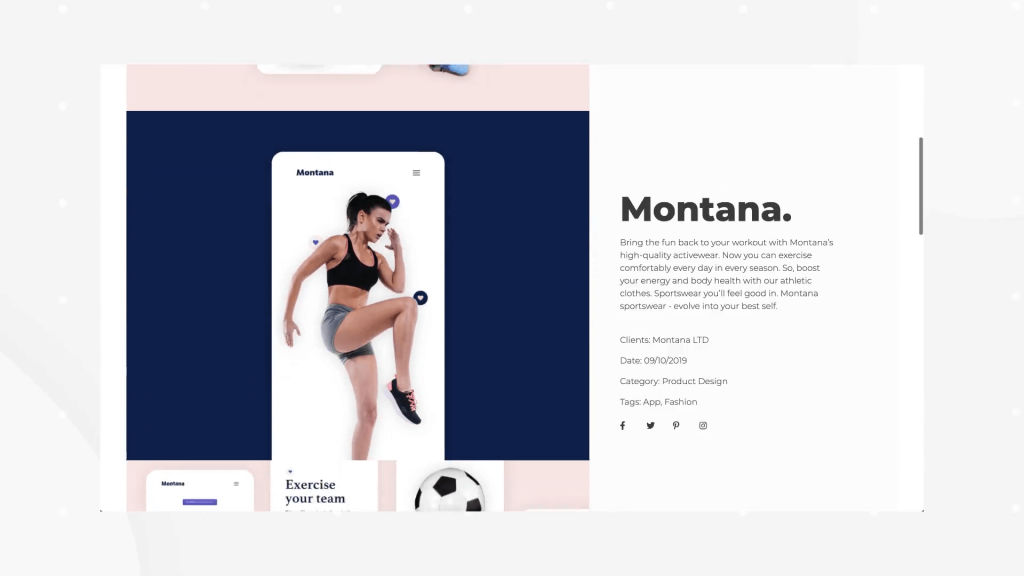
Modelo único 2: Design de produto (Montana)

Aqui, vemos que os ativos do projeto aparecem à esquerda e uma barra lateral adesiva descrevendo o projeto rola com o usuário à direita.
Recentemente, recebemos um comentário de um usuário solicitando uma barra lateral flutuante de compartilhamento social. Como visto neste modelo, isso é feito facilmente usando a coluna adesiva do Elementor e os botões / ícones sociais de compartilhamento social.
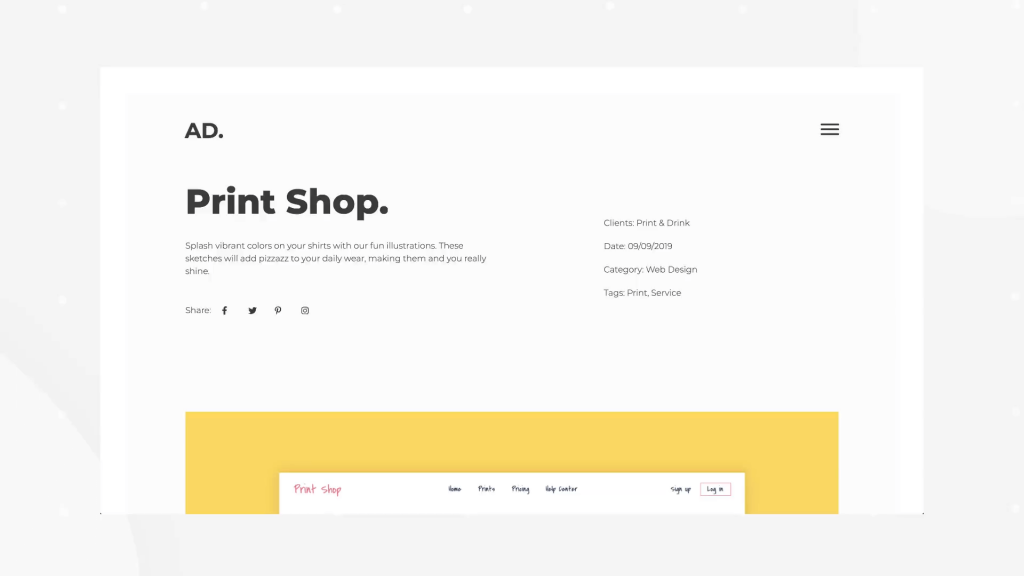
Modelo único nº 3: Web Design (loja de impressão)

Sim, nós realmente criamos um modelo de site para aparecer dentro de um modelo de site. No entanto, não fomos totalmente "concebidos", uma vez que o modelo de site dentro de nosso modelo de site não apresenta um modelo de site.
Esta é uma página clássica de projeto de portfólio, sem elementos fixos. A descrição do projeto aparece em detalhes na parte superior e os ativos de design do site aparecem abaixo. As páginas são circundadas por uma borda amarela para destacá-las do fundo.
Observe que embora tenhamos designado os modelos para categorias de design específicas, você não está de forma alguma restrito por essas categorias. Não importa o seu campo, a pergunta que você deve se perguntar ao decidir sobre o modelo é se o seu conteúdo será melhor apresentado em tela inteira, em caixa e com bordas ou ao lado de uma explicação em texto.
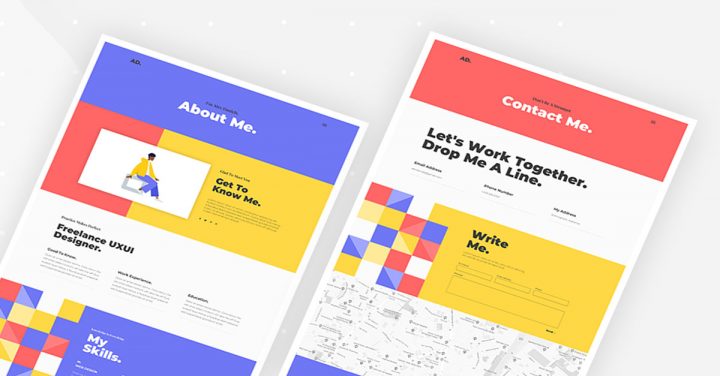
Sobre as páginas de contato

A página sobre em sites de portfólio é geralmente mais sólida e textual, deixando os visuais marcantes para a página de projetos.
É sempre um desafio estruturar páginas com muito texto, especialmente para sites orientados para o design. É por isso que criamos vários layouts de conteúdo em toda a página.
Começa com a seção clássica, com uma ilustração de um lado e o texto de uma coluna do outro. Em seguida, outra seção mais limpa com um layout de conteúdo de 3 colunas. Em seguida, novamente 3 colunas, mas empurrado para a direita. Finalmente, uma estrutura menos comum apresentando a coluna esquerda centralizada verticalmente e 4 caixas de texto espalhadas para a direita.
Falamos sobre como obter suas informações de contato corretas como parte das etapas cruciais para obter leads. Isso é frequentemente desconsiderado, até mesmo por designers profissionais. Com esta página de contato, seus visitantes não ficarão confusos sobre como passar para a próxima etapa e fazer a conexão.
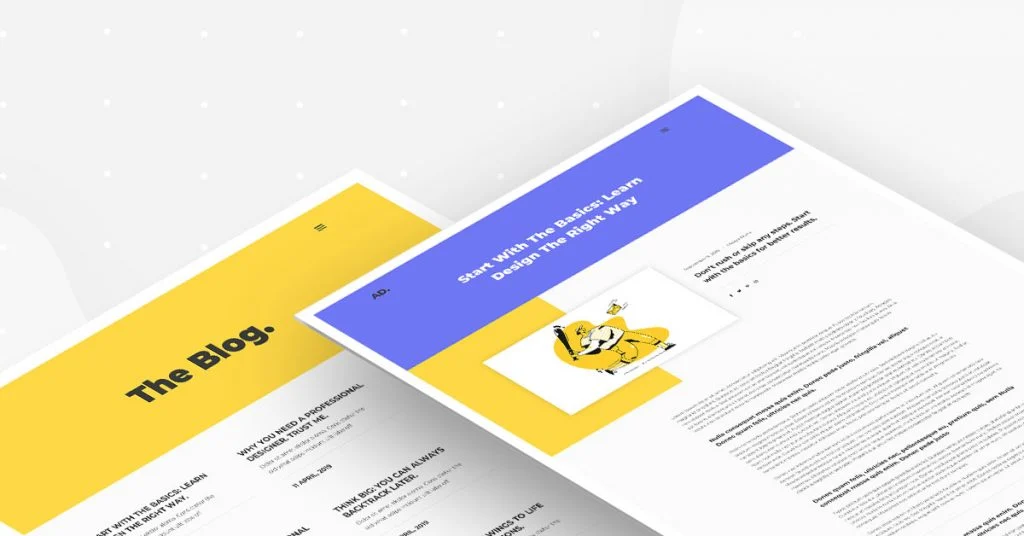
Página principal do blog e postagem única do blog

Já mencionamos que o site é repleto de conteúdo visual, e é por isso que optamos por simplificar a aparência do blog. É um layout de blog limpo e minimalista que exibe apenas o título, a descrição e a data de publicação.
Indo para uma única postagem do blog, vemos as mesmas caixas de cores aparecendo na parte superior.
Página 404

Temos a tendência de incluir nossos truques mais ultrajantes nas páginas 404 de nossos kits de modelos. Eu desafio você a adivinhar como chegamos às pessoas deslizantes com a troca de cores de calças. (Dica: na verdade, são imagens separadas).
Se você não conseguir descobrir como o fizemos, basta inserir este modelo você mesmo e fazer a engenharia reversa, explorando o painel. Há uma atividade divertida de 10 minutos para você bem ali!
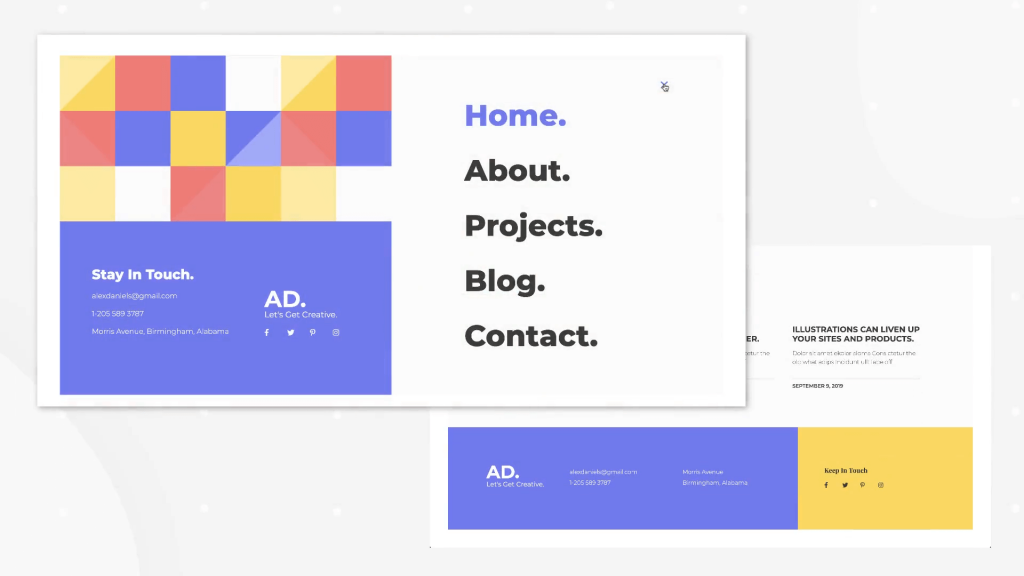
Menu popup

Caso você esteja se perguntando qual plugin de menu usamos para criar o menu pop-up, a resposta é - nenhum!
Na verdade, é um pop-up Elementor que conectamos a uma imagem do hambúrguer.
Confira o tutorial sobre como construir um menu pop-up que lançamos há algum tempo.
Comece a aprimorar seu portfólio!
Não há desculpa. Não quero ouvir: “Estou muito ocupado trabalhando nos projetos do meu cliente”.
Dê uma olhada neste modelo de portfólio e crie um site tentador que atrai clientes.
Esse template tem um estilo bem diferente dos dois kits lançados anteriormente: o kit agência digital, que contava com as formas proeminentes, e o kit de ginástica, que apresentava cores e movimento ousados. Com este kit, optamos por um estilo muito mais sutil, clean e minimalista, já que os aspectos visuais devem ser alcançados através do trabalho em exibição.
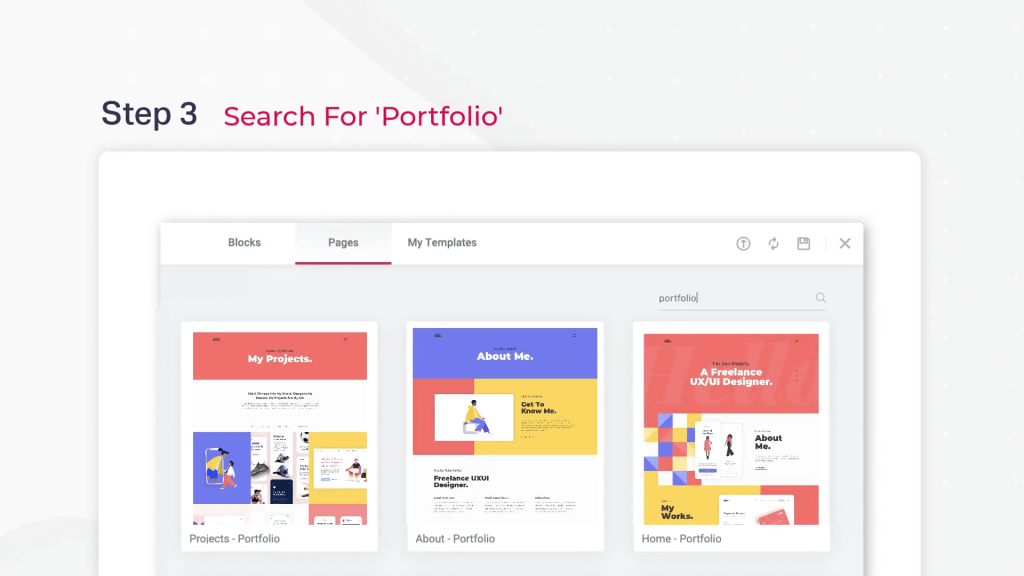
Como instalar o kit? Se você tiver o Elementor Pro, tudo o que você precisa fazer para aproveitar este kit de ponta é entrar no Elementor, abrir a biblioteca de modelos e procurar por 'Portfólio'.