20 princípios de design de sites que todo profissional da web deve saber
Publicados: 2020-08-03Sobre a autora: Alina Khazanova, Designer de Produto da Elementor
Alina é designer de produto na Elementor. Sua paixão é levar uma experiência de produto valiosa e satisfatória para os usuários.
Seguir os princípios do design do site pode fazer ou quebrar o sucesso do seu site. É a diferença entre os usuários que saem quase assim que acessam sua página inicial, ou exploram seus serviços e produtos e, eventualmente, convertem.
O design não é de forma alguma uma ciência exata. No entanto, existem muitos princípios e regras práticas úteis que podem ajudar a tornar seus projetos melhores em termos de usabilidade e estética, ao criar um site profissional.
Neste artigo, explicaremos o que são princípios de design e por que você deve conhecê-los. Também discutiremos algumas das diretrizes mais populares e eficazes a serem seguidas. Vamos começar!
Índice
- Quais são os princípios de design do site?
- Princípios-chave do design eficaz de sites
- As 10 Leis da Experiência do Usuário (UX)
- Os 10 "mandamentos" de usabilidade, de Jakob Nielsen
- Como aplicar princípios de design de sites em seus projetos
Quais são os princípios de design do site?
Os princípios de design são baseados em contribuições de profissionais em setores tão diversos como psicologia e ciências comportamentais, física, ergonomia e muito mais. Em geral, esses princípios são leis flexíveis que orientam os designers para a produção de produtos finais eficazes. Eles afetam quais elementos são escolhidos ou descartados e como esses recursos são organizados.
Os princípios de design facilitam a criação de uma experiência do usuário (UX) e uma interface do usuário (IU) esteticamente agradáveis e eficientes. Implementá-los corretamente gera conversões. Por exemplo, o Pipedrive aumentou as inscrições em 300 por cento após implementar uma prática recomendada importante - a simplicidade.
Incorporar princípios de design em seus projetos melhorará a usabilidade de seus sites, influenciará como eles são percebidos e, em última análise, permitirá que você tome as melhores decisões para seus usuários e seu negócio de design de web.
20 Princípios-chave para um design de site eficaz
Existem muitas definições de princípios de design disponíveis online, e diferentes designers e outros profissionais irão interpretá-los de acordo com suas necessidades. No entanto, existem algumas práticas recomendadas que se aplicam independentemente do contexto.
A seguir estão alguns dos princípios de design de sites mais populares, conforme sugerido por cientistas e especialistas em usabilidade.
As 10 Leis da Experiência do Usuário (UX)
As leis de UX são uma coleção de princípios de design de Jon Yablonski - designer de produto sênior da General Motors - de seu livro “Leis de UX: Usando a psicologia para projetar melhores produtos e serviços”. Essas são diretrizes sólidas que todo designer deve considerar. Aqui estão alguns dos princípios mais importantes das listas Yablonski:
1. Faça as principais metas acionáveis fáceis de alcançar (Lei de Fitts)
A lei de Fitts se origina do trabalho do psicólogo Paul Fitts ao examinar o sistema motor humano. Esta lei estabelece que a distância e o tamanho de um elemento alvo impactam diretamente a quantidade de tempo que um usuário leva para navegar até ele e interagir com ele. Isso significa que você deseja tornar seus principais alvos acionáveis fáceis de alcançar.
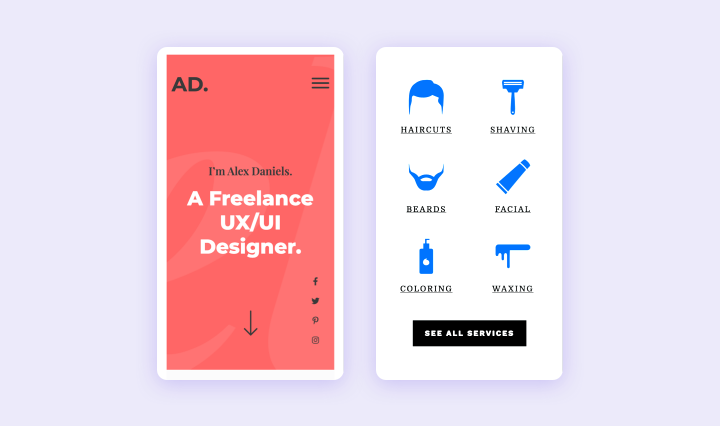
Além disso, se você tiver vários destinos, deve haver espaço suficiente entre eles. Por exemplo, ao projetar para celular, os ícones clicáveis precisam ser grandes o suficiente para tocar:

O espaçamento extra entre os botões garantirá que os usuários não cliquem no ícone errado acidentalmente. Como regra, a área mínima clicável para designs móveis deve ser de 40 x 40 pixels.
2. Mantenha as escolhas dos usuários no mínimo (Lei de Hick)
Se você já ficou tão sobrecarregado com o número de opções antes de você que teve problemas para decidir entre elas, você entenderá como muitas opções podem ser paralisantes para os usuários. Esta é a lei de Hick em poucas palavras. Quanto mais opções disponíveis, e quanto mais complexa cada uma delas for, mais tempo levará para os usuários chegarem a uma decisão.
A lei de Hick, também a lei de Hick-Hyman, tem o nome de William Edmund Hick e Ray Hyman, dois psicólogos que examinaram a correlação entre o número de estímulos apresentados a um indivíduo e seu tempo de reação.
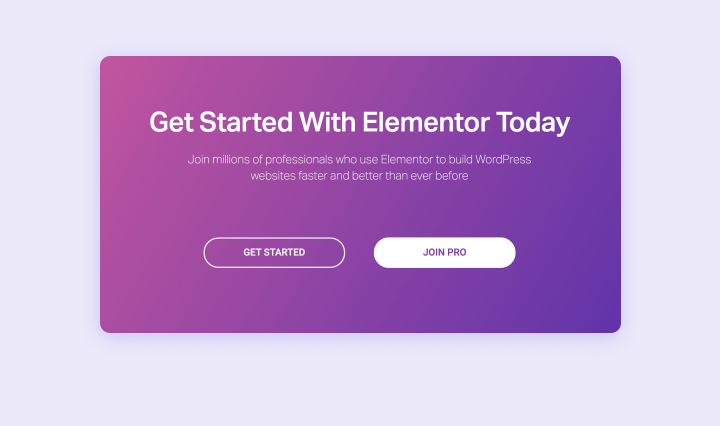
Esse princípio efetivamente significa que você deseja remover a desordem e mostrar aos usuários apenas as opções mais essenciais de que precisam. Por exemplo, a maioria dos sites dá uma escolha clara entre “Salvar” ou “Cancelar” e “Sim” ou “Não” ao confirmar alguma ação:

Da mesma forma, esta lei também pode ser aplicada para agilizar seu menu de navegação, exibindo produtos ou serviços e outros elementos de design do site.
3. Coloque os elementos relacionados em áreas comuns (lei da região comum)
A lei da região comum, uma das várias leis da escola de psicologia da Gestalt, simplesmente afirma que se os elementos de uma página forem agrupados intimamente, eles serão percebidos como conectados uns aos outros.
Você pode fazer isso com bordas, planos de fundo ou espaçamento. Por exemplo, os links de navegação geralmente são colocados juntos para formar um menu:

Este princípio é sobre composição e espaçamento, e você vai querer usá-lo com sabedoria. Como outro exemplo, na página inicial de um blog onde as visualizações são exibidas cronologicamente, o título, a descrição e a imagem de cada postagem devem ser agrupados visualmente.
4. Use cenários familiares e lógica (Lei de Jakob)
A lei de Jakob, cunhada por Jakob Nielsen, um cofundador do Nielsen Norman Group, defende o uso de cenários familiares e lógica no desenvolvimento de IU. Seus usuários geralmente esperam - e preferem - que seu site funcione da mesma maneira que outros com os quais eles já estão familiarizados.
Cada um de nós constrói modelos mentais em torno das convenções que cercam os sites. Isso permite que seus usuários se concentrem no que desejam alcançar, em vez de aprender como contornar uma interface de usuário desconhecida.
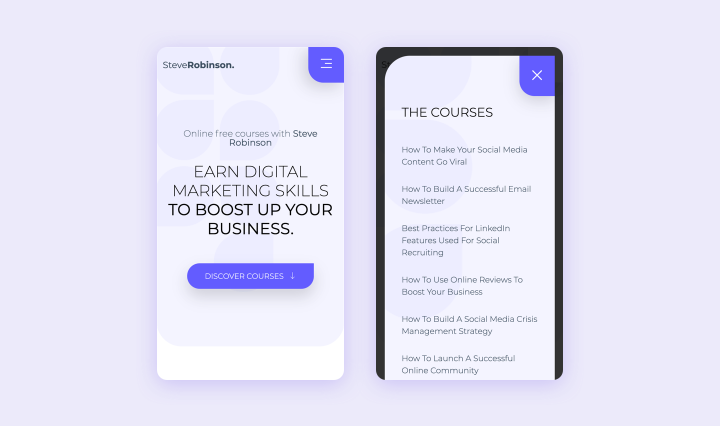
Isso significa que você deseja manter o que eles já sabem e não sobrecarregá-los com cenários desconhecidos. Um ícone de “hambúrguer”, por exemplo, geralmente abre algum tipo de menu:

Se você usar este ícone em seu design, ele deve se comportar da maneira que seus usuários esperam.
5. Use Estruturas Simples e Evite Formas Complexas (Lei de Pragnanz)
Em 1910, Max Wertheimer, um psicólogo, observou uma série de luzes acendendo e apagando em um cruzamento de ferrovia. Embora parecesse que uma única luz se movia ao redor da marquise entre as lâmpadas, na verdade era uma série de lâmpadas acendendo e apagando.
Essa observação formou a base para um conjunto de princípios sobre como percebemos os objetos visualmente. Uma delas é a lei de Pragnanz, que recomenda usar estruturas simples e evitar formas complexas.
Seus usuários interpretarão seu projeto usando o mínimo esforço cognitivo possível. Imagens complexas serão percebidas em suas formas mais simples. Reduzir a sobrecarga cognitiva deve ser uma parte importante de seus objetivos de design.
Você pode aplicar esse princípio agrupando e alinhando elementos em blocos, colunas e seções relevantes, em vez de jogá-los por toda a página:

Estruturas e elementos simples facilitarão a interpretação.
6. Coloque os elementos agrupados próximos uns dos outros (Lei da Proximidade)
A lei da proximidade, outro princípio atribuído à psicologia da Gestalt, afirma que elementos próximos uns dos outros serão percebidos como um grupo. Isso também reduz a sobrecarga cognitiva para seus usuários, pois eles entenderão as informações com mais facilidade.
Aplicar este princípio significa fazer um uso inteligente do espaçamento. Os elementos que compõem um grupo devem estar mais próximos do que os de grupos diferentes.
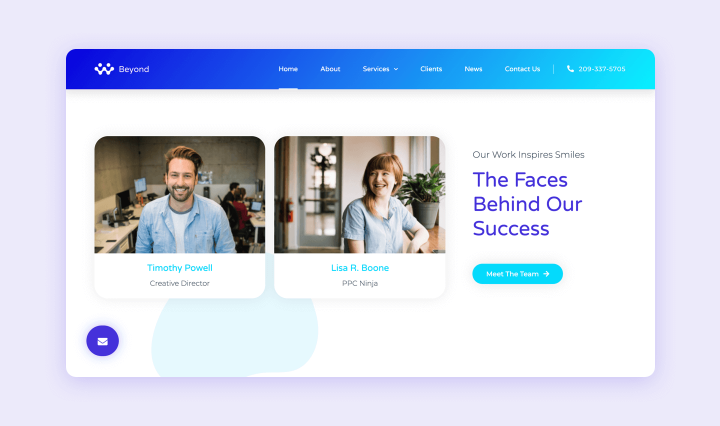
Em muitos cabeçalhos de sites, os links do menu são agrupados enquanto as frases de chamariz (CTAs) são alinhadas a um lado ou de alguma forma divididas dos elementos de navegação:

Esta é uma ilustração perfeita da lei da proximidade. Como os links de menu e CTAs têm funções diferentes, eles são separados visualmente.
7. Use Similaridade para Unir Elementos em Grupos (Lei da Similaridade)
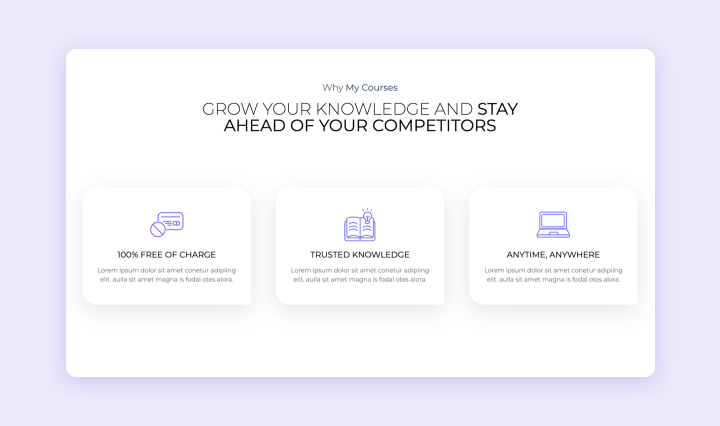
Outra lei da Gestalt, a lei da similaridade, afirma que objetos semelhantes serão percebidos como relacionados independentemente de quanta separação existe entre eles. Esta é a base por trás dos conjuntos de recursos de estilo com esquemas de cores, ícones e texto semelhantes:

Você vai querer usar esse princípio com sabedoria para unir o conteúdo conectado em grupos por meio de um estilo semelhante e consistente.
8. Conecte os elementos de design para mostrar sua relação uns com os outros (lei da conexão uniforme)
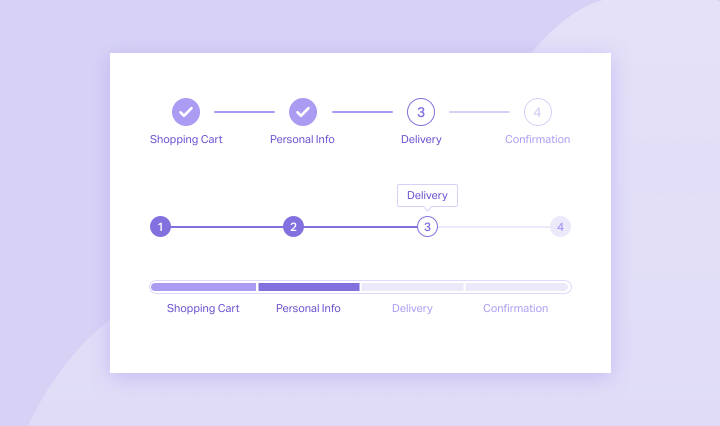
A lei da conexão uniforme, também da psicologia da Gestalt, afirma que os elementos que estão conectados visualmente serão vistos como estando mais relacionados do que os elementos não conectados de forma alguma. Uma aplicação desta lei é usar um escalonador de progresso em seus fluxos de integração ou checkout:

Isso cria uma conexão visual que mostra que todas as etapas são partes do mesmo processo.
9. Divida o conteúdo em pequenos pedaços (Lei de Miller)
A lei de Miller leva o nome do psicólogo cognitivo George Miller, que afirmou que uma pessoa comum pode manter apenas cinco a nove informações em sua memória de trabalho. Este princípio sugere a separação do conteúdo em blocos. Por exemplo, os números de cartão de crédito geralmente são divididos em grupos de quatro para ajudar as pessoas a analisá-los.
Esta lei ressalta a importância de um planejamento de projeto adequado. Conforme um aplicativo fica maior e adquire mais recursos, ele se torna mais difícil de usar. Você deve planejar sua interface com isso em mente, de modo que possa acomodar novos recursos enquanto permanece fácil de operar.
Outra maneira de aplicar essa regra é limitando a quantidade de conteúdo que seu usuário deve perceber a qualquer momento. Divida o conteúdo em pedaços em vez de mostrar tudo em um bloco:

Além disso, projete com os tamanhos de tela mais populares em mente e controle quantos elementos os usuários veem de relance.
Seja crítico sobre o seu design. Se você acha que há muito conteúdo em uma seção, mova-o para outra e separe os itens logicamente.
10. Acentue o primeiro e o último itens em uma série (efeito de posição serial)
Essa lei foi cunhada pelo psicólogo alemão Herman Ebbinghaus, que foi o pioneiro em métodos experimentais para medir a memória. Ele afirma que os usuários se lembrarão melhor do primeiro e do último itens de uma série. Você pode usar essa tendência para destacar as áreas mais importantes de suas páginas da web.

Por exemplo, conteúdos importantes como CTAs, formulários ou opções de compra são mais eficazes na parte superior ou inferior da página.
Os 10 "mandamentos" de usabilidade, de Jakob Nielsen
Jakob Nielsen - o cofundador do Nielsen Norman Group que mencionamos brevemente antes - inventou vários métodos de usabilidade, incluindo os dez princípios de avaliação heurística que estamos prestes a discutir. O Nielsen Norman Group é uma renomada empresa de pesquisa e consultoria em UX que tem impactado significativamente o campo de design de web e software.
A Nielsen desenvolveu originalmente esses princípios de usabilidade em 1990, mas os revisou para maior clareza com base na análise de 249 problemas de usabilidade. Observe que não são leis ou diretrizes específicas, mas sim regras gerais. É por essa razão que eles são chamados de "heurísticas".
1. Mantenha seus usuários informados com feedback apropriado
Os usuários precisam confiar em sua marca e sentir-se fundamentados no uso de seu aplicativo. Isso significa que seu site precisa comunicar continuamente o que está acontecendo e informá-los se suas interações forem bem-sucedidas.
Por exemplo, uma loja de comércio eletrônico permitirá que os usuários saibam que adicionaram um item ao carrinho ou o salvou para consideração posterior. O feedback pode usar mudanças de cores, indicadores de progresso, notificações e alertas para informar visualmente o usuário.
2. As informações devem ser exibidas em uma ordem lógica e usar frases e conceitos familiares
Os usuários não devem precisar consultar um dicionário para compreender os termos do seu site. Você vai querer seguir as convenções. Use palavras com as quais eles já estão familiarizados no texto da interface.
Por exemplo, os termos “desfazer” e “refazer” têm significados bastante universais nas interfaces de usuário do aplicativo. Alterá-los para termos desconhecidos, como “reverter” e “repetir”, será desorientador para os usuários.
3. Habilite o controle e a liberdade na maneira como os usuários interagem com o seu site
Os usuários costumam cometer erros e precisarão de uma maneira de desfazer ou refazer ações, como usar os botões mencionados anteriormente. Da mesma forma, você pode considerar fornecer uma opção Editar quando for relevante. Por exemplo, esse recurso costuma ser útil para fazer alterações em comentários e mensagens em aplicativos de mídia social.
Com esses recursos disponíveis, os usuários se sentirão mais no controle e menos tensos quando ocorrerem acidentes.
4. Siga as convenções e padrões
Aderir a padrões pode parecer semelhante ao segundo princípio e pode ser considerado uma extensão dele. Implementar estruturas de navegação com as quais os usuários estão familiarizados. Eles devem achar fácil entender sua interface e acessar todos os elementos de que precisam para interagir com sua página.
Um relatório sobre a usabilidade da terminologia do carrinho de compras ilustra isso. O projeto usou o termo “Trenó de compras” para se destacar. No entanto, 50 por cento dos usuários não entenderam o que isso significava. A outra metade deduziu seu significado apenas porque estava no mesmo local em que um carrinho normalmente está em um site.
5. Evite erros quando puder e avise os usuários antes que eles realizem ações irreversíveis
É inteligente exibir mensagens de erro significativas para que fique claro como se recuperar de problemas e o que os causou. No entanto, é ainda mais eficaz remover situações suscetíveis a erros ou informar explicitamente os usuários sobre quaisquer consequências conhecidas das ações que estão prestes a tomar.
Por exemplo, a exclusão de uma conta de usuário geralmente é irreversível. A maioria dos aplicativos destacará essa configuração em vermelho para que se destaque. Um "Tem certeza de que deseja fazer isso?" a mensagem geralmente é exibida se os usuários clicarem no botão Excluir também.

6. Mantenha as informações importantes visíveis
Os usuários não devem ter que lembrar as informações de uma etapa de um processo - como uma verificação ou configuração técnica - para outra. Você deseja que seus usuários reconheçam, em vez de lembrar, as informações.
Uma loja de comércio eletrônico pode aplicar essa heurística disponibilizando uma lista de itens visualizados recentemente, para que os usuários não precisem se lembrar dos nomes dos produtos dos quais ainda não concluíram as compras.
7. Construir sistemas que sejam confortáveis para iniciantes e especialistas
Você desejará tornar seu site fácil para novos visitantes, mas também confortável para aqueles mais familiarizados com o sistema que podem precisar de aceleradores para ações frequentes. Os atalhos de teclado, que você pode fornecer ou dar aos usuários a capacidade de criar e editar, são um exemplo disso.
8. Faça seus designs esteticamente agradáveis e simples
Você deseja manter sua interface organizada em vez de sobrecarregar seus usuários com muitas opções. Itens desnecessários competem por espaço e reduzem a visibilidade de recursos mais importantes.
9. Forneça mensagens de erro fáceis de entender
Mensagens de erro claras e compreensíveis facilitam a identificação das fontes de problemas e a localização rápida de soluções possíveis. Você vai querer ser direto, educado (sem culpar o usuário) e construtivo, dando conselhos sobre como se recuperar do problema.
10. Forneça documentos de ajuda pesquisáveis
Às vezes, pode ser necessário que os usuários consultem informações adicionais de ajuda. Sua documentação deve ser fácil de pesquisar para que eles possam encontrar rapidamente o conteúdo relevante para suas situações e resolver seus problemas.
Como aplicar princípios de design de sites em seus projetos
Aprender sobre tantos princípios e diretrizes pode parecer opressor. Aqui estão algumas dicas para aplicá-los:
1. Familiarize-se com as práticas recomendadas
Você vai querer continuar aprendendo e se educando sobre as melhores práticas de design de UX. Aprenda com as soluções existentes relacionadas à web. Comece seus projetos com uma fase de pesquisa ou inspiração, na qual você aprende mais sobre as necessidades dos usuários e coleta referências de qualidade para aprender.
2. Escolha quais princípios você usa com sabedoria
Como cada projeto é um caso individual e se beneficiará de diferentes princípios de design. Você precisará priorizar quais podem ajudá-lo mais em cada site que você criar. Lembre-se da funcionalidade principal do site, seus fluxos de usuários principais e seus objetivos de negócios correspondentes.
3. Teste e melhore regularmente seus designs
Você precisará testar seu site o máximo possível com usuários-alvo reais. Se não puder fazer isso, você pode solicitar ajuda e testar colegas de trabalho, clientes e até mesmo seus co-designers para reunir informações relevantes sobre a usabilidade do seu site.
Nesse estágio, você não está procurando a perfeição. Nada é perfeito desde o início, então não tenha medo de polir e melhorar seu design de acordo com o feedback dos dados de uso.
4. Pratique
À medida que os pratica, você começa a aplicar os princípios de design quase que inconscientemente. Quanto mais você projeta com os princípios de usabilidade em mente, mais fácil se torna para você gerar rapidamente soluções eficazes e evitar problemas.
5. Forme seu estilo único - mas só depois de entender o básico
As regras são projetadas para tornar os processos mais fáceis, mas não devem ser seguidas cegamente. No entanto, muitas vezes você só será capaz de quebrar as regras com sucesso quando compreender totalmente o propósito delas.
Esses princípios de design formam um kit de ferramentas central e conhecimento básico para você experimentar e desenvolver seu próprio estilo exclusivo. Depois de dominá-los, você pode produzir soluções de design extraordinariamente bem-sucedidas quebrando-os propositalmente.
6. Use o Editor Elementor
Nosso Editor Elementor é baseado em princípios de design e lógica. Usando nosso recurso de design e ampla coleção de widgets, você pode organizar melhor a estrutura de conteúdo do seu site e garantir que está construindo um produto digital amigável.
Por exemplo, as seções e colunas do Elementor ajudam a agrupar o conteúdo de forma lógica. Os widgets fornecem uma maneira fácil de fragmentar o conteúdo, empregando os princípios de semelhança e conexões visuais para facilitar a percepção dos usuários.
No geral, o Elementor elimina o incômodo de organizar o conteúdo do zero. Com nossos widgets e Biblioteca de Modelos, você tem inúmeras soluções para implementar princípios de design da melhor maneira possível.
Empacotando
Para criar sites profissionais e fáceis de usar, você precisa estar familiarizado com os princípios básicos de design e implementá-los com sabedoria em seu trabalho. Isso o ajudará a melhorar seus designs, tornando-os mais atraentes, fáceis de usar e, o melhor de tudo, mais lucrativos.
Cobrimos muito neste artigo, incluindo dez leis de UX compiladas por Jon Yablonski e dez princípios de usabilidade desenvolvidos por Jakob Nielsen. Além disso, compartilhamos várias maneiras de implementar essas práticas recomendadas em seu trabalho, incluindo o uso de nosso Editor Elementor.
Você tem alguma dúvida sobre a aplicação dos princípios de design em seu trabalho? Deixe-nos saber na seção de comentários abaixo!
