Apresentando Flip Box e 3 outros novos recursos profissionais
Publicados: 2017-02-21Hoje estamos apresentando 4 novos recursos Pro: Flip Box, Masonry, Blog Pagination e Ken Burns Effect.
O design interativo está na moda agora. Aqui na Elementor, sempre nos esforçamos para oferecer a você uma ampla gama de recursos que adicionam interatividade ao seu site. As animações de focalização e entrada, carrosséis, slides e alternadores são apenas alguns exemplos de widgets que envolvem a interação do visitante. Agora vem um novo widget, que adiciona outro nível de interatividade - o widget Flip Box.
Esqueça tudo que você pensava que sabia sobre flipboxes. Flipbox do Elementor Pro oferece mais possibilidades de design, como você verá nos exemplos abaixo.
O que é uma Flip Box?
Uma caixa flip é uma caixa que vira quando você passa o mouse sobre ela. Você pode escolher entre diferentes animações e personalizar a aparência e o comportamento de cada flip box. As flip boxes podem ajudar a tornar seu conteúdo mais interessante, melhorar a experiência do usuário e também permitir que você acentue os recursos, produtos e serviços de sua empresa.

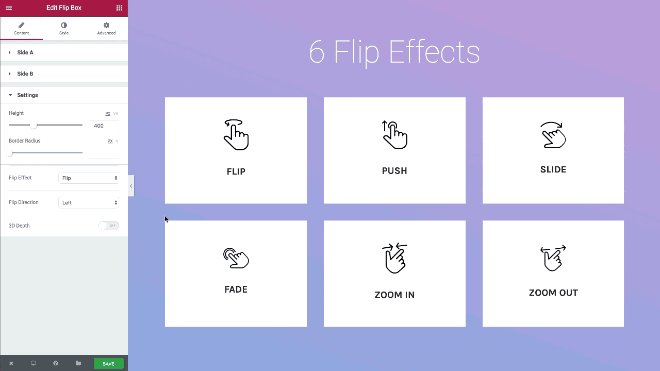
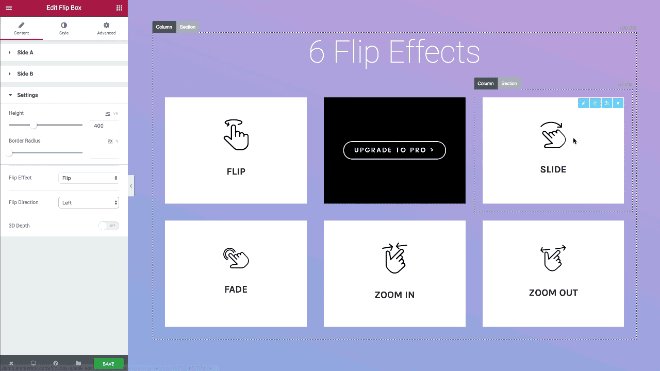
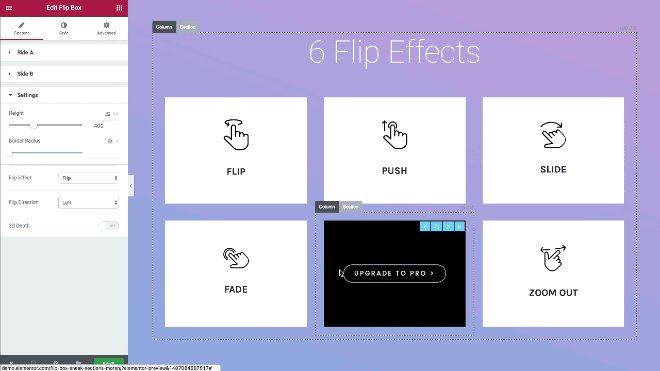
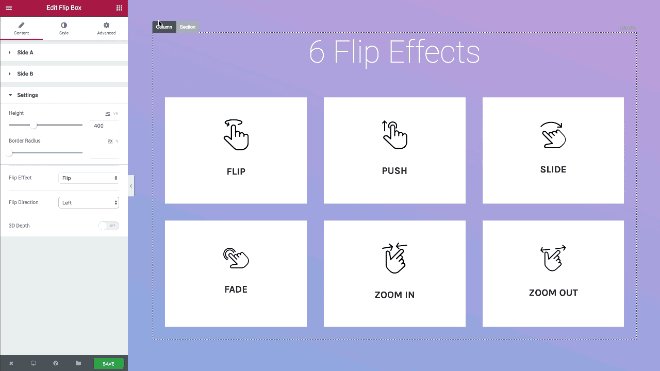
Efeitos Flip
Com o novo widget Flip Box do Elementor, você obtém todos os efeitos básicos de flip, incluindo flip, push, slide, fade, zoom in e zoom out. Os efeitos de animação flip funcionam perfeitamente, sem soluços ou paradas.

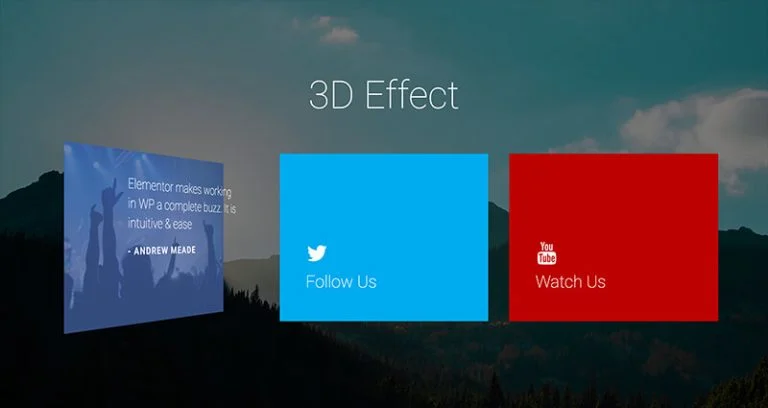
Efeito 3D
Você pode adicionar um efeito 3D cativante às suas caixas de conteúdo e torná-las verdadeiramente únicas. A opção 3D está disponível para todas as direções de flip e pode ser usada para fazer suas caixas de flip se destacarem ainda mais.

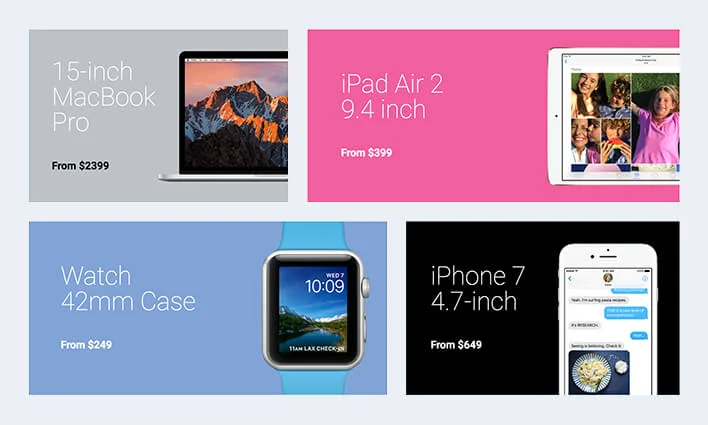
Alinhamento de Conteúdo
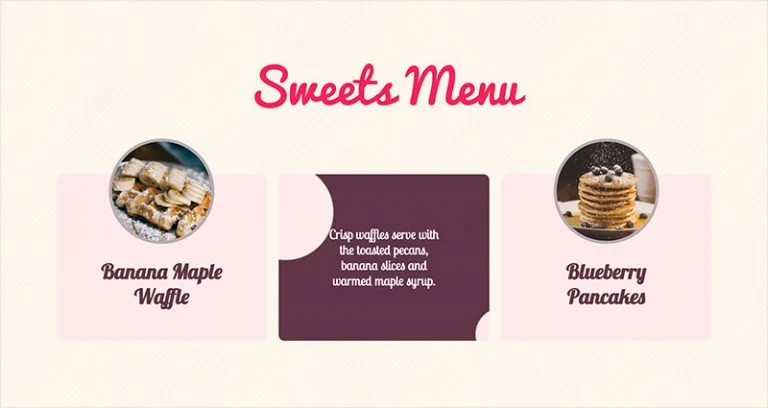
O conteúdo pode ser alinhado separadamente ao centro, à direita ou à esquerda para a frente e para trás da caixa flip. As caixas de banner acima foram criadas inteiramente usando o widget Flip Box e exemplificam o alinhamento do conteúdo à esquerda.

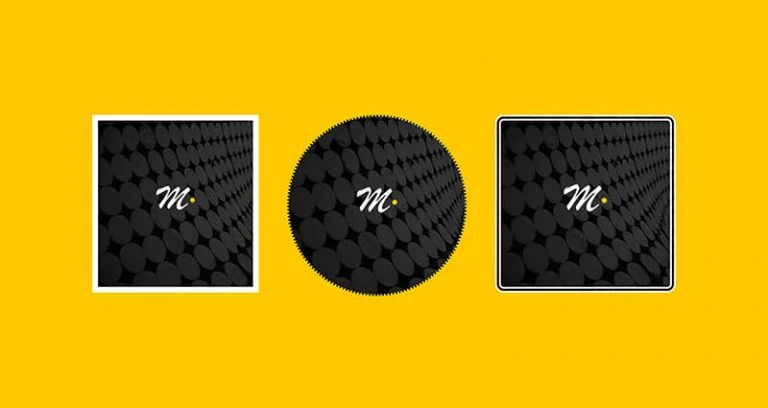
Bordas Flip Box
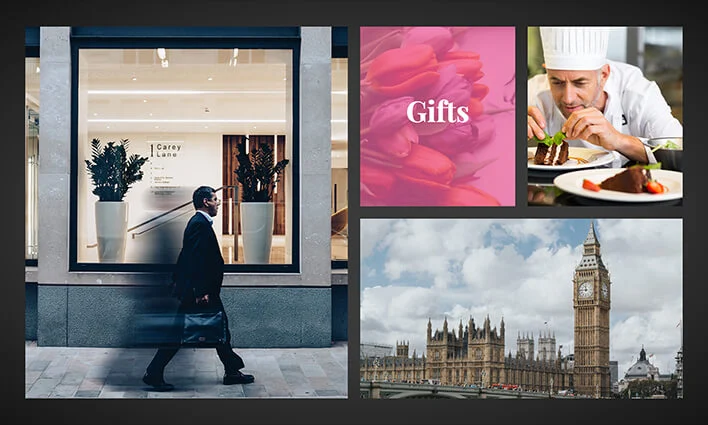
Estilize suas caixas flip com diferentes opções de borda: oval, bordas redondas, retângulos, borda pontilhada ou borda dupla. Você pode usar bordas para obter designs de caixa exclusivos, como os da imagem acima.

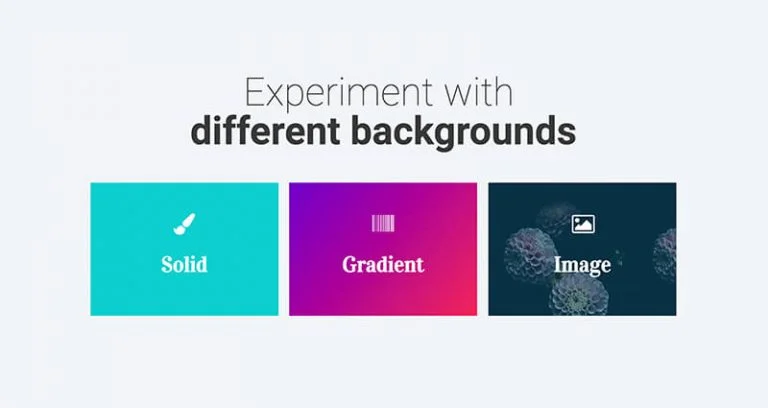
Opções de fundo
Adicione um fundo sólido, gradiente ou imagem às suas caixas flip. Fundos separados podem ser adicionados a cada lado da flip box, dando a você a opção de diferenciar os dois lados completamente.

Elemento Gráfico
Torne a flip box mais rica, incorporando uma imagem ou um ícone dentro da flip box. Isso pode ser usado para criar caixas visuais e interativas com links para suas postagens ou caixas interessantes para membros da equipe. As possibilidades são suas para explorar.

Explore outras ideias criativas
Experimente flip boxes para criar designs ainda mais criativos. Tentamos tornar este widget simples, mas mais flexível e robusto para permitir que você crie caixas flip sofisticadas.

Melhorias no widget de postagens
Quanto tempo você leva para criar uma página de blog, de cima para baixo?
Hoje, temos o prazer de apresentar a você um aprimoramento de widget que permite que você obtenha os mesmos resultados em minutos em vez de horas. Com essa melhoria, o design do blog pode ser feito de forma divertida, ao vivo e visual.
Um dos recursos mais incríveis incluídos no Elementor Pro é o widget de Postagens. A capacidade de projetar visualmente a página do seu blog, sem qualquer codificação, é uma virada de jogo real. O problema com esse widget era que você ainda não conseguia criar layouts de alvenaria de blog e as postagens não incluíam paginação.
Agora, estamos introduzindo layouts de Maçonaria e paginação, tornando o widget Postagens o criador de blog visual definitivo para WordPress.

Layout de alvenaria para widget Elementor Posts
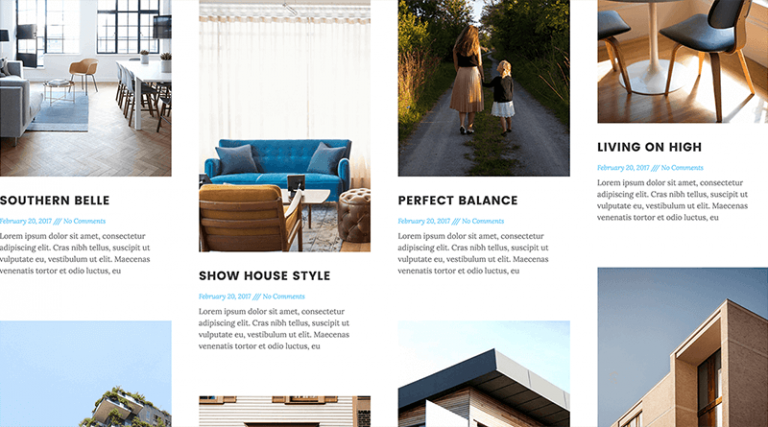
Agora você pode exibir suas postagens em uma grade de alvenaria, usando o widget Postagens. Isso significa que você pode mostrar suas postagens com uma grade semelhante ao Pinterest. Na próxima versão, adicionaremos o recurso Maçonaria ao widget Portfólio.

Paginação do widget de postagens
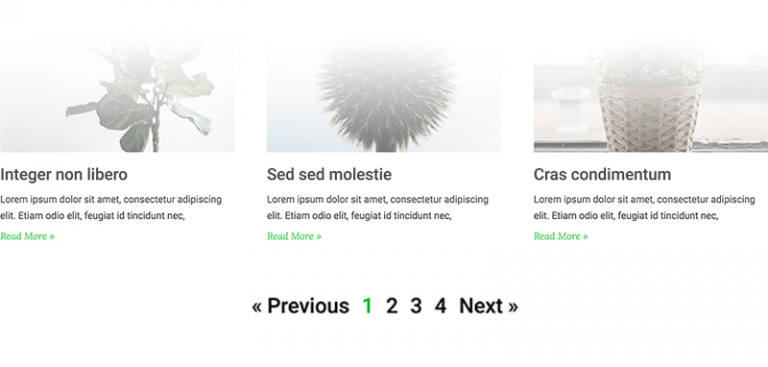
A opção de paginação torna muito fácil brincar com o design do seu blog. Agora você tem controle sobre todo o design do blog, incluindo elementos de paginação, como o estilo anterior / seguinte.
Também nos certificamos de que nossa paginação seja compatível com SEO. A paginação do Elementor funciona da mesma forma que a paginação normal do WordPress em termos de URLs, então você ainda obtém os mesmos links amigáveis de SEO para cada link de paginação que é criado.
Melhorias nos slides
Slides é outro recurso profissional muito útil. Nesta semana, estamos adicionando dois ajustes a este widget, que vêm diretamente de nossas solicitações de usuários.
Imagens de slides exibidas em tela inteira
Até agora, você tinha duas opções para exibir imagens em nosso widget do Apresentações:
- Capa - Esta opção faz com que a imagem 'cubra' todo o controle deslizante. Se você carregar uma imagem vertical, por exemplo, as partes superior e inferior da imagem serão cortadas e a imagem será exibida em zoom.
- Auto - Esta opção mostra o tamanho real da imagem.
Agora, estamos adicionando outro modo de exibição: Contain . Esta opção exibe a imagem contida dentro dos limites do slide. Digamos que você esteja usando uma imagem estreita em um controle deslizante largo, a imagem estreita preencherá 100% da altura do controle deslizante e os lados esquerdo e direito do controle deslizante mostrarão a cor de fundo.
Se, por outro lado, você estiver usando uma imagem larga em um controle deslizante estreito, a imagem ampla preencherá 100% da largura do controle deslizante e os lados superior e inferior do controle deslizante mostrarão a cor de fundo.
Efeito Ken Burns
O efeito Ken Burns, batizado em homenagem ao documentarista americano, permite adicionar um efeito panorâmico e de zoom às imagens estáticas que aparecem em seu controle deslizante.
O efeito Ken Burns está disponível apenas com o widget Slides Pro. Você tem que adicionar uma imagem a um slide específico para que a opção apareça.
Conclusão
Certifique-se de atualizar os plug-ins Elementor e Elementor Pro , para garantir que todos os novos recursos funcionem corretamente.
Os recursos adicionados hoje, Flip box, Maçonaria, Paginação e efeito Ken Burns, todos adicionam ao nosso construtor de páginas já visualmente rico. Convido você a experimentar cada um deles e compartilhar suas novas criações de página conosco.
Se você ainda não atualizou para o Elementor Pro, esta é uma grande chance de fazer isso e explorar os novos recursos que acabamos de adicionar ao plug-in.
