Apresentando as integrações de formulários: conecte os formulários ao MailChimp, MailPoet e outros serviços
Publicados: 2017-05-03Hoje estamos lançando um novo recurso que tornará mais fácil para você se conectar aos serviços de marketing por e-mail.
O marketing por email é parte integrante de todos os negócios online. A fórmula é simples: você cria um site (via Elementor, obviamente), enche-o de conteúdo, ganha tráfego e inscreve esses usuários em uma lista de e-mail.
A importância do marketing por e-mail é algo com que todos os especialistas em marketing parecem concordar. Por exemplo, Noah Kagan afirma: “Appsumo é uma empresa de 7 dígitos, com mais de 90% de nossa receita gerada por nossa lista de e-mail.”
O problema é que integrar formulários a serviços de marketing por email não é tão simples e intuitivo. Construir uma landing page com Elementor é tão simples, por que construir uma lista de e-mails não pode ser tão simples?
Acho que agora você percebeu que esta é a minha preparação para o próximo lançamento do Elementor. Aqui vai:
Agora, as integrações de formulários aos serviços de marketing por e-mail foram simplificadas!
Uma rápida recapitulação do Elementor Forms - Na época em que introduzimos o Elementor Forms, nosso foco era fornecer a melhor experiência para projetar formulários WordPress. Isso incluiu controle visual ao vivo sobre cada aspecto do formulário, bem como a capacidade de criar o formulário inteiro a partir de um local no editor de front-end.
Expandir os recursos do formulário tem sido um dos recursos mais esperados por nossos usuários. Basta verificar este comentário do post de lançamento de recurso da semana passada, feito por Simon, do Reino Unido:
“Será ótimo ver mais recursos com o elemento de forma. Está acabando com meu site no momento […] Só me pergunto se há algum plano para integrar totalmente o elemento de formulário com provedores de serviço de e-mail como o MailChimp? De um usuário Elementor muito feliz! ”
Simon, este post é dedicado a você!

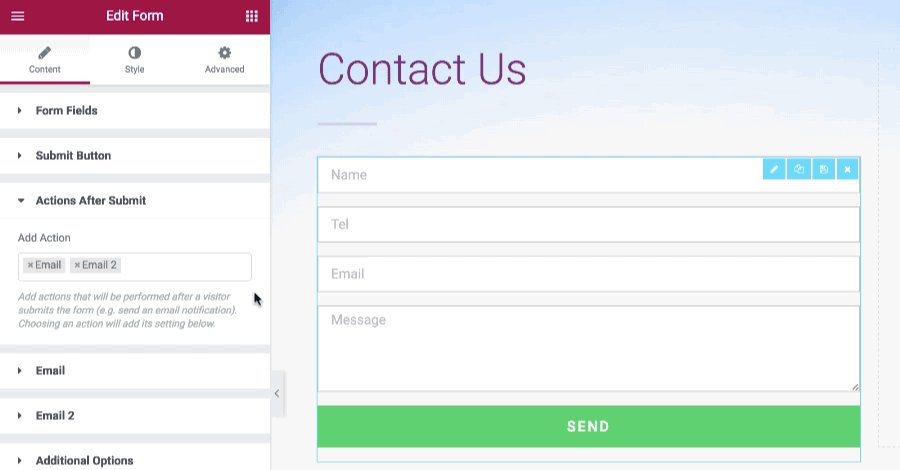
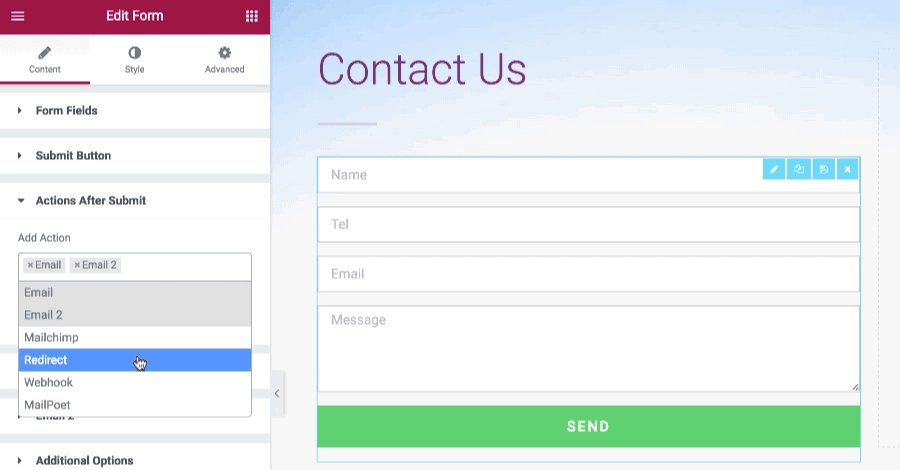
Ações - O que acontece após o envio
Agora estamos apresentando a próxima etapa na evolução da forma do Elementor. Adicionamos a capacidade de controlar todas as ações que ocorrem depois que o formulário foi enviado. Isso inclui adicionar o remetente do formulário a um serviço de e-mail como Mailchimp, MailPoet e Zapier, redirecionar o usuário para uma página de agradecimento dedicada, adicionar CC e BCC ao e-mail de resposta, enviar códigos de acesso dos campos do formulário e enviar um segundo e-mail.

Integrações de formulários MailChimp
Mailchimp envia mais de um bilhão de e-mails por dia. Em 2015, mais de 3,4 milhões de usuários aderiram ao serviço de e-mail. A empresa está liderando de longe a corrida sempre lotada de serviços de marketing por e-mail. Devo mencionar sua recente campanha “Você quis dizer”, que pessoalmente sempre lembrarei como uma das campanhas de marketing mais notáveis de todos os tempos.
Facilitamos a conexão dos formulários de inscrição do Elementor às listas e grupos do MailChimp ... ah, tão fácil.
Na verdade, se você está se conectando ao MailChimp de qualquer outra forma, vá em frente e corte esses fios soltos e faça isso com o Elementor Forms. Se você rotineiramente incluir leads e formulários de inscrição em sites e páginas de destino que você criar, isso tornará seu fluxo de trabalho muito mais fácil.
Depois de inserir a chave da API MailChimp, você será capaz de lidar totalmente com a integração do envio do formulário no MailChimp:
- Adicione os detalhes do formulário enviado a uma lista no MailChimp
- Adicione os detalhes do formulário a um grupo dentro de uma lista
- Escolha quais campos do formulário vão para cada um dos campos da lista do MailChimp
- Ative a opção dupla do MailChimp para que o MailChimp verifique o usuário com um e-mail
Novamente, tudo isso é tratado no frontend pelo editor Elementor, sem a necessidade de usar código ou ir para o backend.


Zapier Form Integrações
A integração com o Zapier via webhook já está disponível, mas tornamos mais fácil trabalhar com ele. Caso você não esteja trabalhando com MailChimp ou MailPoet, o Zapier é a sua maneira de conectar o Elementor a outros serviços de email marketing.
Se todos os três serviços de e-mail não forem seu estilo, também criamos uma maneira de os desenvolvedores criarem integrações com outros serviços por meio de nossa API.

Integrações de formulários MailPoet
Outro serviço de e-mail de primeira linha que reside inteiramente no WordPress é o MailPoet. Este plugin permite que você gerencie boletins informativos, e-mails automatizados, notificações de postagem e respostas automáticas direto do WordPress. É um plugin gratuito com mais de 400 mil instalações ativas.
Agora também tornamos a integração com o MailPoet uma moleza. Você pode conectar seus formulários às suas listas e grupos de marketing por e-mail do MailPoet, para que o formulário enviado seja automaticamente inscrito no MailPoet.
Email de confirmação (Email 2)
Existem muitas situações em que é provável que você precise enviar mais de um e-mail depois que o visitante enviar o formulário. Pense, por exemplo, em quando você precisa enviar ao visitante que enviou um e-mail de confirmação e enviar ao proprietário do site um e-mail de notificação de que um lead acabou de ser enviado. Agora você pode configurar um segundo e-mail a ser enviado a partir do widget Formulários.
Códigos de acesso do campo de email
Por padrão, o widget de formulário Elementor envia a você todos os campos do formulário do visitante que o preencheu.
Agora você tem muito mais flexibilidade com o formulário enviado. Cada campo inclui um código de acesso, para que você possa personalizar totalmente o formulário enviado enviado que você recebe.
Crie o primeiro e o segundo e-mails separados, enviando campos diferentes para você ou sua equipe.
Isso também facilita a criação de uma resposta personalizada. Por exemplo, você pode enviar aos visitantes que se inscreveram um e-mail de confirmação com seus detalhes incorporados ao e-mail. “Obrigado {firstname} por se inscrever em nosso {course-type}” - Este é apenas um exemplo do tipo de e-mail que você pode criar agora.
Enviar e-mail projetado
Se você deseja enviar um e-mail projetado, você pode usar HTML dentro do conteúdo do formulário. Se você decidir enviar esse e-mail, certifique-se de que a opção 'Enviar como' na parte inferior do e-mail esteja definida como HTML.
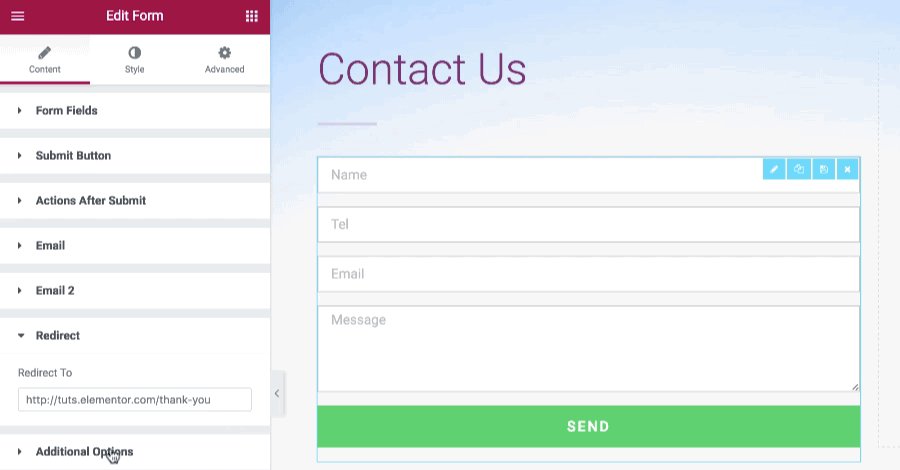
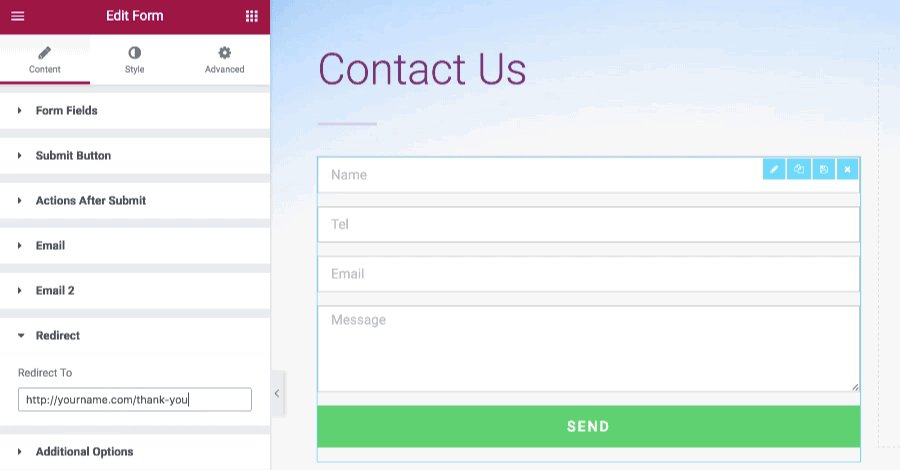
Redirecionar o usuário após enviar
Outra ação que você pode adicionar é redirecionar o usuário para uma página de agradecimento dedicada. As páginas de 'Obrigado' são obrigatórias. Eles permitem que você diga ao visitante que enviou o formulário que o formulário foi enviado com sucesso e também podem ser usados para fazer alguns upsales. Também ajuda a rastrear as conversões de formulário, colocando o pixel na página de agradecimento.
Adicione CC e BCC ao e-mail de resposta
Este campo é para quando você está enviando formulários enviados para seus sistemas de bilheteria. É ótimo se você quiser que uma cópia de backup seja enviada para seu e-mail. Agora você pode usar os campos CC e BCC para enviar o formulário enviado a destinatários diferentes do principal.
