Dicas comprovadas para aprimorar o design de aplicativos móveis melhorando sua interface do usuário
Publicados: 2018-02-23Muitas vezes, ouvimos os termos 'UI' e 'UX' sendo usados no contexto de sites e aplicativos móveis. Todos nós já não ouvimos ou fizemos declarações como 'Eu simplesmente não conseguia entender a interface do usuário do aplicativo, então não o instalei' ou 'o UX do site é tão bom que continuo voltando a ele'. O que realmente são UI e UX e como eles afetam o desempenho de um aplicativo móvel? E, mais importante, como o design de aplicativos móveis pode ser aprimorado usando UI e UX?
Este blog falará sobre os aspectos vitais de UI e UX de um aplicativo móvel e também fornecerá dicas úteis que comprovadamente melhoram a UI e UX de um aplicativo.
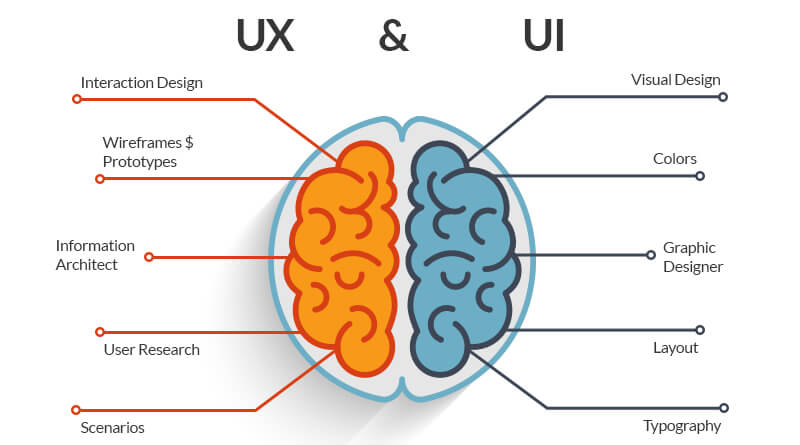
Interface do usuário (UI) e experiência do usuário (UX)
User Experience (UX) e User Interface (UI) são comumente usados de forma intercambiável, mas o fato é que UI e UX são bem diferentes uma da outra. “Design não é como uma coisa se parece ou se sente; design é tudo sobre como qualquer coisa funciona.” As palavras lendárias de Steve Jobs resumem a co-dependência entre UI e UX. Uma ótima estratégia de design de produto para seu aplicativo para dispositivos móveis manterá em mente as necessidades dos usuários finais e atenderá sempre ao resultado final da conversão.
Tanto a interface do usuário quanto o UX trabalham lado a lado para tornar a interação com um aplicativo móvel o mais simples e fácil possível.

A experiência do usuário refere-se ao lado interativo de um site ou aplicativo. Ele governa o tipo de experiência que um usuário tem ao interagir com um produto. Um aplicativo com um ótimo UX facilitará os novos usuários e os incentivará a explorar o aplicativo. Portanto, os desenvolvedores de UX precisam realmente antecipar como um usuário pensará quando usar um produto e, em seguida, projetá-lo de forma que a interação se torne perfeita e intuitiva. Ao falar sobre o UX de um site, o mapa do site, o carregamento da página, a capacidade de resposta e o conteúdo são aspectos relevantes e para aplicativos, navegação e layout são aspectos relevantes do UX.
A interface do usuário, por outro lado, refere-se aos elementos visuais em um site ou aplicativo. A tipografia, esquemas de cores e layout de vários elementos de design geralmente fazem parte do design da interface do usuário. Portanto, se um botão de call-to-action precisar ser colocado em uma página da Web, sua cor e fontes serão decididas pelos desenvolvedores da interface do usuário, mas seu posicionamento, resolução e funcionalidade serão determinados por um especialista em UX.
Assim, enquanto os profissionais de UX fazem designs centrados nas necessidades e pesquisas do usuário, os profissionais de UI criam designs visuais com base nas necessidades e requisitos de um cliente. Mas o objetivo final da interface do usuário e do UX é agradar os visitantes do site e os usuários do aplicativo e incentivá-los a retornar ao aplicativo ou site repetidamente.
Dicas para melhorar a interface do usuário do seu aplicativo móvel
Projetar o UX e UI perfeitos é uma arte e uma ciência. O design do seu aplicativo móvel pode fazer ou quebrar seu destino. Embora o estilo certamente não supere a substância, é um fator decisivo para os usuários de aplicativos. Todos os usuários adoram aplicativos com layouts familiares, tempos de carregamento rápidos e experiência perfeita em dispositivos e telas, elementos visuais coesos e uma marca forte. Portanto, para que seu aplicativo seja um sucesso, ele precisa ser atraente por dentro e por fora.
Tenha um ícone de aplicativo exclusivo
Um ícone de aplicativo matador fará com que seu aplicativo se destaque entre as dezenas que lotam a tela de um usuário. Os ícones do Facebook, Google e WhatsApp são reconhecíveis por pessoas em todo o mundo. Certifique-se de que o ícone do seu aplicativo reflita as cores e o estilo da sua marca. Use o ícone de forma consistente em todas as telas e páginas e em todos os materiais de marketing. O objetivo é criar um forte vínculo entre a mensagem da sua marca e seus ícones para que as pessoas façam a conexão instantaneamente.

Lembre-se do seguinte ao criar o logotipo do seu aplicativo:
- Use uma imagem exclusiva ou as iniciais da sua marca no ícone. O logotipo da sua empresa também é uma boa escolha, pois já pode ter reputação e visibilidade consolidadas no mercado.
- Evite incorporar palavras longas no ícone, pois isso afeta negativamente a legibilidade e sobrecarrega a tela.
- Envie várias iterações do ícone ao publicar seu aplicativo.
Priorize o design de interação
O design de interação é um aspecto essencial do design de aplicativos móveis. Aplicativos com ótimo design de interação são simples de usar e parecem uma segunda natureza. Os usuários podem descobrir como usar esses aplicativos sem ler longos tutoriais ou ver demonstrações complexas. Cada elemento do aplicativo se encaixa perfeitamente, de modo que o design se torna secundário e a funcionalidade ganha prioridade.

Os três pilares do design de interação que podem aprimorar a IU do seu aplicativo são:
- Design orientado a metas: A pesquisa do usuário e os cenários de caso de uso devem ser feitos para várias situações, para que você entenda como um usuário se comportará em uma situação específica. Seu aplicativo não deve perder usuários em nenhum momento. Como é relativamente fácil adquirir um aplicativo em lojas de jogos, os usuários não hesitam em abandonar um aplicativo que não atende às suas necessidades instantaneamente e optar por um aplicativo concorrente. Portanto, seus desenvolvedores de interface do usuário precisam apenas atrair visitantes, mas também retê-los e convertê-los com eficiência por meio de um design brilhante e interatividade. Fluxos de trabalho personalizados devem ser projetados para diferentes casos de uso. A navegação familiar e os layouts simples são os melhores para orientar os usuários nas próximas etapas. Tipografia organizada e conteúdo contextual são absolutamente essenciais para manter a atenção.
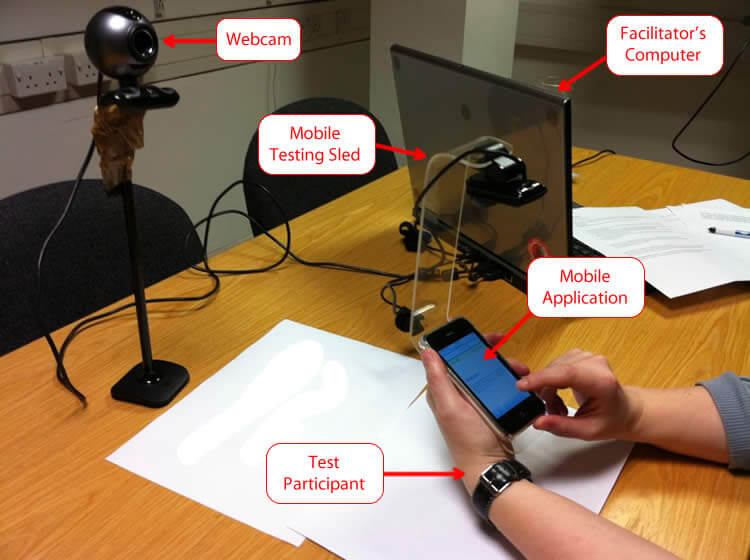
- Usabilidade: O teste de usabilidade é, sem dúvida, a fase mais importante do desenvolvimento de aplicativos. Ele permite que usuários reais interajam com um aplicativo em construção. Observação cuidadosa deve ser feita para identificar pontos de interrupção e incoerência na interface do usuário do aplicativo. O teste de usabilidade deve ser repetido várias vezes com diferentes usuários e em diferentes ambientes. Isso provavelmente dará o feedback mais autêntico para seus desenvolvedores antes mesmo de o aplicativo chegar ao mercado.


- Feedback: os usuários precisam ser validados depois de concluir uma ação, especialmente os novos usuários que não estão familiarizados com o funcionamento de um aplicativo. Portanto, forneça feedback oportuno na forma de dicas visuais, sons ou avisos à medida que o usuário executa uma ação. Também é uma ótima estratégia incluir um aviso sobre a próxima etapa que eles devem realizar para orientá-los no estágio de conversão.
Reduzir, Reduzir, Reduzir
Embora os aplicativos móveis estejam se tornando a fonte principal para todo tipo de transação, é uma dura verdade que a atenção das pessoas está diminuindo a cada segundo. Os usuários da Web não têm paciência para ler paredes de texto ou percorrer longos guias de instruções.
- Mantenha a cópia do seu aplicativo limpa e envolvente. Também respeite o contexto do conteúdo. O objetivo não é impressionar o público com termos técnicos longos, mas agradá-los com conteúdo simples e fácil de entender.
- Use imagens e ícones abundantemente. Eles não apenas tornam seu aplicativo atraente, mas também ocupam menos espaço e são mais eficazes que as dicas textuais. Tenha em mente que as imagens usadas não devem ser imagens genéricas. Eles devem ser personalizados para a plataforma e o tamanho da tela e ter uma resolução confortável.
- Aplicativos móveis têm problemas com multitarefa. Portanto, concentre-se em recursos limitados. Não tente realizar tudo com um único aplicativo. Remova todos os elementos e recursos estranhos e deixe a tela do seu aplicativo organizada. Isso atrairá os usuários e também melhorará o desempenho do seu aplicativo.
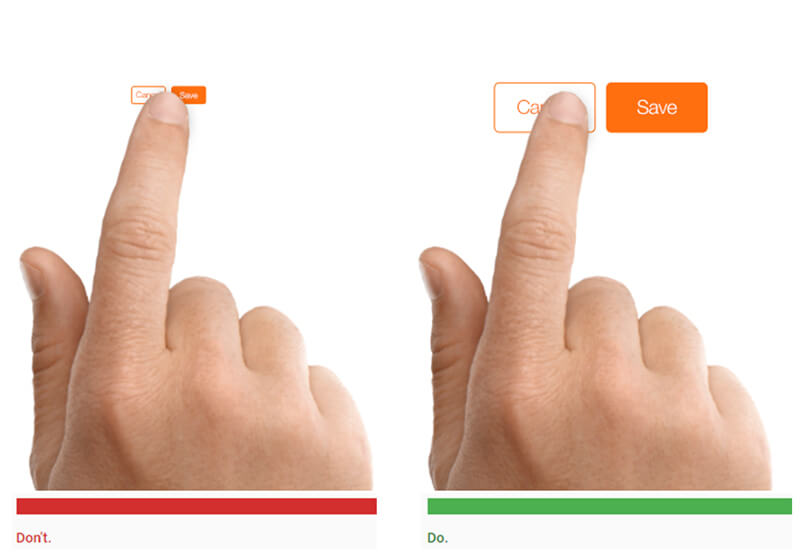
Concentre-se na capacidade de resposta
- O design amigável aos dedos é uma obrigação para aplicativos móveis. Seu aplicativo deve funcionar perfeitamente em diferentes dispositivos e tamanhos de tela. Independentemente de isso exigir ajustes de consultas de mídia ou JavaScript, nenhuma pedra deve ser deixada de lado para manter os usuários envolvidos quando alternam entre laptops, smartphones e tablets.

- Use imagens em formato adequado que se ajustem à plataforma na qual seu aplicativo é executado. Gráficos esticáveis são uma ótima opção para o design de aplicativos Android.
- Siga as regras e o design da plataforma para melhor utilização da plataforma específica. Não tente reinventar a roda e criar controles de tela desconhecidos e elementos de interface. Obtenha dicas da plataforma sobre a aparência do seu aplicativo. Isso não apenas reduzirá a redundância de esforços, mas também encantará os usuários.
- Siga as diretrizes de interface do usuário prescritas para aplicativos móveis. Existem normas para botões, menus, widgets e todos os elementos móveis. Todos os aplicativos são examinados por essas diretrizes por lojas de jogos antes de serem publicados lá.
Conheça seus elementos visuais
Elementos visuais, como fontes e cores, embora façam parte da interface do usuário, contribuem substancialmente para a experiência holística do usuário com um aplicativo.
- Ao escolher a tipografia para a cópia do seu aplicativo, concentre-se na legibilidade e não na atratividade. O objetivo não é distrair os usuários dos recursos do seu aplicativo usando fontes grandes e malucas. Fontes muito pequenas tornam-se minúsculas em tamanhos de tela menores. Portanto, mantenha o tamanho da fonte acima de 12 pt. pelo menos.
- Compreenda as cores completamente e use-as de forma inteligente para aprimorar os recursos visuais e mostrar as transições de tela. O fade out entre as telas suavizará as transições da tela. Destacar um botão pode solicitar que um usuário execute uma ação. Alterar a cor de um botão após ser clicado mostrará que uma ação orientada a objetivos foi concluída.
- Use ícones populares para mostrar ações típicas. Por exemplo, um coração pode ser usado para indicar favoritos e uma marca de verificação para mostrar uma ação concluída. Substituir o texto por ícones representativos ajudará os usuários internacionais do seu aplicativo que podem não entender a cópia do seu aplicativo.
- Fique de olho nas tendências de design de aplicativos, pois elas mudam rapidamente. Design de material, design plano, design minimalista - escolha sabiamente para dar ao seu aplicativo móvel uma aparência contemporânea.
Projetar um aplicativo móvel com uma ótima interface do usuário é uma tarefa difícil. Requer anos de paciência e compreensão profunda da psicologia do usuário. Mas a prática leva à perfeição. Portanto, continue iterando e testando para obter o design de aplicativo móvel perfeito.
A equipe qualificada de UI e UX da Appinventiv criou mais de 350 aplicativos Android e iOS . Nós até fornecemos consultoria de design abrangente para auditar os elementos de design do seu aplicativo e aprimorar seu desempenho e usabilidade.
