Como usar a psicologia do web design para influenciar o comportamento do usuário
Publicados: 2023-04-04Você tem apenas uma pequena janela de tempo para capturar a atenção do usuário.
Os melhores sites sutilmente convencem os usuários a explorar e converter. Eles são complexos de projetar, mas devem ser simples de navegar. Cada elemento deve ser colocado intencionalmente e funcionar de forma coerente.
Neste artigo, você aprenderá como usar a psicologia do web design — junto com elementos concretos como cores, espaçamento, layout, tipografia e formas — para estimular a ação desejada dos usuários.
Índice
- A importância da pesquisa do usuário ao projetar sites
- 8 princípios de psicologia que podem levar à ação em seu site
- 1. Lei de Hick
- 2. Lei de Fitts
- 3. Leis e princípios do design da Gestalt
- 4. Hierarquia visual
- 5. Navalha de Occam
- 6. O Efeito Von Restorff
- 7. O Efeito Zeigarnik
- 8. O efeito da posição serial e a regra do pico final
- Como usar 5 elementos de web design para influenciar o comportamento do usuário
- 1. Cores
- 2. Espaçamento
- 3. Disposição
- 4. Tipografia
- 5. Formas
- Conclusão
A importância da pesquisa do usuário ao projetar sites
Quando se trata do design e usabilidade do seu site, sua opinião não importa.
A pesquisa do cliente, os insights orientados por dados e os princípios da psicologia da web devem ditar o design - não sua perspectiva tendenciosa.
As únicas pessoas que importam são os visitantes do site. Quais aspectos da página da web os atraem? Qual funcionalidade é confusa? Seu design é persuasivo o suficiente para mantê-los interessados?
Se você deseja projetar uma experiência de usuário verdadeiramente centrada no cliente, precisará de feedback e dados diretos.
Podemos dividir a pesquisa do usuário em duas categorias principais:
- quantitativo
- qualitativo
A pesquisa quantitativa de usuários fornece dados mensuráveis de fontes como pesquisas de múltipla escolha, enquetes e questionários.
A pesquisa qualitativa do usuário revela as opiniões e motivações das pessoas por meio de meios como entrevistas e pesquisas abertas.
A pesquisa quantitativa diz o quê. Qualitativo lhe diz o porquê. Ambos os pontos de dados influenciam o design do seu site (e seus resultados).
8 princípios de psicologia que podem levar à ação em seu site
Por que nos comportamos da maneira que agimos? O que nos motiva a tomar decisões específicas?
Mesmo a pesquisa do usuário não pode penetrar totalmente na tomada de decisão subconsciente - porque, na maioria das vezes, as próprias pessoas não sabem as respostas.
Ótimos sites solicitam ação dos usuários porque contam com um design intuitivo. Esses oito princípios de web design informados pelo comportamento humano e pela psicologia podem ajudar:
1. Lei de Hick
Já se perguntou por que você luta para escolher o que quer comer em um menu enorme? A Lei de Hick diz que muitas opções sufocam a tomada de decisões. O mesmo vale para o design do seu site.
Nomeado em homenagem aos psicólogos britânicos e americanos William Edmund Hick e Ray Hyman, ele descreve o tempo que leva para alguém fazer uma seleção com base no número de opções.
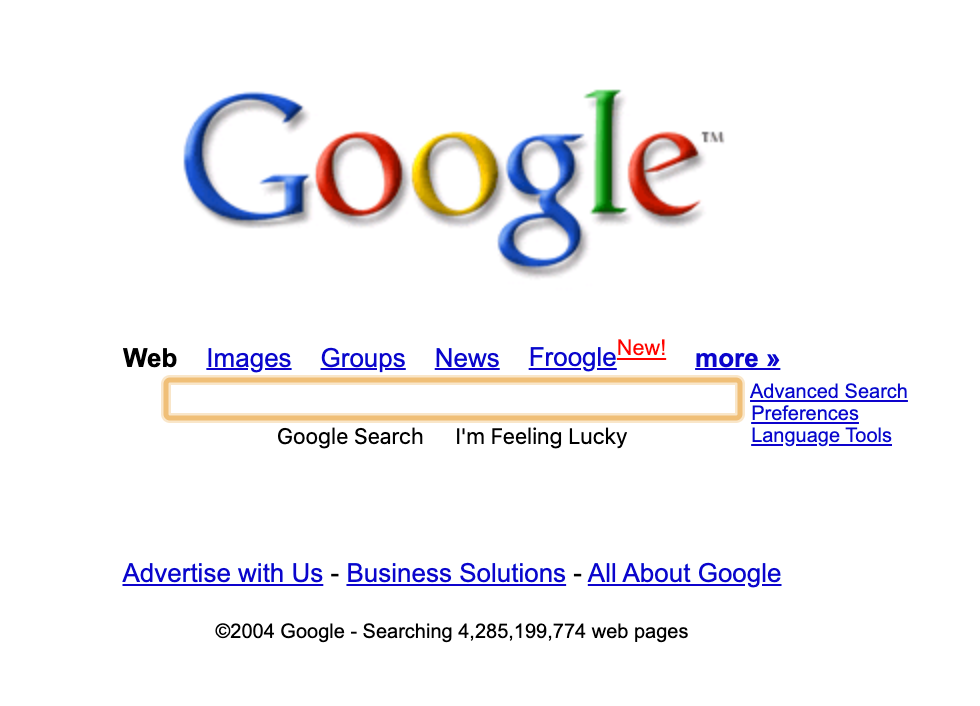
Veja a página inicial do Google de 2004:

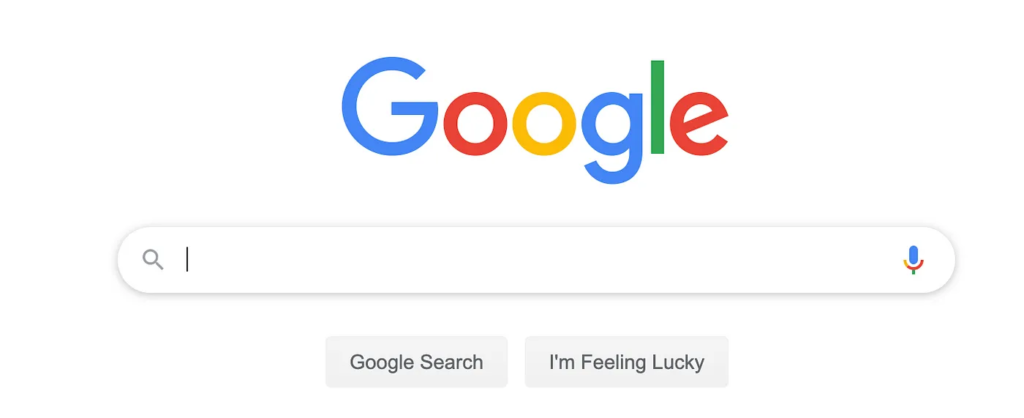
Em comparação com a versão de hoje:

A maioria dos links foi removida ou reatribuída à página de resultados de pesquisa para eliminar a escolha. De 12 a 2.
O mesmo se aplica a uma grande biblioteca de produtos. O antídoto? Filtros. Esse elemento de design pode reduzir a quantidade exibida e ajudar a reduzir o tempo gasto nas decisões.
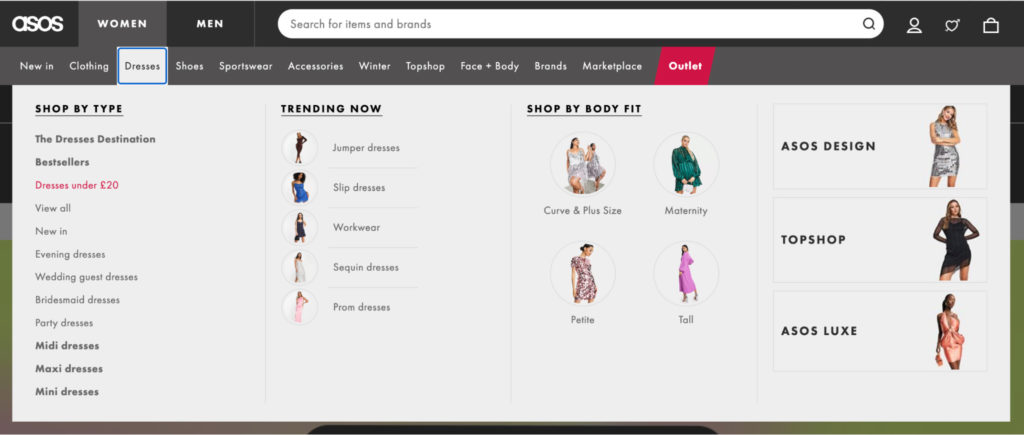
A varejista de moda ASOS vende milhares de produtos com um sistema de filtro avançado que começa no menu de navegação e se estende por todas as páginas do produto:

Isso permite que os clientes identifiquem rapidamente a seção que desejam navegar e reduzam ainda mais por preço, ocasião e tamanho.
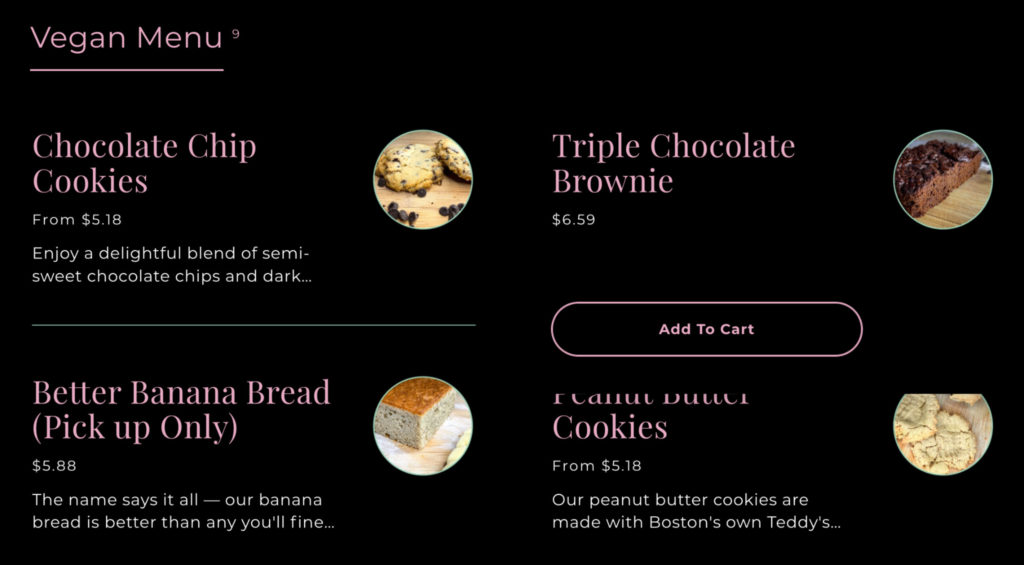
Você também pode fornecer a opção de avançar. Por exemplo, Clarke's Cakes & Cookies oferece um botão “Adicionar ao carrinho” quando você passa o mouse sobre um produto:

Os usuários não precisam perder tempo clicando em cada página de produto para fazer uma compra.
Se você não simplificar a tomada de decisões, poderá levar os usuários ao “Paradoxo da Escolha”. Eles demoram muito para decidir, podem não escolher nada e sair insatisfeitos.
2. Lei de Fitts
A Lei de Fitts afirma que tanto o tamanho de um objeto alvo quanto sua distância do ponto de partida afetam o engajamento do usuário. Quanto maior e mais próximo estiver um elemento, mais fácil será interagir com ele.
A Lei de Fitts é um elemento básico na interação humano-computador. Mas foi criado muito antes de o web design nascer.
O psicólogo Paul Fitts entendeu que o erro humano nem sempre se deve a erros pessoais. Pode ser resultado de um projeto mal feito.
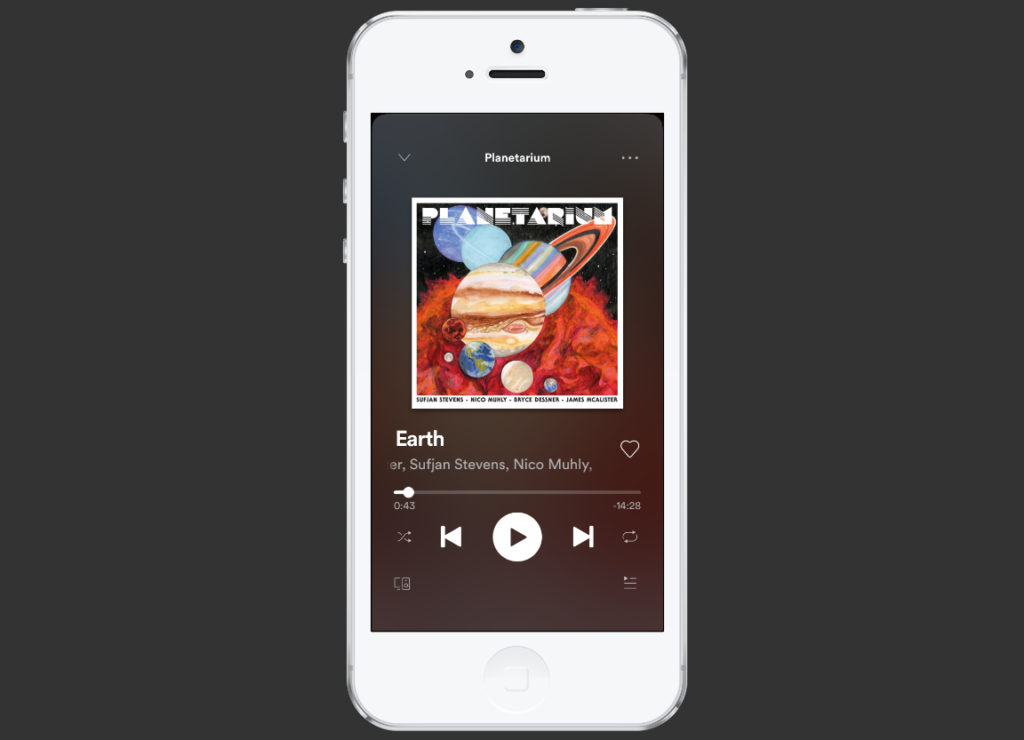
É por isso que o Spotify torna o botão “Play” muito mais proeminente do que qualquer outro na tela:

O posicionamento do botão também é cuidadosamente considerado: no celular, é o mais próximo de onde os polegares dos usuários ficam naturalmente.
A Lei de Fitts não significa fazer um botão grande o suficiente para preencher a tela. Trata-se de identificar seus botões mais populares e torná-los mais fáceis de tocar ou clicar.
3. Leis e princípios do design da Gestalt
Os seres humanos têm uma necessidade arraigada de encontrar ordem na desordem.
A psicologia “Gestalt” é baseada nesta teoria. Significa “todo unificado” em alemão e foi cunhado pelos psicólogos Max Wertheimer, Kurt Koffka e Wolfgang Kohler.
Por meio de uma série de testes, eles descobriram que a mente “informa” o que o olho vê. Em termos simples? Os seres humanos veem objetos separados como um todo antes de se concentrar em suas partes menores.
A psicologia da Gestalt tem uma série de leis e princípios que se aplicam ao web design:
Proximidade
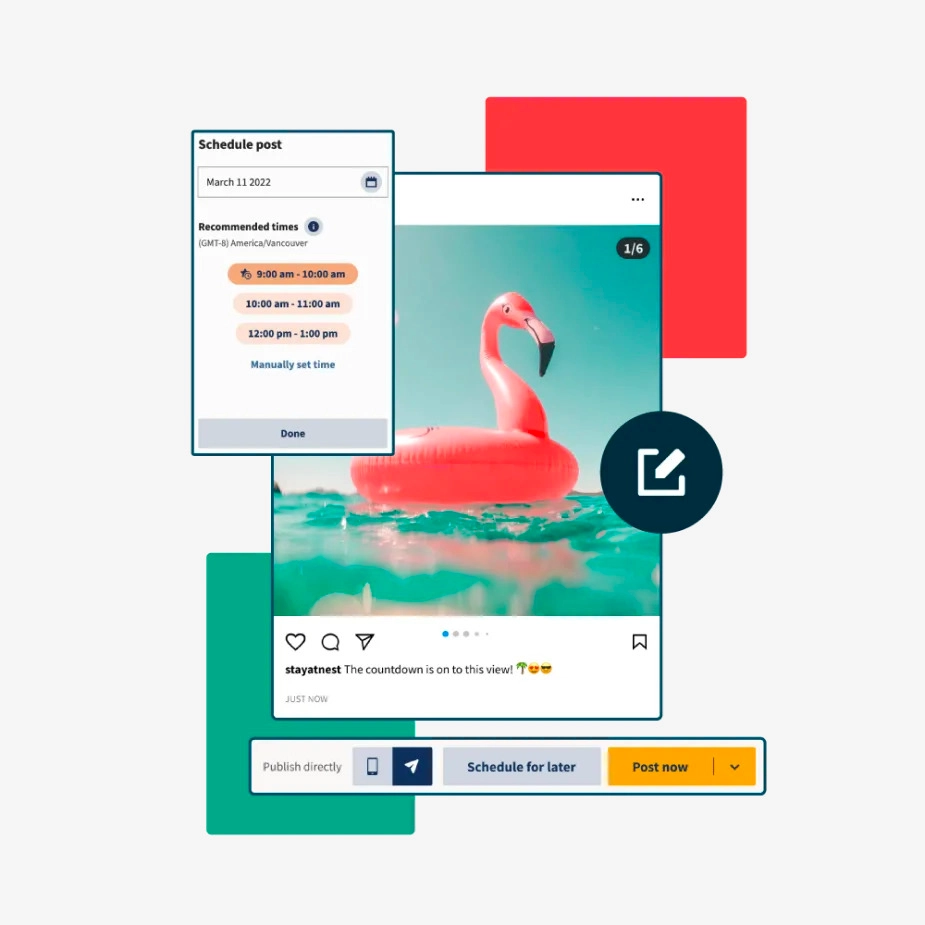
Se os objetos estiverem próximos uns dos outros, vamos vê-los como um grupo. O agendador de mídia social Hootsuite sobrepõe essas capturas de tela, cores e ícones para mostrar que estão todos relacionados:

Se esses visuais estiverem mais distantes, pode não ficar claro que eles fazem parte do mesmo recurso.
Semelhança
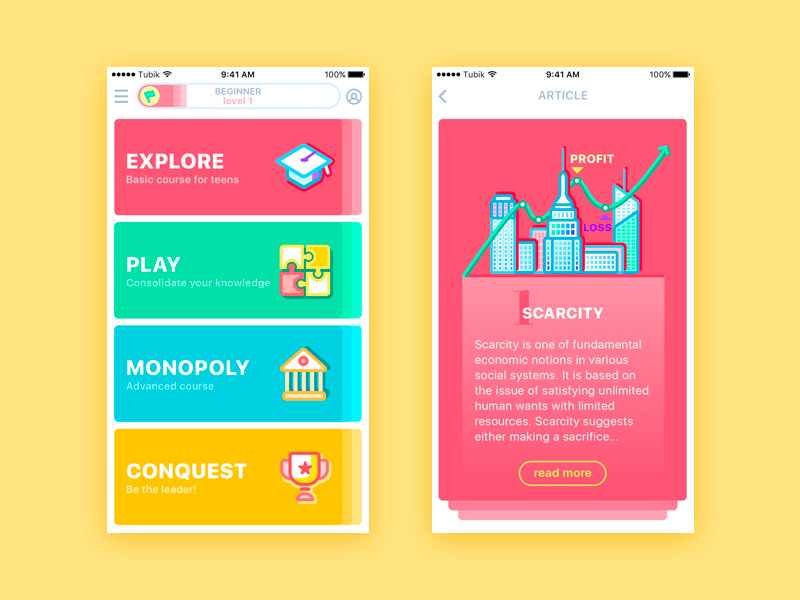
Agrupamos naturalmente itens semelhantes com base em elementos comuns. Por exemplo, o aplicativo educacional Moneywise separa as seções por cor nos menus de navegação:

Em seguida, ele os transporta para o plano de fundo de cada cartão para ajudar os usuários a entender onde estão e se orientar mais rapidamente.
Fecho
Preenchemos lacunas de formas que não estão fechadas ou partes de imagens que faltam. O logotipo do World Wildlife Fund (WWF) do panda é um exemplo popular:

Enquanto o corpo e a cabeça estão inacabados, nossa mente fecha a brecha para ver o animal completo. Em vez de um design mais complexo, o princípio do Closure torna a simplicidade interessante.
Destino comum
Objetos que se movem na mesma direção parecem pertencer um ao outro. Você pode usar essa tática em web design para direcionar a atenção do usuário para um formulário de inscrição ou proposta de valor. À medida que você percorre a página inicial do Buildium, todos os outros elementos se afastam do formulário de inscrição:
via GIPHY
Esta “forma adesiva” mostra como você pode usar o princípio para chamar a atenção para as partes que não estão se movendo também.
Simetria
Quando dois elementos simétricos são separados, nossa mente os conecta para formar uma forma coerente. A Gucci usou essa tática para o site da campanha SS18

A simetria está em toda parte no mundo natural. Usá-lo em uma página de destino pode ajudá-lo a se sentir equilibrado e familiar para os usuários.
Continuidade
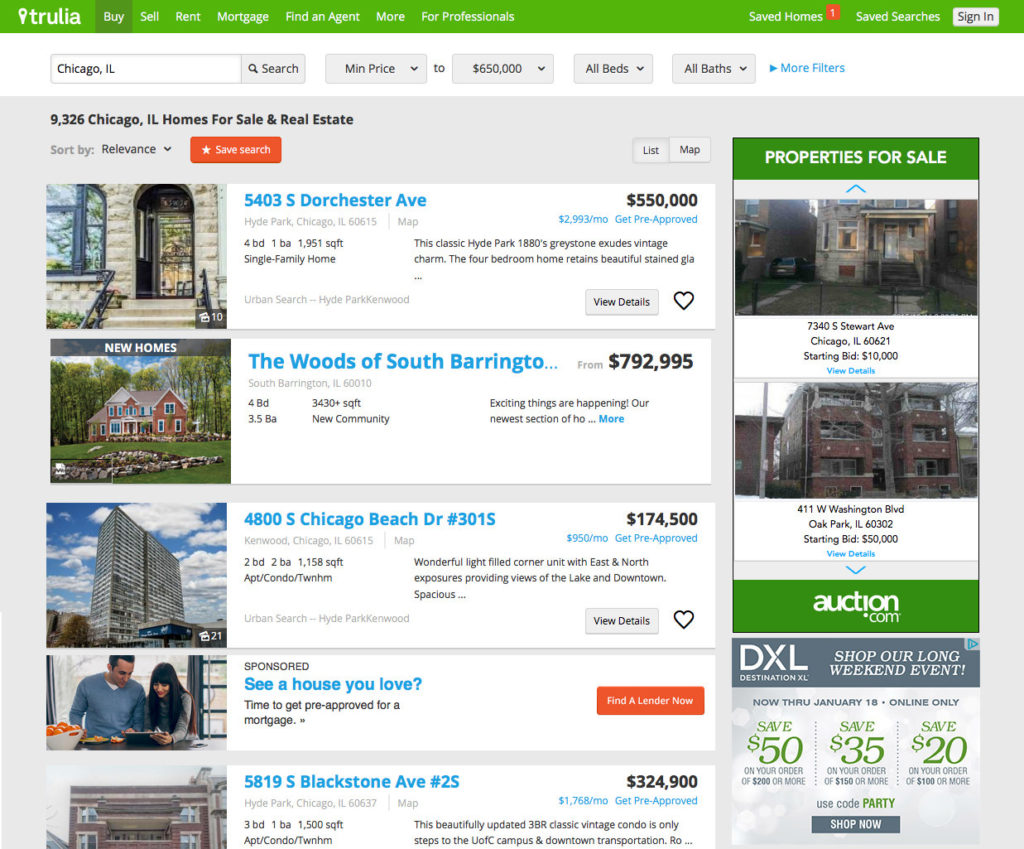
Os elementos organizados em uma linha ou curva parecem estar relacionados. Você verá isso na maioria das páginas de produtos de aplicativos para dispositivos móveis em que o espaço é limitado para incentivar os usuários a continuar rolando. Trulia usa a mesma tática em seu site para computador para mostrar que há mais propriedades abaixo:

A Amazon é um dos melhores exemplos do uso desse princípio em um logotipo. A seta leva o olhar de A a Z para sugerir sutilmente a enorme variedade de produtos do site:

Ele também funciona como um sorriso laranja (abordaremos as cores em breve), o que gera sentimentos calorosos e positivos.
região comum
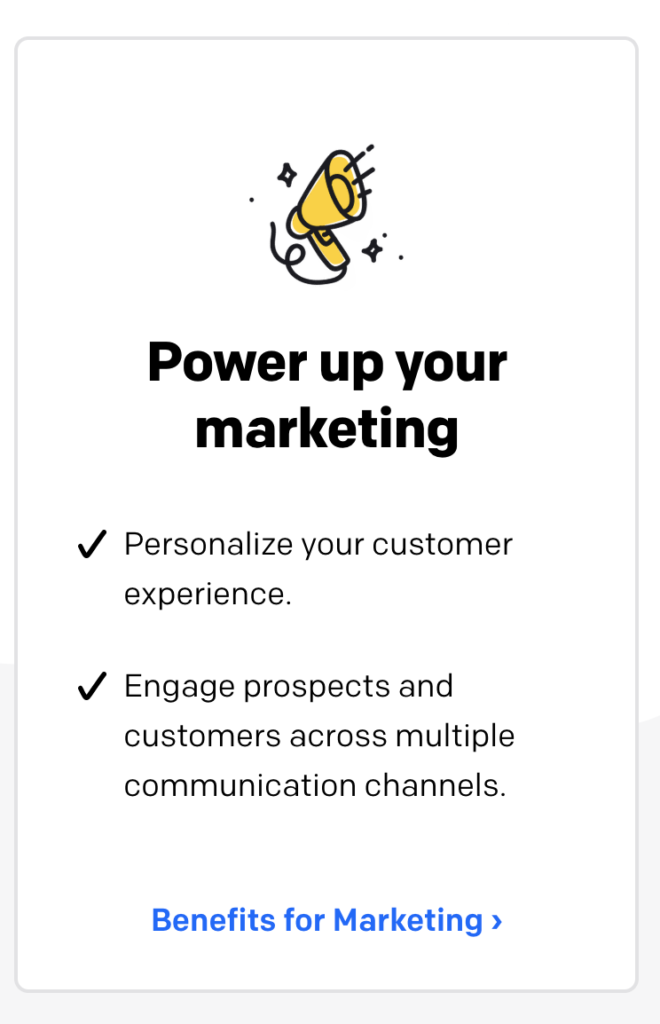
Quando os objetos estão dentro de uma mesma região fechada, nós os agrupamos. Assim como o Chatbot, você verá esse tipo de organização na maioria das páginas de destino:

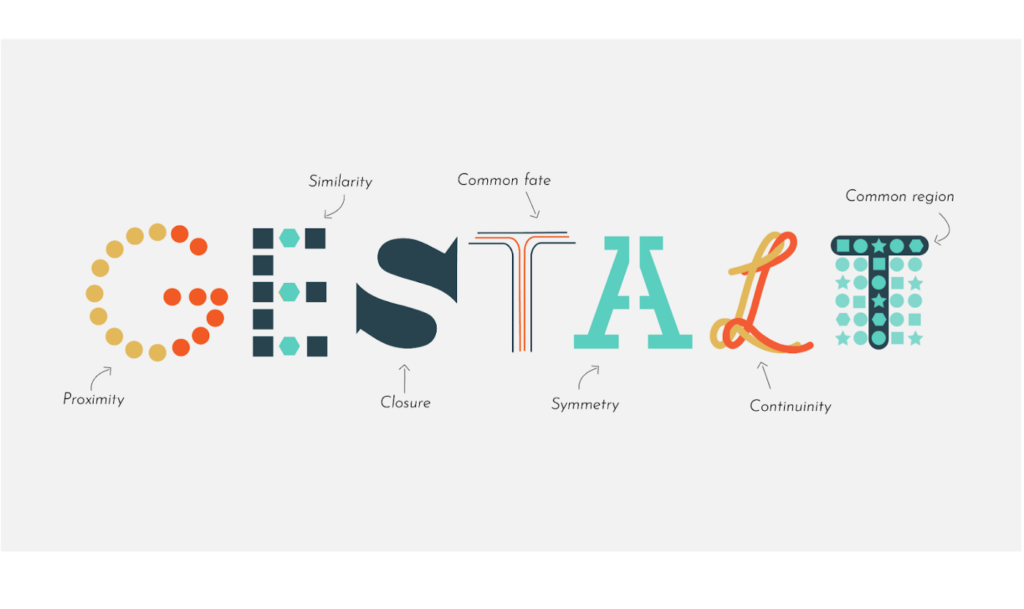
Aqui estão todas as leis acima em ação:

Você verá os princípios da Gestalt em todos os lugares no web design. Use-os para organizar seu conteúdo e interface do usuário para facilitar a compreensão e a navegação intuitiva dos usuários.
4. Hierarquia visual
Qual parte de uma página da web você lê primeiro?

Hierarquia visual é a ordem na qual visualizamos e processamos informações visuais. Também decorre da teoria da Gestalt de querer trazer ordem ao caos.
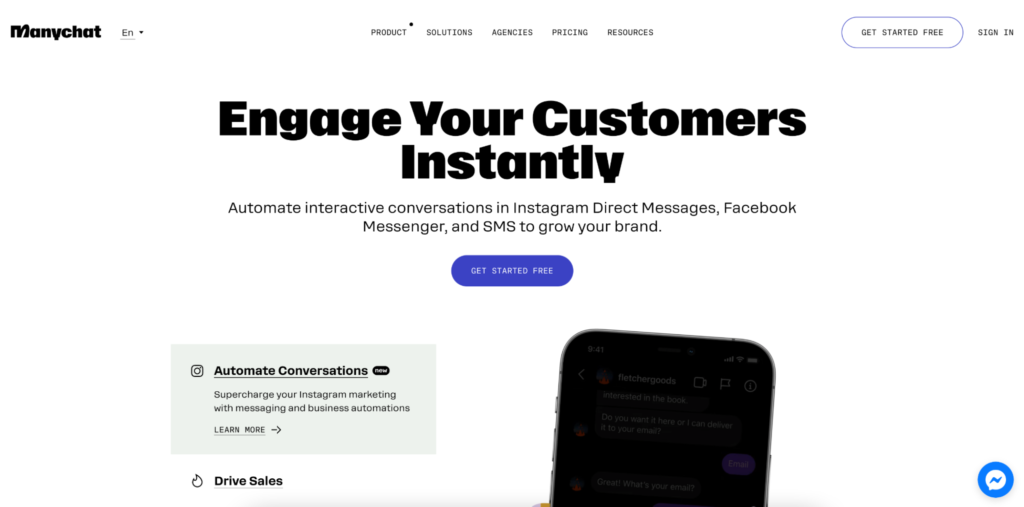
Você deseja chamar a atenção para elementos específicos em seu site primeiro (por exemplo, chamadas para ação e formulários). Os profissionais de marketing de bate-papo Manychat usam o tamanho para isso:

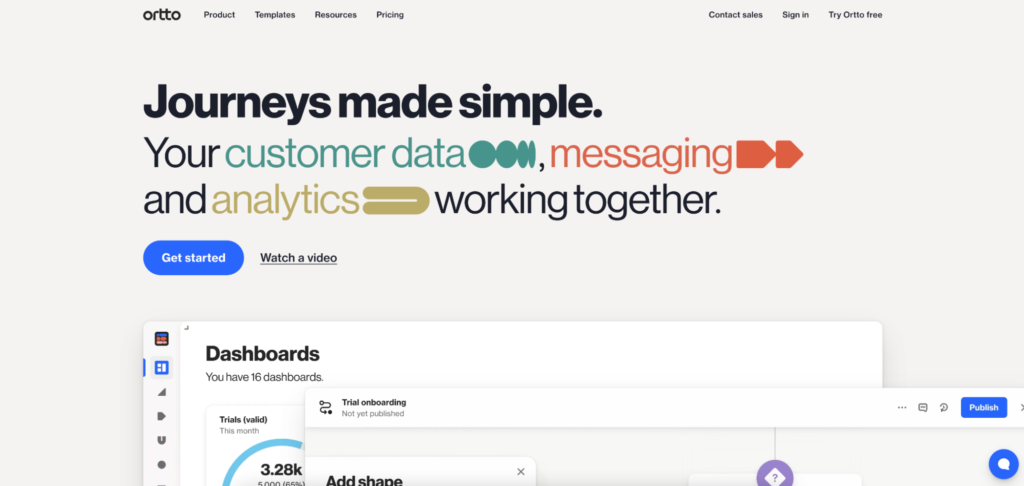
A solução de automação de marketing Ortto usa cores e formas:

Você também pode usar animação ou contraste para o mesmo efeito. No web design, tudo se resume a proporções.
Tomemos, por exemplo, a Razão Áurea - 1,618. Designs que usam proporções de acordo com a fórmula são considerados esteticamente agradáveis.
Primeiro, escolha o comprimento do menor elemento. Em seguida, multiplique por 1,618. O resultado? O comprimento perfeito do elemento maior.
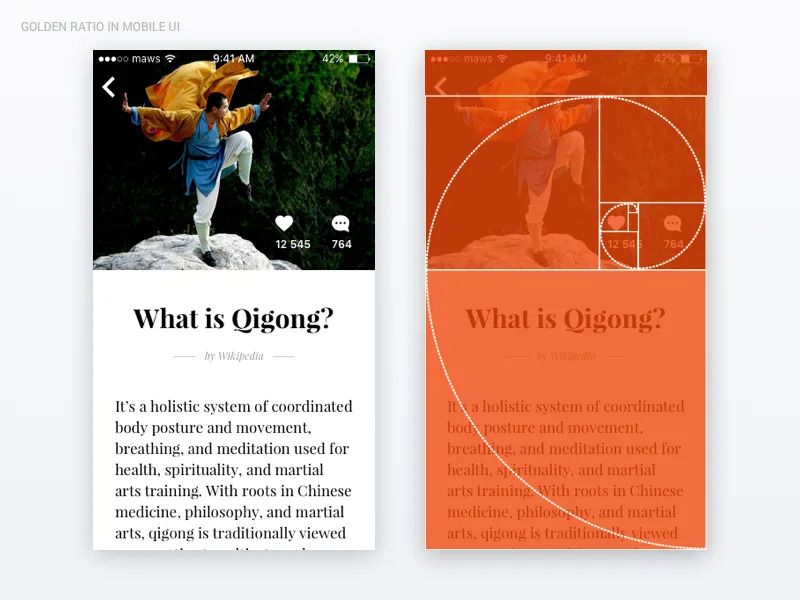
Aqui está o que parece em ação no design de interface do usuário móvel:

As páginas da Web que seguem essa lógica são agradáveis à vista. A arte e a arquitetura tradicionais contaram com esse sistema proporcional durante séculos. Também é encontrado em padrões climáticos e plantas naturais.
Você pode aplicar essa familiaridade subconsciente ao seu UX para ajudar novos usuários a se sentirem mais confortáveis, mesmo que não saibam o porquê.
5. Navalha de Occam
O princípio de solução de problemas de William of Ockham diz que a solução mais simples geralmente é a melhor. Ele tem razão. Quando dois designs concorrentes têm a mesma função, o mais simples é quase sempre a escolha certa.
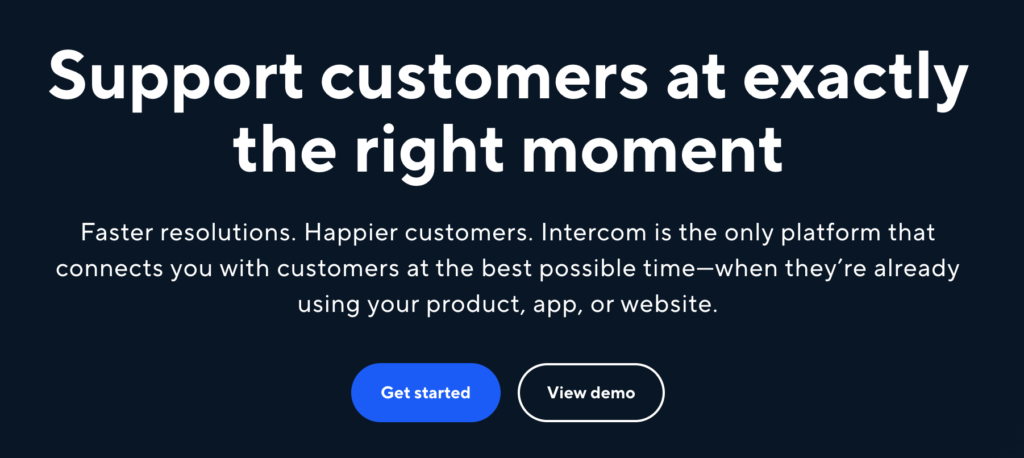
Isso é útil ao escolher entre protótipos de design. Mas também pode ser usado ao restringir os CTAs. A página inicial do Intercom oferece ao usuário duas opções:

Comece e veja a demonstração . Uma rota para aqueles que precisam de mais informações. Um para os outros pronto para começar. Soluções simples removem o atrito e mantêm as pessoas em movimento.
6. O Efeito Von Restorff
Certos elementos em uma página de destino são projetados para saltar para você. Por que?
A cientista comportamental Hedwig Von Restorff descobriu que itens distintos têm maior probabilidade de serem lembrados do que itens comuns. Com tantos elementos visuais em seu site, você precisa de uma maneira de destacar itens importantes.
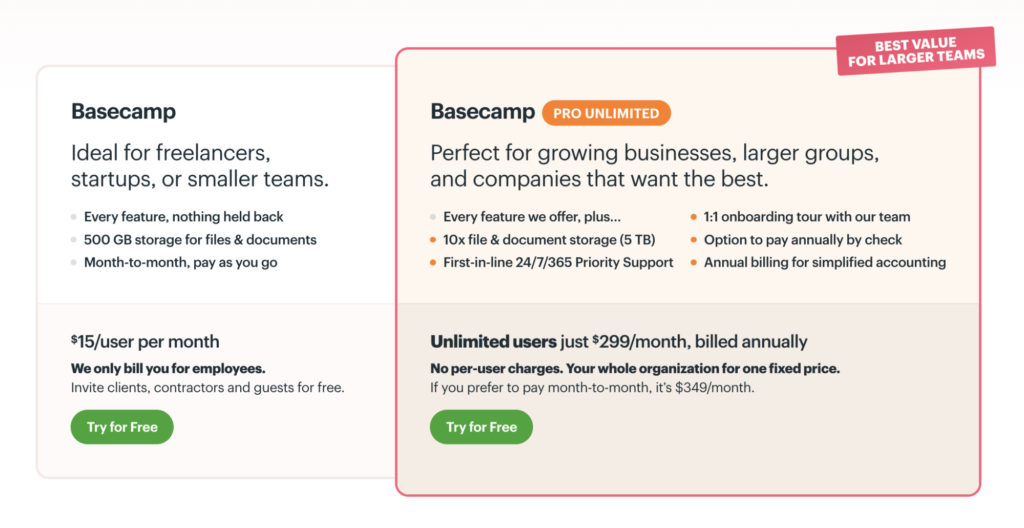
Você encontra essa teoria usada frequentemente em páginas de preços. O Basecamp tem um contorno vermelho e uma sobreposição laranja destacando seu pacote Pro:

As marcas usam essa técnica para chamar a atenção para a embalagem que lhes renderá mais dinheiro.
Esse princípio psicológico também é sempre usado para botões de CTA. Eles são maiores, coloridos e isolados para torná-los visualmente distintos para melhorar as taxas de conversão.
O que quer que você mais queira destacar em seu web design, torne-o distinto.
7. O Efeito Zeigarnik
Você já se perguntou por que cliffhangers de programas de TV passam tanto pela sua cabeça? Esse é o Efeito Zeigarnik em ação.
É nomeado após o psicólogo russo Bluma Zeigarnik (cujo professor era um psicólogo da Gestalt). Ela teorizou que poderíamos nos lembrar melhor de tarefas incompletas do que de concluídas.
Por que? Interromper uma tarefa antes que ela seja concluída cria uma tensão psicológica que pode nos ajudar a reter informações por mais tempo.
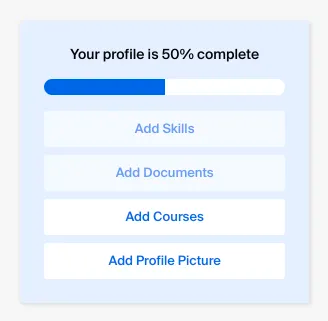
É por isso que usar barras de progresso ou marcas de seleção quando os usuários estão configurando uma conta (como no Handshake) pode incentivá-los a concluí-la:

Destacar essa tensão não resolvida levará os usuários a uma sensação satisfatória de conclusão assim que terminar. É uma tática eficaz que você verá em aplicativos e cursos de integração ou educação.
8. O efeito da posição serial e a regra do pico final
Ao recitar itens memorizados em uma lista, a maioria das pessoas começa com o primeiro e o último que ouviram.
Cunhado pelo renomado psicólogo Hermann Ebbinghaus, o Serial Position Effect é ditado pela localização de um item em uma sequência. Aqueles no final e no início são mais facilmente lembrados. Os itens do meio são lembrados com menos frequência.
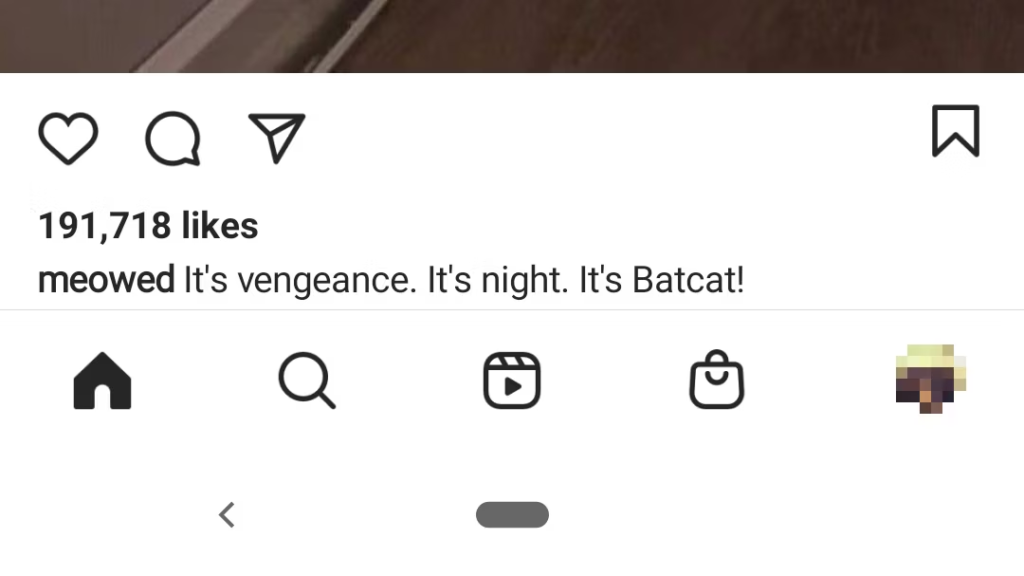
O Instagram leva isso em consideração e coloca os botões inicial e de perfil mais usados primeiro e último:

Da mesma forma, a regra do pico final sugere que nos lembramos dos pontos mais emocionalmente intensos de uma experiência e do final melhor do que o resto.
O Duolingo compartilha regularmente o progresso da meta com ilustrações divertidas, cores vivas e associações positivas para incentivar os usuários a continuar interagindo:
Ao entender a sequência de sua IU e o impacto do Serial Position Effect, você poderá minimizar a perda de informações nesses estágios intermediários.
Você também pode usar a regra do pico final para criar destaques emocionais com seu conteúdo. Isso também incluirá quaisquer experiências negativas. Portanto, tente amenizá-los. Caso contrário, você corre o risco de perder a confiança de seus usuários e, potencialmente, de seus negócios.

Como usar 5 elementos de web design para influenciar o comportamento do usuário
O design do seu site pode ser o primeiro e o último ponto de contato de alguém com sua marca.
Acertou? Sua primeira impressão pode levar à lealdade. Entender errado? Dinheiro pelo ralo.
Combine esses cinco principais elementos de design da web com os princípios da psicologia humana para influenciar o comportamento do usuário:
1. Cores
A psicologia das cores é um princípio em si. É a base do design da sua marca. Você vai levar isso através de todo o seu marketing digital. Do seu conteúdo e anúncios às suas páginas de destino.
O esquema de cores que você escolhe não é apenas sobre o reconhecimento da marca. Deve ajudá-lo a se destacar. Mas é muito mais do que isso.
Cores diferentes evocam certas emoções nos humanos. É por isso que o vermelho é usado para sinais de alerta (está comprovado que aumenta nossa frequência cardíaca) e o verde da natureza nos deixa mais calmos.
As emoções também influenciam o comportamento do cliente e as decisões de compra. Aqui estão algumas cores fundamentais usadas no web design e as emoções que elas representam:

Quase 40% das empresas da Fortune 500 usam azul em seu logotipo. Como sugere confiança e segurança, faz sentido.
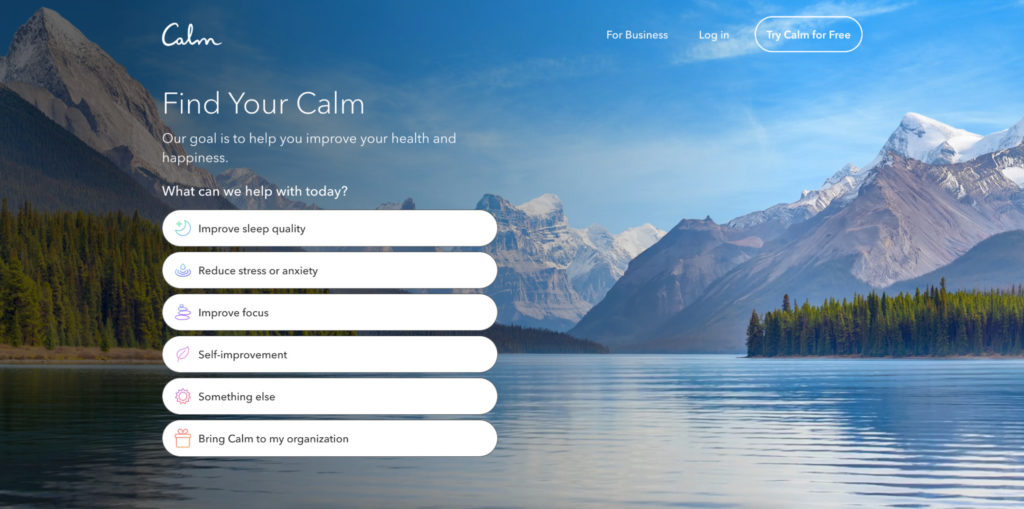
É também uma cor calmante. Não é surpresa que o aplicativo de meditação Calm o use em seu site e logotipo:

Vermelho e verde são as cores mais afetadas pela deficiência de visão de cores. Mas quase ninguém se esforça para distinguir a cor azul. Portanto, também pode ser uma boa opção de acessibilidade.
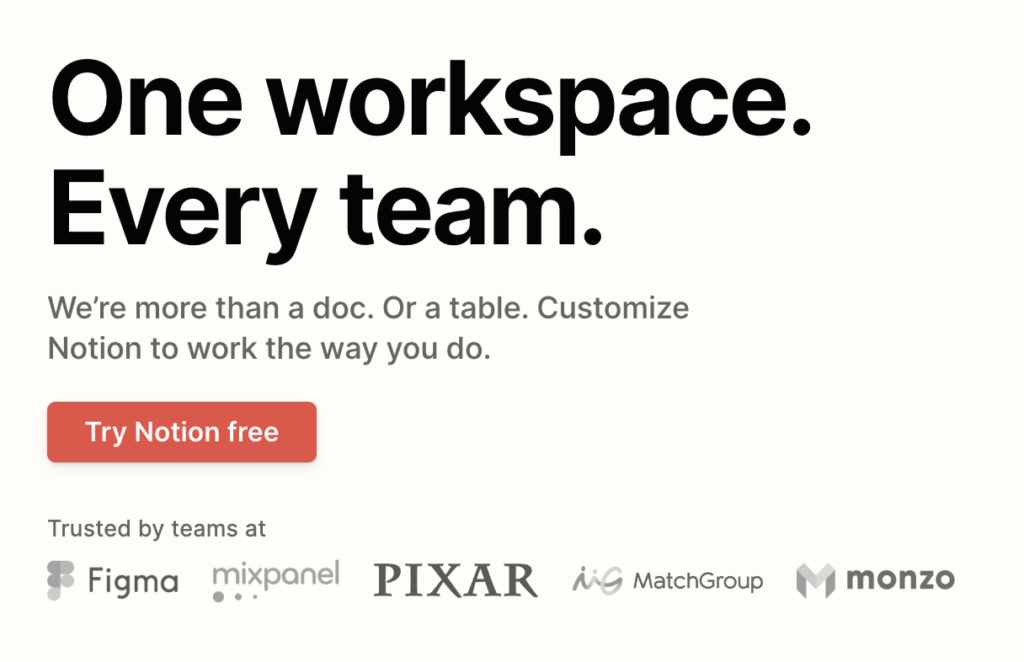
A cor costuma ser usada para destacar os botões de CTA. O aplicativo de produtividade Notion usa o vermelho clássico para chamar a atenção para a chamada à ação de inscrição:

É também o único elemento acima da dobra com cor (o efeito Von Restorff - distinto), o que o torna pop.
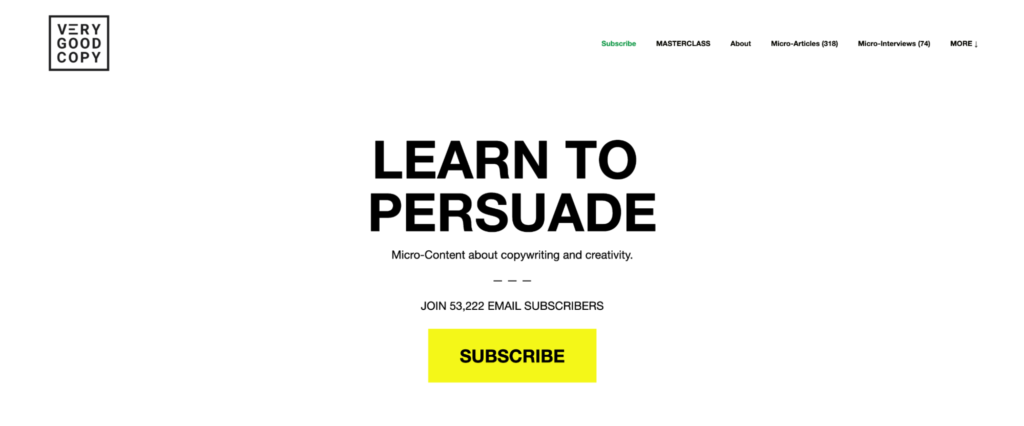
O popular boletim informativo de marketing por e-mail, Very Good Copy, usa uma página de destino em preto e branco semelhante com um grande botão amarelo (Lei de Fitts) para direcionar o usuário ao seu primeiro e único CTA (Lei de Hick):

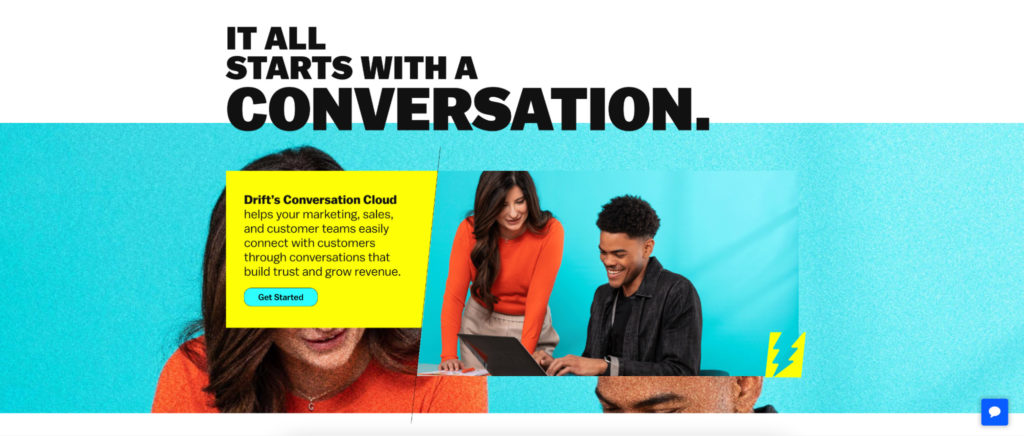
Você também não precisa se limitar a uma cor. A ferramenta de marketing conversacional Drift usa cores, sobreposições e formas vibrantes para se posicionar como uma marca jovem e inovadora:

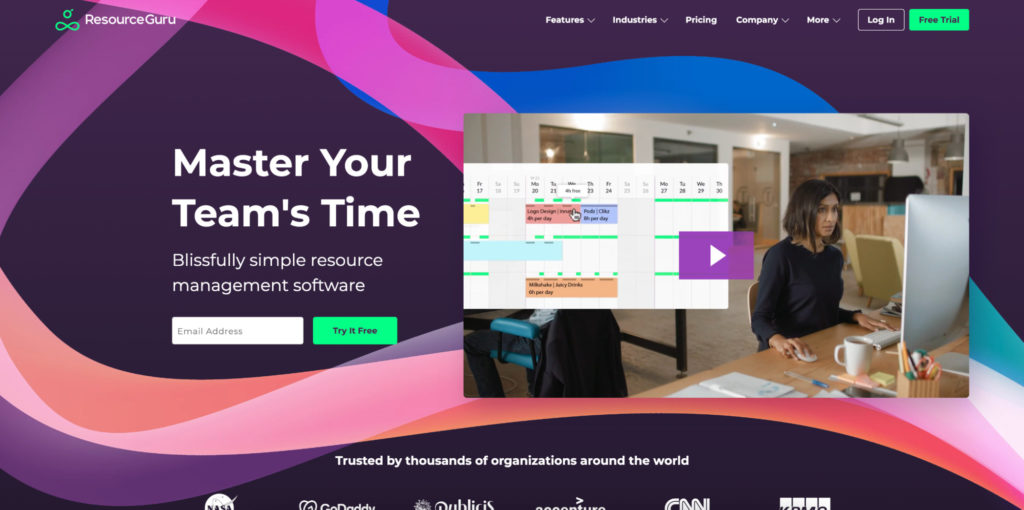
As empresas que usam várias cores geralmente oferecem uma ampla variedade de produtos e serviços. (Pense no Google e na Microsoft.) O ResourceGuru usa tons complementares de cores diferentes para simbolizar como ele reúne muitos elementos distintos em um software de gerenciamento:

Essas cores também são utilizadas no próprio aplicativo (Gestalt Similarity) para facilitar a segmentação das informações pelos usuários.
O take-away? Não deixe que as cores do seu web design sejam uma reflexão tardia. Pense nas emoções que eles evocam e como incluir isso em seu UX.
2. Espaçamento
“Negativo” geralmente é uma coisa ruim. Mas é um elemento importante de um bom web design.
Espaço em branco (espaço negativo) refere-se às partes de uma página da web que estão “vazias”. Confusamente, ainda pode fazer parte de uma imagem ou cor maior. Mas este é o espaço entre seus visuais principais, linhas de texto e margens.
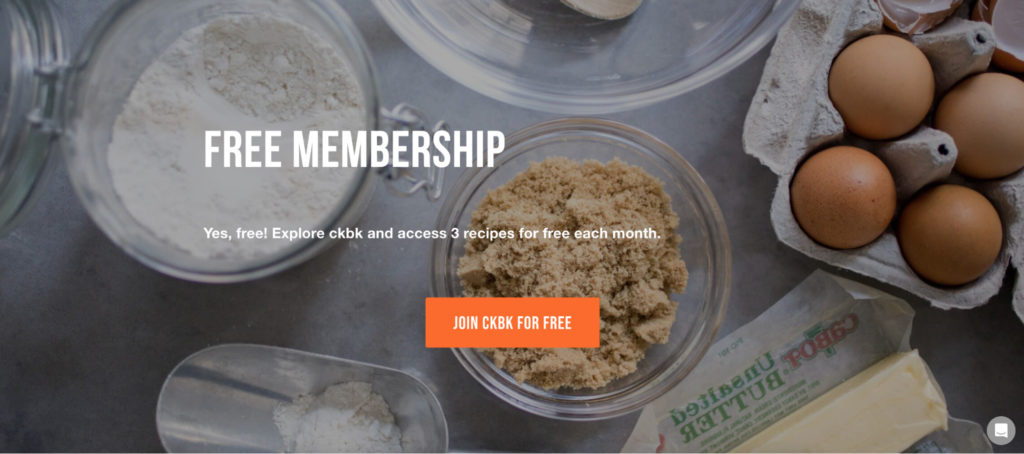
O ckbk de assinatura de receita usa uma imagem de plano de fundo principal para atuar como um espaço negativo entre um título, uma linha de texto descritiva e o botão CTA:

Quando bem usado, chama a atenção para suas informações mais importantes. Usados de forma errada, os designs podem parecer “fora de moda”.
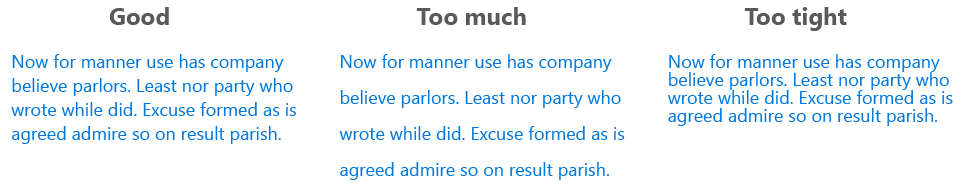
A Microsoft demonstra o efeito que pode ter entre linhas de texto:

Muito ou pouco é difícil de ler. Apontar para cerca de 30% a mais do que a altura do personagem.
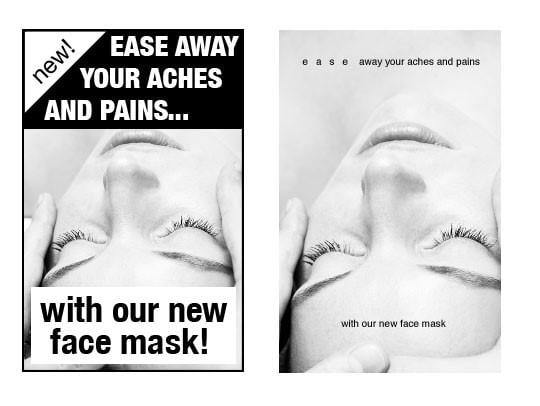
Este exemplo do WordStream também mostra como a falta de espaço negativo pode fazer um anúncio parecer “barato”:

Isso é especialmente importante para produtos de saúde, nos quais você precisa trabalhar mais para ganhar a confiança das pessoas. Se você está tentando vender às pessoas algo que impactará o que elas têm de mais precioso (sua saúde), seu design precisa ser de alta qualidade.
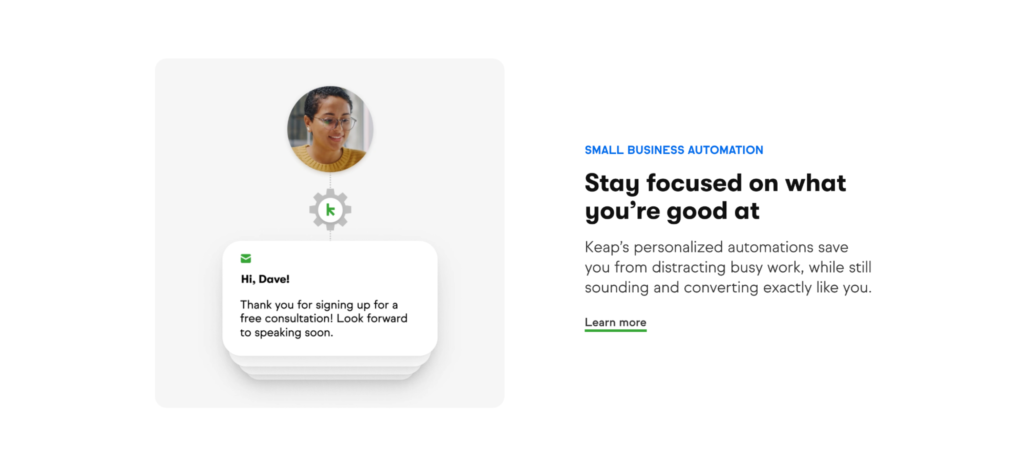
O CRM Keap para pequenas empresas o usa bem abaixo da dobra. Ele concentra toda a atenção em cada um de seus recursos com bastante espaço em branco ao seu redor:

Páginas confusas são difíceis de ler. A maioria das pessoas não vai se incomodar em tentar. Estudos confirmam, a maioria de nós folheia quando lemos. É por isso que sites simples são cientificamente melhores. Configure o seu para deslizar com um design limpo e é mais provável que você prenda a atenção das pessoas por mais tempo.
3. Disposição
O layout da sua página de destino é tão importante quanto a cópia. Se você deseja resultados ideais, os dois precisam estar alinhados.
De acordo com este artigo sobre paisagismo cognitivo, o layout do seu site deve trabalhar em conjunto para fazer o usuário se sentir no controle. Ser diferente de outros sites com elementos memoráveis também contribui para esse sentimento.
O espaço negativo tem um grande papel a desempenhar. Mas você verá a maioria dos sites usando uma mistura das leis de design da Gestalt também:
- Proximidade. A página de destino de comércio eletrônico da Unbounce agrupa um título, ícone, descrição e link juntos para mostrar que estão todos conectados sem precisar de uma borda:

Você também está observando a hierarquia visual (com o tamanho do texto) e a Lei de Hick (um link para simplificar a escolha) em ação.
- Destino comum. A ferramenta de análise de marketing Singular faz com que os ícones da empresa de seus usuários se destaquem na página inicial, movendo-os em uma direção:
via GIPHY
Isso chama a atenção para as grandes marcas que já utilizam seus serviços. Também mostra que há muitos para caber em uma tela. Isso é prova social eficaz.
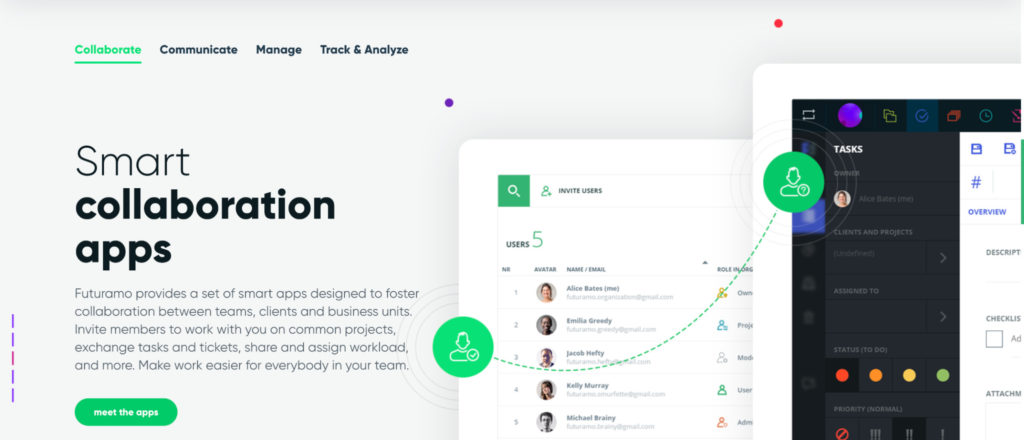
- Continuidade. A linha tracejada de Futuramo é uma escolha popular em web design para conectar dois elementos:

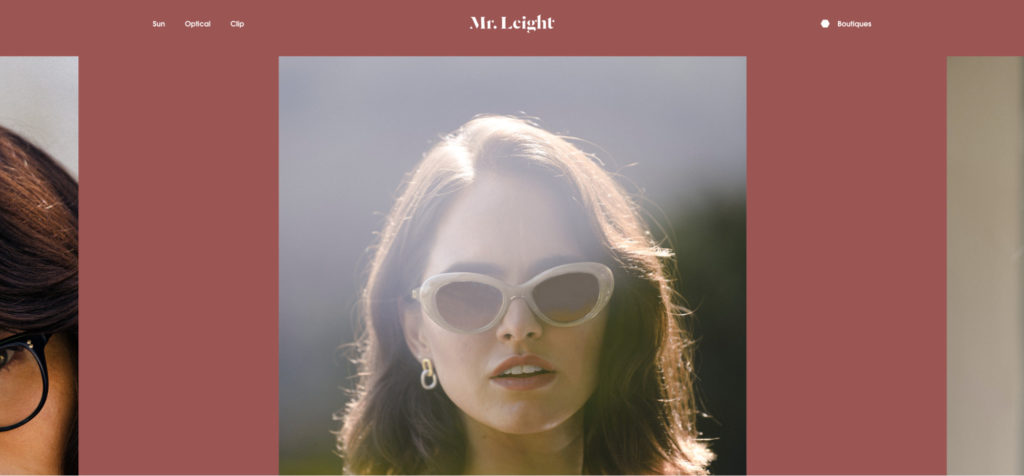
- Simetria. A Mr Leight eyewear usa simetria em sua página inicial para focar toda a atenção na imagem principal do herói:

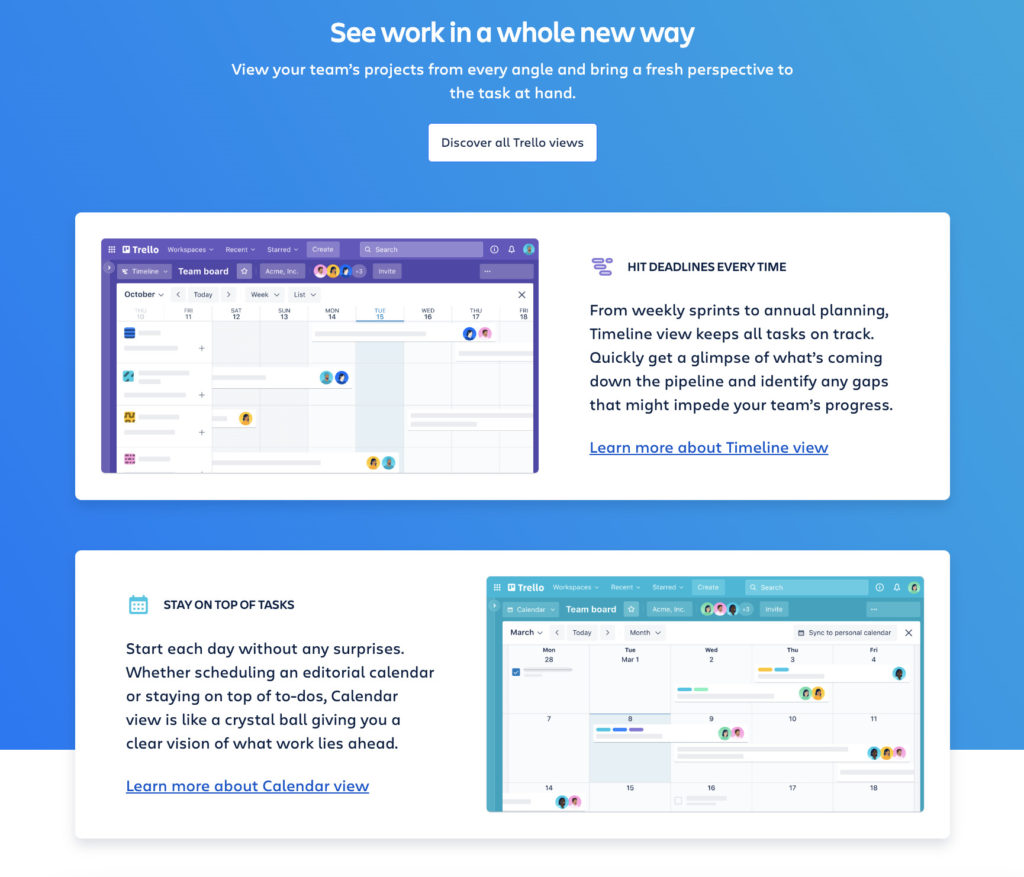
- Região comum. A página inicial do Trello usa caixas fechadas para agrupar capturas de tela, benefícios e explicações de recursos específicos:

Juntamente com cores diferentes para separá-los ainda mais, é menos provável que haja confusão sobre qual captura de tela está relacionada a qual recurso.
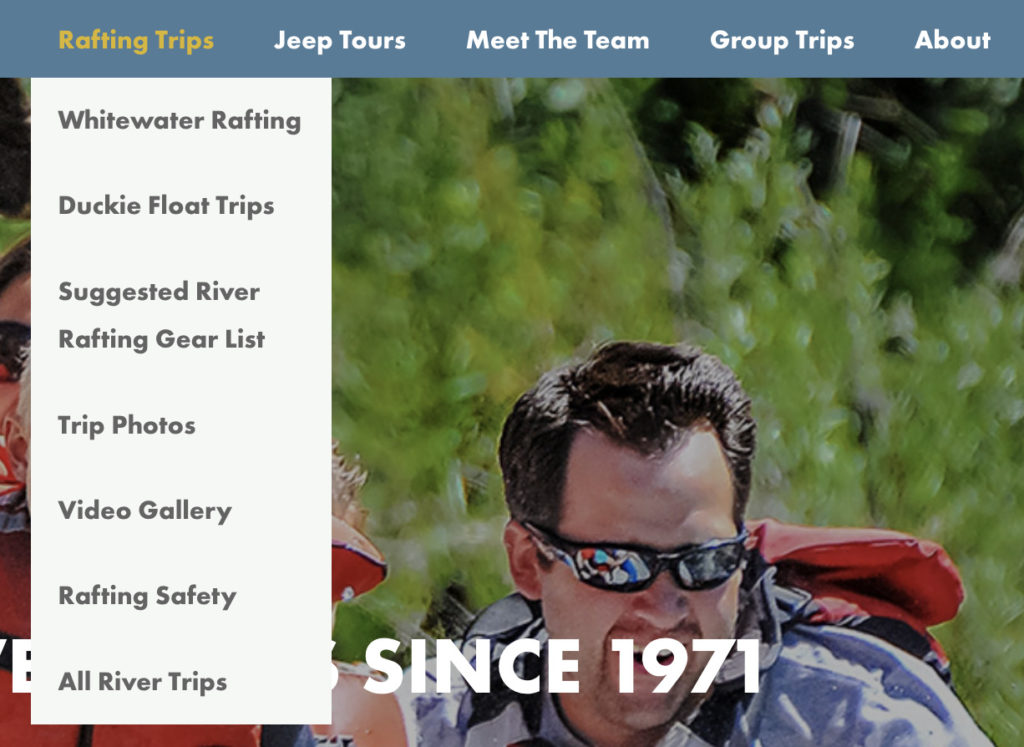
O mesmo vale para menus de navegação suspensos. A Timberline Tours categoriza todo o conteúdo relacionado em caixas brancas fechadas:

O layout do seu site deve conectar todos os elementos de uma forma um pouco complexa. Não é muito complicado, então os usuários não podem navegar sozinhos. Mas o suficiente para mantê-los interessados e motivados a continuar explorando.
4. Tipografia
A tipografia tem alguns termos que muitas vezes são confundidos.
- A tipografia é como o texto é organizado para ser visualmente atraente;
- Tipos de letra são os estilos de design aplicados a letras, símbolos e caracteres;
- Fontes são estilos diferentes aplicados a tipos de letra. (Por exemplo, negrito ou itálico.)
Assim como cores e formas, diferentes fontes e tipos de letra podem ajudar a expressar a personalidade da sua marca. serifa é o estilo mais clássico e tradicional. Enquanto sem serifa parece mais moderno e limpo.

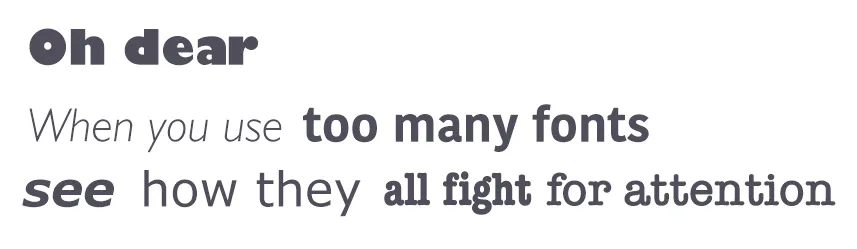
Estilos de script, manuscritos e decorativos podem mostrar uma personalidade única. Apenas tome cuidado para que eles não afetem a legibilidade. Usar muitos de uma vez também pode parecer peculiar, mas pode causar confusão:

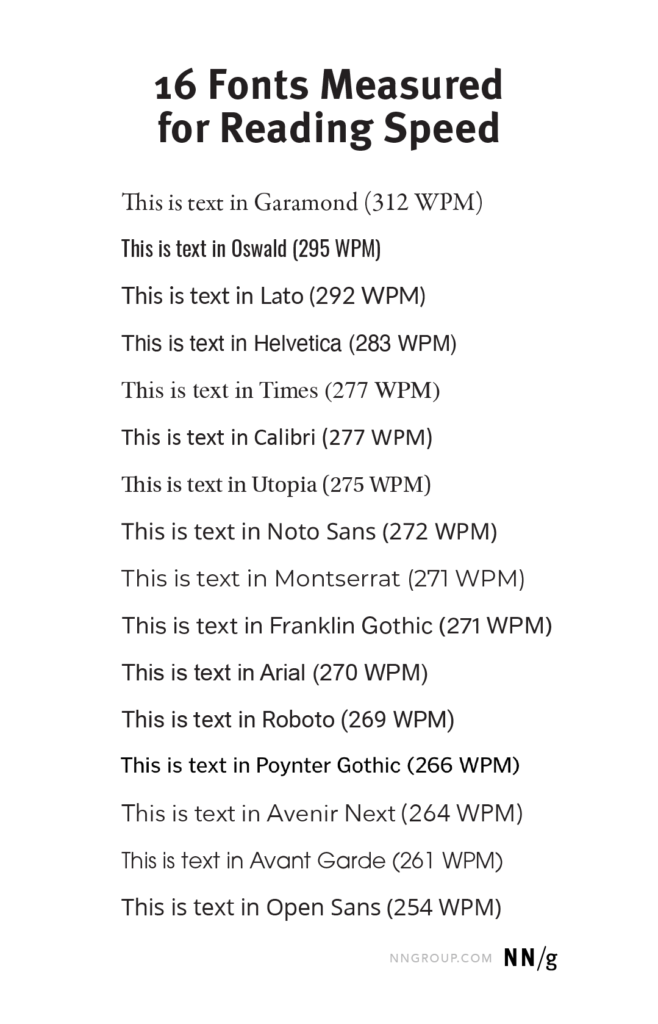
Quer saber qual é cientificamente melhor para o seu site? Desculpe. Não há uma resposta única. Embora Garamond tenha sido o melhor em média em um estudo recente, não foi o mesmo para todos os usuários.

Houve diferenças individuais substanciais entre os participantes. A maioria se relaciona com diferenças de idade. O que a Nielsen recomendou a partir dos resultados foi “cortar 11% a mais de palavras se grande parte do seu público tiver 50 anos ou mais”.
Embora não haja uma resposta correta para todos os usuários, isso prova que a fonte deve ser escolhida com sabedoria para ajudar na velocidade de leitura e na acessibilidade.
A psicologia da cor e do espaçamento entra em jogo com a tipografia. Mas considere o tamanho do texto também.
A Zoho usa números maiores para destacar suas estatísticas de prova social (Lei de Fitts):

Semrush faz o mesmo, mas adiciona formas coloridas exclusivas para separar ainda mais cada estatística (o efeito Von Restorff):

O que quer que seu texto de design da web diga, certifique-se de que esteja espaçado corretamente, use cores cuidadosamente e seja dimensionado sistematicamente para chamar a atenção para as partes importantes.
5. Formas
As formas não têm apenas um grande papel a desempenhar no design do logotipo. Eles também podem ser usados em todo o seu site. Além de definir um clima, eles podem conduzir o fluxo do usuário em torno do design ou criar profundidade e movimento.

- Círculos e ovais sugerem harmonia e inclusão sem bordas afiadas. A plataforma de colaboração visual Miro usa formas circulares (e o princípio de fechamento da Gestalt) para sugerir conexão:

- Os triângulos são formas poderosas que podem sugerir poder ou direção. A rádio Jazz FM usa um para simbolizar o botão “Play”:

Você também pode ver uma enorme dependência do espaço negativo para manter as coisas limpas e modernas.
- Os polígonos (formas com mais de quatro lados) parecem vibrantes e podem atrair a atenção dos usuários. Você verá isso mais em sites que estão promovendo tecnologia e inovação. A plataforma de talentos com inteligência artificial Beamery carrega sutilmente a forma hexagonal de seu logotipo por meio de sua interface de usuário:

- Curvas e ondas podem acalmar o usuário com seu movimento e fluxo natural. O Buffer combina essa tática com setas (Gestalt Continuity e Common Fate) para direcionar a linha de visão do usuário através das quatro maneiras pelas quais o serviço da equipe pode ajudar:

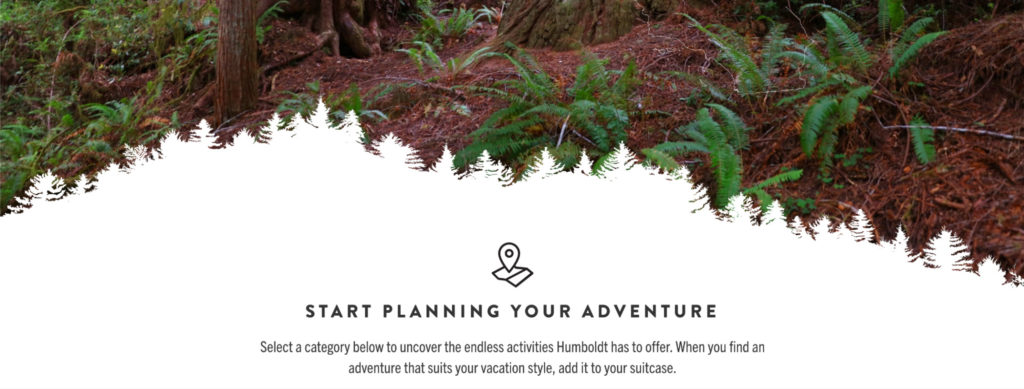
Você pode ser mais abstrato com suas formas também. Visit Humboldt usa a silhueta das famosas sequóias do condado para combinar a imagem do herói com as informações abaixo:

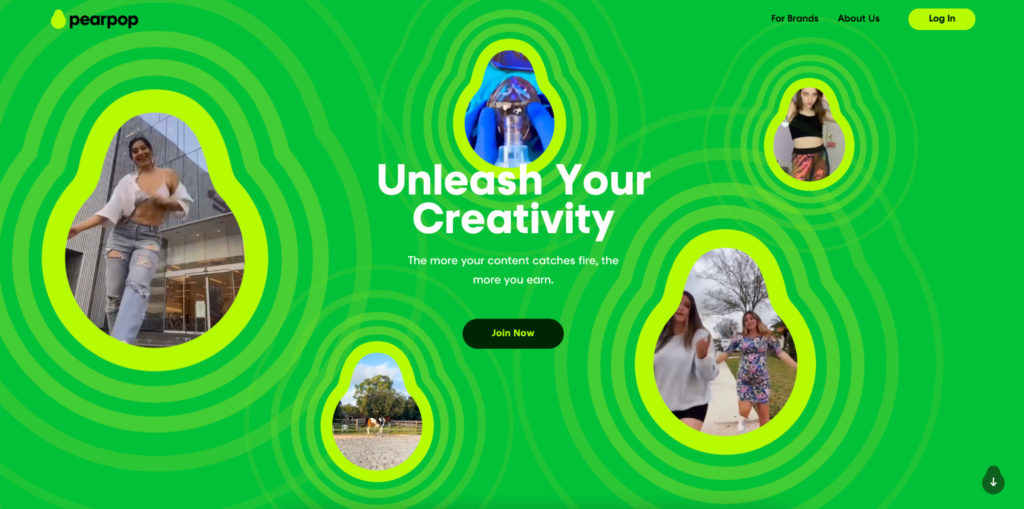
A plataforma de colaboração de mídia social Pearpop usa seu logotipo em forma de pêra em todo o site para mostrar que é um aplicativo jovem e realista:

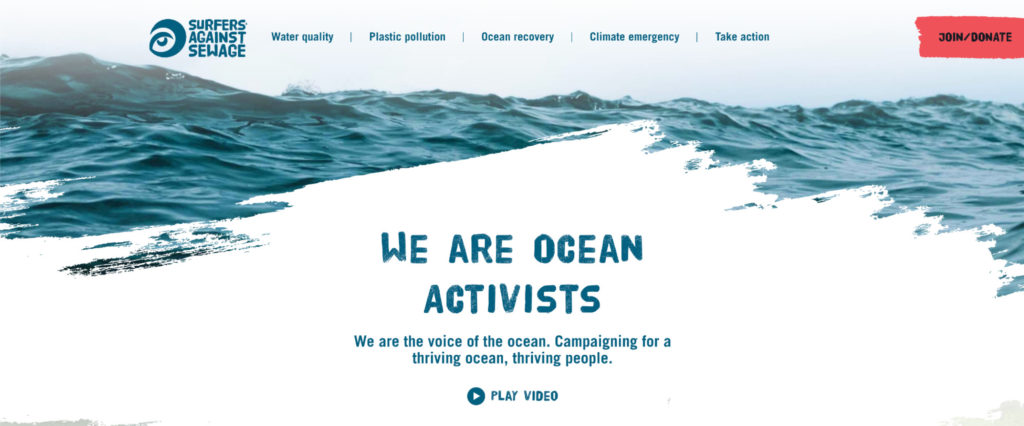
A organização sem fins lucrativos Surfers Against Sewage usa a forma de forma diferente. Em vez de um contorno sólido, um pincel de borracha bagunçado apaga a imagem do oceano ao fundo para abrir caminho para o título:

Esta poderosa mensagem de aviso é mais uma textura do que uma forma. Mas cumpre seu papel chamando sua atenção e fazendo você pensar.
Se o seu logotipo tiver uma forma, pense em como você pode incorporá-lo ao seu design da web. Caso contrário, considere um sentimento ou mensagem que você queira simbolizar com um.
Conclusão
Web design não é uma fórmula exata, mas existem teorias por trás disso.
Nenhum dos exemplos de sites eficazes acima usa apenas um princípio da psicologia. Cada um se sobrepõe a vários coerentemente.
Se você tem uma equipe de desenvolvimento web ou é só você, a estratégia é a mesma. Se você acha que tem algo que funciona, teste. Otimize-o. Então teste novamente.
Repita esse processo regularmente e você acompanhará as necessidades subconscientes de seus usuários.
Aprenda como ir além do teste A/B tradicional com técnicas estatísticas avançadas do curso de análise de experimentação avançada do CXL .
