9 exemplos inspiradores de PWA: como as marcas de comércio eletrônico estão alcançando tempos de carregamento em menos de um segundo
Publicados: 2022-03-02Há alguns anos, as marcas de comércio eletrônico que consideram o comércio sem cabeça estão empolgadas com as melhorias de velocidade do site que os aplicativos da Web progressivos (PWAs) podem oferecer.
O uso de PWAs para alimentar um front-end de comércio headless é um divisor de águas para a velocidade do site extremamente rápida, especialmente em dispositivos móveis. Os tempos de carregamento rápidos podem, em última análise, aumentar as taxas de conversão de comércio eletrônico e a receita por usuário, mas antes de embarcar na construção de seu próprio PWA sem cabeça, é provável que você queira ver as lojas incríveis de outras marcas em ação.
Neste post, estamos analisando exemplos reais de comércio eletrônico PWA e como as marcas têm usado essa tecnologia para melhorar a experiência geral dos compradores.
Vamos compartilhar uma olhada nas razões por trás da transição de cada marca e a vantagem competitiva de cada loja:
#cta-visual-fe#<cta-title>Lançar um PWA em qualquer plataforma de comércio eletrônico<cta-title>Shogun Frontend é a maneira mais fácil de lançar um PWA para sua loja.Saiba mais
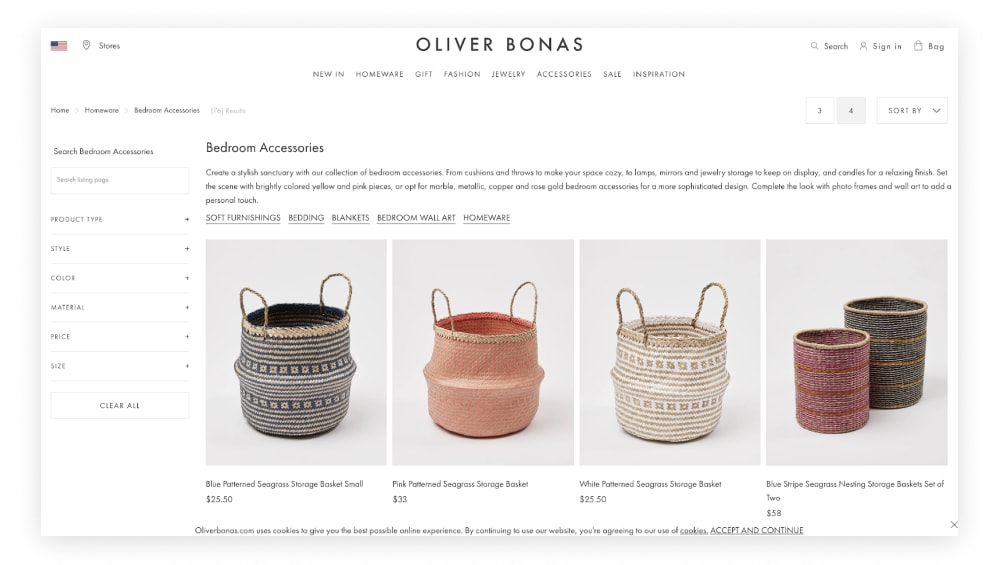
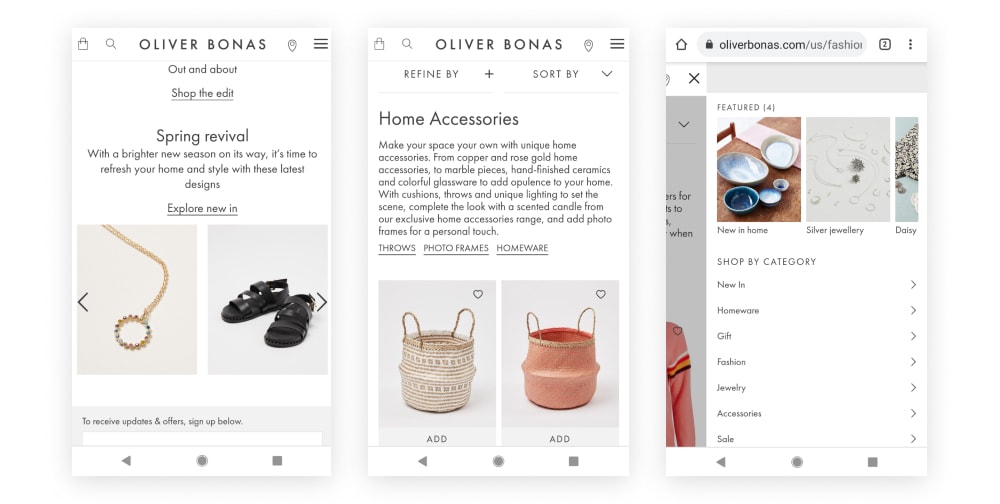
Oliver Bonas


O primeiro é o outlet britânico de moda, joias e presentes, Oliver Bonas. Além de ter mais de 60 locais de varejo no Reino Unido, a marca de estilo de vida usou sua loja online para expandir para os mercados dos EUA e internacionais.
Camilla Tress, estrategista de comércio eletrônico da Oliver Bonas, disse que a ambição era oferecer aos clientes uma experiência online que correspondesse ao cuidado e atenção individual que receberiam em uma loja física.
Como ela explicou na 2018 Retail Business Technology Expo, “As pessoas adoram entrar em nossas lojas, nossos assistentes de loja têm muito conhecimento sobre os produtos e dão bons conselhos – e queremos recriar isso online”.
O que amamos neste PWA:
- A navegação pelo site é suave e intuitiva. O layout simples e direto significa que os clientes são guiados de forma rápida e transparente pelo site.
- Há muitas imagens de produtos, mas elas não se aglomeram.
- Mudar de uma página que exibe várias imagens de produtos para uma com um único produto é impressionantemente rápido no site para dispositivos móveis - muito mais parecido com a experiência no aplicativo que as marcas desejam que seus clientes tenham ao fazer compras.
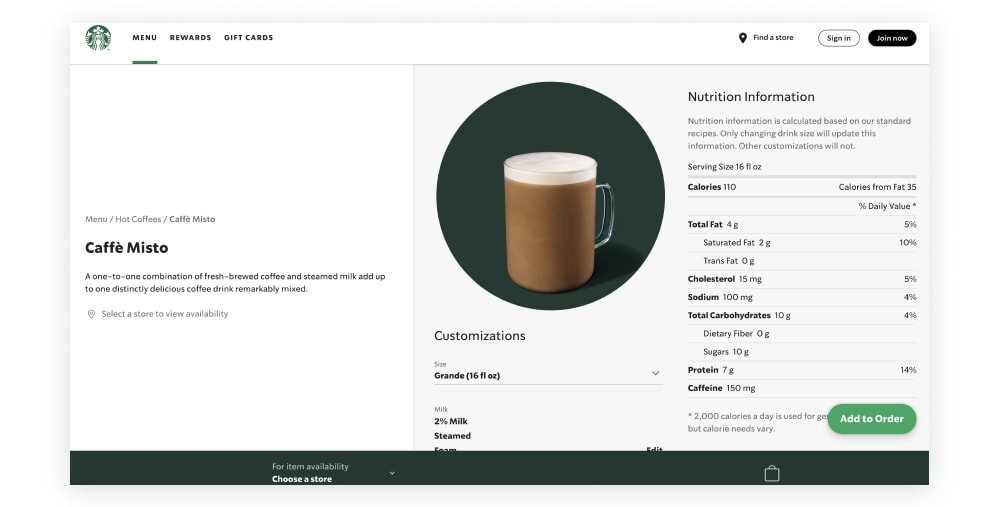
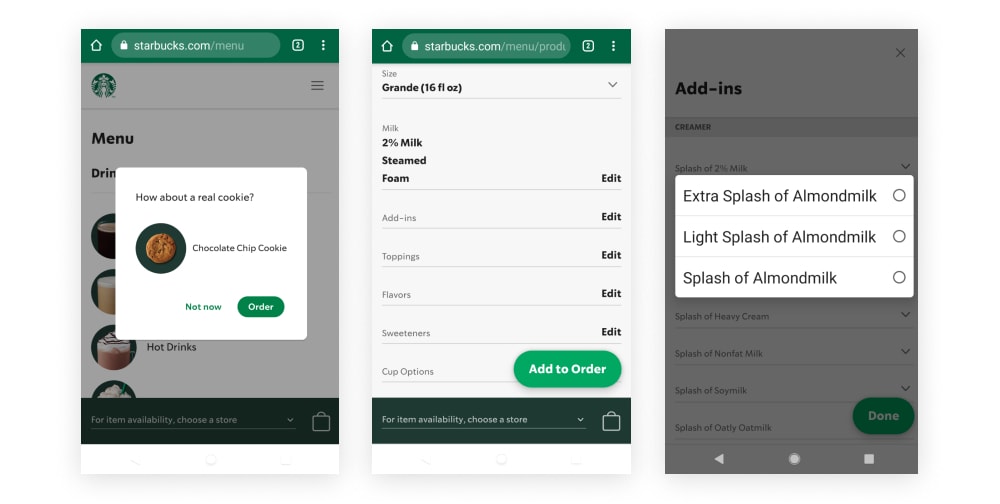
Starbucks


A Starbucks queria adicionar uma função de pedidos on-line ao site que não exigisse que os clientes baixassem e instalassem seu aplicativo nativo. Considerando as necessidades de seus clientes em movimento e com ambições de se estabelecer em mercados emergentes com cobertura de Internet muitas vezes irregular, eles optaram por um PWA como solução.
A funcionalidade offline que os PWAs fornecem significa que os clientes podem navegar no site, fazer seu pedido e adicioná-lo ao carrinho - selecionando e personalizando seu café ou bolo à medida que avançam - mesmo quando não estiverem conectados à Internet.
O que torna este PWA de comércio eletrônico especialmente bom?
- O aplicativo da web progressivo resultante é mais de 99% menor do que o aplicativo nativo pré-existente da marca, tornando-o substancialmente mais acessível aos clientes.
- Ele vem com uma variedade estonteante de opções de personalização, imagens fáceis de usar e animações que são uma mudança radical em relação ao que é entregue em sites móveis padrão.
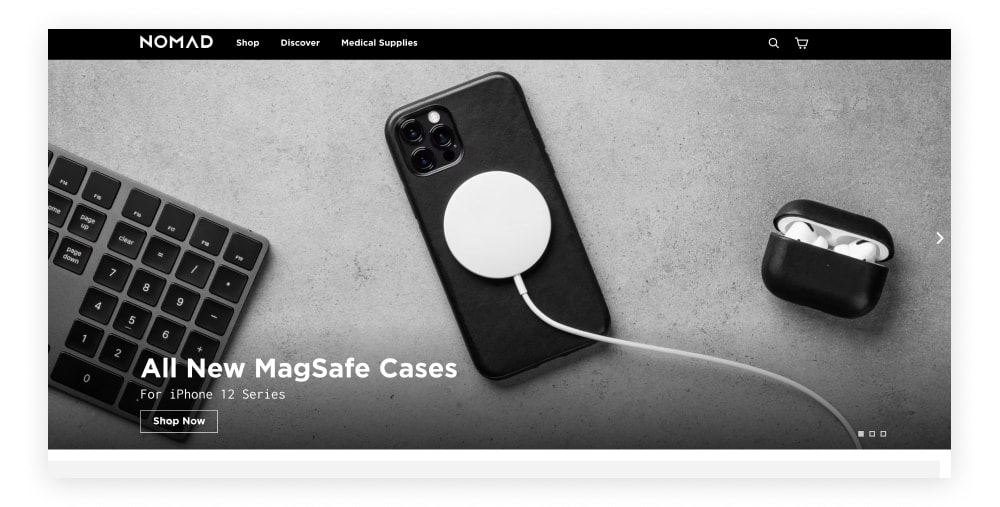
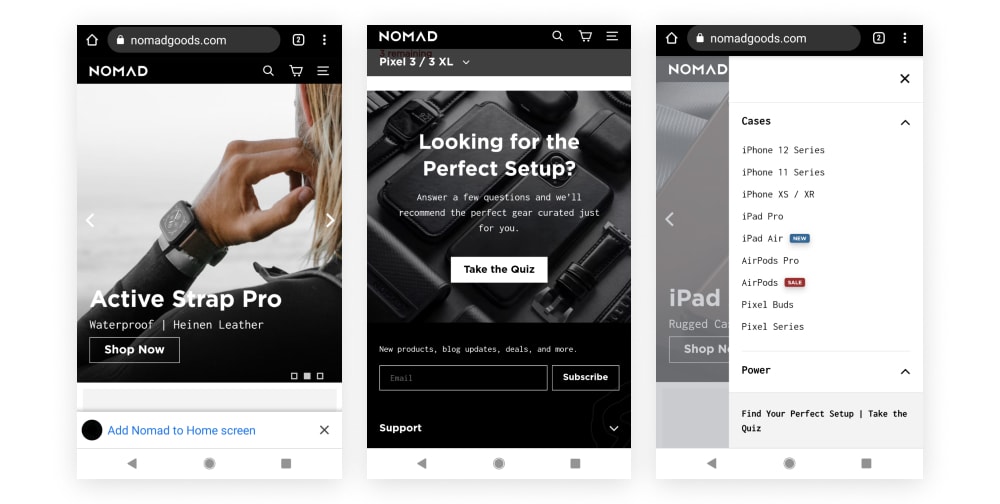
Nômade


Apresentando uma mistura de acessórios de estilo de vida e gadgets móveis, este site tem muitos produtos para mostrar aos visitantes.
Em contraste com algumas das outras marcas que apresentamos, a Nomad já estava feliz com a aparência do site pré-PWA. Eles queriam manter a estética única que trabalharam duro para criar enquanto reduziam os tempos significativos de carregamento de página que dificultavam a capacidade dos visitantes de navegar pelo catálogo.
Eles também queriam reduzir os prazos de entrega que suas equipes internas precisavam para desenvolver campanhas de marketing e criar páginas personalizadas.
Depois de mudar para um PWA com Shogun Frontend, a Nomad teve um aumento de 25% na taxa de conversão. Reese Hammerstrom, diretor de comércio eletrônico da Nomad, diz: “Os primeiros dados mostram que os usuários estão gastando mais tempo no site e visitando mais páginas. Os clientes podem consumir instantaneamente mais conteúdo, explorar mais nosso catálogo e descobrir mais sobre a marca. Como resultado, a taxa de conversão aumenta.”
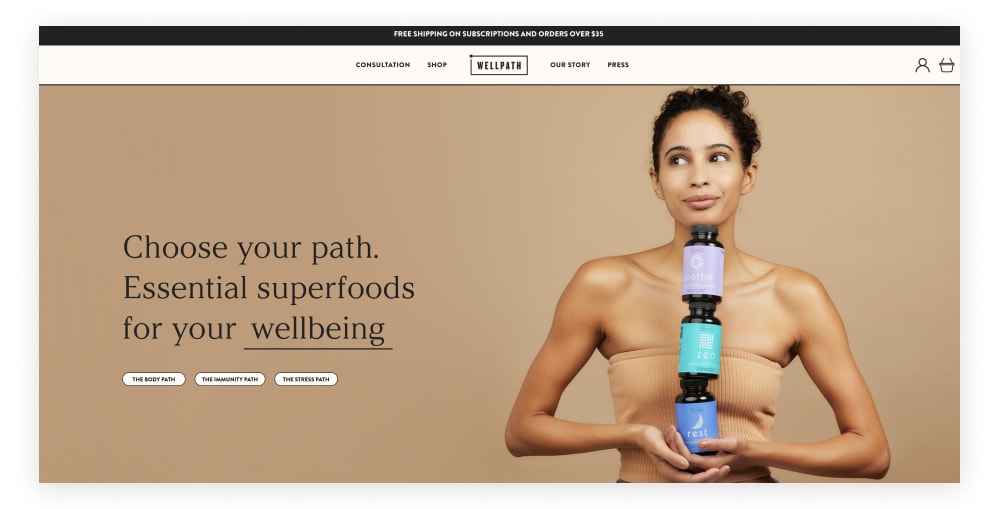
WellPath


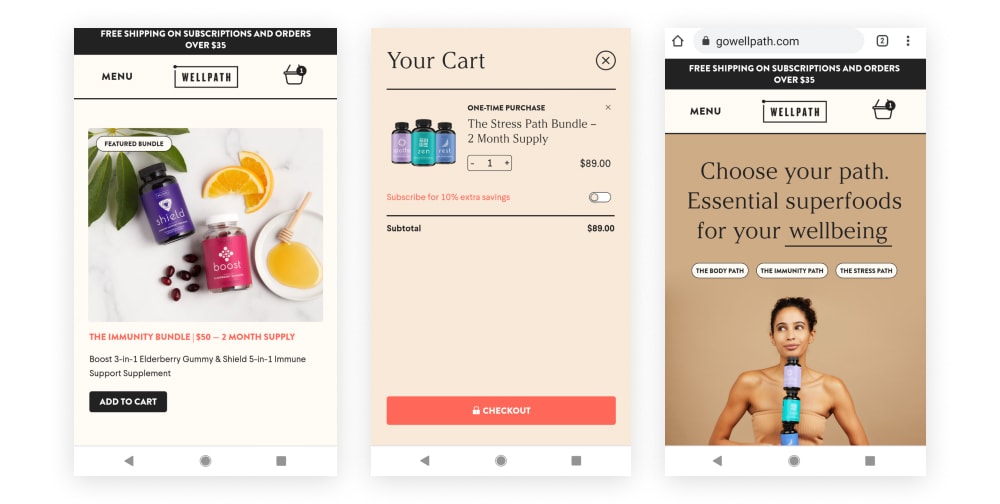
Esta marca de saúde e bem-estar relativamente nova, apenas online, oferece pacotes de suplementos que podem ser adaptados às necessidades dos clientes. Os visitantes escolhem entre três “caminhos” diferentes quando chegam ao site e podem preencher uma consulta de dois minutos (deixando seu nome e e-mail) se não tiverem certeza de qual caminho seguir.
Depois que os clientes escolhem seu caminho na página de destino, a navegação descomplicada traz mais três opções de produtos. A partir daí, é apenas mais um clique para o carrinho e mais um novamente para finalizar a compra.
Além da velocidade característica e do UX satisfatório dos sites PWA, as opções de personalização perfeitamente integradas são perfeitas para uma marca que deseja oferecer aos clientes uma experiência holística e personalizada.
#cta-visual-fe#<cta-title>Crie um PWA para sua marca<cta-title>Shogun Frontend é a maneira mais fácil de lançar um PWA para sua loja.Saiba mais
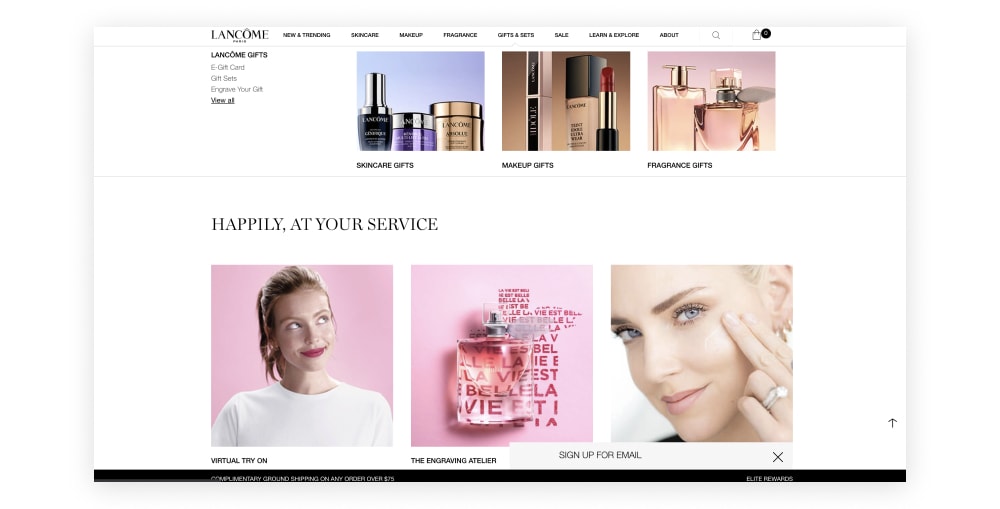
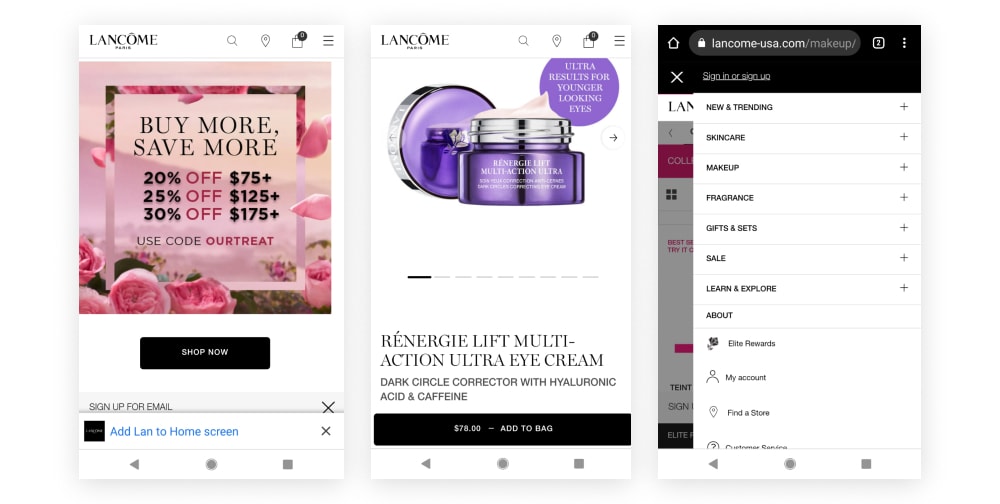
Lancôme


A marca francesa de cosméticos de luxo há muito busca uma estratégia mobile-first, com seu volume de tráfego móvel superando o desktop em 2016. Mas suas taxas de conversão não acompanharam o crescimento do tráfego móvel no início. As velocidades mais lentas no celular significavam que os clientes estavam cansados de esperar o carregamento das páginas e abandonar os carrinhos.

A Lancome considerou construir um aplicativo nativo para celular para resolver o problema, mas como apenas uma pequena porcentagem de clientes fiéis estaria preparada para adotar um aplicativo, eles decidiram que suas necessidades de marca e vendas seriam mais bem atendidas por uma solução que melhoraria o celular. experiência diretamente do navegador, mas também produz resultados em todas as plataformas.
A solução PWA resultante não decepcionou. No geral, a Lancome teve um aumento de 17% nas taxas de conversão, com as melhorias na velocidade e UX levando a um aumento de 53% nas sessões móveis para os visitantes que acessam seu site via IOS (um grupo de clientes chave para a marca).
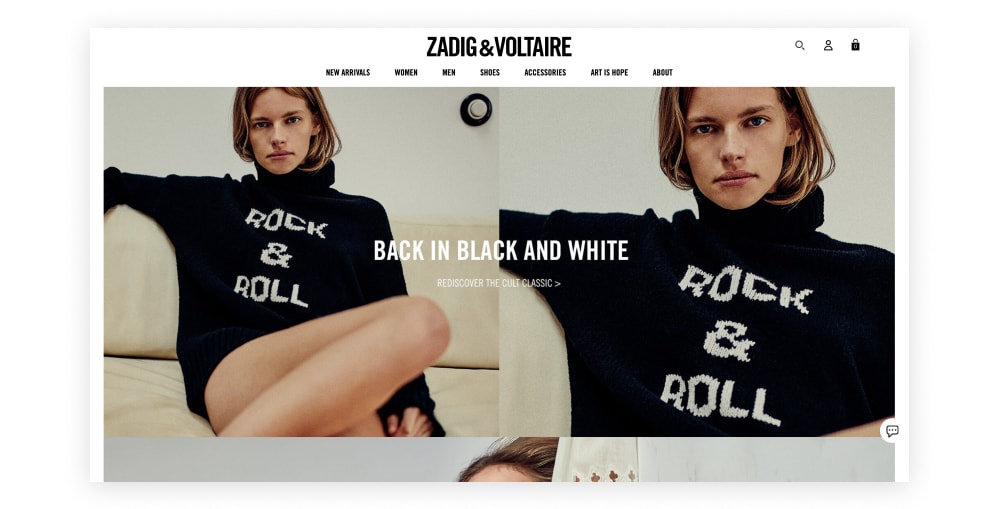
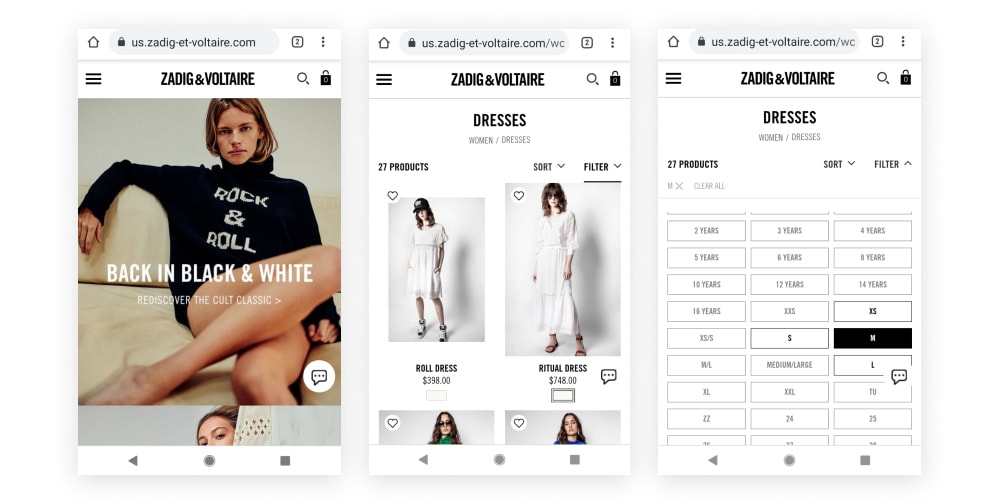
Zadig & Voltaire


Outra marca de luxo francesa a adotar os PWAs é a Zadig & Voltaire. Os carregamentos de página super rápidos são importantes para as marcas de moda, não apenas para garantir que os clientes tenham a experiência de compra de alta qualidade que merecem, mas, como nos outros exemplos sobre os quais falamos, para reduzir o abandono de carrinho e garantir uma taxa de conversão saudável.
A marca decidiu usar a flexibilidade que os PWAs permitem para implementar a nova experiência de compra em etapas. Eles começaram redesenhando seu site italiano e, devidamente impressionados com as melhorias resultantes na velocidade, passaram para outras regiões. No ano passado, eles lançaram seu principal site francês com tecnologia PWA.
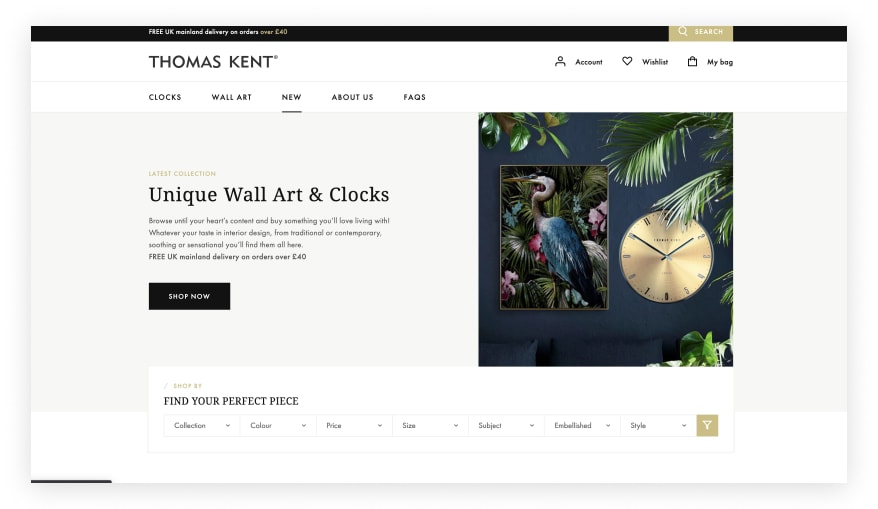
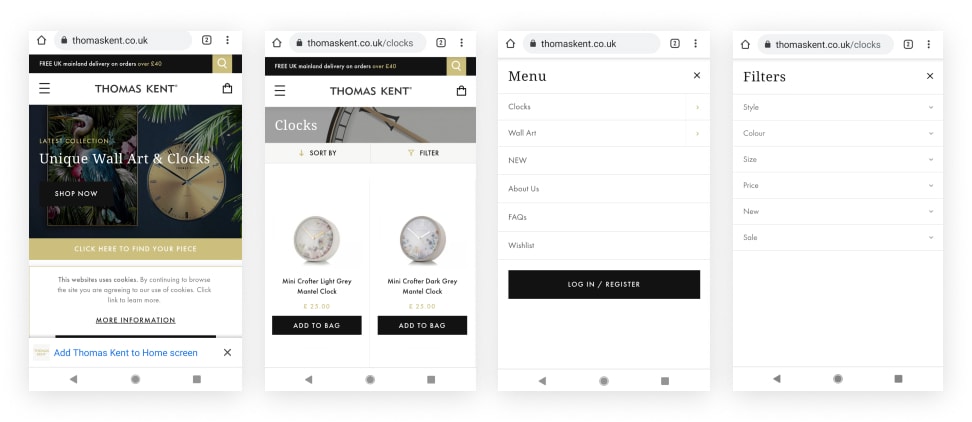
Thomas Kent


O relojoeiro britânico e fornecedor de arte de parede de alta qualidade é outra marca que viu aumentos dramáticos nas taxas de conversão depois de relançar seu site com um PWA sob o capô.
Adotar uma abordagem mobile-first sem deixar para trás os clientes que preferem fazer compras no site para computador é a base do que torna os PWAs tão atraentes para as marcas de comércio eletrônico.
No site para dispositivos móveis, uma variedade impressionante de opções de menu e filtragem deslizam perfeitamente na lateral da tela sem a necessidade de carregamentos adicionais de página, permitindo a personalização do produto sem esforço.
Além das velocidades ultrarrápidas (tempo de carregamento da página 54% mais rápido), essa marca teve um aumento impressionante de 77% nas taxas de conversão e um aumento igualmente impressionante de 79% na receita do tráfego orgânico.
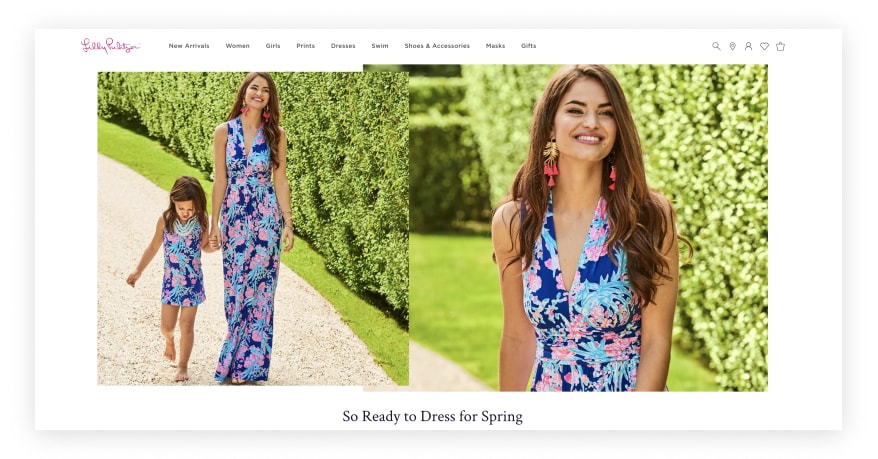
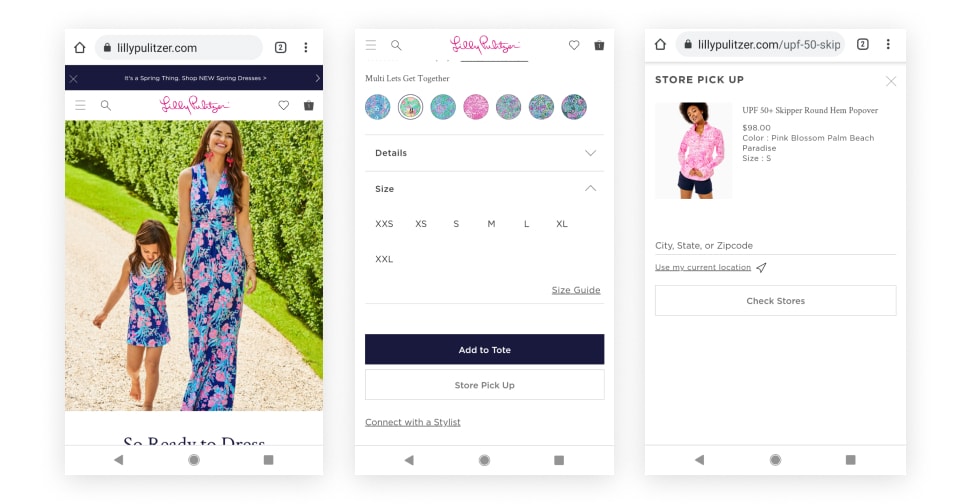
Lilly Pulitzer


Essa marca feminina de roupas de resort é outro exemplo da experiência limpa, simples e rápida que os sites PWA oferecem.
Há uma jornada intuitiva e direta da página de destino ao carrinho (ou “tote” como Lilly Pulitzer gosta de chamar). Um menu discreto é alternado para a parte superior da tela, permitindo que visitantes repetidos saltem facilmente para onde desejam ir, enquanto novos clientes são guiados por imagens de produtos organizadas à medida que clicam da página inicial para o checkout em alguns segundos.
Você pode encontrar rapidamente uma loja próxima para retirar ou “conectar-se a um estilista”, pois ambas as opções aparecem na página do produto.
Mobile e desktop oferecem aos clientes uma experiência impressionantemente semelhante — outra grande vantagem de ter um site PWA flexível que suporte ambos os dispositivos — e os visitantes apreciarão a alta qualidade consistente que resulta.
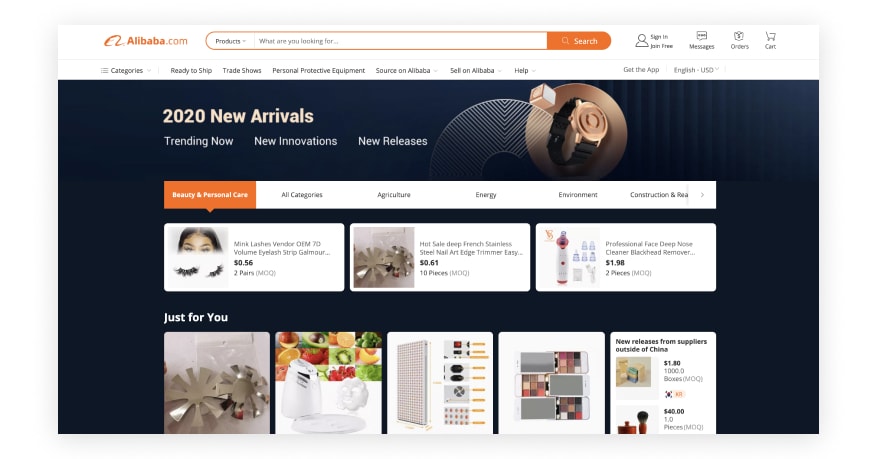
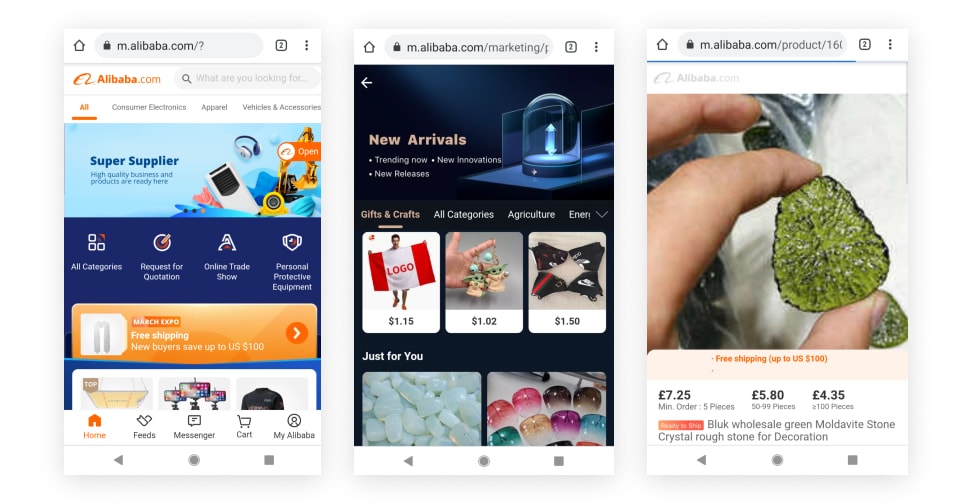
Alibaba


Embora a gigante chinesa de comércio eletrônico possa não ser uma marca DTC convencional, com presença em mais de 200 países, é a maior plataforma de negociação B2B do mundo.
Frustrado com as velocidades lentas da internet móvel, o Alibaba inicialmente queria usar seu site móvel para incentivar os clientes a baixar seu aplicativo nativo. Mas, apesar de seus melhores esforços, a aceitação permaneceu teimosamente abaixo das expectativas. E assim eles tiveram a ideia de usar um site PWA para recriar a experiência do aplicativo, mas (como usa a web comum como qualquer outro site) acessível a um segmento muito maior de sua base de clientes.
A mudança do site para um PWA levou a um aumento de 76% nas conversões. E este foi o aumento geral, independentemente do navegador. Portanto, embora a mudança para o PWA tenha sido impulsionada por considerações sobre sua presença na web móvel, as melhorias de velocidade e UX produziram resultados em todas as plataformas.
Quer construir seu próprio PWA?
Espero que este breve olhar ao redor do mundo do comércio eletrônico PWA tenha lhe dado alguma inspiração.
Marcas com visão de futuro estão mudando para PWAs para impulsionar suas vitrines por causa das melhorias na velocidade e UX consistente que eles oferecem. Se sua marca for mobile-first ou focada em mobile, então usar um PWA para construir seu site – em vez de um aplicativo nativo que pode ter aceitação limitada – acabará por ajudá-lo a obter a qualidade rica e envolvente que os aplicativos trazem, sem perdendo os benefícios de alcance e acessibilidade que um site oferece.
#cta-visual-fe#<cta-title>Crie um PWA para sua marca<cta-title>Shogun Frontend é a maneira mais fácil de lançar um PWA para sua loja.Saiba mais