PWA: É assim que se parece o futuro dos aplicativos móveis?
Publicados: 2018-03-01“Progressive web app” é um termo cunhado apenas recentemente no ano de 2015 pelo designer Frances Berriman e pelo engenheiro do Google Chrome Alex Russell. Desde o seu nascimento, os PWAs viram seu sucesso e também foram adotados por grandes empresas.
Mas levanta algumas sobrancelhas quando ouvimos profecias indicando; dias da loja de aplicativos e os de aplicativos nativos como os conhecemos, numerados.
É difícil imaginar que os aplicativos que literalmente comandam nossas vidas, desde organizar reuniões até contatar amigos, diminuir o termostato para desbloquear carros, em breve serão substituídos por uma tecnologia que ainda está em seus estágios iniciais.
Então, o impensável pode realmente ser possível ou o Império Romano sobreviverá ao teste do tempo?
Para escolhermos entre os dois caminhos divergentes, devemos primeiro saber: O que são PWAs? Em qual tecnologia os PWAs são executados? Quais são as vantagens dos PWAs sobre os aplicativos nativos? e quais são suas desvantagens?
Aqui está tudo o que há para saber sobre a tecnologia, respondido pela empresa líder em desenvolvimento de PWA :
O que são PWAs?
Se alguma vez o melhor da web e o melhor dos aplicativos tiveram um filho clone – é o PWA.
Progressive Web Apps (PWA), como o próprio nome sugere, são essencialmente aplicativos da web, mas aparecem para o usuário como aplicativos móveis nativos. Em outras palavras, os PWAs têm o melhor de ambos, podem ser facilmente acessados e descobertos como aplicativos da web e oferecem a conveniência dos aplicativos móveis.
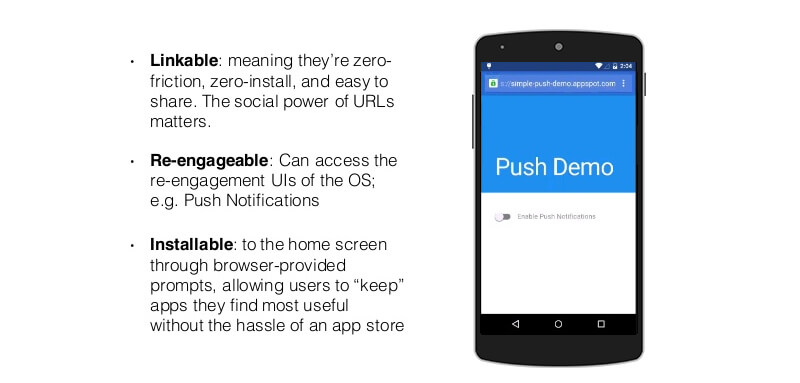
Ao contrário dos aplicativos móveis nativos, os PWAs existem na Web como qualquer outro site; a única exceção aqui é que eles podem ser adicionados diretamente à tela inicial do usuário. A partir daí, os PWAs oferecem todos os benefícios que um aplicativo nativo oferece; confiabilidade, recall e maior engajamento.
Então, o que ajudou os desenvolvedores a atingir o ponto ideal entre aplicativos da Web e para dispositivos móveis? Role para baixo para conhecer as tecnologias envolvidas na criação de um PWA.
O molho secreto por trás dos PWAs?
Existem 3 pilares tecnológicos fundamentais nos quais os PWAs se baseiam, cada um descrito abaixo:
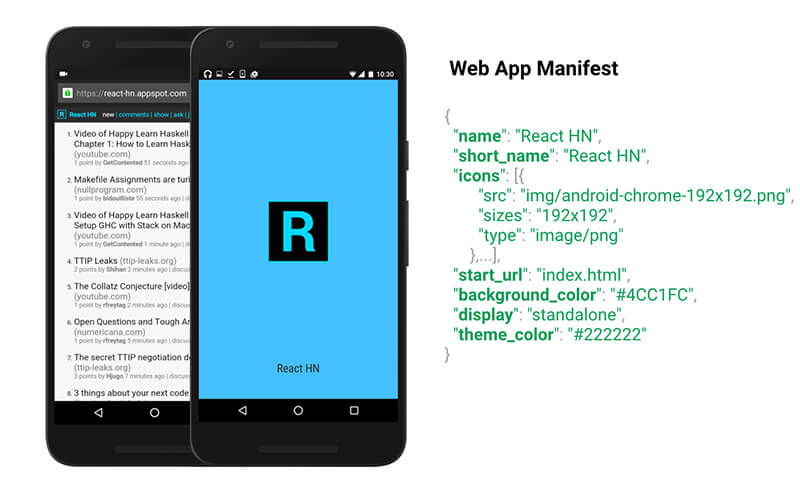
Manifesto
O manifesto do aplicativo Web é um arquivo JSON simples que fornece a você, o desenvolvedor, um local centralizado para colocar todas as informações sobre um aplicativo (como nome, autor, ícone, descrição) como metadados.

O objetivo do manifesto é instalar aplicativos da Web na tela inicial de um dispositivo. Ele permite que você controle a aparência do aplicativo em locais onde um usuário esperaria uma experiência nativa de aplicativo móvel, por exemplo, o ícone de inicialização, a aparência da tela inicial etc.
Trabalhadores de serviço
É aqui que a verdadeira magia acontece. Os Service Workers ajudam você a trazer o melhor da web e dos dispositivos móveis para os PWAs.
Tecnicamente Service Workers fica entre a rede e o dispositivo e fornece conteúdo gerenciando solicitações HTTP programaticamente.
Eles lidam com cache confiável e inteligente, mantêm a sincronização em segundo plano, notificações push e, o mais importante, permitem a navegação offline de sites visitados anteriormente.
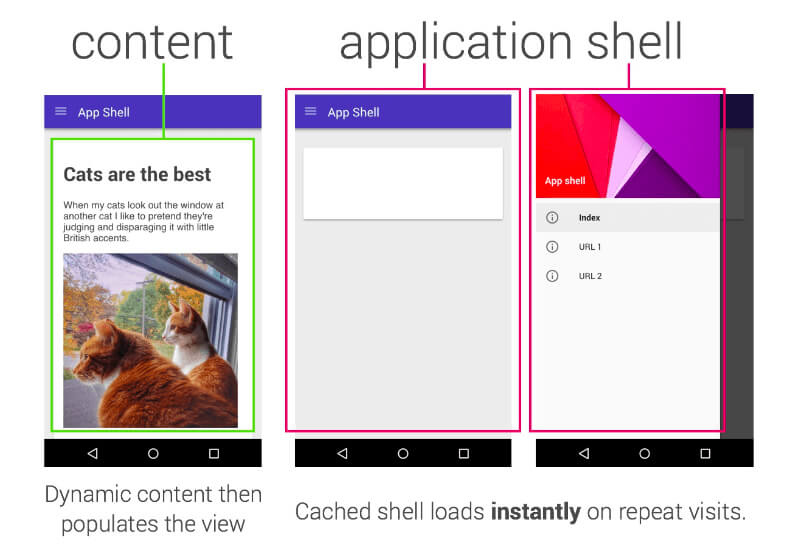
Arquitetura de shell de aplicativo
O App Shell Model é uma abordagem arquitetônica empregada para carregamento rápido, algo que seus usuários esperariam ao iniciar um aplicativo nativo.

É um mecanismo de cache, onde a interface do usuário básica é armazenada como um quadro estático, no qual o conteúdo pode ser carregado progressivamente, permitindo que os usuários se envolvam com o aplicativo, apesar dos vários graus de conectividade com a web.
Então, o que torna os PWAs muito mais atraentes. Vamos dar uma olhada em alguns dos principais problemas que existiam com sites ou aplicativos móveis, que os PWAs abordaram:
Vantagens do PWA
Esta seção dividi em duas partes, uma sobre as desvantagens de sites e aplicativos móveis nativos e como os PWAs atendem a esses problemas.


Vantagem sobre aplicativos móveis nativos
Os aplicativos móveis nativos são os padrões de ouro quando se trata de usabilidade e velocidade, mas existem algumas falhas. E a tecnologia à medida que evolui, só melhora e todas as imperfeições são sempre eliminadas.
A maior falha dos aplicativos atuais é que eles são inacessíveis. A maioria dos aplicativos móveis recebe menos de 1.000 downloads .
Eles desaparecem no éter, sem deixar vestígios, mas por quê? Porque para encontrar um aplicativo você tem que procurá-lo. Ao contrário do caso dos sites, onde o Google muitas vezes nos leva a sites, nós realmente não procuramos.
Outra estatística surpreendente sobre o uso de aplicativos móveis revela que há uma queda de 20% no volume de usuários desde o download até o uso ativo. Então, em algum lugar entre encontrar um aplicativo, baixá-lo e finalmente usá-lo; 1 em cada 5 usuários desaparece.
Acrescente a isso o fato de que desenvolver e manter um aplicativo móvel, idealmente no Android e no iOS, juntamente com um site, o torna um assunto bastante caro.
Progressive Web Apps é a solução para todas as desvantagens acima:
Eles existem na web como sites, para que possam ser encontrados nos resultados da Pesquisa Google, facilitando muito a acessibilidade e a descoberta de PWAs.
Os PWAs ignoram a etapa, em que os usuários precisam baixar o aplicativo da loja de aplicativos, removendo assim o atrito. Eles podem ser adicionados diretamente à tela inicial do dispositivo e acessados de lá.
Imagine pesquisar no Google uma passagem de avião para LA e, em vez de um site, você pode acessar um aplicativo de viagens instantaneamente, com a mesma interface amigável de um aplicativo nativo. Bem, isso é o que os PWAs são para você.
Os PWAs são independentes de plataforma , pois são essencialmente sites com todas as funcionalidades de um aplicativo móvel. Portanto, construir um PWA e mantê-lo é menos dispendioso e você pode enviar mais rapidamente.
Vantagem sobre o site
A principal desvantagem de um site é que eles são lentos em comparação com aplicativos móveis e não são confiáveis quando acessados em conexões fracas.
Foi isso que deu origem à “Crise da Obesidade na Web”. Adoramos páginas da Web com vídeos em HD e animações coloridas, mas, ao mesmo tempo, as estatísticas sugerem que 40% dos usuários abandonam um site que leva mais de 3 segundos para carregar.
Além disso, os sites sempre ansiaram por um lugar na bandeja de notificações e na tela inicial, como um aplicativo.
Os PWAs trazem a combinação certa para esses problemas que atormentam o site há muito tempo:
Como mencionado anteriormente , os PWAs empregam a App Shell Architecture, que garante um carregamento rápido . Ele fornece um quadro estático com componentes web confiáveis e rápidos para o primeiro carregamento, no qual outro conteúdo é carregado progressivamente ou dinamicamente.
Os PWAs podem ser adicionados e acessados de um dispositivo como um aplicativo . Adicionar um é mais simples do que baixar um aplicativo. Aqui você só precisa aceitar o prompt "Adicionar à tela inicial" durante a navegação e o PWA será adicionado à tela inicial do seu dispositivo.
Na próxima vez que você iniciá-lo na tela inicial do seu dispositivo, ele ocultará todos os controles do navegador e se comportará como um aplicativo.
Como você pode ver, os PWAs combinam o melhor dos dois; a velocidade e usabilidade de um aplicativo nativo com a robusta estrutura de back-end e conectividade de sites. Essa é precisamente a razão pela qual chamo os PWAs como o filho clone de aplicativos e sites nativos e recomendo a todos que invistam no desenvolvimento progressivo de aplicativos da web. Mas, ao mesmo tempo, sugiro que todos se familiarizem com a tecnologia e sua abrangência no mercado de dentro para fora, juntamente com outros fatores que afetam o sucesso do seu projeto de desenvolvimento de aplicativos móveis, conforme mencionado neste guia de desenvolvimento de aplicativos móveis .
