PWAs sem cabeça: por que eles estão mudando o comércio eletrônico para sempre
Publicados: 2022-03-02Em um mundo cada vez mais móvel, os Progressive Web Apps (PWAs) estão transformando a maneira como os clientes interagem com as marcas.
Se você administra uma loja de comércio eletrônico, estará familiarizado com o problema: ou seja, a web móvel ainda sofre com tempos de carregamento de página lentos e cobertura de rede irregular.
Você quer dar aos visitantes do seu site de comércio eletrônico a experiência de alta qualidade que eles merecem, mas projetar e construir um aplicativo para download é uma grande tarefa e, francamente, não é mais sua única opção.
Entre no PWA headless commerce ou — aplicativos da web progressivos.
A maior parte do entusiasmo em torno dos PWAs se concentrou nas vantagens de um aplicativo da Web progressivo em relação aos aplicativos nativos, mas eles também têm enormes vantagens de velocidade e UX em comparação com sites tradicionais/dinâmicos, e isso - muito mais do que imitar os recursos de aplicativos nativos - é o que está reformulando comércio eletrônico.
Muitas marcas como Lancome, West Elm e Zadig & Voltaire estão se voltando para os PWAs sem cabeça por seus benefícios de desempenho, e nós explicaremos o porquê.
#cta-visual-fe#<cta-title>Crie um PWA headless para sua marca<cta-title>Veja como o Shogun Frontend pode transformar seu site em um PWA headless.Saiba mais
O que é um aplicativo da Web progressivo ou PWA?
Um aplicativo da Web progressivo é um site servido por HTTPS, em um navegador da Web, mas - devido à sua arquitetura - se comporta mais como um aplicativo nativo para download do que como um site estático . Uma loja headless do PWA é carregada primeiro como uma página da Web estática e, em seguida, torna -se progressivamente um “aplicativo da Web de página única” em seu navegador (daí o nome).
De antemão, os PWAs solicitam a mesma quantidade de informações que uma página da Web tradicional, mas em cada clique na página subsequente, um PWA apenas troca as partes da página que precisam ser alteradas. Ao contrário de um site tradicional, os PWAs não recarregam completamente uma página inteira - eles são cirúrgicos sobre isso. Isso torna os cliques entre as páginas quase instantâneos.
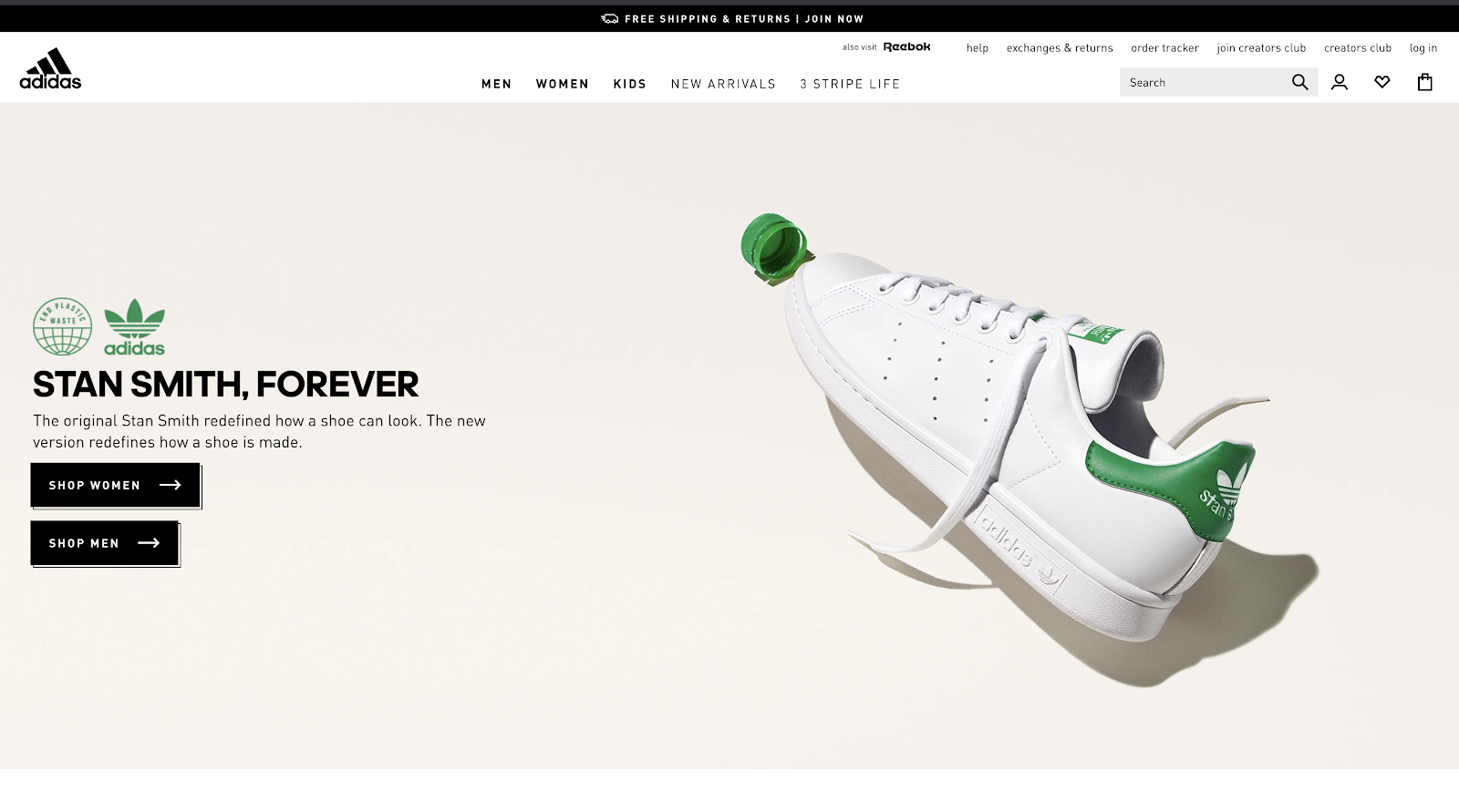
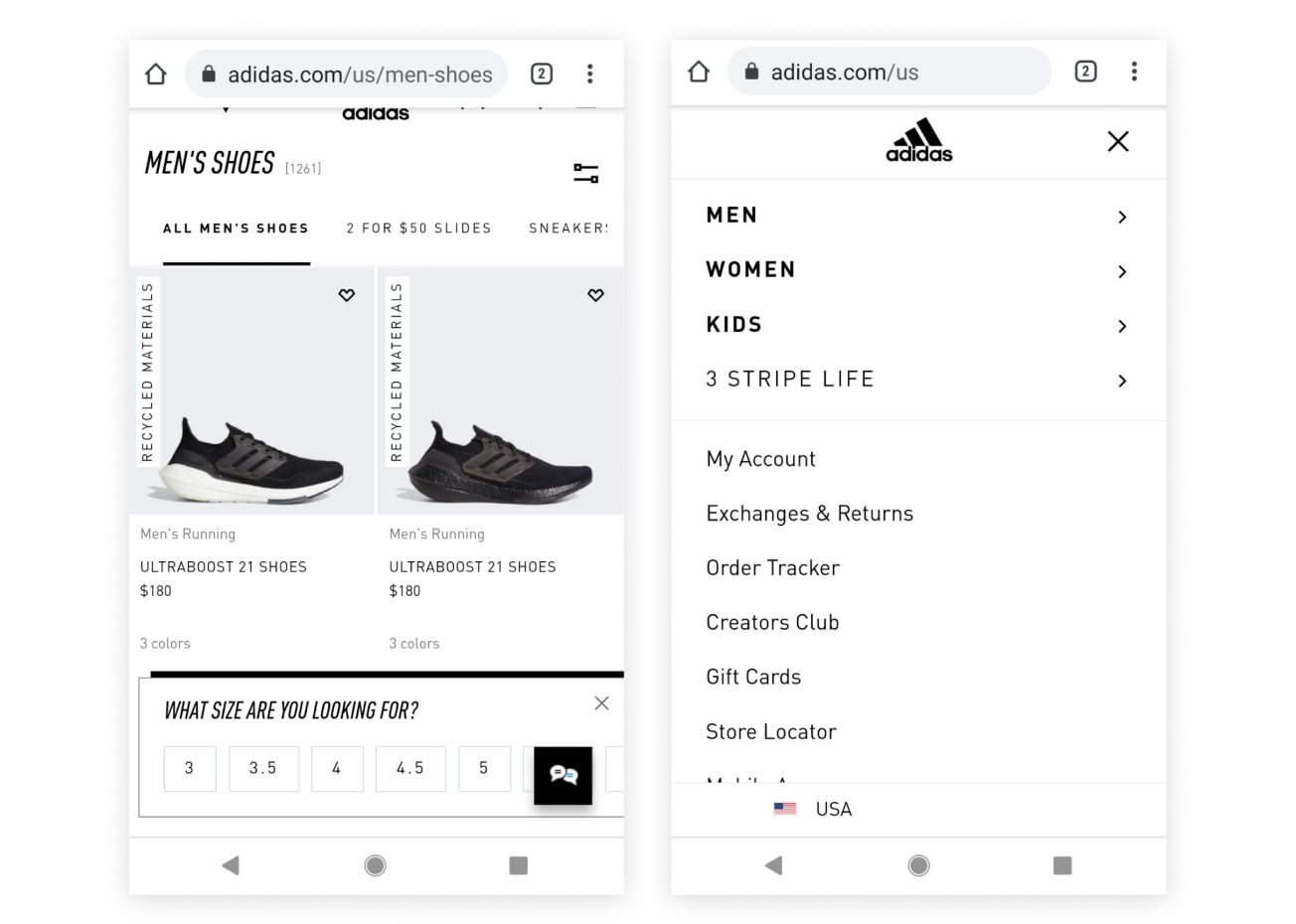
Como exemplo, a Adidas viu melhorias impressionantes nas vendas e nas taxas de conversão desde a mudança para uma loja PWA. O menu e as opções de personalização vêm pré-carregados no site, portanto, não há necessidade de esperar o carregamento de páginas extras. O resultado é uma experiência do cliente rápida e refinada, mais parecida com um aplicativo nativo do que a web móvel usual.


Em poucas palavras, os PWAs são:
- Rápido para carregar devido aos requisitos reduzidos de busca de dados
- Responsivo à forma como os visitantes interagem com o site
- Instalável na tela inicial de um dispositivo móvel (com um arquivo de manifesto JSON)
- Suave para navegar com menos interrupções quando o serviço de rede não está disponível
- Seguro e protegido para os clientes porque eles são servidos por HTTPS
Devido à maneira como os PWAs solicitam informações dos servidores (em pequenas e cuidadosas partes), a quantidade de dados necessária para carregar o site em cada carregamento subsequente é bastante reduzida. Além disso, os PWAs armazenam muito mais informações do lado dos visitantes, o que significa que há menos informações novas para carregar a cada visita.
Entraremos nos detalhes mais tarde, mas, por enquanto, o principal argumento é o que os PWAs fazem para acelerar seu site de comércio eletrônico. Como os requisitos de carga útil são bastante reduzidos, os tempos de carregamento do site em menos de um segundo tornam-se subitamente possíveis, mesmo em dispositivos móveis .
Os benefícios dos PWAs
O principal benefício primordial do uso de PWAs é a velocidade.
As solicitações de dados reduzidas tornam os PWAs menos dependentes de servidores que podem apresentar um atraso significativo – como quando um site tradicional e dinâmico precisa atualizar completamente todas as informações necessárias para carregar uma página.
Os PWAs ganharam a reputação de serem superiores aos aplicativos nativos. Assim como os aplicativos nativos, eles podem:
- Ser adicionado a uma tela inicial e
- Envie notificações push para visitantes da loja que habilitam essa funcionalidade
Mas cada vez mais, os PWAs têm algumas grandes vantagens sobre os aplicativos nativos, pois são:
- Disponível para acesso off-line
- Flexível, pois não se limita a um dispositivo ou navegador específico (ao contrário das diferentes versões de aplicativos nativos necessários para iOS e Android)
- Mais acessível a mais pessoas
- Detectável pelos mecanismos de pesquisa para ajudar o SEO
- Utilizável em um navegador e não precisa ser baixado
Os três últimos pontos são talvez os mais importantes. O que torna os PWAs especiais é que eles são entregues em um navegador da Web padrão, como qualquer outro site.
Não há necessidade de seus clientes fazerem nada além de carregar o site e pronto! Eles já estão imersos em sua experiência de comércio headless semelhante a um aplicativo.
E, novamente, é a velocidade com que tudo isso acontece que é o principal fator de sua adoção.
Então, os PWAs são melhores que os aplicativos nativos?
Muitas vezes, eles estão fazendo coisas diferentes e, dependendo de suas necessidades, sua marca pode até querer um site de comércio headless com PWA e um aplicativo nativo. Portanto, é difícil dizer que um é 'melhor' do que o outro.
Mas se você deseja criar um site de comércio eletrônico rápido e de fácil acesso, os PWAs headless são um ótimo caminho a percorrer.
O importante é que os navegadores da web, em geral, se tornaram ferramentas incrivelmente poderosas. Não há muitas coisas que você pode fazer em um aplicativo que você não pode fazer mais diretamente em um navegador comum hoje em dia.
Quer medir o tamanho do seu quarto e ver como vai ficar aquele sofá novo que você quer comprar? Basta apontar seu navegador na direção de um URL com realidade aumentada e você está lá. Quer ver como ficariam esses novos sapatos em uma cor diferente? Sites comuns em um navegador agora podem trocar rapidamente o azul pelo verde.
Onde os PWAs entram em jogo é que eles oferecem as vantagens de UX de aplicativos nativos, juntamente com enormes aumentos de velocidade do site. Tudo detectável e compartilhável pela internet comum e, portanto, disponível para um grupo muito maior de pessoas do que é o caso dos aplicativos nativos.
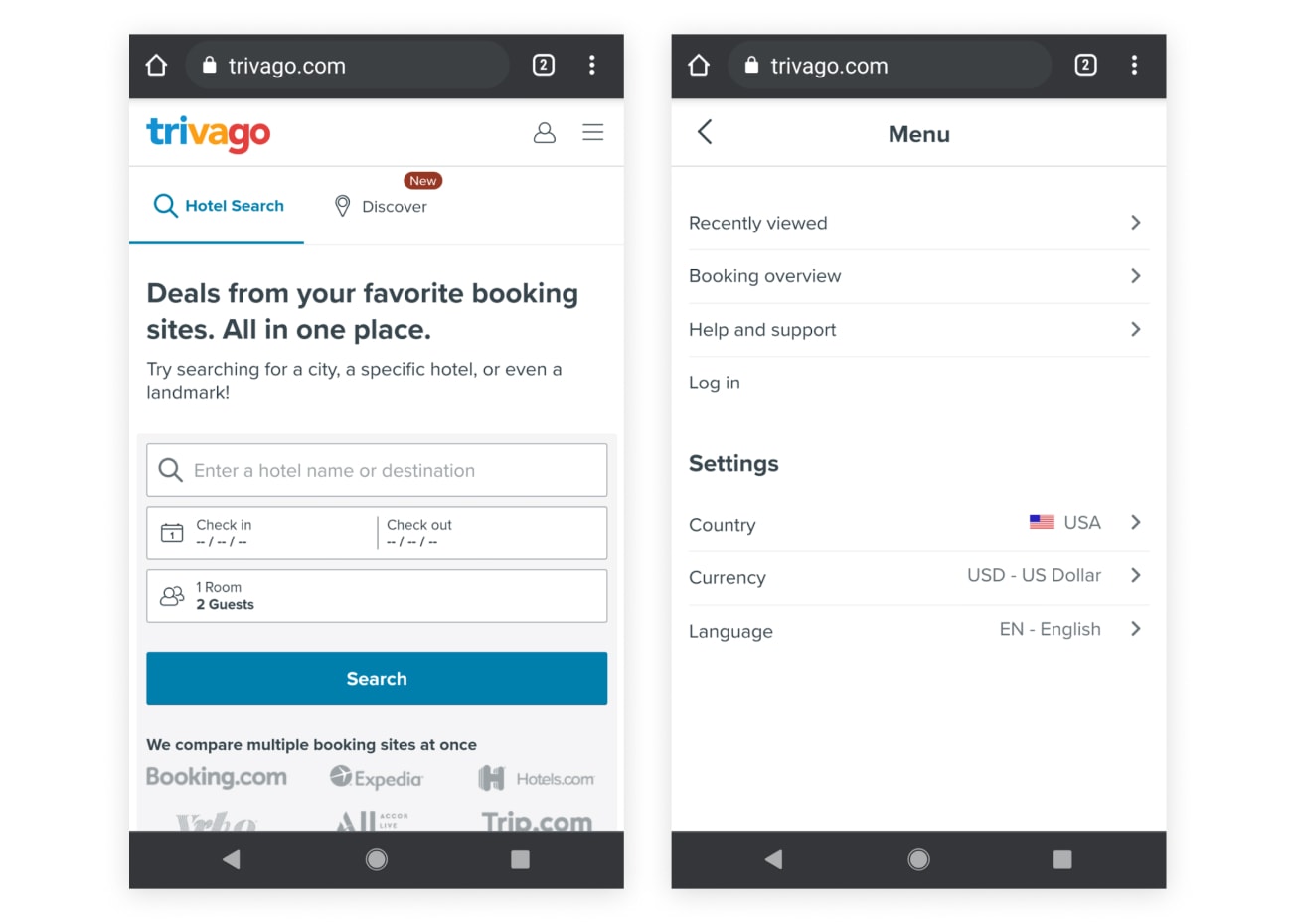
Veja o Trivago, por exemplo. O popular site de reservas de hotéis tem um aplicativo nativo para seus clientes, mas eles fizeram a transição do site para um PWA porque perceberam que precisavam alcançar UX semelhante a um aplicativo e acelerar mais pessoas dispostas a usar:


Os aplicativos da web progressivos funcionam como aplicativos sem a necessidade de baixá-los e instalá-los. Navegar em um aplicativo geralmente é uma experiência mais suave e satisfatória do que um site, especialmente em dispositivos móveis, e é por isso que as marcas geralmente desejam que seus clientes baixem aplicativos.
E embora o mercado de aplicativos nativos seja inegavelmente enorme, a triste verdade é que a grande maioria das pessoas passa a maior parte do tempo em três ou quatro aplicativos globalmente dominantes, e a adoção de aplicativos de marca, fora esses grandes rebatedores, é baixa. De fato, em nossa pesquisa original, 21% dos entrevistados disseram que não compram usando aplicativos móveis de marcas específicas.
Os visitantes da loja simplesmente não têm tempo ou inclinação para baixar e instalar um aplicativo nativo. Primeiro, os clientes em potencial precisam encontrar seu aplicativo entre milhões na loja de aplicativos e, em seguida, usá-lo o suficiente para garantir mantê-lo em seu dispositivo. Usar um PWA oferece uma experiência igualmente satisfatória, mas para um público muito maior de visitantes.
As marcas que usam a velocidade e as vantagens de UX dos PWAs para impulsionar sua vitrine de comércio sem cabeça, criando uma navegação suave, contínua e rápida no site, acabam com uma grande vantagem competitiva sobre as empresas de comércio eletrônico que usam sites tradicionais e dinâmicos mais lentos para carregar. Principalmente porque uma experiência de usuário mais rápida e satisfatória leva a mais tráfego e taxas de conversão de comércio eletrônico mais altas.
#cta-visual-fe#<cta-title>Crie um PWA sem dor de cabeça<cta-title>Veja como o Shogun Frontend pode transformar seu site em um PWA headless.Saiba mais
O segredo do seu sucesso
Um dos principais componentes dos PWAs são os service workers . Esses pequenos arquivos JavaScript são executados em segundo plano dos navegadores, criando um rico cache no dispositivo. Assim, na próxima visita ao site, seu site não precisa perder tempo carregando informações que seus visitantes já possuem.
É o que possibilita o carregamento quase instantâneo do site em visitas repetidas. Também cria uma experiência contínua que as marcas controlam, mesmo no modo offline.
Mas para todas essas inovações, os PWAs são criados usando componentes padrão como arquivos HTML, CSS e JavaScript.
É importante observar que os PWAs não são apenas para dispositivos móveis . Sua adaptabilidade significa que as marcas podem criar experiências específicas de dispositivos para seus clientes, mas a tecnologia que impulsiona essas experiências é exatamente a mesma. Os PWAs criam desempenho aprimorado em todos os dispositivos.
PWAs e comércio sem cabeça
Como qualquer um que tenha dado uma breve olhada nele lhe dirá, há muitas, muitas opções para escolher ao considerar ficar sem cabeça.
Você não precisa buscar comércio sem cabeça com um PWA (esta é apenas uma rota disponível). Você pode desacoplar o back-end da sua plataforma de comércio eletrônico usando um site tradicional e dinâmico ou até mesmo um aplicativo tradicional e nativo.
De fato, um dos principais benefícios do comércio sem cabeça é sua flexibilidade. Como o back-end é separado do front-end, o restante de sua pilha de tecnologia é amplamente agnóstico sobre o que está alimentando sua plataforma de entrega de front-end.
A beleza disso é que você pode usar a solução que funciona para você. Como você decide ficar sem cabeça dependerá da aparência da sua pilha de comércio eletrônico existente e das necessidades que você tem agora e no futuro.
Examine esses dois fatores primeiro (pilha existente e necessidades futuras), então você estará em uma posição mais forte para descobrir qual método de entrega de front-end o levará aonde você deseja ir.
Então, por que escolher um PWA para ficar sem cabeça?
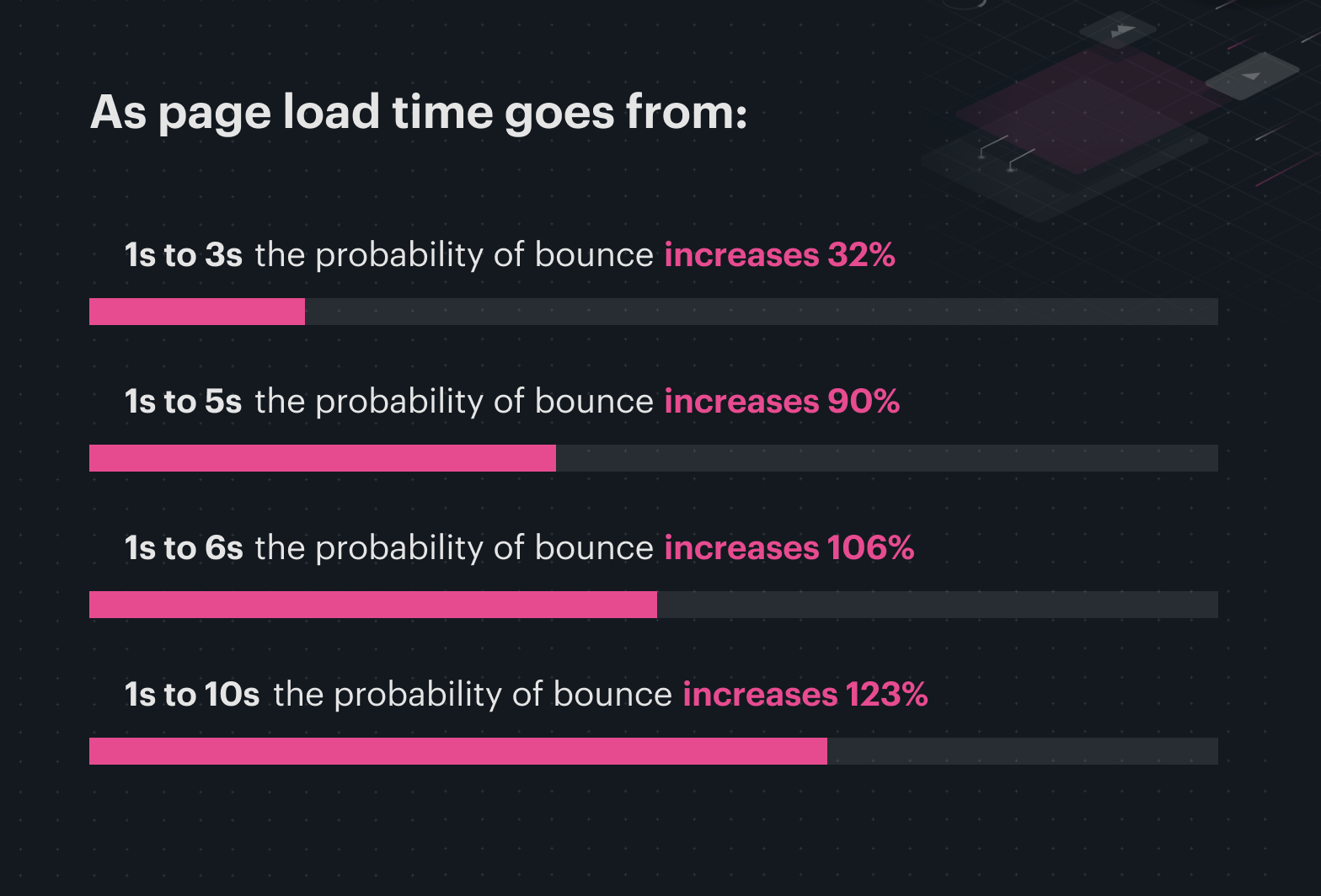
Resumindo, porque compras online mais rápidas proporcionam taxas de conversão mais altas . Os tempos de carregamento da página, especialmente na web móvel, são um problema perene para as marcas de comércio eletrônico. Embora os tempos de carregamento estejam diminuindo, eles ainda são surpreendentemente altos.
As páginas que demoram mais de três segundos para carregar são muito lentas para a maioria dos clientes. Existe uma correlação bem estabelecida entre longos tempos de carregamento e altas taxas de rejeição.

E a velocidade não é um fim em si mesma. O objetivo de tornar um site mais rápido por meio de um PWA é aumentar a satisfação do cliente, remover barreiras às vendas e, assim, aumentar as conversões .
A velocidade com que os PWAs são carregados e a facilidade com que os visitantes podem navegar por eles removem muitos dos obstáculos comuns na jornada da página de destino ao carrinho e ao checkout. Um UX geralmente melhor leva a visitantes do site mais felizes e menos frustrados, com mais deles se tornando clientes (e clientes recorrentes).
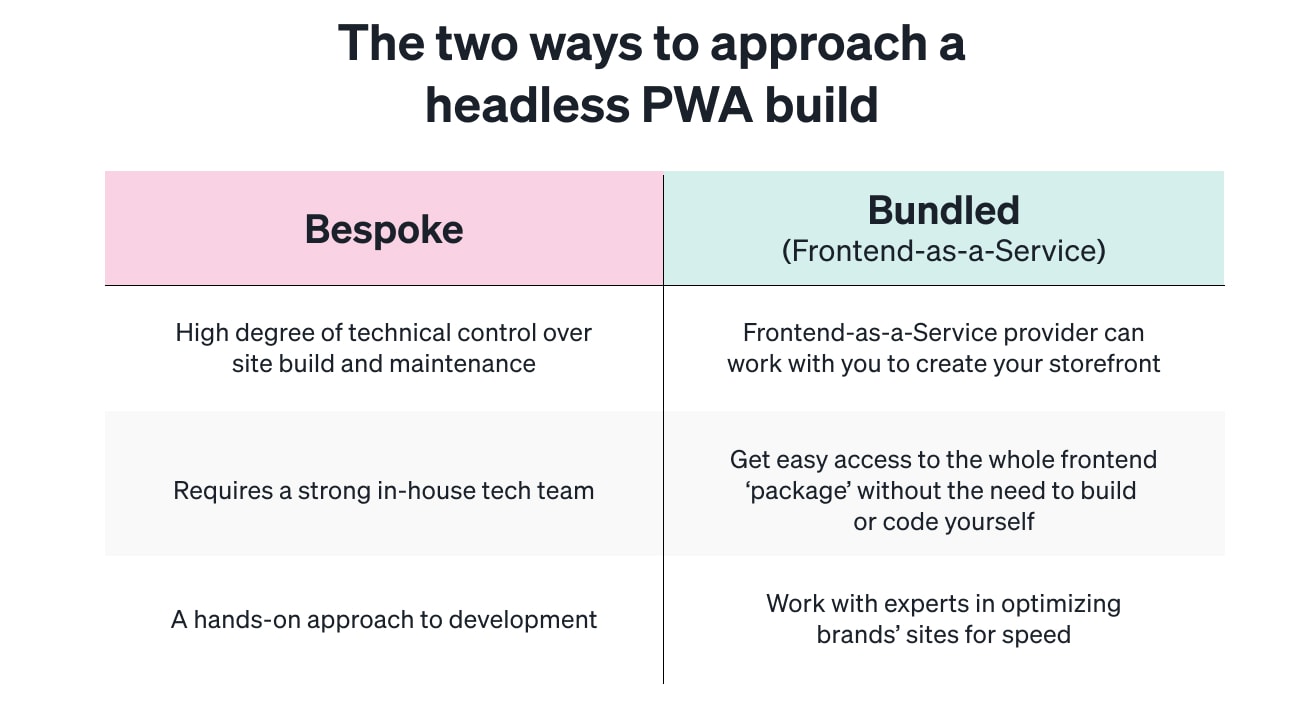
Os dois caminhos para a falta de cabeça
É claro que também existem desvantagens no comércio sem cabeça do PWA. Um aplicativo da Web progressivo tem o potencial de ser complicado de implementar, dependendo da rota que você escolher. Implementar requisitos como service workers e encontrar a estrutura certa — Next.js, Gatsby, React, Vue, Nuxt.js, Angular, tantos para escolher (!) — é um desafio sem uma equipe dedicada de desenvolvedores.
A explosão de interesse na tecnologia PWA andou de mãos dadas com a proliferação de ferramentas de desenvolvimento que facilitam seu uso. E com tantas opções, simplesmente decidir qual é a certa para o seu site pode se tornar um desafio gigantesco.
Além disso, a etapa extra de construção pode fazer com que algumas marcas DTC hesitem.
No entanto, uma solução de front-end como serviço como o Shogun Frontend agrupa as várias ferramentas de desenvolvimento necessárias em um site PWA de ponta a ponta e as faz funcionar para marcas de comércio eletrônico em um ambiente de código acessível e com pouco ou nenhum.
A criação de uma solução sob medida pode funcionar para algumas marcas que precisam de controle, enquanto para dimensionar marcas DTC que desejam se concentrar em marketing em vez de codificação, um front-end-as-a-service pode fornecer uma vitrine PWA empacotada que leva o desenvolvimento complexo e modular escolhas de suas mãos.

Se você é uma marca que prioriza dispositivos móveis e se esforça para oferecer a seus clientes a experiência rápida, rica e suave que você sabe que eles merecem, uma rota PWA para o comércio sem cabeça pode ser um grande passo à frente.
#cta-visual-fe#<cta-title>Crie um PWA headless para sua marca<cta-title>Veja como o Shogun Frontend pode transformar seu site em um PWA headless.Saiba mais
