10 erros a serem evitados ao desenvolver aplicativos React Native
Publicados: 2019-11-13Com mais de 1,6 mil colaboradores ativos trabalhando para tornar o React Native um sucesso, o brilho de um futuro de framework brilhante não passou despercebido pelos desenvolvedores que procuram fazer um nome no mundo multiplataforma.
A demanda de desenvolvimento de aplicativos com react native está recebendo dos desenvolvedores não é apenas o fato de que a indústria cresceu a tal ponto que agora está comparando os modos de desenvolvimento Native e React Native . A demanda também é impulsionada pelas constantes atualizações que tornam o framework avançado.
Essa demanda, porém, só pode ir tão longe. Em última análise, no nível básico, os desenvolvedores terão que aprender o caminho do processo de desenvolvimento. Especialmente na frente de entender e evitar erros de desenvolvimento de aplicativos nativos do React, que podem arruinar a experiência dos usuários e suas habilidades.
Dividimos o artigo em quatro seções para facilitar o processo de se acostumar com os erros enfrentados durante o desenvolvimento de aplicativos R eact Native e saber o que seria necessário para se tornar um desenvolvedor que comete erros mínimos.
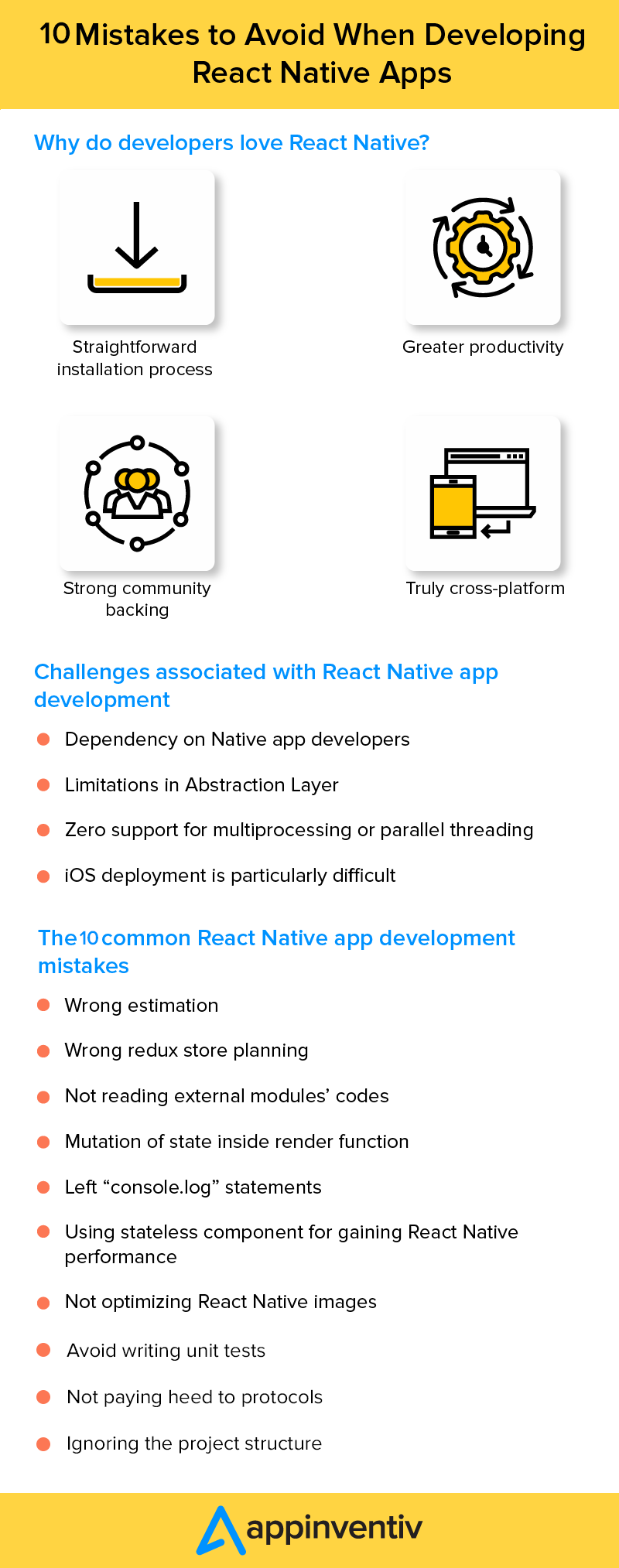
Por que os desenvolvedores adoram o React Native?
1. Como o React Native usa JavaScript
JavaScript é uma das linguagens com as quais um desenvolvedor inicia sua carreira. E assim eles têm uma semelhança muito detalhada com o assunto. O fato de o React Native depender muito do JavaScript reduz bastante a curva de aprendizado.
2. Eles criam aplicativos nativos
Embora os desenvolvedores trabalhem em JavaScript, eles não usam a visualização da Web para renderizar componentes React Native . A única razão pela qual você deve escolher o React Native é porque ele renderiza elementos nativos reais, dando aos desenvolvedores a flexibilidade de usar componentes específicos da plataforma, como o indicador de atividade, o que dá à plataforma uma sensação reconhecível e nativa*.
*É impossível para um desenvolvedor multiplataforma construir aplicativos totalmente nativos . A diferença será extremamente visível na frente de UI e UX.
3. Um processo de instalação simples
O método de instalação deve ser sempre direto, ou seja, menos etapas complicadas. A estrutura React Native pode ser instalada por meio do Node Package Manager, o que é extremamente fácil para desenvolvedores com experiência em JavaScript seguir. E mesmo que você não tenha o conhecimento de JS, o React Native evitará o incômodo de baixar o binário da fonte.
4. Maior produtividade
A chave para construir aplicativos mais rapidamente está nos níveis de produtividade dos desenvolvedores. Embora a confiabilidade do JavaScript já facilite o processo, ele também vem com um recurso de recarga ao vivo e a liberdade de usar qualquer IDE ou editor de texto de sua escolha.
5. Forte apoio da comunidade
O React Native ganhou muita popularidade desde seu lançamento em 2015. Desenvolvedores e empresas de todo o mundo e com experiência industrial optaram por usar o React Native por trás da infinidade de benefícios que ele oferece.
Essa alta demanda, por sua vez, resultou na criação de uma comunidade forte e ampla, trabalhando diariamente no ajuste dos prós e contras do React Native .
6. É verdadeiramente multiplataforma
Quando dizemos que React Native é uma estrutura de desenvolvimento de aplicativos multiplataforma , não queremos dizer apenas usar React Native para desenvolvimento de aplicativos móveis . Usando o React Native, os desenvolvedores podem expandir suas habilidades para TVs inteligentes, relógios inteligentes, dispositivos Windows e até fones de ouvido VR.
Mesmo em meio a esses e vários outros benefícios não mencionados do desenvolvimento React Native , existem alguns desafios reactjs que vêm inerentemente associados ao desenvolvimento de aplicativos React Native. Desafios que desenvolvedores experientes passaram a aceitar e contornar. Para erradicar os desafios do reactjs , onde quer que você esteja, seja Los Angeles, Nova York, etc, é aconselhável contratar uma empresa de desenvolvimento de aplicativos React Native em Nova York para criar e desenvolver aplicativos nativos de reação personalizados com os recursos mais recentes.
A coisa a notar aqui é que esses desafios que você vai ler a seguir de forma alguma implicam que somos contra o React Native. Simplesmente implica que, como qualquer outro no processo de ser um framework perfeito, também existem algumas Existem, de fato, várias Desafios associados ao desenvolvimento de aplicativos React Native Observando como o JavaScript funciona, os desenvolvedores às vezes também precisam confiar em desenvolvedores nativos. Especialmente quando você precisa colocar operações computacionais pesadas no aplicativo. Esses aplicativos forçam os desenvolvedores a descarregar a computação para a parte nativa do aplicativo , o que, por sua vez, requer um desenvolvedor nativo. Para adicionar mais funcionalidades nos aplicativos React Native, uma camada de abstração é adicionada na plataforma nativa. A camada de abstração em si vem com alguns problemas persistentes – os problemas a serem evitados no desenvolvimento de aplicativos React Native – como: O React Native compreende um único thread Javascript por causa do qual os desenvolvedores podem observar desempenhos lentos quando desejam executar qualquer processo em paralelo. É uma das principais limitações nativas do react. No caso do React Native, os desenvolvedores acham particularmente irritante quando decidem testar seu aplicativo para iPhone em qualquer serviço de teste além do Testflight da Apple, especialmente porque terão que lidar com problemas de obtenção de perfis de provisionamento e certificados necessários. O processo não é muito difícil no Android, pois é muito fácil e sem complicações para testar e implantar aplicativos Android. Como mencionado anteriormente, o React Native, como qualquer outro framework, não está livre de desafios. Em última análise, tudo se resume à experiência dos desenvolvedores. Para um novato ou desenvolvedores nativos menos habilidosos, esses desafios apareceriam como fatores decisivos, enquanto para desenvolvedores habilidosos não. A única diferença que existe entre um desenvolvedor React Native habilidoso e não habilidoso é o conhecimento dos erros que devem ser evitados para construir um aplicativo React Native livre de erros . O que torna o React Native desafiador para alguns não são apenas as limitações inerentes da estrutura, mas também os erros de desenvolvimento de aplicativos React Native que os desenvolvedores cometem sem saber. 1. Dependência de desenvolvedores de aplicativos nativos
2. Limitações na Camada de Abstração
3. Suporte zero para multiprocessamento ou threading paralelo
4. A implantação do iOS é particularmente difícil
Os 10 erros comuns de desenvolvimento de aplicativos nativos de reação
1. Estimativa errada
[LEIA TAMBÉM: Principais bancos de dados locais para desenvolvimento de aplicativos React Native {A 2020 List}]
2. Planejamento errado da loja redux
Como desenvolvedor, quando temos um projeto inovador, focamos mais no planejamento do layout do aplicativo e menos na parte de manipulação de dados dele.
O Redux ajuda a armazenar os dados corretamente e gerenciar os estados do aplicativo de depuração. Quando planejado corretamente, pode ser uma ferramenta poderosa para gerenciar os dados do aplicativo. Quando não, pode atrapalhar muitas coisas.
Outro ponto a ser observado no caso de desenvolvimento de aplicativos Redux é que ele não é extremamente adequado para pequenos projetos. Mesmo pequenas mudanças pedirão que você escreva longas linhas de códigos. Portanto, será melhor se você optar por usá-lo para aplicativos de grande escala e evitá-lo ao escolher o React Native para startups .
3. Não ler os códigos dos módulos externos
Não é incomum que nós desenvolvedores economizemos tempo com módulos externos. Isso torna as coisas mais fáceis e rápidas, especialmente porque eles vêm com documentação.
Mas, na maioria das vezes, os módulos quebram ou podem não funcionar como previsto. Esta é a razão pela qual os desenvolvedores devem ler o código e tratar a etapa como uma das melhores práticas do React Native . Fazer isso ajuda a saber o que está errado com o módulo e até mesmo como ele pode ser resolvido.
4. Mutação de estado dentro da função de renderização


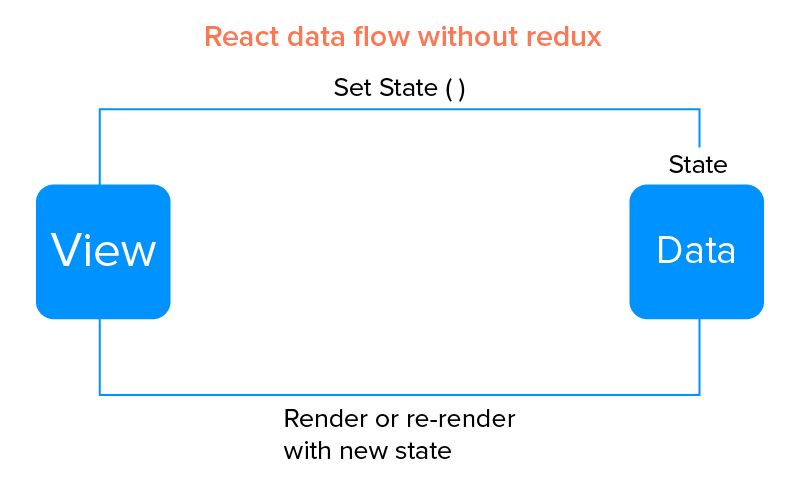
A imagem acima destaca como o Datastore e o View estão interconectados. O armazenamento de dados contém todos os seus dados no componente e a exibição é renderizada com base no estado. Em seguida, ele consome um novo estado do armazenamento de dados e o mostra na tela.
Para conseguir isso, o React possui uma função setState() onde o novo estado do objeto é obtido e comparado ao estado anterior.
Por fim, um novo estado é adicionado após a fusão com o estado anterior e enviado ao armazenamento de dados do estado.
Este ciclo está disponível durante todo o tempo de vida de um componente quando você desenvolve uma aplicação em React Native .
Agora, se você alterar o estado diretamente, o ciclo de vida fica confuso e corrompe todos os estados anteriores. Isso faz com que os aplicativos se comportem de maneira anormal ou até travem . Isso também resultará em você perder o controle dos estados entre os componentes e levará você a escrever código personalizado no lugar do React. Além disso, você acabará tendo um código incontrolável e um aplicativo pesado.
5. Declarações “console.log” à esquerda
As instruções de log do console são extremamente úteis. Eles até fornecem ajuda para depurar a execução do aplicativo. Mas o que acontece quando você deixa as instruções de log no aplicativo?
Isso pode se tornar um problema sério se você mantiver os métodos e lógicas de renderização internos, especialmente aqueles que são assíncronos, pois podem levar a um gargalo no encadeamento JavaScript. Tudo isso acaba fazendo com que o aplicativo fique mais lento.
6. Usando o componente sem estado para obter desempenho React Native
Alguns desenvolvedores ainda pensam que o que era verdade antes do React 16 é verdade até agora.
Componente sem estado basicamente significa que o componente não estende nenhuma classe. Basicamente, ele recebe o argumento como display e props no DOM. Ele vem com benefícios como –
- Capacidade de teste fácil
- Implementação rápida
- Não usa variáveis de estado ou locais
Com a mudança do tempo, hoje se tornou mais sensato para os desenvolvedores usar componentes puros ao criar aplicativos React Native . Aqui está o porquê -
- Executa uma comparação superficial – Esta é uma vitória especial para aplicativos de interface do usuário complexos , pois reduz as operações de renderização. A razão por trás disso é que ele vem com um método de ciclo de vida conhecido como shouldComponentUpdate que automaticamente faz uma comparação superficial e, em seguida, verifica se é necessário renderizar novamente. No caso do componente sem estado, a nova renderização ocorre quando o componente pai é renderizado novamente. Mas no caso de componente puro, a re-renderização só acontece quando uma mudança é detectada nos estados ou props.
- Executa efeitos colaterais – Os desenvolvedores podem até enviar solicitações AJAX dentro do componentDidmount ou podem realizar algumas outras operações DOM.
7. Não otimizar imagens React Native
Otimizar as imagens em aplicativos criados com React Native deve ser uma tarefa de alta prioridade. Ele ajuda a redimensionar as imagens localmente e depois carregá-las para o armazenamento em nuvem como o s3 por servidor e obter o link cdn que pode ser retornado usando a API.
Seguir esse processo ajuda a agilizar o processo de carregamento da imagem.
8. Evite escrever um teste unitário
Trabalhar sem testes de unidade é um grande erro de desenvolvimento de aplicativos React Native. Isso ocorre porque o aplicativo desenvolvido ainda pode funcionar independentemente de você escrever ou não unidades de teste. Mas, é uma aposta em que você só encontra o resultado depois de lançar seu aplicativo para os clientes.
Portanto, ao invés de deixar o destino do seu aplicativo à mercê dos usuários, é melhor testar sua funcionalidade antes de lançar o produto no mercado.
Escrever testes de unidade reduzirá o drama desnecessário causado no momento do lançamento do aplicativo. Isso não apenas facilita o processo de desenvolvimento, mas também aumenta a reputação do seu aplicativo. Um teste de unidade bem documentado permitirá que os desenvolvedores acessem diferentes partes dos aplicativos separadamente. Assim, sempre teste cada elemento no estágio correto para garantir um trabalho sem problemas. Os desenvolvedores de aplicativos também podem identificar o erro em um estágio inicial e corrigi-lo sem atrapalhar todo o processo de desenvolvimento.
9. Não prestar atenção aos protocolos
Não aderir aos protocolos básicos de desenvolvimento do React App pode ser um grande erro para você. Assim, desenvolvedores e designers devem sempre seguir as melhores práticas. Com o React Native você obtém as melhores práticas nativas do react que os desenvolvedores devem seguir. Se os desenvolvedores se mantiverem longe dos protocolos padrão, isso prejudicará o processo geral de desenvolvimento. Portanto, os desenvolvedores e designers devem sempre seguir e seguir os protocolos padrão.
10. Ignorando a estrutura do projeto
Os desenvolvedores nunca devem ignorar ou ignorar a estrutura do projeto. Eles devem investir mais tempo em aprender sobre o projeto normalmente. Se eles não fizerem isso, pode resultar em resultados ruins a longo prazo. Portanto, é essencial ter uma estrutura de projeto bem organizada. E com o desenvolvimento React Native, os desenvolvedores podem aspirar a integrar boas estruturas de projeto.
Enquanto estes são apenas 10, pode haver uma série de outros também. Como desenvolvedor, seu objetivo final deve ser cometer o mínimo de erros possível.
Vamos concluir o artigo analisando o que implicaria se tornar um desenvolvedor que não comete esses erros de desenvolvimento de aplicativos React Native .
Como se tornar um desenvolvedor de aplicativos nativos React à prova de erros?
Em primeiro lugar, não há um único desenvolvedor no planeta Terra que não cometa erros.
Mesmo desenvolvedores com 10 a 15 anos de experiência cometem erros. Seu objetivo ao final deste artigo não deve ser tornar-se um desenvolvedor que não comete erros. Deve ser que você não cometa os erros de desenvolvimento de aplicativos nativos do React mencionados no artigo e aqueles que geralmente são categorizados como comuns no setor de desenvolvimento de aplicativos móveis.
Existem duas maneiras de fazer isso. Maneiras de se tornar melhores desenvolvedores de aplicativos React Native –
A. Inscreva-se em cursos e continue aprimorando suas habilidades
Inscrever-se em cursos no início de sua carreira pode ser um ótimo ponto de partida no presente e no futuro.
Escovar a habilidade é igualmente necessário para quando você é habilidoso e tem anos de experiência. O que acontece é que quando você expande sua carreira e trabalha em uma variedade de projetos, na maioria das vezes você perde de vista o conhecimento técnico com o qual começou. Assim, sempre aparece como um ponto positivo voltar ao básico e revisar as coisas do zero.
B. Associe-se a uma empresa focada em treinamento
Esta parte é mais válida para desenvolvedores iniciantes em comparação com seus colegas experientes. Quando você está apenas começando sua carreira, você deve se associar a uma empresa de médio porte que tenha Líderes de Equipe para ajudá-lo na aplicação prática do que você aprendeu em nível acadêmico.
A razão pela qual eu digo empresa de médio porte é porque uma empresa de pequeno porte geralmente opera em um modelo de redução de tempo, então trabalhará com a expectativa de que você estará no seu jogo A desde o primeiro dia. Considerando isso, sempre será melhor se você fizer parceria com uma empresa de médio porte que se concentre no seu aprendizado.
Perguntas frequentes sobre erros de desenvolvimento de aplicativos nativos do React a serem evitados
P. Como você melhora o desempenho nativo do react?
Existem várias maneiras de melhorar o desempenho do seu aplicativo nativo do React:
- Evite renderizações desnecessárias
- Use PureComponent em vez de Stateless
- Otimize os dados JSON
- Diminua o tamanho do aplicativo
P. Por que usar Redux com react native?
A ferramenta Redux ajuda a armazenar e gerenciar os dados, depurando os estados do aplicativo. Quando planejado corretamente, pode ser uma ferramenta poderosa para gerenciar os dados do aplicativo. Embora considerado benéfico, o Redux é mais adequado para o desenvolvimento de aplicativos complexos do que aplicativos simples, pois o número de códigos é maior.
P. Vale a pena usar o React Native?
A maneira do React Native de criar aplicativos móveis para várias plataformas usando apenas uma base de código JavaScript faz com que valha a pena usar.
Nota Final
Conhecer os erros que podem arruinar a experiência do usuário pode ser um bom ponto de partida para desenvolvedores que levam seu trabalho a sério. E outro bom ponto de partida seria se associar a uma empresa de desenvolvimento de aplicativos móveis que entende como os erros fazem parte do aprendizado e ajudam você a crescer.
Se você estiver procurando por uma empresa de desenvolvimento de aplicativos React Native em Nova York , Califórnia, Texas e assim por diante, envie suas perguntas para [email protected]. Uma empresa de desenvolvimento de aplicativos móveis orientará o processo e facilitará o processo para você.