React vs Angular – a melhor escolha para desenvolvimento de aplicativos móveis
Publicados: 2019-01-26De todos os frameworks de desenvolvimento front-end do mercado, os dois que encontraram um lugar na lista dos 15 principais frameworks JS são React e Angular. E este artigo está concentrado em ambos.
Nos próximos 12 minutos, você lerá sobre o que separa o Angular e o React um do outro, as situações em que uma empresa de desenvolvimento de aplicativos nativos com melhor reação obtém pontos de brownie e onde as marcas concentram sua energia no desenvolvimento de aplicativos Angular.
Índice
Reagir e Angular: Uma Breve Visão Geral
Vantagens da Biblioteca JavaScript React
Vantagens do Framework de Desenvolvimento Front-End Angular
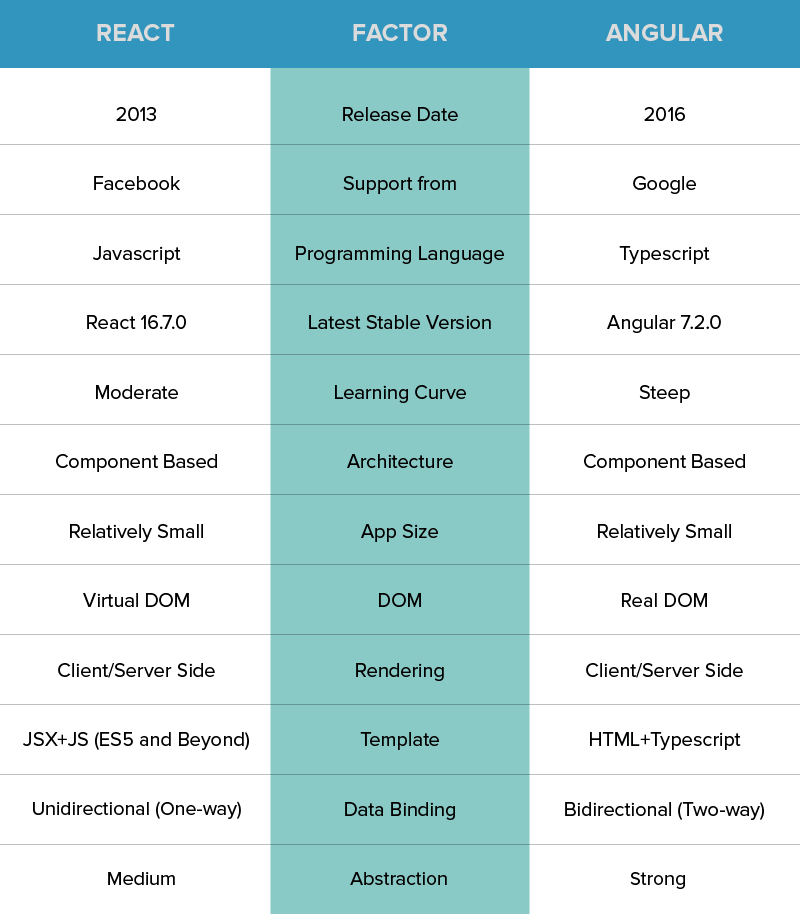
React vs Angular: uma comparação entre as duas opções de desenvolvimento front-end
Qual é a principal diferença entre Angular e React?
React vs Angular: as marcas que os apoiam
Quão semelhantes são angulares e reagem?
Quando usar o React para desenvolver um aplicativo?
Quando considerar o Angular para o desenvolvimento de aplicativos?
Qual é melhor Angular ou React?
perguntas frequentes
A razão pela qual estamos concentrando este artigo na comparação de Angular e React é parcialmente porque eles vêm de uma linhagem de dois concorrentes sólidos – Google e Facebook e parcialmente porque já cobrimos React vs Flutter – a mais nova adição na família de frameworks, então era hora de comparar o React com uma marca que se estabeleceu na indústria por trás de seu desempenho inigualável.
Antes de avançarmos um passo à frente, vamos dar uma olhada no básico do React e do Angular: -
Reagir e Angular: Uma Breve Visão Geral

Há muitas perguntas que levam a reagir a uma biblioteca ou estrutura? Então, vamos cavar e descobrir.
O que é Reagir? ReactJS é uma biblioteca JavaScript de código aberto introduzida pelo Facebook para construir interfaces de usuário dinâmicas. Ele é baseado em JavaScript e JSX (uma extensão PHP) e é amplamente considerado para o desenvolvimento de elementos HTML reutilizáveis para desenvolvimento front-end.
O que é Ângulo? Angular é uma estrutura de desenvolvimento front-end de código aberto desenvolvida pelo Google. Faz parte da pilha MEAN e é compatível com um grande número de editores de código e é considerado para criar sites dinâmicos e aplicativos da web.
Sua versão estável mais recente é o Angular 7, enquanto o Google ainda suporta a primeira versão, ou seja, o AngularJS.
As duas estruturas de desenvolvimento front-end são usadas por várias marcas de renome, incluindo: -
Agora que sabemos o que é React js e Angular, vamos focar nos benefícios oferecidos pelos dois.
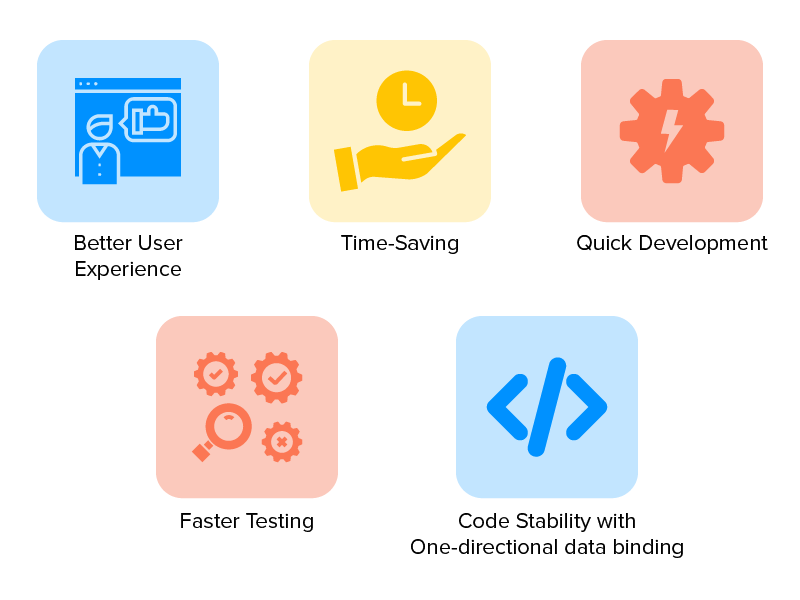
Benefícios da Biblioteca JavaScript React

Melhor experiência do usuário
Ao contrário de outros frameworks JavaScript , o React usa o Virtual DOM – a forma abstrata do Real DOM. Isso torna mais fácil para os desenvolvedores de aplicativos nativos do React atualizar as alterações realizadas pelos usuários no aplicativo sem afetar as outras partes da interface.
Isso resulta na construção de uma interface de usuário altamente dinâmica com a experiência do usuário requintada.
Economia de tempo
No caso do React, as empresas de desenvolvimento de aplicativos podem reutilizar os componentes do código em níveis distintos a qualquer momento. Além disso, os componentes são isolados entre si e as alterações em um não afetam o outro, o que facilita o gerenciamento das atualizações.
Isso torna o desenvolvimento de aplicativos móveis com react native mais fácil, economiza tempo e é eficiente para os desenvolvedores.
Desenvolvimento rápido
Os desenvolvedores de aplicativos móveis nativos do React podem reutilizar o código existente e aplicar o recarregamento a quente no processo. Essa abordagem não apenas melhora o desempenho do aplicativo, mas também acelera a velocidade de desenvolvimento .

Testes mais rápidos
O React usa extensivamente o Redux, o que reduz o incômodo de armazenar e gerenciar estados de componentes em aplicativos grandes e complexos com enormes elementos dinâmicos.
Ele ajuda os desenvolvedores a adicionar o estado do aplicativo em um único objeto e capacitar cada componente do aplicativo para acessar o estado do aplicativo sem envolver componentes filho ou usar retorno de chamada. Isso facilita o teste do aplicativo e as alterações de dados de log, juntamente com o uso de recarga a quente e outras ferramentas semelhantes.
Estabilidade de código com vinculação de dados unidirecional
O ReactJS permite que os desenvolvedores trabalhem diretamente com os componentes e empreguem vinculação de dados descendente para garantir que as entidades pai não sejam afetadas pelas alterações das entidades filhas. Essa abordagem torna o código estável e suporta a ideia de desenvolvimento no futuro.
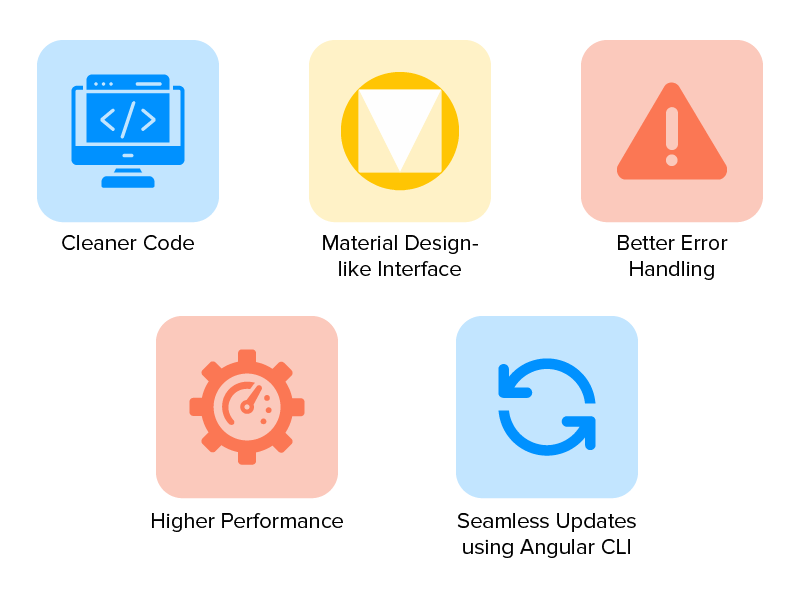
Benefícios do Framework de Desenvolvimento Angular Front-End

Código de limpeza
Angular usa a linguagem de programação TypeScript, que é um superconjunto de JavaScript. Ele compila JavaScript, mas também facilita o processo de encontrar e eliminar os problemas comuns ao digitar o código.
Essa abordagem ajuda os desenvolvedores a escrever códigos mais limpos e sem erros e garantir alta qualidade de código, algo que é realmente útil ao investir em serviços de desenvolvimento de aplicativos corporativos.
Maior desempenho
A linguagem de programação Angular possui uma injeção de dependência hierárquica, muito melhor que a do AngularJS, em que as classes não são dependentes umas das outras. Eles se voltam para as fontes externas, o que oferece maior desempenho aos aplicativos móveis Angular.
Interface semelhante ao design de materiais
Angular oferece componentes de design de material pré-construídos em elementos de navegação, controles de formulário, pop-ups, layouts e tabelas de dados. Isso ajuda os desenvolvedores de aplicativos para dispositivos móveis a superar o impacto do Google Material Design no design de aplicativos para dispositivos móveis e nos serviços de design de produtos digitais que os usuários precisam a longo prazo.
Melhor tratamento de erros
A versão mais recente da linguagem de programação Angular, ou seja, Angular 7 também oferece recursos como um processo de tratamento de erros atualizado para @Output nos cenários em que uma propriedade não é inicializada.

Atualizações perfeitas usando Angular CLI
O Angular CLI (Command Line Interface) é fácil de instalar e usar, amigável para iniciantes, oferece ferramentas de teste inovadoras e comandos mais simples e é suportado por vários engenheiros e plataformas, o que possibilita atualizar até mesmo os componentes que têm dependência de terceiros.
Com isso, passamos por uma recapitulação do que é React, o que é Angular e seus benefícios. Então, vamos mergulhar na parte principal do artigo, ou seja , comparar Angular e React.
{Leia mais sobre os benefícios de usar o Angular para empresas }
React vs Angular: uma comparação entre as duas opções de desenvolvimento front-end
1. Componentização
O AngularJS vem com uma estrutura extremamente fixa e complexa, pois é baseado em três camadas: Model, View e Controller. Com o Angular JS, os desenvolvedores dividem o código do aplicativo em diferentes arquivos. Isso permite a reutilização de modelos ou do componente em diferentes partes do aplicativo.
O React, por outro lado, escolhe uma arquitetura diferente. Ele oferece uma maneira simples de desenvolver árvores de componentes. A biblioteca vem com programação funcional em que as definições dos componentes são declarativas.
Os códigos React são legíveis e estruturados logicamente. Eles não pedem aos desenvolvedores que escrevam código de uma maneira específica.
2. Gestão do Estado
Um aplicativo usa estados em várias instâncias. A interface do usuário de um aplicativo é descrita por um componente em um determinado momento. A estrutura então renderiza novamente a interface do usuário completa do componente quando os dados são alterados. É assim que um aplicativo garante que os dados sejam atualizados.
Para lidar com o estado no React, ele usa o Redux como solução, enquanto no caso do Angular o Redux não é usado.
3. Autossuficiência
As aplicações escritas em React requerem inclusão de biblioteca adicional . Alguns deles são – React Router, Redux ou Helmet são usados para otimizar o processo de roteamento, gerenciamento de estado e interação com a API.
Entre React ou Angular, este último é um framework de desenvolvimento de software completo que não precisa da inclusão de nenhuma biblioteca. Cada função é implementada com a ajuda do pacote Angular.
4. Idiomas
O React é baseado na linguagem JavaScript ES6+ que é combinada com o script JSX. JSX é principalmente uma extensão para a sintaxe que faz com que o código JavaScript se assemelhe aos que são escritos em HTML. Angular usa TypeScript ou JavaScript. Como o TypeScript é muito compacto, fica mais fácil navegar pelo código e identificar os erros de digitação.
5. Componente de IU
Outro ponto de diferenciação em Angular vs React é o componente de interface do usuário. As ferramentas React UI são desenvolvidas por sua comunidade. Existem vários componentes de UI pagos e gratuitos no portal React. Angular vem com um techstack de material embutido e vem com vários componentes pré-construídos de design de material. Por causa disso, a configuração da interface do usuário se torna extremamente rápida e simples.
6. Diretrizes
A lógica e os templates no React são explicados no final de cada componente. Ele permite que os leitores entendam o que o código significa mesmo sem ter que conhecer sua sintaxe. No caso do Angular, os templates são retornados com atributos e a sintaxe das diretivas do Angular são sofisticadas e complexas, tornando-o incompreensível para os desenvolvedores iniciantes.
7. Conjunto de ferramentas
O React faz uso de vários editores de código como: Sublime Text, Atom e Visual Studio. Ele usa a ferramenta Create React App (CLI) para inicializar um projeto, enquanto a renderização do lado do servidor é feita com a estrutura Next.js. Para testar o aplicativo escrito em React, são necessárias várias ferramentas para diferentes elementos.
Angular, como React, também usa diferentes ferramentas de edição de código, como Sublime Text, Aptana e Visual Studio. O projeto é configurado usando o Angular CLI, enquanto a renderização do lado do servidor é feita através do Angular Universal.
Mas o ponto de diferença entre a tecnologia Angular e React é que o Angular pode ser testado completamente com apenas uma ferramenta. Pode ser Karma, Transferidor ou Jasmim. É também uma das vantagens notáveis do Angular sobre o React.
8. Popularidade
Falando sobre a popularidade do React vs Angular, de acordo com o Google Trends, o React tem mais pesquisas do que o Angular. Embora as pessoas demonstrem mais interesse no Angular devido à disponibilidade de amplas soluções prontas, ambas as tecnologias estão em desenvolvimento, o que significa que ambas são populares no mercado. Então, por enquanto, a resposta para popularidade do React vs Angular seria igual em ambos os lados, ou seja, popularidade do Angular = popularidade do React (pelo menos no momento atual).
9. Arquitetura
Tanto o Angular quanto o React possuem arquitetura baseada em componentes, o que significa que possuem componentes coesos, reutilizáveis e modulares. Mas, a diferença do React e do Angular vem no ponto da pilha de tecnologia. A arquitetura React , por outro lado, usa JavaScript, enquanto a arquitetura Angular usa Typescript para desenvolvimento web, que é mais compacto e livre de erros.
10. Curva de Aprendizagem
O Angular tem uma curva de aprendizado íngreme quando comparado ao React. A estrutura do Google Angular IO oferece várias maneiras de resolver um determinado problema, possui um sistema de gerenciamento de componentes complexo, além de demandar familiaridade com diferentes conceitos e linguagens como templates, pipes, injeção de dependência, RxJS, TypeScript, etc.
Além disso, a estrutura está em constante desenvolvimento - tornando necessário que os desenvolvedores analisem o que há de novo no ecossistema Angular e atualizem suas habilidades de acordo.
Considerando que o mesmo não é verdade para o framework React JS. O Reactjs permite que você aprenda e crie facilmente um aplicativo no ecossistema React se você for bom com JavaScript. O ReactJS fornece vários recursos úteis para os recém-chegados entenderem a estrutura e aguardarem o desenvolvimento de um aplicativo, mesmo após o lançamento de atualizações frequentes. Esta é a principal razão pela qual os desenvolvedores tendem a escolher o React.
11. Velocidade de Desenvolvimento e Produtividade
Falando sobre Reactjs vs Angular, Angular oferece experiência de desenvolvimento aprimorada - graças à sua CLI que permite criar um espaço de trabalho e projetar aplicativos funcionais rapidamente e produzir componentes e serviços com comandos de uma linha, processo integrado para resolver problemas abrangentes e recurso de codificação limpa de TypeScript.

Mas, quando se trata de React, a velocidade de desenvolvimento e a produtividade são afetadas devido ao envolvimento de bibliotecas de terceiros. Os desenvolvedores de aplicativos React js precisam determinar a arquitetura certa junto com as ferramentas. Além disso, o kit de ferramentas para aplicativos móveis React varia de projeto para projeto, o que implica mais tempo e esforço investidos se o projeto for entregue a novos desenvolvedores para uma atualização do aplicativo.
Isso indica que o Angular supera o React em termos de velocidade de desenvolvimento e produtividade.
12. Flexibilidade e Liberdade
Outro fator que contribui para a escolha React vs Angular é a flexibilidade. A estrutura React oferece a liberdade de escolher as ferramentas, bibliotecas e arquitetura para desenvolver um aplicativo. Ele permite que você crie um aplicativo altamente personalizado usando apenas os recursos e a pilha de tecnologia necessários, desde que você tenha contratado uma equipe de desenvolvimento ReactJS qualificada.
Angular, por outro lado, oferece uma quantidade limitada de liberdade e flexibilidade. Por exemplo, a versão mais recente do Angular IO, ou seja, o Angular 7 permite que você use apenas componentes Angular dentro de outras estruturas e embuta códigos em um aplicativo baseado em HTML.
Isso indica que o React oferece melhor flexibilidade e liberdade em comparação ao Angular.
13. DOM (Modelo de Objeto de Documento)
O Angular usa o DOM real, onde toda a estrutura de dados da árvore é atualizada, mesmo que uma única seção seja alterada ou alterada. Considerando que, o Virtual DOM é empregado no desenvolvimento de aplicativos Reactjs, o que permite que as empresas de desenvolvimento de aplicativos rastreiem e atualizem as alterações sem afetar as outras partes da árvore.
Como o DOM virtual é considerado mais rápido que o DOM real, o React vence na corrida reactjs vs angular.
14. Vinculação de dados
Outro fator que influencia a decisão de escolher o framework certo em reactjs vs corrida angular é Data Binding.
O React usa vinculação de dados unidirecional na qual os elementos da interface do usuário podem ser alterados somente após a alteração do estado do modelo. Os desenvolvedores não podem alterar os elementos da interface do usuário sem atualizar o estado do modelo correspondente.
Considerando que, no caso de um aplicativo móvel Angular, a abordagem de ligação bidirecional é considerada. Essa abordagem, conforme já visto no artigo intitulado Vue.js vs Angular , garante que o estado do modelo seja alterado automaticamente quando qualquer alteração no elemento da interface do usuário for feita e vice-versa.
Embora a abordagem do Angular pareça mais fácil e eficaz, a do React oferece uma visão geral de dados melhor e simplificada no caso de projetos de aplicativos maiores. É por isso que use o React quando se trata de vinculação de dados.
15. Desempenho do aplicativo e experiência do usuário
Como vimos no artigo Vue.js vs React.js, o React usa Virtual DOM e Fibra para construir aplicativos que levam ao AngularJS. Mas, as versões mais recentes, como o Angular 7, vieram com recursos e elementos como o ShadowAPI, que tornaram a competição entre os dois frameworks ainda mais intensa, sem que nenhum deles caísse em termos de tamanho ou desempenho do aplicativo.
16. Soluções móveis
Quando se trata de angular vs react para desenvolvimento móvel, o Angular oferece a estrutura Ionic para desenvolvimento de aplicativos móveis, que vem com um contêiner Cordova e uma biblioteca de componentes de interface do usuário envolvente. Assim, o aplicativo desenvolvido, quando visualizado em qualquer dispositivo, aparece como uma web dentro de um contêiner de aplicativo web nativo.
No entanto, este não é o caso da biblioteca javascript React . Ele oferece uma experiência de interface do usuário verdadeiramente nativa que permite criar seus próprios componentes e vinculá-los ao código nativo escrito em Java, Kotlin, Objective-C e Kotlin.
Então, o React vence essa batalha aqui.
17. Teste
O teste e depuração Angular IO para um projeto completo é possível com uma única ferramenta como Jasmine, Protractor e Karma. Mas, isso não é possível no caso de desenvolvimento de aplicativos React js. Um conjunto de ferramentas é necessário para realizar diferentes conjuntos de testes.
Por exemplo, você precisará do Jest para teste de código JavaScript, Enzyme e Unexpected-React para teste de componentes, Skin-deep para utilitários de teste de renderização, React-unit para teste de unidade e assim por diante. Isso aumenta os esforços e o tempo necessários no processo de teste.
Então, o vencedor desta guerra Angular versus React é Angular.
18. Facilidade de atualização
O Angular possui uma CLI aprimorada que contém comandos como um ng_update, que possibilita atualizar facilmente o aplicativo para a versão mais recente do Angular. Isso torna o desenvolvimento de aplicativos Angular menos doloroso, desde que a maior parte do processo de atualização seja automatizada.
Da mesma forma, o React também oferece a facilidade de fazer transições perfeitas entre duas versões. Mas, a biblioteca de desenvolvimento front-end depende muito das bibliotecas externas que possibilitam atualizar e migrar os componentes de terceiros. Além disso, os desenvolvedores precisam verificar o tempo todo se as bibliotecas de terceiros utilizadas são compatíveis com as versões recentes do framework JavaScript ou não, o que aumenta os esforços dos desenvolvedores.
Isso implica que, embora ambos os frameworks estejam trabalhando para fazer transições de versão para versão sem problemas, o React fica atrás do Angular.
19. Documentação
A documentação no framework Angular é mais lenta devido ao processo de desenvolvimento em andamento. Além disso, a maioria da documentação e tutoriais ainda são AngularJS , que estão desatualizados e inúteis para os desenvolvedores agora.
Mas este não é o caso do desenvolvimento do Reactjs. A estrutura do React também está passando por atualizações regulares, mas os insights das versões anteriores ainda são valiosos.
20. Apoio da Comunidade
O React tem um suporte de comunidade mais amplo do que o Angular no GitHub e no GitLab . Mas, quando se trata do StackOverflow Developer Survey, o número de desenvolvedores que trabalham com Angular é um pouco maior do que aqueles que trabalham com React.
Portanto, ambas as estruturas de desenvolvimento front-end têm o mesmo suporte da comunidade.
Depois de entender o que é React JS e o que é Angular, junto com seus benefícios, vamos entender as diferenças e semelhanças entre eles.
Qual é a principal diferença entre Angular e React?
- AngularJS é um framework estrutural para criar aplicações web dinâmicas enquanto React é uma biblioteca javascript que permite montar componentes de UI.
- Falando sobre Angular JS vs React JS, o framework Angular JS depende do MVC (Model View Controller) enquanto o React está no Virtual DOM.
- Angular depende de Typescript e React depende de javascript.
- AngularJS não adiciona uma biblioteca javascript ao código-fonte enquanto o React permite adicionar uma biblioteca javascript ao código-fonte.
- O AngularJS oferece testes e solução de problemas para um projeto completo com uma única ferramenta, embora o React exija várias ferramentas para realizar vários tipos de testes.
Angular JS vs React JS: as marcas que os apoiam
Tanto a estrutura quanto a biblioteca estão sendo apoiadas por algumas das principais empresas do mundo. Aqui está uma espiada nele:

Os fatores mencionados acima ajudarão você a selecionar a estrutura de desenvolvimento de front-end certa para você. Mas, para facilitar o processo, aqui estão algumas das condições que descrevem quando você pode usar o React e quando escolher o Angular. Você deve lê-los como situações de por que usar o framework Angular JS e é melhor que React ou por que usar React e é melhor que Angular?
Quão semelhantes são Angular e React?
O framework React e Angular JS são ambos baseados em componentes. Um componente obtém uma entrada e, após algum raciocínio interno, retorna um layout de interface do usuário renderizado (um formulário de entrada ou uma tabela, por exemplo) como rendimento. Os componentes devem ser fáceis de reutilizar dentro de outros componentes ou mesmo em projetos diferentes.
Por exemplo, você pode ter um componente de login que consiste em duas entradas de informações de texto (usuário e senha) e um botão “Login”. Esse componente pode ter diferentes propriedades e lógica subjacente, mas deve ser generalizado para que você possa reutilizar o componente com várias informações em outra página ou em outro aplicativo.
Vamos passar para a outra seção do artigo onde discutiremos quando usar react e quando usar angular?
Quando usar o React para desenvolver um aplicativo?
React é o ajuste certo para o seu projeto de aplicativo quando:-
- Sua equipe tem experiência em HTML, CSS e JavaScript.
- Você precisa de uma solução de aplicativo específica altamente personalizada.
- Uma infinidade de componentes com estados diferentes e frequentemente variáveis – itens de navegação ativos/inativos, entradas dinâmicas, login de usuário e permissões de acesso, botões ativados/desativados, etc. estão envolvidos no processo de desenvolvimento.
- Espera-se que os componentes sejam compartilhados em vários aplicativos à medida que o projeto do aplicativo se expande.
- Você deseja gastar tempo na preparação de pré-desenvolvimento.
Quando considerar o Angular para o desenvolvimento de aplicativos?
Indo com a estrutura Angular em uma boa escolha quando: -
- Sua equipe tem experiência com Java, C# e versões anteriores do Angular.
- A complexidade do aplicativo varia de nível baixo a médio.
- Você adota soluções prontas para uso e precisa de maior produtividade.
- Você deseja adotar a opção Bundle Budgets in CLI, que informa os desenvolvedores quando o tamanho do pacote de aplicativos excede o valor pré-definido. Em outras palavras, selecionar Angular é a decisão certa quando você deseja regular o tamanho do aplicativo.
- Você precisa de um aplicativo rico em recursos de grande escala.
Embora isso lhe dê uma ideia do que escolher no cenário atual, é sempre lucrativo analisar o escopo futuro dos dois para desfrutar de suporte de longo prazo - coberto da seguinte forma: -
Qual é melhor, React ou Angular?
O React apresentou grandes mudanças, capacitando os desenvolvedores do React a fornecer feedback facilmente sobre novos recursos, melhorias na sintaxe do JavaScript e APIs experimentais.
Enquanto o Angular, por outro lado, já vem testemunhando um crescimento na taxa de uso – que aumentará significativamente quando o Angular 8 sair da versão beta.
Portanto, embora essas duas estruturas estejam em uma tangente de crescimento, há uma estrutura que está se preparando para substituí-las no mundo do desenvolvimento de aplicativos móveis – Vue.js. A estrutura Vue.js está dando forte concorrência a essas duas estruturas populares – um pouco disso é abordado em nosso blog, Vue.js vs React.js .
Esperamos que este blog tenha sido útil para entender o que é React javascript e o que é Angular? Resto, a resposta para qual é a melhor estrutura para o seu projeto de aplicativo se resume aos requisitos do seu aplicativo, complexidade e experiência da empresa de desenvolvimento de aplicativos contratada. É por isso que nós da appinventiv estamos felizes em ajudá-lo com nossa empresa de desenvolvimento de aplicativos nativos de reação nos EUA .
perguntas frequentes
1. Qual é a diferença entre React e Angular?
Quando falamos sobre a diferença entre React e Angular, existem várias diferenças entre os dois. Por exemplo, o React funciona com vinculação de dados unidirecional, enquanto o Angular opera usando vinculação de dados bidirecional. Da mesma forma, o Angular usa o DOM real enquanto o React depende do DOM virtual.
2. O angular é mais rápido que o react?
Não, o React é mais rápido que o angular, pois depende do Virtual DOM.
3. O que é React Javascript e React é o melhor framework?
React Javascript é uma biblioteca JavaScript de código aberto introduzida pelo Facebook para construir interfaces de usuário dinâmicas. React é a melhor estrutura para usar quando você deseja criar um aplicativo altamente personalizado usando estados variáveis – entradas dinâmicas, itens de navegação ativos/inativos, botões ativados/desativados, login do usuário e permissões de acesso, etc.
4. O que é mais popular, react ou angular?
É difícil dizer ou escolher entre React ou Angular . Enquanto o React tem mais buscas, o Angular é altamente considerado pelos desenvolvedores devido à disponibilidade de soluções prontas – o que implica que ambos são populares no mercado.
5. O que é fácil de aprender: angular ou reagir?
React é muito mais fácil de aprender.
6. Por que o React é mais popular que o Angular?
O React possui um ambiente diversificado e vibrante que oferece aos desenvolvedores a flexibilidade de criar seus aplicativos. Isso o torna mais popular que o Angular.
7. O Angular ainda é relevante nos próximos anos?
Há muitas perguntas sobre se o Angular ainda é relevante, se está perdendo popularidade ou se está morrendo. A verdade é que o Angular ainda é muito relevante e não, não está morrendo. De fato, o Angular 8 tem testemunhado um crescimento constante do mercado devido à sua excelente eficiência e desempenho.
De fato, graças ao Angular CLI, a experiência de desenvolvimento também melhorou drasticamente. O Google também reduziu tremendamente o tamanho do aplicativo para que os aplicativos Angular funcionem sem problemas. Tudo isso é um sinal de quão relevante é.
