Kits de modelo mensais nº 12: o kit de modelo de site de imóveis de luxo
Publicados: 2020-07-22Muitos de nossos leitores solicitaram um kit de modelo de site de imóveis e agora está finalmente pronto e disponível! Como muitos profissionais do setor imobiliário sabem, os possíveis compradores de imóveis estão sempre procurando mais informações sobre os imóveis no mercado, e um site de imóveis bem acabado e construído profissionalmente pode percorrer um longo caminho em seu processo de compra.
Nossa equipe de designers criou este kit de modelo que atende a proprietários de empresas imobiliárias (e proprietários de empresas em geral) que desejam construir um site que mostre as propriedades que podem oferecer a compradores em potencial. Este tipo de site centra-se exclusivamente nas características e pormenores de cada imóvel, de forma a chamar a atenção dos clientes para a singularidade e qualidade global de cada um.
Em termos de design visual, a aparência geral do modelo é limpa, simples e cheia de tons de cores neutras. Essa escolha de design foi feita para colocar as fotos nítidas e grandes no centro do palco. O objetivo subjacente, conforme descrevemos, é que os detalhes arquitetônicos e a beleza de cada propriedade sejam tão acentuados e visíveis quanto possível.
Fique tranquilo, embora o kit de modelos deste mês seja voltado para proprietários de empresas imobiliárias, o design do kit é altamente versátil e flexível para que empresas de todos os setores possam usá-lo nos sites de suas empresas. Alguns exemplos desses tipos de negócios são escritórios de advocacia, agências de marketing, firmas de consultoria e assim por diante. Claro, as opções são infinitas. O que também é muito útil sobre o modelo é que sua flexibilidade também é válida para as opções de design. Embora tenhamos escolhido cores neutras e quentes para o kit, essas cores podem ser facilmente trocadas por outras paletas de cores que ainda se adequarão ao layout quadrado simples, mas envolvente.
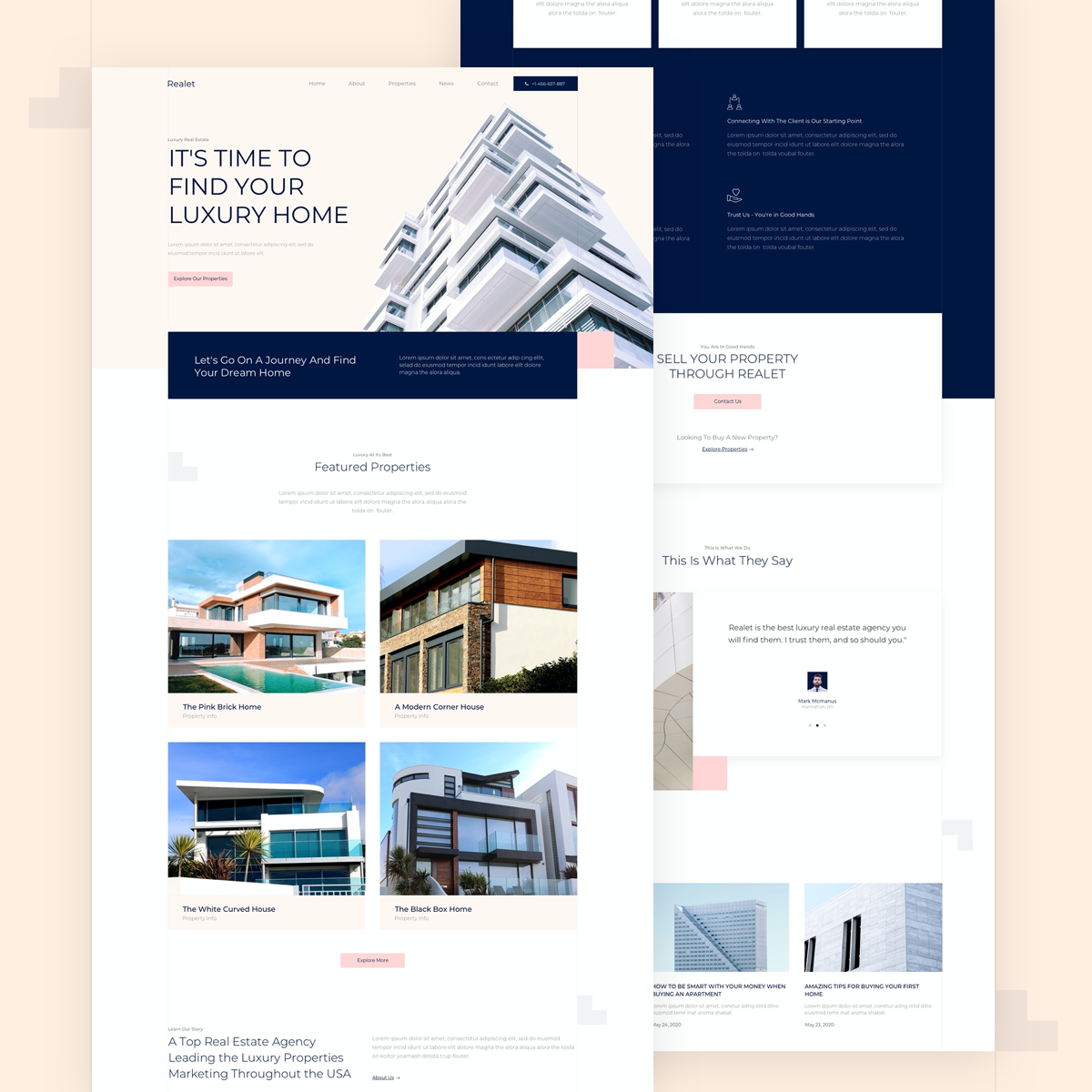
Página inicial: clara e consistente

Uma das coisas favoritas desta página inicial é como fomos capazes de aplicar o esquema de cores do site de forma fluida em todo o site. A seção hero é o ponto de partida para as cores neutras e claras que apresentamos ao visitante do site: bege claro, azul marinho suave e rosa pastel. A ilustração de construção da seção do herói encapsula todas as cores que você encontrará em todo o site. Isso é especialmente eficaz para o design dos botões de call to action cor-de-rosa, uma vez que eles estão bem ligados ao esquema do design, ao mesmo tempo que têm uma presença sutil, mas visível.
Também achamos importante aprimorar os detalhes do design em torno do widget de depoimentos e em toda a página inicial em geral. Exemplos desses detalhes incluem as diferentes estruturas e layouts, combinados com um layout elegante e arquitetônico com uma linguagem de design clara. Na prática, aplicamos esses princípios de design adicionando formas quadradas sutis, como as caixas brancas e o quadrado rosa ao redor da imagem. Vimos isso como uma oportunidade adicional de design para utilizar o esquema de cores aconchegante e convidativo de uma forma criativa e temática.
Em geral, vimos a página inicial do kit de modelos como o lugar perfeito para usar o widget Testimonial e adicionar recursos de design exclusivos para dar a ele uma personalidade convidativa. Os clientes em potencial estão sempre ansiosos para saber o que os outros clientes têm a dizer sobre suas experiências. E, logicamente, quanto mais atraente você puder apresentar essas informações, melhor. Clareza é fundamental quando sua meta é comunicar o valor do seu negócio.
Quando você opta por inserir o modelo da página inicial em seu site, observe que esse modelo é uma 'Página', da qual você faz o download:
Editor> pop-up Abrir Biblioteca> guia Páginas> role a página e localize-a ou pesquise “Imóveis”
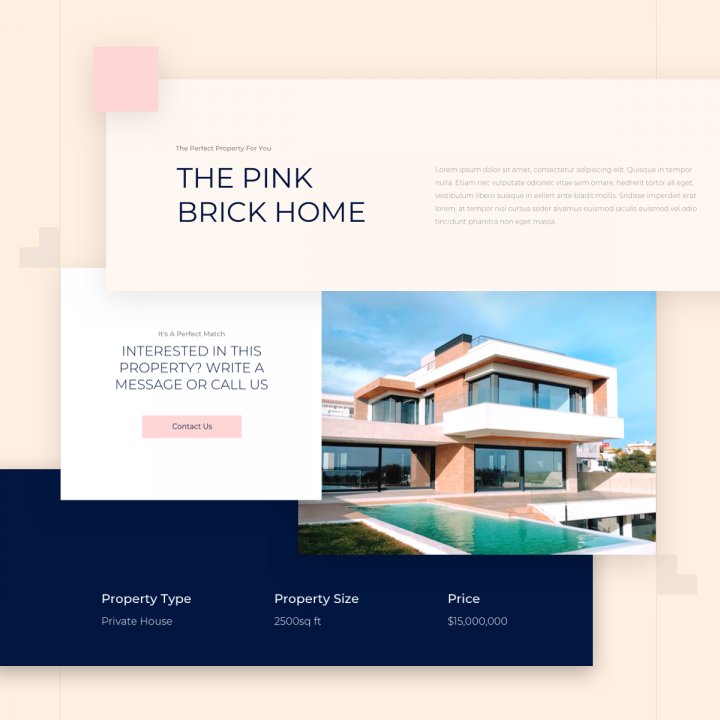
Página de propriedade única: os melhores detalhes

O kit de modelos tem muitos recursos de design exclusivos, e você pode notar um motivo distinto de linhas e grades que estão presentes em todo o modelo. Isso é verdade para a escolha da tipografia, onde escolhemos Montserrat em um cinza fino, consistente com as linhas cinza claro na margem. No geral, esses detalhes de design representam um tema arquitetônico e com a estrutura baseada em grade do layout abrangente do modelo.
Especificamente na página de propriedade única, pensamos cuidadosamente sobre como usar a hierarquia de informações ao apresentar as informações de propriedade, criando uma relação contrastante, mas complementar entre os dois títulos e o texto do parágrafo, ambos no mesmo tipo de letra, mas com opções de estilo variadas. Escolhemos um azul marinho escuro e suave para o cabeçalho de tamanho grande (60px), maiúscula e leve, juntamente com uma versão cinza mais escura e ligeiramente mais fina de Montserrat, com tamanho de 16px.
Em termos de fluxo de trabalho de design envolvido ao usar este modelo para seu site, a página única do kit pode ser vista como um exemplo maravilhoso de como usar campos personalizados. Na verdade, eles são especialmente úteis para a criação de um site de imóveis. Com os muitos detalhes técnicos que os visitantes do site desejarão saber sobre cada propriedade, o uso de campos personalizados torna muito mais fácil para os web designers fornecerem as informações de maneira eficiente e consistente. Os campos personalizados também economizam tempo para mudar o jogo. Os criadores da Web de todas as origens sabem que criar e manter um site é um processo demorado e qualquer maneira de simplificar seu fluxo de trabalho e tornar o upload de dados mais fácil só torna as coisas mais fáceis.
A página de propriedade única é um modelo de postagem única. Você pode inseri-los fazendo o seguinte:
Painel esquerdo do WP> Templates> Theme Builder> Add New> Escolha “Single Post”> Library popup> role a página e encontre-a ou pesquise por “Real Estate”.
Propriedades: lugares com personalidade
A página Propriedades é onde os compradores em potencial podem realmente ter uma noção do estilo e do caráter das casas com as quais sua empresa imobiliária trabalha. É por isso que a apresentação de cada fotografia é tão importante. Decidimos maximizar o potencial do widget de postagens e personalizar o tamanho, o espaçamento, as margens e o esquema de cores da imagem para realmente destacar o melhor de cada propriedade.
A página Propriedades é um modelo de página de Arquivo. Você pode inseri-los fazendo o seguinte:
Painel esquerdo do WP> Templates> Theme Builder> Add New> Escolha “Archive”> Library popup> role a página e encontre-a ou pesquise por “Real Estate”.
É hora de começar a construir
Estamos ansiosos para ver os sites de negócios imobiliários que você constrói com este kit de modelos. Uma de suas virtudes mais fortes é que ele atende às necessidades exatas do site de apresentação de propriedades imobiliárias, mas é versátil e flexível para que empresas de todas as disciplinas possam considerá-lo útil. Ao procurar impressionar clientes em potencial, um site bem projetado e polido é o primeiro passo na direção certa.
Para ver o kit completo de modelos de imóveis de luxo, confira esta demonstração.
Se você tem o Elementor Pro, tudo o que você precisa fazer para aproveitar este kit de ponta é entrar no Elementor, abrir a biblioteca de modelos e pesquisar 'Imóveis de luxo'.
Aqui está um pequeno gif que mostra como procurar pelo kit:
