Remover Barra Lateral do WordPress | De todo o site ou páginas individuais
Publicados: 2017-06-30Às vezes, você só deseja remover a barra lateral do tema WordPress que está usando. Talvez você queira remover a barra lateral de todo o site ou apenas de postagens ou páginas individuais. Não importa por que motivo você considera a barra lateral um obstáculo, sempre há uma maneira de moldar seu site de acordo com seus desejos.
Uma área da barra lateral é onde você coloca os widgets do seu site. A maioria das pessoas o usa do lado direito, mas também pode ser colocado à esquerda ou abaixo da área de conteúdo.
A maioria dos temas gratuitos e premium do WordPress vêm com várias barras laterais ou áreas prontas para widgets. As barras laterais são úteis e podem ajudar a expandir seus negócios. Você pode até criar uma barra lateral personalizada em WordPress ou WooCommerce.
Uma barra lateral pode fornecer informações sobre o site, formulário de contato, conteúdo relacionado, anúncios, formulários de inscrição em listas de e-mail, perfis de mídia social, etc. Existem muitas possibilidades.
O objetivo das barras laterais no WordPress é exibir itens que não fazem parte da postagem ou do conteúdo da página. Os itens podem ser facilmente adicionados à barra lateral de um tema usando widgets do WordPress.
Na maioria dos temas do WordPress, a barra lateral aparecerá de forma diferente quando um visitante estiver visualizando o site em um dispositivo móvel. Devido à largura reduzida do tamanho da tela, as barras laterais que aparecem à direita ou à esquerda na área de trabalho são movidas para a parte inferior nas telas de dispositivos móveis.
Por mais útil que seja uma barra lateral, nem sempre é necessário ter uma. Há momentos em que os proprietários de sites os consideram mais uma distração do que uma ferramenta benéfica.
Às vezes, você descobrirá que um site inteiro ou apenas uma página específica fica melhor com uma única coluna. Com isso em mente, neste post irei discutir a modificação do seu tema WordPress para eliminar a barra lateral.
Remover métodos do WordPress da barra lateral
Por que você deseja excluir a barra lateral do WordPress? Se desejar que os visitantes do seu site tenham uma leitura livre de distração do conteúdo do seu blog, você pode remover a barra lateral. Talvez a barra lateral não apareça como deveria em dispositivos móveis. Não importa qual seja o motivo, ele tem que ir.
A maioria dos temas tem a opção de escolher não exibir a barra lateral ou restringir a exibição da barra lateral a certas páginas ou postagens. Você também pode entrar em contato com o autor do tema e ele pode informar as etapas necessárias para remover a barra lateral do WordPress.
Mas se você não conseguir entrar em contato com o suporte e seu tema não tiver a opção de remover a barra lateral, siga um dos métodos mencionados abaixo, dependendo do que você deseja fazer com a barra lateral.
A primeira coisa a considerar é de onde exatamente você deseja remover a barra lateral . De um modelo de página específico? De todo o site? Apenas páginas estáticas?
# 1. Como remover a barra lateral do WordPress de todo o site?
Você deseja remover a barra lateral de todas as páginas e postagens do seu site WordPress? Para fazer isso, você terá que editar os arquivos de tema do WordPress.
Vá para / wp-content / themes / your-theme-name / folder usando FTP (por exemplo FileZilla) ou cPanel (se sua hospedagem o usar). Você também pode editar arquivos de tema acessando Aparência -> Editor no painel do seu site.
Os arquivos de tema do WordPress consistem em modelos . Você precisa editar todos os modelos que exibem a barra lateral que deseja remover. Você precisará editar index.php, archive.php, page.php, single.php, home.php e qualquer outro se eles exibirem a barra lateral.
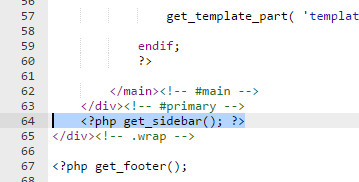
Você deve estar procurando em seu arquivo de modelo por uma linha que se parece com isto :
< ? php get_sidebar ( ) ; ?>

Exemplo de index.php no tema Twenty Seventeen
Este código é o que o WordPress usa para adicionar a barra lateral à página específica. Remova essa linha e você removerá a barra lateral.
Se o seu tema vier com várias barras laterais , você verá diferentes instâncias desse código com um nome de barra lateral dentro da função. Por exemplo:
<?php get_sidebar( 'footer-widget-area' ); ?> ); ?>
Exclua a linha que representa a barra lateral que você não deseja exibir.
Você pode notar que, embora as barras laterais tenham desaparecido, sua área de conteúdo ainda está aparecendo com a mesma largura, deixando a área da barra lateral vazia. Sua barra lateral pode ter desaparecido, mas é provável que você ainda não esteja usando toda a largura de sua página.
Em vez disso, seu conteúdo provavelmente é do mesmo tamanho que antes, só que agora está ao lado de um espaço vazio onde sua barra lateral costumava estar.
Isso ocorre porque a largura da sua área de conteúdo é controlada pela folha de estilo do seu tema. Por favor, verifique as instruções abaixo para ver como consertar isso.
# 2. Como remover a barra lateral de páginas individuais?
E se você quiser remover a barra lateral de páginas individuais no WordPress, mas permitir que ela seja exibida em outras seções do seu site? A maioria dos temas do WordPress vem com modelos de largura total prontos para uso. Esses modelos podem ser usados em qualquer uma de suas páginas.
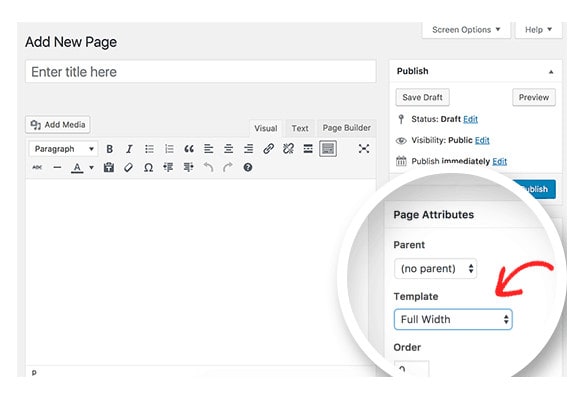
Vá para a página em que deseja remover a barra lateral e selecione o modelo de largura total na caixa meta 'Atributos da página' para remover a barra lateral dessa página específica.


Mas e se o seu tema WordPress não tiver um modelo de largura total? Então, não haverá a opção 'Largura total' no modelo, conforme mostrado na imagem acima.
Você terá que criar um modelo de largura total manualmente . Abra um editor de texto simples como o Bloco de notas e cole o seguinte código em um arquivo em branco:
<?php
/*
*
Template Name: Full Width
*/
get_header(); ?>
Salve este arquivo como full-width.php em sua área de trabalho. Em seguida, você precisa abrir o arquivo chamado page.php de seus arquivos de tema e copiar tudo o que aparece após <?php get_header(); ?> <?php get_header(); ?> linha.
Cole esse código em seu arquivo full-width.php após a parte get_header. Depois disso, você precisa localizar e excluir a linha que se parece com isto:
<?php get_sidebar(); ?>
Se o seu tema não exibir barras laterais nas páginas, o código não estará no arquivo. Salve suas alterações e envie o arquivo full-width.php para sua pasta de tema atual usando FTP ou cPanel.
Agora você pode editar qualquer página em seu site WordPress e poderá selecionar seu modelo de página de largura total . Se sua página não tinha um modelo em Atributos de página, agora terá.
Observe que todas as alterações feitas no tema pai podem desaparecer assim que o tema for atualizado. Sempre use o tema filho para qualquer personalização.
# 3. Como remover a barra lateral do WordPress da página de postagens do blog?
A maioria dos temas do WordPress exibe barras laterais na página de postagem do blog. Além de uma página inicial estática, o WordPress permite que você use uma página separada para as postagens do seu blog.
E se você não quiser exibir a barra lateral na página de postagens do seu blog? O WordPress permite que você use uma página inicial estática e uma página separada para as postagens do seu blog.
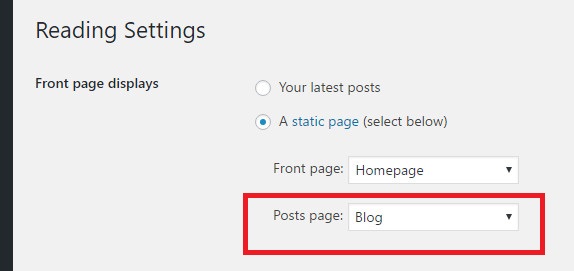
Se você não quiser exibir as barras laterais na página de postagens do blog, vá para a página Configurações »Leitura . Observe o nome da página que você está usando como sua página de postagens do blog.

Agora vá para Pages »All Pages e edite a página usada para exibir as postagens de seu blog. Na seção de atributos da página, selecione um modelo de largura total e salve as alterações.
Se você não vir uma opção de modelo de largura total, terá que criar manualmente um modelo de largura total. Consulte a seção anterior deste artigo para obter instruções detalhadas.
# 4. Como desativar a barra lateral em postagens específicas?
Se você quiser remover a barra lateral de certos posts, você pode usar um plugin Display Widgets SEO Plus.
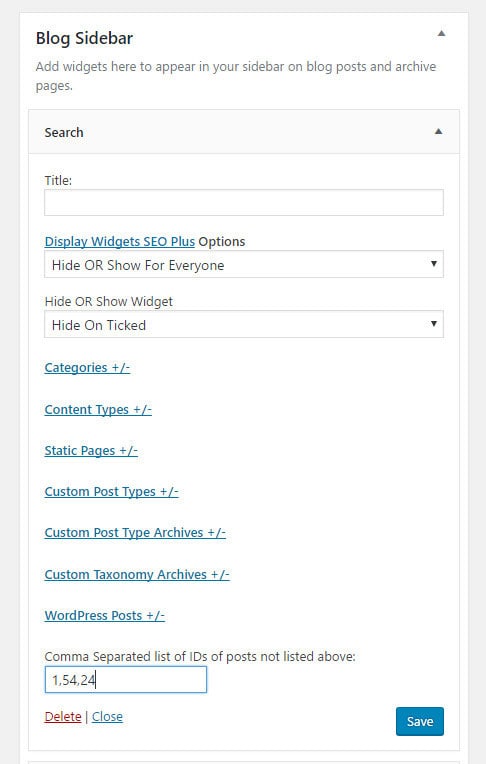
Este plugin tem a opção de ocultar widgets e, portanto, a barra lateral para postagens específicas. Você só precisa inserir seu ID de postagem da postagem na qual deseja ocultar a barra lateral e ela será removida dessa postagem. se você não sabe como encontrar o ID, pode verificar minha postagem, onde expliquei como encontrar o ID da página do WordPress.
A postagem ficará com a largura total sem a necessidade de ajustar nada adicionalmente. Veja mais detalhes abaixo como funciona o plugin.
Remova o método WordPress da barra lateral usando o plug-in
Você pode ocultar ou mostrar a barra lateral em todo o site, categorias particulares, tipos de conteúdo selecionados e tipos de postagem customizados, certas páginas estáticas, arquivos de tipo de postagem customizada, arquivos de taxonomia customizados, postagens particulares usando o plugin Display Widgets SEO Plus.
Quando o plugin Display Widgets SEO Plus está ativo, é possível usar seleções suspensas e caixas de seleção (adicionadas na parte inferior dos widgets em “Aparência”> “Widgets”) para mostrar ou ocultar um widget.
O plugin funciona com taxonomias customizadas , tipos de post customizados, arquivos de tipo de post customizados e o plugin de linguagem WPML, bbPress e BuddyPress.

Por exemplo, usando este plug-in, você pode definir que o widget deve ser carregado apenas nas postagens de uma categoria específica e em algumas páginas estáticas selecionadas, na página de erro 404 e na página inicial.
Depois de instalar e ativar o plugin, você verá novas opções em cada widget na barra lateral em Aparência -> Widgets.
Configure para ocultar para cada widget na barra lateral de acordo com suas necessidades e a barra lateral desaparecerá. Na maioria dos casos, a página não deixará um espaço vazio onde estava a barra lateral. Ele se estenderá como largura total.
Removi a barra lateral, mas agora tenho um espaço vazio onde estava o Sidbebar
Às vezes, você precisará fazer algumas adições à folha de estilo para alterar seu site para largura total. Se você estiver eliminando completamente a barra lateral de todo o seu site, poderá apenas editar os estilos existentes.
Mas se algumas páginas ainda exibirem uma barra lateral, você desejará manter os estilos atuais no lugar e apenas adicionar novos para aumentar a largura quando necessário.
Use a ferramenta Inspecionar (clique com o botão direito do mouse e escolha Inspecionar na página que deseja verificar) para identificar os estilos que precisam ser ajustados. Você vai querer encontrar a largura de todo o layout, então você precisa identificar esse contêiner.
Você também pode usar o plugin do editor CSS do WordPress como CSS Hero ou Microthemer. Você pode até usar o construtor de páginas como Elementor (veja as diferenças entre Elementor free vs pro), Visual Composer, Beaver Builder, Divi (verifique Divi vs Beaver Builder), Oxygen, Brizy, etc. ou qualquer outra ferramenta de edição CSS para remover a barra lateral do seu Site WordPress ou edite a folha de estilo após remover a barra lateral.
Remover barra lateral no resumo do site WordPress
Se você for iniciante no WordPress, poderá achar os métodos e etapas acima intimidantes. Embora a maioria dos métodos seja fácil (dependendo de onde você deseja remover a barra lateral), sempre entre em contato com o suporte ou o autor do tema para ajudá-lo se possível e certifique-se de fazer backup do seu site (veja os melhores plug-ins de backup gratuitos do WordPress).
O suporte a temas será capaz de fornecer etapas e código que você precisa aplicar para ocultar a barra lateral em seu site WordPress.
Espero que os métodos acima tenham ajudado e você tenha conseguido remover a barra lateral. Você também pode sempre tentar fazer alterações CSS usando o plug-in gratuito do editor de CSS, como Elementor, ou pago, como Microthemer ou CSS Hero.
Se você tiver outras dicas ou métodos sobre como remover a barra lateral de todo o site, tipos de postagem personalizados ou postagem ou página específica, deixe-me saber nos comentários abaixo.
