Renderizando e-mails em clientes de e-mail: desafios e soluções alternativas
Publicados: 2019-01-15Neste artigo
Como uma marca que usa marketing por e-mail, você precisa garantir que seus e-mails para assinantes sejam exibidos exatamente da maneira desejada .
A maioria dos e-mails recebidos na caixa de entrada mostra o seguinte:
- O cliente de e-mail exibindo “Clique aqui para baixar as imagens” ou “Mostrar imagens: para esta mensagem / sempre para este remetente”.
- O e-mail mostrando o link “Ver o e-mail no navegador” ou “Clique aqui para ver o e-mail online” na parte superior.
O primeiro é devido aos clientes de e-mail desabilitarem imagens de remetentes desconhecidos como uma etapa de segurança. Este último é um passo dado pelos desenvolvedores de e-mail para garantir que os e-mails que você envia sejam exibidos sem falhas e que a mensagem seja transmitida, independentemente dos diversos clientes de e-mail ou dispositivos que os assinantes usam .
Mas aí está o desafio.
Os clientes de e-mail seguem suas próprias regras e processam os e-mails de maneira diferente!
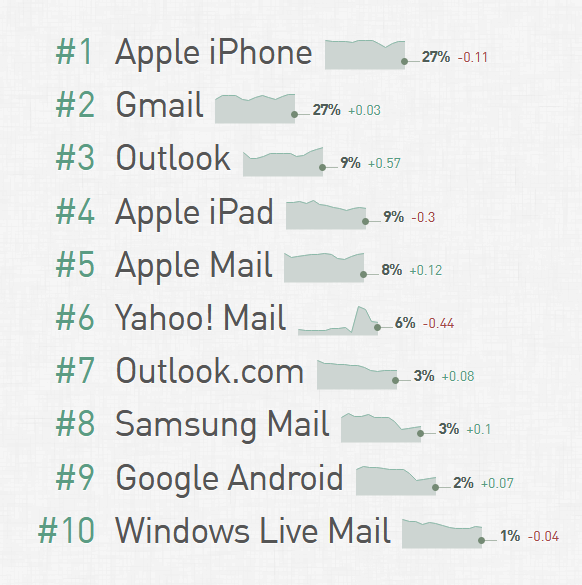
O Litmus Email Client Market Share mostra que o Apple Mail ( 44% incluindo o e-mail iOS para iPhone e iPad), seguido pelo Gmail ( 29% incluindo desktop e celular), Outlook ( 12% incluindo Outlook e Outlook.com) e Yahoo ! Mail ( 6% inclusive de desktop e celular) são os clientes de e-mail mais comumente usados desde outubro de 2018. Todos esses clientes de e-mail enfrentam alguns desafios para exibir o e-mail exatamente como foi projetado.

Vamos nos aprofundar nos vários desafios que você pode enfrentar ao renderizar emails em diferentes clientes de email e suas soluções alternativas .
Clientes de e-mail: desafios e soluções alternativas
Iphone da Apple
O iPhone da Apple oferece suporte a elementos de e-mail interativos como cinemagraph, GIF, vídeos, contagens regressivas, controles deslizantes, imagens de retina etc. e, portanto, oferece uma experiência de usuário perfeita . É, portanto, o cliente de e-mail mais popular.
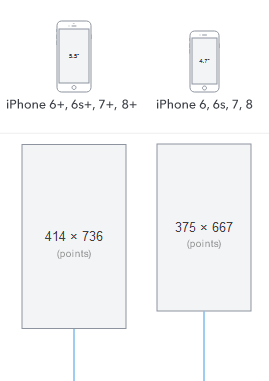
Problemas de renderização em modelos atualizados: quando os modelos do iPhone são atualizados com telas maiores, isso leva a problemas de renderização de e-mail. Para superar isso e garantir que o e-mail seja processado em todos os dispositivos iPhone, atualize qualquer uma de suas consultas de mídia usando um ponto de interrupção de 320px para 414px no iPhone 8 plus. Além de manter a largura do dispositivo fixa, você pode até mesmo manter a largura fluida.

Não há suporte para o seletor ~ quando usado com: hover ou: checkedselectors: iOS9 não tem suporte para o seletor irmão geral ~ quando é combinado com os seletores de pseudo-classe: verificado e: hover. Para obter resultados semelhantes, pode-se usar o seletor irmão adjacente + em vez de ~.
O texto é redimensionado: o texto minúsculo é redimensionado automaticamente. Mantenha o tamanho mínimo da fonte de 22 pixels para cabeçalhos e 14 pixels para o texto.
E-mails responsivos são escalonados automaticamente no iOS10 e iOS11: o escalonamento automático de e-mails não responsivos faz com que os e-mails apareçam descentralizados ou com zoom reduzido. Para resolver isso, adicione “padding: 0;” para a tag <body> e para desativar o escalonamento automático, use <metaname = ”x-apple-disable-message-reformatting”>.

Gmail
O Gmail oferece suporte a GIFs e outros elementos visuais que aumentam o apelo estético dos e-mails. O Gmail é um dos clientes de e-mail mais convenientes, tanto para desktop quanto para celular, em termos de usabilidade.
Gmail para desktop
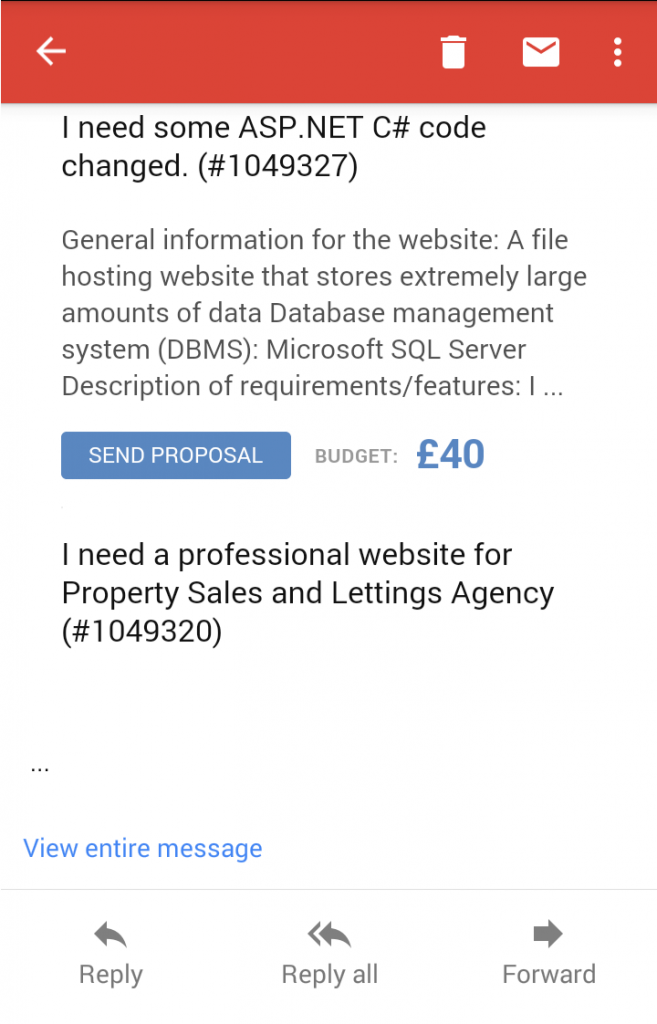
Recorte de mensagem: o Gmail recorta mensagens com tamanho maior que 102kb e oculta o conteúdo por trás de um link “Exibir mensagem inteira”. Para evitar isso, mantenha o tamanho da mensagem abaixo de 102kb e evite usar atributos e tags de estilo desnecessários.

Seletor de atributo não suportado: O seletor de atributo usado para selecionar elementos não é suportado. Em vez disso, use o seletor .class.
Remove CSS no bloco <style>: se o bloco <style> exceder 8142 caracteres ou incluir @declarations aninhados, o Gmail o removerá. Para resolver isso, use estilos incorporados que sejam curtos e sem erros.
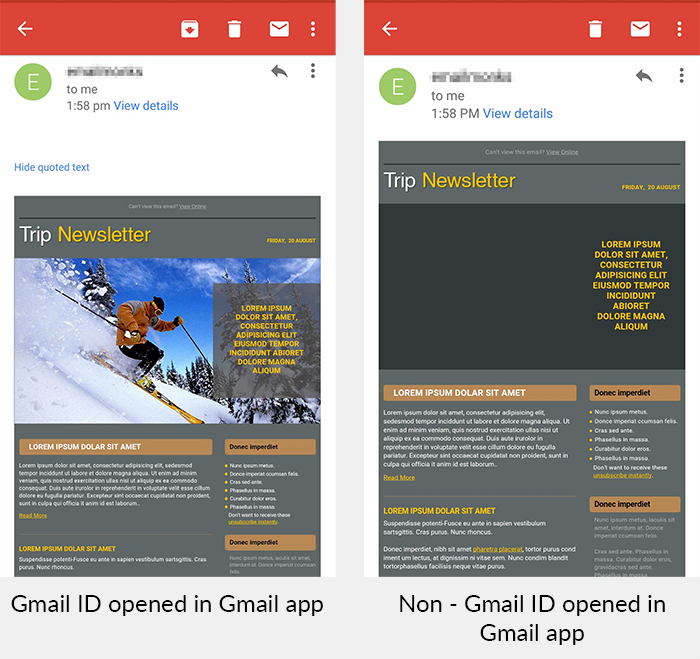
Imagens de fundo não suportadas para ids que não sejam do Gmail: se um id que não seja do Gmail for configurado no Gmail, ele não suportará imagens de fundo. Certifique-se de usar um fallback adequado para o plano de fundo para esses casos.

Tamanho da fonte aumentado em 50%: os tamanhos de fonte do Gmail aumentaram em quase 50%. Como solução alternativa, use conteúdo específico para celular com imagens maiores e menus concisos e mantenha um layout de coluna única com a necessidade de aumentar ou diminuir o zoom.
Margem, preenchimento, flutuação e parágrafo não são suportados: o Gmail não renderiza parágrafos e flutuação. Para renderizar margem e preenchimento, use o layout baseado em tabela com <td>.
Gmail para celular
<style> e <link> não são suportados no head: Às vezes, o head não suporta tags <style> ou <link>. Para resolver isso, substitua a cor padrão do link, adicionando um estilo de cor a cada <a> tags dentro do código.

Imagens cortadas por linha branca: aparece uma linha branca entre duas ou mais imagens cortadas. Use “display: block” na tag da imagem para remover a linha branca.
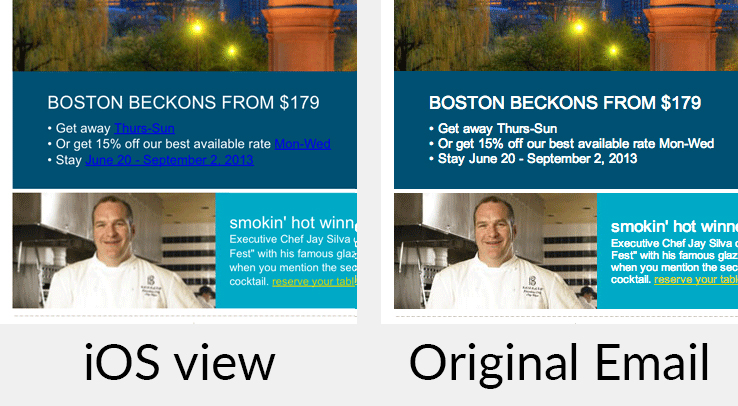
Datas e números ficam azuis no iPhone: o Gmail para iPhone transforma números e datas em azul automaticamente. Use não unificador de largura zero, “decoração de texto:” e span com “decoração de texto: nenhum” ao redor. Além disso, para evitar a linha azul, defina importante para substituir o estilo embutido.

E-mails fluidos parecem repulsivos: no aplicativo Gmail, os e-mails fluidos parecem inexpressivos. Para resolver isso, crie uma ilusão de elementos flutuantes usando “display: inline-block” junto com “text-align: center”.
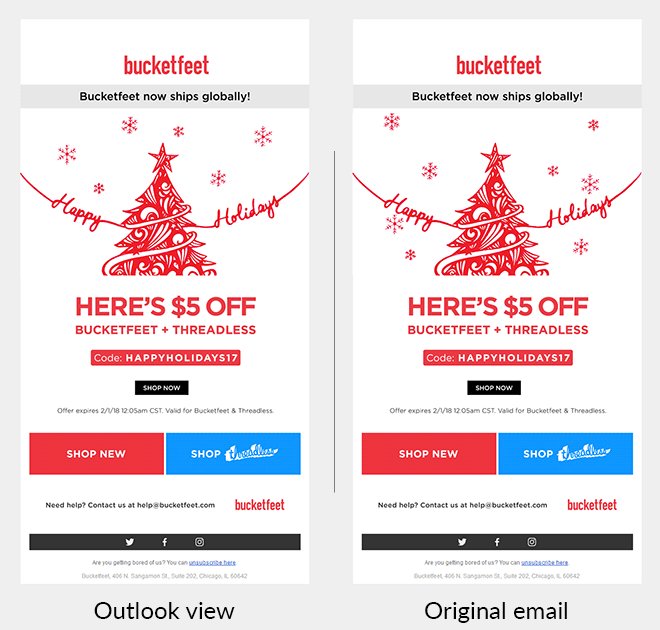
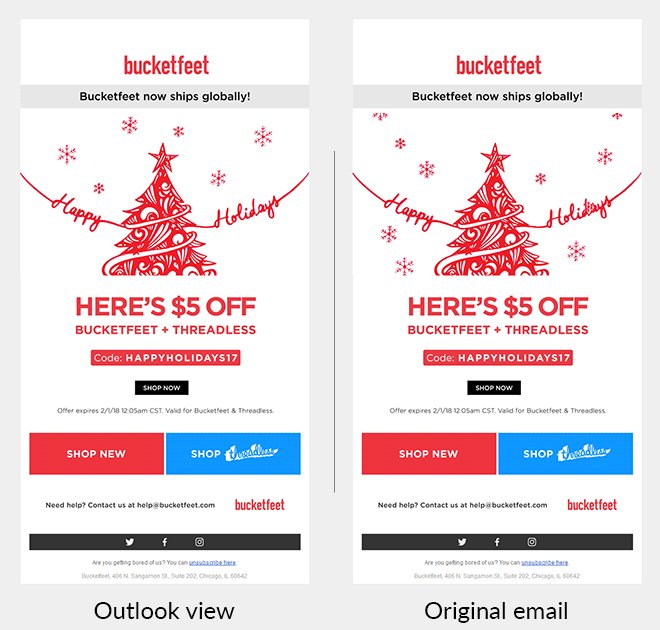
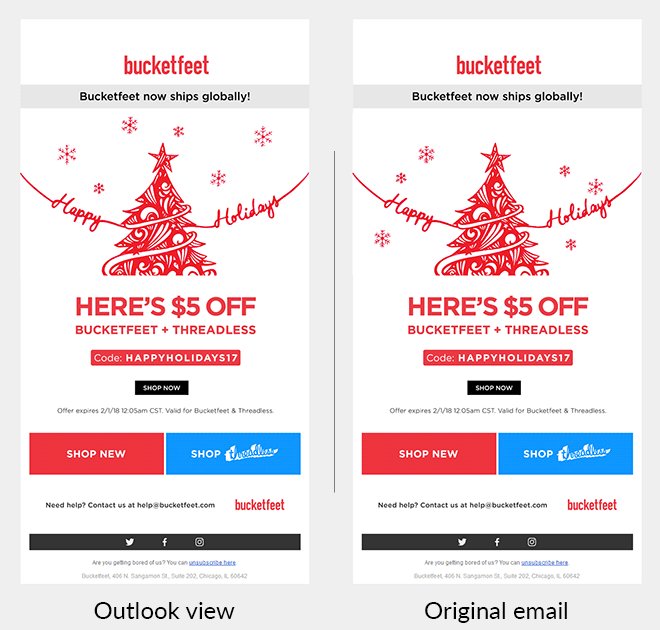
Panorama
Outlook e Outlook.com são clientes de e-mail amplamente usados em ambiente corporativo . Esses clientes de e-mail enfrentam vários problemas de renderização que a tornam uma tarefa difícil para os desenvolvedores de e-mail .
Sem suporte para largura máxima e largura mínima: o Outlook não oferece suporte para largura máxima e largura mínima em CSS. Para superar isso, use layouts fluidos com largura fixa em uma consulta de mídia.
CSS não suportado na seção head: CSS usado na seção head do HTML é removido automaticamente. CSS inline para resolver esse problema.
Remove o espaçamento entre parágrafos e margens: o Outlook remove o espaçamento entre parágrafos e margens do código. Use o layout baseado em tabela e td / tr para adicionar extraspace.
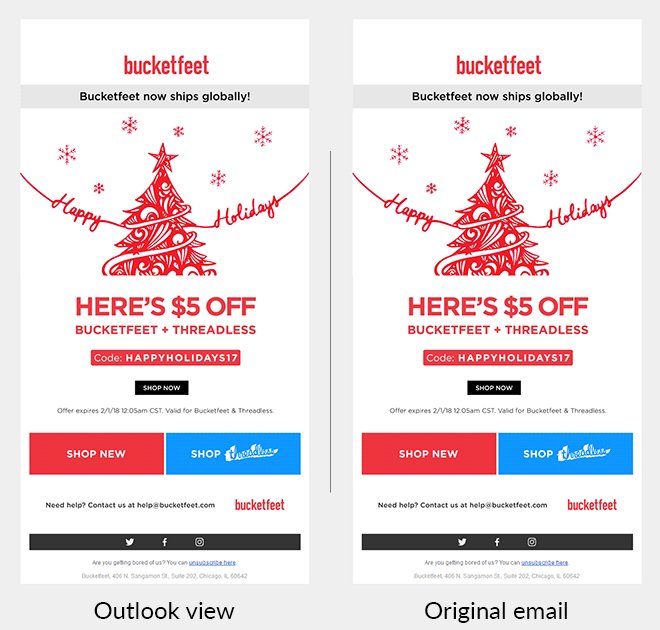
GIF não suportado: o Outlook renderiza apenas o primeiro quadro de GIF em e-mails. Certifique-se de que o primeiro frame transmita a mensagem ou defina um fallback apropriado usando uma imagem estática.

Bordas RGB não suportadas no Outlook.com: para cor de fundo, use o código HEX em vez de bordas RGB.
Espaços em branco desnecessários adicionados: Outlook.com adiciona espaços em branco desnecessários após as imagens. Para remover o preenchimento, defina a propriedade de exibição como “img {display: block;}”.

Yahoo! Correspondência
min-device-width e max-device-width não são suportadas em Mediaqueries: Parawebmail, bem como Android App, use o atributo de largura e / ou no estilo em vez de min ou max-device-width. Isso controlará o layout.
As etiquetas flutuantes não funcionam: as etiquetas flutuantes não funcionam para o Yahoo! Mail. Para resolver isso, atribua align = ”top” à imagem em questão.
Motivo por trás de tais discrepâncias entre diferentes clientes de e-mail
O mecanismo de renderização é a principal causa por trás de diferentes clientes de e-mail que renderizam o mesmo e-mail de maneira diferente. O mecanismo de renderização é o cérebro de qualquer cliente de e-mail. Quando um cliente de e-mail recebe um e-mail, é uma longa parede de código HTML envolvida por animação CSS. Um mecanismo de renderização cria uma estrutura baseada no código especificado no HTML e adiciona um estilo específico de acordo com o CSS. Qualquer código desnecessário é retirado e não processado no estágio de pós-processamento.
Alguns clientes de e-mail como Apple Mail, Microsoft Outlook (até 2003) adotaram o mecanismo de renderização proprietário que usam em seus navegadores. O webmail usa um híbrido de seu próprio mecanismo de renderização misturado com o navegador em que é aberto. Devido a isso, o mesmo código precisa ser escrito em sintaxes diferentes para evitar ser excluído.
A seguir estão os clientes de e-mail populares e o mecanismo de renderização usado por cada um:
Apple Mail → Motore Safari Webkit
iOS Mail → Motore Safari Webkit
Outlook 2000 - 2003 → Internet Explorer 6.x (Trident)
Lotus Notes 6.5 e 7 → Internet Explorer 6.x (Trident) e Rich Text do Notes (solo por IMAP / POP3)
Outlook 2007 e versões sucessivas → Microsoft Word
Outlook por MAC → Motore Safari Webkit
Mozilla Thunderbird → Motore Mozilla Gecko
Gmail e Yahoo! Mail → Motor de renderização proprietário combinado com o motor de renderização do navegador
Erros comuns a evitar ao enviar para vários clientes de e-mail
- Evite a imagem de fundo por trás de CTA importante : a imagem de fundo não é compatível com a maioria dos clientes de e-mail. Os clientes de e-mail não suportados substituem a imagem por uma cor de fundo. Isso é particularmente problemático se a cor de fundo corresponder à cor da fonte do texto em primeiro plano.
- CSS inline sempre : Alguns clientes de e-mail retiram quaisquer folhas de estilo especificadas entre a tag <style>, embora quase todas suportem estilo CSS inline. Portanto, sempre jogue com segurança inserindo seu código CSS.
- O Outlook suporta dimensões de imagem em porcentagens e o restante em pixels: felizmente, o código específico do Outlook pode ser adicionado entre um código condicional do Outlook, ou seja, <! - [ifgte mso 9]>… .. Código aqui …… </endif> que é ignorado por outros clientes de e-mail .
- Codifique o e-mail usando <table> em vez de <div>: embora a codificação do site tenha progredido para a criação de uma estrutura usando <div>, certos clientes de e-mail como o Outlook2007 ainda estão tendo problemas para renderizar <div> e, portanto, os desenvolvedores de e-mail ainda se mantêm no método de codificação à prova de falhas < tabela> layout. Embora seja inconveniente, continue codificando e-mail como se fosse 1999 ...
Empacotando
Resumindo, seus e-mails não terão a mesma aparência em todos os clientes de e-mail. Considere esses desafios e soluções alternativas ao criar sua próxima campanha de e-mail para garantir que você aproveite ao máximo seus e-mails .