Responsivo vs. Compatível com dispositivos móveis vs. Design otimizado para dispositivos móveis: como eles são diferentes?
Publicados: 2022-01-06Se você está interessado em tecnologias digitais, provavelmente já ouviu falar dos termos design responsivo, otimizado para dispositivos móveis e otimizado para dispositivos móveis. Muitas vezes, eles são usados de forma intercambiável ao descrever a capacidade de um site de renderizar em telas de dispositivos móveis. No entanto, apesar de parecerem bastante semelhantes, não são sinônimos, e o uso indevido deles pode levar a mal-entendidos e confusão.
Hoje em dia, na maioria das vezes as pessoas navegam na internet em seus telefones, e se suas páginas não ficarem bem na tela pequena, os usuários se sentirão frustrados e vão embora. Além disso, a falta nessa área pode comprometer seus esforços de SEO e prejudicar seu ranking.
Em suma, o desempenho de um site em dispositivos móveis desempenha um papel importante quando se trata de experiência do usuário e dá à sua empresa uma vantagem competitiva. No entanto, há mais de uma maneira de conseguir isso, e cada uma tem seus pontos fortes e desvantagens.
Neste artigo, abordaremos o design responsivo, otimizado para dispositivos móveis e otimizado para dispositivos móveis com mais detalhes, descrevendo suas principais diferenças e recursos exclusivos.
Continue lendo para descobrir qual é a melhor escolha para você.
As principais diferenças entre design responsivo, otimizado para dispositivos móveis e otimizado para dispositivos móveis
Projetar um site com boa aparência e bom desempenho em diferentes dispositivos com telas de todas as formas e tamanhos é complexo, mas crucial para o sucesso online de uma empresa. De acordo com a Statista, hoje em dia, os dispositivos móveis respondem por metade do tráfego do site globalmente. Este é um grande público que nenhum empresário deve perder. No entanto, muitas vezes eles lutam para alcançar a eficiência e fornecer a experiência de usuário de alto nível que os visitantes esperam.

A necessidade de entender e construir sites móveis que funcionem bem está se tornando cada vez mais importante. Existem diferentes maneiras de otimizar sua página para celular, e hoje vamos discutir e comparar três delas. Mas, antes de entrarmos no âmago da questão do que são designs responsivos, otimizados para dispositivos móveis e otimizados para dispositivos móveis, aqui está uma visão geral rápida.
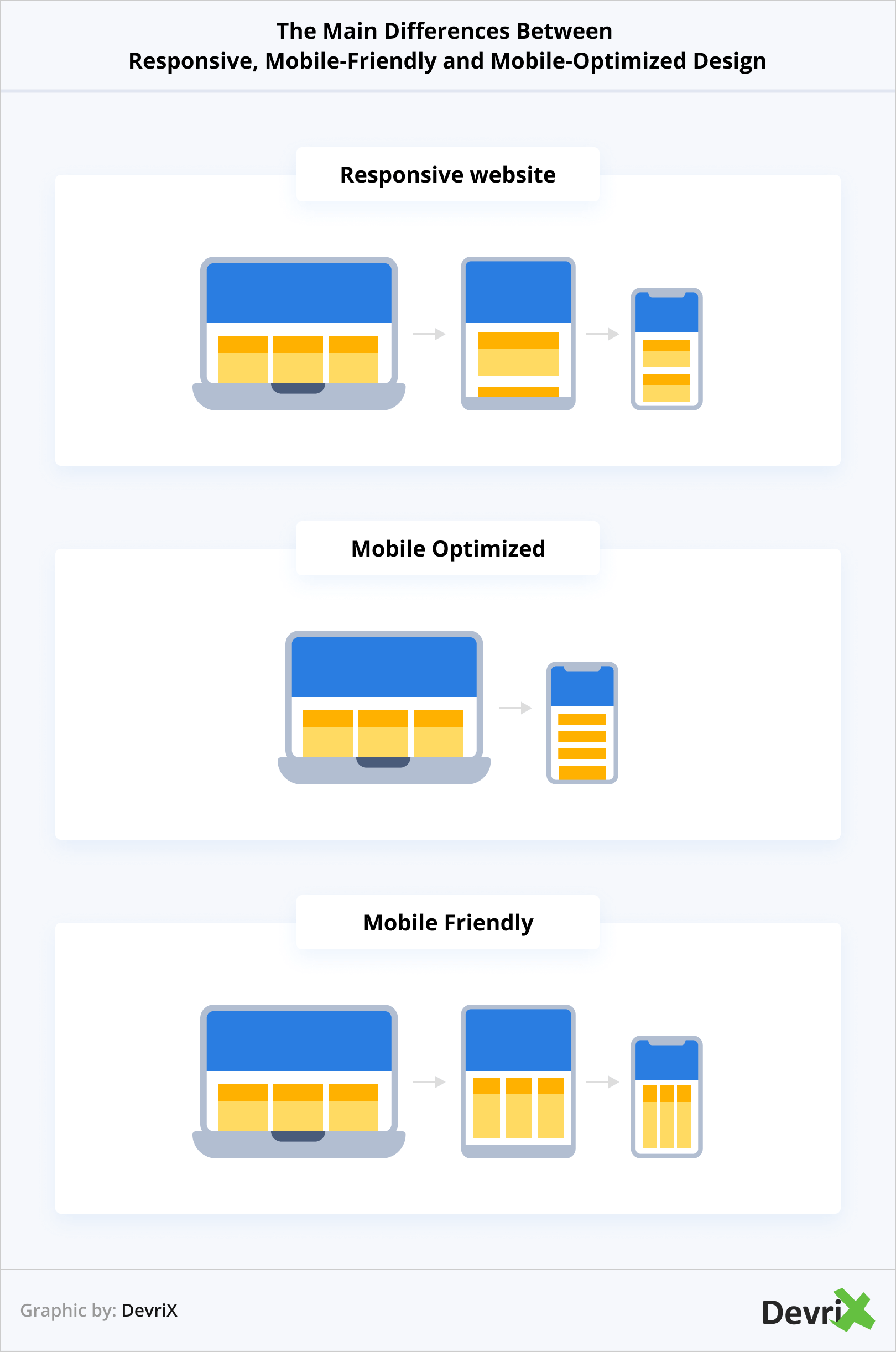
- Projeto Responsivo. Como o nome sugere, esse tipo de site “responde” ao dispositivo em que está sendo visualizado, adaptando automaticamente os layouts para se adequarem perfeitamente a qualquer tela. Os elementos da página são renderizados de forma diferente dependendo das dimensões da exibição.
- Design de site amigável para dispositivos móveis. Um site compatível com dispositivos móveis funciona e tem a mesma aparência, independentemente do dispositivo. Também é conhecido como exibição dinâmica. Todas as funcionalidades permanecem inalteradas, o URL é o mesmo, mas o HTML e o CSS que são servidos no navegador da Web mudam dependendo do tipo de dispositivo.
- Design otimizado para dispositivos móveis. Essa abordagem envolve a criação de uma versão autônoma do seu site projetada especificamente para dispositivos móveis. Ele usa URLs separados – um para desktop e outro para celular.
Existem várias maneiras de renderizar seu site, dependendo do dispositivo. No entanto, independentemente do dispositivo, o requisito mais importante é garantir que suas páginas sejam acessíveis, clicáveis e utilizáveis.
Vamos dar uma olhada mais detalhada em cada um dos três tipos de web design para dispositivos móveis para que você possa fazer a escolha certa para sua estratégia de website.
Design responsivo
O design responsivo foi criado para satisfazer com sucesso as necessidades de navegação dos usuários em qualquer dispositivo. Esse tipo de web design é focado na construção de um layout que se adapte ao dispositivo, alterando a forma como o texto, as imagens e os elementos de navegação são exibidos para se ajustarem perfeitamente à tela.
Por exemplo, um site aberto em um desktop pode ter um layout de três colunas, mas quando a mesma página é aberta em um tablet ou celular, o layout muda para duas e uma colunas, respectivamente. Portanto, a principal vantagem do design responsivo é que, não importa o contexto, seu site sempre terá uma boa aparência e desempenho.
No entanto, devido à sua natureza adaptativa, o design responsivo pode ser complicado de implementar. Uma das razões é que os tamanhos de tela estão mudando constantemente. Não apenas telefones, desktops e tablets vêm em várias dimensões, mas também há uma infinidade de outros dispositivos a serem considerados, como consoles de jogos, TVs, wearables, etc.
Além disso, todos esses gadgets têm recursos exclusivos e há uma diferença na forma como as pessoas os usam. Por exemplo, uma tela sensível ao toque oferece uma maneira diferente de interação em comparação com um computador desktop. A boa notícia é que com essa abordagem você pode levar tudo isso em consideração – e é por isso que o design responsivo é considerado a melhor opção de site mobile.

Veja o que considerar ao implementá-lo:
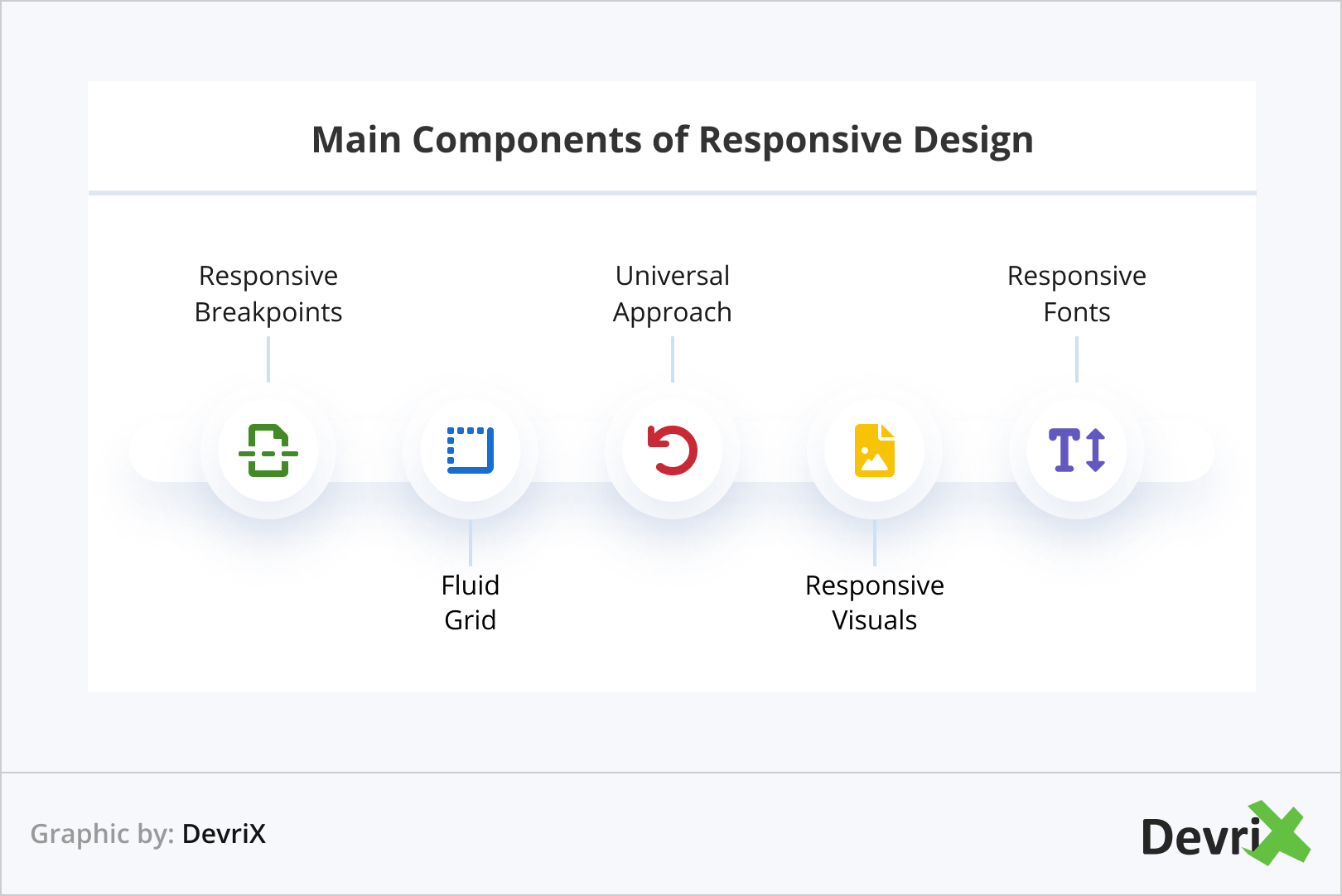
- Pontos de interrupção responsivos. Um ponto de interrupção marca o momento em que o layout do site pode mudar para fornecer a melhor experiência possível ao usuário. Essas posições são definidas no código e permitem que a página da Web se ajuste ao tamanho de tela específico e exiba o layout corretamente.
- Rede Fluida. Para garantir que todos os elementos da página sejam posicionados e redimensionados corretamente em proporção a qualquer tamanho de tela, você precisa construir seu site em uma grade fluida. As dimensões em uma grade de fluido não são fixas. As alturas e larguras são dimensionadas e as proporções dos elementos e do texto dependem do tamanho da tela, para que seu design permaneça visualmente consistente em vários dispositivos
- Abordagem Universal. Com o design responsivo, não há uma abordagem de desktop ou mobile-first. Trata-se de garantir que seu site seja tão funcional em telas pequenas quanto em telas maiores. Além disso, você precisa considerar telas sensíveis ao toque. Isso envolve fazer com que todos os itens e botões da página tenham o tamanho adequado e uma superfície clicável grande o suficiente.
- Visuais Responsivos. Para garantir que suas imagens e vídeos sejam responsivos em todos os dispositivos, você precisa usar as tags apropriadas em seu código. Isso inclui a configuração de altura e largura máximas, posicionamento de absolvição e atributos de valor de carregamento.
- Fontes Responsivas. Os tamanhos das fontes são geralmente definidos em pixels e isso funciona bem em sites estáticos. No entanto, no design responsivo, você precisa de fontes responsivas. Isso significa adicionar largura mínima e tamanho máximo da fonte para que o texto possa mudar com a página.
Design de site otimizado para dispositivos móveis
Um design de site otimizado para dispositivos móveis apresenta uma variação simplificada de um design de web para desktop. Esse tipo de solução, também conhecido como exibição dinâmica, envolve a criação de um site para o servidor da Web e o formato móvel definido para o mesmo URL, mas o CSS e o HTML que são exibidos ao navegador da Web são diferentes dependendo do dispositivo do qual o conteúdo é ordenado.

Decorrente dessa definição, o design do site compatível com dispositivos móveis às vezes é descrito como uma versão reduzida da página original, em contraste com o design responsivo, onde os elementos se adaptam ao tamanho da tela.
Quando se trata de criar um site compatível com dispositivos móveis, na maioria das vezes, não há mudança real nos elementos, funcionalidade e layout, exceto a escala da página da web. No entanto, alguns recursos, como menus suspensos, vídeos ou formulários pop-up, podem sofrer limitações ao aparecer em um dispositivo com tela menor.
Portanto, ao optar por um design de site compatível com dispositivos móveis, vale a pena considerar a complexidade dos elementos que você deseja que apareçam na página. Por exemplo, se você criar um cabeçalho lindamente interativo com gráficos incríveis que ficam ótimos em um desktop, convém reconsiderar essa decisão, pois provavelmente será demais para lidar com um dispositivo móvel.

Se você decidir optar por um design de site compatível com dispositivos móveis, lembre-se dos seguintes princípios-chave:
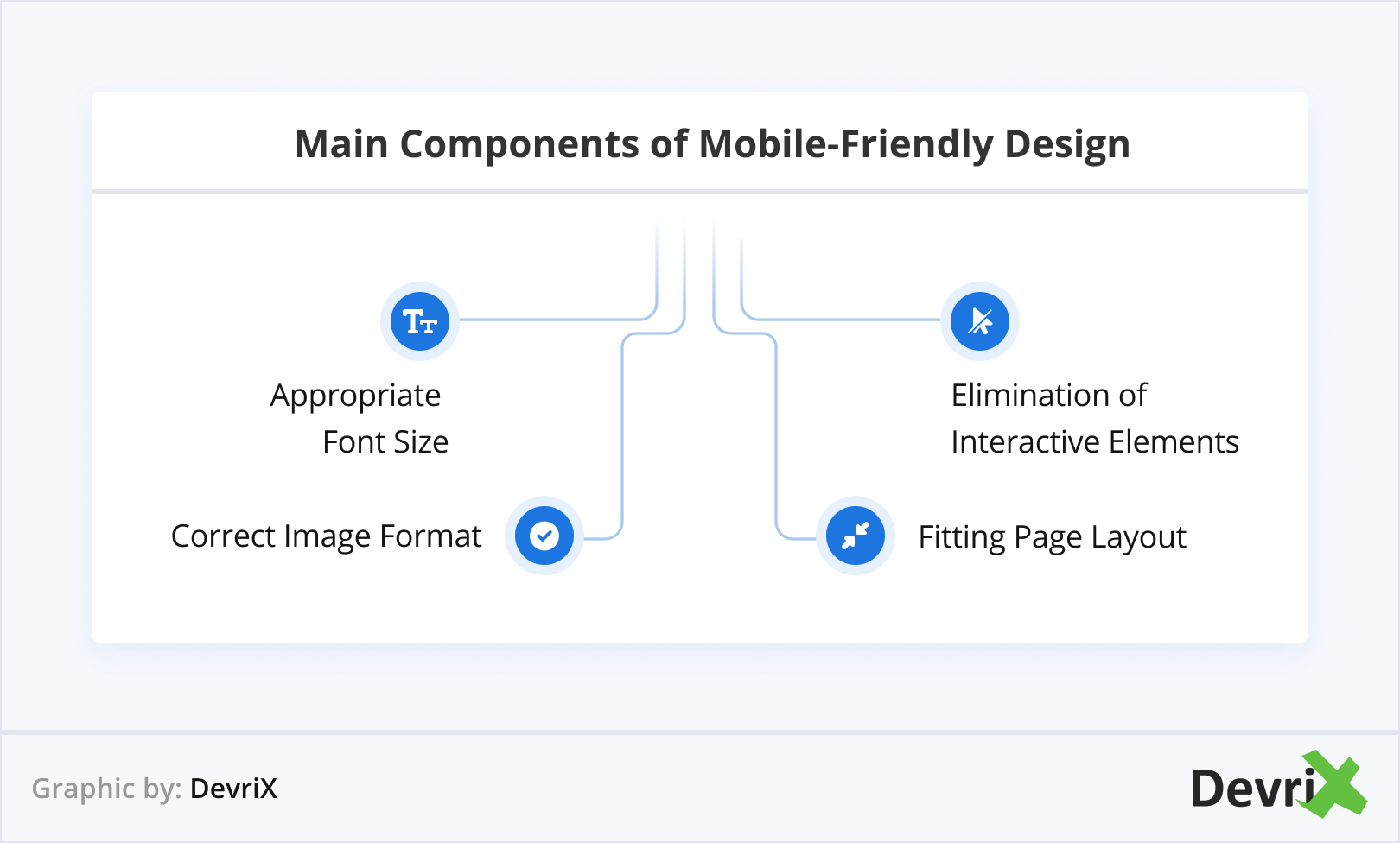
- Tamanho da fonte. Uma boa regra é manter todas as fontes em seu site entre 14pt e 16pt. Qualquer coisa menor que 14 pt será difícil de ler em uma tela de celular.
- Formato de imagem. Todas as imagens em seu site devem ser pequenas o suficiente para carregar rapidamente na tela do telefone e em uma conexão de internet móvel.
- Elementos interativos. Na maioria das vezes, os elementos interativos são excluídos em um design compatível com dispositivos móveis. Isso pode diminuir a velocidade de carregamento da página e tornar a experiência do usuário muito frustrante.
- Layout da página. É importante que você projete e organize cuidadosamente todos os elementos para garantir que eles não se sobreponham quando o site for reduzido. Por exemplo, você pode usar um carrossel para empilhar imagens umas sobre as outras ou compartilhar depoimentos.
Design otimizado para dispositivos móveis
Os sites otimizados para dispositivos móveis são projetados para atender inteiramente às necessidades dos usuários de dispositivos móveis. Ao contrário da opção mobile-friendly, este tipo de web design começa com o menor tamanho de tela – ou seja, telefones celulares, e então se expande. Portanto, em vez de pegar a versão maior do site e reduzi-la, com o design otimizado para dispositivos móveis, você cria um site de coluna única “amigável para o polegar”, funcional e de coluna única, onde os usuários podem encontrar as informações que estão procurando.
O objetivo é simplificar seu site encurtando a cópia, compactando suas imagens e reduzindo o número de campos de texto.
Lembre-se de que as versões móveis autônomas de sites são mais minimalistas, e implementar isso pode ser um desafio. No entanto, se bem feito, um design otimizado para dispositivos móveis pode melhorar seu SEO móvel e local, aumentar o envolvimento do usuário e, em última análise, ajudar sua empresa a crescer.

Ao otimizar seu site, considere os seguintes princípios:
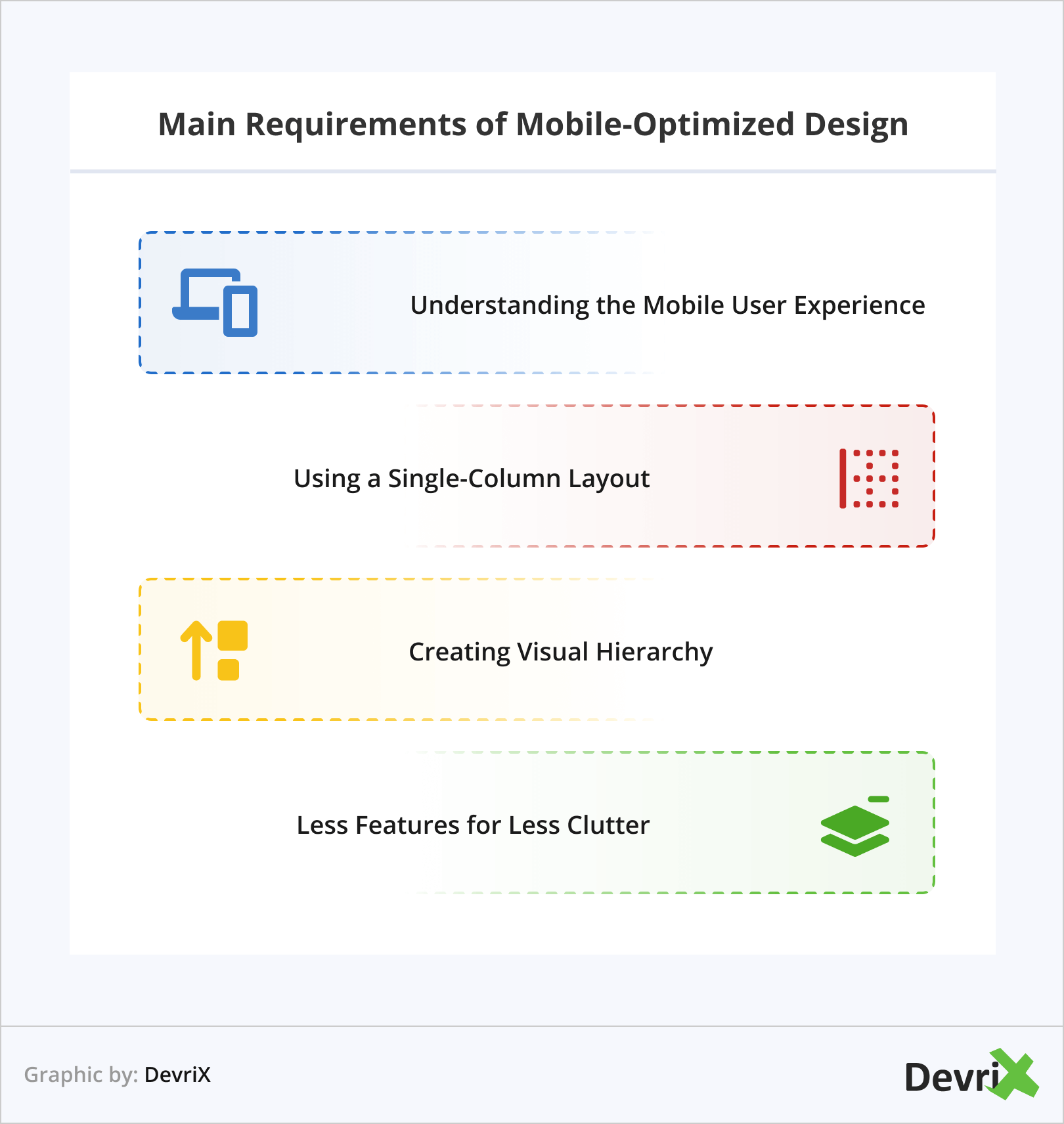
- Entendendo a experiência do usuário móvel. Ofereça o máximo de efeito com o mínimo de esforço mantendo URLs curtos, tenha recursos de pesquisa óbvios (por exemplo, uma lupa para indicar o campo de pesquisa), reduza o número de campos de texto, forneça acesso fácil aos recursos com um único toque.
- Usando um layout de coluna única. Tenha rolagem unidirecional, lembre-se das zonas de conforto de uso com uma mão, use rotulagem clara, navegação de nível mínimo, menus de navegação em tela cheia e priorize os recursos mais usados na parte superior.
- Criando uma hierarquia visual. Projete seu site com o mínimo de tempo de carregamento em mente, mantenha imagens e outros elementos visuais compactos e use espaço em branco para enquadrar/complementar seu conteúdo.
- Menos recursos para menos desordem. Concentre-se na conveniência, contexto, consistência e concisão. Simplifique a navegação e forneça acesso de teclas curtas aos recursos.
Pensamentos finais
Considerando que os dispositivos móveis agora respondem por metade do tráfego mundial de sites, é essencial que, quando as pessoas visitam suas páginas em seus telefones, tenham uma ótima experiência de usuário.
Agora que você conhece as diferenças entre um design de site responsivo, otimizado para dispositivos móveis e otimizado para dispositivos móveis, pode estar se perguntando: qual dos três devo escolher? A resposta é simples – não existe escolha certa ou errada.
Tudo depende das necessidades do seu negócio e do seu site, bem como do seu orçamento. Quanto mais complexo você quiser, mais trabalho será necessário. Além disso, se você optar por uma versão móvel autônoma, isso significará o dobro de manutenção e recursos.
Um ponto importante a ser lembrado é que vivemos em um mundo digital mobile-first. Portanto, independentemente do design que você tem em mente, fique atento à versão mobile do seu site e mantenha-o atualizado, além de otimizado para os mecanismos de busca.
Esperamos que este artigo forneça algumas informações valiosas e o ajude a tomar uma decisão informada. No entanto, se você precisar de recomendações personalizadas ou alguma assistência extra em seu próximo projeto de web design, sinta-se à vontade para nos contatar a qualquer momento.
