Do Mobilegeddon ao Mobile-First: como o design responsivo afeta seu SEO e a experiência do usuário
Publicados: 2023-06-01Em 2023, podemos considerar os sites compatíveis com dispositivos móveis como um dado adquirido. Mas em 2015, quando o Google lançou sua atualização de pesquisa otimizada para dispositivos móveis pela primeira vez, deixou todos em parafuso.
Os webmasters ficaram apavorados e os especialistas em otimização de mecanismo de busca (SEO) chamaram isso de Mobilegeddon.
Por que todo o drama?
Porque o Google estava levando sua obsessão UX a um nível totalmente novo. Alinhando seus algoritmos à forma como os comportamentos do consumidor estavam mudando e mudando, o Google decidiu tornar a compatibilidade com dispositivos móveis de um site um fator sólido de classificação.

A empresa observou e experimentou que mais e mais pessoas estavam usando seus dispositivos móveis para realizar pesquisas online. E se um site fosse muito difícil de acessar ou ler em telas menores, era mais provável que eles saíssem do site e passassem para o seguinte resultado. Em busca de um site melhor e mais compatível com dispositivos móveis.
Assim, de acordo com esta nova atualização, o Google agora iria olhar para o design de um site – para ver se abria bem em telas de dispositivos móveis, sem a necessidade de toques e zooms excessivos – e usá-lo para determinar se a classificação do site deveria ser impulsionada ou caiu como batata quente.
Para ajudar os webmasters a proteger as classificações de seus sites, o Google sugeriu otimizar o site usando técnicas de web design responsivo.
O que é design responsivo?
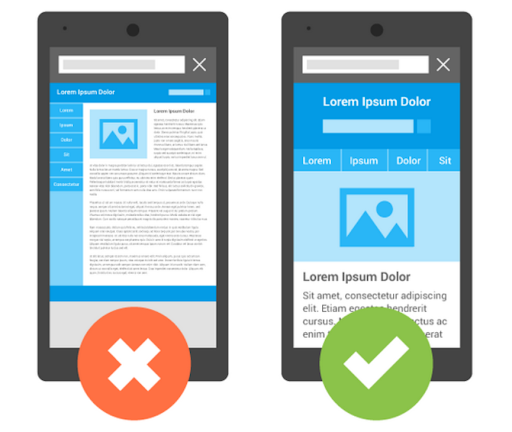
Web design responsivo (RWD) refere-se a técnicas de design que reformatam uma página da Web para que ela caiba na tela do dispositivo móvel sem que o usuário precise ampliar, tocar ou mover qualquer coisa.
O design responsivo melhora drasticamente a experiência do usuário, ampliando as fotos e botões, reformatando o conteúdo do texto e redimensionando tudo para caber na tela do celular.
Aqui está como fica:

Fonte
Esses logotipos responsivos mudam e movem seus recursos de acordo com o espaço disponível para eles. Telas maiores podem renderizar a versão completa dos logotipos enquanto em sites ou aplicativos móveis, os designs são mais compactos e direto ao ponto.
O Logo Maker mais moderno pode ajudá-lo a criar versões responsivas de seus logotipos, mas se você estiver trabalhando com um designer gráfico, certifique-se de incluí-lo em seu briefing para que todo o site possa atender perfeitamente a diferentes tamanhos e orientações.
Agora que você entende o design responsivo, vamos ver como isso afeta o SEO e a experiência do usuário.
O que é SEO?
Search engine optimization (SEO) é toda uma indústria dedicada a entender como os sites são classificados nos motores de busca e, em seguida, equipar os sites dos clientes com recursos e estratégias que melhoram a visibilidade e as classificações de um site em um determinado mecanismo de pesquisa.
Quando o Google lançou sua atualização compatível com dispositivos móveis em 2015, ele inexoravelmente interligou web design e SEO.
O design não era mais um elemento apenas estético. Ele agora afetava diretamente como os sites iriam classificar e, portanto, impactava tudo, desde a usabilidade até o tráfego e a conversão. E tudo mais no meio.
O que é UX?
UX é a experiência do usuário. E como dissemos acima, o Google é obcecado por isso.
Quanto mais relevante, amigável, acessível e útil for o seu site para os visitantes, mais o Google gosta de você. E te recompensa.
A atualização compatível com dispositivos móveis de 2015 do Google foi apenas uma extensão dessa filosofia. Não era contra os SEOs - como muitos suspeitavam - era apenas pró-usuários.
Webmasters, designers e SEOs que pensaram primeiro nos usuários ao lançar uma mudança ou lançar algo novo não tinham nada a temer com esta nova atualização – como estudos provaram .
Na verdade, se você fosse pró-UX, essa atualização realmente funcionou a seu favor e ajudou a consolidar suas classificações superiores.
Mas, embora esteja claro que um site compatível com dispositivos móveis era bom para SEO e UX, a mecânica exata ainda é vaga.
Como exatamente o SEO e o UX se alinham, se é que o fazem?
Como SEO e UX funcionam juntos?
Um trabalha nos bastidores, enquanto o outro é mais visível. Considere-os o back-end e o front-end de um site.
A otimização do mecanismo de pesquisa funciona nos bastidores e ajuda seu site a se classificar nas primeiras posições dos mecanismos de pesquisa para um determinado conjunto de palavras-chave. Ele garante que, quando os usuários estiverem procurando por conteúdo/produtos que você está oferecendo/vendendo, os mecanismos de pesquisa pensem em você como a opção mais viável para mostrar aos usuários em potencial.
O UX visa melhorar a experiência geral de um usuário com o site - desde o momento em que ele o localiza na página de pesquisa até a última ação (esperançosamente de conversão) que ele realiza em seu site. Inclui tudo.
Juntos, o SEO sinaliza ao usuário (e aos mecanismos de pesquisa) que você é o melhor no ramo e o UX cumpre essa promessa.
O web design responsivo torna mais fácil para os profissionais de SEO e UX fazerem seus trabalhos melhor. Os mecanismos de pesquisa ficam felizes em rastreá-lo e classificá-lo alto e, quando os usuários clicam nele, o design é fantástico de se ver, interagir e comprar.

7 maneiras pelas quais o design responsivo melhora o SEO e o UX
Vamos ver algumas maneiras tangíveis de ver o design responsivo melhorando diretamente o SEO e a UX de um site.
1. Melhores classificações de SERP
Durante anos, o Google deu prioridade ao ranking de sites projetados para o público móvel.
De acordo com um estudo da Backlinko , 94,5% de todos os sites classificados nas 3 primeiras posições têm um design responsivo.
Portanto, quando você investe tempo e dinheiro na criação de um design responsivo para o seu site, isso melhora diretamente sua posição no Google e resulta em classificações mais altas nos resultados da página do mecanismo de pesquisa (SERP).
2. Carregamento mais rápido
Embora a velocidade geral de carregamento da página dependa de vários fatores , um site responsivo normalmente oferece páginas de carregamento mais rápido do que um design não responsivo.
Como o web design responsivo usa um único conjunto de código HTML e CSS que se adapta a diferentes tamanhos de tela, ele pode carregar mais rapidamente do que um site inchado que usa versões separadas para desktop e celular.
3. Usabilidade aprimorada = mais tempo na página
Sites responsivos são uma delícia de acessar e usar em dispositivos móveis. A experiência é sem atrito, os recursos clicáveis são grandes o suficiente para que você não aperte acidentalmente o botão errado e tudo responde a como você segura o telefone - vertical ou horizontalmente.
À medida que a usabilidade melhora com o design responsivo, os visitantes tendem a permanecer na página por mais tempo, explorar mais o site e geralmente levar seu tempo.
O Google adora isso.
Quando ele vê que os visitantes permanecem em uma página por períodos atrasados, ele interpreta isso como significando que o site/página tem um conteúdo valioso a oferecer. Portanto, quando outro usuário envia uma consulta de pesquisa semelhante, ele classifica o site acima dos outros para fornecer aos usuários resultados mais relevantes e de alto valor.
Então, quando você cria um site responsivo, você não apenas melhora a usabilidade do seu site, mas também aumenta o Time-on-Page e melhora suas chances de conversão.
4. Redução na taxa de rejeição
Os usuários de várias telas são notoriamente impacientes quando se trata de velocidades de carregamento de página. Se um site demorar mais de 3 segundos para carregar, 53% dos usuários móveis fecharão a guia e passarão para outro site.
De acordo com esta análise do Google , quando a velocidade de carregamento de uma página mobile passa de 1 segundo para 10, a probabilidade do visitante sair do site aumenta em 123%.
Quando você melhora a velocidade de carregamento de sua página criando um site responsivo, reduz automaticamente sua taxa de rejeição e garante que as pessoas permaneçam em seu site por muito tempo.
5. Repita o tráfego
Quando seu site tem uma ótima aparência em dispositivos móveis, é mais provável que as pessoas retornem a ele do que ao site de um concorrente.
De acordo com dados coletados pela WebFX , 74% dos usuários móveis preferem retornar a sites onde experimentaram um bom design otimizado para celular.
Quando você obtém tráfego repetido, ele envia um sinal de confiança ao Google e a outros mecanismos de pesquisa. Este é um site no qual as pessoas confiam e ao qual retornam o tempo todo. Deve ser um lugar de grande valor, então mais e mais pessoas devem conhecê-lo e, imediatamente, a classificação do seu site melhora e a autoridade do seu domínio também experimenta um aumento ao longo do tempo.
6. O benefício indireto do compartilhamento social
Sites responsivos fazem o uso ideal de botões de compartilhamento social. Eles tornam muito fácil para os usuários gostarem de seus sites e, em seguida, compartilhá-los com o restante de sua contagem de seguidores.
Quanto mais as pessoas compartilham seu site ou link para ele nas mídias sociais (e outras clicam nesse link), mais a contagem de visitantes aumenta. Você obtém mais tráfego, mais visibilidade e mais confiabilidade.
Embora o compartilhamento social não influencie diretamente o SEO, o UX aprimorado e o maior número de compartilhamentos sociais sinalizam indiretamente aos mecanismos de pesquisa que é um site que vale a pena consultar.
7. Mais conversões
Outra maneira pela qual o design responsivo afeta o SEO e o UX é ajudando na sua taxa de conversão.
O web design responsivo torna mais fácil para os clientes visualizar o site, encontrar o que estão procurando, interagir com o produto e concluir as ações desejadas (comprar um produto, baixar um livro, enviar um formulário) com fricção zero.
Essa usabilidade aprimorada e uma experiência positiva do cliente resultam diretamente em mais conversões e mais gastos por conversão.
O take-away
Mais da metade de todas as pesquisas do Google agora são iniciadas em dispositivos móveis. Se você ainda considera a compatibilidade com dispositivos móveis do seu site uma boa ideia e não algo que você deve absolutamente fazer, está prejudicando seu SEO, UX, conversões e todo o negócio.
Portanto, retome o controle de como seu site é exibido para usuários móveis e invista em RWD com planejamento cuidadoso, estratégia e o bom e velho teste A/B.
