Definir limites de postagem e conteúdo para páginas iniciais, de blog e de arquivo
Publicados: 2013-08-15Neste tutorial, veremos as configurações internas do Genesis que você pode usar para controlar os limites de conteúdo em seus arquivos e modelo de página de blog.
Também levaremos em consideração as configurações de leitura do WordPress e como elas afetam as configurações do Genesis.
Além disso, também veremos alguns snippets de código de trabalho que você pode usar para personalizar ainda mais seu:
- Página do blog
- Arquivos
- Pagina inicial
- Ciclo de grade
- Tipos de postagem personalizados
Usaremos o novo tema filho Eleven40 Pro do StudioPress, bem como o tema filho Genesis 2.0 Sample que não inclui nenhum loop de grade ou widgets de página inicial prontos para uso.
O tema Eleven40 Pro, juntamente com vários outros temas do StudioPress, como o tema Balance, incluem um loop de grade personalizado no arquivo home.php.
Configurações de leitura no WordPress
Em primeiro lugar, vamos ver as configurações existentes que o WordPress fornece nas configurações de leitura. Essas configurações afetarão quantas postagens serão exibidas em todas as suas páginas de arquivo, incluindo:
- Página de listas de blogs
- Páginas de arquivo, incluindo páginas de autor, blog, categoria, pesquisa e tag

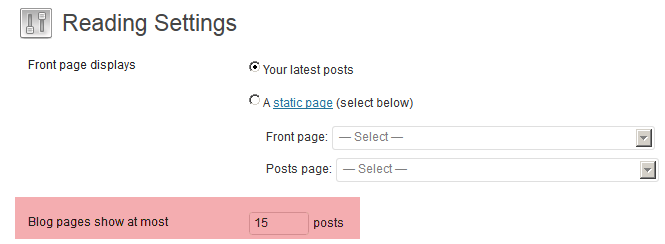
As configurações de leitura determinam quantas postagens são exibidas em todas as suas páginas de arquivos e página inicial, se deixadas nas configurações padrão, como você vê na captura de tela acima.
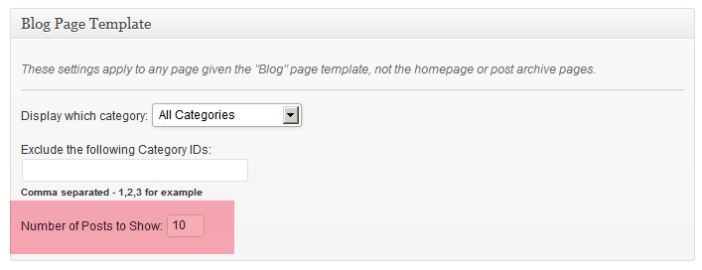
As configurações de leitura NÃO controlam a página do seu blog, pois isso é controlado pelas configurações do modelo de página do blog que o Genesis inclui nas configurações do Genesis > Tema:

Vejamos um exemplo disso: Se suas configurações de leitura estiverem definidas para exibir 5 postagens, sua página inicial e todos os arquivos exibirão 5 postagens, mas sua página de blog exibirá o que você definir para exibir.
Mesmo que as configurações de leitura possam ser definidas como: As páginas do blog mostram no máximo 5, isso se aplica apenas à página inicial e NÃO ao usar uma página personalizada estática com o modelo de página de blog para sua página de blog personalizada.
Essas configurações são controladas pelas configurações do modelo de página do blog do genesis, conforme mostrado na captura de tela acima.
Personalizando o limite de postagem da página inicial padrão
Se você quiser que seus arquivos exibam o número definido nas Configurações de leitura, mas exibam um número diferente de postagens em sua página inicial, você precisará usar algum código personalizado no arquivo functions.php de seus temas filhos:
add_action( 'pre_get_posts', 'change_posts_number_home_page' ); function change_posts_number_home_page( $query ) { if ($query->is_home() && $query->is_main_query() ) { $query->set( 'posts_per_page', 5 ); <pre><code>return $query; } </code></pre> }O código acima não afetará o número de postagens exibidas em seus arquivos.
Alterar o número de postagens exibidas nos arquivos
Você também pode usar este código para alterar quantas postagens são exibidas em diferentes arquivos, como páginas de arquivo de categoria e autor, sem afetar as configurações de leitura que controlam as outras:
add_action( 'pre_get_posts', 'change_number_posts_per_category' ); function change_number_posts_per_category( $query ) { <pre><code>if ( is_category('29') ) { $query->set( 'posts_per_page', 1 ); return $query; </code></pre> }}Personalizando o limite de postagem do loop de grade na página inicial
Se o seu tema inclui um loop de grade no arquivo home.php, você pode simplesmente controlar quantas postagens em destaque de largura total e quantas postagens de loop de grade são exibidas em sua página inicial.
Além disso, você também pode controlar o limite de conteúdo para postagens em destaque e postagens exibidas na grade apenas na página inicial, pois o código está incluído no arquivo home.php.
Todas as configurações estão no código do loop de grade do arquivo home.php:
<?php remove_action( 'genesis_loop', 'genesis_do_loop' ); add_action( 'genesis_loop', 'eleven40_grid_loop_helper' ); /** Add support for Genesis Grid Loop */ function eleven40_grid_loop_helper() { <pre><code>if ( function_exists( 'genesis_grid_loop' ) ) { genesis_grid_loop( array( 'features' => 1, 'feature_image_size' => 0, 'feature_image_class' => 'alignleft post-image', 'feature_content_limit' => 0, 'grid_image_size' => 'grid-featured', 'grid_image_class' => 'grid-featured', 'grid_content_limit' => 250, 'more' => __( '[Continue reading]', 'eleven40' ), 'posts_per_page' => 5, ) ); } else { genesis_standard_loop(); } </code></pre> } genesis();O código PHP acima está configurado para exibir 5 posts. Começando com uma postagem em destaque que exibe a largura total do conteúdo e o limite de conteúdo ilimitado definido como 0, para exibir o conteúdo completo da postagem da primeira postagem.
Em seguida, ele exibe 4 postagens em uma grade, cada uma com um limite de conteúdo de 250 com imagem em destaque, se você tiver carregado uma para cada postagem e defini-la como uma imagem em destaque.

Essas configurações são substituídas pelas configurações de leitura, o que significa que, se suas configurações de leitura estiverem definidas para exibir 20 postagens, é isso que sua página inicial exibirá, independentemente das configurações no loop de grade acima.
Para personalizar isso, você pode usar este código PHP abaixo em seu arquivo functions.php de temas filhos para substituir suas configurações de leitura para seu loop de grade e, portanto, usar as configurações de leituras para controlar quantas postagens são exibidas em todas as suas páginas de arquivo.
Alterar limite de postagens de loop de grade
add_action( 'pre_get_posts', 'change_num_posts_in_grid' ); function change_num_posts_in_grid( $query ) { global $wp_the_query; if( $query->is_main_query() && is_home() ) { $query->set( 'posts_per_page', '5' ); } }O código acima também pode ser modificado para funcionar em qualquer outra página usando o loop de grade simplesmente alterando a tag condicional no código de is_home() para outra coisa.
Subpáginas da página inicial
Se você também deseja controlar o número de postagens exibidas em subpáginas para grade ou trechos padrão, você pode usar um código como este:
add_action( 'pre_get_posts', 'change_num_posts_in_grid' ); function change_num_posts_in_grid( $query ) { global $wp_the_query; if( $query->is_main_query() && is_home() && is_paged() ) { $query->set( 'posts_per_page', '5' ); } }Saiba mais sobre como usar o loop de grade do Genesis para diferentes layouts de postagem doméstica.
Alterar limite de conteúdo para categoria específica
Você também pode substituir as configurações de leitura do WordPress e personalizar o limite de trechos em qualquer arquivo, incluindo sua página inicial, autor, blog, categoria, pesquisa e arquivos de páginas de tags.
add_filter('excerpt_length', 'specific_category_excerpt_length'); function specific_category_excerpt_length($length) { if(is_category('29') ) { return 20; } }O código acima alterará o tamanho do trecho na página da categoria com um id de 29 para um limite de 20 palavras.

Você também pode adicionar tags de formatação HTML retiradas de trechos do WordPress.
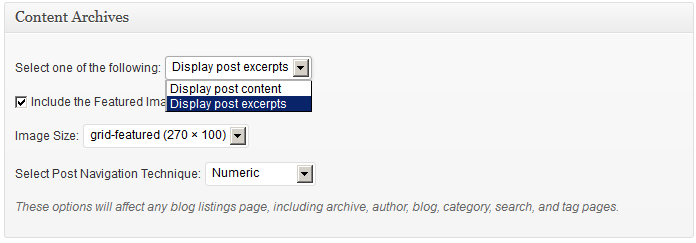
Além disso, você pode usar este código abaixo para controlar o limite de conteúdo de trechos em arquivos específicos e também definir outros para exibir um limite definido. Nota: Seu Genesis > Configurações de tema > Arquivos de conteúdo deve ser definido para exibir Trechos e não Limite de conteúdo.
add_filter('excerpt_length', 'specific_category_excerpt_length'); function specific_category_excerpt_length($length) { if(in_category('web-design') ) { return 20; } else { return 500; } }O código acima exibe um limite de conteúdo para trechos na categoria de web design de 20 e todos os outros arquivos exibem um limite de 500.
Aqui está algum código PHP que inclui uma matriz de várias categorias:
add_filter('excerpt_length', 'specific_category_excerpt_length'); function specific_category_excerpt_length($length) { if(in_category(array( 153,154,156 ) ) ) { return 100; } else { return 300; } }Este código usa o ID da categoria e exibe um limite de conteúdo de 100 para 3 categorias. Todos os outros arquivos exibem um limite de 300.
Saiba mais sobre como personalizar trechos.
Tipo de postagem personalizada (CPT)
Aqui está o código que determina quantas postagens em um tipo de postagem personalizado são exibidas na página de arquivo do CPT:
add_action( 'pre_get_posts', 'cpt_archive_items_limit' ); function cpt_archive_items_limit( $query ) { <pre><code>if( $query->is_main_query() && !is_admin() && is_post_type_archive( 'your-cpt' ) ) { $query->set( 'posts_per_page', '3' ); } </code></pre> }Simplesmente substitua your-cpt no código acima pelo nome do seu tipo de postagem personalizado.
Conclusão
Você pode ver por si mesmo que usar ganchos e filtros do WordPress também funciona perfeitamente no Genesis.
Soluções semelhantes
- Configuração para exibir trechos de entrada em qualquer modelo de página de arquivo
- Código para definir o limite de arquivo de conteúdo do Genesis
- Exibir conteúdo completo de postagem ou trechos em páginas de arquivo específicas
- Personalizar páginas de arquivo condicionalmente usando postagens pré-obtidas
- Exiba trechos na página do blog e conteúdo completo em outros arquivos em Gênesis
