Como o Shogun Frontend está mudando o jogo
Publicados: 2022-03-02O comércio eletrônico móvel é um grande negócio.
Somente nos Estados Unidos, as receitas de varejo móvel foram projetadas para atingir quase US$ 340 bilhões este ano, acima dos US$ 207,15 bilhões apenas dois anos antes. E em meio ao COVID-19, pedidos de abrigo no local e fechamento de lojas físicas, o comércio eletrônico dos EUA deve crescer 18% em 2020 – após um crescimento de 14,9% neste canal em 2019 – sinalizando uma mudança maior para o digital.
Deixando de lado a pandemia, os hábitos de compra tendiam para dispositivos móveis e comércio eletrônico há anos. Novas abordagens para tecnologia de front-end, como comércio sem cabeça e aplicativos da web progressivos, estavam surgindo e crescendo em popularidade para atender a essa demanda.
Meu cofundador Nick Raushenbush e eu sabíamos por experiência construindo nosso aplicativo Shogun Page Builder que havia a necessidade de um produto de software de luxo para atender grandes empresas de comércio eletrônico. Vimos uma oportunidade de criar tecnologia de última geração que as empresas de comércio eletrônico (e suas agências) em todo o mundo poderiam usar para criar melhores experiências de usuário, melhorar o desempenho de suas vitrines on-line e aumentar suas conversões.
Esse produto é Shogun Frontend .
Aqui está uma visão geral da tecnologia, a história por trás do Shogun Frontend e seus recursos e como isso pode beneficiar você e sua loja.
#cta-visual-fe#<cta-title>Obtenha carregamentos de página secundários com um CMS flexível<cta-title>Shogun Frontend é a melhor ferramenta de design de loja para comércio eletrônico.Saiba mais
O que é comércio sem cabeça?
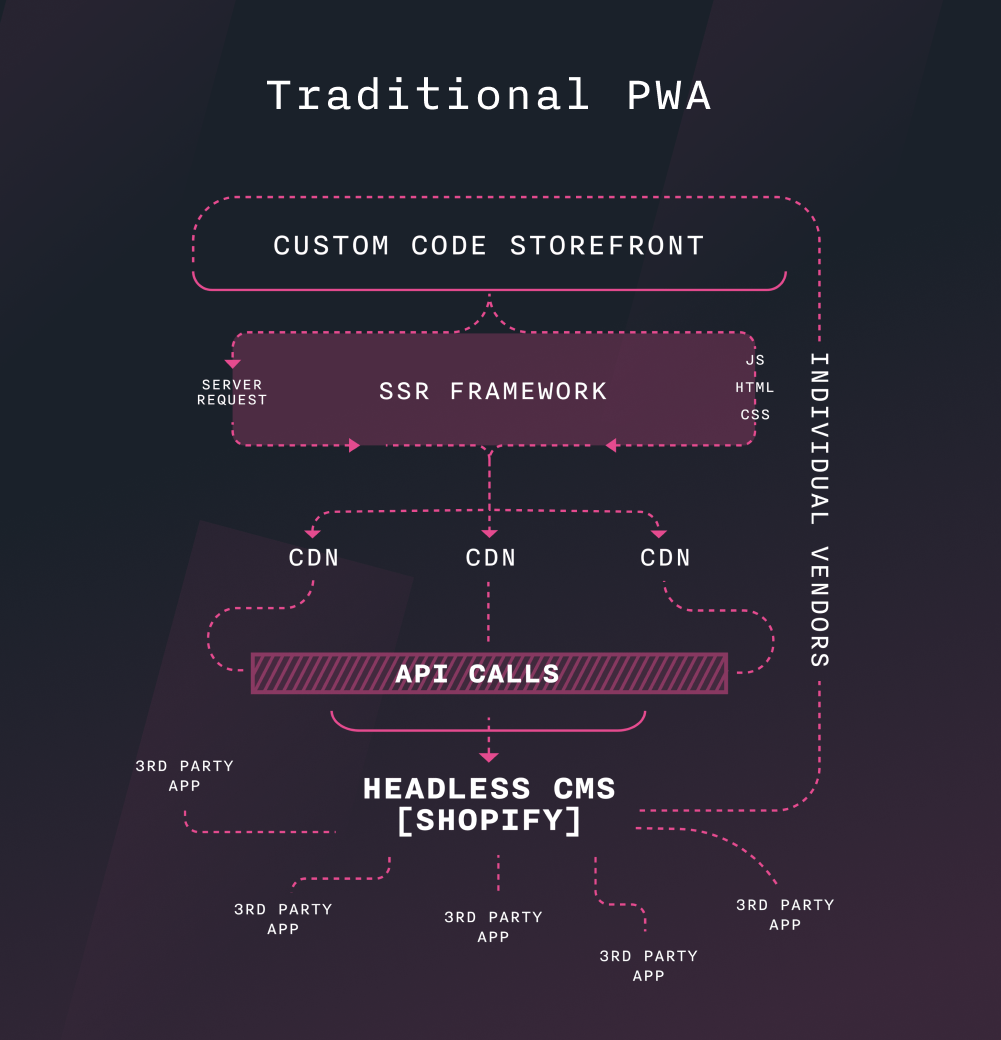
O comércio sem cabeça é a dissociação do frontend do backend do seu site. O front-end é a parte do seu site que os compradores veem e interagem, enquanto o back-end hospeda as funções administrativas dos bastidores – gerenciamento de pedidos e estoque, armazenamento de informações do cliente, análises, etc. – de sua loja online.
Com o comércio sem periféricos, você está usando uma tecnologia especializada para o frontend que é separada da plataforma de comércio eletrônico.
As empresas geralmente se inclinam para o comércio sem cabeça por quatro razões principais:
1. Desempenho
As plataformas de comércio eletrônico são construídas de uma forma que inibe o desempenho – especificamente a velocidade – de uma loja de comércio eletrônico. A saída de uma plataforma de comércio eletrônico é uma vitrine HTML padrão que está diretamente vinculada ao back-end da plataforma. Isso significa que qualquer coisa que precise ser processada no back-end, como carregar determinados arquivos ou computar dados de inventário, acontece sempre que alguém carrega o site da sua loja.
As soluções headless, por outro lado, separam os processos de front-end e back-end. Com a tecnologia PWA, as vitrines headless são renderizadas estaticamente antes do tempo — isso significa o tempo até o primeiro byte mais rápido possível e escalabilidade infinita.
2. Estabilidade
As soluções headless permitem que as equipes de marketing façam alterações no front-end de sua loja sem se preocupar em travar o servidor ou ter que canalizar suas solicitações por meio da engenharia. Ao mesmo tempo, os engenheiros podem fazer alterações no back-end sem afetar nada no front-end.
3. Internacionalização
Os clientes desejam ter uma experiência de site diferente — tanto em termos de conteúdo quanto de exibição de moeda — para cada um dos países em que operam. Por exemplo, eles desejam que um site exiba dinamicamente conteúdo no idioma inglês e preços em dólares americanos para visitantes nos Estados Unidos e em espanhol e o euro para usuários na Espanha. As plataformas de comércio eletrônico são bastante deficientes para gerenciar as complexidades que acompanham o gerenciamento de conteúdo para várias vitrines, o que torna o headless um grande impulsionador.
4. Experiência única
A maioria dos sites criados por meio de plataformas de comércio eletrônico são criados usando temas ou construtores de páginas. Essas opções realmente limitam a criatividade e a interatividade que geralmente requer JavaScript. Se você deseja uma oferta exclusiva com interatividade ou design especial do site, precisará de um código personalizado, o que torna o headless uma consideração séria.
Aprofundando ainda mais a tecnologia de comércio sem cabeça, vamos dar uma olhada nos aplicativos da web progressivos.
O que são Progressive Web Apps (PWAs)?
Os PWAs podem ser configurados para se parecerem e se comportarem mais como aplicativos móveis. Pense em um PWA como um aplicativo móvel que você instalaria em seu telefone, exceto que você não precisa baixá-lo de uma loja de aplicativos - ele está disponível diretamente no navegador.
Um aplicativo da Web progressivo, ou PWA, é um software de aplicativo construído com HTML, CSS e JavaScript. É um tipo de site ou página da Web que se comporta mais como um software do que um site tradicional, incluindo a pré-busca de mais telas e conteúdo do que o necessário no momento. Os PWAs podem funcionar em estados de baixa conectividade (mesmo offline em alguns casos) e empregar funcionalidades como notificações por push também, assim como os aplicativos nativos.
Os aplicativos da Web progressivos são tecnologias de última geração que são executadas muito mais rapidamente do que os sites tradicionais.
Isso é poderoso para empresas de comércio eletrônico, pois há uma correlação direta entre o tempo de carregamento da página e a taxa de conversão. E os aplicativos da web progressivos têm taxas de conversão muito mais altas do que os sites móveis tradicionais.
A importância da velocidade da página e sua taxa de conversão
A beleza do comércio sem cabeça e dos PWAs é que você cria apenas uma vitrine e, em seguida, é acessível em todos os dispositivos - de dispositivos móveis e desktops a outdoors digitais e consoles de videogame, qualquer dispositivo que você possa imaginar que os consumidores possam fazer uma compra.
As lojas de comércio eletrônico veem o maior benefício no celular com essa tecnologia por dois motivos: o celular está se tornando o canal dominante para os compradores, e os comerciantes geralmente lutam para manter o tempo de carregamento das páginas nesse meio.

Tempo é dinheiro. E literalmente, no comércio eletrônico, cada segundo conta.
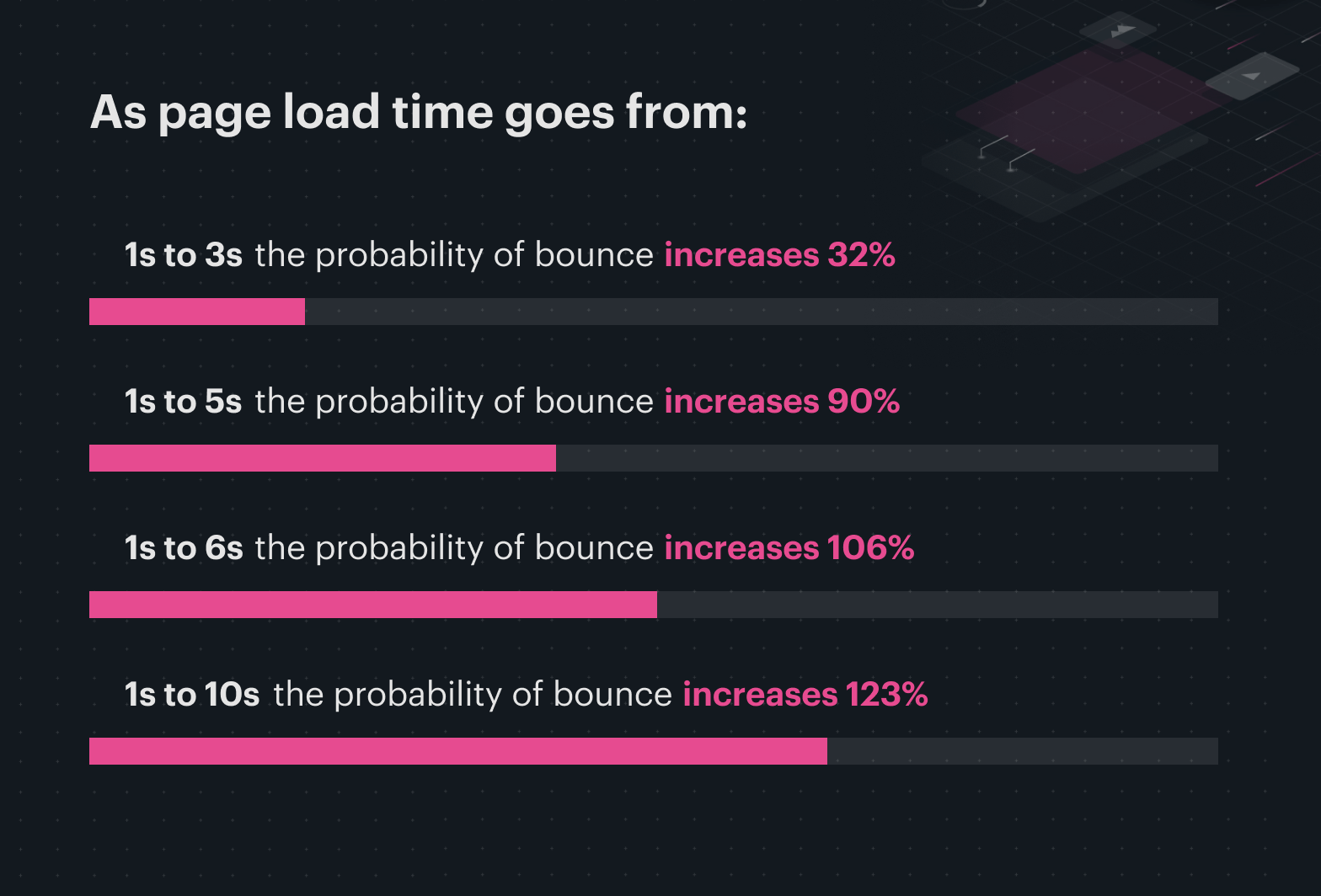
Em 2018, o Google divulgou dados sobre a velocidade da página móvel e como ela se correlacionava com a taxa de rejeição. Se uma página levasse de um a três segundos para carregar, a probabilidade de um usuário ser rejeitado aumentava em 32%.
Previsivelmente, a taxa de rejeição fica mais alta – muito mais alta – quanto mais tempo seu site leva para carregar.

Mesmo um atraso de um segundo pode significar uma redução de 7% nas conversões. Para emprestar um exemplo de Neil Patel: se o seu site de comércio eletrônico fatura US$ 100.000 por dia, cada atraso de carregamento de página de um segundo pode custar US$ 2,5 milhões em vendas perdidas por ano.
Daniel An, líder de produto global do Google, Mobile Web, disse melhor: “Em suma, velocidade é igual a receita”.
#cta-visual-fe#<cta-title>Obtenha carregamentos de página secundários com um CMS flexível<cta-title>Shogun Frontend é a melhor ferramenta de design de loja para comércio eletrônico.Saiba mais
Nosso "porquê": descobrindo as possibilidades dessa nova tecnologia
Nick e eu vimos pela primeira vez um PWA no telefone de um amigo em junho de 2019.
Quando vimos esse estilo de construção sem cabeça, ficamos impressionados. E uma vez que aprendemos o quão complexo era desenvolver, ficamos empolgados com isso - entramos em um novo espaço e inovamos na tecnologia para torná-la mais acessível para comerciantes e agências.
Através de nossa experiência com o Shogun Page Builder, sabíamos que havia a necessidade desse tipo de tecnologia de próximo nível. Vimos uma oportunidade de construir um produto completo, uma vitrine de alto desempenho.
Queríamos tornar tão fácil criar um PWA quanto escrever um tema Shopify ou BigCommerce. Exceto que, em vez de usar uma linguagem de modelagem baseada em HTML, como liquid para Shopify, os desenvolvedores usariam JSX.
Nossa ideia era facilitar para as marcas a construção de um PWA, ao mesmo tempo em que simplificava a implementação para os desenvolvedores. Este produto teria uma abordagem fundamentalmente diferente para construir uma vitrine. Pense, PWA 2.0.
E é por isso que criamos o Shogun Frontend : para simplificar o processo, permitindo que marcas menores coloquem as mãos nesse mesmo tipo de tecnologia.
O que é Shogun Frontend?

Shogun Frontend é uma plataforma de experiência digital (DXP) que usa tecnologia de aplicativos da Web progressivos para renderizar uma vitrine em menos de um segundo - especialmente em dispositivos móveis.
Como plataforma, ele permite que profissionais de marketing e merchandising criem páginas visualmente e façam alterações de conteúdo em todo o site rapidamente com um gerenciador de experiência poderoso e um CMS robusto.
Shogun Frontend tem três recursos principais:
- Experience Manager: Uma solução de gerenciamento de conteúdo que permite criar páginas visualmente inserindo seções de página pré-criadas; editar texto, imagens e conteúdo de vídeo; e reorganizar as seções de conteúdo sem escrever código. Ele fornece uma visualização visual fiel à aparência da página.
- Sistema de gerenciamento de conteúdo (CMS): Um sistema que permite que as equipes façam alterações de conteúdo abrangentes em todo o site a partir de um único local sem entrar no gerenciador de experiência.
- Editor de código (IDE): Um editor de código em que os desenvolvedores codificam seções de página de conteúdo personalizadas e as tornam sem código e reutilizáveis, especificando campos para texto, imagens e vídeo. Ao contrário de modelos ou temas pré-fabricados, você tem opções de personalização ilimitadas.
Normalmente, quando você cria um PWA, você desiste de aplicativos de terceiros (ou seja, revisões, formulários, aplicativos de assinatura etc.), ferramentas de edição visual, uma interface de usuário agradável e um sistema abrangente.

Não com Shogun Frontend.
Com o Shogun Frontend, você obtém uma solução pronta para uso que pode carregar toda a sua loja em um instante, sem a complexidade.

O futuro das vitrines online
O mundo está cada vez mais móvel.
De fato, em 2019, mais da metade de todo o tráfego mundial veio de telefones celulares. Sem mencionar as gerações mais jovens - com poder de compra crescente - também estão se inclinando mais para o celular.
Conheça seu público onde ele estiver com o Shogun Frontend .
Projetado especificamente para empresas de comércio eletrônico, o Shogun Frontend é uma solução de comércio sem cabeça que funciona perfeitamente com as principais plataformas de comércio eletrônico para oferecer experiências móveis rápidas e centradas no usuário.
Estamos mudando o jogo: inscreva-se para uma demonstração do Shogun Frontend hoje e experimente o futuro da vitrine de comércio eletrônico.
#cta-visual-fe#<cta-title>Obtenha carregamentos de página secundários com um CMS flexível<cta-title>Shogun Frontend é a melhor ferramenta de design de loja para comércio eletrônico.Saiba mais
