Sketch Nested Symbols: como torná-los personalizados?
Publicados: 2021-10-05imagem feita por Arsentiy, designer-chefe de interface da Mind Studios
Design não é uma profissão - é a maneira de pensar, viver e respirar. E costumava ser cada vez mais complexo do que é agora - na “era antes do Sketch”. Mas há alguns anos o Sketch foi entregue e fez com que todos os designers fizessem o curso de “vetor” em seus trabalhos. O que há de tão bom no Sketch? O que são esses símbolos Sketch? Além de como fazer símbolos customizados no Sketch - esses assuntos serão destacados neste artigo, a partir da experiência que nós da Mind Studios obtemos.
É um roubo.
O Sketch foi fundado há 7 anos, no longínquo 2010, por uma empresa holandesa Bohemian Coding, mas somos muito gratos a aqueles que fizeram esta ferramenta inteligente. A primeira glória e créditos não demoraram muito para chegar (embora ainda não tivesse recursos de criação de símbolos) - em 2012, o Sketch ganhou seu primeiro prêmio, o Apple Design Award. Desde aquela época, e durante o curso de 6 anos, continuou a evoluir com cada atualização e plug-in, e a versão mais recente do 46.2 tem muitos aprimoramentos (como compartilhamento de arquivos Sketch Cloud, alinhamento de texto e tópicos de ajuda pesquisáveis, mostrando tópicos relevantes artigos da documentação online do aplicativo Sketch, junto com a biblioteca de símbolos Sketch).
[Fonte: Sketchapp]
Hoje em dia, a quantidade de usuários felizes do SketchApp ultrapassou 500 mil. Por que os designers se limitam ao aplicativo Sketch? Tendo feito minha própria pesquisa e lido uma dúzia de avaliações do aplicativo Sketch, desenhei alguns fatos apoiados pela declaração de práticas recomendadas:
O Sketch é uma ferramenta 100% baseada em vetor, o que torna a adaptação do seu design a diferentes tamanhos de tela retina / não retina muito mais fácil.
Os designs feitos no Sketch são chamados de “amigáveis ao frontend”, o que significa que todas as propriedades / entidades / símbolos do design estão disponíveis no CSS.
O Sketch tem uma maneira conveniente de exportar ativos, com o recurso “Exportar tudo” - ao contrário da problemática exportação do Photoshop.
O Sketch tem uma ampla variedade de plug-ins elegantes para escolher que ajudam a integrar os dados em seu projeto.
O Sketch permite criar símbolos de cores e editá-los posteriormente
As palavras mais relacionadas com Sketch que tive o prazer de encontrar foram “flexível”, “fácil” e “aplicativo 3 em 1”, o que provam que grande parte do mercado já está ocupada por este aplicativo baseado em iOS .
Além de plug-ins legais, ele também tem muitas ferramentas e elementos úteis, um dos quais são os símbolos - a criação de novos personalizados e a opção de edição de símbolos.
Simbolismo no Sketch.
Qualquer elemento de navegação (um ícone, um campo de texto, vidgets etc.) é um elemento de controle ou um elemento de interação. Além disso, no Sketch, cada elemento pode ser configurado de maneira flexível. E cada elemento tem símbolos de esboço de substituição, que podem ser de dois tipos: o pai e os daugherty; se todos os símbolos aninhados forem colocados juntos, o símbolo pai herda todas as características que os daugherty possuem. Graças a este recurso, agora você pode criar símbolos aninhados do aplicativo Sketch e símbolos personalizados (como no Material Design), os componentes da interface, por exemplo, ícones, símbolos de botão.
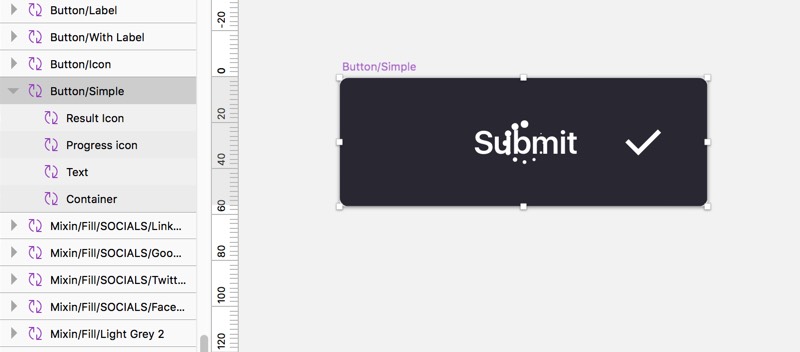
Um botão seria um ótimo exemplo de símbolos personalizados do Sketch, pois tem uma série de parâmetros que podem ser alterados de uma vez - desde o estilo do texto até o estado do botão. Enquanto fazemos símbolos aninhados, podemos brincar com os botões, com suas formas, cores, estados (liga / desliga), dependendo das necessidades que estamos dispostos a atender. Vamos criar um arquivo Sketch separado da estaca zero.

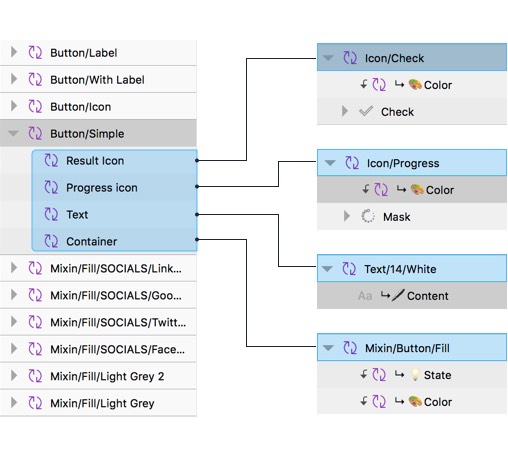
Se você cavar mais fundo, cada símbolo é uma combinação de mais alguns símbolos aninhados e, contando com o grau dos símbolos embutidos que estão lá, você pode ver os parâmetros de um elemento. Por exemplo, um símbolo de texto pode estar ativo ou desativado, de uma cor diferente e assim por diante com parâmetros diferentes. Tudo isso contribui para um termo geral da estrutura do botão.


Leia sobre os criadores de design aqui
Tijolo por tijolo.
Além disso, podemos adicionar um ícone é um símbolo (você usa um para carregar os ícones). Cada ícone é um número de símbolos organizados automaticamente, localizados em uma determinada pasta; isso nos ajuda a extrair os ícones de que precisamos para cada estilo específico. Como eles possuem um certo grau de incorporação de nomes, podemos simplesmente chamá-los e extrair todos os ícones anexados, bem como o container do botão.
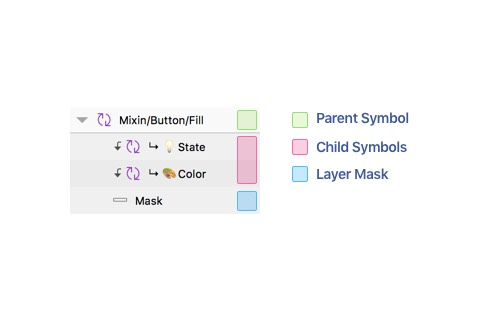
Um contêiner no botão é um símbolo com 3 parâmetros: estado, forma e cor. Representa um conjunto repleto de estados, formas e cores dos botões; preenchimento do botão (estado e cor), portanto, de modo geral, ele molda o botão. O contêiner também é impossível sem uma camada de máscara que enquadre todos esses elementos.
A máscara de forma no botão é uma forma vetorial, e quando aplicamos a máscara para o nosso elemento, outro contêiner é criado, com a mesma forma, cor e estado que o primeiro tinha.
O paradoxo do aninhamento.
“Os símbolos de Sketch aninhados podem ser chamados de uma ferramenta controversa; eles simplificam e complicam a vida do seu designer ao mesmo tempo. ”
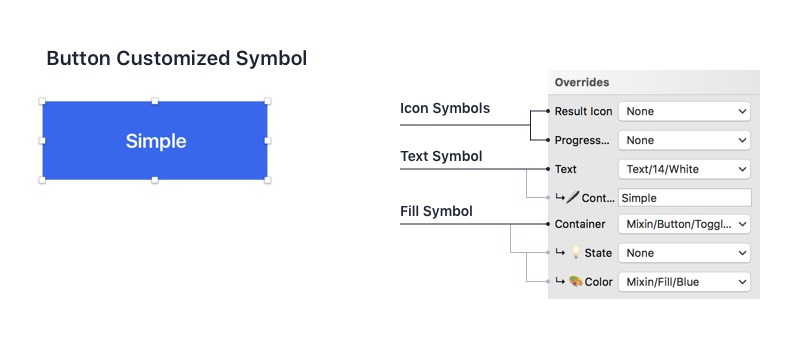
Depois de inserir um símbolo da biblioteca de substituições de símbolo aninhadas, você adiciona alguns insights a ele (estado, cor, forma, preenchimento) e o salva como está agora. As possibilidades são infinitas - você pode continuar criando símbolos de ícones quantos a sua criatividade permitir. Existem tantas substituições de símbolos aninhados no Sketch, tantos graus que seu botão poderia literalmente lembrar uma árvore de Natal toda arrumada.
Substituições aninhadas no Sketch podem ser chamadas de uma ferramenta controversa; eles simplificam e complicam a vida do seu designer ao mesmo tempo. As complicações começam quando você cria um componente multi-opcional, conforme segue a lógica e a estrutura precisa dos símbolos aninhados. Nem todos os símbolos Sketch serão necessários em cada um dos projetos em que você trabalhar, então você precisa ser exigente às vezes.

Depois de aprender a criar, estruturar e atualizar um símbolo no Sketch, ele torna sua vida mais fácil. Depois de criar um elemento flexível, você pode criar e atualizar símbolos rapidamente para cada projeto futuro, eliminando a necessidade de chamar a página de substituições. O tempo vale ouro, como dizem, e a opção de símbolos aninhados personalizados é definitivamente menos demorada do que toda recriação de elemento a partir do zero!
Símbolos personalizados podem ser usados para web e celular, dependendo dos requisitos e de sua própria vontade. Se o produto for destinado a permanecer em apenas um sistema operacional, então o simbolismo do Sketch pode se concentrar em alguns tipos específicos; e conforme nos concentramos no guia de estilo específico, consequentemente, economizamos muito tempo precioso.
Palavra final
Aqui está, o tutorial de criação de símbolos aninhados do Sketch. Apesar de ser apenas um aplicativo MacOS, o Sketch já conquistou o amor de muitas pessoas em todo o mundo. Porque? Por ser ágil, é simples e tem uma mira precisa; não visa adquirir toda a base de designers em todo o mundo, é voltado para especialistas em UI / UX. Além disso, com os bombons que ele tem a oferecer (símbolos aninhados, substituições, formas e formas, etc.), a experiência do aplicativo diminui significativamente. Porém, uma nova atualização já está a caminho (desde a última vez que viu o mundo há mais de um mês), para tornar a vida dos nossos designers melhor e mais agradável!
Escrito por Vlad Tyzun e Elina Bessarabova.
