Aplicativos de página única versus aplicativos de várias páginas: a batalha dos aplicativos da web
Publicados: 2021-10-05Os aplicativos da web de página única já existem há quase vinte anos, mas sua popularidade é relativamente nova. A razão para isso é o desenvolvimento tecnológico: a tecnologia atual permite que os desenvolvedores transformem o que costumava ser uma grande desvantagem em soluções viáveis ou mesmo em benefícios. Neste artigo, falaremos sobre as diferenças entre aplicativos de página única e aplicativos de várias páginas e quais opções você deve escolher para sua empresa.
A batalha entre aplicativos de página única (SPA) e aplicativos de páginas múltiplas (MPA) é mais complexa do que parece. Vamos dar uma olhada em todos os prós e contras de cada tipo de aplicativo da web .
Conteúdo:
- O que é um SPA?
- Como os SPAs são construídos?
- Vantagens do SPA
- Desvantagens do SPA
- O que é um MPA?
- Vantagens do MPA
- Desvantagens de aplicativos da web com várias páginas
- SPA vs MPA - Qual escolher?
- Aplicativos da web progressivos
- Quanto custa desenvolver um SPA e uma MPA?
O que é um SPA?
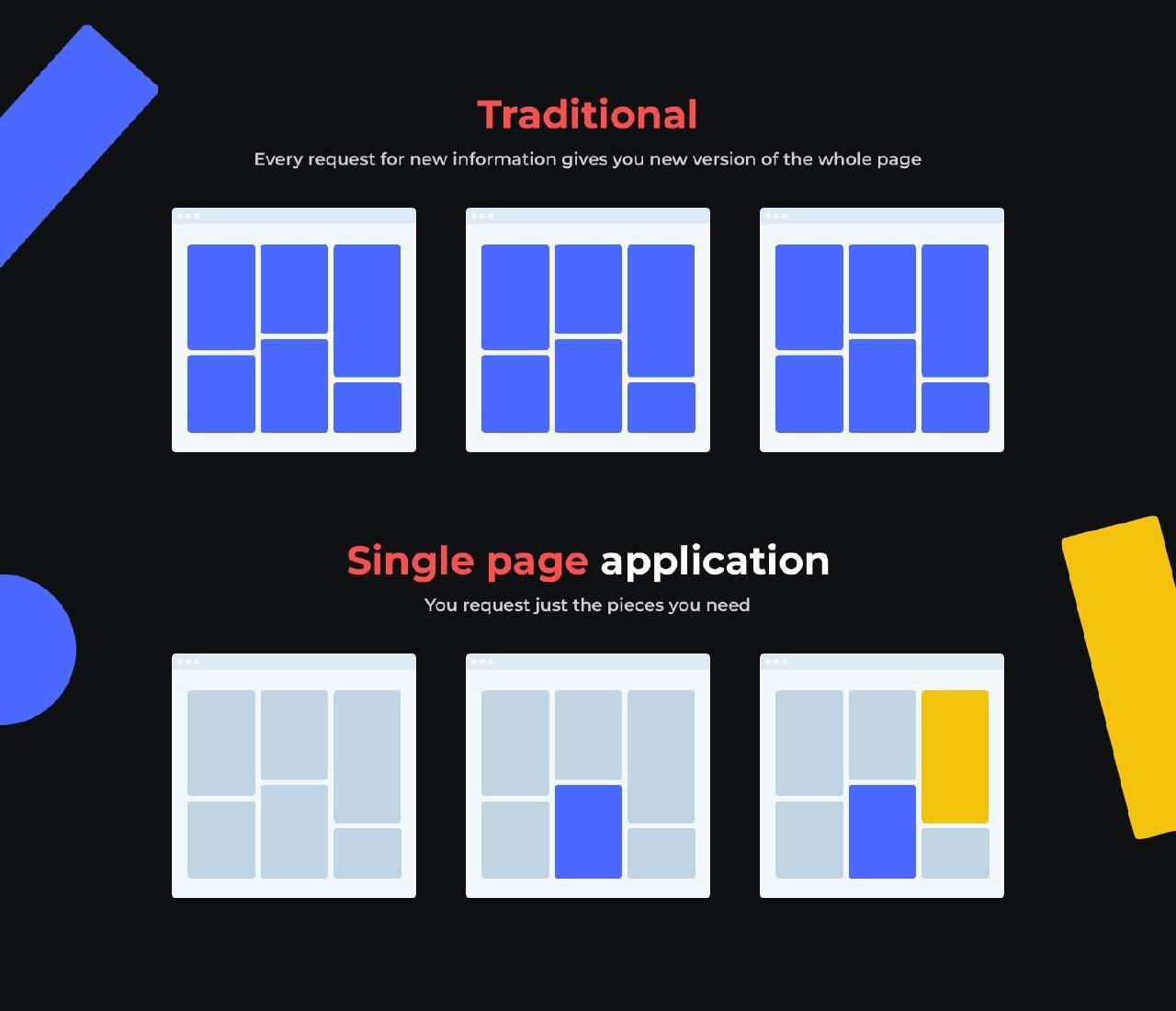
Em termos gerais, um aplicativo de página única é um aplicativo da web no qual o conteúdo é carregado dinamicamente sem a necessidade de recarregar a página . Por exemplo, ao verificar seu feed no Facebook ou Twitter ou seu e-mail no aplicativo da web do Gmail, você não vê uma tela de carregamento de página agravante. Você rola e alterna entre as guias e o conteúdo é carregado instantaneamente.
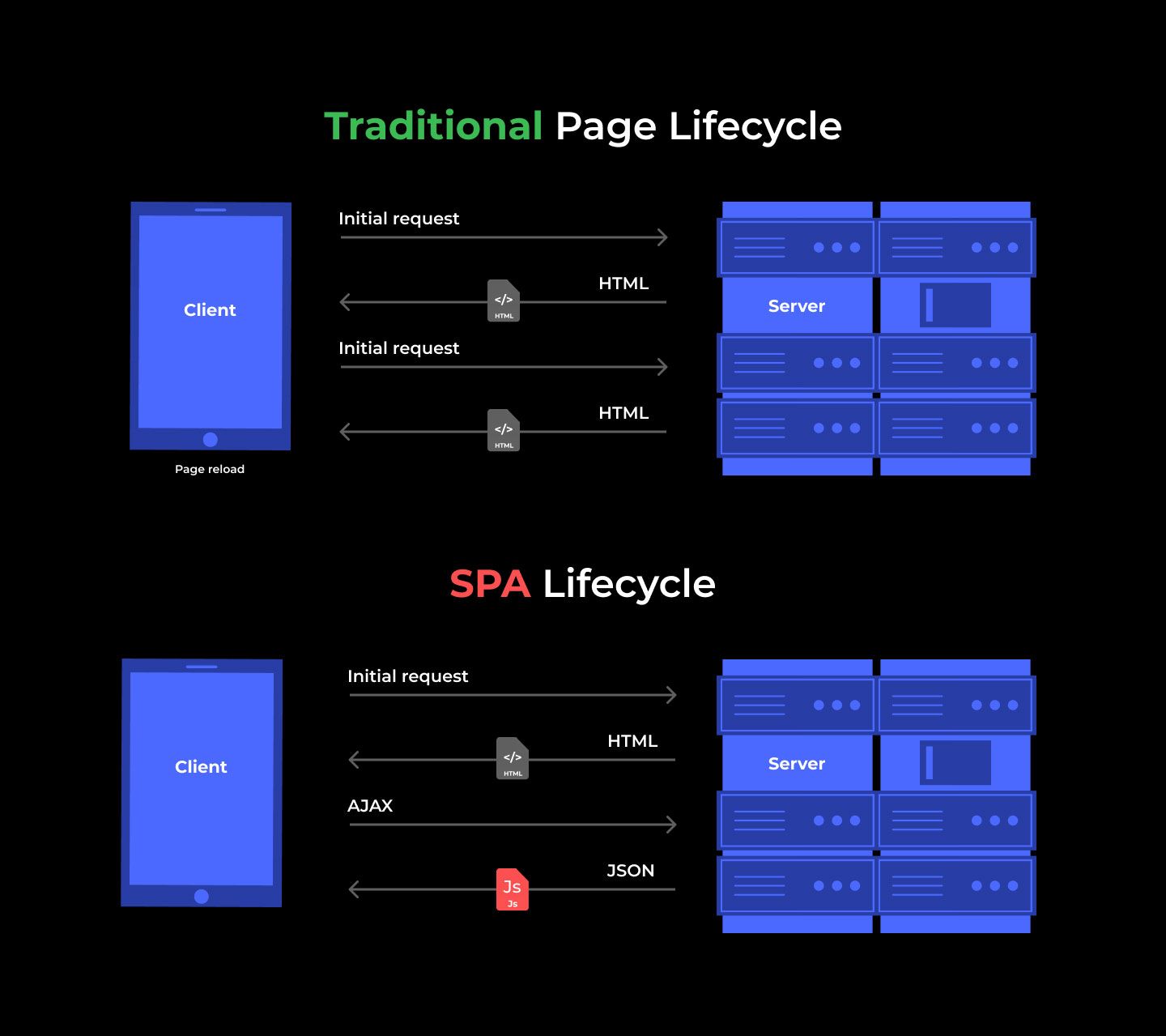
Em um aplicativo da web de página única, todo o HTML e CSS são carregados uma vez, quando você abre a página. Depois disso, conforme você se move pelo site, apenas os novos dados são carregados; a página em si não recarrega. Isso torna a experiência do usuário mais suave - há pouco ou nenhum tempo de espera, para começar, e as páginas parecem carregar instantaneamente. Em um mundo onde um atraso de 100 milissegundos pode resultar em mais de US $ 1,6 milhão em vendas perdidas, esse é um problema que os proprietários de negócios não podem ignorar.
Como os SPAs são construídos?

Os aplicativos de página única são construídos com estruturas JavaScript, e os desenvolvedores escolhem a estrutura dependendo de vários fatores, incluindo preferências pessoais. Aqui estão as três grandes estruturas JavaScript hoje de acordo com nossos desenvolvedores na Mind Studios:
Reagir | O mais lento dos três grandes, o React também tem menos recursos prontos para uso do que os outros. Ele tem proteção integrada contra ataques de script cruzado, no entanto, e é desenvolvido e usado pelo Facebook. React é a estrutura JavaScript mais popular hoje. |
Angular | O Angular tem um código extenso, mas os recursos mais integrados, portanto, requer menos tecnologias extras em sua pilha do que React ou Vue. Desenvolvido e usado pelo Google, o Angular é o segundo framework JS mais popular. |
Vue | O framework JavaScript mais novo e, portanto, apenas ganhando popularidade, o Vue é o mais fácil de aprender e tem mais recursos do que o React, mas menos do que o Angular. O Vue é um projeto de código aberto desenvolvido pela comunidade, o que o torna bastante promissor. |
A maioria dos bons desenvolvedores de front-end conhece mais de um framework. Muitos conhecem React, Angular, Vue e muitos outros.
Vantagens dos aplicativos de página única

As vantagens dos aplicativos de página única são inúmeras, e é por isso que se tornaram tão populares, apesar de várias desvantagens. Na verdade, com a tecnologia atual, essas desvantagens podem ser superadas até certo ponto, tornando os SPAs a escolha de cada vez mais proprietários de sites. Começaremos com os prós dos SPAs e , em seguida, abordaremos os contras.
1. Carregamento rápido da página
A troca rápida e suave entre as páginas, sem a necessidade de recarregar ativamente, tornou-se a maior arma na batalha SPA vs MPA. Carregamento dinâmico - carregamento de conteúdo em pequenas partes em vez de tudo de uma vez - reduz muito os tempos de resposta, melhorando a experiência do usuário.
Os SPAs movem parcialmente o processamento de conteúdo dos servidores para o navegador. Dessa forma, há menos necessidade do navegador enviar solicitações aos servidores e aguardar respostas. Graças a isso, os SPAs podem até funcionar offline até certo ponto.
2. Separe a extremidade dianteira e a extremidade traseira
Uma das outras vantagens dos SPAs é que, ao contrário dos MPAs, nos quais o front-end e o back-end estão firmemente conectados, em um SPA, você pode reescrever o front-end sozinho, com um efeito mínimo no back-end. Isso torna a atualização de SPAs mais fácil, rápida e barata . Mas uma vantagem maior de front-ends e back-ends separados é que você pode usar um back-end SPA para um aplicativo móvel se / quando decidir construir um. Com um MPA, você precisará reconstruir o back-end de um aplicativo móvel - não do zero, mas significativamente.
3. Desenvolvimento e manutenção
Construir um SPA leva menos tempo do que construir um MPA. Não é necessariamente mais fácil - a pilha de tecnologia para um SPA é um pouco maior do que para um MPA - mas leva menos tempo, já que não há necessidade de escrever código e criar designs de UI / UX separados para cada página.
Além disso, as vantagens dos SPAs incluem a depuração do Chrome bastante simplificada, graças às ferramentas de desenvolvedor nativas para as três estruturas JavaScript mais populares.
Agora vamos às desvantagens.
Desvantagens dos aplicativos da web de página única (e como superá-los)
De acordo com uma pesquisa de 2018 da Unbound, quase 70% dos usuários dizem que a velocidade de carregamento da página afeta sua decisão de comprar ou não de um site. No entanto, a maioria dos mercados são construídos como MPAs mais lentos, uma vez que as desvantagens dos SPAs são particularmente inconvenientes para grandes lojas online. Os desenvolvedores têm pressionado o desenvolvimento de SPA para resolver os problemas que impedem os proprietários de lojas online de criar seus sites como SPAs. A seguir estão as desvantagens dos aplicativos de página única e como elas podem ser superadas com a tecnologia atual.
1. JavaScript desativado
Os aplicativos de página única são desenvolvidos usando estruturas JavaScript - React, Vue, Angular e, às vezes, outros. Portanto, se os usuários desativaram o JavaScript em seus navegadores, eles verão uma página vazia. Esse problema pode ser parcialmente resolvido usando a renderização do lado do servidor (SSR), caso em que o aplicativo é processado no servidor em vez de no navegador. Não é uma solução perfeita, mas funciona até certo ponto. Felizmente, em primeiro lugar, não muitos usuários desabilitam o JavaScript em seus navegadores.
2. Otimização do mecanismo de pesquisa

Como os aplicativos da web de página única carregam conteúdo via AJAX , o que um bot de pesquisa obtém, essencialmente, é um elemento DOM (Document Object Model) - uma estrutura de aplicativo da web sem conteúdo. O que significa que não há palavras-chave para adquirir imediatamente.
Isso, conseqüentemente, leva a classificações baixas nos mecanismos de pesquisa de SPAs. E quando é vital para um site ter uma boa classificação para ser encontrado pelos usuários, o SEO adequado é essencial. Portanto, para esses sites, os desenvolvedores geralmente recomendam aplicativos de várias páginas.
No entanto, o problema de SEO é outro que pode ser resolvido com a renderização do lado do servidor . A renderização do lado do servidor envia (mediante solicitação) uma página totalmente carregada conforme é exibida no servidor, em vez de carregar o conteúdo conforme o usuário navega na página. Isso permite que os rastreadores funcionem melhor com SPAs.
Outra maneira de melhorar o jogo de SEO do seu aplicativo da web é seus desenvolvedores codificarem o site com tags adequadas para navegação entre as páginas da web para ajudar os bots de pesquisa a cobrir todo o site.
3. Escalabilidade
Os SPAs não são muito escaláveis em termos de adição de novos recursos e funcionalidades completamente novas. Isso ocorre porque, com tudo escrito em uma única página, a inserção de novos recursos pode interromper o código, portanto, os desenvolvedores precisam ter cuidado. Além disso, muito código extra pode fazer com que sua única página carregue muito lentamente, já que toda a base de código é carregada imediatamente.
Felizmente , os frameworks JavaScript têm os chamados roteadores de divisão de código , também conhecidos por alguns como pacotes de carregamento lento. Isso permite que o código seja carregado em partes (daí o nome) para tornar o carregamento do site mais rápido.
4. Questões de segurança
Aplicativos de página única são suscetíveis a ataques de cross-site scripting (XSS). Esta é uma vulnerabilidade que permite que os hackers injetem código malicioso em um aplicativo da web baseado em JavaScript. React.js tem proteção XSS integrada, porém, e há outras maneiras de um desenvolvedor web experiente proteger um aplicativo web contra qualquer tipo de ataque.
5. Navegação
Um aplicativo da web de uma única página é exatamente isso - uma única página. Isso significa que há apenas um URL para todo o site. Isso torna difícil a navegação - os botões de avançar e voltar geralmente não funcionam, e vincular a uma parte específica do conteúdo é impossível.
Esse problema pode ser resolvido com uma API. Existem APIs que adicionam prefixos de caminho a valores dinâmicos, tornando possível vincular a partes específicas da página, geralmente títulos.
O que é um MPA?

Um aplicativo da web de várias páginas é o que consideramos um site tradicional - ao passar de uma página para outra, o site é totalmente recarregado. Com esse tipo de site, o carregamento às vezes pode ser um incômodo, especialmente se a velocidade de sua conexão for lenta e você precisar visitar várias páginas com mídia.
Sem olhar muito de perto, pode parecer que as AMPs são uma relíquia do passado e logo estarão quase extintas. Certamente, o carregamento mais rápido da página é sempre melhor para as vendas. No entanto, não é tão simples e há casos em que um MPA é a melhor escolha .
Vantagens de aplicativos de várias páginas
1. Navegação
A maior vantagem dos aplicativos da web com várias páginas é que eles permitem a navegação tradicional. Com isso, queremos dizer que cada página de um MPA tem seu próprio URL que os usuários podem copiar e colar, adicionar aos favoritos, compartilhar etc. Os botões voltar e avançar nos navegadores também funcionam sem problemas. Em um SPA, para criar URLs separados e permitir que os usuários saltem para frente e para trás entre as "páginas" internas por meio de botões, seus desenvolvedores precisarão empregar uma API.

2. Escalabilidade
Esta é uma vantagem inegável dos aplicativos da web de várias páginas: com um MPA, seu site é tão escalonável quanto você deseja. Você pode construir dezenas e dezenas de páginas, dividindo o conteúdo para facilitar a navegação e agilizar o carregamento. Como os SPAs geralmente carregam toda a estrutura do site - o DOM - uma vez, se o seu site tiver muitos códigos (se você tiver uma loja online, por exemplo), construí-lo como um SPA exigirá tecnologias extras em sua pilha. É por isso que não é incomum que os desenvolvedores da web sugiram MPAs para lojas online.
3. SEO
Se o seu negócio depende muito dos resultados do mecanismo de pesquisa, considere um aplicativo da web de várias páginas, pois eles geralmente têm uma classificação melhor. O carregamento de conteúdo dinâmico de um SPA atrapalha os rastreadores de mecanismos de pesquisa, um problema que os MPAs não enfrentam. Enquanto os SPAs mais uma vez exigem que seus desenvolvedores empreguem tecnologia de SEO adicional, um MPA naturalmente tem boas relações com os mecanismos de pesquisa.
4. Pilha de tecnologia
Sendo o mais antigo dos dois tipos de aplicativos da web, os MPAs têm uma pilha de tecnologia mais desenvolvida e uma comunidade de desenvolvedores um pouco maior. Além disso, embora demorem mais para serem desenvolvidos devido às inúmeras páginas, os aplicativos da web de várias páginas são desenvolvidos com uma pilha de tecnologia mais simples e menor do que os SPAs.
Desvantagens de aplicativos da web com várias páginas

1. O problema com a velocidade de carregamento não é preto e branco
Em primeiro lugar, os AMPs não são exatamente mais lentos do que os SPAs. Eles são mais lentos - em comparação com os SPAs - ao alternar entre as páginas. Isso porque, com um MPA, cada vez que um usuário tenta alterar a página (ir ao seu perfil ou fazer o checkout, por exemplo), o site envia uma solicitação ao servidor para o código da nova página. A solicitação em si e a resposta demoram para serem processadas, portanto, o tempo de carregamento.
O tempo necessário para o carregamento de uma nova página depende de vários fatores:
- A velocidade de conexão do usuário com a Internet
- A quantidade e o tipo de conteúdo que está sendo carregado
- Quantos usuários estão visitando o site simultaneamente
- Quão poderosos são os servidores do site
- A tecnologia na qual o site foi desenvolvido
- As habilidades e experiência de seus desenvolvedores front-end
Por outro lado, os SPAs carregam todo o código no momento em que um usuário abre o site. Depois disso, basta alternar entre as “guias” internas na mesma página, exibindo dinamicamente o conteúdo solicitado do cache totalmente carregado. E quando há muito código, esse carregamento inicial pode demorar muito mais com um SPA do que com um MPA. Então, quando você precisa escolher entre um MPA e um SPA, como diz o ditado, tudo depende.
2. Desenvolvimento
Construir um aplicativo da web de várias páginas leva mais tempo do que construir um aplicativo de uma única página. Isso ocorre porque cada página em seu aplicativo da web precisará de um código separado e um design separado. Dependendo do número e da complexidade dos recursos, o tempo também pode afetar o custo, uma vez que a maioria das empresas e freelancers cobra pelas horas de trabalho.
3. Adaptabilidade
Os MPAs são desenvolvidos principalmente para navegadores de desktop e, embora hoje todos tornem as interfaces de seus sites flexíveis para navegadores móveis, a adaptabilidade total é mais difícil para MPAs do que para SPAs. Os aplicativos de página única se parecem muito com os aplicativos móveis nativos, enquanto os aplicativos de várias páginas em dispositivos móveis parecem sites no modo retrato.
E não é apenas a interface do usuário. Se em algum momento você decidir construir um aplicativo móvel nativo baseado em seu site de várias páginas, você precisará criar a IU / UX, recursos visuais e back-end do zero. Os SPAs, por sua vez, permitem que você reutilize o back-end e geralmente têm um front-end semelhante ao de uma interface de aplicativo móvel.
SPA vs MPA - Qual escolher?
Para resumir tudo o que descrevemos acima, observe a tabela a seguir, que descreve as principais diferenças entre um aplicativo da web de uma página e um de várias páginas.
| Característica | Vencedora |
|---|---|
Velocidade e desempenho | SPA O carregamento de conteúdo dinâmico elimina recarregamentos de página e encurta o tempo de carregamento. |
Desenvolvimento | SPA Apesar da maior pilha de tecnologia, desenvolver, testar e lançar um aplicativo da web de uma única página leva muito menos tempo do que desenvolver, testar e iniciar um aplicativo de várias páginas. Não há necessidade de escrever código e projetar uma interface para várias páginas. |
Navegação | MPA Para fazer um SPA onde os usuários podem navegar facilmente para frente e para trás, bem como compartilhar links para um local específico no site, os desenvolvedores precisam usar APIs. |
Escalabilidade | MPA Os MPAs são infinitamente escaláveis, enquanto para escalar um SPA, seus desenvolvedores podem precisar reescrever grandes blocos de código. |
Segurança | Laço Embora as pessoas sempre apontem como os SPAs são expostos a ataques de script cruzado, os MPAs também têm vulnerabilidades de segurança, incluindo pontos fracos contra injeção, que é semelhante ao XSS. A chave aqui é saber sobre esses pontos fracos e incorporar proteção. |
Adaptabilidade | SPA Os aplicativos de página única são inerentemente mais flexíveis quando se trata de design. Eles são mais fáceis de adaptar do desktop para o celular e vice-versa. Além disso, um back-end do SPA pode ser reutilizado para um aplicativo móvel, geralmente junto com o design da interface. |
SEO | Laço Para tornar os SPAs amigáveis para SEO, seus desenvolvedores precisarão empregar renderização do lado do servidor e ter em mente as tags desde o início do desenvolvimento. Mas não é difícil, nem é um processo demorado. Então, hoje, não é uma grande desvantagem para SPAs em comparação com MPAs. |
Como você pode ver, os dois tipos de aplicativos da web vêm com seus pontos fortes e fracos. E embora a tecnologia de aplicativo de página única esteja progredindo rapidamente e os SPAs possam em breve dominar os sites tradicionais, hoje você ainda precisa pesar os prós e os contras antes de decidir que tipo de site construir para o seu negócio: um SPA ou MPA.
Um pouco mais: aplicativos da web progressivos

Os aplicativos da web progressivos, ou PWAs, têm sido uma tendência de desenvolvimento da web nos últimos dois anos. Resumindo, um PWA é uma mistura entre um aplicativo da web e um aplicativo nativo. Em sua essência, são aplicativos da web - geralmente aplicativos de página única - já que usam JavaScript, HTML e CSS. Mas eles podem ser ancorados na tela inicial de um smartphone e, até certo ponto, funcionar offline, como um aplicativo nativo.
Você sabe como criar atalhos para aplicativos e pastas na área de trabalho do seu computador? Os PWAs funcionam de maneira semelhante, mas criam links que parecem aplicativos para páginas da web na tela inicial do smartphone. Com a pilha de tecnologia e APIs mais recentes, eles carregam uma certa quantidade de dados no cache do smartphone para que o aplicativo possa operar offline, se necessário.
Os PWAs ainda não são tão ricos em recursos quanto os aplicativos nativos - eles não podem usar NFC, Bluetooth ou recursos do smartphone que requerem certas permissões. Eles também não oferecem funcionalidade offline completa. Mas eles são flexíveis, fáceis de construir, baratos para desenvolver e colocam um lembrete constante do seu site nos telefones dos usuários .
Quanto custa desenvolver um SPA e uma MPA?
Os aplicativos de página única estão ganhando popularidade por um motivo. Como você pode ver, a maioria dos problemas dos SPAs pode ser atenuada e, portanto, não é a morte de seu aplicativo da web. Ou seja, você ainda precisará empregar tecnologias extras para essas soluções e isso pode afetar o tempo e o custo para desenvolver um aplicativo de uma única página. Você precisará avaliar todos os lados de sua ideia e levar em consideração a experiência de sua empresa de desenvolvimento da web antes de decidir desenvolver um SPA ou MPA.
Aqui estão apenas alguns dos parâmetros que podem ser adicionados à equação:
- Tipo de negócio
- Tamanho do site
- Requisitos de escalabilidade
- Importância do SEO para o seu site
Se você decidir usar um aplicativo de página única, precisará contratar uma empresa de desenvolvimento que tenha os seguintes especialistas:
- Gestor de projeto
- Web designer UI / UX
- Desenvolvedor front-end especializado em JavaScript e seus frameworks
- Desenvolvedor de back-end
- Engenheiro de QA
Obviamente, o custo para construir um site de SPA dependerá do tamanho e do tipo do site, de seu conjunto de recursos e da pilha de tecnologia necessária, portanto, só podemos fazer uma estimativa aproximada.
Um aplicativo simples de uma única página - uma página de destino , por exemplo - pode ser criado em duas a quatro semanas e custar apenas US $ 4.200 . Uma plataforma SaaS mais complexa pode levar de três a quatro meses para ser pesquisada, construída e lançada. O custo de desenvolver tal SPA será de cerca de US $ 29.000 ou mais . A experiência dos desenvolvedores também pode afetar o tempo necessário para criar um aplicativo da web de uma única página, uma vez que a pilha de tecnologia para um SPA é maior do que para um MPA.
Por outro lado, o aplicativo mais simples de várias páginas com mais de uma página (caso contrário, qual é o significado, certo?) Levará cerca de quatro a cinco meses para ser codificado, custando algo entre US $ 35.000 e US $ 42.000, dependendo da complexidade e do design . Quanto mais recursos você precisar, mais alto será o preço e maior será o tempo de desenvolvimento.
Conclusão: SPA vs MPA
Aplicativos de página única estão conquistando o mundo agora. E embora seja muito cedo para deixar as AMPs de lado, acreditamos que você não pode - e não deve - interromper o progresso. Ou seja, na Mind Studios , mantemos nossos olhos em frente e rastreamos as mais novas tecnologias, que são principalmente para o desenvolvimento de SPA. Nossos desenvolvedores estão bem familiarizados com os métodos tradicionais de desenvolvimento de sites e com estruturas de JavaScript, portanto, podemos construir seu aplicativo da web da maneira que você quiser.
Se você quiser saber mais sobre como desenvolver um SPA ou se quiser uma consultoria, entre em contato conosco.
Escrito por Artem Chervichnik e Svitlana Varaksina.
