O que é uma página inicial? (Mais 9 exemplos de página inicial)
Publicados: 2021-02-15O que é uma página inicial?
Uma página inicial é uma tela introdutória que um usuário vê ao visitar seu site. As páginas iniciais são usadas para promover ofertas, mostrar avisos ou isenções de responsabilidade ou chamar a atenção para anúncios urgentes.
Nos primórdios da World Wide Web, os webmasters usavam páginas iniciais para dizer para você baixar o Flash Player ou ativar o som para obter a melhor experiência em seu site.
Agora, você pode usar as páginas iniciais para:
- Colete informações de contato
- Apresentar uma isenção de responsabilidade ou aviso
- Solicitar verificação de idade
- Promova um evento
- Destaque um produto ou serviço específico
- E mais!
Leia para:
- O que se passa em uma página inicial?
- Qual é a diferença entre uma página inicial e uma página de destino?
- 9 exemplos de página inicial para inspiração
- Como fazer uma página inicial
O que se passa em uma página inicial? Elementos de design de página inicial e casos de uso
Uma página inicial típica tem imagens e ilustrações de alta qualidade, um título com uma proposta de valor, um pouco de texto no corpo e uma chamada para ação com um formulário a ser enviado.
Os três elementos mais importantes de uma página inicial são:
- Visuais de alta qualidade
- Cópia mínima (mas importante!)
- Uma chamada para ação (CTA)
Visuais de alta qualidade
As páginas iniciais apresentam recursos visuais de alta qualidade para chamar a atenção dos visitantes. Esses recursos visuais geralmente são a primeira apresentação de alguém ao seu site – portanto, devem estar na marca, esteticamente agradáveis e relevantes para os interesses do seu público.
(Caso contrário, os visitantes sairão do site antes de clicarem na página inicial ou no conteúdo.)
Esses visuais podem ser:
- Imagens de fundo
- Fotografia do produto
- Vídeo ou animação (mas tenha cuidado com isso - eles podem diminuir o tempo de carregamento ou não aparecer para usuários com um bloqueador de anúncios ativado)
Cópia mínima (mas importante!)
Mantenha sua cópia curta e orientada para a ação. Não faça seus visitantes lerem parágrafos de texto antes que eles possam acessar seu site; as probabilidades são de que eles clicarão no botão Voltar e encontrarão o que estão procurando em outro lugar.
Sua página inicial explica claramente uma oferta que seus visitantes não podem obter de sua página inicial ou conteúdo? Se não, reconsidere se você precisa de uma página inicial.
(Para saber mais sobre como criar uma cópia valiosa, confira nosso artigo sobre como usar pesquisa de mercado para escrever uma ótima cópia de marketing.)
Uma chamada para ação (CTA)
Um CTA ajuda seus clientes a agir rapidamente e, em seguida, voltar para o que eles buscaram (como sua página inicial ou conteúdo).
Certifique-se de que você também tenha uma opção de saída em algum lugar na sua página inicial.
Uma opção de saída permite que as pessoas acessem seu site sem fornecer o endereço de e-mail. Se você forçar as pessoas a inserir o endereço de e-mail ou clicar em uma oferta diferente, elas sairão do seu site sem fazer nada.
O que mais você coloca em sua página inicial depende do seu objetivo. Outras informações podem incluir:
- Verificação de idade para acessar seu site
- Avisos de conteúdo sensível
- Requisitos para a melhor experiência do usuário em seu site (como ativar o som, usar o Flash Player, executar em um navegador específico etc.)
- Pedindo para eles digitarem o e-mail…
- Em troca de um código de desconto
- Para acessar um download de conteúdo
- Para assinar seu blog ou newsletter
- Informações sobre uma venda ou evento por tempo limitado
- Anúncio de novos produtos
Qual é a diferença entre uma página inicial e uma página de destino?
Uma página inicial é uma página de introdução ao seu site ou conteúdo. Ele tem um link de saída que leva você ao site principal, onde você pode navegar para diferentes páginas. As páginas de destino geralmente não têm um link de saída ou outra navegação – o objetivo é manter o usuário na página até que ele converta.
Uma página inicial e uma página de destino têm objetivos diferentes.
O objetivo de uma página inicial é direcionar as pessoas para um CTA específico, coletar informações de contato e/ou fornecer informações valiosas ao seu visitante.
Uma página de destino pós-clique é uma página autônoma criada para uma meta de conversão específica, como:
- Inscrições do concurso
- Assinantes do boletim informativo
- Inscrições para webinars
- Downloads de conteúdo
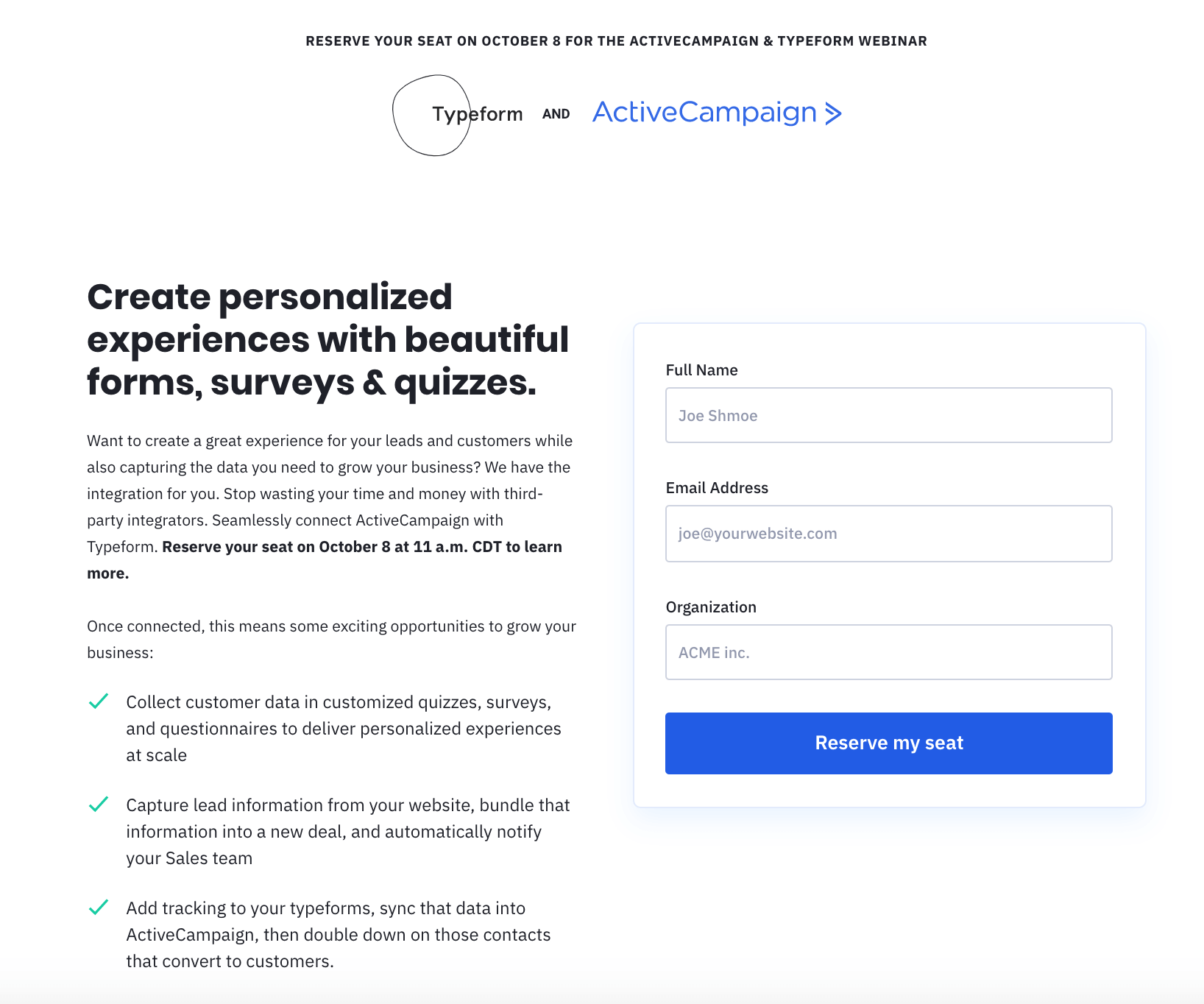
 Um exemplo de página inicial: A página de inscrição para o webinar da ActiveCampaign e Typeform. Ao clicar em um link em um e-mail, postagem de blog ou postagem de mídia social promovendo o webinar, você é levado a esta página.
Um exemplo de página inicial: A página de inscrição para o webinar da ActiveCampaign e Typeform. Ao clicar em um link em um e-mail, postagem de blog ou postagem de mídia social promovendo o webinar, você é levado a esta página.
A página foi projetada com um objetivo em mente: coletar inscrições para o webinar. Embora esta página esteja tecnicamente no site da ActiveCampaign, ela não possui navegação ou links para outras partes do site.
As pessoas acessam uma página de destino inserindo um URL específico da campanha ou clicando em uma frase de chamariz específica em um e-mail, anúncio ou postagem de mídia social. As páginas de destino geralmente são projetadas para corresponder ao tema e à mensagem de uma campanha específica.
Se você estiver interessado em aprender mais sobre como escrever uma landing page, clique aqui!
9 exemplos de página inicial para inspiração
Aqui estão 9 exemplos de página inicial para inspirar seu próprio design de página inicial (e o que cada um faz certo).
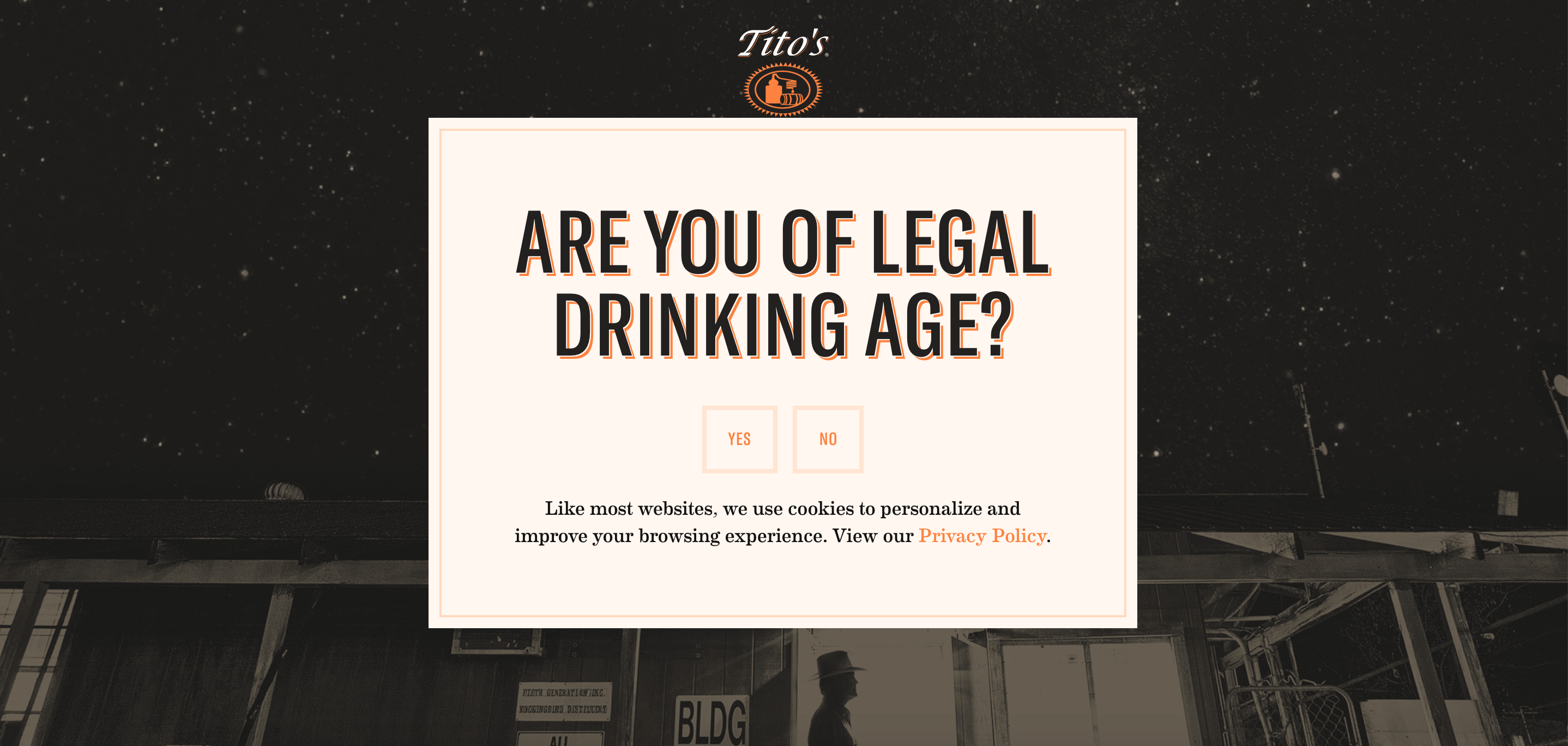
1. Página inicial de verificação de idade (Tito's)
 Você pode verificar a idade com uma pergunta sim ou não, como esta, ou exigir que os visitantes insiram sua data de nascimento. (Tudo baseado no sistema de honra, é claro.) (Fonte)
Você pode verificar a idade com uma pergunta sim ou não, como esta, ou exigir que os visitantes insiram sua data de nascimento. (Tudo baseado no sistema de honra, é claro.) (Fonte)
O que esta página faz certo:
- Está na marca. O design usa o logotipo da Tito's Vodka, as cores da marca, as fontes e a vibração geral do Texas, mas com classe.
- Simples e direto ao ponto. Cada pedaço de cópia tem um propósito. Um parágrafo abaixo do cabeçalho seria cópia demais; mais visitantes sairiam antes de continuar para a página inicial.
- Sem link de saída. Eu sei, acabei de dizer o quão importante é um link de saída. Mas aqui está a exceção: por ser um conteúdo com restrição de idade, você não quer dar aos usuários a opção de pular esta página.
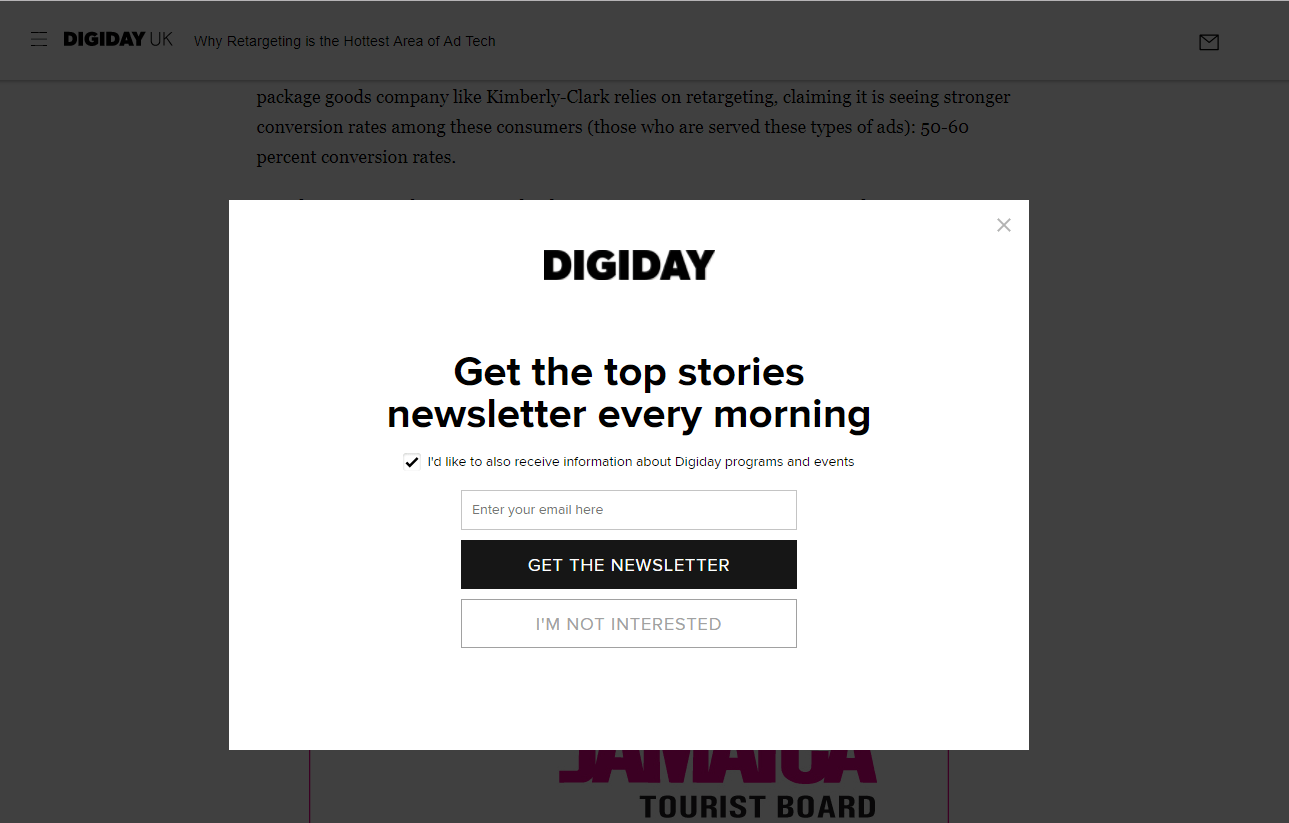
2. Inscrição simples na newsletter (Digiday)
 Uma sobreposição no estilo de página inicial no blog do Digiday. (Fonte)
Uma sobreposição no estilo de página inicial no blog do Digiday. (Fonte)
O que essa sobreposição faz bem:
- Diz ao usuário em que ele está optando. Além das principais notícias todas as manhãs, os visitantes podem personalizar sua experiência escolhendo receber informações sobre os programas e eventos do Digiday.
- Dois links de saída. Isso facilita o retorno à postagem do blog que você leu. (Que você ainda pode ver atrás da sobreposição.)
- Limpar CTA. Você pode obter o boletim informativo, ou você pode continuar para o site. A escolha é sua.
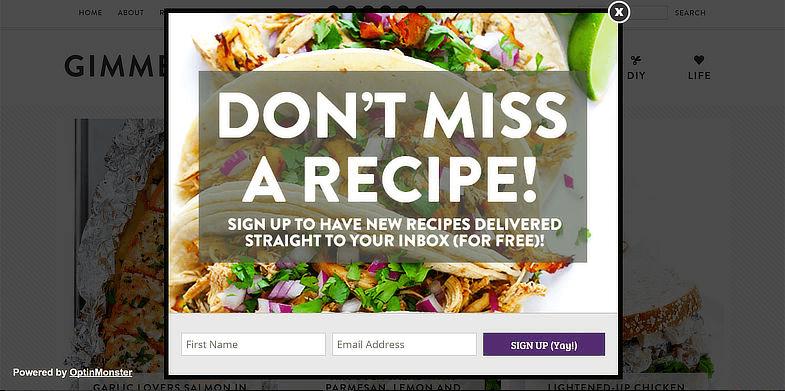
3. Uma deliciosa inscrição na newsletter (Gimme Some Oven)
 O OptinMonster permite criar pop-ups de iscas digitais como esta sobreposição simples. (Fonte)
O OptinMonster permite criar pop-ups de iscas digitais como esta sobreposição simples. (Fonte)

O que essa sobreposição faz bem:
- Visuais atraentes. Quão bons são esses tacos? A imagem perfeita para um blog de receitas.
- Cópia clara e objetiva. A proposta de valor aqui é clara: se você compartilhar seu nome e e-mail, receberá novas receitas deliciosas.
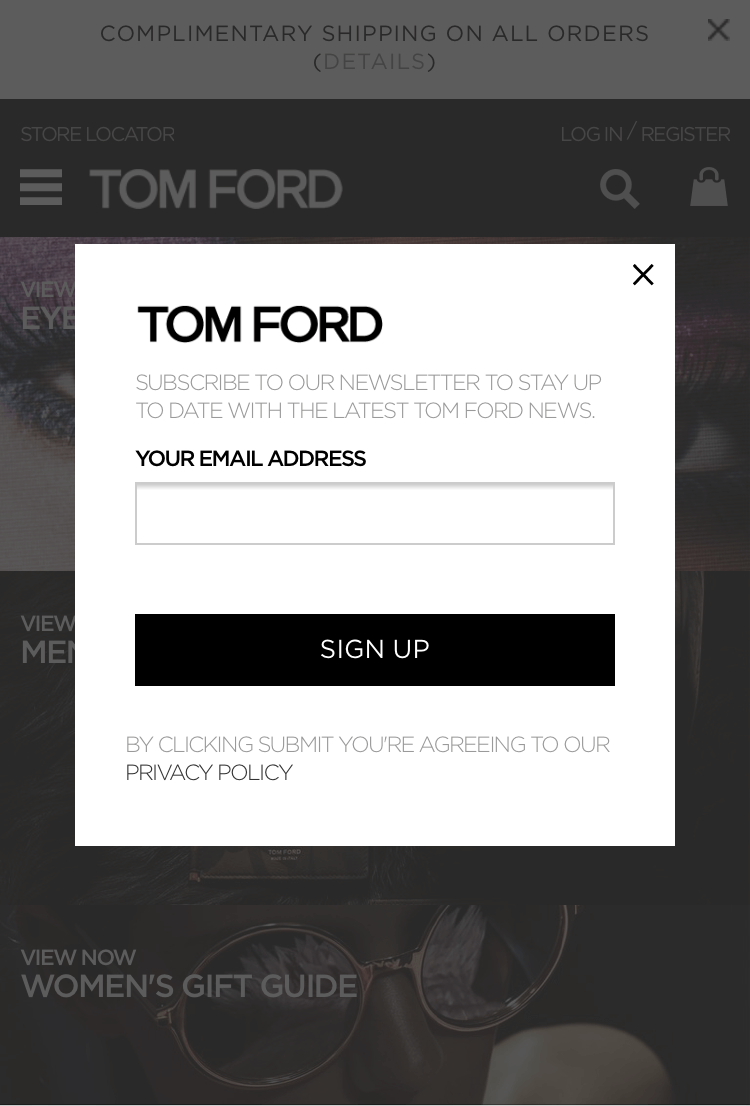
4. Inscrição na lista de e-mail compatível com dispositivos móveis (Tom Ford)
 Nas palavras de Jay-Z: “Eu arraso Tom Ford”. E Tom Ford arrasa na sobreposição responsiva a dispositivos móveis. (Fonte)
Nas palavras de Jay-Z: “Eu arraso Tom Ford”. E Tom Ford arrasa na sobreposição responsiva a dispositivos móveis. (Fonte)
O que esta sobreposição de splash faz bem:
- É otimizado para dispositivos móveis. A captura de tela acima é do site móvel Tom Ford. Mais da metade de todas as visualizações de páginas da web são provenientes de dispositivos móveis; não ter uma sobreposição ou página inicial otimizada para celular significa que você está perdendo metade de todos os visitantes.
- Pede apenas uma coisa. Ter um campo – endereço de e-mail – facilita para os visitantes se inscreverem rapidamente e depois voltarem às compras. Não peça aos visitantes que façam mais do que o necessário para que tenham uma boa experiência do usuário.
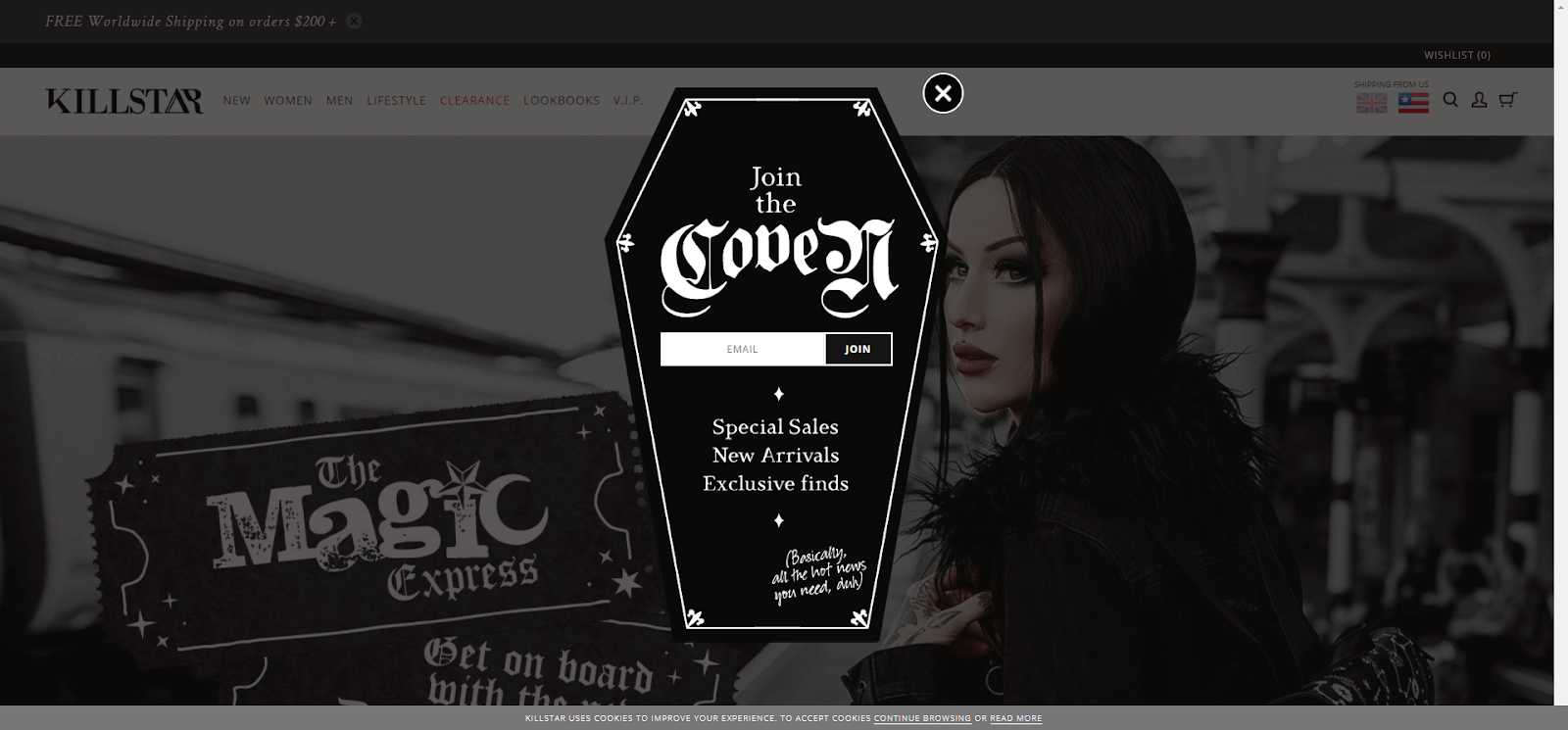
5. Captura de e-mail assustadora e legal (KILLSTAR)
 A sobreposição perfeita para celebrar o Halloween durante todo o ano. (Fonte)
A sobreposição perfeita para celebrar o Halloween durante todo o ano. (Fonte)
O que essa sobreposição faz bem:
- Imagens divertidas da marca. KILLSTAR é “uma empresa de roupas e estilo de vida com um toque de escuridão” – então faz todo o sentido que a sobreposição de sua página inicial tenha a forma de um caixão.
- Cópia que se adapta à personalidade da marca. KILLSTAR poderia ter escrito “junte-se à nossa lista de e-mail”, mas “Junte-se ao coven” soa muito mais divertido – e se encaixa perfeitamente na personalidade de sua marca.
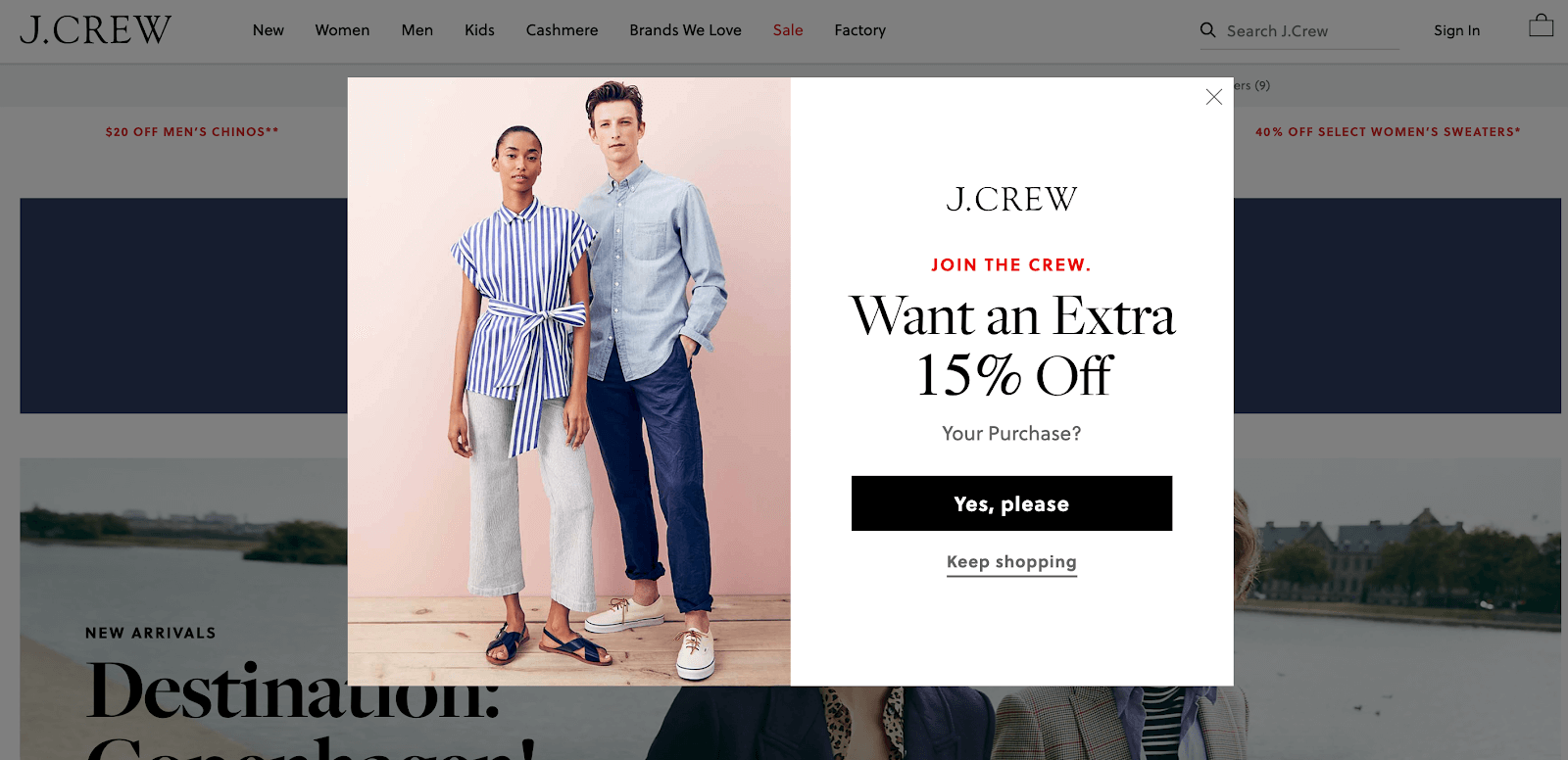
6. E-mail em troca de desconto específico (J. Crew)
 Esta sobreposição de splash é em duas partes… (Fonte)
Esta sobreposição de splash é em duas partes… (Fonte)
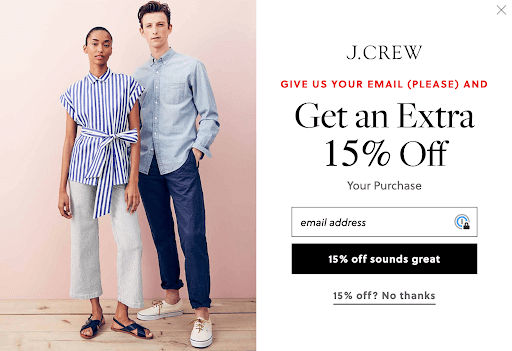
Então, quando você clicar em “sim, por favor”:
 Quem não quer 15% de desconto? (Fonte)
Quem não quer 15% de desconto? (Fonte)
O que este pop-up faz bem:
- Ótima fotografia do produto. O visual aqui mostra os produtos da J. Crew (roupas ótimas), dando uma ideia do que você pode usar com esse desconto de 15%.
- Cópia convidativa. “Join the crew” parece divertido e exclusivo (e é uma brincadeira com o nome da marca).
- Desativação fácil. Com um link de saída em vários pontos da experiência do usuário, é fácil para os visitantes continuar comprando sem digitar o e-mail.
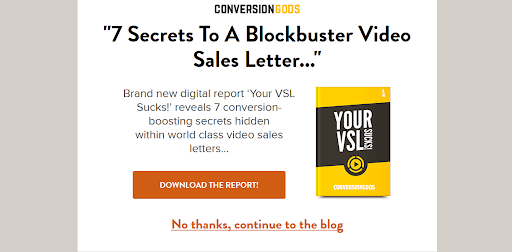
7. Conteúdo fechado: download do relatório (Conversion Gods)
 Meu VSL é uma porcaria?! Isso é um amor difícil, mas como posso discutir com os Deuses da Conversão? (Fonte)
Meu VSL é uma porcaria?! Isso é um amor difícil, mas como posso discutir com os Deuses da Conversão? (Fonte)
O que esta página inicial faz bem:
- Link de saída grande e em negrito. Se você não estiver interessado, você pode estar no seu caminho alegre. Novamente: Facilite ao máximo para que seus visitantes acessem o conteúdo que estão procurando.
- Conteúdo relevante. Se você estiver olhando o blog dos Deuses da Conversão, é provável que eles estejam interessados em aprender os “segredos para aumentar a conversão” oferecidos neste download.
- Design simples. Sem gifs ou animações chamativas aqui, o que significa que a página fica ótima em todos os dispositivos e não diminui o tempo de carregamento.
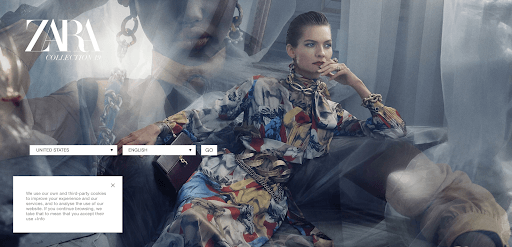
8. Seleção de idioma (Zara)
 Um selecionador de idiomas internacional para uma marca internacional. (Fonte)
Um selecionador de idiomas internacional para uma marca internacional. (Fonte)
O que esta página inicial faz bem:
- Lindos visuais da marca. Zara é uma marca de moda; esta página inicial grita moda.
- Quase nenhuma cópia. (Além do aviso de cookie, que todo site que usa cookies deve ter.) Cópia mínima torna ainda mais visualmente impressionante.
- Objetivo claro. Para oferecer a melhor experiência de compra, o site precisa conhecer seu idioma e localização.
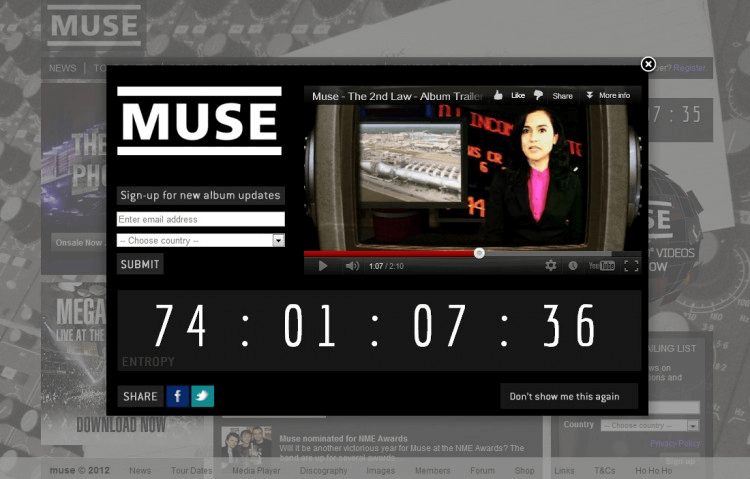
9. Contagem regressiva do novo álbum (Muse)
 Esta contagem regressiva do álbum de 2012 é Madness! (Sim, isso é uma referência do Muse.) (Desenhado por Paul Seele)
Esta contagem regressiva do álbum de 2012 é Madness! (Sim, isso é uma referência do Muse.) (Desenhado por Paul Seele)
O que essa sobreposição de contagem regressiva faz bem:
- Contagem regressiva emocionante. Uma contagem regressiva cria antecipação - e você não precisa lançar um novo álbum para usar uma contagem regressiva! Contagem regressiva para um lançamento de produto, evento ou webinar.
- Visuais marcantes. O vídeo do trailer do álbum adiciona ainda mais emoção ao próximo lançamento, o que incentiva os fãs a se inscreverem para atualizações. Adicione uma prévia do seu produto ou evento para animar as pessoas. (Antes de adicionar um vídeo, faça alguns testes de carga para descobrir quais elementos podem causar uma lentidão. Quando você tem um grande anúncio, deve antecipar mais tráfego, o que torna o teste de carga ainda mais importante.)
- Desativação fácil. Este pop-up permite que os visitantes desativem clicando em “não me mostre isso novamente”. Isso permite que o usuário personalize sua experiência (e não se preocupe em ser incomodado por pop-ups mais tarde).
Como fazer uma página inicial
A maneira mais fácil de criar uma página inicial é usar uma ferramenta de marketing. Se você usa o WordPress, existem muitos plugins do WordPress que permitem criar páginas iniciais. Construtores de sites de arrastar e soltar, como o Wix, também permitem que você crie uma página inicial. E ferramentas pop-up como Sumo, HelloBar ou OptInMonster têm opções de página inicial além de seus outros usos.
Como você projeta e configura uma página inicial para o seu site?
1. Considere usar sobreposições ou pop-ups em vez de uma página inicial totalmente separada. Uma sobreposição ou pop-up de lightbox exibe sua página inicial por cima da página desejada do visitante. Isso permite que eles saibam que estão no lugar certo – além disso, eles podem sair da página inicial se não estiverem interessados.
Para saber mais sobre como overlays, lightboxes e modais afetam o SEO do seu site, confira este ótimo artigo da Moz.
Bônus: ActiveCampaign permite criar formulários de estilo modal para seu site que podem servir como uma página inicial ou sobreposição. Os envios serão enviados diretamente para o seu CRM.
2. Torne o design da sua página inicial responsivo. Os dispositivos móveis representam mais de 51% de todas as visualizações de páginas da web – certifique-se de que sua página inicial funcione para todos os visitantes. Trabalhe com seus designers ou escolha um modelo responsivo no construtor de sites para garantir que sua página inicial se ajuste de acordo com a largura da tela de cada visitante.
3. Ajude seus usuários a chegarem onde desejam. Certifique-se de que, assim que o visitante concluir seu CTA – ou optar por não participar – você o envie para a página que ele originalmente queria visitar. Seu cliente não quer ser redirecionado para sua página inicial quando estiver tentando ler um artigo em seu blog.
4. Mantenha-o simples. Crie uma experiência de usuário melhor e garanta tempos de carregamento mais rápidos, mantendo sua página inicial o mais simples possível. Vá direto ao ponto com sua cópia e CTA, use JavaScript simples e minimize a quantidade de vídeo, animações e plugins na página.
5. Fique de olho nas análises. Depois de ter sua página inicial em funcionamento, acompanhe os resultados para ver se está prejudicando ou ajudando o desempenho do seu site.
Dependendo do seu objetivo, você pode acompanhar:
- Taxa de rejeição
- Tempo gasto na página
- Taxa de cliques
- Envios de formulários
Se seus resultados forem prejudicados após a adição de uma página inicial, talvez você não esteja fornecendo incentivos suficientes, informações valiosas suficientes ou uma experiência de usuário intuitiva.
