Estilizando a área de afiliados
Publicados: 2016-07-04
Novo: não precisa de estilo
Atualização 20/04/21 – Você pode querer verificar o complemento do Portal de Afiliados pro. É uma nova alternativa à Área de Afiliados que oferece uma interface atrativa para seus afiliados sem necessidade de customização. Funciona com qualquer tema e fica ótimo em dispositivos móveis.
Nós nos esforçamos consideravelmente para fazer o AffiliateWP parecer parte do administrador do WordPress. Está lá quando você precisa, e fora do seu caminho quando você não precisa. Da mesma forma, no front-end, projetamos o AffiliateWP para combinar perfeitamente com qualquer tema do WordPress.
Acreditamos em fornecer aos afiliados uma experiência consistente em todo o site.
Por causa disso, o AffiliateWP inclui um estilo mínimo para a área de afiliados e conta com o estilo atual do tema para a maior parte do trabalho pesado.
Para muitos de nossos clientes, o estilo padrão da Área de Afiliados é perfeito. Os links aparecem na cor do link do tema, o texto é mostrado na fonte do tema, os elementos de formulário têm o estilo de formulário do tema e assim por diante. No entanto, recebemos um ticket de suporte ocasional perguntando por que a Área de Afiliados não parece muito “flash”, com esquema(s) de cores personalizado(s), ícones, animação, fontes personalizadas; O que você disser!
Poderíamos ter escolhido estilizar a Área de Afiliados com base nas “tendências atuais de design”, mas os clientes nem sempre concordarão com as decisões de design que tomamos. Como tal, uma área de afiliados com estilo pesado provavelmente não corresponderá ao tema WordPress do cliente e, considerando os milhares de clientes que usam o AffiliateWP, você pode imaginar o problema em potencial…
Os clientes exigirão que “consertemos” seu tema porque o AffiliateWP o “quebrou”.
É melhor adicionar estilo a uma tela limpa (como a área de afiliados do AffiliateWP) do que remover tudo e começar de novo. Além disso, algumas tendências de design podem sair de moda no ano seguinte e seríamos forçados a redesenhar a Área de Afiliados repetidamente.
Como decidimos manter as coisas simples desde o início, nossos clientes sempre terão uma área de afiliados de ótima aparência que corresponda ao seu tema WordPress. Se houver o desejo de adicionar elementos de design personalizados, basta um estilo CSS.
Estilizando com CSS
Ensinar CSS não é o objetivo deste artigo, mas felizmente existem inúmeros tutoriais disponíveis na web. Não há melhor maneira de aprender do que experimentar, mas antes disso, você precisará considerar onde colocar seu código CSS personalizado.
No seu tema filho
O código CSS personalizado pode ser adicionado ao arquivo style.css do seu tema filho. Se você não tiver um tema filho, é muito fácil criar um. Adicionar CSS a um tema filho garante que você não perca seu estilo personalizado quando o tema pai for atualizado.
Em um plug-in personalizado
Existem muitos plugins gratuitos disponíveis no repositório do WordPress que permitem adicionar código CSS personalizado ao seu site, colando o CSS diretamente no administrador do WordPress. Se o seu tema for atualizado, você não perderá suas modificações. Aqui está um desses plugins que vem à mente: Reaktiv CSS Builder.
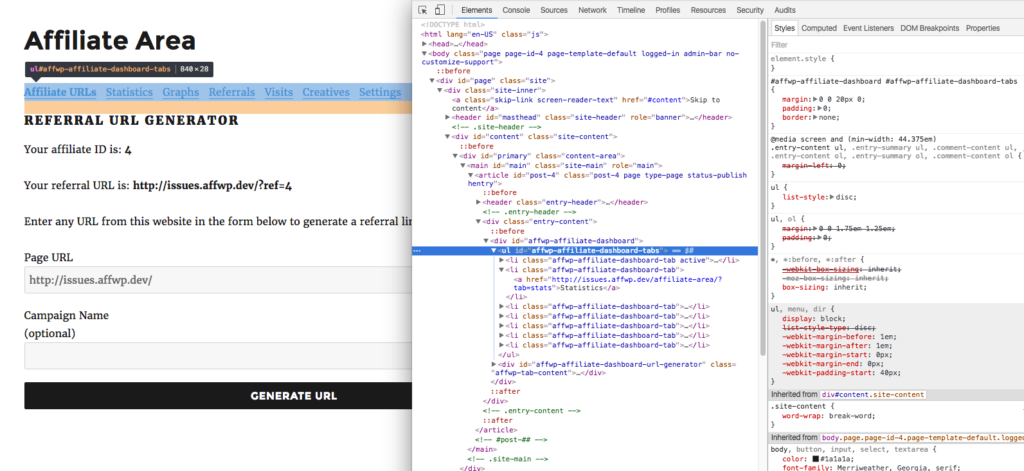
Encontrando os seletores CSS corretos para usar
Para estilizar a Área de Afiliados com CSS, você precisa saber o que estilizar. A maneira mais fácil de fazer isso é usar as ferramentas de desenvolvedor integradas do seu navegador. Isso permite que você simplesmente passe o mouse sobre qualquer elemento na Área de Afiliados e descubra exatamente qual é o seletor CSS relevante a ser usado.

Cada navegador tem uma maneira ligeiramente diferente de acessar suas ferramentas de desenvolvedor:

cromada
https://developer.chrome.com/devtools
Raposa de fogo
https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Open_the_Inspector
Safári
https://developer.apple.com/library/mac/documentation/AppleApplications/Conceptual/Safari_Developer_Guide/Introduction/Introduction.html
Outra maneira de descobrir quais seletores CSS usar é examinar os arquivos de modelo do AffiliateWP em um editor de código. Todos os arquivos de modelo relevantes para a Área de Afiliados estão incluídos na pasta de modelos do plugin.
painel.php
O painel de afiliados
dashboard-tab-urls.php
A guia URLs do painel de afiliados
dashboard-tab-stats.php
A guia Estatísticas do painel de afiliados
dashboard-tab-graphs.php
A guia Gráficos do painel de afiliados
dashboard-tab-referrals.php
A guia Referências do painel de afiliados
dashboard-tab-visits.php
A guia Visitas do painel de afiliados
dashboard-tab-creatives.php
A guia Criativos do painel de afiliados
dashboard-tab-settings.php
A guia Configurações do painel de afiliados
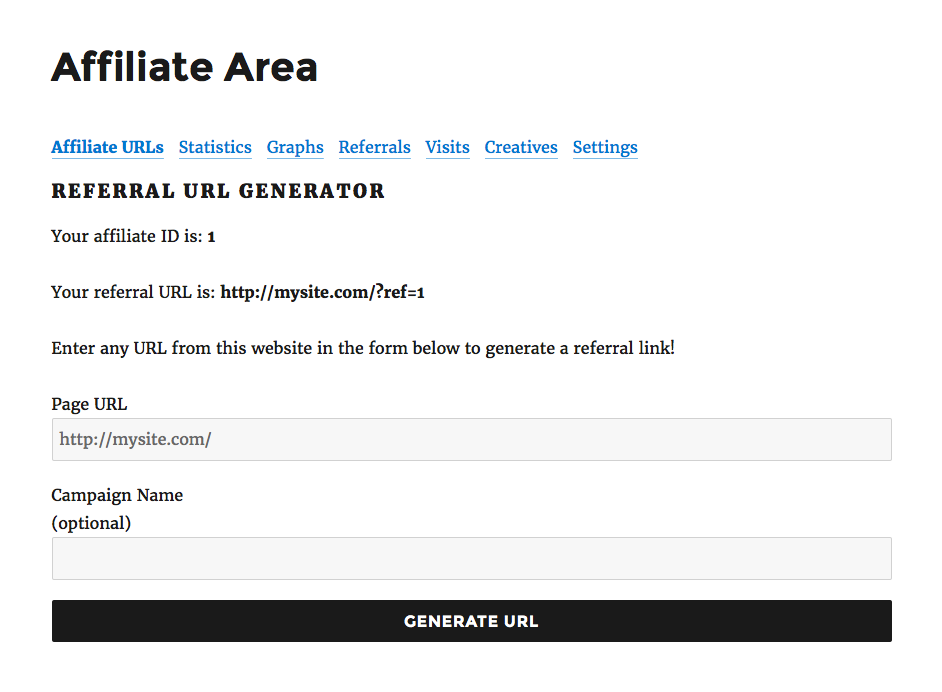
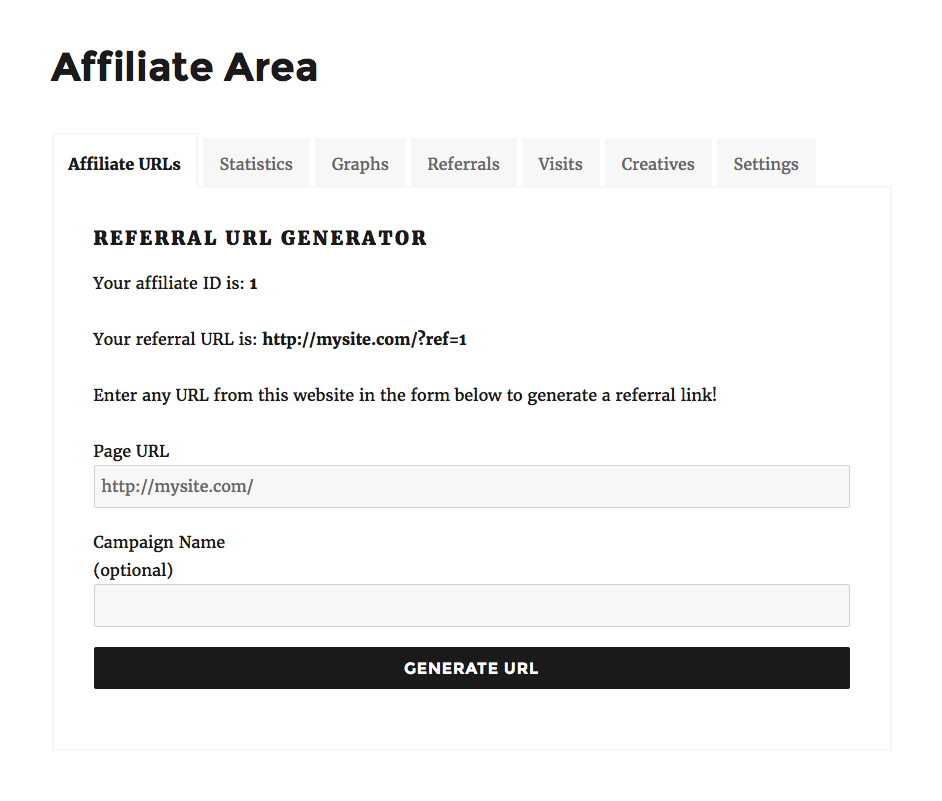
Estilizando os links da Área de Afiliados para se parecerem com “guias”
Uma das solicitações que recebemos é para estilizar os links da Área de Afiliados para que pareçam “guias”. Abaixo está um exemplo de como você pode fazer isso usando o estilo CSS e o tema padrão do WordPress TwentySixteen.
Algo muito importante a notar é que todos os temas são únicos. Embora tenhamos fornecido um código de exemplo para transformar os links em guias, pode haver um estilo adicional necessário para o seu tema. Com o TwentySixteen, tivemos que adicionar mais alguns estilos para que as coisas ficassem do jeito que queríamos. Isso é observado nos comentários CSS no final.
Veja como são os links padrão da Área de Afiliados prontos para uso (com o tema TwentySixteen).

Veja como nossas novas guias ficam depois que alguns estilos CSS foram adicionados.

Para experimentar você mesmo:
- Veja o código CSS em nosso repositório de código. Você também pode encontrar muitos outros trechos de código para usar com AffiliateWP em nosso repositório.
- Copie e cole o código CSS (tudo entre as tags <style>) em um plugin CSS personalizado ou diretamente no arquivo style.css do seu tema filho (como discutido anteriormente).
- Aproveitar!
Como nota final, trechos de código em nosso repositório são configurados para serem plugins por conveniência. Uma forma alternativa de usar o código CSS é salvar o arquivo mostrado e instalar diretamente como um plugin em seu site. Você pode encontrar instruções sobre como fazer isso na seção “Usando snippets”. Usá-lo desta forma tem a vantagem de carregar apenas o CSS na sua Área de Afiliado, e não em qualquer outra página que não o exija.
Com um pouco de entusiasmo e algum conhecimento básico de CSS, você pode estilizar a Área de Afiliados para ficar exatamente como deseja. Se você estiver interessado em aprender mais sobre CSS, confira alguns tutoriais e experimente os vários elementos de design. Você pode até se divertir!
Estilo feliz!
