5 campos de formulários modernos que sua pesquisa precisa
Publicados: 2020-11-18Este post foi contribuído por Nishant Agrawal de FormCrafts.
Uma das maneiras mais fáceis de descobrir como melhorar seu produto é perguntar aos seus clientes o que eles querem. Embora as pesquisas sejam uma maneira incrível de obter feedback acionável, elas também mostram que você se preocupa com seus clientes e está procurando ativamente maneiras de melhorar.
Os formulários da Web percorreram um longo caminho desde que foram introduzidos pela primeira vez como parte das especificações HTML. O primeiro uso de formulários foi amplamente limitado a formulários de contato e coleta de dados estruturados. Embora os sites tenham evoluído em sua experiência de usuário para acompanhar o ritmo da web moderna, ainda faltam formulários. Isso é especialmente verdadeiro para campos de formulário de pesquisa.
O que faz um bom formulário de pesquisa? Três conceitos:
- Perguntas bem pensadas
- Boa interface de usuário
- Fácil de usar
As perguntas são subjetivas e dependem do criador da pesquisa, mas os outros dois elementos (interface do usuário e facilidade de uso) dependem em grande parte da ferramenta de pesquisa. As pessoas são menos propensas a preencher pesquisas que parecem assustadoras ou complicadas.
Uma má experiência do usuário não é mais uma desculpa. Mais de 98% dos usuários da Internet acessam a Web com um navegador moderno, o que significa que os formulários podem se beneficiar de técnicas mais recentes.
Vejamos cinco campos de formulário modernos ou tipos de perguntas que você pode usar em seus formulários de pesquisa para aumentar suas conversões.
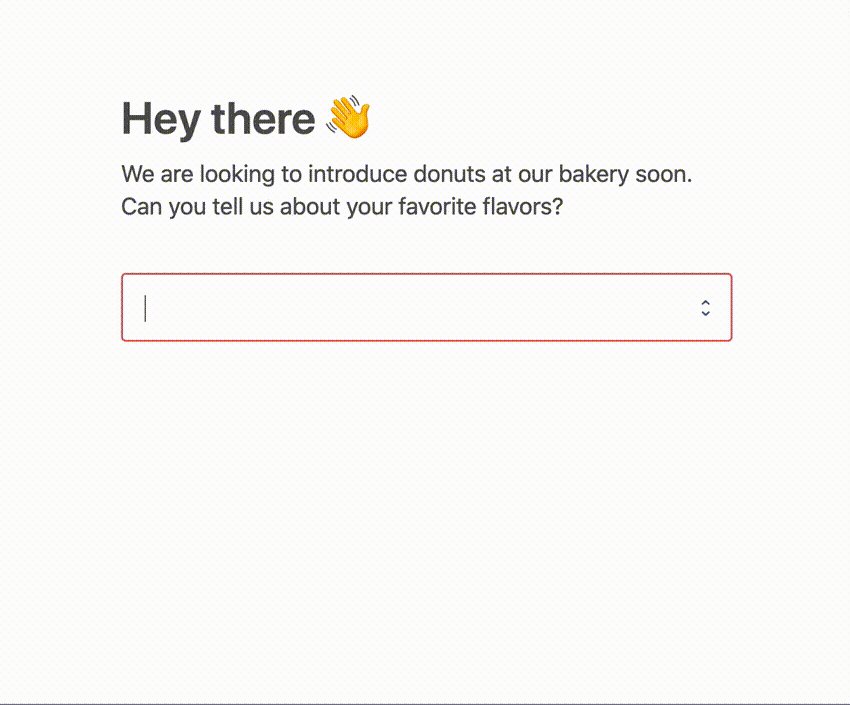
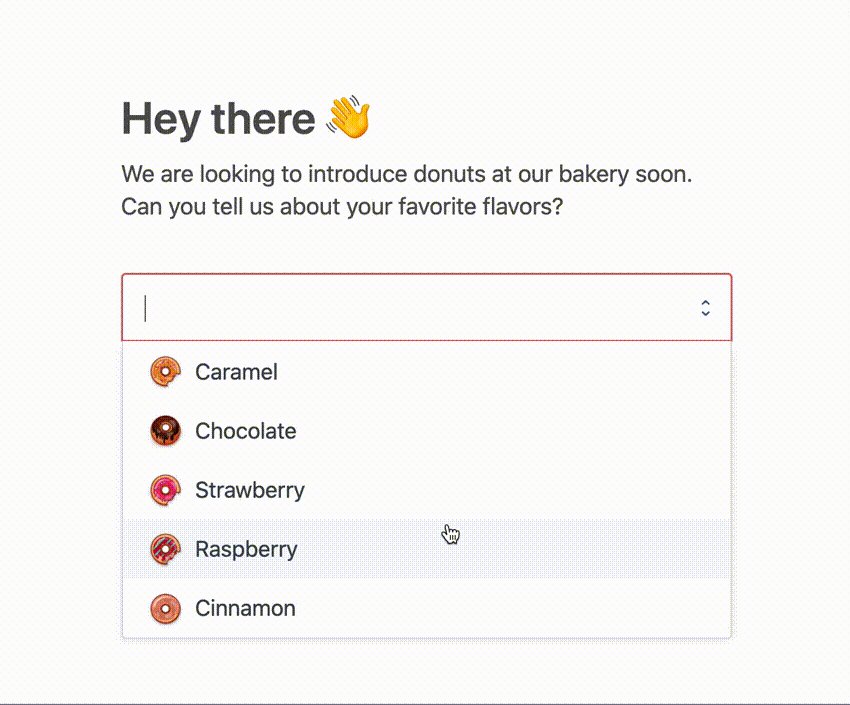
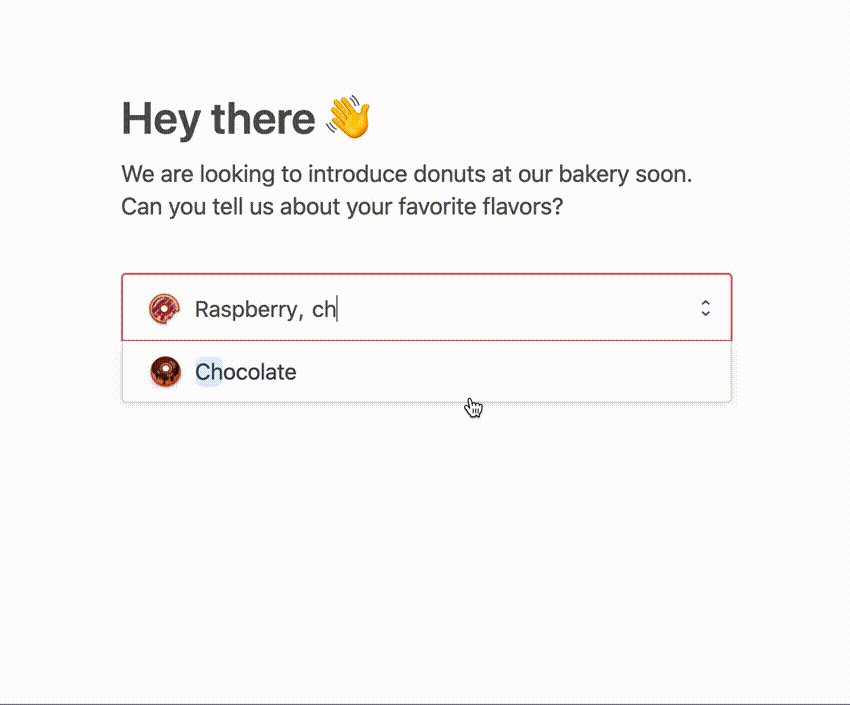
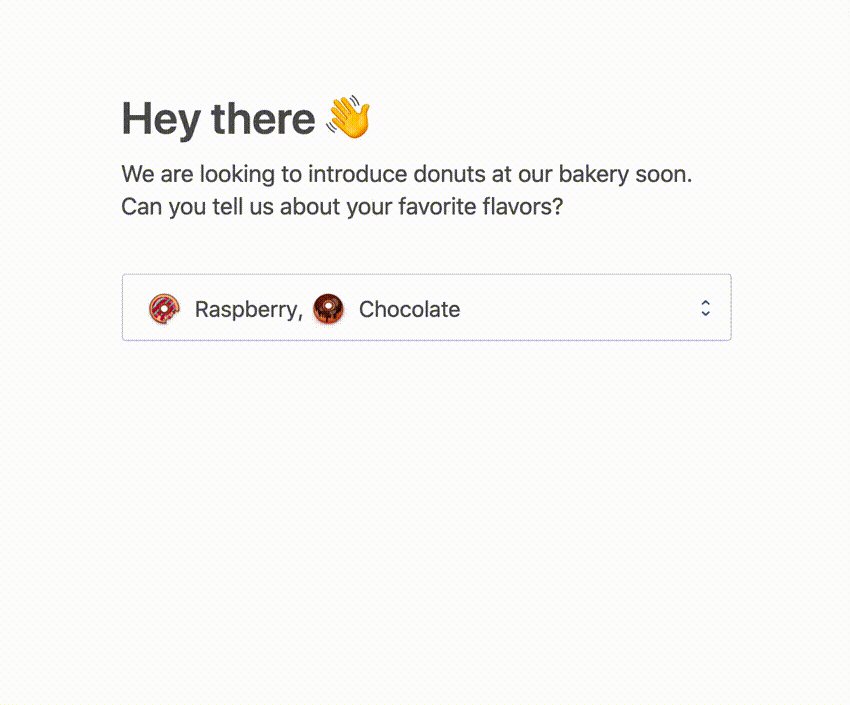
1. Campo suspenso pesquisável com imagens
Um campo suspenso permite que seus usuários cliquem em um menu suspenso e escolham uma opção de uma lista. Tradicionalmente, esse método é muito limitado, pois não permite que os usuários pesquisem opções, editem a aparência de listas, adicionem imagens ou até mesmo permitam mais de uma seleção. Os campos suspensos que contêm listas longas (como países) são particularmente difíceis de usar.
Técnicas modernas da web e um punhado de construtores de formulários permitem sobrecarregar seus campos suspensos, permitindo criar formulários de pesquisa melhores.
Exemplos:
- Você pode criar uma lista suspensa solicitando aos usuários seus sabores favoritos de donuts. Você pode deixá-los escolher mais de uma opção e acompanhar cada sabor de rosquinha com uma imagem.
- Você pode criar uma lista suspensa de países com suas bandeiras e pedir aos usuários suas 3 principais escolhas para as próximas férias. Sem um campo suspenso de seleção múltipla, você teria que criar 3 campos suspensos regulares e rotulá-los Select Country 1, Select Country 2 e Select Country 3.

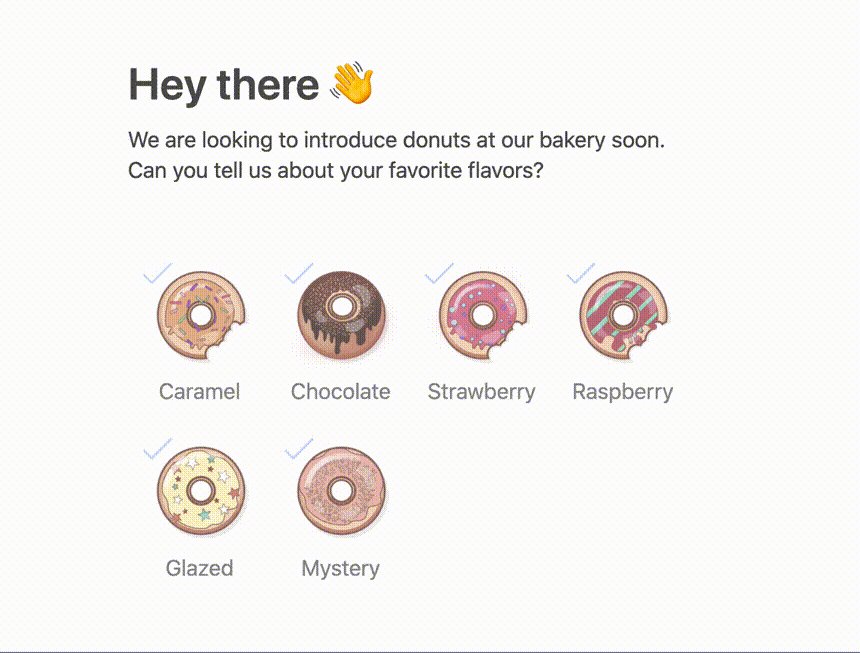
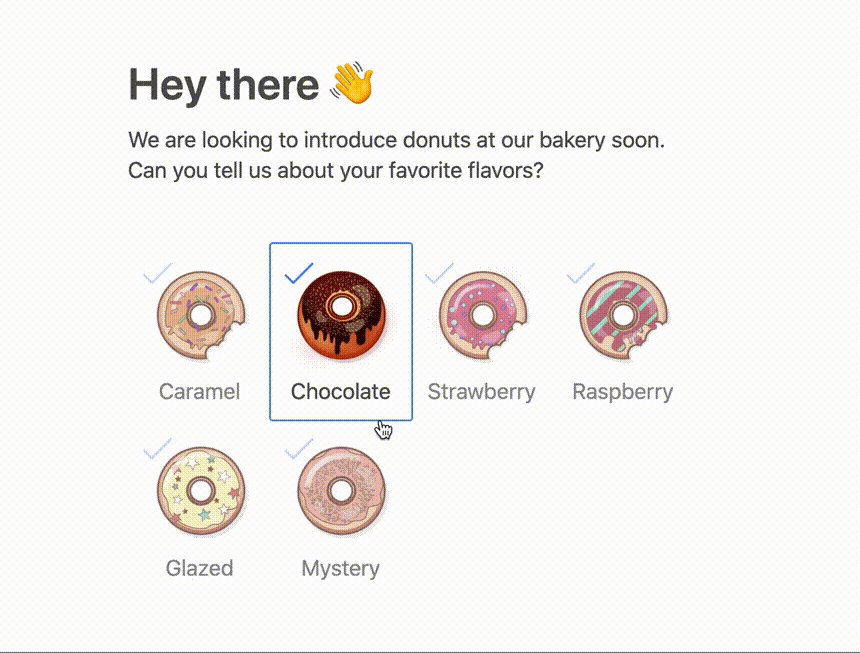
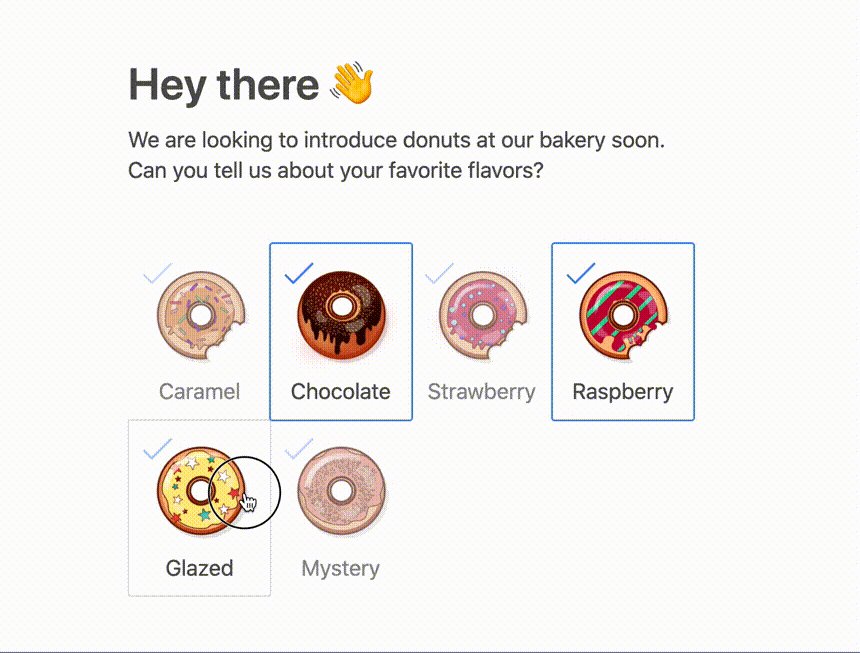
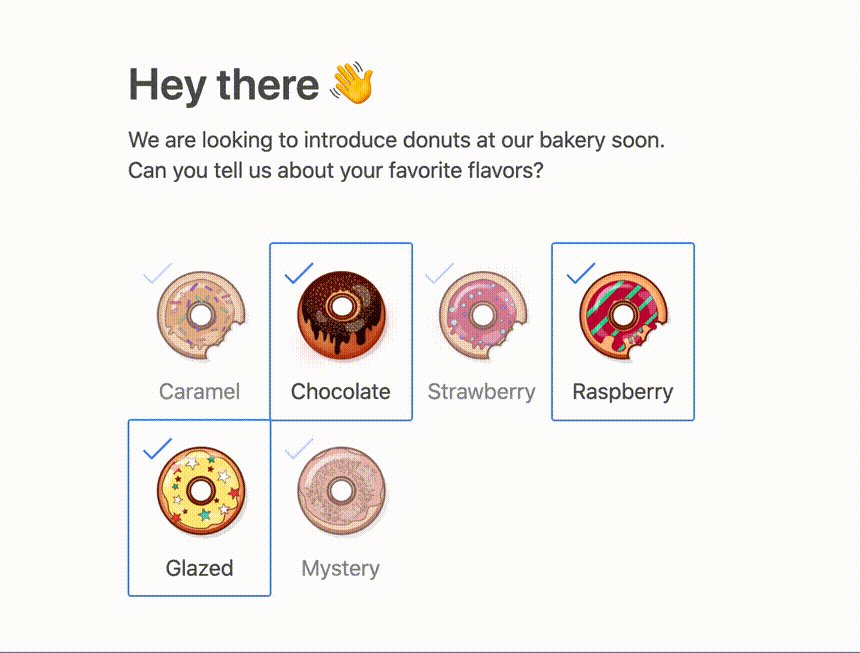
2. Campo de checkbox com imagens
Um campo de caixa de seleção funciona como uma lista suspensa no sentido de que permite que os usuários selecionem em uma lista. No entanto, com o campo checkbox, as opções ficam visíveis sem precisar clicar no campo e o usuário pode selecionar várias opções.
Há também um campo irmão chamado rádios que permite aos usuários selecionar apenas uma opção de uma lista. A desvantagem dos rádios é que um usuário não pode desmarcar uma opção e precisa atualizar a página.
Até recentemente, os navegadores não ofereciam suporte para alterar a aparência desse campo. Esse problema levou a uma interface de usuário inconsistente, pois as caixas de seleção pareciam diferentes em cada dispositivo. Também impediu que as marcas tivessem uma filosofia consistente de cores e design em seus formulários.
Alguns construtores de formulários modernos permitem editar a aparência da caixa de seleção, alterar a cor, animá-la, adicionar uma borda ao redor das seleções, adicionar imagens para cada opção e limitar o número mínimo e máximo de seleções.
Exemplos:
- Um campo de caixa de seleção perguntando aos usuários seus sabores favoritos de donuts. Cada opção é um sabor com uma imagem.
- Um campo de caixa de seleção perguntando aos usuários o tipo de dispositivo móvel que eles usam. Você pode usar opções como iPhone, Android, Windows Phone e Outros. Você também pode acompanhar cada opção com uma imagem.

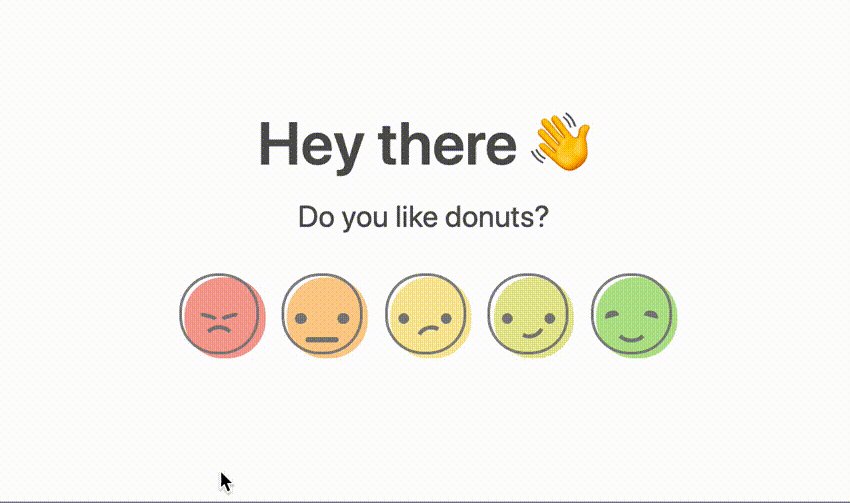
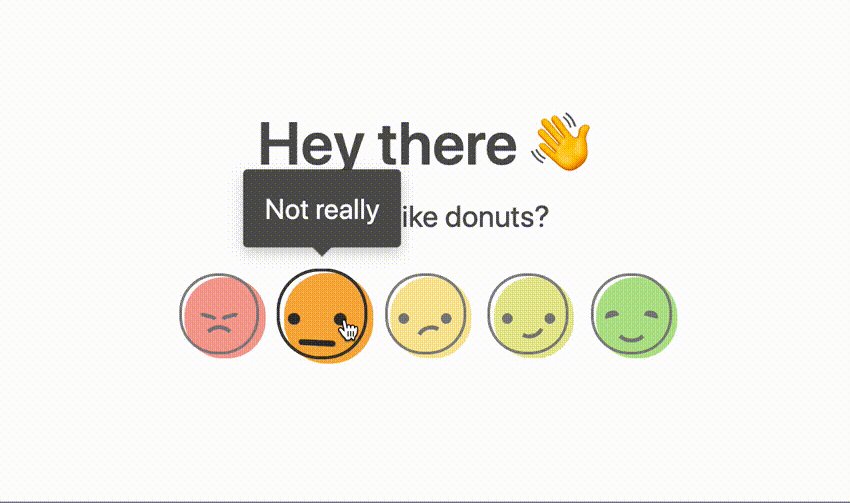
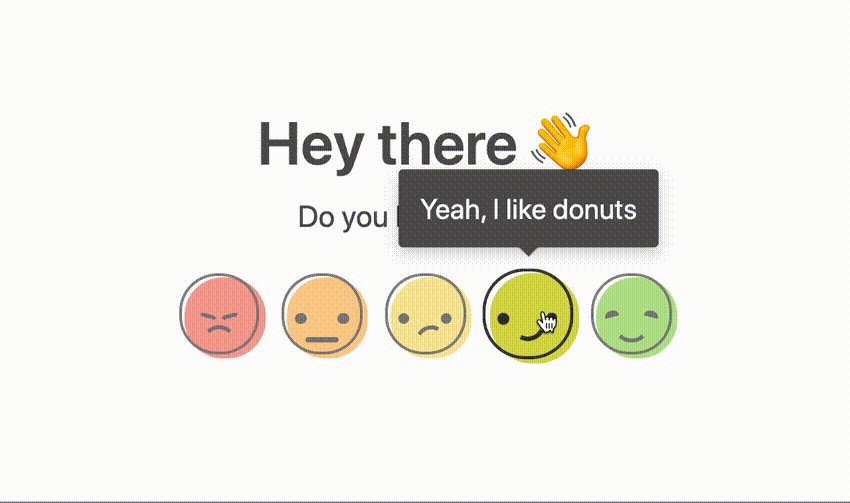
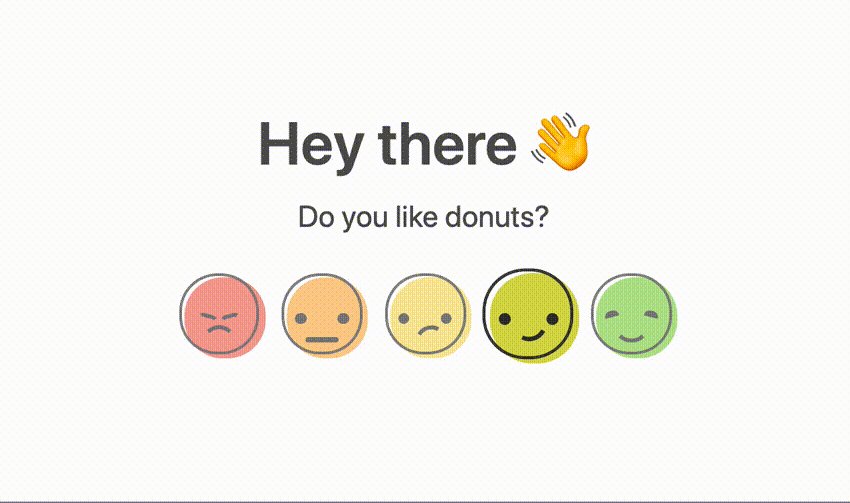
3. Campo de classificação de smiley
Um campo de formulário smiley não existe na especificação HTML. No entanto, pode-se emular um campo de smiley usando um campo de caixa de seleção como base, ocultando a marca de seleção e usando imagens ou emojis para os smileys.

O uso de emojis está em ascensão e oferece às pessoas uma maneira incrível e real de expressar como as pessoas se sentem. Embora seja possível usar emojis para campos de smiley, eles parecem inconsistentes nos navegadores e geralmente não são animados.
Codificar um campo de smiley do zero é uma grande tarefa. Além disso, nem todos os construtores de formulários suportam campos de smiley. No entanto, os novos criadores de formulários possibilitam ter um campo de classificação de smiley com animações personalizadas, cores de humor diferentes e rótulos personalizados.

O que você acha? Você prefere tocar no(s) rosto(s) acima ou em uma caixa de seleção com um número para mostrar como se sente?
4. Campo de Exibição
O campo Showcase também não é um campo HTML nativo. Surgiu com o advento dos controles deslizantes. No entanto, os controles deslizantes são complicados e normalmente não são usados em formulários.
Seu cérebro processa imagens muito mais rápido que texto, em apenas 13 milissegundos. As pessoas são mais propensas a interagir com imagens do que com texto.
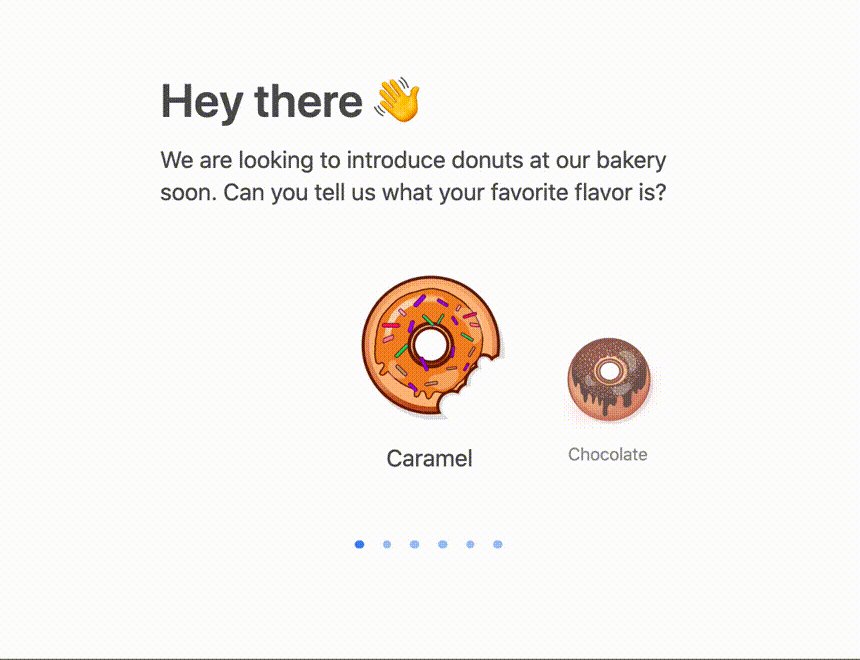
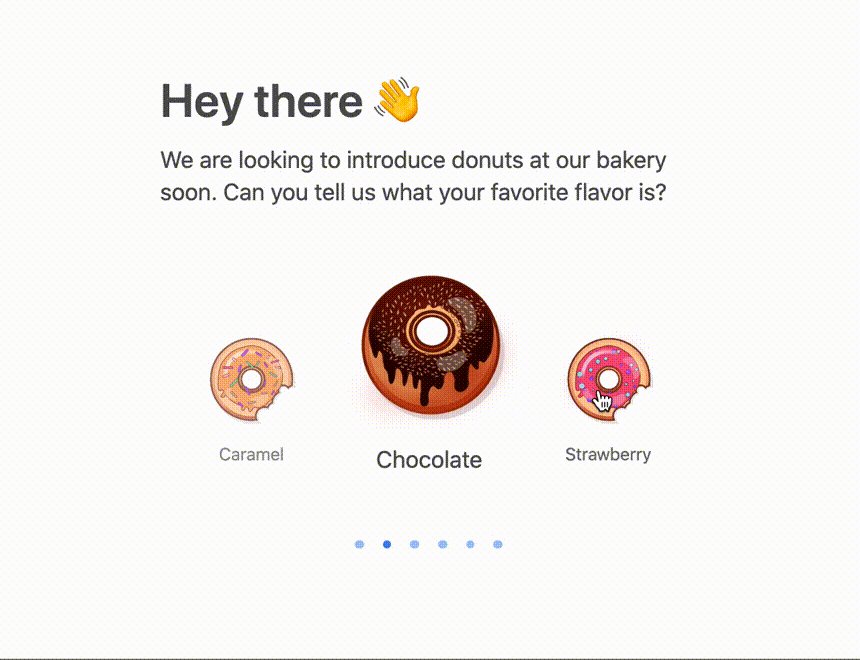
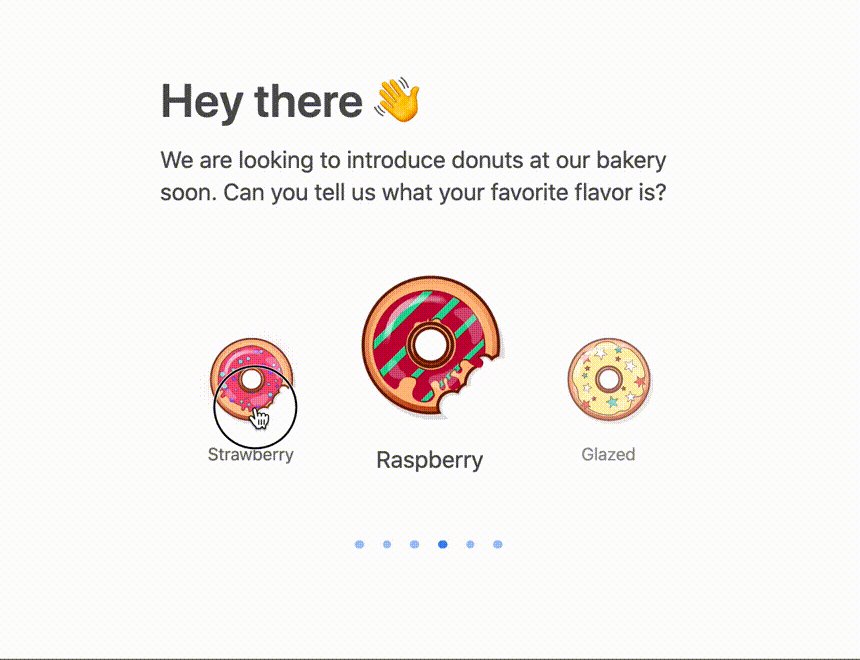
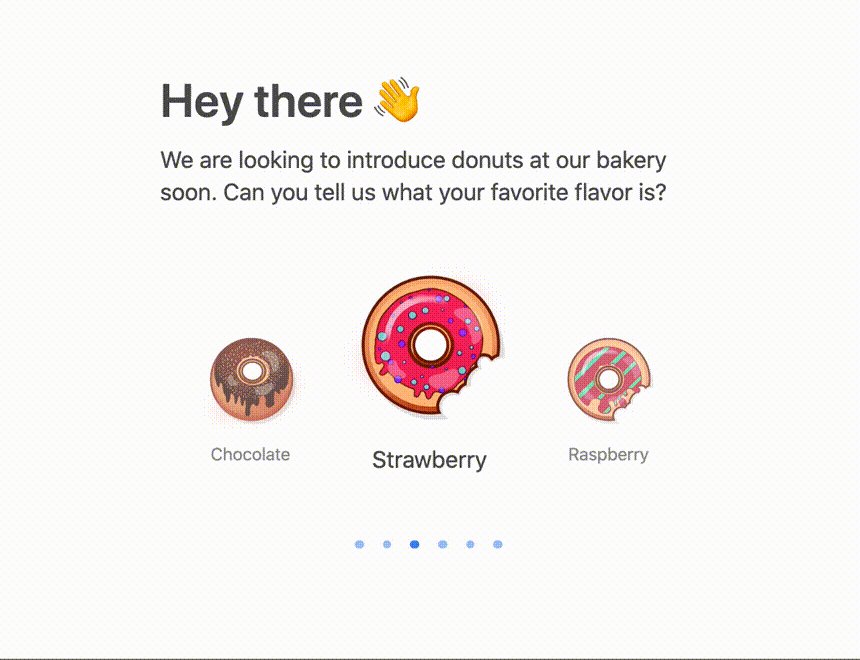
Por que usar um campo de vitrine? Às vezes você quer que a imagem ou o produto seja o centro das atenções. Um campo de demonstração é como um campo de carrossel que permite que seus usuários selecionem uma opção, com base principalmente em imagens.
Um campo de vitrine funciona bem para lojas online, elementos de design e pesquisas de UX, pois seu objetivo principal é permitir que os usuários escolham diferentes visuais. Um bom campo de vitrine funcionaria bem em dispositivos móveis, permitindo que os usuários deslizem e se adapte a diferentes dimensões de imagem.
Exemplos:
- Um campo que permite aos usuários selecionar seu tipo de letra favorito. Cada opção tem uma imagem do tipo de letra em ação.
- Uma pesquisa de UX que permite aos usuários selecionar seu design favorito entre uma lista de possibilidades.

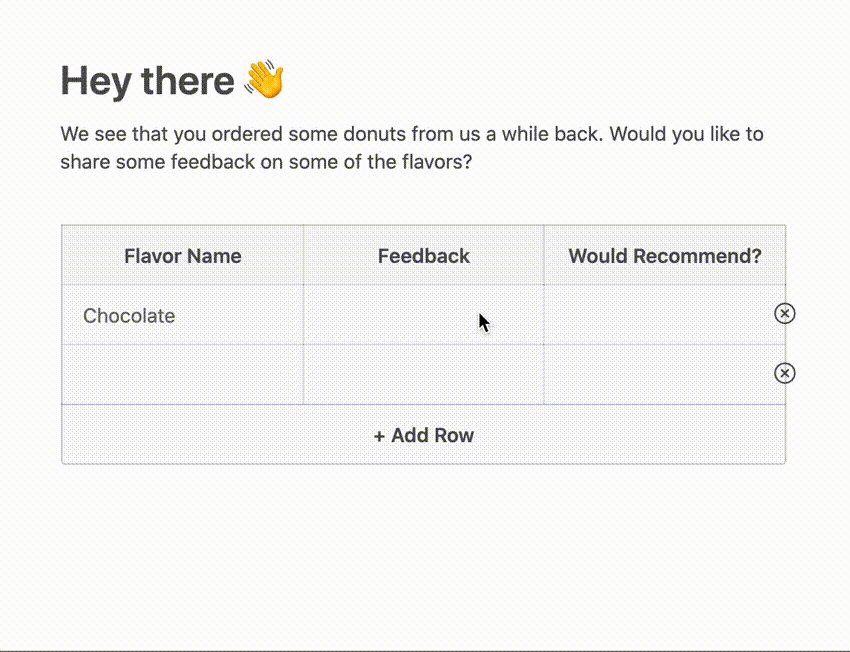
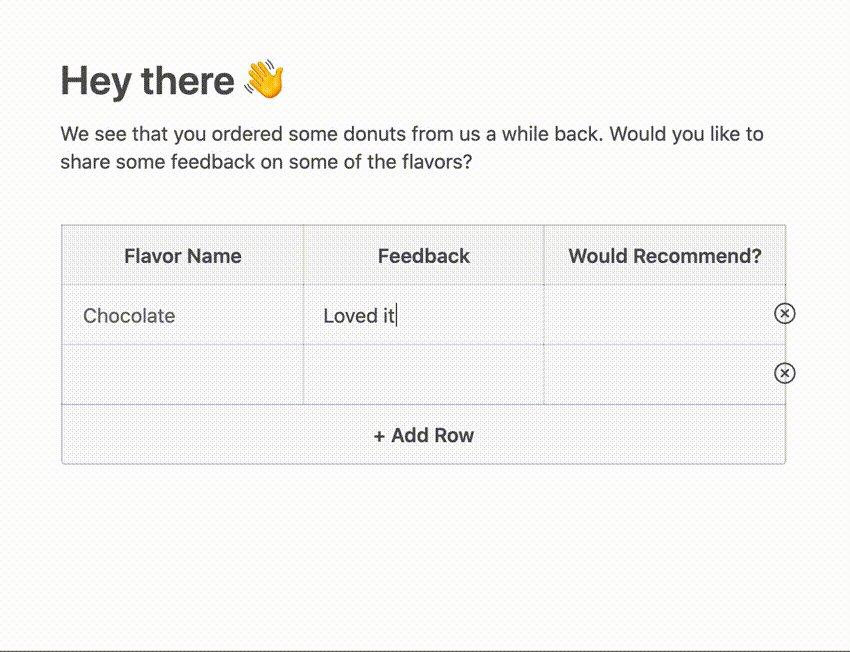
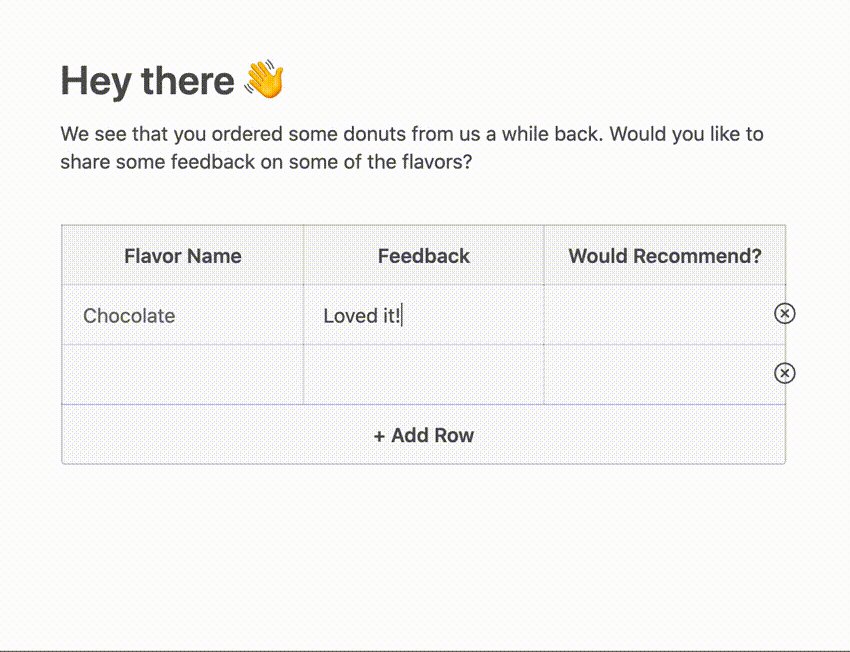
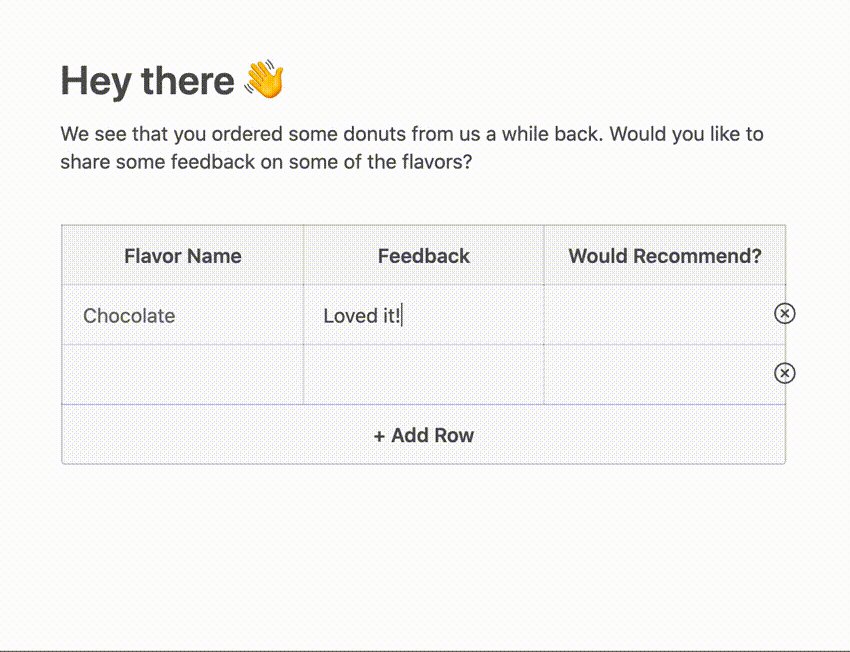
5. Campo de entrada tabular
Um campo de entrada tabular é como uma coleção de campos. Pense nisso como ter uma mini planilha incorporável em seu formulário. A vantagem de um campo de entrada tabular sobre os campos regulares é que os usuários podem adicionar um número indefinido de linhas. Você também pode limitar o número mínimo e máximo de linhas permitidas.
Um campo tabular não faz parte da especificação HTML e geralmente depende de uma coleção de campos de entrada ou outros tipos de campo. Ao contrário de um campo baseado em opções, um campo tabular permite que os usuários forneçam feedback baseado em texto por meio de seu formulário de pesquisa.
Aqui está um campo de entrada tabular em ação:

Como usar esses campos em seus formulários?
A maneira difícil de criar um formulário da web é usar HTML e CSS e, em seguida, usar uma linguagem de back-end, como PHP, para processar formulários. Você não pode fazer alterações ou adicionar novos formulários sem ter que confiar na codificação a cada vez.
No entanto, existem muitos construtores de formulários no mercado que eliminam o trabalho pesado para você com uma interface de arrastar e soltar para criar formulários.
Esses criadores de formulários também se integram a plataformas de automação de experiência do cliente, como ActiveCampaign, para que você possa transformar seus respondentes de pesquisa em novos assinantes de e-mail, sem escrever uma única linha de código.
Você pode até mapear seus campos de pesquisa para adicionar tags aos seus assinantes. Por exemplo, você pode mapear o campo de sabor de rosquinha para marcas de contato na ActiveCampaign. Quando chegar o Dia Mundial do Chocolate, adivinhe quem vai receber um e-mail?
Atualize seus formulários de pesquisa
Embora o número de campos de formulário disponíveis nativamente seja limitado, as técnicas modernas de desenvolvimento da Web possibilitaram novas opções.
Um formulário bem elaborado que usa tipos de perguntas modernos cria uma associação positiva na mente do usuário sobre sua marca e aumenta a taxa de conversão.
Você pode ver uma pesquisa ao vivo e um formulário de feedback aqui.
