Executando um Teste de Velocidade de Site: Melhores Práticas
Publicados: 2021-02-17No mundo acelerado de hoje, sites lentos são um problema. Com o avanço das velocidades da internet, surgiu a demanda por sites de carregamento rápido.
A velocidade de um site tem um grande efeito na experiência do usuário do seu site. Na verdade, talvez seja o que mais afeta a experiência do usuário. Os usuários ficarão mais frustrados e irritados quanto mais tempo um site carrega e simplesmente o abandonarão se demorar muito para carregar.
Sites lentos têm taxas de rejeição mais altas, taxas de conversão mais baixas e geralmente são frustrantes para os visitantes.
Se você deseja entender a posição do seu site no que diz respeito à velocidade do site, você precisa ser capaz de medir com precisão o desempenho do seu site no que se refere ao mundo real.
Neste guia, mostraremos como você pode configurar com precisão um teste de velocidade do site e interpretar os resultados para obter insights significativos sobre o desempenho do seu site WordPress.
Índice
- Por que testar a velocidade do site?
- Como Executar um Teste de Velocidade de Site
- 1. Escolha a ferramenta de teste de velocidade certa
- 2. Escolha o local de teste correto
- 3. Execute testes para diferentes dispositivos e navegadores
- 4. Preste atenção para testar a velocidade de conexão
- 5. Execute o teste várias vezes
- Como compreender os resultados do teste de velocidade do site
Por que testar a velocidade do site?
Se você quiser entender as experiências dos visitantes no que diz respeito à velocidade do site, existem dois tipos de monitoramento:
- Dados reais do usuário, com base em quanto tempo leva para seu site carregar para cada visitante real - por exemplo, Pingdom Monitoramento de usuário real.
- Testes de velocidade sintética, que é o que a maioria das ferramentas de teste de velocidade executa e no qual estamos focados.
Os testes de velocidade sintética são muito mais fáceis de executar e, desde que você configure corretamente seu teste de velocidade, seus resultados devem ser muito precisos para os tempos de carregamento do mundo real que seus visitantes experimentarão.
Além do mais, os testes sintéticos também permitem que você avalie o desempenho do seu site, mesmo enquanto o está construindo, o que permite sinalizar possíveis problemas antes de finalizar o site e lançá-lo publicamente.
Por exemplo, se você está construindo um site de cliente, os testes de velocidade sintéticos ajudam a otimizá-lo antes de entregá-lo ao cliente.
Como Executar um Teste de Velocidade de Site
Novamente, os testes sintéticos são valiosos apenas se você configurá-los de forma a obter dados úteis. Veja como fazer isso:
1. Escolha a ferramenta de teste de velocidade certa
Nem todas as ferramentas de teste de velocidade são iguais, então você deve escolher a opção que melhor se adapta ao tipo de teste que deseja executar.
Ferramentas diferentes fornecerão dados / métricas diferentes e mais / menos opções de configuração - cobriremos por que essas opções de configuração são importantes nas próximas seções.
Aqui estão algumas das ferramentas mais populares e úteis:
- GTmetrix - uma ferramenta flexível com uma interface bem projetada. Certifique-se de registrar uma conta gratuita para acessar as opções de configuração. No entanto, a versão gratuita não permite mais testes para dispositivos móveis.
- WebPageTest - a ferramenta de teste de velocidade mais configurável. Ótimo para testar diferentes cenários. No entanto, a interface é um pouco desatualizada. Você pode usar MachMetrics para executar testes diários automatizados.
- Google PageSpeed Insights - inclui dados de teste sintéticos do Lighthouse, bem como dados de desempenho do mundo real do Google (embora os dados do mundo real estejam disponíveis apenas se o seu site tiver tráfego suficiente).
- Lighthouse - uma ferramenta de código aberto para analisar o desempenho da web. O Google PageSpeed Insights é baseado no Lighthouse, ou você também pode executar o Lighthouse a partir das ferramentas de desenvolvedor do Chrome ou web.dev.
- Ferramentas Pingdom - a ferramenta gratuita carece de opções de configuração. No entanto, a interface é bem projetada. Também oferece um serviço pago de Monitoramento de Usuário Real, conforme mencionado acima.
- Tendências de alta - uma ferramenta bem projetada que oferece suporte a todas as opções de configuração importantes.
- Rápido ou Lento - uma excelente ferramenta para avaliar os tempos de carregamento globais do Wordfence. Em um teste, ele executa testes de 18 países diferentes.
Você não precisa se limitar a uma única ferramenta - cada opção pode ser útil em certas situações. Por exemplo, WebPageTest é ótimo para testar um local por vez porque é muito flexível, enquanto Rápido ou Lento é útil para avaliar rapidamente como os tempos de carregamento de seu site variam em todo o mundo.
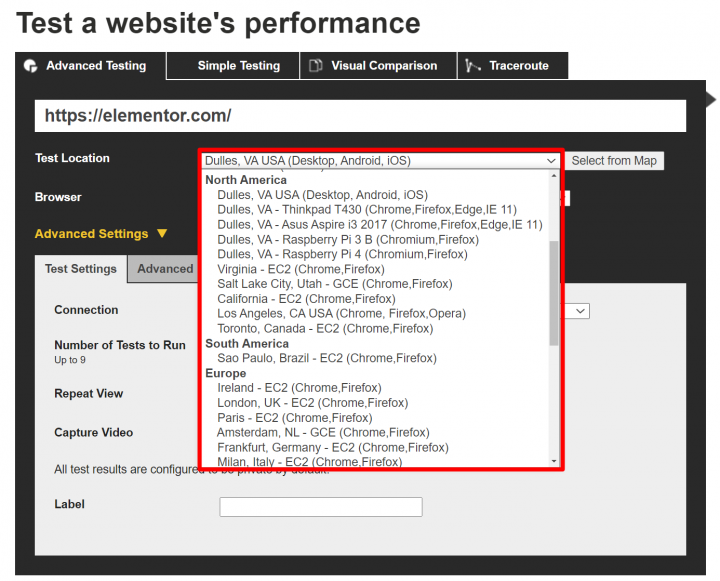
2. Escolha o local de teste correto
O local físico de onde você executa o teste de velocidade afetará seus resultados. Por esse motivo, você deseja escolher um local de teste que seja o mais próximo possível de seu público-alvo:

Se você segmentar visitantes em vários locais ou em todo o mundo, você desejará executar vários testes de locais diferentes para obter uma imagem melhor dos tempos de carregamento global do seu site.
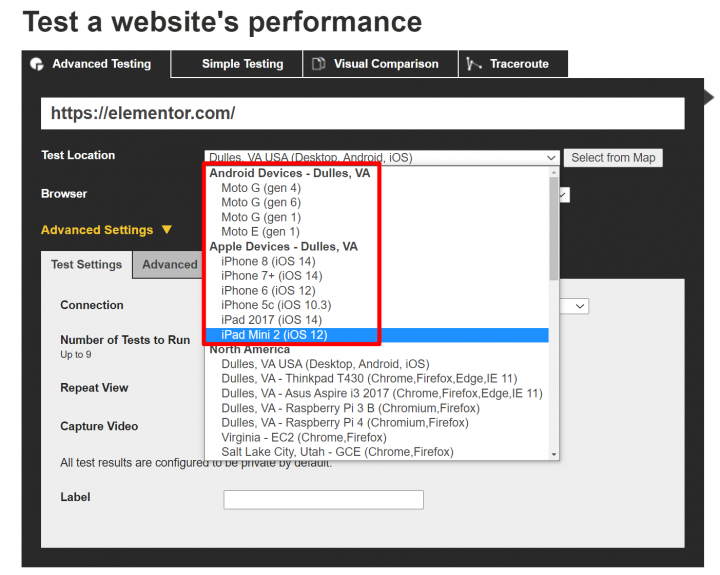
3. Execute testes para diferentes dispositivos e navegadores
O dispositivo que um visitante está usando pode ter um grande efeito no desempenho.
Por exemplo, smartphones de baixa potência demoram mais para processar JavaScript, o que significa que um site com muito JavaScript carregará muito mais devagar nesses dispositivos do que em um computador desktop de alta potência.
Por esse motivo, você deseja certificar-se de que está testando pelo menos vários dispositivos. Você também pode considerar testar vários navegadores da web para ver se há alguma diferença entre os navegadores:

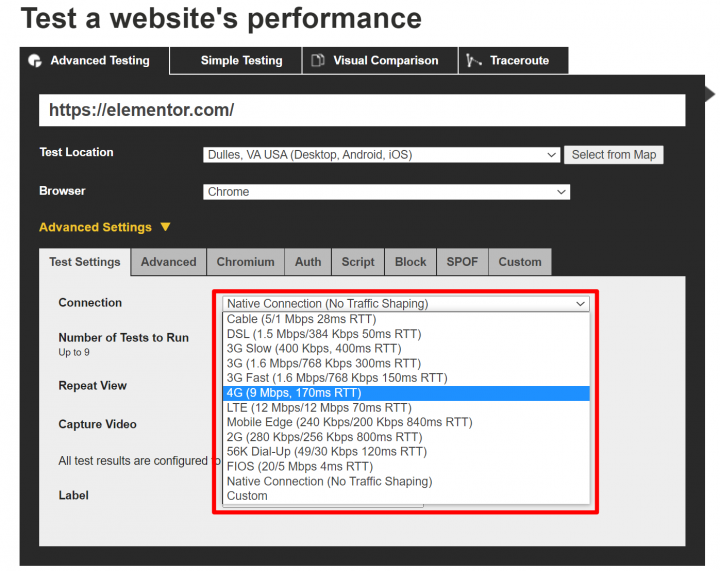
4. Preste atenção para testar a velocidade de conexão
No mundo real, nem todos os seus visitantes terão a mesma velocidade de conexão. Alguns podem ter conexões de Internet de alta velocidade, enquanto outros podem navegar em uma rede 3G ou 4G.
Algumas ferramentas de teste, como Pingdom, usam uma conexão ultrarrápida não regulada para todos os testes. Outras ferramentas, como WebPageTest e GTmetrix, permitem que você escolha uma conexão restrita que imita mais de perto as situações do mundo real.
Por esta razão, seu site frequentemente “parecerá” carregar mais rápido no Pingdom. No entanto, se você deseja medir com precisão as experiências dos usuários do mundo real, convém usar uma conexão limitada que imita a velocidade real dos usuários:

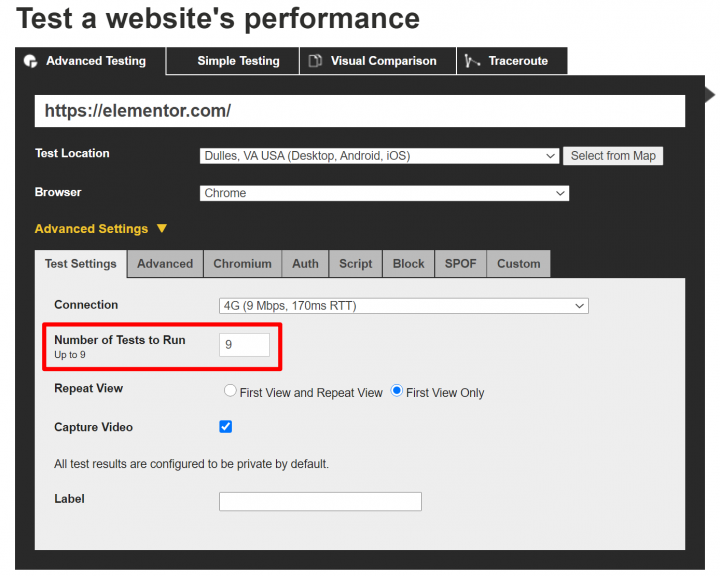
5. Execute o teste várias vezes
Por fim, certifique-se de executar vários testes para evitar a variabilidade de um único teste, que pode distorcer seus resultados. Em um teste único, você pode obter resultados mais atípicos que fazem seu site parecer mais lento ou mais rápido do que para a maioria dos visitantes.
Algumas ferramentas facilitam a execução de vários testes. Por exemplo, você pode configurar WebPageTest para executar até nove testes separados de uma vez e obter o valor médio:

Como compreender os resultados do teste de velocidade do site
Agora, vamos ver como entender as várias métricas que você verá nas ferramentas de teste de velocidade acima.
Core Web Vitals (pintura com maior conteúdo)
Core Web Vitals é uma nova iniciativa do Google que inclui três métricas focadas em capturar a experiência do usuário em seu site.
Em termos de velocidade do site, a métrica mais importante é a Largest Contentful Paint (LCP). O LCP mede quanto tempo leva para o conteúdo “principal” do seu site carregar. Se o conteúdo principal do seu site carregar rapidamente, os visitantes perceberão que seu site carrega rapidamente, mesmo que o restante do conteúdo demore mais para carregar.
O conteúdo “principal” será diferente para cada página, mas normalmente é o texto do cabeçalho ou imagem na seção principal do seu site. Por exemplo, aqui está o elemento LCP para a página inicial do Elementor para visitantes de desktop:

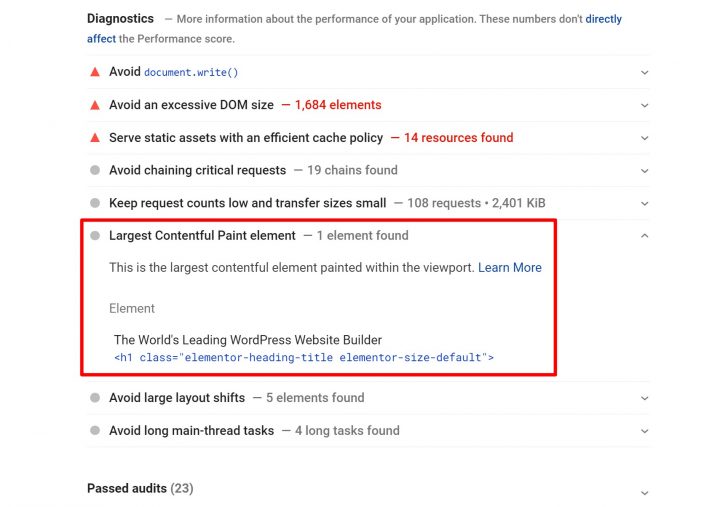
Você pode encontrar o conteúdo “principal” do seu site usando o PageSpeed Insights - certifique-se de testar dispositivos móveis e computadores, pois o elemento pode ser diferente para cada um:

O Google recomenda que seu tempo de LCP seja inferior a 2,5 segundos .
Para melhorar seu LCP, você desejará acelerar seu Time to First Byte (outra métrica nesta lista), usar o cache e implementar outras práticas recomendadas de desempenho do WordPress. In-line CSS crítico e evitar JavaScript de bloqueio de renderização também pode ser especialmente útil para acelerar essa métrica.
Tempo de carregamento da página
O tempo de carregamento da página é uma métrica difícil de entender porque existem várias definições do que significa o carregamento da página. Para adicionar ainda mais confusão, ferramentas de teste de velocidade diferentes usam definições de carregamento de página diferentes, que é um motivo pelo qual você pode ver dados ligeiramente inconsistentes se comparar duas ferramentas diferentes.
A questão chave aqui é “quando a página termina de carregar?”.
Aqui estão as duas definições mais comuns:
- Documento concluído - o ponto em que todo o conteúdo estático foi carregado. Em termos técnicos, quando o evento onLoad é disparado.
- Totalmente carregado - o ponto em que toda a atividade de rede foi interrompida por dois segundos.
Seu tempo de carregamento total quase sempre será maior, pois isso é responsável por scripts adicionais nos bastidores que podem continuar a carregar mesmo depois que todo o seu conteúdo estático for carregado.
Usar um plug-in de desempenho tudo-em-um como o WP Rocket pode ajudá-lo a implementar todas as práticas recomendadas importantes para melhorar seus tempos de carregamento.
Tempo para o primeiro byte
O tempo até o primeiro byte (TTFB) é uma medida geral da capacidade de resposta do servidor - você também pode vê-lo chamado de Tempo de resposta do servidor (SRT). Ele mede quanto tempo leva para criar uma conexão com o servidor e baixar o primeiro byte de conteúdo.
O Google recomenda que seu TTFB seja inferior a 200 ms
O TTFB é fortemente afetado pelo desempenho do back-end. Os dois maiores culpados de um TTFB alto são a hospedagem lenta e / ou um provedor de DNS lento.
Primeira pintura com conteúdo e primeira pintura significativa
Primeira pintura com conteúdo (FCP) e Primeira pintura significativa (FMP) compartilham algumas semelhanças com a métrica de pintura com maior conteúdo acima.
Primeira pintura com conteúdo mede quanto tempo leva para o primeiro texto ou imagem ser pintado. A principal diferença entre este e o Largest Contentful Paint é que o FCP não tenta medir a “importância” desse conteúdo. Em vez disso, ele apenas procura a primeira parte de “qualquer” conteúdo.
A primeira pintura significativa mede quando o conteúdo principal de uma página está visível para o usuário. No entanto, devido a algumas dificuldades técnicas, o Google desaprovou o First Meaningful Paint no Lighthouse 6.0 e o substituiu pelo Largest Contentful Paint. Apesar disso, você ainda pode ver o FMP em algumas ferramentas.
O Google recomenda que os tempos de FCP e FMP sejam menores que dois segundos.
Otimizar seu LCP também melhorará essas métricas.
Tempo para interação
Time to Interactive (TTI) mede quanto tempo leva para seu site se tornar totalmente interativo para os visitantes.
Por exemplo, digamos que você adicionou uma seção de acordeão usando o widget Acordeão. O TTI mede quanto tempo leva para o visitante conseguir clicar no botão de alternância do acordeão e fazer com que o seu site responda expandindo a seção do acordeão.
O Google recomenda que seu TTI seja inferior a 3,8 segundos .
Solicitações HTTP
Para carregar sua página, o navegador de um visitante precisa fazer uma solicitação HTTP ao servidor do seu site (ou servidores de recursos de terceiros) para cada recurso do site:

- Uma imagem = uma solicitação HTTP
- Um script JavaScript = uma solicitação HTTP
- Uma folha de estilo CSS = uma solicitação HTTP
- Etc.
Não existe uma regra rígida para quantas solicitações HTTP seu site deve ter. No entanto, em geral, quanto menos solicitações HTTP seu site exigir, mais rápido ele será carregado.
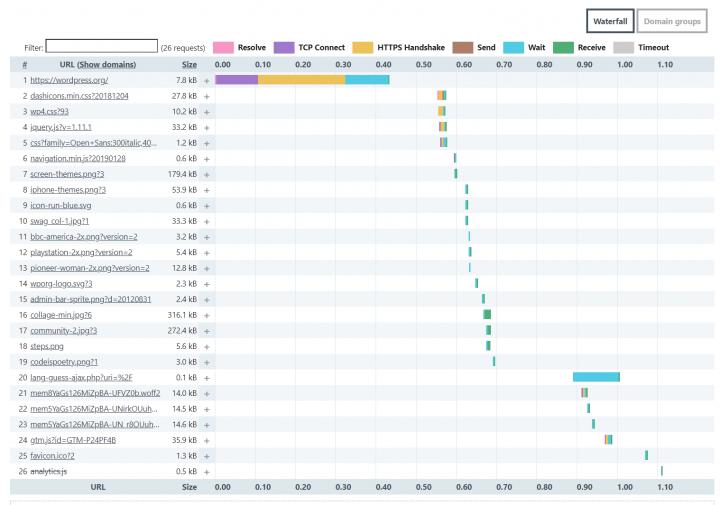
No entanto, nem todas as solicitações HTTP são iguais - algumas são maiores do que outras e / ou demoram mais para carregar. Você pode visualizar a sequência de como cada solicitação HTTP é carregada em uma análise em cascata , que a maioria das ferramentas de teste de velocidade oferece. Veja como fica nas tendências de alta:

Você pode reduzir as solicitações de HTTP combinando arquivos CSS / JavaScript, limitando o uso de imagens e usando um plug-in de gerenciamento de script, como Asset CleanUp ou Perfmatters. Você também deve limitar o uso de plug-ins, pois a maioria dos plug-ins adiciona suas próprias solicitações HTTP. Elementor Pro pode ajudá-lo a eliminar o uso de plug-ins, dando-lhe acesso a muitos recursos diferentes em um único plug-in (por exemplo, formulários, controles deslizantes, galerias, etc.).
Tamanho da página
O tamanho da página se refere ao tamanho geral da sua página. É o agregado dos tamanhos de arquivo de todo o código de uma página, imagens, scripts, etc.
Em geral, quanto menor o tamanho da página do seu site, mais rápido ele carregará, porque os navegadores dos visitantes precisam fazer download de menos dados para carregar o seu site.
Algumas táticas comuns para reduzir o tamanho da página são compactar imagens, usando compactação no nível do servidor, como Gzip ou Brotli, e reduzir o código.
Teste a velocidade do seu site e otimize-o para uma melhor experiência do usuário
Compreender o desempenho do seu site é essencial para otimizá-lo. Sem dados, você não pode saber onde seu site está e onde pode melhorar.
No entanto, se você deseja coletar dados significativos, não é tão simples quanto conectar o URL do seu site a uma única ferramenta de teste de velocidade e encerrar o dia.
É importante prestar atenção à configuração específica do seu teste - ajustando o local, o dispositivo e a velocidade da conexão para obter uma imagem precisa de como o seu site funcionará para diferentes tipos de usuários.
Depois de ter os dados, você também precisa entender as diferentes métricas e o que elas significam. Corrigir um tempo lento para o primeiro byte pode exigir táticas diferentes do que melhorar seu tempo de pintura com maior conteúdo, embora sempre haja alguma sobreposição em termos de práticas recomendadas de desempenho.
Você ainda tem dúvidas sobre como testar a velocidade de um site no WordPress? Pergunte-nos nos comentários!
