O futuro do front-end de comércio eletrônico e como isso afeta sua receita
Publicados: 2022-03-02Com a ascensão dos smartphones e do LTE, as compras em dispositivos móveis já representam mais de 49% das vendas de comércio eletrônico. Durante o fim de semana multibilionário Black Friday/Cyber Monday do ano passado, esse número saltou ainda mais – 69% das vendas foram feitas em telefones ou tablets.
O comércio eletrônico móvel deve crescer ainda mais nos próximos anos. Não é surpresa que as empresas estejam correndo para otimizar as experiências de compras em dispositivos móveis e substituindo tecnologias desatualizadas por outras adaptadas para dispositivos móveis.
Neste artigo, vamos nos concentrar no que as empresas de tecnologia estão usando para o front- end de suas lojas on-line - frontend sendo a parte do site que os compradores podem ver e interagir - e quais novas tecnologias as empresas de comércio eletrônico bem-sucedidas estão adotando para se adaptar. Móvel.
Por que você deve se preocupar com o frontend
Por três motivos:
- Sua escolha de tecnologia de front-end afeta a velocidade de sua página móvel;
- A velocidade da página móvel afeta sua taxa de conversão; e
- Sua taxa de conversão acaba afetando sua receita .
Vamos anexar alguns números do mundo real a esse cenário, cortesia de um exemplo de Neil Patel: Digamos que você opere uma loja online que fatura seis dígitos por dia. Sabemos que um atraso de um segundo na resposta da página pode resultar em uma redução de 7% nas conversões . Portanto, segundo Patel, “se um site de comércio eletrônico está ganhando US$ 100.000 por dia, um atraso de página de um segundo pode custar US$ 2,5 milhões em vendas perdidas todos os anos”.
Repito: MILHÕES de dólares em vendas perdidas todos os anos.
Começa no topo, que é a sua tecnologia de front-end. Se o seu tráfego é altamente móvel e você se preocupa com a receita, continue lendo.
#cta-visual-fe#<cta-title>O frontend mais flexível do comércio<cta-title>O Shogun Frontend foi projetado para ajudar você a criar uma loja on-line poderosa e otimizada para seus clientes.Saiba mais
Como a velocidade afeta o desempenho móvel

OK — A importância da otimização mobile é bem conhecida por praticamente todos que trabalham no comércio eletrônico.
Mas quais são os números reais por trás disso? Qual é a importância da velocidade no desempenho móvel e quanto um segundo realmente importa?
Aqui estão algumas estatísticas importantes:
- Cinquenta e três por cento dos usuários abandonarão um site se demorar mais de três segundos para carregar.
- Setenta e nove por cento dos compradores on-line que encontram um desempenho ruim do site dizem que não voltarão a esse site para comprar novamente.
- E, como um lembrete anterior, um atraso de um segundo na resposta da página pode resultar em uma redução de 7% nas conversões.
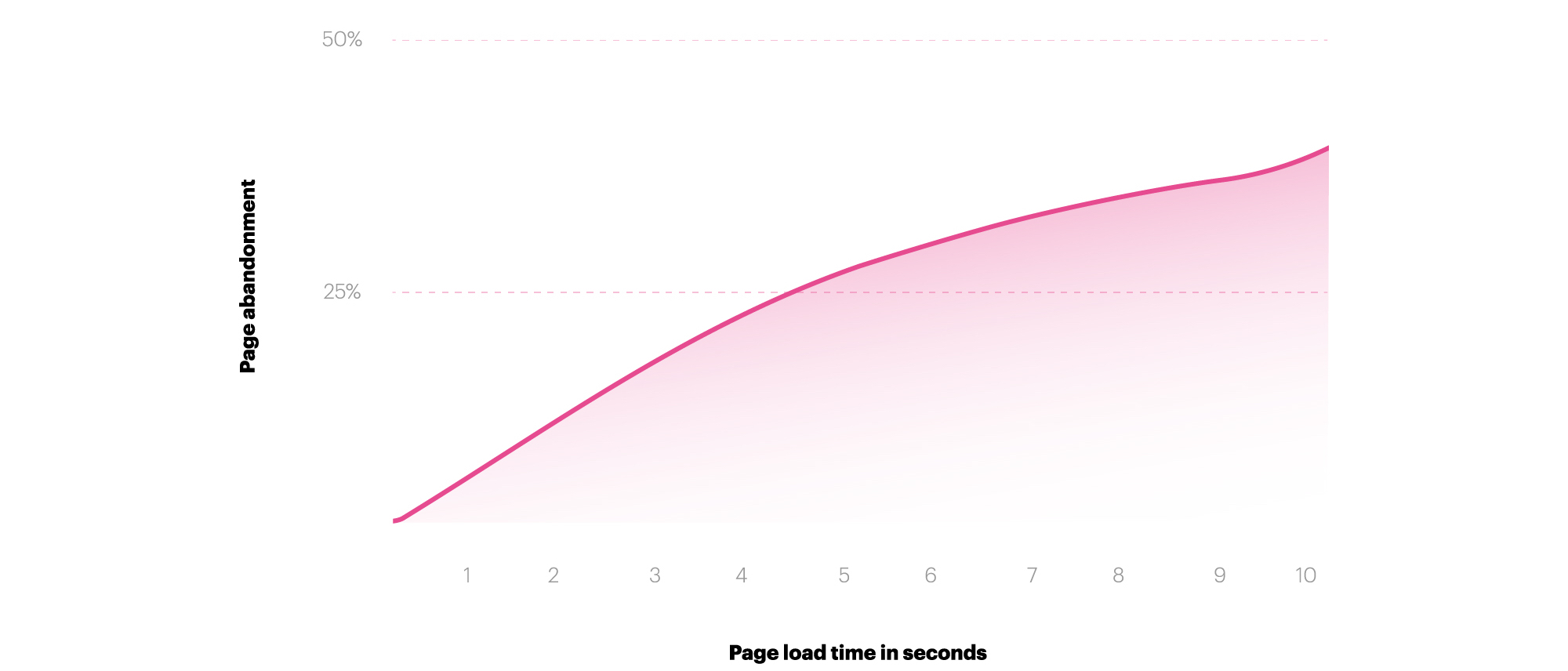
É tudo sobre a taxa de rejeição, a porcentagem de visitantes que abandonam um site depois de entrar nele.
Você quer uma taxa de rejeição baixa para sua loja. Afinal, provavelmente foi preciso muito dinheiro em publicidade para obter esses visitantes em seu site e mantê-los lá por mais tempo está diretamente relacionado a uma taxa de conversão mais alta.
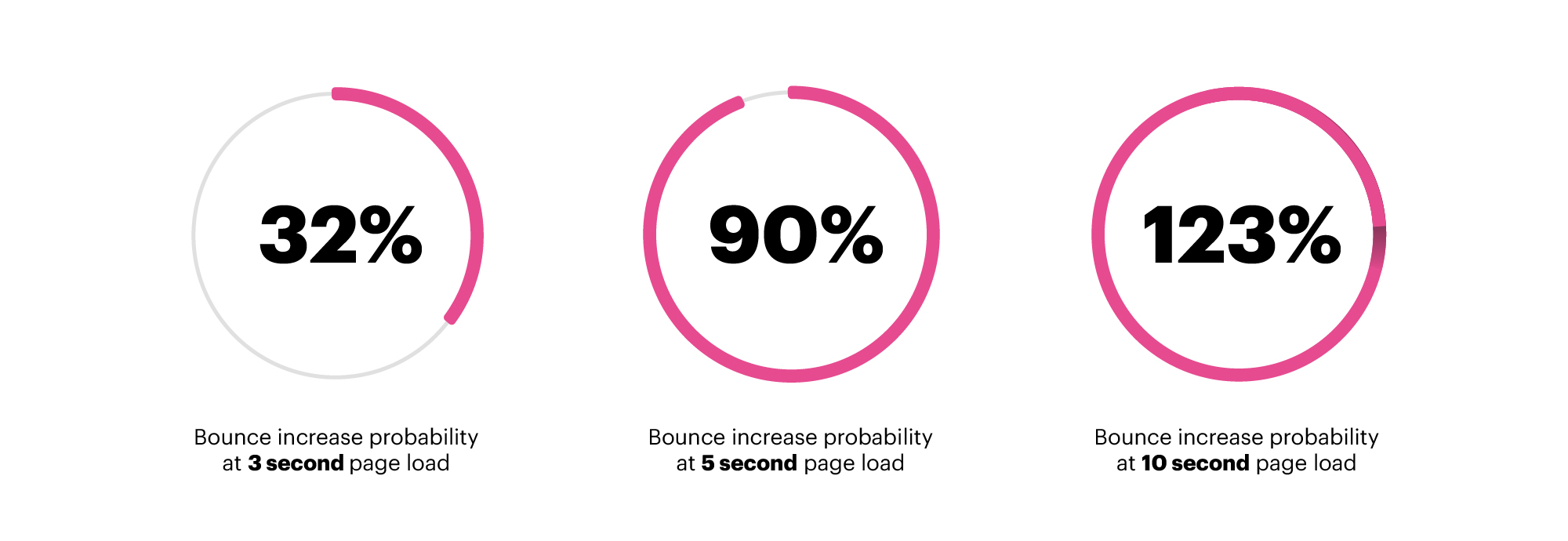
Veja os dados de taxa de rejeição e tempo de carregamento:

- Entre um segundo e três segundos, a probabilidade de rejeição aumenta em 32%
- Entre um segundo e cinco segundos, a probabilidade de rejeição aumenta em 90%.
- Entre um segundo e 10 segundos, a probabilidade de rejeição aumenta em 123%.
Se você está preocupado que seu desempenho móvel seja fraco, você tem motivos para se preocupar.
“Nossos dados mostram que, embora mais da metade do tráfego geral da Web seja proveniente de dispositivos móveis, as taxas de conversão em dispositivos móveis são menores do que em desktops”, escreveu Daniel An, ex-líder global de produtos da Web móvel do Google. “Em suma, velocidade é igual a receita.”
Velocidade é igual a receita — Isso vem do Google .
Agora que temos dados sólidos que mostram que a taxa de rejeição está vinculada à velocidade e a taxa de rejeição está diretamente correlacionada às conversões relacionadas à receita, podemos explorar tecnologias que melhoram a velocidade do site para dispositivos móveis.
Mas antes de pularmos para o futuro da tecnologia de front-end de comércio eletrônico, vamos considerar seu passado e presente.

Como os front-ends de comércio eletrônico foram tradicionalmente criados
A maioria das experiências de comércio eletrônico DTC que você tem hoje tem front-ends que são sites tradicionais. Os sites são feitos principalmente de HTML e CSS, as duas linguagens de codificação mais básicas, e podem ser construídos com essas ferramentas ou nestes formatos:
- Código personalizado
- Temas
- Construtores de páginas
- Gerentes de experiência
Vamos quebrar cada um.
1. Código Personalizado
HTML, CSS, talvez um pouco de JavaScript… esses são os ingredientes de um site totalmente personalizado.
Essa abordagem seguiu um pouco o caminho do dinossauro, pois codificar do zero é tedioso e tem pontos problemáticos associados a altos custos de desenvolvimento, tanto para a construção quanto para a manutenção. Além disso, o HTML é suscetível a se tornar um código “inchado”, o que pode reduzir a velocidade do site.
Muitas lojas de comércio eletrônico tiveram sites completamente codificados de forma personalizada. No entanto, muitas empresas que costumavam escolher essa opção agora vão com temas (se menores) ou gerentes de experiência (se maiores).
Os sites exigem uma atualização de página inteira entre os cliques na página — e quando há conectividade limitada, ou se a página tiver muito conteúdo ou se você estiver fazendo várias chamadas de API (quando um site precisa buscar dados de terceiros, como um widget de comentários), a velocidade da página é afetada negativamente.
2. Temas
Os temas são um modelo de código pré-fabricado para o frontend de um site criado por um desenvolvedor ou agência de desenvolvimento.
É como uma situação de livro de colorir/pintar por números: você obtém o contorno do site e uma base sólida, embora precise de um desenvolvedor ou alguém com conhecimento decente de HTML/CSS para personalizar a aparência. Os temas foram popularizados por plataformas de comércio eletrônico como Shopify, WordPress e BigCommerce.
Os temas têm os mesmos problemas que os sites com codificação personalizada quando se trata de velocidade da página e desempenho móvel. Alguns vêm com melhorias de desempenho, e agências inteligentes podem “reduzir” um tema ao essencial – por exemplo, minimizar o uso de aplicativos de terceiros e obter um site que tenha um desempenho móvel bastante decente. Mas, a atualização de carregamento de página inteira ainda deixa até os melhores sites uma geração atrás das tecnologias front-end mais recentes.
3. Construtores de páginas
Isenção de responsabilidade: há um grau de preconceito aqui, já que minha empresa, Shogun, tem um produto de construtor de páginas muito bem-sucedido.
Os construtores de páginas permitem que pessoas não técnicas criem e implantem um site. Usando um “construtor” visual, normalmente um que inclui uma biblioteca de elementos (slider, imagem, feed do Instagram, etc.), os usuários podem arrastar e soltar em uma página e, em seguida, estilizá-la usando controles sem código (seletor de cores, tamanho da fonte, margens, preenchimento, etc.).
Quando projetados corretamente, os construtores de páginas produzem código HTML puro, legível por mecanismos de pesquisa. Construtores de páginas ruins podem criar HTML confuso e inchado que pode afetar adversamente a velocidade e o SEO.
Os construtores de páginas facilitam a criação de um site. Mas eles ainda têm os mesmos problemas com os tempos de carregamento da página que afetam o código e os temas personalizados.
4. Gerentes de Experiência
O software de gerenciamento de experiência é um tipo de software focado em frontend que serve tanto para uma função de gerenciamento de conteúdo quanto para uma função de experiência digital. O gerenciamento da experiência digital geralmente significa ferramentas relacionadas à personalização e testes multivariados (teste A/B). Nomes que você pode reconhecer: Sitecore, Acquia e Episerver, para citar alguns.
Embora esses softwares sejam super robustos, existem muitos problemas, incluindo:
- Prazo, custo e viabilidade de implementação
- Custos contínuos de SaaS, que podem ser absolutamente enormes
- Eles ainda não fazem nada para melhorar o desempenho da velocidade do site e, às vezes, podem afetar negativamente o tempo de carregamentoAs interfaces do usuário geralmente são desatualizadas e pouco intuitivas quando comparadas ao SaaS moderno
A complexidade desses softwares não pode ser exagerada. Ouvi dizer que um grande provedor só consegue integrar 50% dos clientes que fecha.
#cta-visual-fe#<cta-title>O frontend mais flexível do comércio<cta-title>O Shogun Frontend foi projetado para ajudar você a criar uma loja on-line poderosa e otimizada para seus clientes.Saiba mais
Tecnologias de última geração que se concentram em compras móveis
Aqui estão três principais:
- Aplicativos móveis nativos
- Páginas móveis aceleradas
- Aplicativos da Web progressivos
Vamos dar uma olhada em cada um individualmente.

1. Aplicativos móveis nativos
Estamos todos familiarizados com aplicativos móveis nativos. Muitos de nós temos o aplicativo do Facebook, o aplicativo Spotify e, aham, o aplicativo Amazon instalado em nosso telefone agora. Os aplicativos móveis são aplicativos móveis específicos do dispositivo instalados por meio de um mercado como a App Store ou o Google Play.
Com aplicativos nativos, GPS, notificações push e gestos estão mais prontamente disponíveis. Esses aplicativos oferecem cache mais completo do que os PWAs, portanto, são melhores para conectividade baixa ou zero. Eles também oferecem a velocidades mais rápidas em termos de navegação.
Por outro lado, a instalação da loja de aplicativos é uma grande barreira para a adoção: quem vai baixar 25 aplicativos móveis para todos os seus DTCs favoritos? Os aplicativos móveis são bons para grandes marcas que têm compradores altamente fiéis e recorrentes, como a Adidas. Mas se você é uma marca emergente, é improvável que seu público suporte o atrito de procurar e baixar seu aplicativo. Além disso, a App Store tem restrições de conteúdo e taxas.
Mesmo após a instalação, a batalha não acabou para aplicativos móveis nativos. Por exemplo, quase 60% dos visitantes do PWA da Flipkart já haviam desinstalado o aplicativo nativo principalmente para economizar espaço.
2. Páginas móveis aceleradas (AMP)
O AMP é uma estrutura de código aberto desenvolvida pelo Google e existe desde o início de 2016. Essas páginas da Web são carregadas quase instantaneamente com uma linguagem de codificação exclusiva e são hospedadas em uma CDN, que fornece uma versão em cache da página.
A capacidade de descoberta é um grande benefício do AMP: ele aparece no carrossel nos resultados de pesquisa do Google. Embora “AMP só possa suportar conteúdo leve”, isso também significa tempos de carregamento mais rápidos, de acordo com o Instapage.
Com isso dito, qualquer coisa interativa que exija JavaScript não pode ser criada usando a estrutura AMP. Para AMP, o conteúdo dinâmico está fora de questão.
O AMP é viável para uma página de destino com função muito limitada, mas não para uma verdadeira experiência de comércio eletrônico com interações muito mais dinâmicas.
3. Aplicativos da Web Progressivos (PWA)
Os PWAs são experiências de loja online móvel projetadas para parecer, sentir e funcionar da mesma forma que os aplicativos móveis nativos, mas diretamente no navegador – não é necessário fazer download da App Store.
O Google define um Progressive Web App como tendo esses três princípios básicos, conforme organizado pela BluEnt:
- Confiável: Carrega instantaneamente, mesmo em condições de rede menos do que estelares.
- Rápido: Rápido para responder às interações do usuário com funcionalidade suave.
- Envolvente: Dá a sensação de um aplicativo nativo no dispositivo. Ao contrário do AMP, o JavaScript é muito bem-vindo.
O PWA é uma iniciativa do Google. A definição completa é uma lista de verificação muito longa de recursos que uma construção de site deve incluir para atender aos requisitos de um PWA.
Os PWAs são muito mais rápidos do que os sites tradicionais, mas não tão rápidos quanto os aplicativos móveis nativos ou AMP… mas estão diminuindo a diferença. Além disso, as condições de rede incertas são boas, mas os aplicativos nativos ainda são melhores para conectividade zero.
Ao contrário do AMP, os PWAs são robustos o suficiente para a criação completa de um site de comércio eletrônico e não têm nenhum dos atritos da App Store que sobrecarregam os aplicativos móveis nativos. Mais e mais empresas de comércio eletrônico com visão de futuro estão adotando a abordagem PWA para suas lojas online, e parece ser a tecnologia de escolha para construções de comércio eletrônico sem cabeça.
Nota lateral: Embora “headless” possa parecer um conceito complexo, basicamente significa que uma tecnologia diferente é usada para o front-end de uma loja online (a parte que os compradores podem ver) do que o back-end, que geralmente é construído em uma plataforma de comércio eletrônico como Shopify, BigCommerce, Salesforce ou Magento.
Como os aplicativos da Web progressivos são criados
As compilações de aplicativos da Web progressivos envolvem estes componentes principais:
- Desenvolvedores que conhecem um framework JavaScript, como React ou Vue
- Uma estrutura SSR, como Gatsby ou Nuxt
- Um CDN com capacidade de construir PWAs, como Netlify
- Um CMS headless, como Prismic ou Contentful
- Um middleware para conectar seus dados da Shopify, como Nacelle
- Uma maneira de adicionar manualmente todas as suas integrações de terceiros, como Yotpo ou Klaviyo
Para leitores técnicos - vamos aprofundar um pouco mais o propósito desta pilha de tecnologia:
O GitHub descreve o processo assim: “Um service worker, escrito em JavaScript, é como um proxy do lado do cliente e coloca você no controle do cache e de como responder às solicitações de recursos. Ao pré-armazenar os principais recursos em cache, você pode eliminar a dependência da rede, garantindo uma experiência instantânea e confiável para seus usuários.”
Para leitores não técnicos - você provavelmente está se sentindo um pouco sobrecarregado com a perspectiva desse empreendimento técnico. Você não está sozinho! Muitos desenvolvedores web profissionais e agências sentem o mesmo.
O que me leva a um plugue descarado para o mais recente produto da Shogun, o Shogun Frontend, um poderoso gerenciador de experiência e CMS que torna o frontend da sua loja como um aplicativo da Web progressivo em menos de um segundo. Pegamos a arquitetura técnica complexa acima mencionada e a produzimos como SaaS (software as a service). Mais sobre isso daqui a pouco.
Aplicativos da Web progressivos: os resultados
As empresas que implementaram PWAs obtiveram resultados impressionantes ao longo do caminho. Aqui estão algumas descobertas em todos os setores (H/T Cloud Four e PWA Stats para organizar esses dados):
- O PWA da Petlove teve um aumento de 2,8x na conversão e no tempo gasto no site (vídeo).
- O PWA da West Elm teve um aumento de 9% na receita por visita e um aumento de 15% no tempo médio gasto no site (vídeo).
- O PWA da Flipkart é responsável por 50% de sua aquisição de novos clientes. (Sessenta por cento dos visitantes já haviam removido seu aplicativo nativo para economizar espaço em seus dispositivos).
- A Lancome teve um grande crescimento depois de retrabalhar seu site móvel como um PWA, de acordo com este estudo de caso do Google: o varejista de beleza viu um aumento de 17% nas conversões, um aumento de 51% nas sessões móveis em geral e outros resultados impressionantes.
Isso é apenas uma fração dos resultados que as empresas de comércio eletrônico viram após a reconstrução do front-end de sua loja online como um aplicativo da Web progressivo. Gosto de acompanhar alguns dos mini estudos de caso sobre Cloud Four e PWA Stats e no Google Developers Blog.
Recomendações para melhorar seu desempenho em dispositivos móveis
Se você é uma nova loja que está apenas começando, eu recomendo ir atrás de frutas fáceis para o desempenho do site antes de fazer o investimento em tecnologia de próxima geração. Aqui estão algumas dicas:
- Use o Google PageSpeed Insights para diagnosticar seus problemas. É uma ferramenta gratuita fornecida pelo Google para verificar a velocidade da sua página e analisar os problemas que provavelmente estão causando tempos de carregamento mais lentos.
- Remova todos e quaisquer aplicativos de terceiros desnecessários de sua loja. As chamadas de API para esses aplicativos podem causar um grande arrasto e muitas vezes podem injetar código em seu tema que incha a base de código e reduz a velocidade do seu site.
- Mude a maneira como você veicula suas imagens. “Formatos de imagem como JPEG 2000, JPEG XR e WebP geralmente oferecem melhor compactação do que PNG ou JPEG, o que significa downloads mais rápidos e menos consumo de dados” (texto de aviso do Google).
- Implemente o carregamento lento. “Considere o carregamento lento fora da tela e imagens ocultas depois que todos os recursos críticos terminarem de carregar para reduzir o tempo de interação” (texto de aviso do Google). O Shogun Page Builder oferece carregamento preguiçoso imediatamente, assim como alguns temas.
No entanto, se você é uma empresa de comércio eletrônico com receita séria (mais de US$ 3 milhões em faturamento anual), considere investir em tecnologia de última geração para seu front-end.
Se você está gerando uma receita anual de US$ 5 milhões e pode aumentar sua taxa de conversão em 5% removendo todo o tempo de carregamento entre os cliques em seu site, você está ganhando US$ 250 mil anualmente.
Se você está gerando uma receita anual de US$ 50 milhões e pode aumentar sua taxa de conversão em 5% removendo todo o tempo de carregamento entre os cliques em seu site, você está ganhando US$ 2,5 milhões extras anualmente.
O retorno do investimento é bastante claro.
Abordagens para construir um PWA do zero são mencionadas acima. No entanto, se você preferir usar um software que possa criar um PWA e atender às suas necessidades complexas de gerenciamento de experiência e gerenciamento de conteúdo, vale a pena dar uma olhada no Shogun Frontend.
Shogun Frontend é um sistema de gerenciamento de conteúdo e gerenciador de experiência incrivelmente poderoso feito especificamente para empresas de comércio eletrônico, e a saída é um aplicativo da web progressivo React.JS em menos de um segundo. É um estilo de comércio sem cabeça que funciona perfeitamente com plataformas como Shopify, BigCommerce, Salesforce e Magento, e torna os sites de comércio eletrônico mais rápidos da Internet.
#cta-visual-fe#<cta-title>O frontend mais flexível do comércio<cta-title>O Shogun Frontend foi projetado para ajudar você a criar uma loja on-line poderosa e otimizada para seus clientes.Saiba mais
