Como impressionar facilmente todos os assinantes com uma imagem de plano de fundo de e-mail (+ o código para fazer isso!)
Publicados: 2021-07-23Os emails podem parecer um pouco previsíveis com uma imagem aqui, um bloco de texto ali ... Uma maneira de animar a experiência do assinante? Imagens de fundo. Eles são inesperados e adicionam outra dimensão ao seu design, tornando seus e-mails “pop”. Quando bem feitos, eles fazem seu e-mail parecer um milhão de dólares, mas são incrivelmente fáceis de enviar.
Continue lendo por:
- Os benefícios das imagens de fundo
- Exemplos de e-mail inspiradores
- Considerações de design
- Como codificar imagens de fundo
O que são imagens de fundo? (E qual é o ponto?)
Imagens de plano de fundo são imagens aplicadas ao plano de fundo ou atrás de um elemento. Em vez de ser o ponto focal principal do e-mail, como uma imagem de herói, eles costumam ser sutis e complementares ao outro conteúdo da campanha.
O principal benefício de usar imagens de fundo é que elas permitem que você coloque conteúdo HTML adicional sobre elas. Ao contrário de outras imagens, onde apenas a própria imagem pode existir naquele espaço, as imagens de fundo fornecem possibilidades de camadas, para que você possa ter imagens extras, texto ou frases de chamariz (CTAs) existentes nesse mesmo espaço.

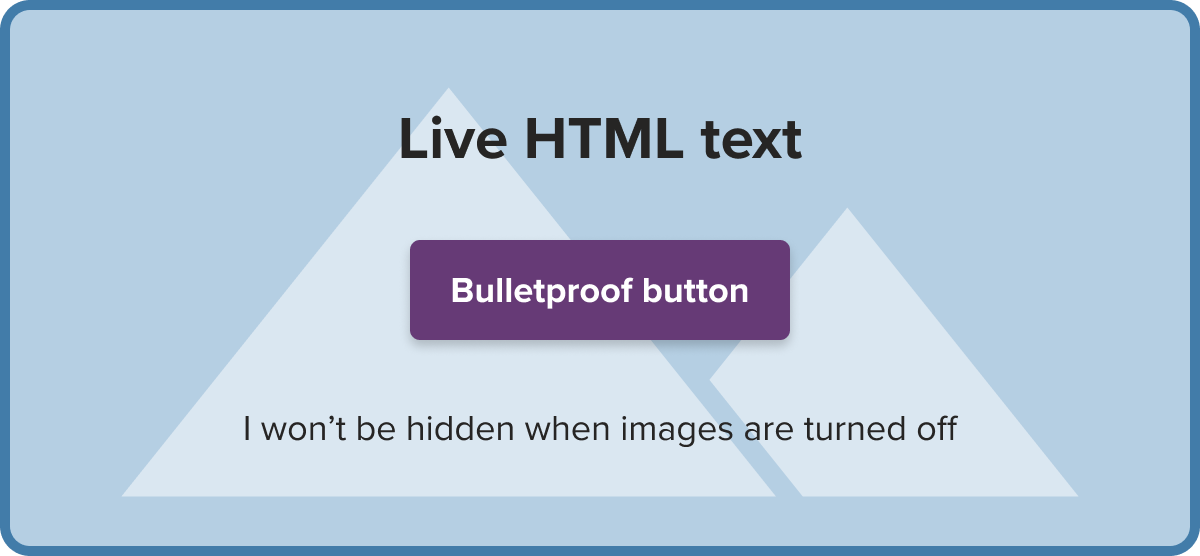
Usar texto HTML ativo em cima de uma imagem de fundo, em vez de incluir esse texto como parte da imagem, significa que sua mensagem pode ser lida quando as imagens são desligadas, tornando esta uma ótima técnica para criar e-mails HTML melhores e mais acessíveis.
Além de ajudar a criar campanhas que proporcionam uma melhor experiência de leitura, as imagens de fundo também oferecem uma riqueza de possibilidades de design, diferenciando sua campanha da concorrência.
Maneiras criativas de as marcas usarem imagens de fundo
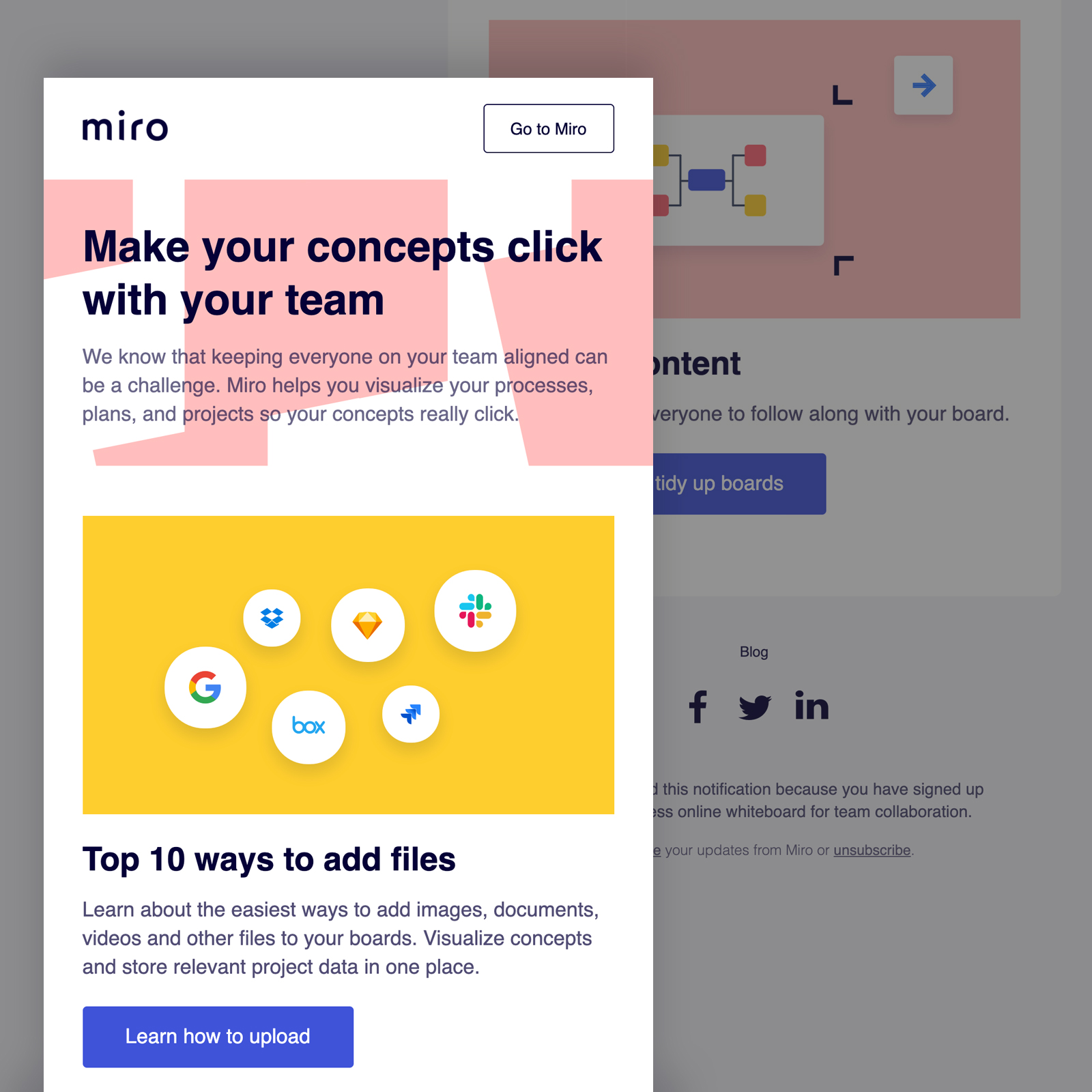
Miro colocou uma imagem de fundo contendo formas atrás de sua seção de herói, chamando a atenção para o título principal do e-mail e a mensagem, que é sobreposta por texto ativo.

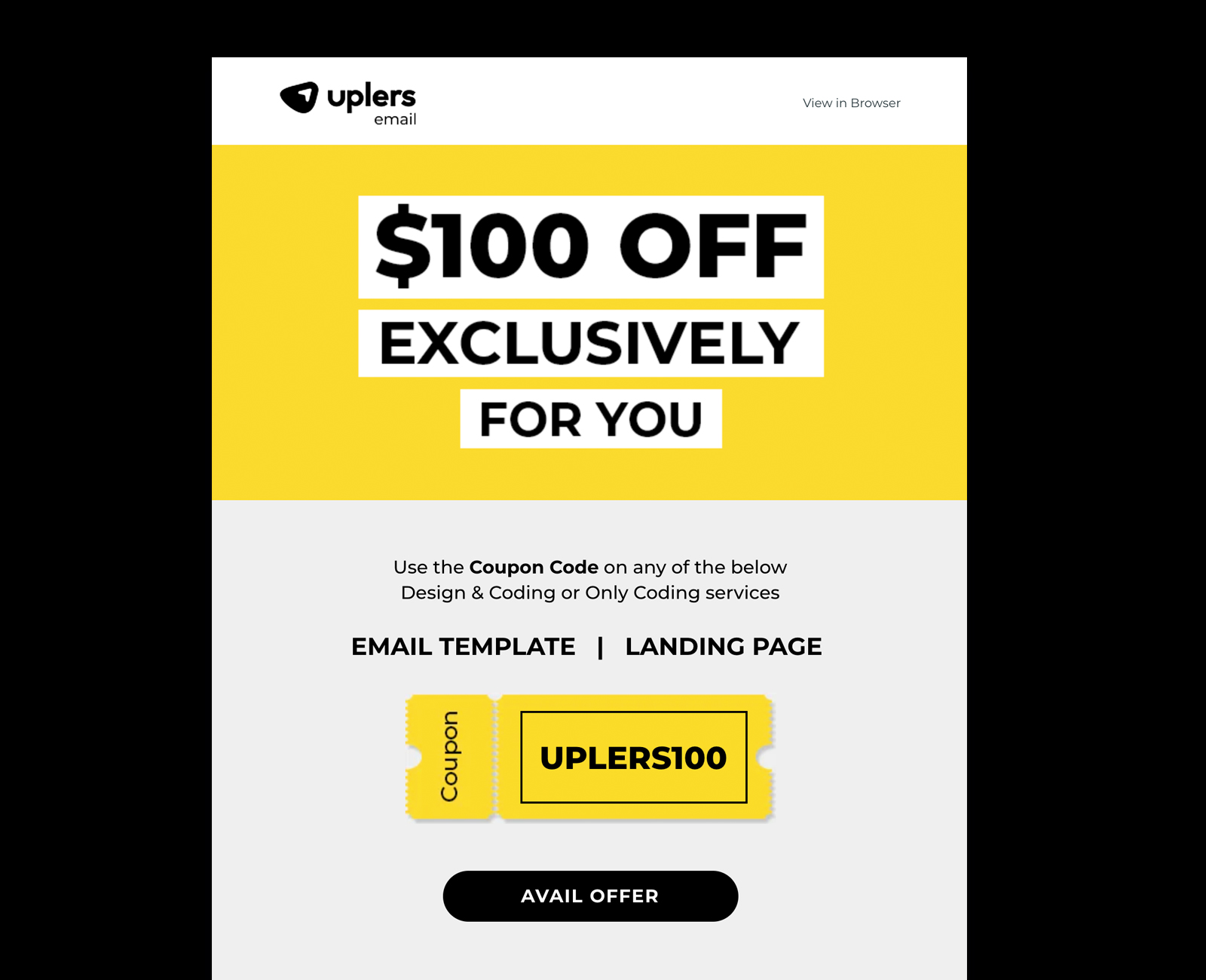
Os Uplers usaram uma imagem de plano de fundo para destacar um desconto em seus serviços, com uma imagem de cupom colocada atrás de um código de cupom.

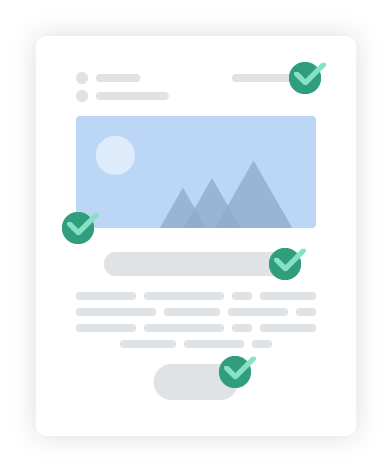
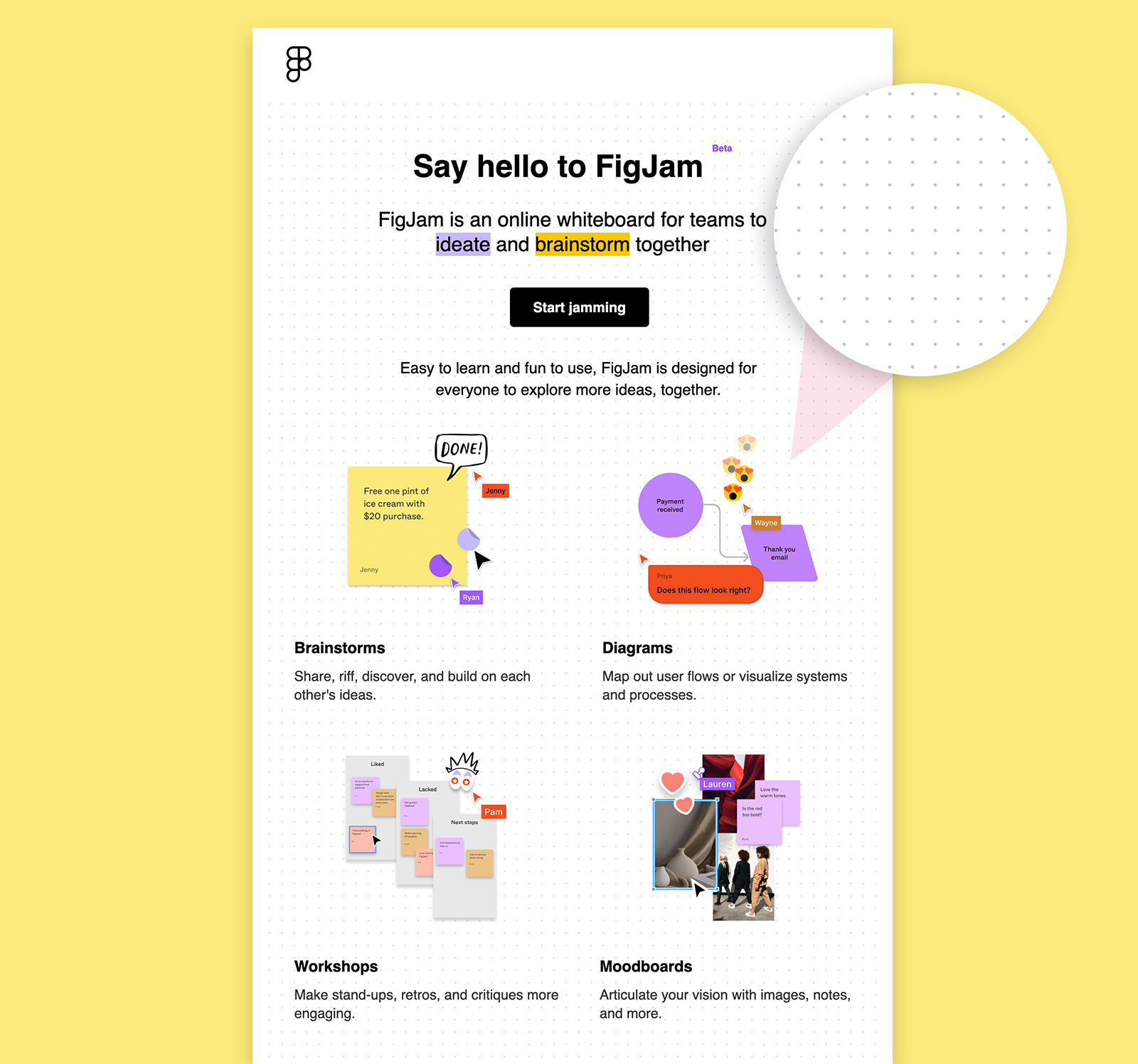
Figma adicionou um padrão de fundo repetitivo sutil ao corpo deste e-mail, apresentando-nos seu novo produto de quadro branco. O padrão que eles apresentam ecoa o plano de fundo encontrado no produto.

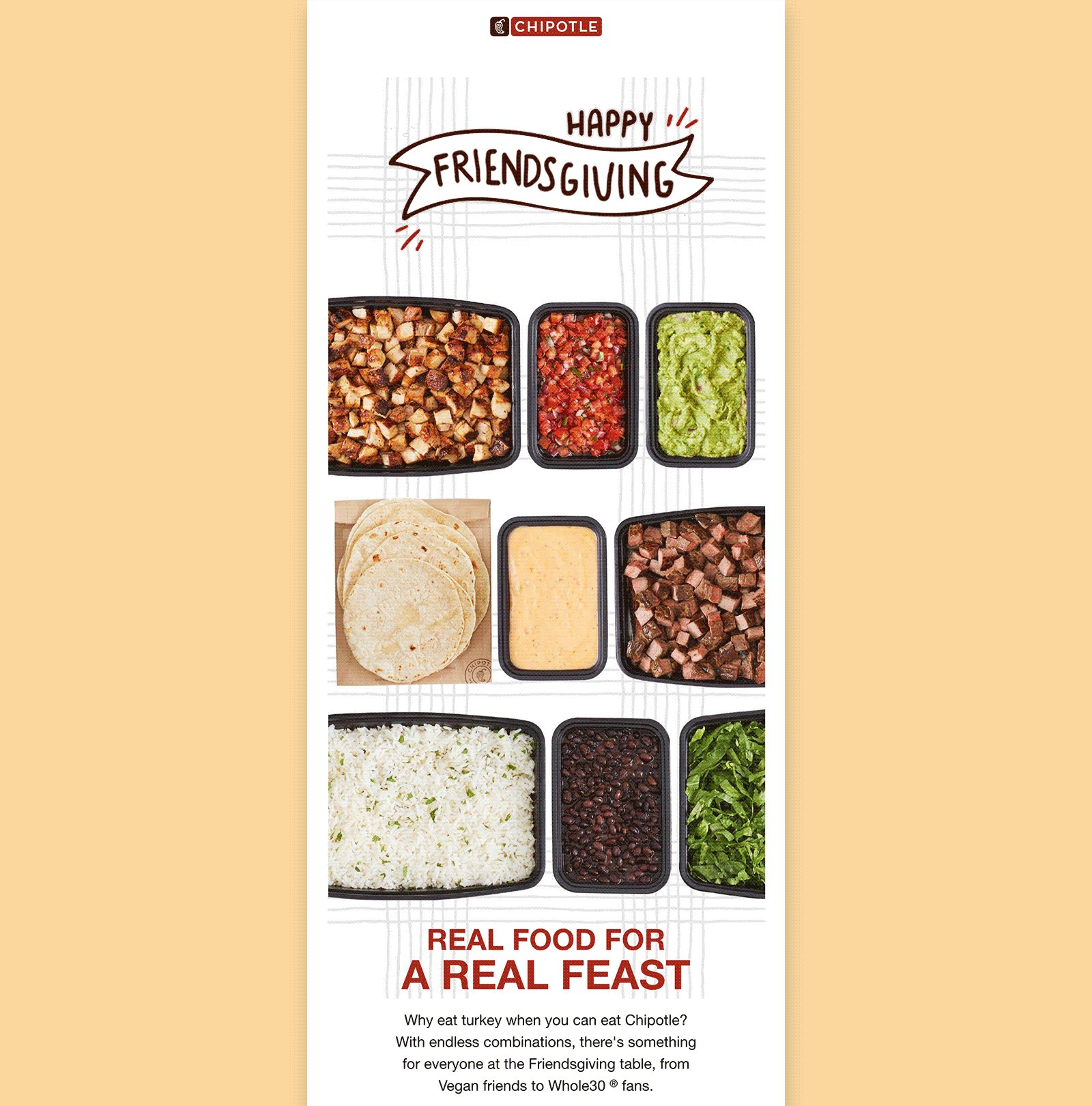
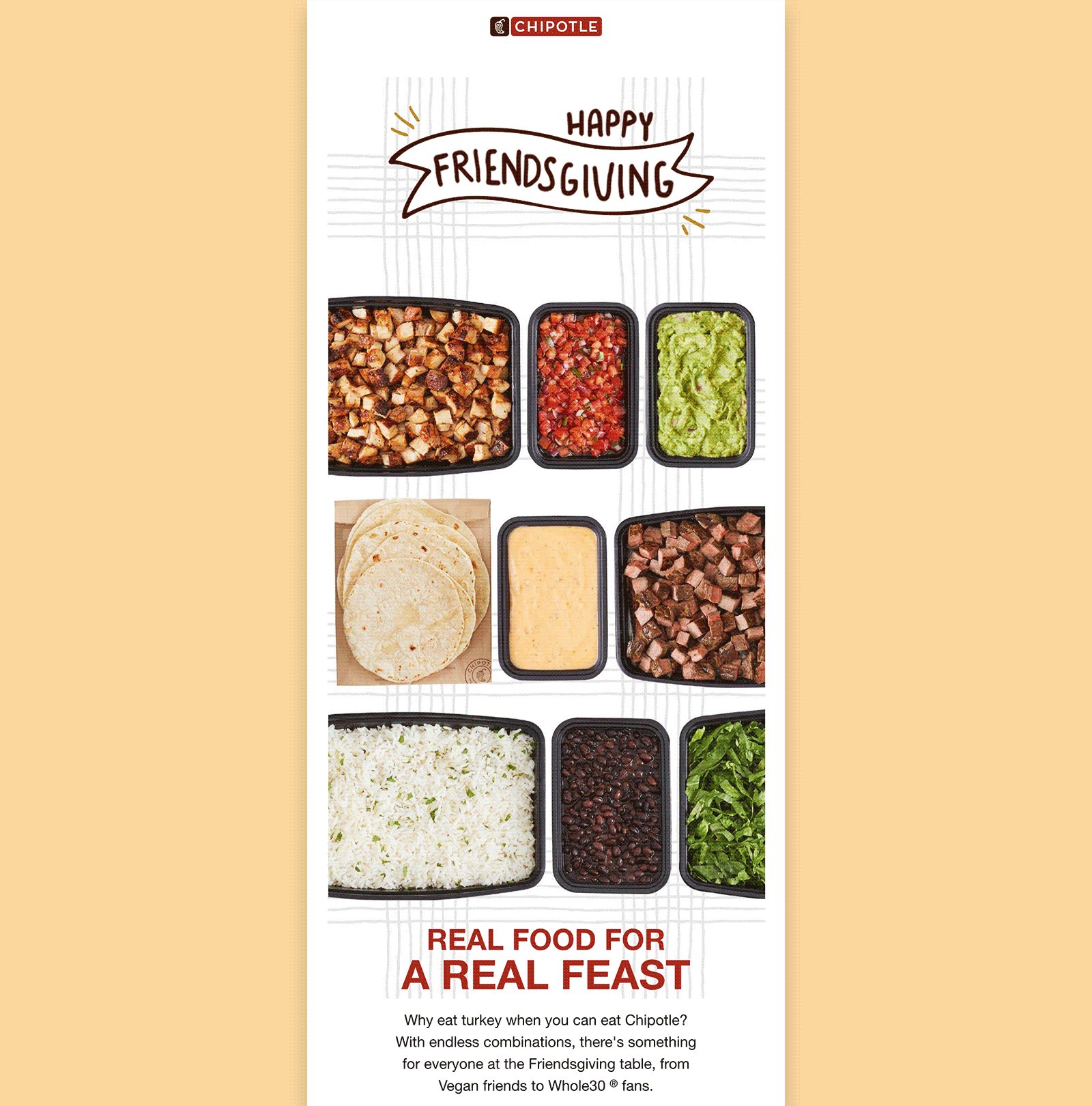
Chipotle colocou uma imagem de fundo jumbo atrás deste herói jumbo impactante e área corporal, incluindo fotografia de produto e um padrão de linha. Sobre a parte superior desta imagem, eles têm um GIF animado com fundo transparente e texto ativo na área do corpo.

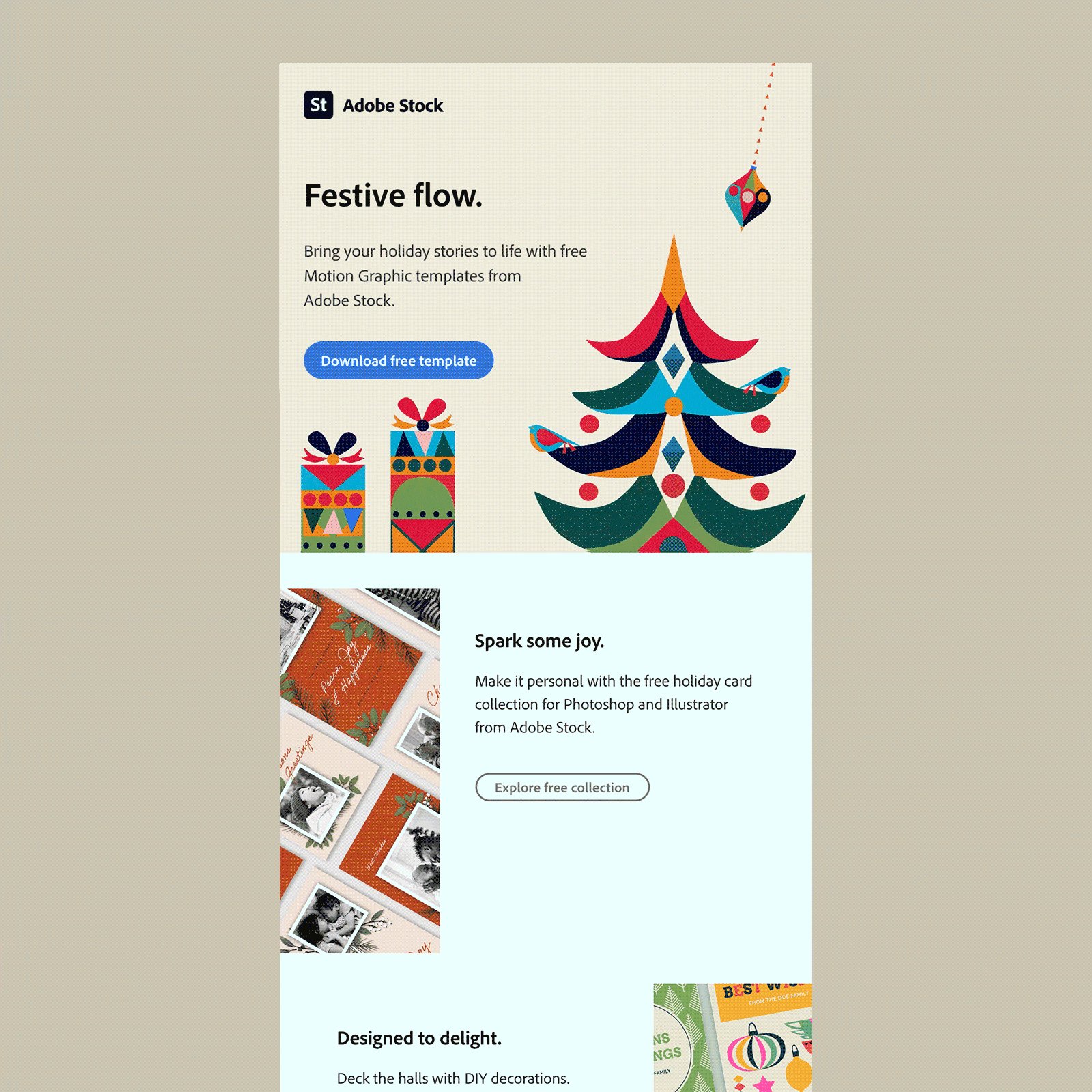
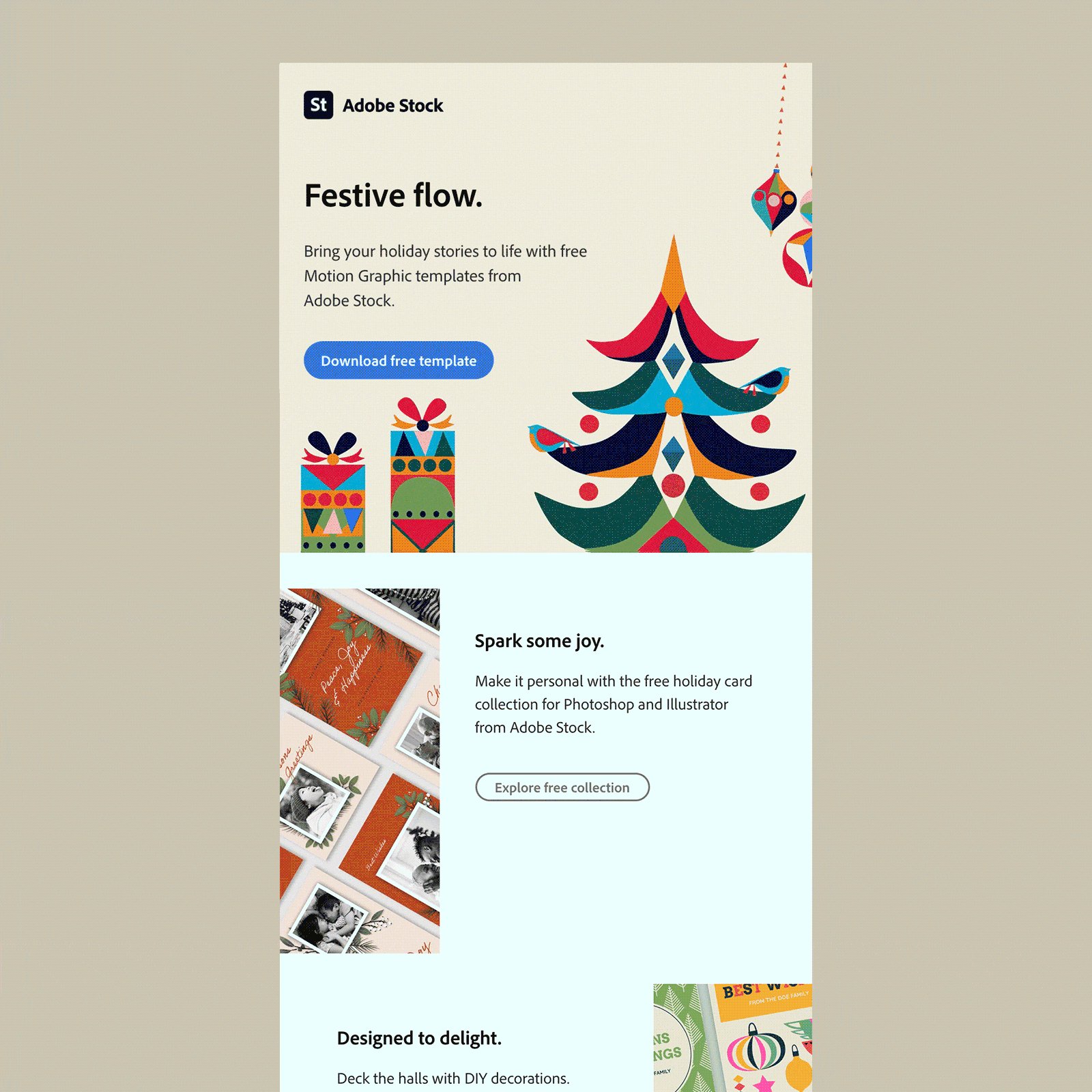
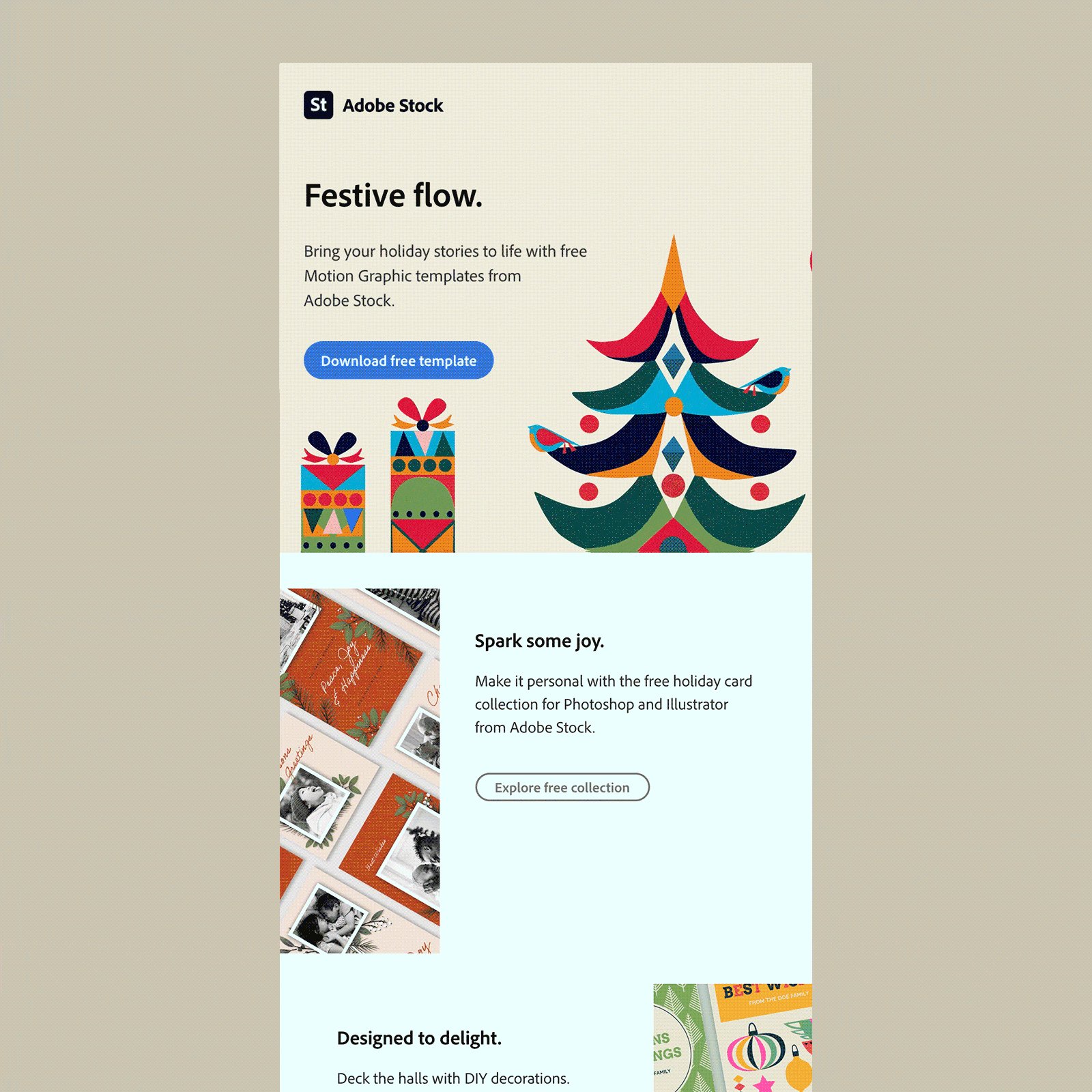
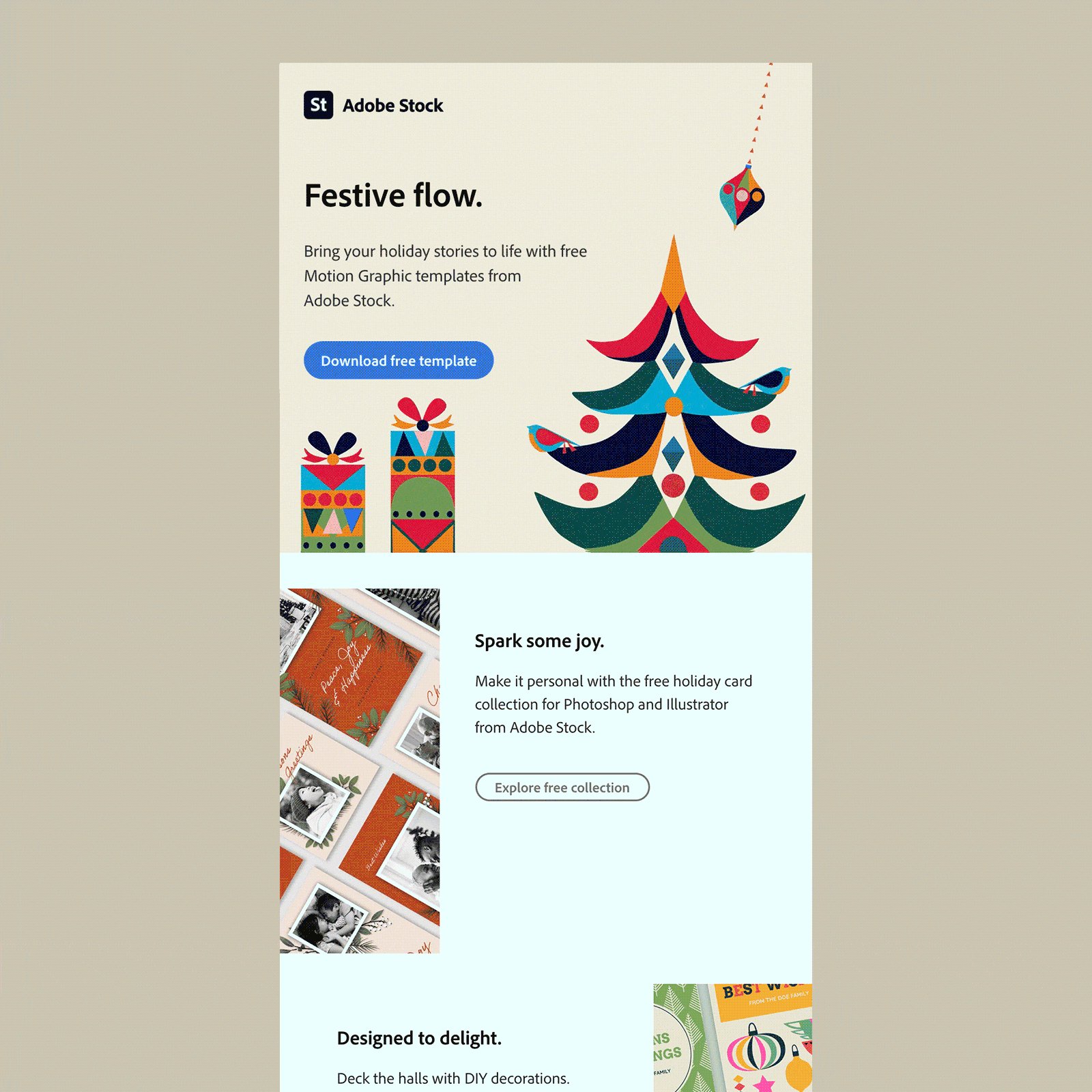
GIFs animados também podem ser usados como imagens de fundo, como este exemplo do Adobe Stock , promovendo coleções festivas com conteúdo heroico, incluindo texto ao vivo e um botão CTA colocado no topo do fundo animado.

Considerações de design
Ao pensar na implementação de imagens de fundo, existem algumas considerações de design que vale a pena levar em consideração.
Contraste
Para garantir que todos os leitores obtenham o valor do conteúdo sobreposto às imagens de fundo, é importante estar atento aos contrastes. Trate a imagem da mesma maneira que faria com uma cor lisa e teste as cores da imagem em comparação com as cores do conteúdo.
Se você projeta usando Figma, pode adicionar plug-ins como daltônico e contraste para ver se você está atendendo às Diretrizes de Acessibilidade de Conteúdo da Web (WCAG). Existem também vários aplicativos da web, como o Verificador de contraste do WebAim, onde você pode testar as cores de seus designs.
Simplicidade
Outra maneira de garantir a legibilidade é manter as coisas simples. Planos de fundo ocupados podem dificultar a obtenção do valor de qualquer texto ativo que você coloque em sua imagem. Portanto, costuma ser útil considerar a imagem de plano de fundo como um aprimoramento, em vez de um recurso.
Fallback de cor sólida
Como nem todos os clientes de e-mail respeitarão as imagens de fundo, crie um substituto de cor sólida. Os assinantes que usam clientes de e-mail que não suportam suas imagens ainda podem ter uma ótima experiência com cores sólidas. Certifique-se de escolher uma cor substituta que corresponda ao seu design e contraste bem com os elementos do primeiro plano.
Como codificar imagens de fundo em e-mail
Antes de percorrer o código, vamos ver quais clientes renderizarão o estilo CSS do plano de fundo e quais precisam da ajuda de um fallback de VML.
A boa notícia: o suporte para CSS de fundo inline melhorou, com clientes de webmail agora suportando totalmente esse método, o que significa que o atributo HTML de fundo não é mais necessário.
A má notícia: infelizmente, o Windows 10 Mail simplesmente não gosta de imagens de fundo. Ele não renderizará CSS embutido ou o atributo de fundo HTML obsoleto. E a aplicação de VML causará problemas de renderização com uma mensagem de erro 'a imagem não pode ser exibida'.
Se você está preocupado com a experiência que os assinantes do Windows 10 Mail estão obtendo, considere deixar de fora o VML. Isso garante que as cores de fundo substitutas proporcionem ao público do Microsoft Outlook Suite uma ótima experiência de leitura de e-mail, sem a decoração extra.

Suporte ao cliente de e-mail para imagens de fundo
Cliente de email | Usando CSS inline | Usando VML |
Apple Mail 14 | ✓ | ✘ |
Office 365 (Mac) | ✓ | ✘ |
Office 365 (Windows) | ✘ | ✓ |
Outlook 2016 (macOS 10.12.6) | ✓ | ✘ |
Outlook 2013, 2016, 2019 (Windows 10) | ✘ | ✓ |
Windows 10 Mail | ✘ | ✘ |
Aplicativo Gmail (Android 10) | ✓ | ✘ |
Aplicativo Gmail (iOS 13.4.1) | ✓ | ✘ |
Outlook (Android 7.0) | ✓ | ✘ |
Outlook (iOS 12.0) | ✓ | ✘ |
Samsung Mail (Android 7.0) | ✓ | ✘ |
iPad 11 Air (Gen 4 iOS 14.2) | ✓ | ✘ |
iPhone 12 (iOS 14.2) | ✓ | ✘ |
Correio AOL (Edge) | ✓ | ✘ |
Gmail (Chrome) | ✓ | ✘ |
Office 365 | ✓ | ✘ |
Outlook.com | ✓ | ✘ |
Yahoo! Correspondência | ✓ | ✘ |
 | Quais clientes de e-mail seus assinantes usam? Dê uma olhada em sua própria participação no mercado de clientes de e-mail com o Litmus Email Analytics. Veja para quais clientes de e-mail você precisa otimizar suas imagens de fundo. (Dica: se o Windows 10 Mail estiver baixo, não se preocupe.) Saiba mais → |
Agora que resolvemos isso, vamos falar de código!
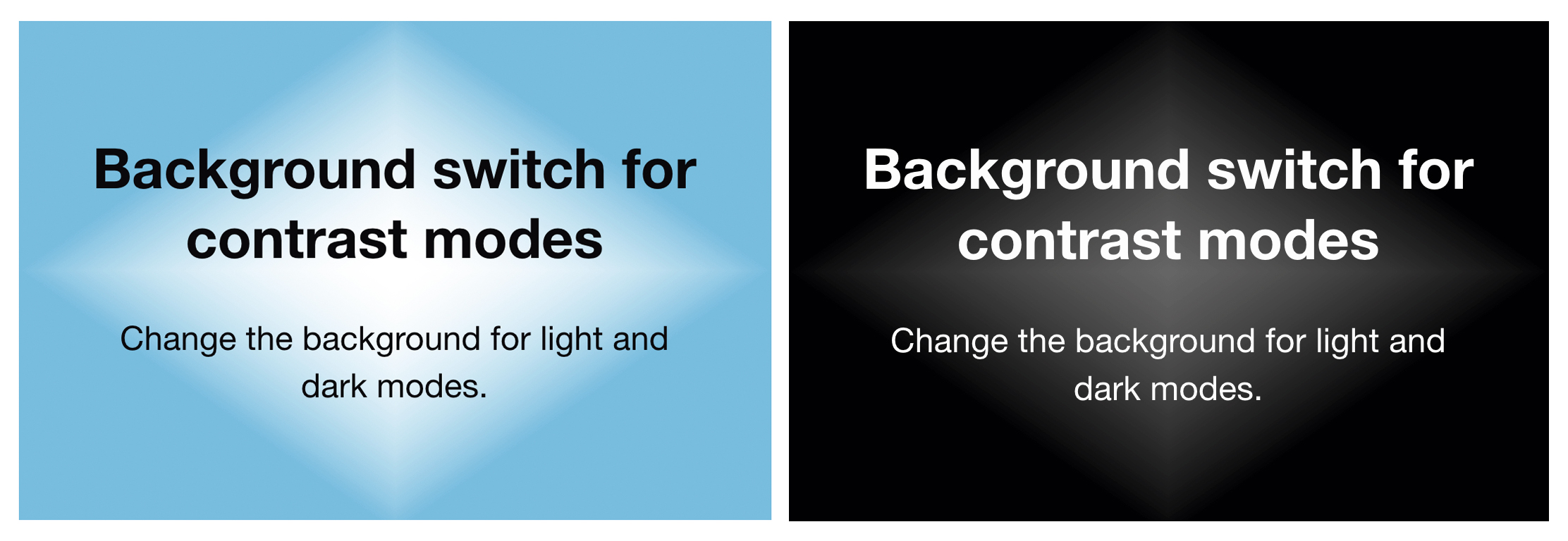
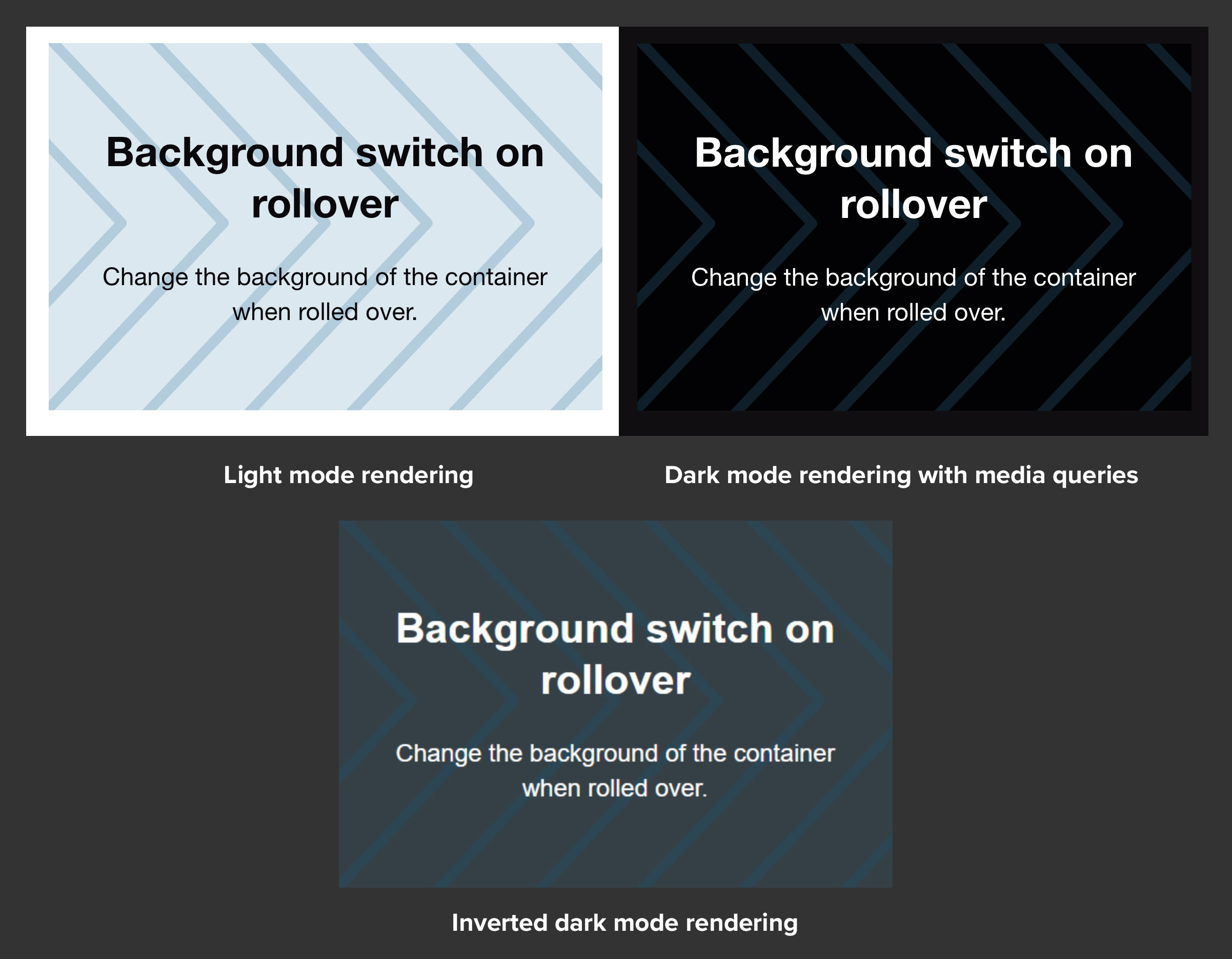
Uma das coisas divertidas de trazer imagens de fundo para seus e-mails é que existem algumas maneiras diferentes de fazer isso. Você pode preencher uma pequena seção ou cobrir o corpo do seu e-mail, usar uma única imagem ou um padrão de repetição e pode alternar suas imagens de fundo dependendo se o leitor está no desktop, celular, modo claro, modo escuro ou mesmo quando eles pairam ou rolam sobre sua imagem.
Cada técnica precisa de uma abordagem diferente, então vamos dar uma olhada nas melhores maneiras de codificá-las.
Imagem de fundo definida por largura ou fixa

Ao aplicar imagens de plano de fundo, é sempre melhor adicionar seu código à célula da tabela que a contém. Aplicar a qualquer outro elemento HTML, como <table> ou <body>, provavelmente não obterá suporte de alguns clientes de email. Veja como deve ser: