Como os clientes estão aplicando o Modo escuro aos meus e-mails?
No momento, parece haver três tipos fundamentalmente diferentes de esquemas de cores que os clientes de e-mail usam para aplicar o Modo escuro aos e-mails. Vamos examiná-los um por um (ou pular direto para o gráfico de suporte ao cliente de e-mail do modo escuro).
Sem mudanças de cor
Sim, você leu certo. Alguns clientes de e-mail permitem que você mude sua IU para o Modo escuro, mas isso não tem nenhum impacto em como seu e - mail HTML é processado. Esteja o aplicativo configurado no modo Claro ou Escuro, seu e-mail será exatamente o mesmo. Certos clientes de e-mail sempre renderizarão seus designs do Modo claro por padrão (a menos que você adicione especificamente o código para acionar o Modo escuro, que discutirei mais tarde). Aqui está uma lista desses clientes:
- Apple Mail
- Iphone
- iPad
- Hey.com
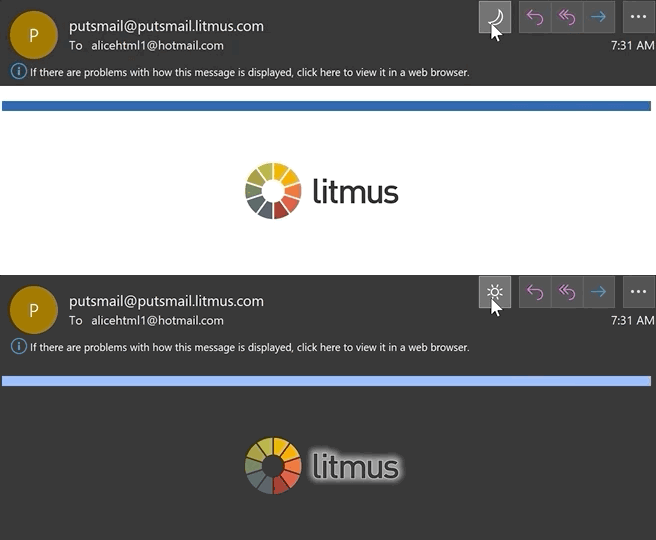
Confira este exemplo de e-mail no Apple Mail: O design do e-mail permanece exatamente o mesmo, não importa se você o visualiza na IU do cliente de e-mail escuro ou claro:

Há algumas excepções: em primeiro lugar, e-mails de texto simples fazer desencadear a aplicação de um tema Modo escuro, eo código mínimo que bloqueia o modo escuro de aplicar a um e-mail de texto simples é um 2 × 1 image-isso é para garantir que você pode incluir um pixel de rastreamento 1 × 1, mantendo uma sensação de “texto simples”.
Em segundo lugar, se você acidentalmente deixar Modo escuro <meta> tag em seu modelo, / iPad iPhone / Apple Mail irá converter automaticamente qualquer instância do branco puro #ffffff ao cinza escuro a menos que você substituí-lo com os seus personalizados estilos Modo escuro. Ou, alternativamente, você pode usar um off-white como #fffffe .
Opções do modo escuro: padrão x personalizado
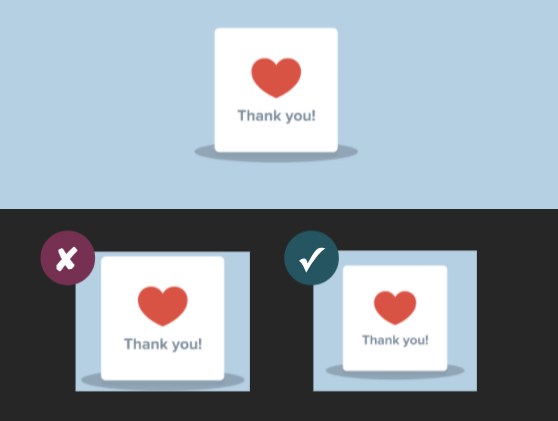
Existem alguns clientes de e-mail que forçarão automaticamente o Modo escuro padrão no seu e-mail se você não fizer nada. Mas se você é como a maioria de nós e não é fã desses estilos padrão, você pode querer ir com a terceira opção: projete e codifique seu próprio tema do Modo escuro. Abaixo, você pode ver lado a lado de um e-mail com um tema do Modo claro e um tema Modo escuro personalizado.

Antes de examinarmos como abordar um tema de Modo escuro personalizado, vamos verificar como outros clientes de e-mail tratam seus Modos escuros padrão.
Modos escuros padrão: cor parcial invertida
O primeiro tema do Modo escuro é o que gosto de chamar de “Inverter parcial de cor”. Ele detecta apenas áreas com fundos claros e as inverte para que os fundos claros fiquem escuros, enquanto o texto escuro se torna claro.
Geralmente deixa áreas que já têm fundos escuros sozinhos, resultando em um design de Modo totalmente escuro. Felizmente, a maioria dos clientes de e-mail que usa esse método também oferece suporte para segmentação no Modo escuro, portanto, você pode substituir o tema escuro padrão do cliente.
Outlook.com é um cliente de e-mail que inverte parcialmente as cores, como você pode ver nesta imagem:

Modos escuros padrão: cores invertidas
O Full Color Invert é o esquema de cores mais invasivo: ele não apenas inverte as áreas com fundos claros, mas também afeta os fundos escuros.
Portanto, se você já projetou seus e-mails para ter um tema sombrio, esse esquema irá ironicamente forçá-los a se tornarem claros . Infelizmente, essa é atualmente a tática usada por alguns dos clientes de e-mail mais populares, como o aplicativo Gmail (iOS) e Outlook 2019 (Windows).
Nos exemplos abaixo, você pode ver que os fundos claros foram convertidos em versões escuras das cores originais e as áreas que antes tinham um fundo escuro com texto claro agora estão claras com texto escuro.

Esse esquema Full Color Invert não apenas muda radicalmente seu e-mail, mas os clientes de e-mail que usam essa lógica também não permitem a segmentação no modo escuro no momento .
Os clientes de e-mail ainda estão descobrindo como implementar melhor o Modo escuro e podem estar abertos a comentários dos usuários - especialmente porque não permitir que os desenvolvedores direcionem o Modo escuro com seus próprios estilos pode ter um impacto negativo na legibilidade e acessibilidade.
No interesse de advogar por um melhor suporte de segmentação do Modo escuro e lógica de temas do Modo escuro menos invasivo, você pode comunicar suas idéias diretamente à equipe de acessibilidade do Gmail e também pode contribuir com suas capturas de tela do Modo escuro do Gmail quebrando seu e-mail.
Como posso direcionar os usuários do Modo escuro aos meus próprios estilos?
Conforme observado acima, a forma como os clientes de e-mail no Modo escuro lidam com seus e-mails regulares em HTML pode variar. Mas e se você quiser aplicar seus próprios estilos de Modo escuro, que podem muito bem diferir dos esquemas de cores padrão dos clientes de e-mail? Existem dois métodos que você pode usar.
@media (prefere-esquema de cores: escuro)
Este método funciona quase da mesma maneira que a aplicação de um bloco de estilos dentro de uma consulta @mídia para sua visualização móvel responsiva, exceto que este bloco CSS é direcionado a qualquer interface de usuário definida para o modo escuro. @media (prefere-color-scheme: dark) permite que você crie os temas personalizados do Modo escuro mais robustos, onde você pode implementar qualquer coisa, desde trocas de imagem específicas do Modo escuro, efeitos de flutuação, imagens de fundo ... basicamente quase tudo que você pode fazer com CSS tradicional !
[data-ogsc]
Este é um método que nos chamou a atenção pela primeira vez por Mark Robbins para direcionar o aplicativo Outlook. Embora pareça uma participação de mercado bastante estreita, é relativamente fácil simplesmente duplicar os estilos @media (prefere-color-scheme: dark) que você já aplicou e simplesmente adicionar os prefixos [data-ogsc] apropriados a cada regra CSS.