Bloqueio de imagens de e-mail: respondendo a quê, por quê, onde, quem e como
Publicados: 2021-08-17Se você trabalha com marketing por e-mail, provavelmente já ouviu falar que não deve enviar e-mails só com imagens. Muitas razões foram apresentadas para isso. Seu e-mail irá para o spam. Seus espectadores não conseguirão ver. É ruim para acessibilidade. Todos esses eram bons motivos. Mas, à medida que o e-mail avançou, o cenário mudou. Vamos mergulhar em como o cenário em mudança impactou as imagens no e-mail e atualizar algumas de nossas melhores práticas para 2021 e além.
Vou te guiar por:
- O que é o bloqueio de imagens de e-mail
- Por que as imagens não são exibidas
- Onde eles estão desligados por padrão
- Quem bloquearia imagens de e-mail
- Como otimizar para imagens desligadas
O que é isso?
O bloqueio de imagens de email é a prática em que as imagens são bloqueadas nos emails ou não são exibidas por clientes de email ou servidores da empresa. Isso faz com que as imagens não apareçam em e-mails, como este quase sem texto ALT de imagem:

Ou este com um texto ALT de imagem melhor (ainda não parece ótimo, certo?):

Por que isso acontece?
Existem vários motivos pelos quais os clientes de e-mail bloqueiam imagens ou as desativam por padrão. O maior motivo é a segurança. A Microsoft afirma que eles bloqueiam imagens para ajudar seus leitores a evitar a visualização de conteúdo potencialmente ofensivo, bem como protegê-los de códigos maliciosos. Eles também oferecem o ponto de que bloquear as imagens por padrão permite que as pessoas com larguras de banda menores escolham se desejam usar essa largura de banda para download de imagens ou não.
Para clientes de e-mail que têm imagens ligado por padrão, muitos deles usam servidores proxy de imagem para hospedar as imagens em vez de ter as imagens vêm diretamente dos hosts externos. Isso permite que os clientes de e-mail verifiquem a existência de vírus e malware antes que as imagens cheguem às caixas de entrada, diminuindo a necessidade de bloqueio de imagens como recurso de segurança.
O argumento de largura de banda ainda seria um bom motivo para o bloqueio de imagens ser ativado, mas todos os clientes de email móvel que testamos permitem imagens por padrão. Os assinantes precisam realmente cavar para descobrir como desligar as imagens de seus dispositivos móveis. Isso torna ainda mais importante para os profissionais de marketing por e-mail garantir que todas as imagens usadas sejam otimizadas.
Onde as imagens de e-mail são bloqueadas?
No passado, muitos clientes de e-mail bloqueavam imagens por padrão. Atualmente, os maiores culpados são os clientes de desktop Outlook. A maioria dos outros clientes de e-mail, com exceção do AOL, mostra imagens por padrão.
Clientes de Webmail
| Cliente de Email | Status de imagem padrão | Processa texto ALT | Processa texto ALT estilizado |
| Gmail | em ✓ | sim ✓ | sim ✓ |
| AOL Mail | desligado ✘ | sim ✓ | sim * ✓ |
| Yahoo! Correspondência | em ✓ | não ✘ | não ✘ |
| Outlook.com | em ✓ | sim ✓ | sim ✓ |
| Office 365 | em ✓ | sim ✓ | sim ✓ |
* O texto ALT ainda tem um sublinhado.
Clientes Desktop
| Cliente de Email | Status de imagem padrão | Processa texto ALT | Processa texto ALT estilizado |
| Outlook 2007-2019 | desligado * ✘ | sim ** ✓ | não ✘ |
| Outlook (mac) | desligado * ✘ | sim ✓ | sim ✓ |
| Apple Mail | em ✓ | sim ✓ | sim ✓ |
| Office 365 | desligado ✘ | sim ** ✓ | não ✘ |
| Office 365 (mac) | desligado ✘ | sim ✓ | sim ✓ |
| Windows 10 Mail | em ✓ | não ✘ | não ✘ |
* Isso estava desativado no Outlook 2016, mas não foi possível testar para ver se ainda é o caso.
** Isso é renderizado após a mensagem de aviso e apenas se as imagens forem desligadas. Se uma imagem estiver quebrada, o texto ALT não será renderizado.
Clientes Móveis
| Cliente de Email | Status de imagem padrão | Processa texto ALT | Processa texto ALT estilizado |
| Gmail | em ✓ | sim ✓ | sim ✓ |
| AOL Mail | em ✓ | sim ✓ | sim ✓ |
| Yahoo! Correspondência | em ✓ | sim ✓ | sim ✓ |
| iPhone (iOS Mail) | em ✓ | sim ✓ | sim ✓ |
| Samsung Mail | em * ✓ | sim ✓ | sim ✓ |
| Panorama | em ✓ | sim ✓ | sim ✓ |
* Isso foi na última vez que verificamos, mas não foi possível testar para ver se ainda é o caso.
Então, um e-mail apenas com imagem é uma sentença de morte para o seu e-mail? De acordo com o Email Client Market Share, embora o Outlook seja o quarto cliente de email mais popular, ele representa apenas 6% dos emails abertos. Mas como o Outlook bloqueia as imagens - e, portanto, o pixel de rastreamento aberto - por padrão, não sabemos quão preciso isso é.
Portanto, há uma chance de você ficar bem. Mas, como em tudo que diz respeito ao e-mail, depende de quem é o seu público. Se você tiver uma quantidade maior de assinantes do Outlook do que a média (se você for B2B, há uma boa chance de ser você), você pode estar em apuros.
 | Chega de e-mails quebrados Visualize seus e-mails em mais de 100 clientes de e-mail, aplicativos e dispositivos para garantir uma experiência do assinante da marca e livre de erros - com e sem imagens ativadas. Aprenda como → |
Quem impede que seus e-mails carreguem imagens?
Não há uma maneira real de saber quanto do seu público é afetado pelo bloqueio de imagem, já que as taxas de abertura são medidas por meio de uma carga de pixel de imagem. Nenhum carregamento de imagem significa que nenhuma abertura é rastreada.
De acordo com nossa pesquisa anterior, quando o Gmail começou a ativar as imagens por padrão em 2013, 43% dos usuários do Gmail costumavam ver e-mails com as imagens desativadas. Isso é indicativo do que os usuários do Outlook fazem? Pode ser, mas não temos como saber.
Como você não sabe exatamente quanto do seu público está abrindo e-mails com imagens desativadas, é melhor criar seus e-mails com o bloqueio de imagens em mente para garantir a melhor experiência para todos.
Como você pode otimizar e-mails para imagens desativadas?
Existem várias maneiras de codificar um e-mail para fornecer uma ótima experiência, mesmo em clientes onde as imagens são bloqueadas. Vamos mergulhar neles aqui.
Use HTML ao vivo tanto quanto possível
A melhor maneira de codificar e-mails para garantir acessibilidade máxima é codificar e-mails com HTML ativo. Isso significa não colocar texto (especialmente informações importantes) em uma imagem. Faça com que os botões e o texto sejam codificados usando HTML em vez de criados como um gráfico. Use imagens para imagens especificamente.
Texto ao vivo
Mantenha seu texto em tags de parágrafo e cabeçalho. Os estilos de marca são importantes, mas não mais importantes do que pensar na experiência do seu assinante.
O Magic Spoon faz um ótimo trabalho em ter suas imagens contendo o texto ALT adequado, mas seria muito simples tê-los como texto ativo em uma tag <p> para uma versão sem imagens muito mais impactante, como o que Ace Hardware fez:
| Email do Magic Spoon sem imagens | Email do Hardware Ace com imagens desligadas |
 |  |
Espero que eles tenham pelo menos um texto alternativo. Não consigo imaginar isso levando mais de 1-2 horas 2 o código 2 melhora a acessibilidade. E você conhece minha postura ... Se você está escrevendo apenas texto embutido por motivos de marca, você se preocupa mais com sua fonte do que com seus assinantes, com limitações
- Anne Tomlin (@ pompeii79) 3 de agosto de 2021
Botões à prova de balas
Usar texto ao vivo em frases de chamariz (CTAs) é imperativo. Como o principal motivador de seu e-mail, você deseja garantir que seus CTAs apareçam independentemente da experiência que seus assinantes estejam usando. Use um botão à prova de balas para fazer isso e certifique-se de que seus CTAs sempre apareçam:

Imagens de fundo
Não prenda texto em suas imagens. Mas isso não significa que você não pode ter um design bonito. Para obter o melhor dos dois mundos, use uma imagem de fundo com texto ao vivo no topo. Isso garante que sua mensagem seja transmitida mesmo quando as imagens estão desligadas.
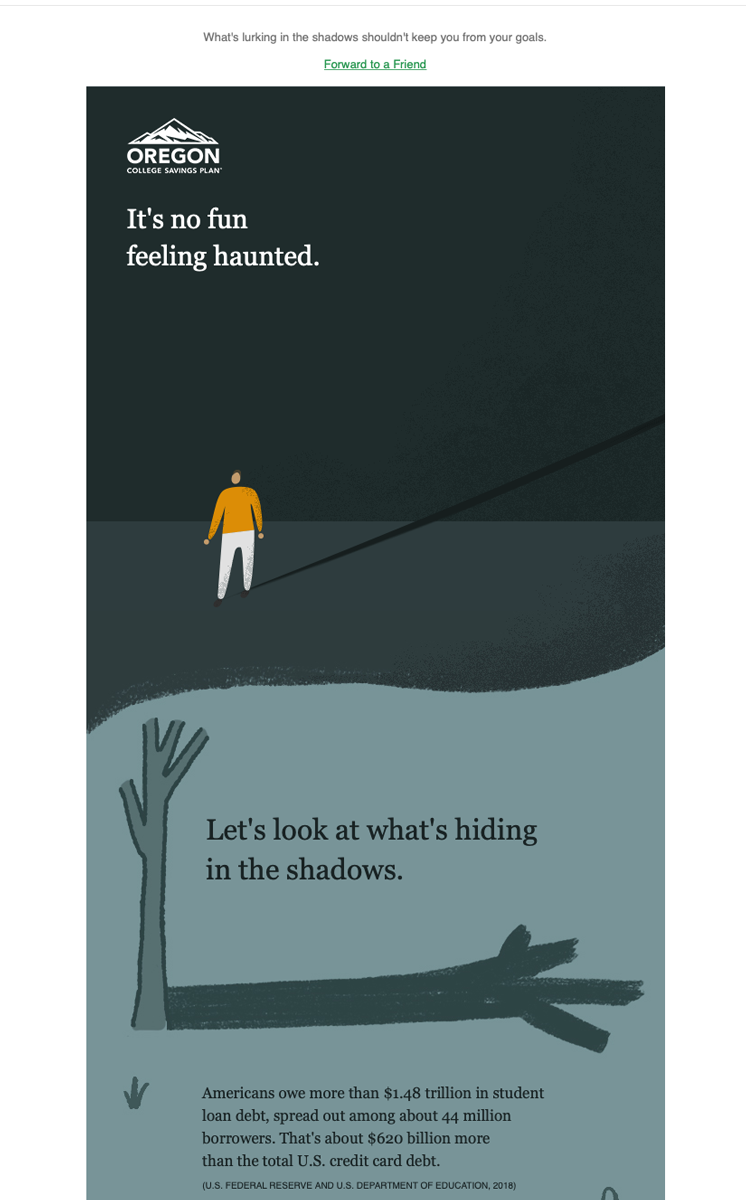
E inclua cores de fundo com as imagens de fundo para garantir que seu e-mail ainda seja intrigante e de marca (você não quer um espaço em branco gigante - a menos que seja essa a aparência que você está procurando). Apenas certifique-se de estilizar seu texto ALT para que apareça no fallback de cor de fundo e não se perca. Como este exemplo:
| Imagens em | Imagens desligadas |
 |  |
E-mails de codificação ao vivo podem ser mais complicados do que “inserir uma imagem”, mas quando seu e-mail está codificado, fazer alterações no texto é muito mais fácil e rápido do que fazer alterações em uma imagem e ter que carregá-la novamente. Com todas as ferramentas disponíveis atualmente (como o Editor Visual Litmus), é mais fácil do que nunca criar um e-mail sem usar apenas imagens.
Use texto ALT ou texto ALT estilizado
Texto ALT é o texto que aparece quando as imagens não são exibidas ou é lido em voz alta quando o assinante está usando um leitor de tela. Conforme mostrado na tabela de suporte anterior, o texto ALT é compatível em quase todos os lugares. E em alguns lugares, você pode até estilizar o texto ALT para que se pareça com o texto real em suas imagens.
Usar o texto ALT ajuda as pessoas com o bloqueio de imagens ativado (e aqueles que usam leitores de tela) a saber o que há nas imagens. Sei que sempre tenho problemas para encontrar o que escrever para texto ALT para imagens, então aqui estão quatro dicas úteis.
O texto ALT não precisa estar seco.
Adicione emoção às suas descrições de texto ALT para ajudar a animar suas imagens. Por exemplo, olhe para esta imagem:

Em vez de apenas "Taylor Davis 'Headshot", use "Taylor Davis, pego rindo alto em um momento inesperado."
Lembre-se do contexto de suas imagens.
Sim, seja descritivo, mas o contexto é a chave. Vejamos esta imagem, por exemplo:

“Pessoa olhando para o telefone e, em seguida, um close da tela mostrando uma notificação para um e-mail” é um texto ALT decente. Mas se o artigo é sobre dicas de linha de assunto, então “um alerta pop-up mostrando uma linha de assunto atraente” é um texto ALT mais relevante e útil.
Deixe o texto ALT em branco para imagens decorativas.
Os marcadores baseados em imagem ou as réguas horizontais não precisam de texto ALT. Se a imagem for puramente decorativa, não funcional, adicionar texto ALT apenas distrairá os leitores de sua mensagem.
Não diga às pessoas para baixarem imagens.
Eu costumava pensar que algo assim era genial porque imagens baixadas significavam obter dados abertos:

Esta parece ser uma maneira divertida e inteligente de fazer as pessoas baixarem imagens, mas qualquer pessoa com um leitor de tela pode se sentir excluída. O texto ALT deve ser usado para melhorar a experiência de todos os seus assinantes.
Como codificar texto ALT
Adicionar texto ALT às imagens é tão fácil quanto adicionar o atributo ALT à tag da sua imagem: