Segunda-feira Masterclass: dicas essenciais para um ótimo design minimalista da Web
Publicados: 2020-03-17Os designs minimalistas para sites não são apenas modernos, são práticos, carregam rapidamente, são muito claros e fáceis de navegar, o que os torna potencialmente excelentes para a experiência do usuário.
Tendo concluído nossa masterclass de duas partes sobre como melhorar a velocidade do nosso site e o tempo de carregamento da página, o minimalismo também parece a maneira mais natural de continuar a construir sites mais rápidos e atraentes para nossos clientes e empresas.
O que é minimalismo no design?
Diz-se que o artista renascentista Michelangelo explicou que a maneira como ele criou esculturas foi limpar cada pedacinho do bloco de mármore, para expor a estátua escondida lá no fundo.
Em suma, o minimalismo leva essa ideia vários níveis adiante, apresentando designs que foram reduzidos aos seus fundamentos mais básicos, para revelar seu conteúdo perfeitamente destilado e claro para o espectador.

Como movimento artístico, o minimalismo começou no final dos anos 1940 e tornou-se muito popular nos anos 1960.
Em seguida, pareceu ter uma espécie de retorno quando saímos do século XX e entramos nas primeiras duas décadas do século XXI. Isso é especialmente prevalente em design de software e UI. É por isso que estamos discutindo isso aqui.

Originalmente, tudo surgiu para promover a ideia de que a arte deveria excluir o desnecessário e como uma reação às pinturas cheias de energia e emocionalmente carregadas de outros artistas da época.
Como tal, o minimalismo tende a evitar ilusões ilustradas festivas e focar na verdade literal, simples e sucinta da mensagem, ideia ou emoção.
Ele continuamente empurra o limite, tentando encontrar o conteúdo mínimo absoluto de que precisamos para transmitir uma mensagem clara e concisa, enquanto desconsidera qualquer coisa que possa prejudicá-la ou distraí-la.

O minimalismo pode ser encontrado em todas as formas de arte e design; em arquitetura, literatura e até música.
No design, mantém os mesmos ideais. Ao contrário da arte, porém, o design tem a responsabilidade de atrair o público, ou o consumidor, no mínimo. Portanto, há um limite para o quão esparsos devemos nos permitir ser.

Minimalismo em Web Design
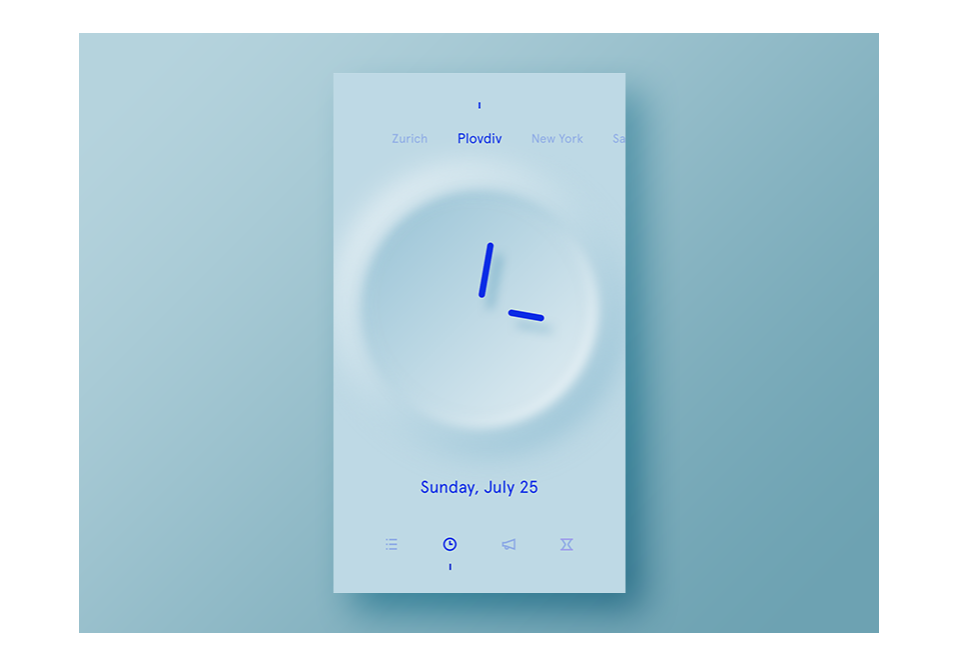
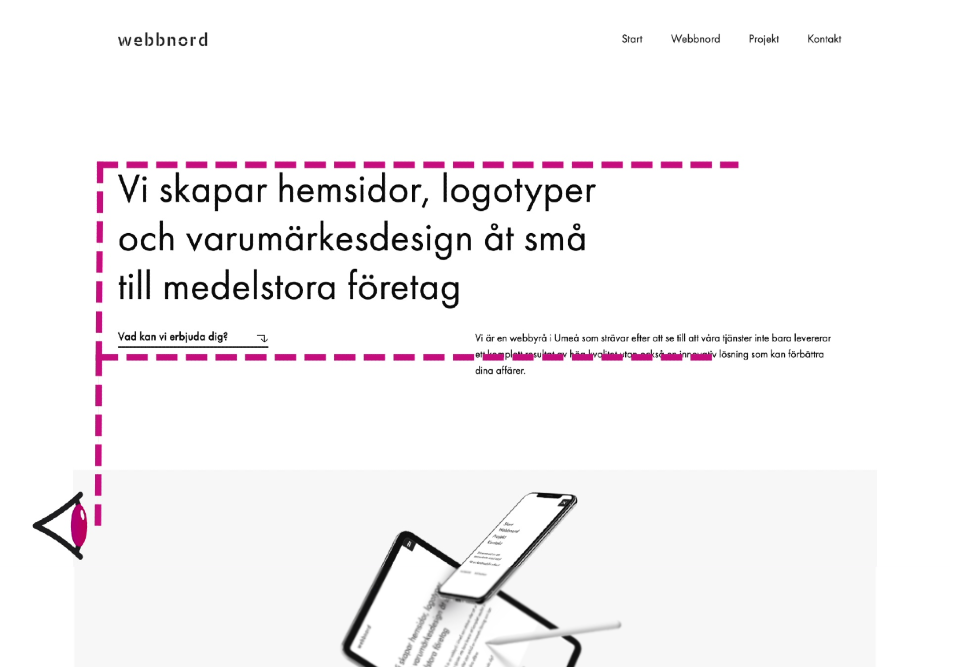
Para alcançar o minimalismo no web design, os criadores da web preferem usar linhas finas e delicadas, texto curto e astuto, conteúdo oculto acessível clicando em ícones abstratos, nuances e motivos sutis que quase não são percebidos.
Claro, como criadores da web, também precisamos encontrar uma maneira de equilibrar o plano de design com o conteúdo que nosso cliente deseja que mostremos. Algo que é verdade independentemente do tipo de estilo que estamos usando, mas obviamente mais ainda se esse estilo for o minimalismo.

Características essenciais do ótimo design minimalista da Web
A seguir está uma lista de características comuns que são um resultado direto de colocar a ideologia minimalista no design prático.
Essencial 1: Espaço Negativo
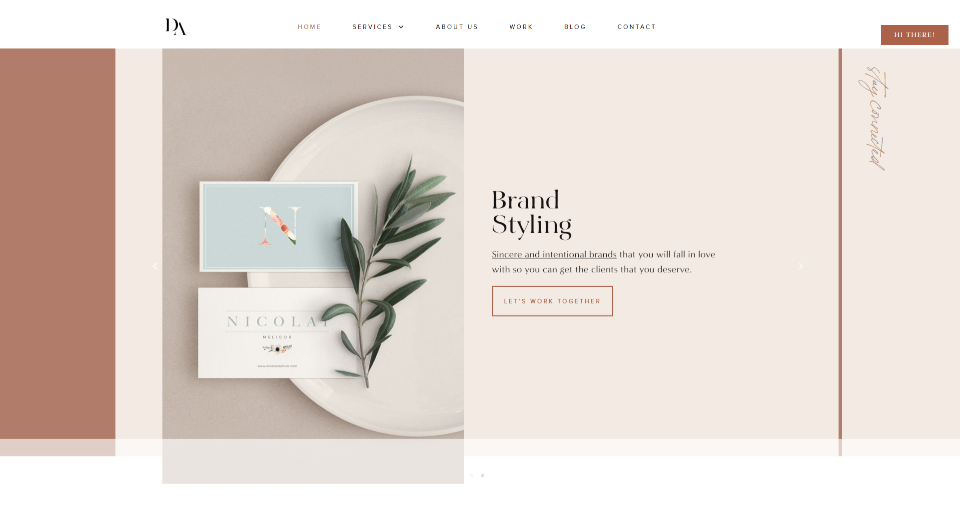
A primeira coisa que notamos, uma vez que desnudamos um site, é o vasto espaço vazio que circunda um elemento gráfico, ou o que os profissionais chamam de espaço negativo. Assim chamado, porque é o oposto do espaço ocupado por objetos reais.
Tendo tanto, cria uma sensação relaxante e confiante. Tipo, uma lufada de ar fresco.
No design minimalista, o objetivo principal do espaço negativo é manter o observador focado em um ponto específico.
Mas, sem distrações, uma página cheia de espaço negativo vai ainda mais longe e leva os usuários a um elemento ou recurso importante dessa página.

Como criadores da web, também nos obriga a sermos mais precisos com os poucos detalhes que permanecem no espaço. E, como já apontamos várias vezes em nossas Masterclasses, é dentro das limitações que nossa criatividade realmente prospera.
O sistema de grade de seções verticais e colunas horizontais da Elementor torna o estabelecimento desse espaço negativo para os designs de nossas páginas muito simples e eficiente.
A melhor maneira de fazer isso é no painel Editor e, na guia avançada, use as configurações de margem e preenchimento para criar todo o espaço de que precisamos em torno de nossos elementos.
É aqui também que podemos fazer os ajustes de que precisamos, para garantir que nosso design tenha a mesma aparência no modo responsivo.
Os verdadeiros minimalistas veem o espaço negativo tão importante para o design quanto o conteúdo; as imagens, os elementos gráficos e o texto.

Essencial 2: Texto
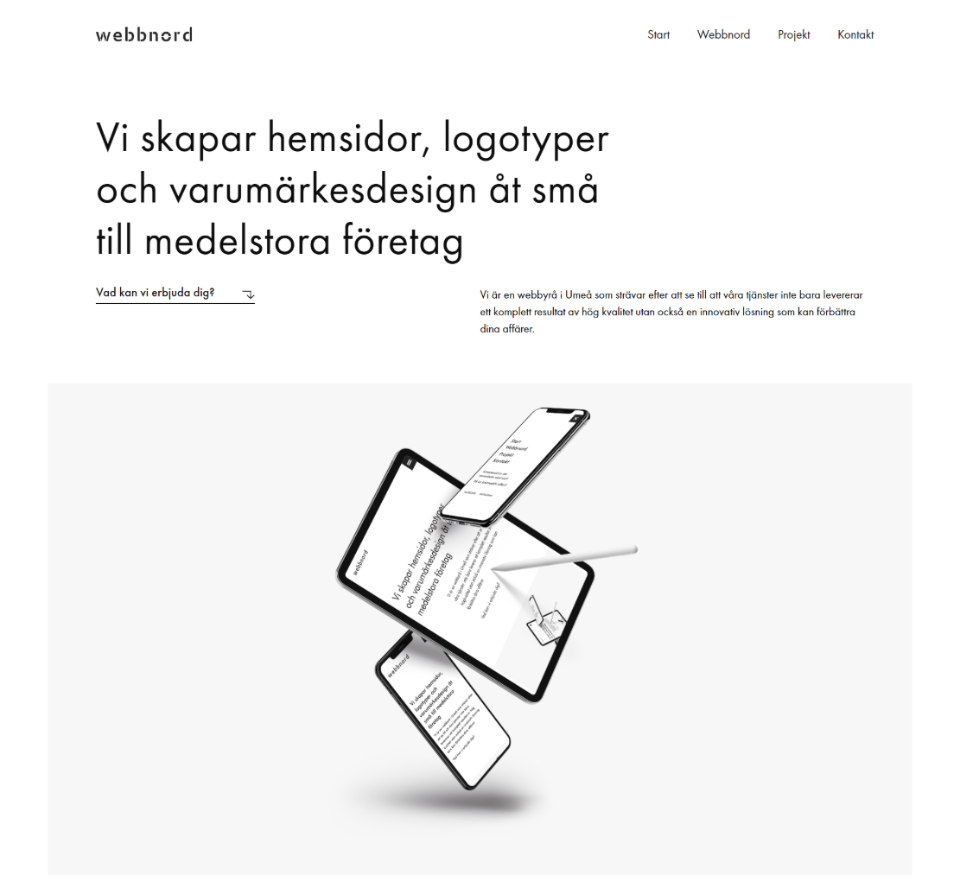
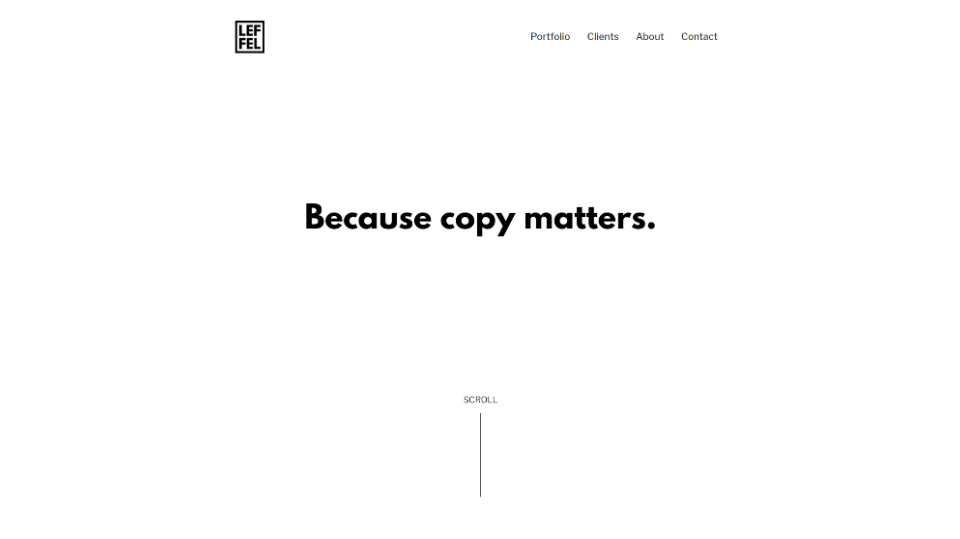
Quando se trata de conteúdo escrito, queremos contar com o mínimo possível, mantendo-o em um ou dois slogans; cópia enxuta, mas inteligente.
Como o texto é um dos poucos elementos que restam para dominar nosso espaço negativo, ele se torna muito mais valioso como elemento gráfico.
Designers minimalistas exploram e expandem as formas e linhas das fontes, estilizando as próprias letras para transmitir a narrativa visual ou ideia principal do site
Vimos muitos exemplos maravilhosos disso nos sites que os membros da nossa comunidade criaram. Exemplos em que eles tiraram proveito das opções de tipografia e fonte personalizada que examinamos em detalhes em uma Masterclass anterior.
Alguns designers minimalistas preferem ir ainda mais longe e criar e carregar seus ativos textuais como imagens reais.

Essencial 3: imagens / fotos vívidas
Isso nos leva à nossa próxima característica essencial desse estilo de design, ao que muitos se referem como imagens vívidas.
As imagens não são um pré-requisito do design minimalista. Então, novamente, hoje em dia teríamos dificuldade em encontrar um site sem imagens.
Mas quando esses sites incluem imagens, eles são tão poucos e esparsos, que cada um é selecionado meticulosamente.
Ao escolher a imagem certa para o seu site, queremos considerar todas as propriedades da imagem e nos perguntar - ela transmite a ideia ou emoção principal do nosso site? Transmite isso claramente?

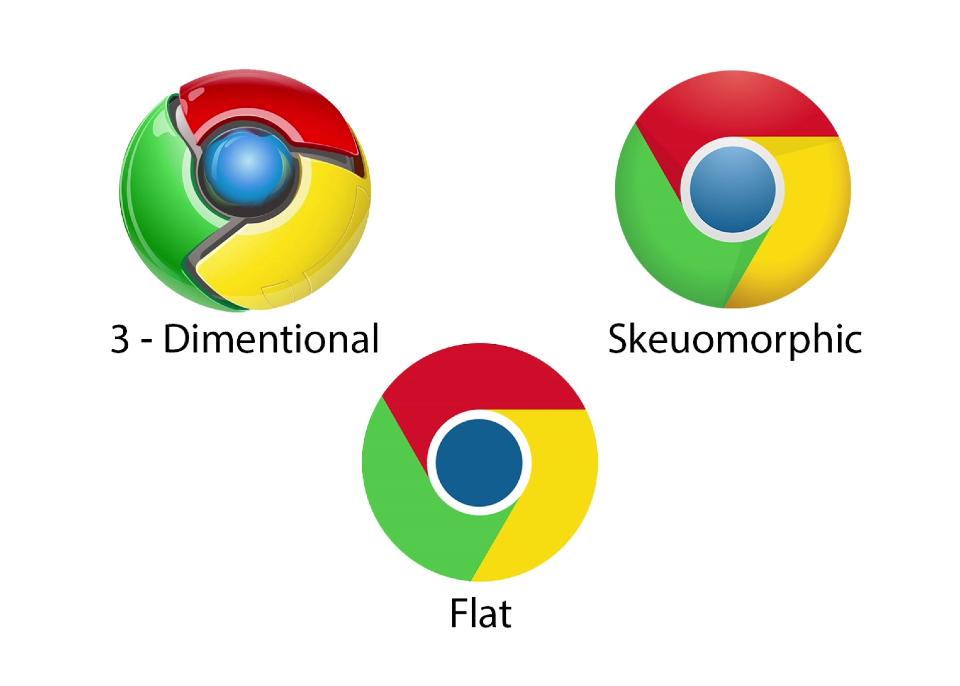
Quanto ao estilo da imagem em si, muitos acreditam que imagens planas ou imagens sem sombreamento e iluminação tridimensionais são um padrão de design minimalista.

Mas tenho certeza de que, tanto quanto eu, você também encontrou alguns ótimos exemplos de design minimalista de sites com gráficos skeuomórficos que criam a ilusão de imagens tridimensionais realistas.
Mas, depois de encontrar a imagem perfeita, você pode carregá-la e estilizá-la usando os filtros CSS do Elementor e as opções de mesclagem, na guia de estilo do widget de imagem.
Essencial 4: Hierarquia Visual
Quer nossas imagens escolhidas a dedo sejam ou não os elementos mais importantes do design de nossa página, manter uma hierarquia visual simples e clara é outra característica essencial do design minimalista.
Tanto o vasto espaço negativo como os poucos elementos que ele envolve, já nos dão uma vantagem.

Muitos designers preferem adotar o padrão F-Shape do Nielson Group, pois é um padrão que os usuários tendem a seguir: começando no canto superior esquerdo da tela e, em seguida, digitalizando para a direita. Volte para a esquerda antes de descer um passo e repita o movimento de exploração da esquerda para a direita e assim por diante.
Permite-nos dar a cada um dos nossos elementos rarefeitos a possibilidade de brilharem nos holofotes, de acordo com a sua importância.
Obviamente, esse tipo de padrão de design não é recomendado para sites com muito conteúdo. Mas se nosso site tivesse muito conteúdo, não seria considerado minimalista.
Como você deve saber, prefiro trabalhar com o Navigator aberto, sempre que crio sites no Elementor. Acho que é especialmente conveniente quando estou configurando ou reorganizando a ordem das seções e elementos para aperfeiçoar ainda mais a hierarquia visual do design.
5 Essencial: Simetria
Outra razão para usar o navegador no Elementor, é garantir a simetria, outra característica essencial do design minimalista.
A simetria promove equilíbrio visual e ordem, tornando a hierarquia visual mais clara. Também nos ajuda a criar um único ponto focal, onde podemos colocar nossa mensagem ou imagem principal.
Mas o mais importante, a simetria ajuda a garantir uma melhor experiência do usuário.

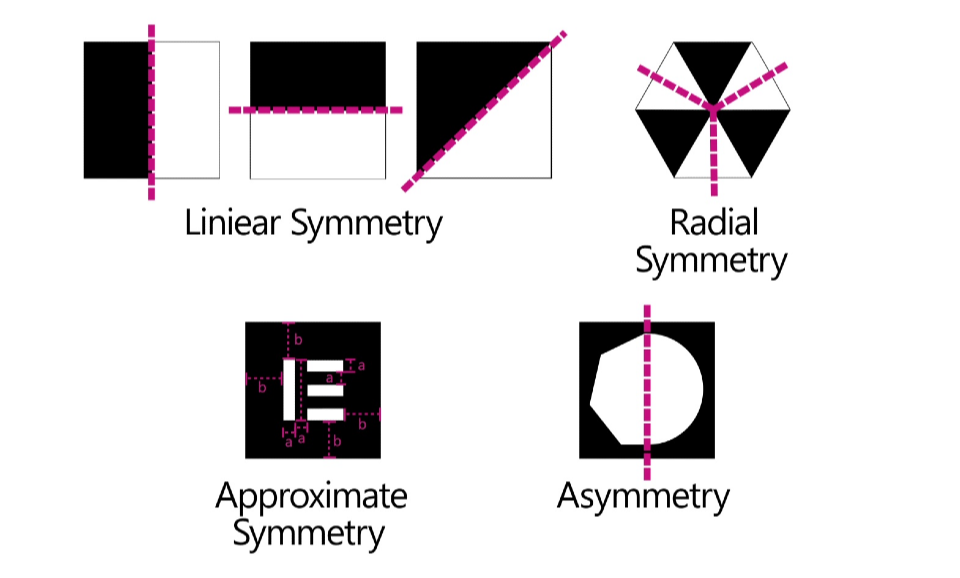
Existem vários tipos de simetria em que podemos confiar:
Simetria linear - simetria criada ao longo de uma linha vertical, horizontal ou mesmo diagonal.
Simetria radial - simetria que irradia do centro para fora em várias direções.
Simetria aproximada - quando criamos um senso de equilíbrio, contando com tamanhos ou distâncias semelhantes dentro do espaço, mas sem que os objetos pareçam estar espelhados.
Assimetria - a falta de simetria.
Novamente, tudo isso pode ser construído de forma simples e precisa ao longo da grade ao trabalhar no Elementor. Mesmo quando estamos criando assimetria ou o que alguns chamam de design “Broken-Grid”, ainda usamos a grade para alinhar nossos elementos gráficos e de texto de acordo com nosso plano de design.
Um grande truque para economizar tempo e garantir que estamos criando a simetria que buscamos, é duplicar seções, colunas, widgets, etc., ou usar a opção copiar / colar no menu de opções, para alocar exatamente os mesmos atributos, para outro elemento, sem afetar o conteúdo do widget.
6 essencial: cor
Há um grande equívoco de que monocromático é a característica mais essencial do design minimalista.
É por isso que encontraremos pessoas que rotulam erroneamente o design de um site como minimalista, só porque é tudo em preto e branco.
Então, vamos estourar essa bolha e dizer que a cor é uma característica do design minimalista.
Um design monocromático pode ser considerado minimalista, um design minimalista não precisa ser monocromático.
Poderíamos usar uma imagem que pudesse incluir muitas cores. Desde que trabalhem juntos de uma forma que esteja de acordo com um ideal minimalista.

Tradicionalmente, os designs minimalistas dependem de um modesto conjunto de cores, geralmente duas ou três. Normalmente, essas cores formam um esquema sutil, com contrastes delicados entre as cores dos poucos elementos, e um contraste muito menos sutil com a cor de fundo.
Às vezes, os designers empregam campos de cores, vastas formas de uma única cor, para ajudar a criar esses contrastes, estabelecendo e direcionando o usuário às áreas principais da página.
Uma maneira elegante de conseguir isso é confiar em cores menos vivas e suaves; muito parecido com cores pastel. Cores com luminosidade relativamente alta e baixa saturação;
Como criadores profissionais da web, estaremos descobrindo nossa paleta de cores na fase de pré-planejamento, antes de nos sentarmos para criar nosso site com o Elementor.
No entanto, como usuários profissionais do Elementor, sabemos que há uma grande quantidade de pré-planejamento que podemos fazer no Elementor. Especialmente quando se trata de selecionar cores padrão e configurar nossa paleta de cores.

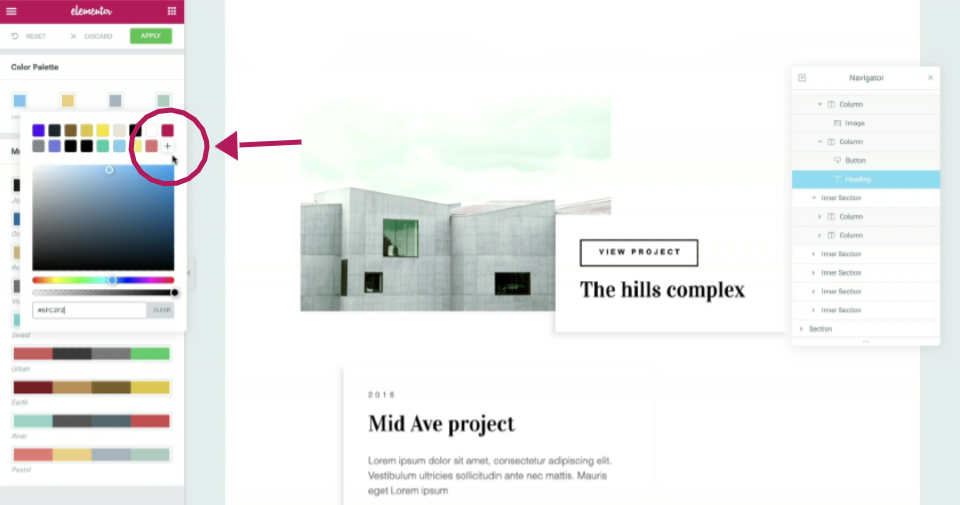
Por exemplo, clicar no ícone do menu no painel do editor Elementor nos leva a várias opções, e onde podemos acessar as configurações de cores padrão. Lá, podemos selecionar paletas de cores predefinidas ou, clicando em uma amostra de cores nas cores padrão, no seletor de cores, selecione outra cor complementar ou contrastante.
Observe que quando clicarmos no símbolo de mais, não iremos apenas adicioná-lo às cores padrão, mas ele será adicionado como uma predefinição, de modo que toda vez que precisarmos dessa cor, ela estará lá, nos favoritos do seletor de cores , tornando nosso fluxo de trabalho muito mais fácil.
7 Essencial: Modernismo
Além de ser uma característica essencial do minimalismo, o modernismo provavelmente serve como uma boa diretriz de quando devemos recorrer ao minimalismo para nossos projetos.
O minimalismo apareceu no design na mesma época, durante o século passado, em que, como sociedade, estávamos ficando muito entusiasmados com as novas tecnologias modernas, como TVs e aparelhos domésticos que economizam tempo.
Então, você poderia dizer que o minimalismo tem suas raízes nos designs aerodinâmicos e quase cirurgicamente limpos da era moderna que atingiram o pico nas décadas de 1950 e 1960.
É exatamente porque o minimalismo se tornou tão sinônimo de tecnologia avançada e confiável que, anos depois, as indústrias reviveram essa tendência de design para promover alta tecnologia, tecnologia ambiental avançada e escritórios modernos, e assim por diante.
É provavelmente por isso que raramente vemos minimalismo em designs para empresas e produtos que têm a tradição como conceito central, como designs para uma tradicional pizzaria familiar, por exemplo.
Resumidamente
Esta semana revisamos o minimalismo, o que o conceito significa como ideal artístico e como ele se manifesta no web design.
Se você está procurando inspiração e mais material sobre design minimalista, é altamente recomendável verificar os links neste artigo.
Você também pode pesquisar o trabalho de artistas dos movimentos Bauhaus e De Stijl, como Piet Mondrian, Yves Klein.
Se você gostaria de compartilhar designs e artistas minimalistas que o inspiraram, talvez um design minimalista de sua preferência, então, por favor, compartilhe isso nos comentários abaixo, junto com quaisquer dicas e conselhos que possam ajudar outros usuários.
Se você tiver alguma crítica, estamos igualmente interessados em sua opinião.
Afinal, nosso objetivo é ser o melhor em ajudar os outros a se destacarem em seu ofício.
