Principais ideias de teste A/B para criar uma ótima primeira impressão com sua página inicial de comércio eletrônico
Publicados: 2023-03-13Cada página do seu site de comércio eletrônico possui vários elementos que afetam enormemente suas conversões. Acreditamos que agrupar 10 ou 15 ideias de teste em um único blog não seria suficiente para discutir as oportunidades de teste que permanecem escondidas no canto do seu site de comércio eletrônico.
Nós, portanto, trazemos a você a série de blogs, ideias de teste A/B para comércio eletrônico, onde discutimos ideias de teste para as páginas da Web de comércio eletrônico mais impactantes em cada blog. Para o primeiro blog desta série, discutimos ideias de teste A/B para melhorar sua página inicial de comércio eletrônico. Então mergulhe de cabeça.
As primeiras impressões não são uma farsa. Eles fazem ou quebram nossas chances de causar o tipo certo de impacto.
Podemos dar uma folga aos outros humanos, mas certamente não podemos fazer o mesmo com os sites. Os compradores on-line levam menos de um minuto para formar opiniões sobre os sites assim que chegam a eles.
Isso é especialmente verdadeiro para a página inicial do seu site. A página inicial é a cara da sua loja de comércio eletrônico e, se ela falhar em causar a primeira impressão certa, é provável que seus usuários saiam sem graça.
E o que acontece a seguir é que sua marca perde a oportunidade de ressoar com os usuários e conquistá-los. Como resultado, não importa o quão organizado e eficaz seja o restante do seu site se a página inicial, a porta para sua presença no comércio eletrônico, não deixar uma marca na mente de seus visitantes.

Portanto, testes consistentes são a chave para entender as necessidades e preferências de seus visitantes e garantir que sua página inicial de comércio eletrônico atenda às expectativas deles. Para aprimorar a experiência do usuário e solucionar quaisquer lacunas, sugerimos começar com as seguintes ideias impactantes. Vamos começar.
1. Barra de navegação
Os visitantes da sua página inicial de comércio eletrônico geralmente não têm certeza sobre o que desejam comprar em seu site. Eles estão aqui para experimentar a aparência do seu site e, em seguida, mergulhar na exploração do produto. É aqui que a navegação deve segurar os clientes e auxiliá-los em sua jornada de compra. Uma navegação ruim que complica em vez de simplificar a descoberta de produtos prejudicará a experiência do usuário em seu site.
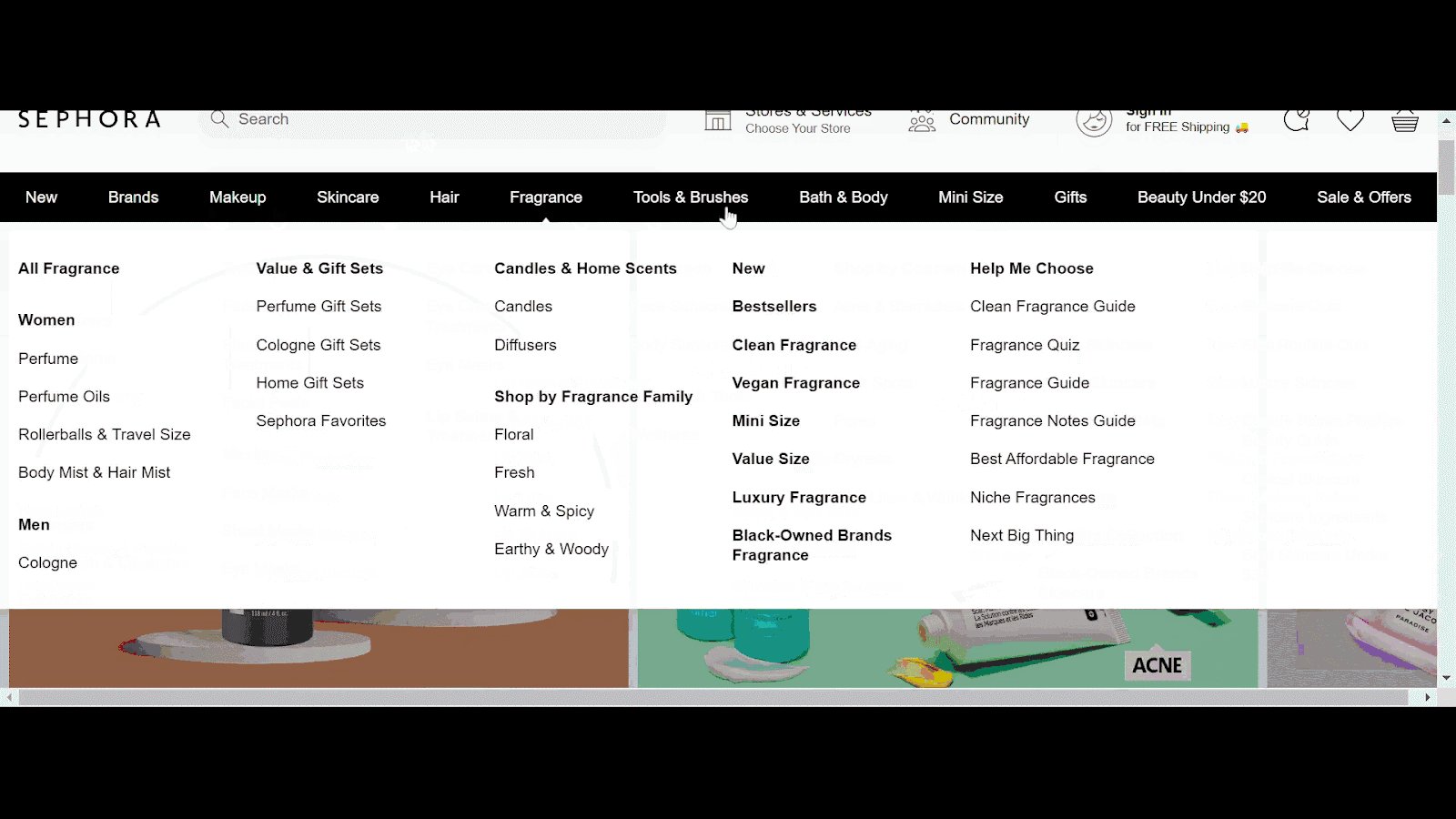
Ideia de teste 1 – Imagens clicáveis de subcategorias na navegação
Digamos que você queira aumentar seu site de venda de utensílios domésticos, mas seu estoque de produtos ainda não é muito vasto. Ferramentas qualitativas, como gravações de sessões e mapas de cliques, informam que os usuários que passam o mouse sobre o mega menu não estão clicando nos links para as subcategorias. Nesse cenário, você pode supor que as imagens clicáveis de subcategorias (por serem menos numerosas) podem despertar o interesse dos visitantes e melhorar seu engajamento. Tenha uma variação criada com base nisso e compare-a com a versão original. Com base no resultado, você pode liberar a experiência mais adequada para seus usuários.
Em seguida, estabeleça as subcategorias da forma mais clara possível. Certifique-se de mencionar primeiro os itens do menu principal e listar apenas as subcategorias relevantes abaixo deles. Dessa forma, seus usuários podem navegar de forma organizada e evitar navegar sem rumo.
Ideia de teste 2 – Subcategorias sob a categoria pai certa
Cada uma das suas subcategorias de produtos está na categoria principal correta? Organizá-los corretamente pode ser outra ideia de teste para melhorar as vendas de determinados produtos.
Por exemplo, a sua é uma loja on-line de compras para bebês cujo menu de navegação diz - roupas para recém-nascidos, roupas infantis, cuidados com a maternidade, artigos para bebês, cuidados com o bebê e móveis para bebês.
As gravações das sessões mostram que os usuários esperam encontrar banheiras e suportes de banho para bebês na categoria de móveis para bebês, mas eles estão listados na categoria de acessórios para bebês em seu site. Esse comportamento é baseado na ideia comum de que equipamentos para bebês se referem a produtos como carrinhos de bebê, andadores, carrinhos de bebê e cadeirinhas.
Você pode testar para ver se a mudança de banheiras e suportes de banho da categoria de acessórios para bebês para a categoria de móveis para bebês ajuda as pessoas a encontrar o produto desejado e melhorar sua venda.
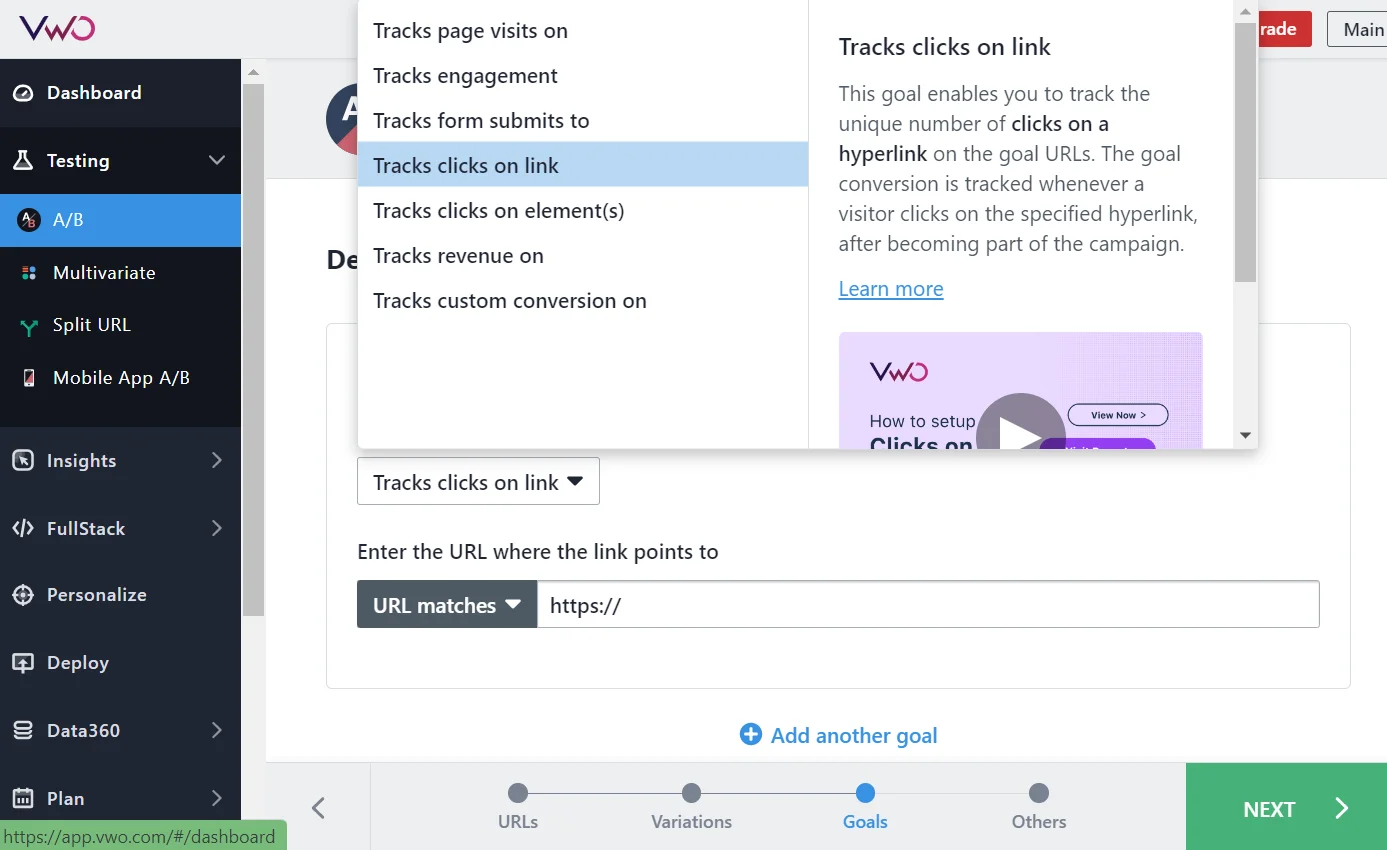
Se você estiver usando o VWO Testing, poderá contar facilmente com seu editor visual para mover ou reorganizar elementos. Você não apenas pode visualizar a alteração antes de torná-la ativa, mas também pode adicionar uma meta para acompanhar. Nesse caso, seu objetivo pode ser rastrear cliques no link da subcategoria de banheiras e suportes de banho que leva os usuários à página do produto em questão.

2. Cabeçalho ou rodapé
Mostrar a navegação no cabeçalho é a prática padrão no comércio eletrônico. Embora não haja nada de errado com isso, você também pode tentar utilizar o rodapé para acomodar e exibir as áreas adicionais do seu site. Também pode aumentar seus esforços de SEO porque enriquecer seus rodapés com links de âncora é recompensado pelos mecanismos de pesquisa com altas classificações de SERP.
Ideia de teste 3 – Links de navegação no rodapé
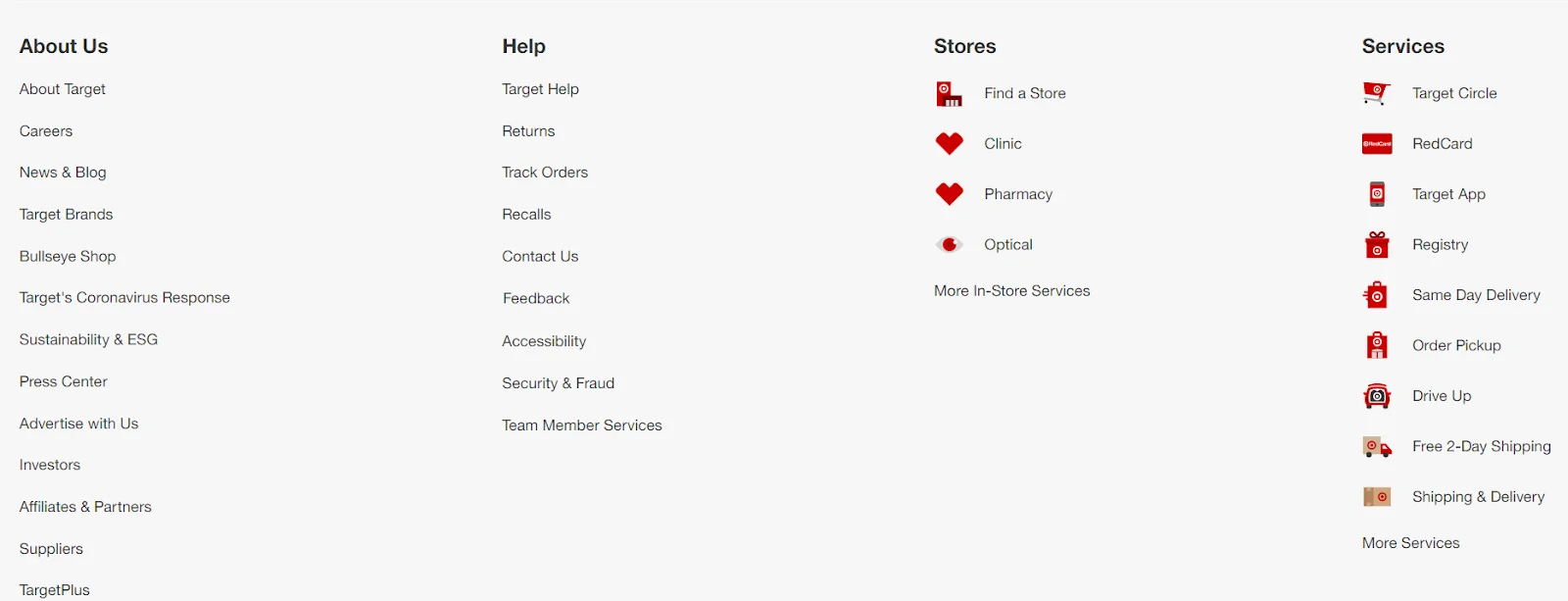
O que o rodapé da sua página inicial mostra além dos detalhes de contato da sua empresa? Nada? Teste se adicionar links para diferentes áreas do site ajuda a melhorar o envolvimento do usuário em seu site. Veja abaixo como a Target, um dos principais mercados de supermercado dos EUA, mostrou links para diferentes páginas da web, como sobre nós, ajuda, lojas e serviços em seu rodapé.

Ideia de teste 4 – Ícones de redes sociais no rodapé
Ícones de mídia social podem não ser tão importantes quanto outros elementos em sua página inicial em termos de conversão, mas ajudam a aumentar seus seguidores em diferentes canais de mídia social. E o rodapé é o melhor lugar para mostrá-los, pois 70% dos sites já possuem ícones sociais no rodapé. Crie uma variação usando o VWO onde você adiciona ícones de mídia social no rodapé e vê se os usuários que estão rolando para baixo estão clicando neles.
3. Fixo ou móvel
O menu de navegação desaparece quando os usuários rolam para baixo em seu site? Caso contrário, em seu lugar, você pode adicionar uma rolagem ao link superior e colocá-lo em funcionamento usando o VWO Deploy. Mas se você não tiver nenhum dos dois, estará deixando seus visitantes em apuros.
Ideia de teste 5 – Menu de navegação fixo ou móvel
Você pode criar duas variações – uma com uma navegação fixa e outra com o link de rolagem para o topo. Teste e veja como os visitantes respondem a cada um deles. Mais uma vez, implemente a experiência que gera maior engajamento.
A navegação fixa é uma barra de navegação fixa que permanece em sua posição mesmo que os usuários rolem a página para baixo. As navegações stick são essenciais para sites acionáveis que precisam que os clientes realizem uma ação, como a compra de um produto. A 'fixação' faz com que os usuários se sintam mais confiantes ao navegar em um site. Serve como uma garantia de que eles não se perderão em um oceano de opções e podem mudar para qualquer categoria de produto que desejarem, como se tivessem controle sobre o ambiente.


barra USP
Não deixe que os clientes descubram os aspectos positivos da sua marca. Seu trabalho é facilitar o trabalho para eles. Traga todos os motivos para eles, para que eles não precisem se perguntar por que devem comprar em seu site. É por isso que as marcas adicionam uma barra USP à página inicial do site para causar uma impressão positiva nos compradores em potencial.
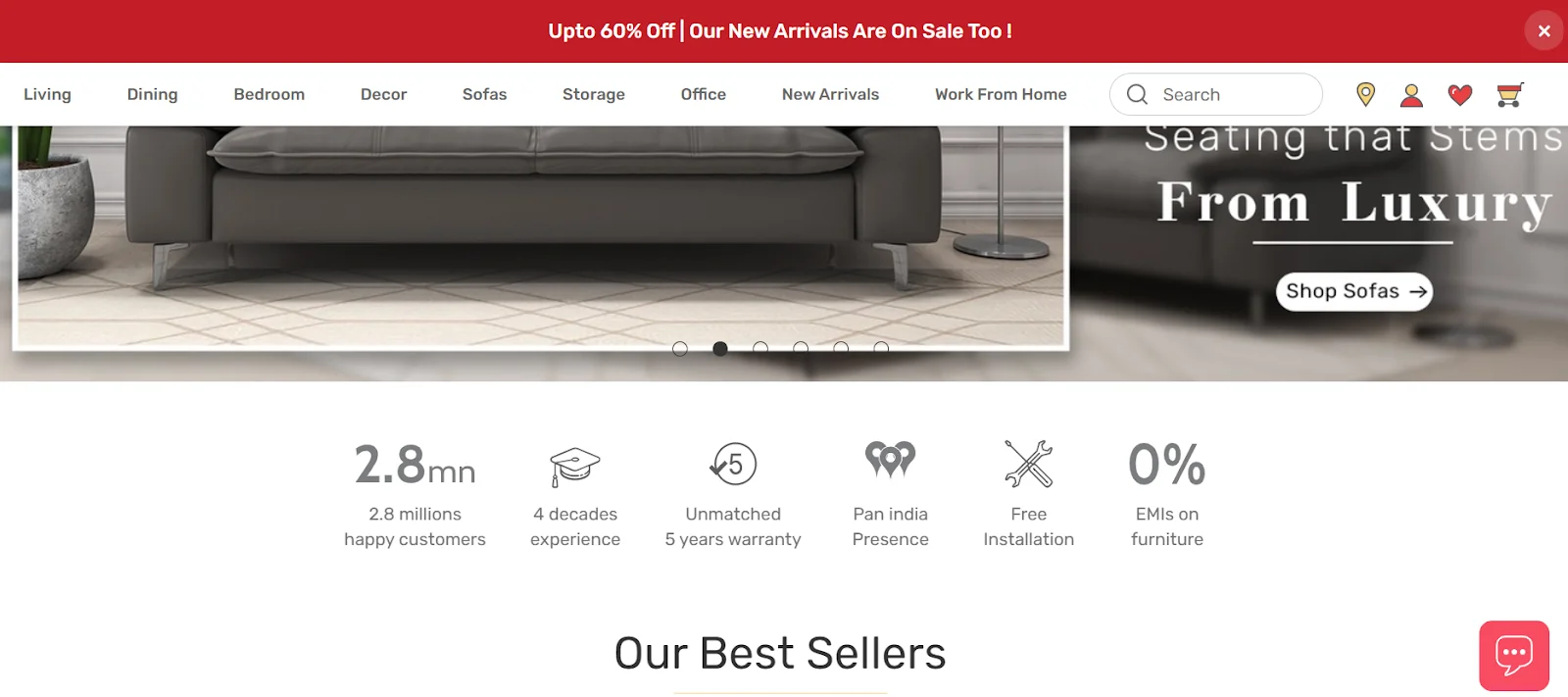
A Durian, uma das principais marcas de móveis da Índia, mostra uma barra USP logo abaixo do conteúdo do banner acima da dobra. Já a Sabai, uma das principais marcas de venda de móveis nos Estados Unidos, mostra os USPs de seus produtos na forma de uma imagem em tela cheia.
Idéia de teste 6 – Uma barra USP ou uma imagem em tela cheia destacando USPs
Primeiro, saiba qual tipo de monitor USP se conecta com seus usuários. Ferramentas qualitativas podem te ajudar nesse exercício. Se você não tem USPs em sua página inicial agora, crie 2 variações – uma com uma barra USP (inspirada em Durian) e outra com uma imagem em tela cheia, seguindo a sugestão de Sabai.


Ideia de teste 7 – Subir a posição da barra USP
Digamos que você já tenha uma barra USP em sua página inicial, mas ela está na parte inferior. Como os mapas de calor informam que os usuários não estão rolando tão profundamente em sua página, você deseja testar e ver se mover para cima pode ajudar a melhorar a interação dos usuários com a seção. Para isso, você pode ter uma variação em que coloca a barra USP na parte superior e vê como ela se comporta em relação ao controle.
Idéia de teste 8 - Seção USP orientada visualmente
Esta ideia de teste é sobre ver se sua variação orientada visualmente executa um melhor controle carregado de texto.
O texto da sua seção atual da USP é pesado? Gosta de muitas linhas e até parágrafos? Chute-o!

Em vez disso, use ícones para destacar o que seus USPs representam. Isso pode parecer super cativante e completamente limpo.
Aqui também, o VWO Visual Editor permite que você faça alterações no layout do design, pelo que você pode facilmente realizar esses testes sem ter que recorrer à ajuda dos desenvolvedores (mesmo que você precise, é realmente mínimo). Você pode modificar imagens e vídeos, copiar, mover elementos, mudar para o editor de código e adicionar metas para rastrear usando esta ferramenta.
5. Imagens
Lembre-se, ao contrário do que acontece nas lojas físicas, os clientes não podem ver, sentir ou tocar nos produtos quando compram online. O mais próximo que eles podem chegar dessa experiência tangível é ver (na verdade, examinar) imagens de produtos para tomar uma decisão de compra.
É óbvio que você deve adicionar imagens de alta qualidade relevantes para o que você oferece em seu site. Evite mostrar imagens de estoque porque elas carecem de autenticidade e não representam suas ofertas da melhor maneira. Se puder, opte por imagens de estilo de vida, pois isso afeta a psique de seu público-alvo e os faz visualizar como pode ser o uso de seus produtos. Quando estrategicamente colocados em sua página inicial, os vídeos também podem fazer um trabalho matador de atrair os visitantes do seu site.
Ideia de teste 9 – Vídeo de marca para melhorar o engajamento do usuário
Imagine que você possui uma loja de venda de café online e em uma seção de sua página inicial, você tem um conteúdo de texto explicando a especialidade de sua empresa em torrar grãos de café naturalmente. Sabe o que pode tornar isso mais interessante? Crie uma variável contendo um vídeo sobre isso onde você pode usar animações ou fazer com que pessoas reais falem sobre suas experiências.
O VWO Testing pode fazer todo o trabalho pesado para que você possa incorporar facilmente vídeos em sua página inicial usando o editor visual e começar. Defina "Rastrear engajamento" como sua meta para ver se essa alteração motiva os visitantes a interagir melhor com seu website.
6. Recomendações de produtos
Os usuários que acessam sua página inicial de comércio eletrônico por meio de pesquisa direta ou orgânica ainda estão descobrindo sua marca e suas ofertas.
Dê a eles opções suficientes para explorar. Deixe-os ter um vislumbre do que podem esperar da sua marca.

Ideia de teste 10 – Recomendações de produtos para novos visitantes
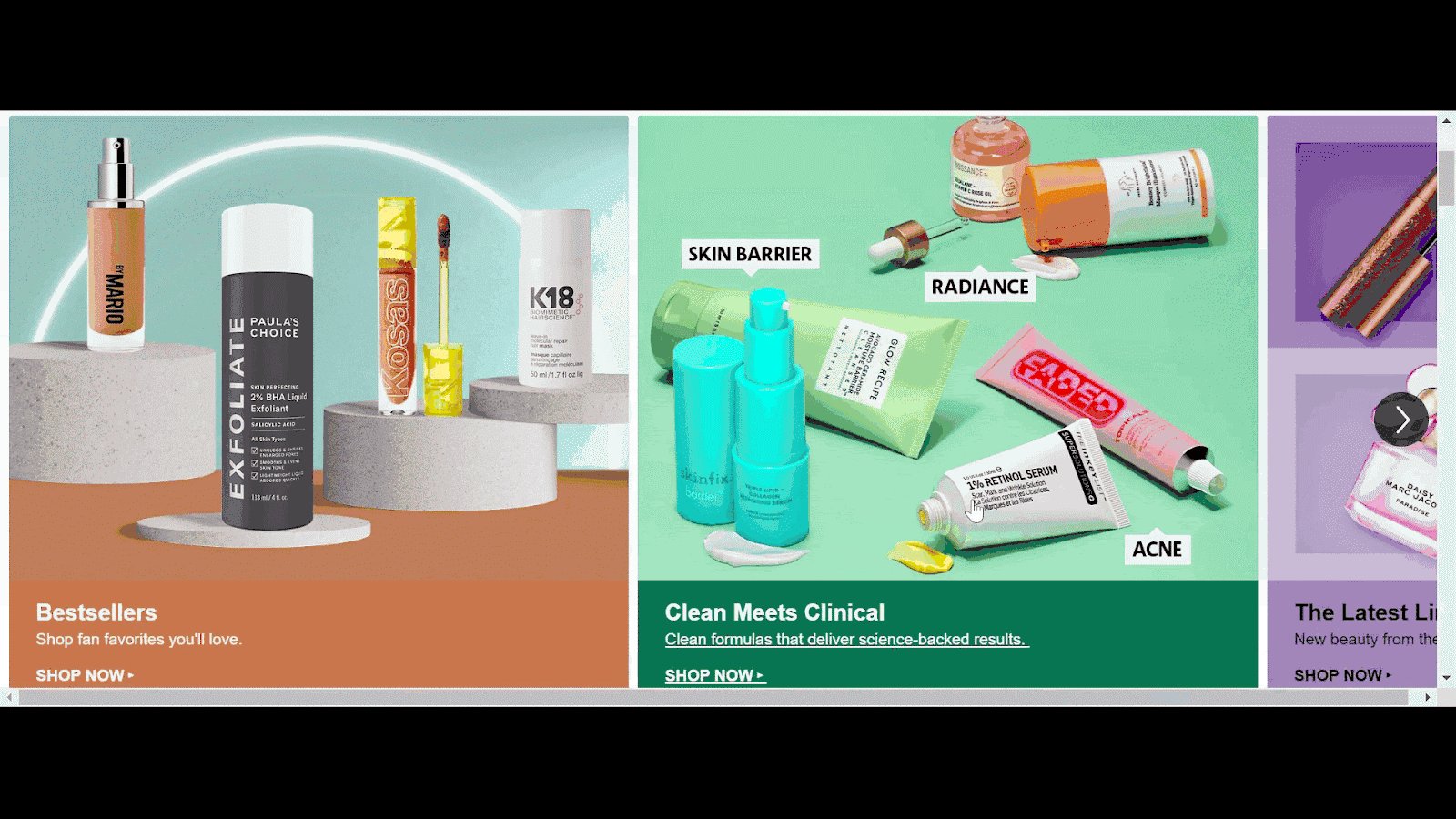
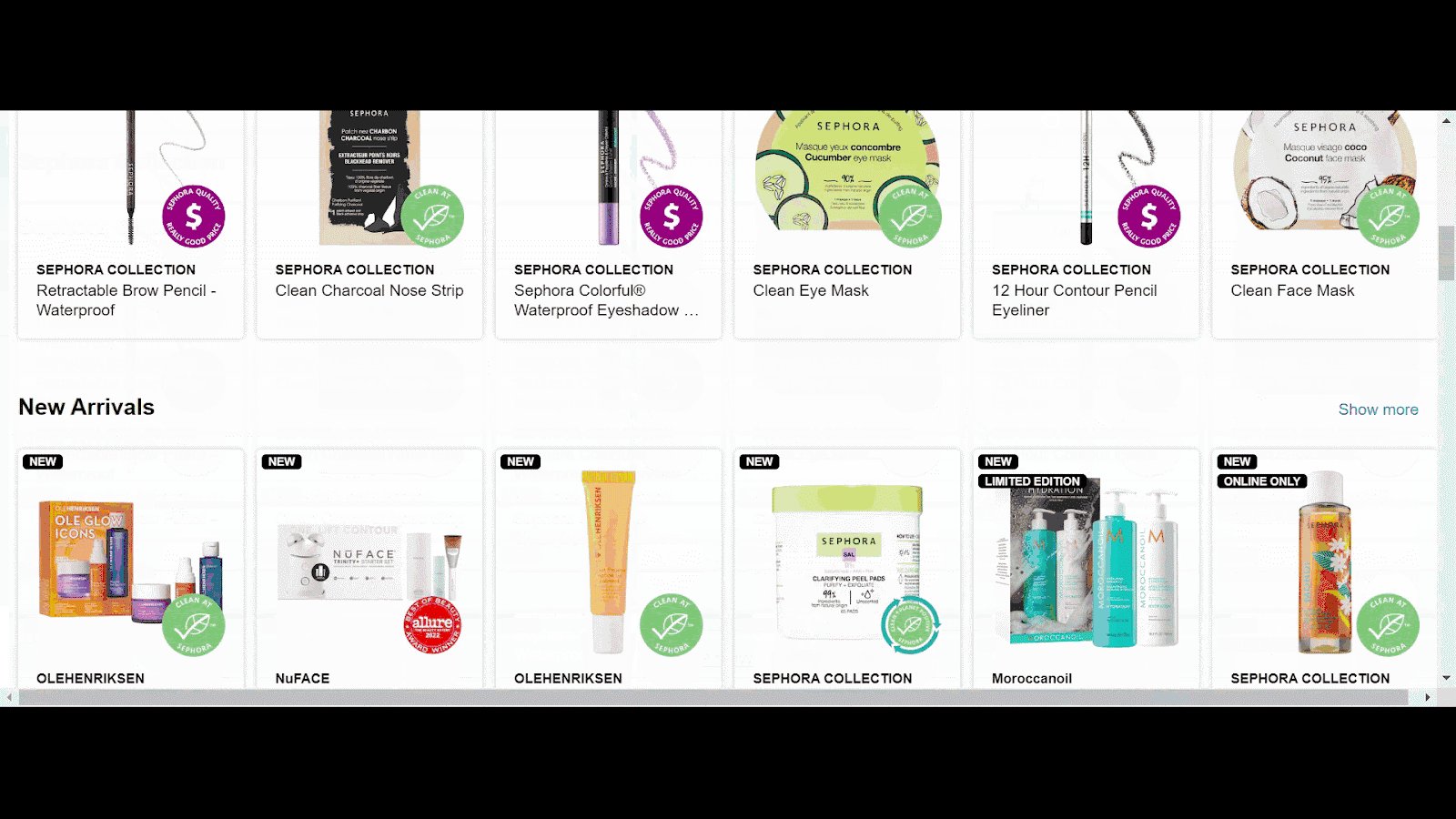
Novos clientes precisam saber o que diferencia sua marca das demais. Para fazer isso, você pode exibir os blocos de recomendação de produtos 'Mais vendidos', 'Top picks' e 'Novos lançamentos' para chamar a atenção deles e até incentivá-los a converter.
Ideia de teste 11 – Recomendações personalizadas para visitantes recorrentes
E quanto aos seus clientes recorrentes? Eles se beneficiarão ao ver as recomendações de produtos acima? Sim, por que não, mas o que realmente pode se destacar é oferecer recomendações personalizadas de produtos na página inicial. Alguns títulos de produtos que valem a pena adicionar à sua página inicial são 'Com base no seu histórico de pesquisa', 'Selecionado para você esta semana', 'Continue navegando nessas marcas' e assim por diante.
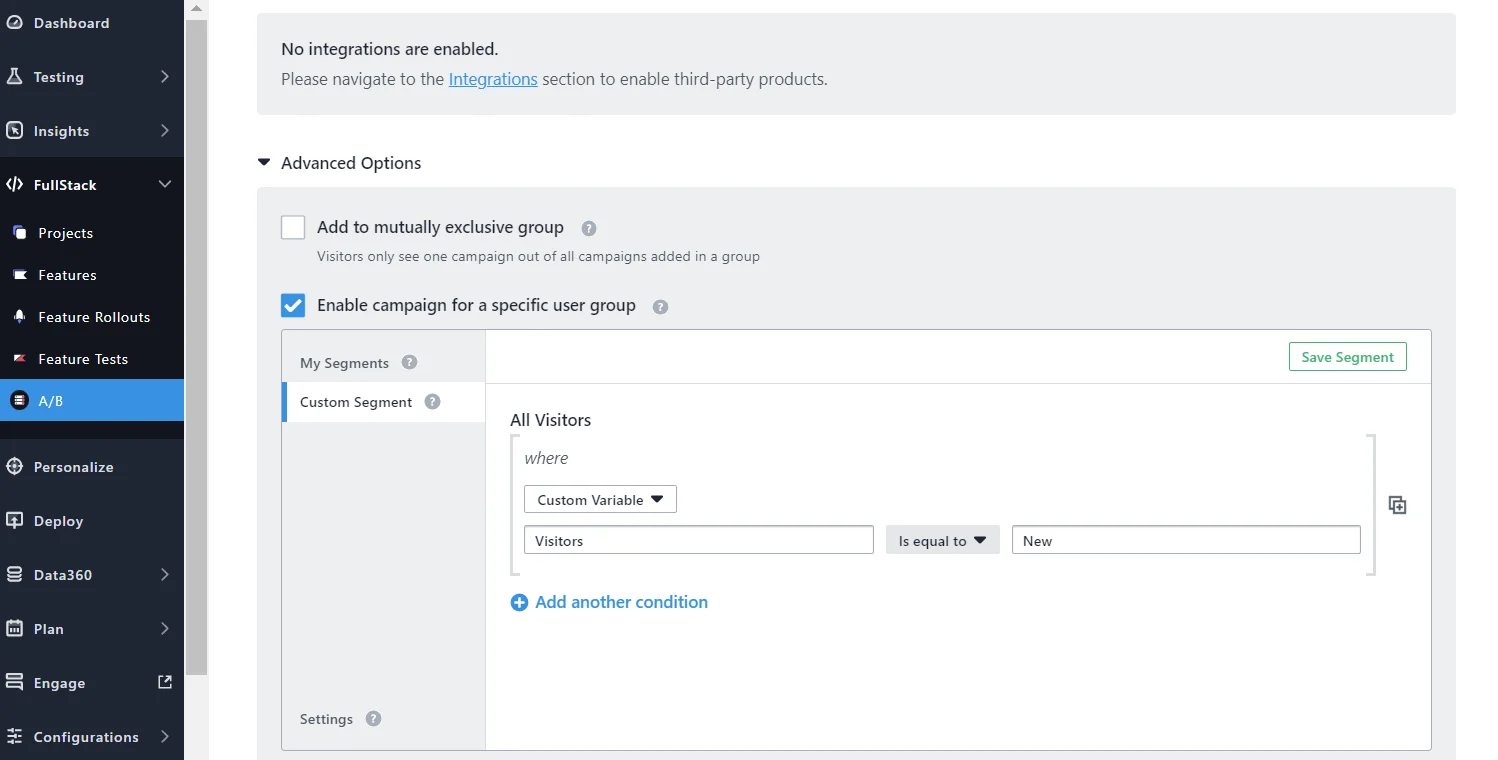
Usando o VWO FullStack, você pode executar testes em mecanismos de recomendação com a ajuda de seus desenvolvedores. Além disso, os segmentos personalizados no VWO permitirão que você direcione um segmento específico para um teste (novos clientes para o primeiro teste e clientes recorrentes para o segundo teste). Para ver se esse teste está motivando novos clientes a comprar, você pode acompanhar as conversões e definir o valor de adicionar ao carrinho como um identificador de meta.

7. Ofertas sazonais
Não importa o quanto os clientes sejam exigentes em compartilhar detalhes pessoais ao fazer compras online, 85% deles estão prontos para trocar dados por descontos. Sim, você leu certo. Nada atrai tanto os clientes quanto os descontos. Esteja você realizando uma compra e receba uma oferta gratuita ou oferecendo vendas instantâneas, torne-os conhecidos de seus visitantes por meio de sua página inicial de comércio eletrônico.
A lógica simples por trás do funcionamento dos descontos é que eles incentivam mais clientes a comprar, o que aumenta seus lucros. Mas cuidado, pois a queda de preços além de certo ponto pode atrapalhar as margens de lucro.
Ideia de teste 12 – Descontos para incentivar mais compras
Vamos imaginar isso. No momento, você está oferecendo um desconto de 30% como parte de uma estratégia de liquidação para seus clientes. Ao ver que poucos clientes estão respondendo, você pode criar uma variação com desconto de 50%, que você testa para verificar se uma taxa de desconto maior (acordada pela gerência) motiva os clientes a comprar. Defina sua meta como 'Rastrear receita em' no VWO para obter o resultado do teste.
Ideia de teste 13 – Posicionamentos de desconto: carrossel ou barra horizontal
Agora, onde colocar seus banners de ofertas para que chamem a atenção dos clientes? A maioria das marcas destaca ofertas em carrosséis com produtos atraentes ou imagens de estilo de vida na seção acima da dobra em sua página inicial. Gigantes como Amazon e Walmart foram pioneiros no uso desse estilo de exibição de ofertas. Para o seu caso, você pode ter um carrossel na primeira variação e mostrar um banner horizontal no topo na segunda variação. Aquele que tem maior probabilidade de melhorar suas conversões deve ser lançado para todos.
Ideia de teste 14 – Recomendações baseadas em oferta
Os títulos de recomendação baseados em oferta também podem ser uma boa ideia de teste para experimentar e ver como funciona para sua marca. A Amazon categoriza os produtos nos quais ofertas atraentes estão disponíveis em uma categoria de recomendação específica em sua página inicial.

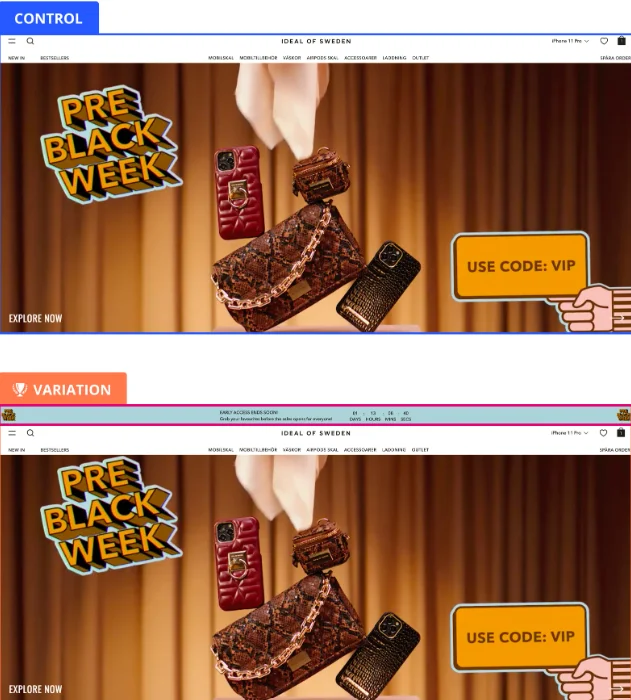
Um dos clientes da VWO, Ideal of Sweden, uma marca de estilo de vida sueca, queria aproveitar ao máximo o mês negro para aumentar as vendas de sua loja de comércio eletrônico. Assim, a equipa procurou incentivar os visitantes a comprar antes do fim da liquidação, sendo os descontos o motivador. Como resultado, foi levantada a hipótese de que a implementação de um banner de contagem regressiva criaria medo de perder na mente dos clientes, incentivando-os a comprar logo. A variação foi implementada em todo o site e levou a um aumento de 5,6% na métrica principal de add-to-cart. Para saber mais sobre seus aprendizados com o teste e o próximo roteiro, leia aqui.

8. Formulário pop-up
Alguns dias atrás, encontrei uma postagem interessante de Johnny Longden, diretor de serviços de experimentos digitais, onde ele criticou um vendedor de utensílios de cozinha on-line por exibir um pop-up de e-mail 4 vezes em 15 segundos após acessar seu site. E ele acreditava que isso poderia levar a uma grande desistência da loja online.
À medida que nos aproximamos do futuro sem cookies, entendemos seu desejo de coletar dados primários para se manter competitivo. E pedir aos visitantes que compartilhem seus endereços de e-mail oferecendo descontos, boletins informativos e assinaturas em formulários pop-up é uma das maneiras eficazes de chegar lá.
Mas pop-ups são facas de dois gumes. Embora mostrá-los aumente suas chances de obter os dados desejados do cliente, a exibição prematura pode ser prejudicial à experiência do usuário, pois pode distrair os visitantes de obter valor de seu site.
Ideia de teste 15 – Exibição de formulário pop-up no momento certo
Execute um teste em que você aumenta o tempo entre os usuários que acessam o site e exibem o pop-up de e-mail. Digamos que você aumente o tempo de 15 segundos para 30 segundos, dando aos usuários a chance de consumir parte do seu conteúdo. Usando o VWO, você pode definir a meta como 'Rastrear cliques em elemento(s)' e ver se mais usuários estão preenchendo o formulário na variação.
Ideia de teste 16 – Texto persuasivo para o seu formulário
Acha que há espaço para melhorar a cópia do formulário? Pergunte apenas o necessário. Fazer muitas perguntas pode levantar suspeitas entre os visitantes e fazê-los sair do seu site. Além disso, certifique-se de que a cópia seja persuasiva e cativante. Você pode mostrar algo como – Mais de 20 mil visitantes já se inscreveram. Agora é sua vez de receber ofertas atraentes em sua caixa de entrada. A combinação de uma cópia persuasiva e números atua como uma grande prova social que cria uma urgência nas mentes dos visitantes para agir para que não sejam deixados para trás.
Ideia de teste 17 – Banner pop-up minimizado
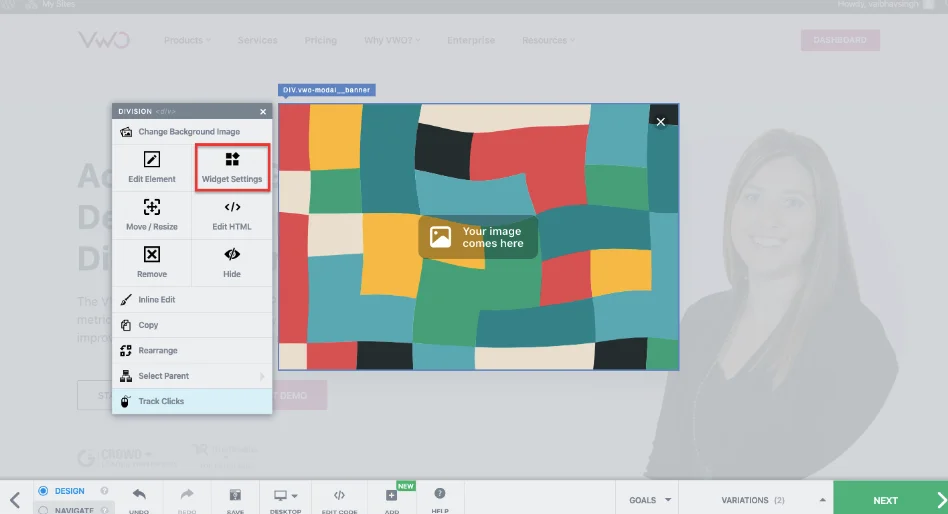
O seu pop-up de e-mail é de página inteira? É possível que os visitantes do seu site o achem uma distração. Uma alta taxa de desistência pode ser um testemunho disso. Você pode tentar mostrar um pop-up minimizado no canto da página inicial e ver se é melhor recebido pelo público. Usando nosso Editor Visual, você pode adicionar diferentes tipos de widgets e ajustar a forma e o posicionamento dos widgets existentes. Faça uma avaliação completa para testar essas ideias hoje.

9. Botões de chamada para ação
Inundar sua página inicial com muitas palavras não é uma boa ideia. Encontrar um equilíbrio entre texto e recursos visuais (até mesmo espaços em branco) é super importante para reduzir a carga cognitiva dos usuários em seu site.
Ideia de teste 18 – Cópia do botão de chamada para ação
Conforme sugerido para o formulário pop-up de e-mail, você deve verificar se há espaço para otimizar os botões de chamada para ação (CTA) em diferentes locais da sua página inicial. Se o seu CTA atual 'Procurar produtos' não está recebendo tantos cliques quanto você gostaria, você pode ver se ajustar a cópia para algo como 'Explorar nossa coleção' melhora os cliques do usuário no botão.
Ideia de teste 19 – Cores dos botões do CTA
Ao decidir as cores dos seus botões CTA, considere os tons de fundo, espaços em branco e outros elementos visuais na página inicial. Digamos que seu layout seja feito em amarelo claro. Você não pode esperar que um tom semelhante se destaque quando usado para um botão CTA. Em vez disso, você pode tentar outras tonalidades como mel, ouro, fogo e dijon para fazer com que o botão CTA fique no topo da hierarquia visual e atraia a atenção dos visitantes para ele.

Ideia de teste 20 – Colocação acima da dobra dos botões CTA
Sua página inicial não é um labirinto que seus visitantes precisam resolver. Se você deseja que eles permaneçam em seu site, mantenha os elementos interativos, especialmente os botões CTA, em locais previsíveis e de destaque. Seu botão CTA principal está abaixo da dobra? Mova-o para cima e incorpore-o à imagem do cabeçalho. Você dificilmente pode dar errado com este. Ainda assim, teste e veja como funciona para você.
A empresa de vestuário RIPT, com sede em Chicago, testou e encontrou seu botão CTA de melhor desempenho usando o VWO. Eles não apenas adicionaram um desconto, mas também adicionaram um cronômetro de contagem regressiva que criou FOMO (medo de perder) entre seus visitantes. Como esperado, a variação foi vencedora com aumento de 6,3% nas compras. Leia aqui para saber os aprendizados do teste.
10. Barra de pesquisa
Nenhuma conversa sobre a página inicial está completa sem mencionar a barra de pesquisa. Mas a funcionalidade da barra de pesquisa em si é um tópico amplo que merece seu próprio artigo. Para este, vamos nos ater ao seu posicionamento na página inicial.
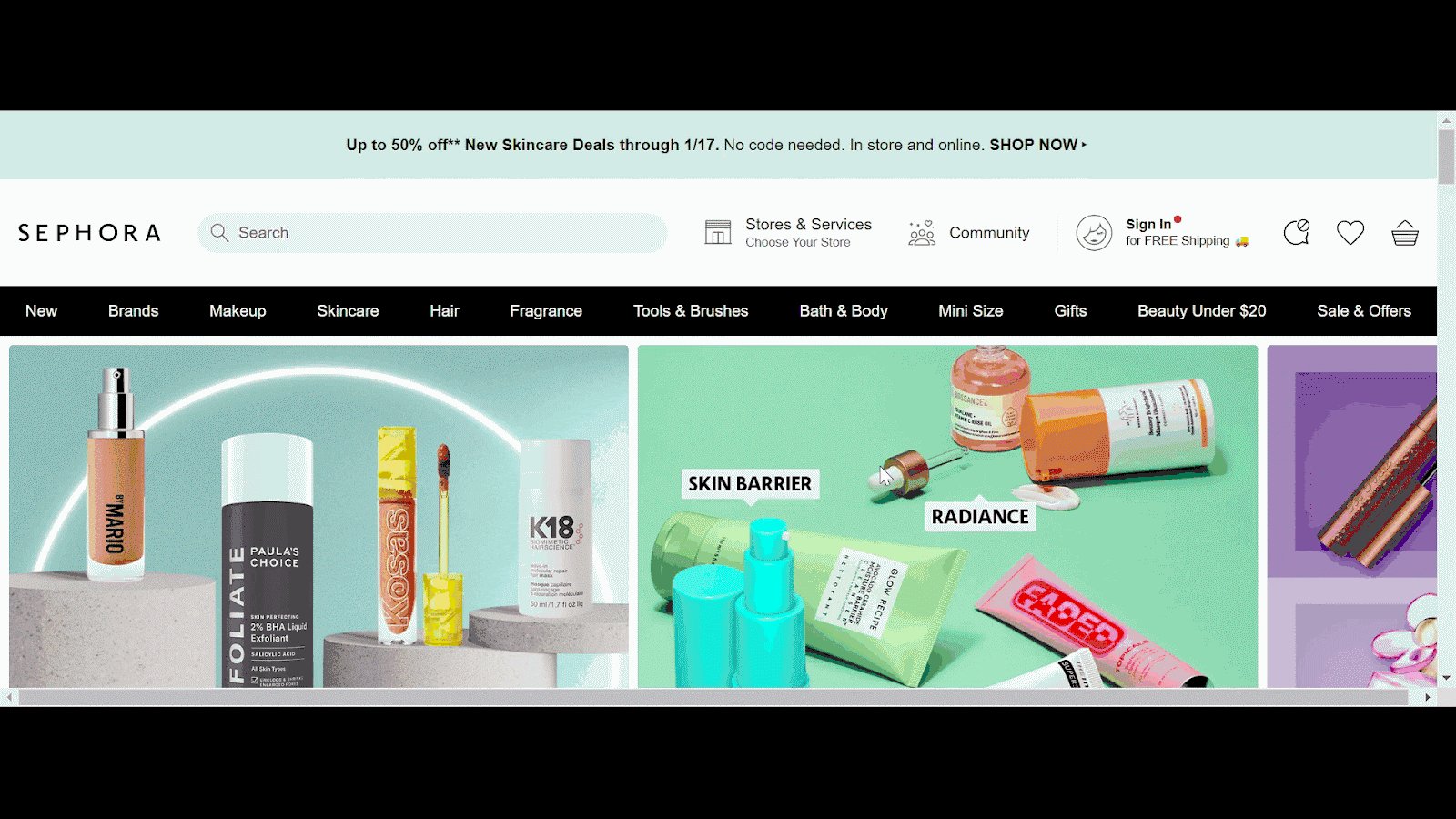
Escusado será dizer que a barra de pesquisa deve ser posicionada em um local de destaque para que os visitantes possam vê-la e acessá-la facilmente. Aqui estão alguns exemplos para inspirar sua ideia de teste.
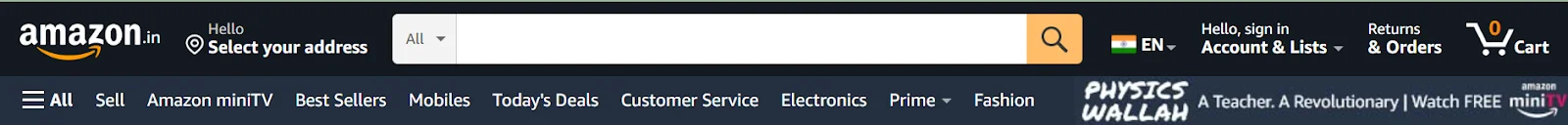
A Amazon dividiu o menu superior em duas barras - mostra a barra de pesquisa junto com os ícones de conta do usuário, retorno e adição ao carrinho na parte superior e o mega menu e o menu de hambúrguer na segunda barra.
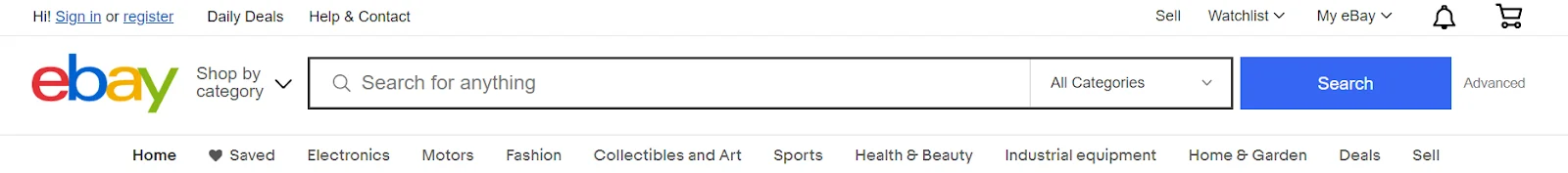
Enquanto o eBay dividiu o menu superior em três barras diferentes - a primeira mostra ícones de adição ao carrinho e de assinatura de conta, lista de observação e menu suspenso Meu eBay e assim por diante. A segunda barra apenas abriga a caixa de pesquisa com uma loja suspensa por categoria ao lado. O terceiro lista e exibe todos os itens principais do menu de navegação para os usuários explorarem.


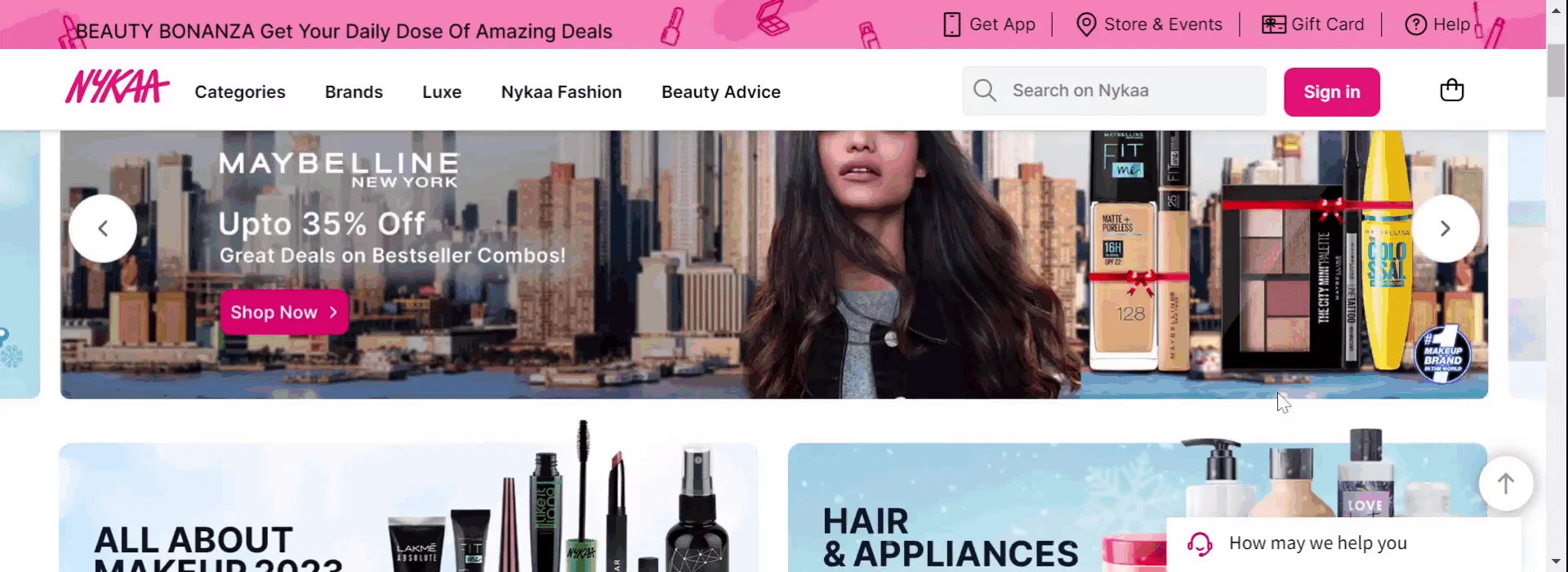
Ideia de teste 21 – Design e posicionamento da barra de pesquisa
Vamos considerar que os visitantes da sua página inicial não estão clicando na caixa de pesquisa. Mas você observou que os visitantes que pesquisam têm mais chances de conversão. Para a variação, você pode tornar a caixa de pesquisa mais centralizada e sua borda mais proeminente para aumentar sua capacidade de descoberta. Teste isso no controle onde a caixa de pesquisa é imperceptível. Veja se a variação aumenta o número de visitantes que clicam e procuram por produtos.
A Best Choice Product, uma empresa de comércio eletrônico com sede na Califórnia, descobriu que 50% do tráfego para seu site era de usuários móveis e os visitantes que pesquisavam produtos estavam convertendo 60% mais do que o restante. Eles usaram o VWO para executar um teste em que foi levantada a hipótese de que aumentar o tamanho da caixa de pesquisa e colocá-la no centro pode ajudar a melhorar as conversões. O teste foi um sucesso com um aumento de 30% na taxa de cliques nos CTAs principais. Leia aqui para saber mais.
Embrulhando-o
A página inicial oferece uma janela para os usuários darem uma espiada na sua marca e no que ela oferece. Você precisa experimentar e ver o que ajuda a manter os usuários em seu site de comércio eletrônico, provar que vale a pena gastar tempo em sua loja online e gradualmente movê-los para baixo no funil de compra.
Espero que você tenha gostado de ler o primeiro blog sobre ideias de teste A/B para sua página inicial de comércio eletrônico desta série. Você pode ficar tentado a experimentar essas ideias de teste, esperando aumentar o engajamento e as conversões do usuário. Mas lembre-se de que qualquer teste executado deve ser apoiado por uma pesquisa contextual ao seu site e aos usuários.
Aproveite a plataforma de experimentação integrada VWO para mergulhar na análise de comportamento do usuário, dados unificados do cliente e pilha completa para informar o roteiro de teste do seu site. Inscreva-se para uma avaliação gratuita para dar o primeiro passo em direção à reformulação da sua página inicial!
