Os 10 principais sites de comércio eletrônico para celular facilitando as compras on-line para os usuários
Publicados: 2018-04-18Você sabia que 62% dos usuários de smartphones fizeram compras online usando seus dispositivos móveis nos últimos seis meses? E quando você leva em consideração que existem cerca de 125 milhões de consumidores que possuem um smartphone, esse percentual se torna ainda mais significativo.
Cerca de 80 por cento dos compradores usam seus smartphones para consultar avaliações de produtos ou comparar preços quando estão na loja física em busca de melhores ofertas online. Além disso, em 2016, as compras online aumentaram 45% e, em 2017, os EUA alcançaram uma taxa de penetração de compras online de 77%.

Como os designs de sites e aplicativos para dispositivos móveis diferem?
Você pode estar se perguntando por que alguns enormes sites de comércio eletrônico investem tanto em um design responsivo e compatível com dispositivos móveis e por que alguns sites criam um design de aplicativo em vez disso. O fato é que ambas as opções têm seus prós e contras.
Web Designs de comércio eletrônico
Um site de comércio eletrônico responsivo e compatível com dispositivos móveis é bem exibido em todos os tipos de dispositivos e fornece um melhor alcance. A manutenção é mais fácil e as atualizações são fáceis de implementar. No entanto, como o site se adapta ao dispositivo que exibe o conteúdo, muitas vezes as informações não podem ser apresentadas em apenas uma página. Às vezes, a conveniência e a facilidade de uso serão prejudicadas. Freqüentemente, você precisa entrar e esperar que o site carregue e, mesmo quando o faz, não há muitas oportunidades de personalizar a navegação e a experiência de compra.
Projetos de aplicativos de comércio eletrônico
O aplicativo móvel leva tempo para ser desenvolvido e você precisa desenvolver várias versões para cobrir todos os tipos de dispositivos. O alcance é limitado apenas a pessoas que concordam em instalar o aplicativo em seus smartphones ou tablets. A manutenção contínua e as atualizações devem ser implementadas e aprovadas pelo Google Play e pela App Store da Apple. No entanto, é muito mais conveniente usar um aplicativo móvel para fazer compras online, você está sempre conectado, o conteúdo carrega muito mais rápido e ao contrário do site, e você pode receber notificações push em seu telefone. As conversões são muito mais fáceis de rastrear e as opções de personalização são quase ilimitadas.
Então, qual é a escolha certa para marcas? Eles devem se concentrar em tornar seus sites compatíveis com dispositivos móveis ou apenas desenvolver um aplicativo de comércio eletrônico móvel? A resposta certa, se o orçamento permitir, é provavelmente as duas coisas. Embora a pesquisa de mercado dê a você sua resposta final, os aplicativos de e-commerce geralmente melhoram os resultados financeiros de uma empresa - afinal, as pessoas gastam 90% de seu tempo móvel em aplicativos. No entanto, se você tiver que escolher um, opte por otimizar seu site para desktop, tablet E celular.
Além disso, os sites de comércio eletrônico móveis podem ser projetados de forma que realmente forneçam todos os benefícios do aplicativo - e até imitem perfeitamente o design do desktop. Para inspirar sua própria otimização, reunimos uma lista de 10 sites de comércio eletrônico para celular que facilitam as compras.
Os 10 principais sites de comércio eletrônico móvel com jornadas suaves do cliente

1. Amazon
Isso é um acéfalo - a Amazon é o site de comércio eletrônico número um e o varejista eletrônico líder nos Estados Unidos. De acordo com o Statista, a Amazon teve $ 178 bilhões de dólares em vendas líquidas em 2017. Além do mais, a Amazon representa 43 por cento de todas as vendas online apenas nos EUA! Eles devem estar fazendo algo certo com seu design responsivo e compatível com dispositivos móveis.
O site de comércio eletrônico móvel da Amazon funciona muito bem porque é muito fácil concluir a compra. Quanto menos etapas forem necessárias para comprar um produto online, melhor será a experiência do usuário que você proporcionará aos seus clientes. Dê uma olhada na página inicial móvel da Amazon. A barra de pesquisa é muito proeminente e todos os botões são fáceis de tocar. A entrada de texto preditivo acelera o processo de pesquisa. Para quem quer apenas navegar, a Amazon oferece categorias intuitivas que se adaptam a eventos, feriados e preferências pessoais.
Observe como há apenas texto de site suficiente para fornecer informações básicas e motivar os clientes a descobrir mais. Isso mantém a interface do usuário (IU) simples e organizada. Um espaço negativo bem equilibrado faz com que o conteúdo disponível se destaque e atrai a atenção. Se estamos falando sobre design de site de e-commerce móvel de ponta, a Amazon não é a mais bonita que existe, mas é definitivamente uma das mais funcionais.
É ótimo como eles usaram setas simples para permitir que os clientes soubessem o que aconteceria quando eles clicassem em uma categoria. A seta para a direita indica claramente que o cliente será levado para outra tela e uma seta para baixo deslizará todo o menu para baixo. Outra dica de usabilidade que a Amazon está fornecendo habilmente, e todos os outros sites de comércio eletrônico para celular devem adotar, é oferecer aos visitantes a opção de abrir o site completo em seus celulares.

2. Etsy
Etsy é um site de comércio eletrônico móvel que vende objetos vintage e feitos à mão. Único é o adjetivo perfeito para Etsy, por seu design clean e minimalista. Ele tem até um layout mais simples do que o da Amazon, mas esses dois sites de e-commerce móveis não podem ser comparados, pois têm um público-alvo diferente.
Vamos ver como está o Etsy. Em 2018, a Etsy tinha mais de 54 milhões de membros, que geraram 1,93 bilhão em vendas e mais de 31,7 milhões de compradores. E o mais importante, 65% desses compradores vêm de um site de comércio eletrônico móvel. Quando falamos em capacidade de resposta, o Etsy é super amigável para dispositivos móveis. A interface do usuário é muito intuitiva e a função de preenchimento automático de pesquisa tem quase habilidades de leitura de mentes.
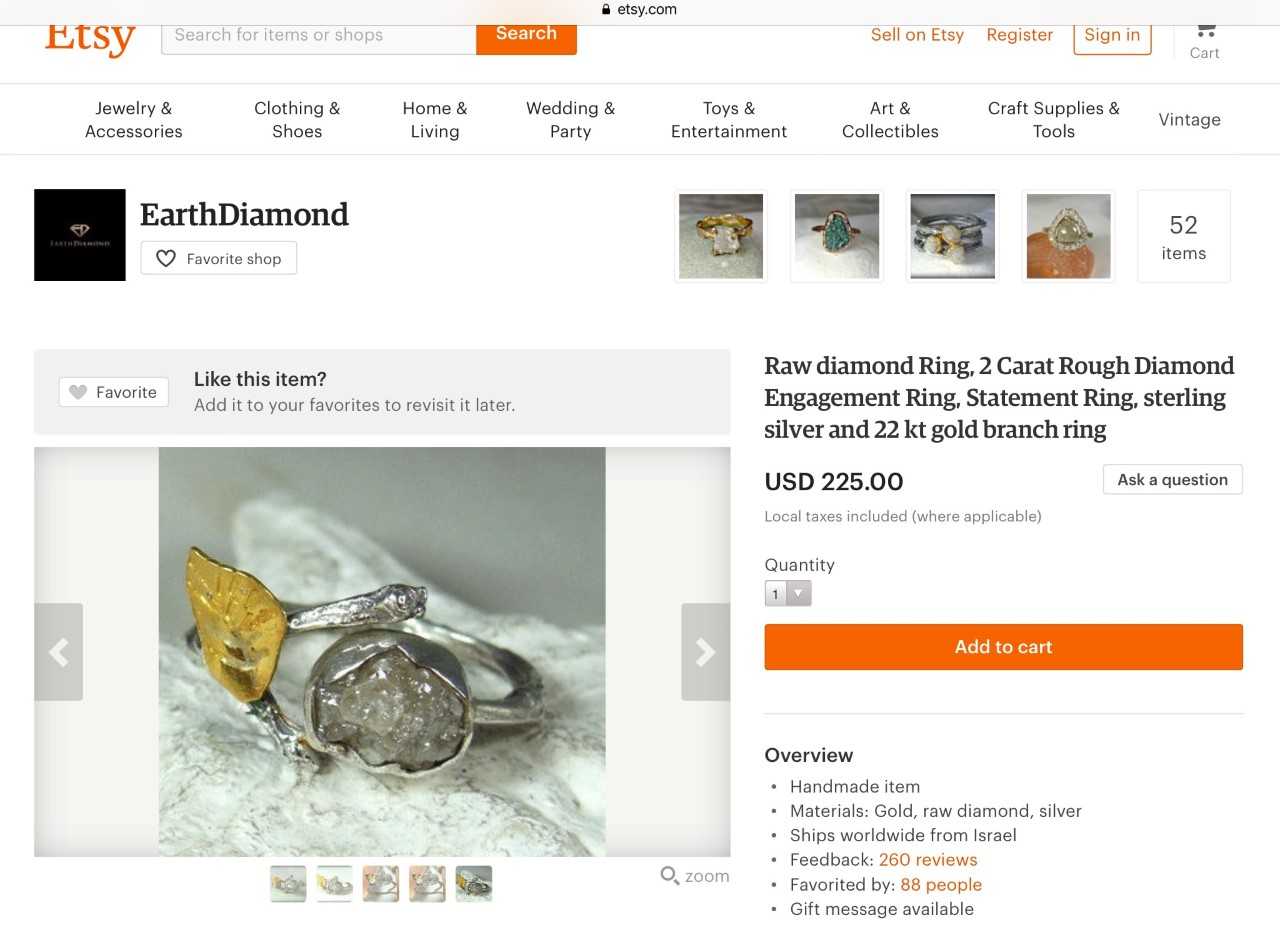
Uma ótima opção de usabilidade da qual Etsy pode se orgulhar é sua pesquisa detalhada com opções de filtragem em profundidade. Eles realmente seguem seu lema - “Tornamos mais fácil encontrar o que você quer”. A visualização em grade e as fotos tiradas profissionalmente são uma ótima maneira de apresentar os produtos mais vendidos. O espaço negativo é executado com beleza e se encaixa perfeitamente com os divisores de conteúdo. Os botões são muito grandes e tocáveis, especialmente onde são mais necessários, na página do produto. O Etsy tem um dos layouts mais atraentes visualmente para sites de e-commerce móveis.
Ah, e um fato interessante sobre o Etsy é que 8% dos vendedores são mulheres.

3. Walmart
Uma das maiores redes de varejo dos Estados Unidos reformulou completamente sua estratégia e iniciou um negócio de e-commerce em 2017. O Walmart fez investimentos maciços neste setor e os resultados estão chegando - suas vendas online aumentaram 63 por cento! O Walmart não é a Amazon, mas está realmente tentando ser. Quando olhamos o site de comércio eletrônico móvel do Walmart, vemos que a experiência do usuário é um dos objetivos principais.
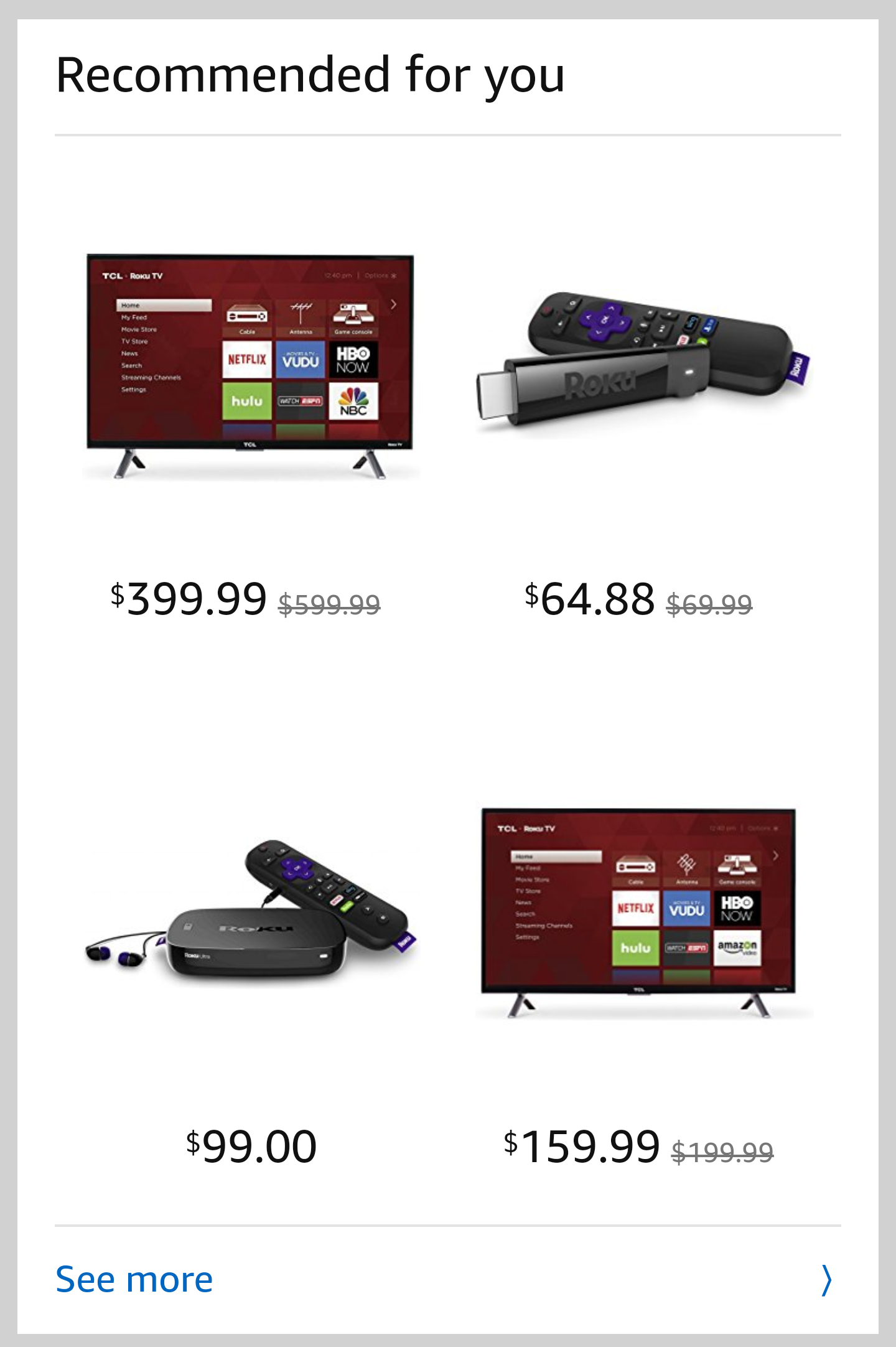
As cores azul e branco ficam bem juntas e o laranja-vermelho é usado para botões de compras. Uma paleta de cores tão simples, mas eficaz, que usa muito espaço negativo, assim como os concorrentes mencionados acima. Os resultados da pesquisa de produtos são apresentados em grade e as informações são apresentadas de maneira unificada. Alguns produtos têm um selo de melhor negócio do Walmart. O desempenho de filtragem e classificação é o esperado, e a entrada de texto preditivo simplifica a pesquisa do produto. As imagens e descrições dos produtos realmente brilham neste site de comércio eletrônico móvel.
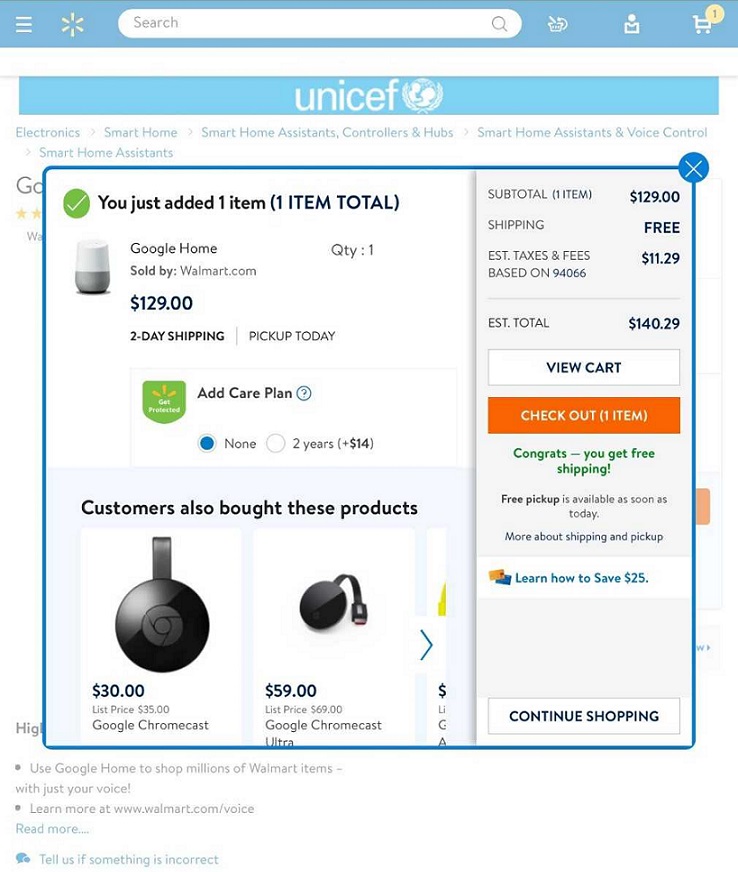
O botão 'leia mais' na página do produto é muito pequeno e pouco visível, mas as descrições e o conteúdo do produto com muitos cabeçalhos fornecem informações suficientes para futuros compradores. O carrinho do Walmart é o que há de mais moderno no que diz respeito a design otimizado para dispositivos móveis e usabilidade. Sempre que um cliente adiciona um produto, uma máscara de sobreposição é exibida e informa sobre o produto adicionado ao carrinho. É fácil ver os custos de envio, preço, impostos, quantidade do produto e serviços adicionais. O Walmart também não perde a oportunidade de anunciar produtos comprados com frequência nesta etapa. O check-out é muito fácil, o que só pode ajudar nas conversões no e-commerce móvel.

4. Alibaba e AliExpress
O Alibaba Group e o AliExpress são os principais sites de comércio eletrônico on-line e móvel com base na China, onde os fabricantes podem hospedar suas lojas virtuais e oferecer mercadorias a clientes e clientes em todo o mundo. O tamanho do Alibaba pode ser apresentado pelas seguintes estatísticas: Tem mais de 50 mil funcionários e sua receita anual em 2017 foi de mais de $ 252 bilhões de dólares. AliExpress, a plataforma B2C, teve 100 milhões de compradores somente em 2017.
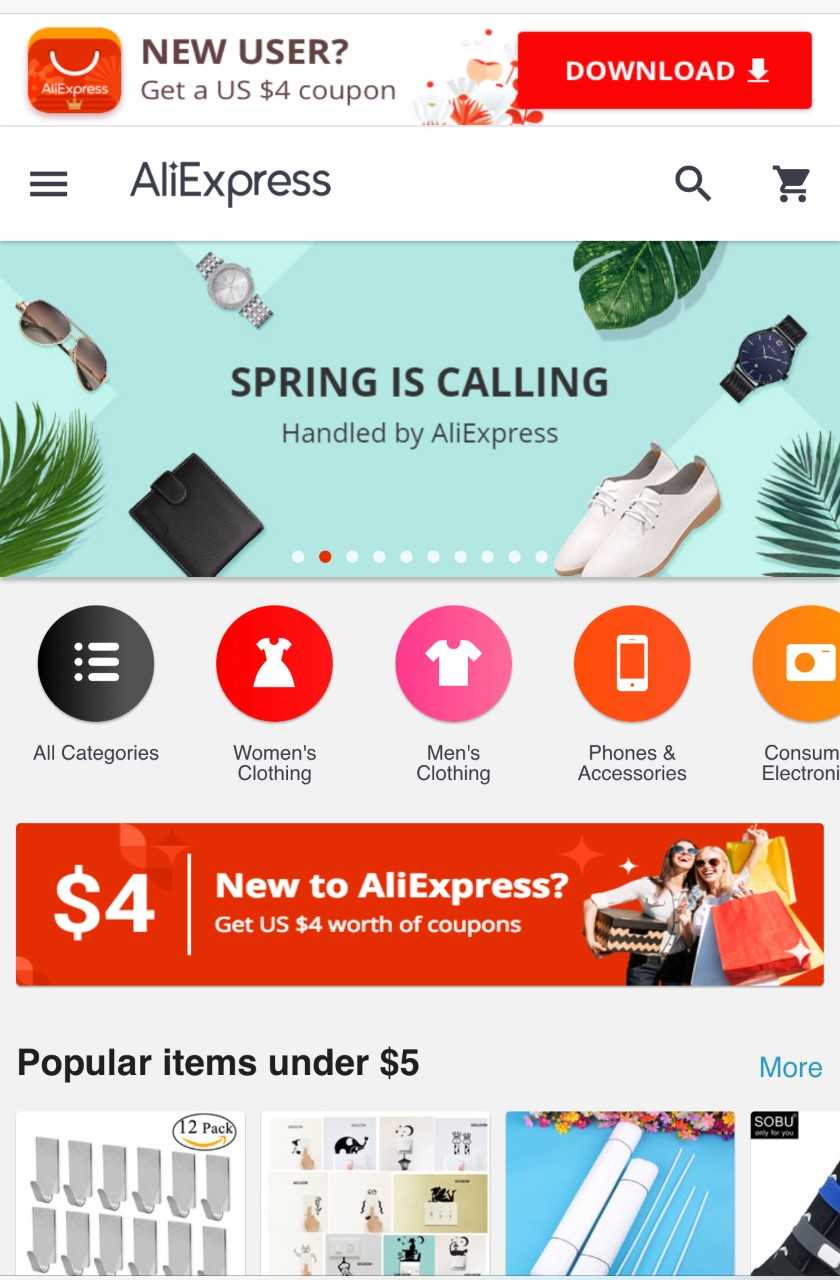
Vamos mergulhar no design e na estética do AliExpress. É importante notar que o design mudou ao longo dos anos e agora o site do Aliexpress em inglês se parece com qualquer outro e-commerce móvel ocidental que apresentamos acima. Ao usar paleta de cores de alto contraste com tons vermelhos, o AliExpress atrai corajosamente a atenção para a barra de pesquisa e ofertas rápidas e preços com desconto em várias categorias. Há muito espaço negativo, então o AliExpress fez bem o seu dever de casa. O conteúdo é bem apresentado em um layout de grade, com controles deslizantes móveis suficientes para que não seja estático e enfadonho.
Os pop-ups promovem o login no AliExpress para que a plataforma possa rastrear a jornada do comprador e fornecer produtos relevantes. Os cupons que eles oferecem para o login são cuidadosamente colocados logo acima da dobra na página inicial, são sempre atraentes e alinhados com as cores da marca. Assim que você acessa o site, por meio de um tablet ou celular, fica claro que o login é o objetivo predominante do AliExpress e uma estratégia para obter clientes recorrentes.

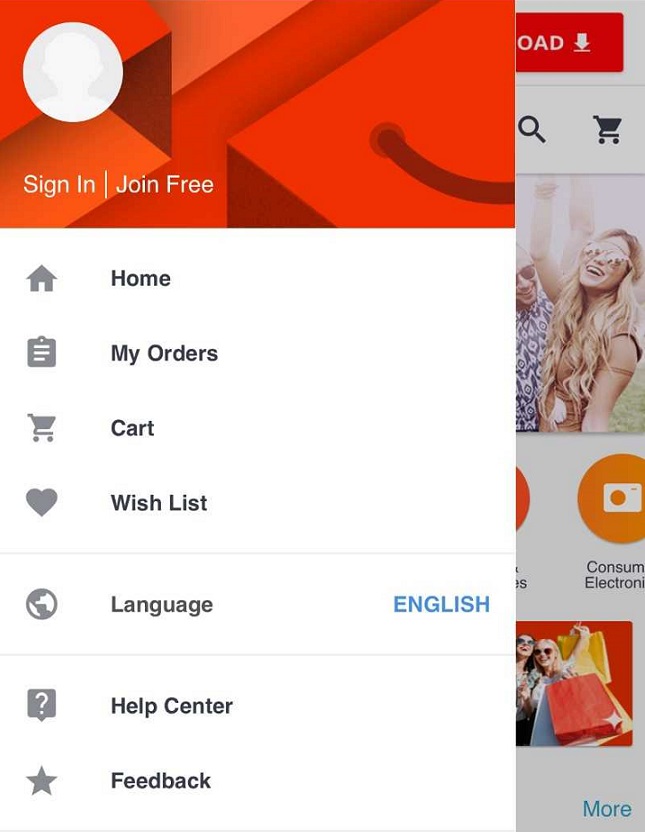
A usabilidade é obviamente uma prioridade para designers. É óbvio que o AliExpress está imitando o design do Google. Basta dar uma olhada em seu menu principal no site de e-commerce móvel. Parece muito com uma conta do Gmail. Os clientes também disseram o que pensam sobre a plataforma AliExpress, com uma classificação de 4,8 / 5 no Google e mais de 27 mil avaliações.
O carrinho de compras é desenhado de forma intuitiva em layout de grade, fornecendo ao cliente todas as informações necessárias. Como o AliExpress está hospedando tantas lojas online diferentes, eles evitaram o carrinho de compras desordenado e confuso, dividindo os itens por loja e filtrando no momento de adicioná-los. Em seguida, os clientes podem escolher os vendedores de quem desejam comprar.
Bom design e funcionalidade podem ser vistos na lista de desejos do AliExpress e nas configurações de alerta que notificam os clientes quando os itens nos quais estão interessados estão à venda. O AliExpress tem uma das opções de filtragem mais abrangentes e funcionais durante a pesquisa de produtos. Os filtros mudam até mesmo dependendo do tipo de produto que você está procurando.

5. Space Goldman
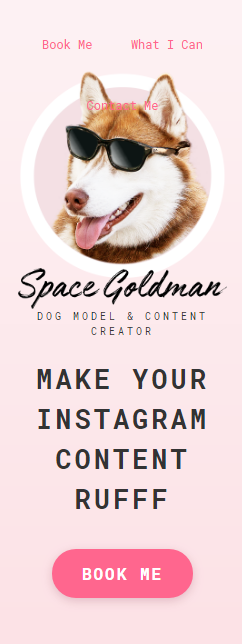
O Space Goldman não é um típico site de comércio eletrônico móvel, mas é um bom exemplo de como você pode oferecer serviços online em um site que prioriza o celular. Caso você não saiba, o design de um site que prioriza o celular significa que o site se destina principalmente a celulares e tablets.

Essa escolha deve refletir o tipo de negócio em que a empresa atua. Quando vemos o site do Space Goldman, é lógico que ele optaria por um design que prioriza os dispositivos móveis. Ele oferece os serviços de ensaio fotográfico de seu cachorro como modelo, interagindo com diversas marcas e seus produtos. A plataforma de sua escolha e onde mostra seu portfólio é o Instagram, naturalmente.
Do ponto de vista do usuário, o site é muito minimalista e limpo. É uma página única com a jornada do comprador simplificada. Este exemplo perfeito de “menos é mais” brilha através da cópia do site, número de opções e até mesmo o layout. Preços transparentes, mesmo para grandes marcas como a Colgate, definitivamente aumentam as taxas de conversão. Fotos grandes, uma abaixo da outra, mostram os serviços do Space Goldman de uma maneira fluida e discreta.
A paleta de cores é refrescantemente baseada em gradientes de rosa suave e fundos off-white, com botões rosa um pouco mais ousados. Além disso, observe como as oportunidades de conversão estão em todo o site - muitos botões que levam a compras certamente servirão para conversões.

6. Exuberante
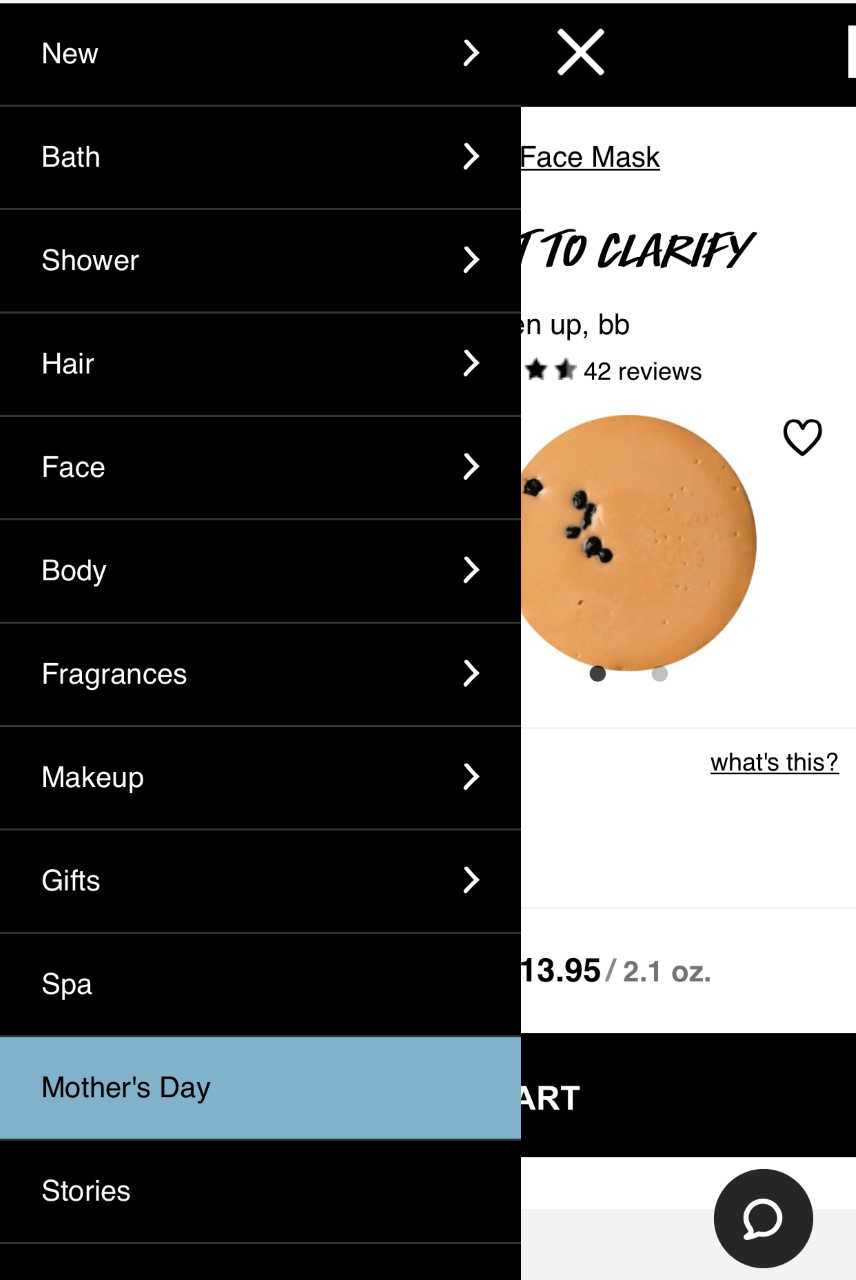
Além de ser tão colorida e interessante, a marca Lush Cosmetics é um ótimo exemplo para mostrar como um site de b-commerce (e-commerce de marca) pode brilhar com uma paleta de cores limitada e uma interface de usuário muito funcional. A simplicidade e o layout do produto em primeiro lugar garantirão uma experiência positiva do cliente para os visitantes da Lush. Romper com o molde de sites de e-commerce móveis estáticos e monótonos com controles deslizantes é um padrão já visto. E o padrão funciona por enquanto. Mas a Lush intensificou seu jogo de design ao apresentar uma imagem de herói GIF e vídeos nas páginas de produtos e mostrar o produto que estão promovendo no momento na página inicial.
A Lush tem uma grande variedade de produtos que capturam os usuários com suas cores e aromas naturais, então é interessante como uma marca tão colorida vai optar por usar um esquema de cores em preto e branco - os clientes até esperariam se afogar no mar de cores ao pousar no site. Dizer que é interessante não faz justiça, porque os produtos claramente se destacam e chamam a atenção por meio do tema monocromático.
Receba inspiração de web design e dicas de crescimento de negócios diretamente na sua caixa de entrada. Inscreva-se para receber a sua dose diária de DesignRush!
Em vez de apresentar produtos em embalagens originais típicas, a Lush novamente faz algo diferente, exibindo o produto em ação, os montes ou apenas os ingredientes principais. Lush é um ótimo exemplo em que o design minimalista e fora do comum está guiando os usuários intuitivamente para comprar e aprender mais sobre a marca.

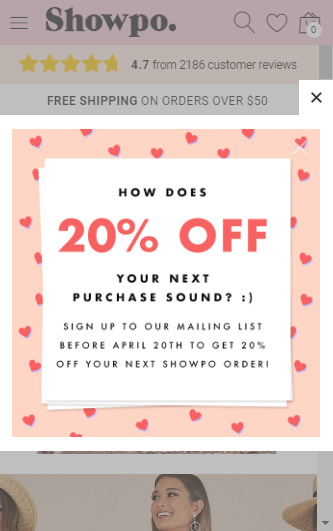
7. Showpo
Showpo (ou Show Pony) é um site de comércio eletrônico móvel voltado para a moda feminina e voltado para adolescentes, estudantes e frequentadores de festivais. A interface do usuário é bastante típica, mas funcional, com várias categorias de produtos e uma barra de pesquisa proeminente na parte superior. Por que o escolhemos para esta seleção? É moderno, descolado, mas principalmente porque o design do site está perfeitamente alinhado com o design do produto - os esquemas de cores, os tons, os produtos exibidos acima da dobra e até mesmo os porta-retratos complementam o contorno de uma maneira um pouco caótica, mas sensível.
O espaço negativo está presente, mas não está dominando o estilo de design. Os botões são muito grandes e fáceis de tocar, portanto, a experiência do usuário é claramente levada em consideração. O Showpo não é como um site comum de comércio eletrônico para celular - eles não estão exibindo tantos produtos à primeira vista. Em vez disso, eles cativam os visitantes com grandes imagens de heróis, cujo objetivo é definir tendências e educar.
As mulheres vêm à Showpo em busca de inspiração, look-books, descobrindo o que está em alta no mercado, e o design está agilizando isso e guiando as consumidoras em uma jornada de descoberta, com uma pitada de vendas. Os filtros na página do produto poderiam ser mais detalhados, mas a Showpo compensa isso com uma fácil seleção de produtos.
O layout da página do produto é apresentado com uma grade uniforme, mas se você demorar um pouco, a imagem do produto mudará por conta própria. Assim que você seleciona o tamanho, o produto é adicionado ao carrinho de compras, facilitando a seleção do produto e o tamanho correto com um simples toque. Isso também é um pouco sorrateiro, porque visitantes não acostumados pensariam que pressionar o tamanho abrirá os detalhes ou as imagens do produto. Haverá muitas exclusões do carrinho de compras, mas talvez essa seja a estratégia da marca. Se os consumidores virem os itens que já estão no carro, talvez decidam finalizar a compra.
A cópia do site é reduzida ao mínimo e, se os consumidores quiserem saber mais sobre o produto, os textos são eficientemente escondidos por trás de botões e categorias sanfonados, de modo que o site sempre permanece orientado para o produto e promovendo imagens de heróis.

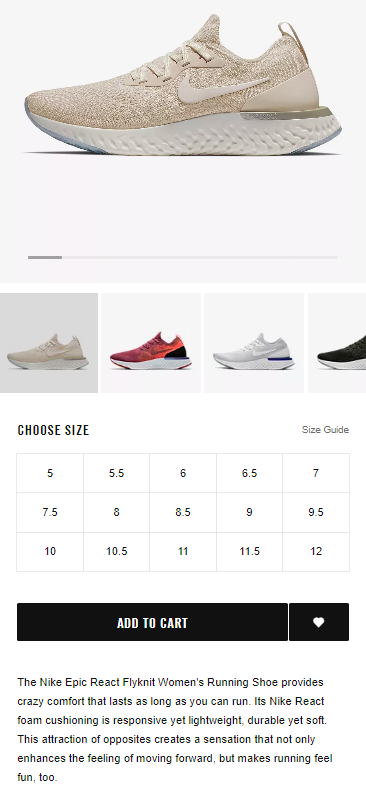
8. Nike
Ao acessar o site da Nike, primeiro você notará o anúncio do aplicativo de e-commerce que pode baixar, incentivando os usuários a se envolverem com a marca de forma mais ativa enquanto usam seus dispositivos móveis. Você comprará mais produtos se seguir a oferta da marca e, como explicamos no início, é mais fácil rastrear as compras e criar perfis de público-alvo com dados de aplicativos.
Se você desconsiderar o anúncio do aplicativo, a abordagem minimalista da marca ficará claramente evidente à primeira vista. Há apenas o logotipo, a barra de pesquisa, o carrinho de compras e o menu principal que é interessante à direita. Não há nem mesmo o nome da Nike em qualquer lugar, alinhando o design do site com o design de seu calçado e uso do logotipo.
O site de comércio eletrônico móvel da Nike é um ótimo exemplo de filtros de produtos complexos, necessários quando a diversidade de produtos é tão grande. A falta de cópia do site simplesmente convida os usuários a navegar pelos produtos e aprender tudo sobre eles por meio de ícones, botões e formas. Mesmo que você precise trabalhar mais para coletar informações sobre o produto, a jornada ainda é muito intuitiva e agradável, e nada frustrante. As imagens de rolagem são representadas de maneira refrescante por linhas em vez de pontos.
O design minimalista da Nike com muitos espaços negativos em branco e esbranquiçado, fontes arrojadas e concisas e informações apresentadas com formas e emblemas cativam os usuários e os envolvem, aumentando o tempo gasto no local, mas também aumentando a qualidade desse tempo. Ao escolher esse tipo de abordagem, a Nike permite que os consumidores se apaixonem pelos produtos sem entediá-los com detalhes desnecessários que estão logo abaixo da superfície, mostrados a quem os deseja. Mais tempo gasto navegando do que lendo significa mostrar mais produtos por consumidor.

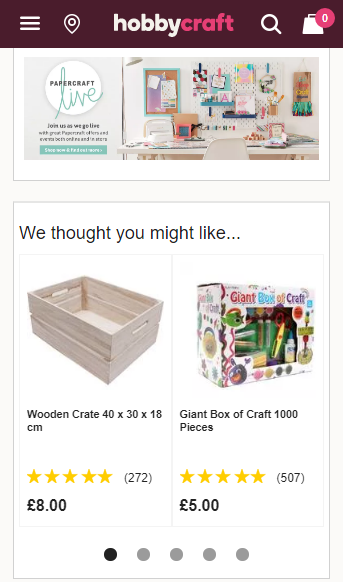
9. Hobbycraft
Hobbycraft é um site de comércio eletrônico móvel especializado em artes, artesanato e suprimentos. Com um nicho tão estreitamente tecido que possui inúmeras categorias e ainda mais produtos, uma interface de usuário intuitiva e um design de site móvel são absolutamente necessários. Agrupar essas categorias totalidades incompreensíveis e autoexplicativas é uma arte por si só.
A organização da papelaria da Hobbycraft é representada por ícones coloridos com linhas finas, apoiados por uma fonte igualmente leve que contrasta com o logotipo grosso e em negrito da Hobbycraft. A paleta de cores também é interessante, brincando com os tons de marrom, rosa e verde. A entrada de texto preditivo na barra de pesquisa de produto é bem otimizada, exibindo resultados de texto relevantes nos quais você pode clicar, mas a Hobbycraft também usa o processo de pesquisa para mostrar produtos relevantes com imagens na seção Resultados principais, o que é uma inovação no e-commerce móvel campo.
Basta um clique para adicionar o produto ao carrinho de compras, o que economiza tempo e facilita o processo de finalização da compra. A falta de cópia do site é natural porque permite que as pessoas comprem o que vieram buscar e, se quiserem saber mais sobre determinados produtos, a visualização detalhada desliza à direita. A Hobbycraft também tem recursos como mídia social e seu blog que promove ainda mais os produtos.
O layout de grade em duas colunas garante que todos os produtos sejam exibidos com imagens grandes, especialmente porque a natureza dos produtos da Hobbycrat é tal que as peças são tão pequenas. O grande botão verde reforça a decisão do comprador de adicionar o item ao carrinho de compras. Em vez de desperdiçar espaço no botão, o HobbyCraft usa um símbolo visual para o carrinho de compras em vez da palavra. Se a navegação levou os clientes tão longe na lista de produtos, eles sempre podem usar o botão voltar ao topo, que é um grande valor agregado de funcionalidade.
O cabeçalho fixo com a barra de pesquisa proeminente e os itens do carrinho de compras garantem que os clientes possam refinar sua navegação e digitar o que precisam a qualquer momento.

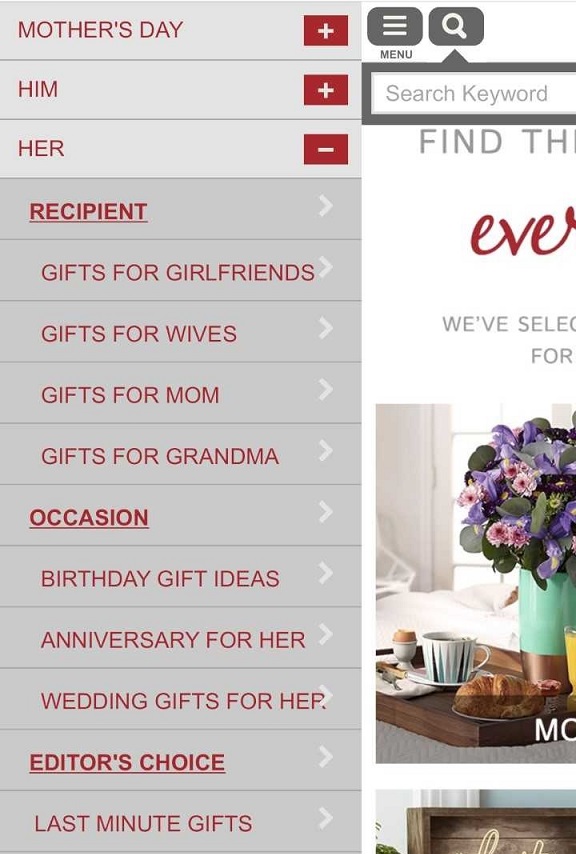
10. Gifts.com
Gifts.com é um site de comércio eletrônico móvel que habilmente emprega vários métodos de pesquisa e categorizações de produtos. O layout é limpo e com espaços negativos em branco interrompidos por fotos coloridas dos produtos. O esquema de cores baseia-se no vermelho escuro, que é uma cor ótima conectada a emoções fortes como o amor, que é exatamente o que você deseja em um site de compras de presentes.
A fonte Logo está em cursiva, o que dá a sensação de escrita à mão, como um cartão-presente. Os produtos no menu principal são categorizados posteriormente com o segundo nível da barra de navegação na forma de acordeões. A barra de pesquisa é facilmente acessível na parte superior e, assim como o cabeçalho do Hobbycraft, ela permanece fixa quando você rola o site.
Ao selecionar o produto, você não pode adicioná-lo à cesta antes de personalizá-lo e, mesmo que demore o tempo do usuário, eles vão apreciar se esforçarem para garantir que o produto que escolheram se torne o perfeito. O fato de você não poder evitar a personalização mostra aos clientes que a Gifts.com, como marca, se preocupa com a experiência do produto e o resultado final, não apenas com as vendas.
Por que os sites de comércio eletrônico móvel são importantes para o crescimento dos negócios
De modo geral, a funcionalidade e a usabilidade de um site móvel são a chave para um design de site de comércio eletrônico bem-sucedido. Reserve um tempo para investir em uma navegação fácil e em compras e check-out simples.
Por exemplo, torne os botões fáceis de tocar, adicione filtros suficientes para ajudar os clientes a encontrar o que estão procurando de forma rápida e eficiente e simplifique o processo de checkout tanto quanto possível. Preste muita atenção à interface do usuário e à experiência do usuário, e torne o design centrado no usuário. Use esquemas de cores interessantes que se alinhem com a identidade da sua marca e aparência geral, mas não tenha medo de adotar uma abordagem diferente e superar as expectativas dos usuários.
Embora os aplicativos móveis sejam um ótimo investimento se você tiver orçamento para eles, um site de comércio eletrônico móvel forte e bem projetado fornecerá aos clientes uma bela jornada de compra e negócios com melhores conversões e ROI.
Quer mais dicas de crescimento de negócios? Assine a nossa newsletter!
